-
Notifications
You must be signed in to change notification settings - Fork 271
ip4spreview
Franken Zeng edited this page Jan 23, 2017
·
8 revisions
当预览分辨率与屏幕分辨率不一致时,将导致预览黑边情况出现。 当前配置信息:
_kit.capPreset = AVCaptureSessionPreset640x480;
_kit.previewDimension = CGSizeMake(640, 360);
_kit.streamDimension = CGSizeMake(640, 360);
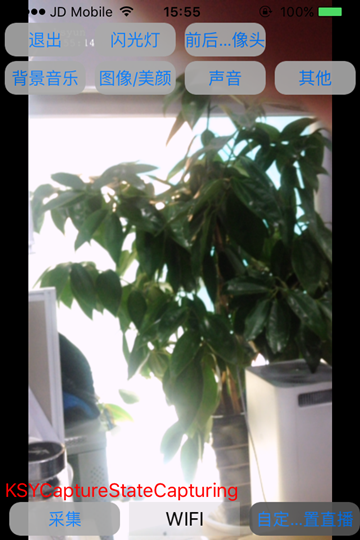
iPhone4s上预览效果如下所示,左右出现黑边:

- 摄像头输出分辨率
当前摄像头输出分辨率是640x480,宽高比为12:9。
- 预览分辨率
当前设置的预览分辨率是640x360,宽高比为16:9。
由于摄像头输出的分辨率和预览分辨率不一致,此时会引入裁剪,将摄像头输出的内容裁剪为16:9。具体请参考:
以上设置只会引入画面裁剪。
- 屏幕分辨率
iPhone4s屏幕分辨率960x640,宽高比为6:4。 此时预览分辨率和屏幕分辨率不一致。
- 预览填充方法
- kGPUImageFillModeStretch,不保持宽高比拉伸填充view,会保持全view填充,但是会失去原始宽高比
- kGPUImageFillModePreserveAspectRatio, 保持宽高比填充,会出现黑边情况(如果背景色是黑色的话)
- kGPUImageFillModePreserveAspectRatioAndFill,保持宽高比,通过裁剪保持全view填充
当前默认使用kGPUImageFillModePreserveAspectRatio,此时预览分辨率和屏幕分辨率不一致,保持宽高比后一定会出现黑边。
在预览时,更改填充方式:
_kit.preview.fillMode = kGPUImageFillModePreserveAspectRatioAndFill;
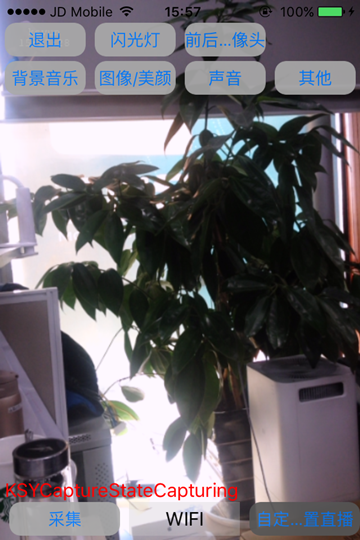
效果如下,不再有黑边:

此时,摄像头的输出画面经过了预览分辨率、预览填充两次裁剪,导致预览画面大于实际摄像头预览画面。 画面放大的问题,请参考wiki:预览和推流画面放大问题
_kit.previewDimension = CGSizeMake(540, 360);
_kit.streamDimension = CGSizeMake(540, 360);
_kit.preview.fillMode = kGPUImageFillModePreserveAspectRatio;
根据当前iPhone4s屏幕宽高比6:4的比例关系,更改预览分辨率为540-360,效果如下:

此时预览填充方式仍用默认值kGPUImageFillModePreserveAspectRatio。 该过程中预览前会进行小幅度裁剪,预览画面将不会出现较强比例放大的效果。
- 方法一
建议预览分辨率和推流分辨率,都根据屏幕宽高比来计算。从而保证两者宽高比比例一致,可以避免主播预览黑边问题。
- 方法二
如果所有预览分辨率都固定为16:9,建议更改预览填充比例方式为kGPUImageFillModePreserveAspectRatioAndFill,仍然会避免黑边。推荐使用方法一。

