-
Notifications
You must be signed in to change notification settings - Fork 271
floatWin
Kecheng edited this page Mar 21, 2017
·
2 revisions
在APP内,进行多页面切换后,预览窗口以悬浮窗的形式显示在新的页面上,切换过程中不需要销毁预览视图并重建,可做到无缝衔接。
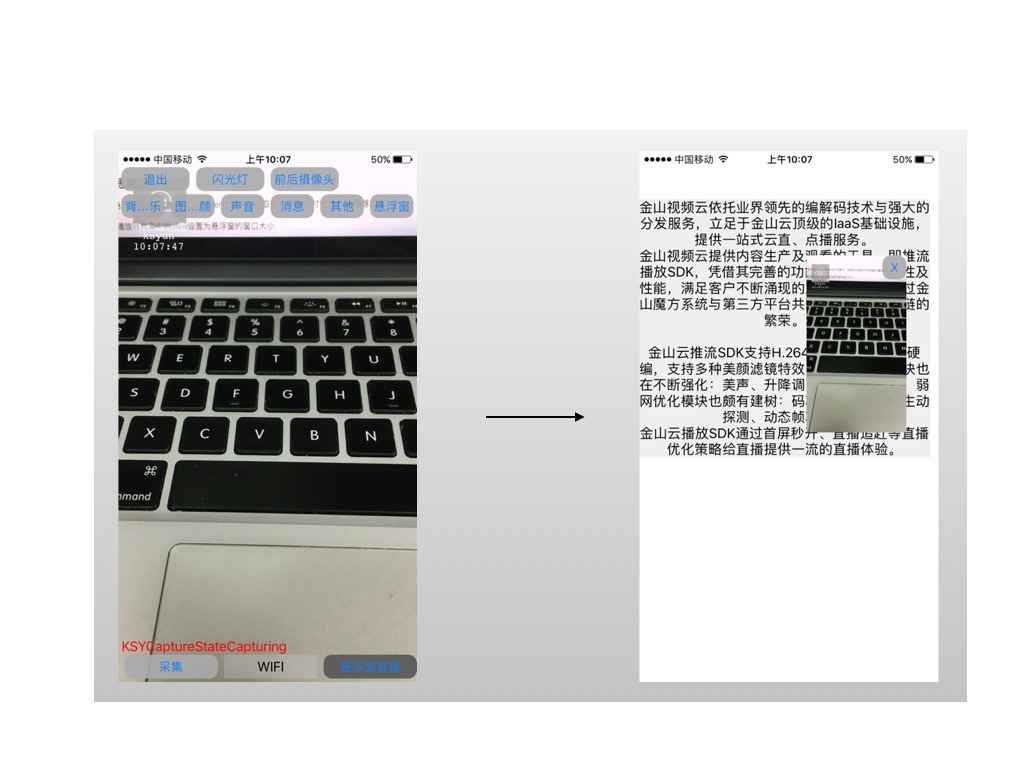
v2.0.3及以上的版本中,demo中演示了悬浮窗的设置方法,效果图如下:

-
在悬浮窗要显示的控制器中,获取到当前推流的StreamerKit
-
创建悬浮窗(GPUImageView)并设置好布局大小
-
将StreamerKit对象中预览的图层混合器vPreviewMixer添加新的target:悬浮窗(GPUImageView)
-
窗口的相关操作,如移动,缩放等,都可以通过给悬浮窗添加手势进行控制
-
推流界面的相关操作,如手动聚焦,曝光等,都可以通过点击悬浮窗进行实现
其中全屏预览所在控制器为streamerVC,悬浮窗所在控制器为floatVC,推流对象为streamerKit
- 在全屏显示控制器对象streamerVC中:
创建推流对象streamerKit,以及悬浮窗floatVC,并将streamerVC设置给floatVC,以便在floatVC中使用推流对象streamerKit
KSYFloatingWindowVC *floatVC = [[KSYFloatingWindowVC alloc] init];
floatVC.streamerVC = self;
[self presentViewController:floatVC animated:YES completion:nil];
- 在悬浮窗控制器floatVC中:
创建悬浮窗(GPUImageView)并设置好布局大小,并该视图设置为StreamerKit. vPreviewMixer新target
- (void)viewDidLoad {
[super viewDidLoad];
_preView = [[GPUImageView alloc] init];
}
- (void)viewWillAppear:(BOOL)animated {
if (_streamerVC) {
[_streamerVC.kit.vPreviewMixer addTarget: _preView];
// 有横竖屏切换的,需要对预览视图混合器的所有targets的transform进行设置
_preView.transform = _streamerVC.kit.preview.superview.transform;
}
[super viewWillAppear:animated];
}

