-
Notifications
You must be signed in to change notification settings - Fork 189
Teams Toolkit for Codespaces
GitHub Codespaces is a cloud-based development environment for your GitHub projects that allows developers to develop and collaborate on code from anywhere, using a web browser or Visual Studio Code. With GitHub Codespaces, Teams Toolkit provides new "install-less" getting started experience for Teams app development, so you can quickly get started with a fully configured dev environment without spending time on local environment setup.
Before getting started building Teams app with Codespaces, please make sure:
- You have a GitHub account which will be used to create a Codespaces instance.
- You have a M365 Account with sideloading permissions. You may find the setup instructions in the Prepare your Microsoft 365 tenant. If you don’t already have a Microsoft 365 account, you can register for a free one through the Microsoft 365 Developer Program.
- Quickly getting started Teams app with Codespaces
- How to enable codespaces for TeamsFx Tab
- How to enable codespaces for TeamsFx Bot / ME
| Sample name | Entry point |
|---|---|
| Hello World Tab | |
| Notification Bot | |
| NPM Search Message Extension |
Step-by-step guide to getting started with Codespaces:
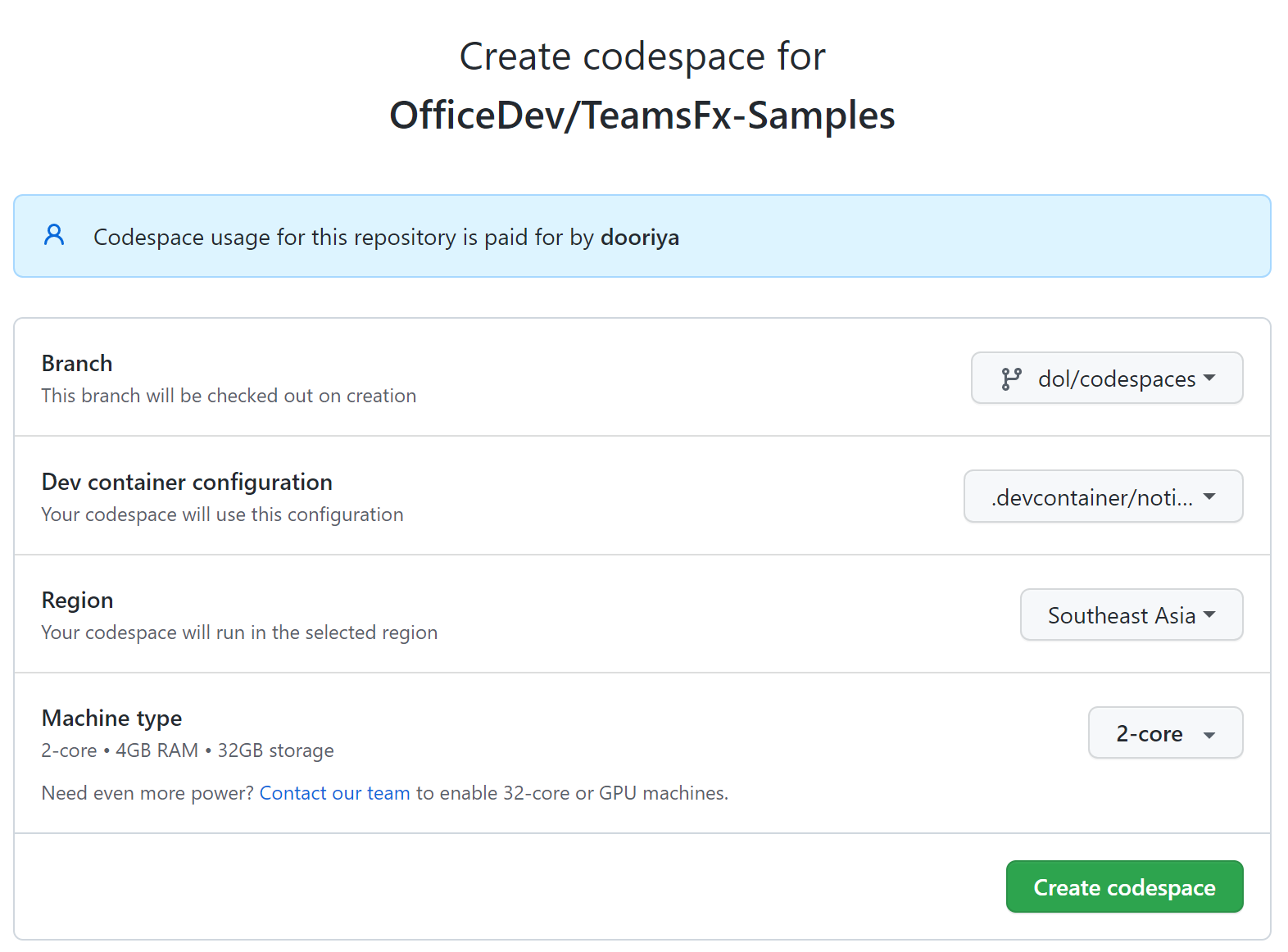
Click the entry point button / link from documentation to enter the creation page, and then click Create codespace to create a codespace for a specific sample:

Note: you can customize the creation options (e.g. region, machine type) according to your needs.
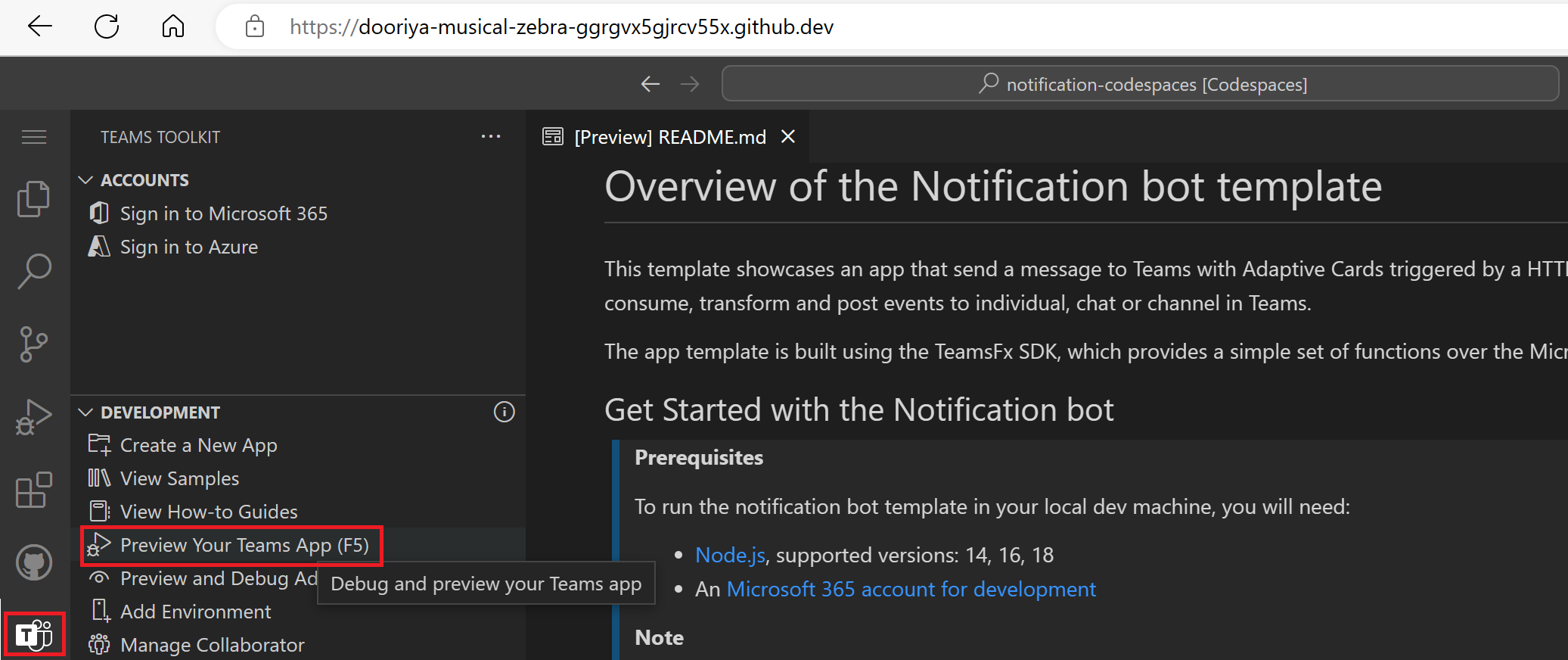
Once your codespace is created, the TeamsFx-Samples repository will be automatically cloned into it. The sample specified in the devcontainer.json will be launched in Codespaces browser editor. And then select Preview your Teams app (F5) from Teams Toolkit or simply press F5 to run and preview your application:

When Teams launches in the browser, select the Add button in the dialog to install your app to Teams.
Note: You may need to allow pop-ups so that Codespace can open a new browser to sideload the app to Teams:
You can enable codespaces configuration for your TeamsFx Tab project on GitHub by following the steps below:
To set up your repository to use a custom dev container for building apps with Teams Toolkit, you'll need to create a devcontainer.json file and place it in the .devcontainer folder located in the root directory of your project. You can start from using the following sample devcontainers.json:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/javascript-node
{
"name": "tab-codespaces",
"image": "mcr.microsoft.com/devcontainers/typescript-node:16",
"forwardPorts": [
53000
],
"portsAttributes": {
"53000": {
"label": "app",
"protocol": "https"
}
},
"remoteUser": "node",
"customizations": {
"vscode": {
"settings": {
"extensions.autoUpdate": false,
"extensions.autoCheckUpdates": false
},
"extensions": [
"TeamsDevApp.ms-teams-vscode-extension@prerelease"
]
}
},
// Install GitHub CLI
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
},
// Install teamsfx CLI
"postCreateCommand": "npm install -g @microsoft/teamsfx-cli"
}Add the following debug tasks in .vscode/tasks.json:
-
Configure port visibilitytask: set the port visibility to public using the GitHub CLI. -
Open Teams Web Clienttask: launch Teams web client to sideload your tab app. -
Start Teams App in Codespacestask: the main task to start the app in Codespaces.
{
"version": "2.0.0",
"tasks": [
...
{
"label": "Configure port visibility",
"type": "shell",
"command": "gh codespace ports visibility 53000:public -c $CODESPACE_NAME"
},
{
// Launch Teams web client.
// See https://aka.ms/teamsfx-tasks/launch-web-client to know the details and how to customize the args.
"label": "Open Teams Web Client",
"type": "teamsfx",
"command": "launch-web-client",
"args": {
"env": "local",
"manifestPath": "${workspaceFolder}/appPackage/manifest.json"
}
},
{
"label": "Start Teams App in Codespaces",
"dependsOn": [
"Validate prerequisites",
"Configure port visibility",
"Provision",
"Deploy",
"Start application",
"Open Teams Web Client"
],
"dependsOrder": "sequence"
},
...
]
}Add launch configuration .vscode/launch.json to preview your app in Codespaces:
{
"version": "0.2.0",
"configurations": [
{
"name": "Preview (Codespaces)",
"type": "node",
"request": "launch",
"preLaunchTask": "Start Teams App in Codespaces",
"presentation": {
"group": "all",
"order": 0
},
"internalConsoleOptions": "neverOpen"
},
...
]
...
}In contrast to a locally running app, an app running in Codespaces will have its endpoint forwarded to a publicly accessible Codespaces URL. So we need to update the TAB_DOMAIN and TAB_ENDPOINT with codespaces URL instead of using localhost:53000:
...
TAB_DOMAIN: ${{CODESPACE_NAME}}-53000.${{GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN}}
TAB_ENDPOINT`: https://${{CODESPACE_NAME}}-53000.${{GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN}}Finally, you need to commit all the above code changes to your project repository so that developers can create codespaces for your Teams project.
You can enable codespaces configuration for your TeamsFx bot/ME project on GitHub by following the steps below:
To set up your repository to use a custom dev container for building apps with Teams Toolkit, you'll need to create a devcontainer.json file and place it in the .devcontainer folder located in the root directory of your project. You can start from using the following sample devcontainers.json:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/javascript-node
{
"name": "bot-codespaces",
"image": "mcr.microsoft.com/devcontainers/typescript-node:16",
// Default workspace folder
"workspaceFolder": "/workspaces/TeamsFx-Samples/notification-codespaces/",
// Use 'forwardPorts' to make a list of ports inside the container available locally.
"forwardPorts": [
3978
],
"portsAttributes": {
"3978": {
"label": "app"
}
},
"remoteUser": "node",
"customizations": {
"vscode": {
"settings": {
"extensions.autoUpdate": false,
"extensions.autoCheckUpdates": false
},
"extensions": [
"TeamsDevApp.ms-teams-vscode-extension@prerelease"
]
}
},
// Install GitHub CLI
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
},
// Install teamsfx CLI
"postCreateCommand": "npm install -g @microsoft/teamsfx-cli"
}Add the following debug tasks in .vscode/tasks.json:
-
Configure port visibilitytask: set the port visibility to public using the GitHub CLI. -
Open Teams Web Clienttask: launch Teams web client to sideload your tab app. -
Start Teams App in Codespacestask: the main task to start the app in Codespaces.
{
"version": "2.0.0",
"tasks": [
...
{
"label": "Start Teams App in Codespaces",
"dependsOn": [
"Validate prerequisites",
"Configure port visibility",
"Provision",
"Deploy",
"Start application",
"Open Teams Web Client"
],
"dependsOrder": "sequence"
},
{
"label": "Configure port visibility",
"type": "shell",
"command": "gh codespace ports visibility 3978:public -c $CODESPACE_NAME"
},
{
// Launch Teams web client.
// See https://aka.ms/teamsfx-tasks/launch-web-client to know the details and how to customize the args.
"label": "Open Teams Web Client",
"type": "teamsfx",
"command": "launch-web-client",
"args": {
"env": "local",
"manifestPath": "${workspaceFolder}/appPackage/manifest.json"
}
}
...
]
}Add the following Debug (Codespaces) launch configuration in .vscode/launch.json to debug your app in Codespaces:
{
"version": "0.2.0",
...
"compounds": [
{
"name": "Debug (Codespaces)",
"configurations": [
"Attach to Bot"
],
"preLaunchTask": "Start Teams App in Codespaces",
"presentation": {
"group": "all",
"order": 1
},
"stopAll": true
}
]
}In contrast to a locally running app, an app running in Codespaces will have its endpoint forwarded to a publicly accessible Codespaces URL. So we need to update the messagingEndpoint with codespaces URL instead of using https://localhost:3978/api/message:
...
messagingEndpoint: https://${{CODESPACE_NAME}}-3978.${{GITHUB_CODESPACES_PORT_FORWARDING_DOMAIN}}/api/messagesFinally, you need to commit all the above code changes to your project repository so that developers can create codespaces for your Teams project.
TBD.
Build Custom Engine Copilots
- Build a basic AI chatbot for Teams
- Build an AI agent chatbot for Teams
- Expand AI bot's knowledge with your content
Scenario-based Tutorials
- Send notifications to Teams
- Respond to chat commands in Teams
- Respond to card actions in Teams
- Embed a dashboard canvas in Teams
Extend your app across Microsoft 365
- Teams tabs in Microsoft 365 and Outlook
- Teams message extension for Outlook
- Add Outlook Add-in to a Teams app
App settings and Microsoft Entra Apps
- Manage Application settings with Teams Toolkit
- Manage Microsoft Entra Application Registration with Teams Toolkit
- Use an existing Microsoft Entra app
- Use a multi-tenant Microsoft Entra app
Configure multiple capabilities
- How to configure Tab capability within your Teams app
- How to configure Bot capability within your Teams app
- How to configure Message Extension capability within your Teams app
Add Authentication to your app
- How to add single sign on in Teams Toolkit for Visual Studio Code
- How to enable Single Sign-on in Teams Toolkit for Visual Studio
Connect to cloud resources
- How to integrate Azure Functions with your Teams app
- How to integrate Azure API Management
- Integrate with Azure SQL Database
- Integrate with Azure Key Vault
Deploy apps to production
