yuricanvas is a wrapper for canvas & jimp which can be used to create/manipulate images easily. This package is meant for beginners who don't know how to use canvas & stuffs.
⚠ This package is not recommended to you if you know how to use canvas/other image manipulation tools.
npm i --save yuri-canvas- Beginner friendly
- Supports Buffer or image url
- Super fast image manipulation
- Welcomer and leaver images
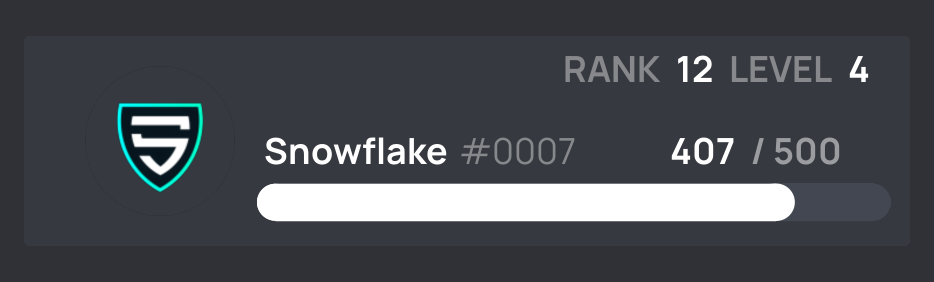
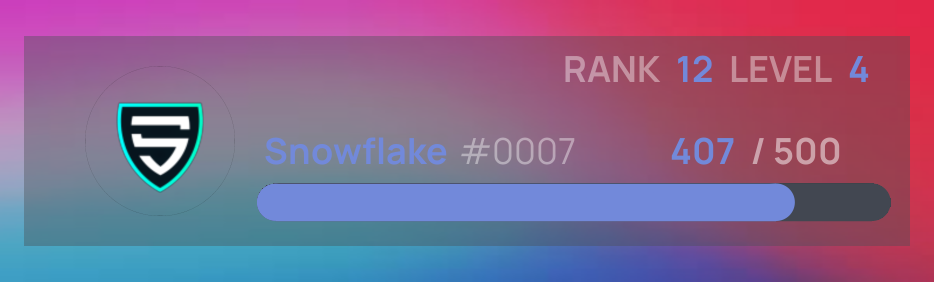
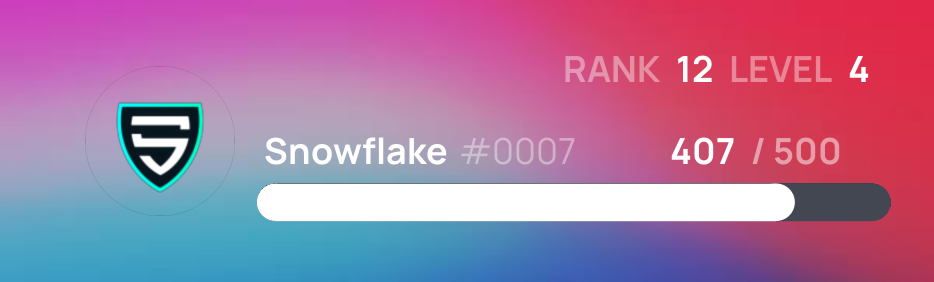
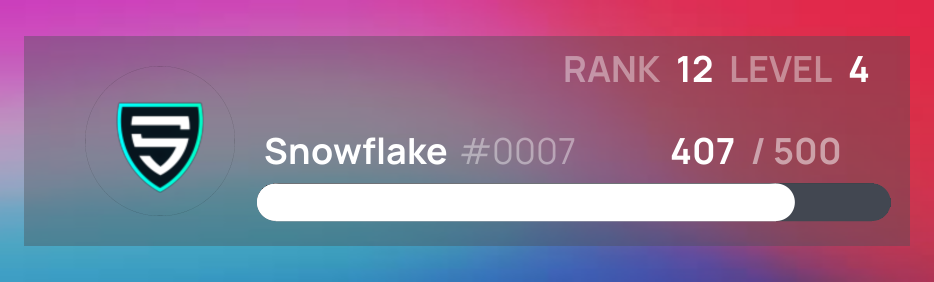
- Rank card
- and more...
- You can only create stuffs using the mentioned functions.
- You cannot create super-fancy things
- If you want to go deeper, you must learn canvas
All The Methods are listed here
const yuricanvas = require("yuri-canvas");
async function create() {
let img = await yuricanvas.trigger("./image.png");
yuricanvas.write(img, "triggered.gif");
let color = await yuricanvas.color("#4E5D94");
yuricanvas.write(color, "color.png");
}
create();const { Client, Intents, MessageAttachment } = require("discord.js");
const client = new Client({ intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILDS_MESSAGES] });
const yuricanvas = require("yuri-canvas");
client.on("ready", () => {
console.log("I'm online!");
});
client.on("messageCreate", async (message) => {
if (message.author.bot) return;
if (message.content === "!trigger") {
let avatar = message.author.displayAvatarURL({ format: 'png' });
let image = await yuricanvas.trigger(avatar);
let attachment = new MessageAttachment(image, "triggered.gif");
return message.channel.send({ files: [attachment] });
}
if (message.content === "!delete") {
let avatar = message.author.displayAvatarURL({ format: 'png' });
let image = await yuricanvas.delete(avatar);
let attachment = new MessageAttachment(image, "deleted.png");
return message.channel.send({ files: [attachment] });
}
if (message.content === "!rank") {
let rank = getRankSomehow();
let image = await yuricanvas.rank({
username,
discrim,
level: rank.level,
rank: rank.rank,
neededXP: rank.neededXP,
currentXP: rank.currentXP,
avatarURL: message.author.displayAvatarURL({ format: "png" }),
color: "white",
background: "https://link-to/superDuperBackground"
});
let attachment = new MessageAttachment(image, "rank.png");
return message.channel.send({ files: [attachment] });
}
});
client.login("Your_Bot_Token_here");https://canvacord.snowflakedev.xyz