Hinty lets you define intelligent hints that will display in your code in a matter of 1 millisecond. Works for every project
"regex": "1rem",
"message": "16px",
"fileRegex": "^.*\\.(css|scss)$"
"regex": "flex-direction:",
"message": "row - horizontal, column - vertical",
"fileRegex": "^.*\\.(css|scss)$"
"regex": ":focus[^-]",
"message": "Use focus-visible",
"fileRegex": "^.*\\.(css|scss)$",
"category": "css"
"regex": "text-decoration: underscore;",
"message": "It's underline",
"fileRegex": "^.*\\.(css|scss)$"
"category": "css"
"regex": "ngClass",
"message": "if conditional: change to class and [class.something]='something' if possible",
"fileRegex": "^.*\\.component\\.html$",
"category": "angular"
- Go to Visual Studio Code
- Open Extensions
- View -> Extensions, or:
- Windows, Linux: CTRL SHIFT X
- MacOS: ⇧ ⌘ X
- Install "Hinty"
Here you can find over a hundred ready to use rules:
Pro-tip: It's best to keep the downloaded rule-sets and your rule-sets separately. That way, when new rules appear, you just have to replace downloaded ones with the new ones.
24.08.2024 Web development hints updated! 116 hints gathered over four years!
Press F1 to show command palette, and choose:
- Preferences: Open Settings (JSON), or
- Preferences: Open Workspace Settings (JSON)
Pro-tip Workspaces are great to create different hints for different projects. Open a folder with your project and choose "Save workspace as..." to create a workspace
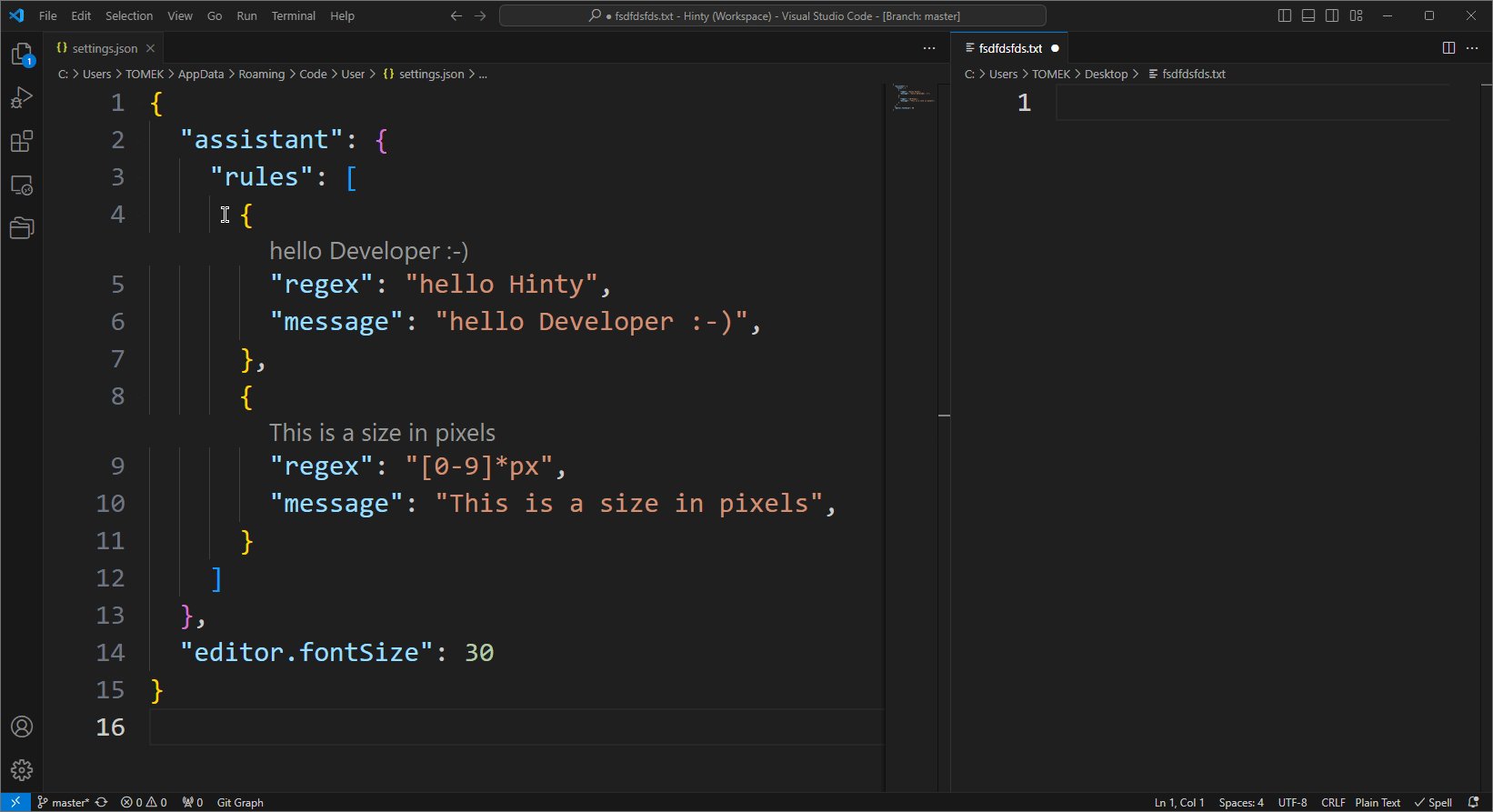
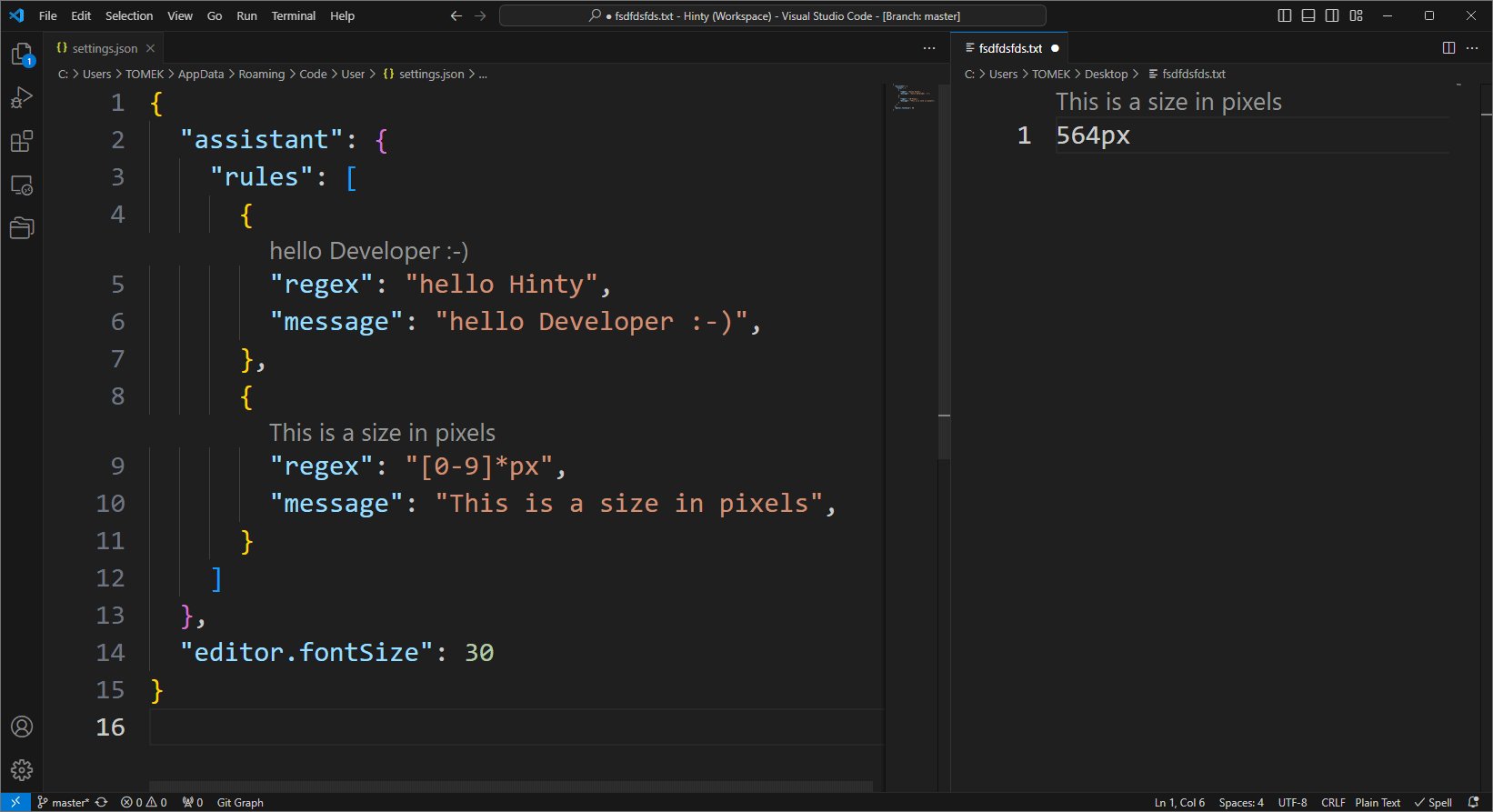
Paste the code, so that the file looks like this:
{
...YOUR CONTENT...,
assistant": {
"rules": [
{
"regex": "hello Hinty",
"message": "hello Developer :-)",
"fileRegex": "^.*\\.txt$"
},
]
}
}
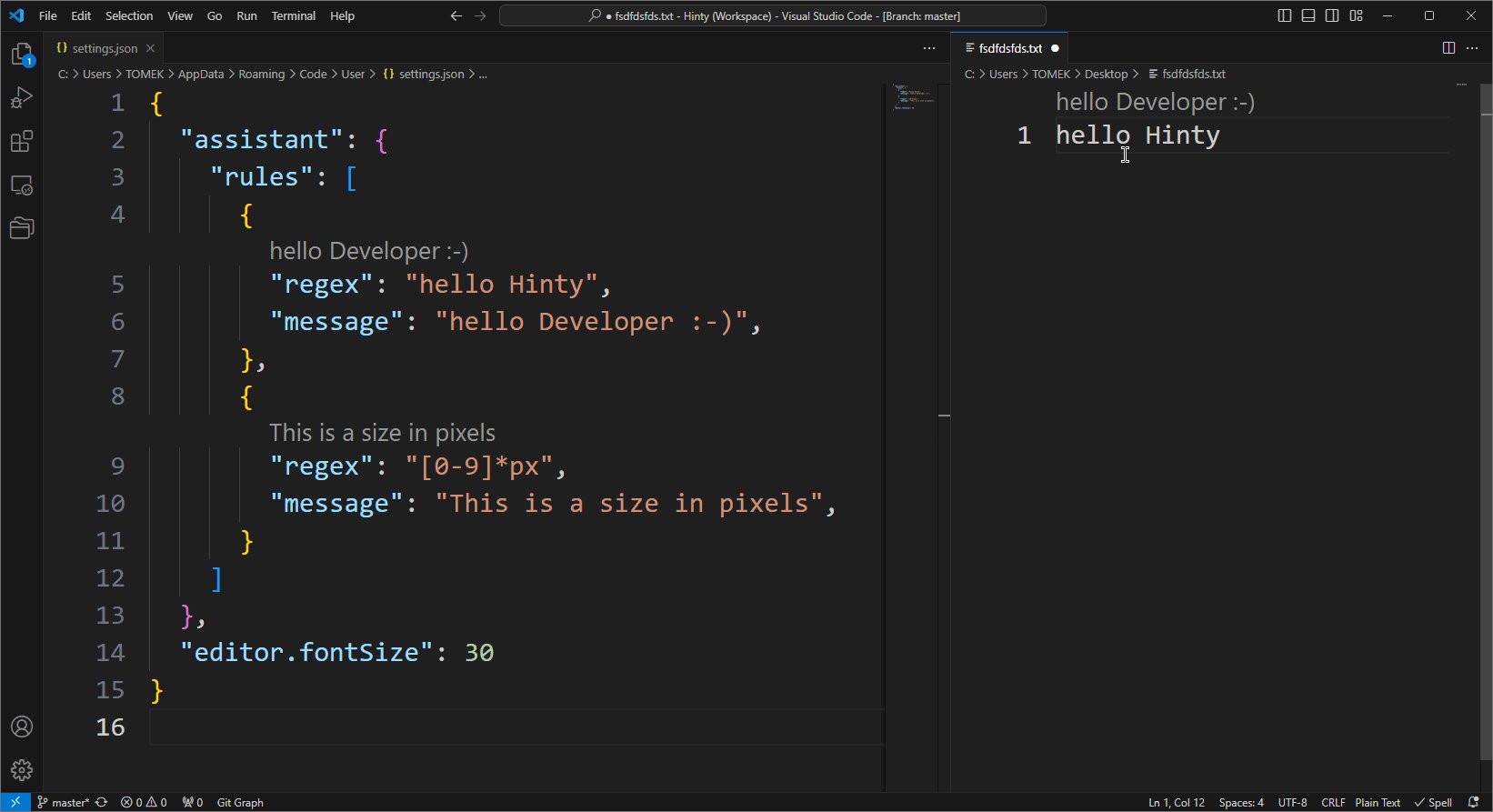
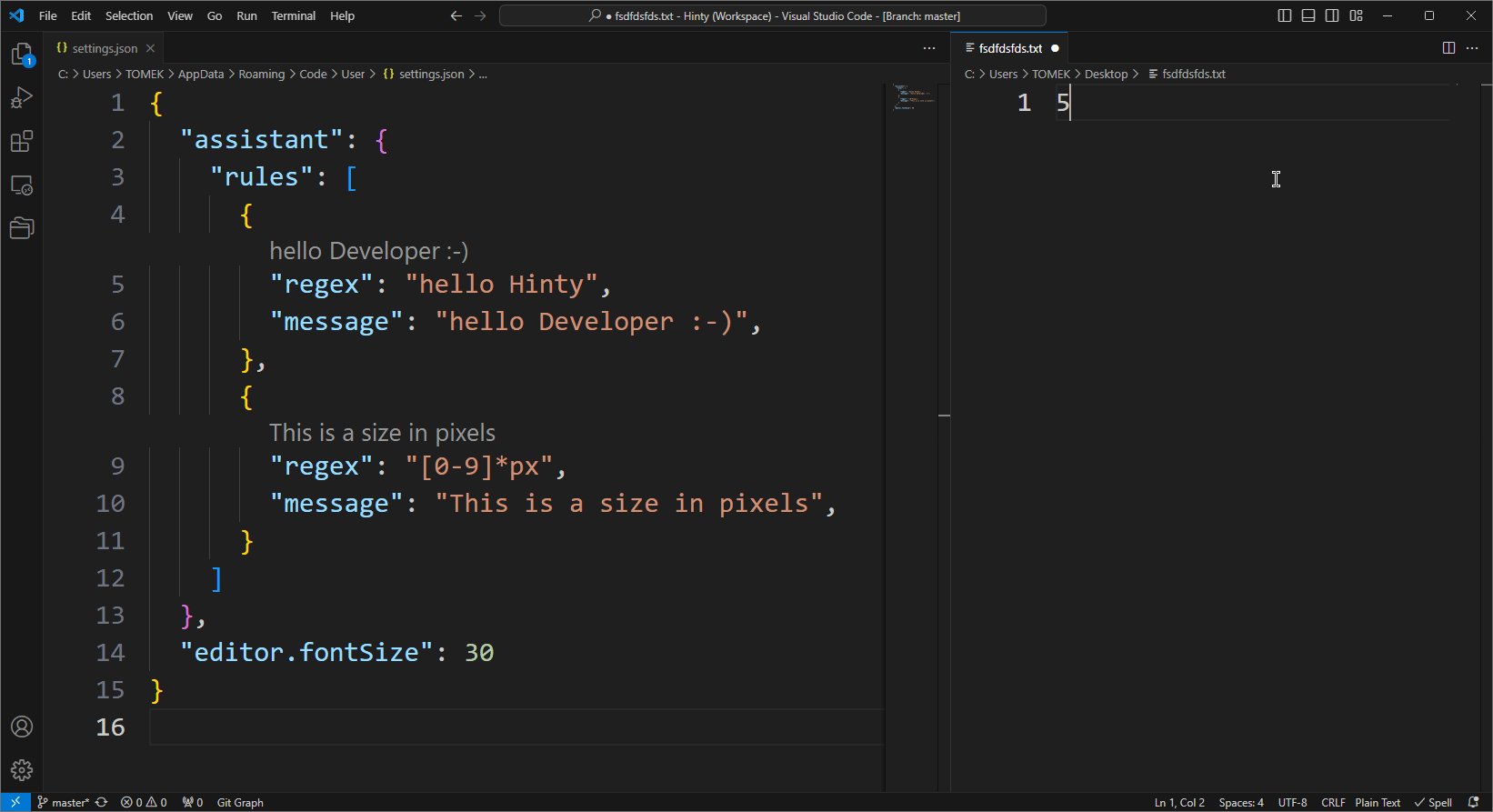
Create a new file File -> New Text File, type "hello Hinty" and Save
Pro-tip After you just have created a new file, you have to save it to see your first hint. Later you won't have to do it.
| Parameter | Meaning |
|---|---|
| regex | Finds places where message should be displayed |
| modifiers | Regex modifiers. Default value: g |
| message | Message that should be displayed when the code fragment matches the regex |
| fileRegex | Indicates on what files the hint should be checked. e.g. "fileRegex": "^.*\\.ts$", matches all TypeScript files |
| category | Used to group hints visually in settings |
If you want to use a plain text instead of Regex, paste it here
The page will escape Regex's special characters, so that you can use plain text without any effort.
.* - characters
. - one character
\\. - dot
\s - whitespace
\t - tab
\n - new line
[0-9] - any digit between 0 and 9
[A-Za-z] - a latin alphabet character
[^-] - any character except dash (-)
^ - beginning of a string or line
$ - end of a string or line
cats? - matches "cat" and "cats"
cat[1-3]* - matches "cat", but also "cat2" and "cat1323" etc.
cat[1-3]+ - matches "cat2" and "cat1323" etc. but not "cat"
cat[0-9]{3} - matches cat046 or cat963 etc.
(ts|js) - matches "ts" and "js"
\\( - open bracket
g - find all occurrences in file
m - multiline
s - dot matches new line characters
i - case insensitive
gi - find all occurrences case insensitively
To check if a file is missing "something" that should be there use this:
"regex": "^(?!.*something).*,
"message": "There's no something"
"modifiers": "s"
The message will appear at the top of the file
More about Regex
An online tool to test Regex
Web Development
Database Queries
Hinty is like AI on steroids (AI+):
- Gives you a hint in 1ms
- You don't have to ask Hinty to help you
- The hint is given precisely where you need it
- Hinty doesn't lie
- Hinty is 100% accurate every time
- You don't need to connect to a server to use Hinty making setup as easy as installing the extension
- Writing rules is extremely easy with Hinty, so everyone can do it right away
- Messages show up right above the code you write in milliseconds. You can immediately fix your code
- Hinty is realtime. You don't need to wait for the linting process to finish. Hinty makes the coding process a much smoother experience
- Messages show up above the code you write when you write it. You don't need to look into "Problems tab" and navigate back to the place where situation occurred. So you don't loose an eye off the code you write
- Writing Hinty rules is extremely easy. Everyone can do it right away
- If you face "Error: Failed to unzip downloaded vscode at", during npm run test go to ".vscode-test" folder and extract ZIP manually
- If you face "Running extension tests from the command line is currently only supported if no other instance of Code is running" close VSCode and run npm run test from command line / bash
- Update README and CHANGELOG
- Commit and push
- Update README and CHANGELOG
- Update version in package.json
- Commit and push (login to GitHub)
- npm install -g @vscode/vsce
- npm run build
- login to extension manager (with b@)
- click three dots next to the package in the list
- update package
You can:
- install extension,
- use the extension,
- use rules with the extension
for private or commercial projects.
You can't:
- use rules to create competing stuff
- use rules for machine learning
- re-publish or share rules publicly without explicit attribution
- Tom Smykowski
- Chris Young - SQL