A collection of resources categorised by tech domains, languages, expertise and much more. Blogzen gives you a quick access to all the resources that you could need at a single place, within a click!
- Firefox: version 4 and up
- Chrome: any version
- Safari: version 5.2 and up
- Internet Explorer/Edge: version 8 and up
- Opera: version 9 and up
- Frontend: HTML5, CSS3, JavaScript
- IDE: VS Code
- Version Control: Git and GitHub
|
|
Demo 🎥
Website for this repository : https://blogzen-gdsc.netlify.app/
Frontend
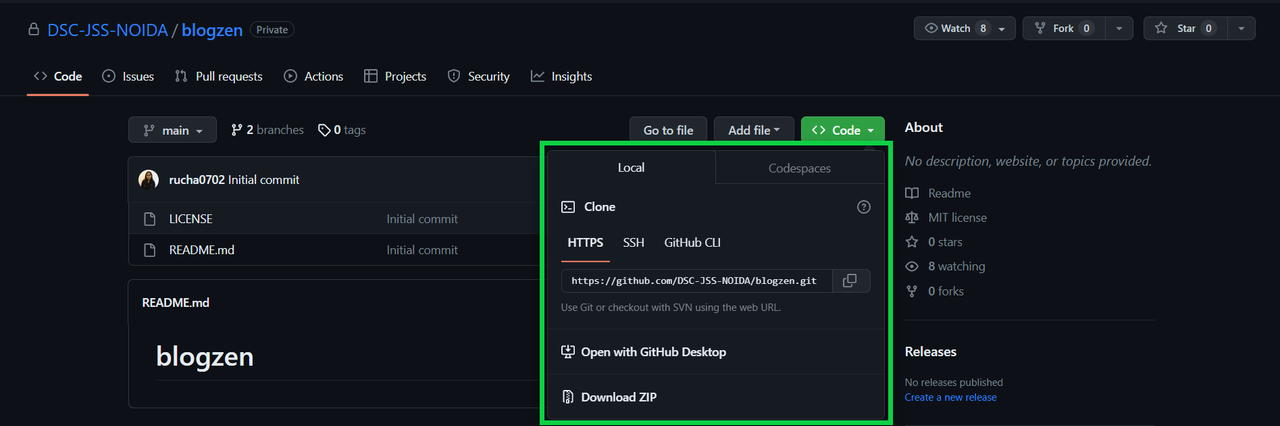
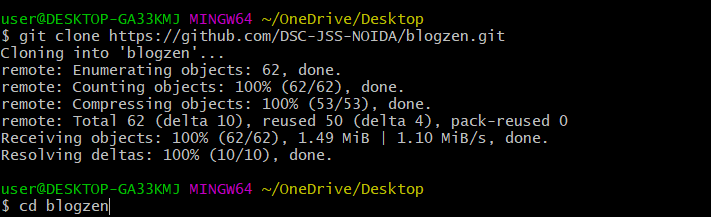
- Fork and clone the Repo by typing the following commands in the terminal
$ git clone https://github.com/<your-github-username>/blogzen.git
$ cd blogzen
- Now to add your resource to website, add an object with keys same as listed in existing objects in the file.
- Save and commit your code.
- Push to your fork of the repository , navigate to original repository and make a pull request.
- Make changes to the code(for ex- add an update route)
- Stage your changes using:
$ git add .
- Commit your changes using:
$ git commit -m "add any comment"
- Push the changes to the forked repository using:
$ git push
- Navigate to the original repository and make a pull request
Showing Your Remotes
$ git remote
$ git remote -v
Adding Remote Repositories
git remote add upstream https://github.com/DSC-JSS-NOIDA/blogzen.git
Pulling from Your Remote
$ git pull upstream main
- Git and Github: Git and Github for Beginners
- Frontend: Frontend development for Beginners
Made By GDSC JSS NOIDA with ❤️
Need help? > Feel free to contact us @ [email protected]
Licensed under the MIT license.