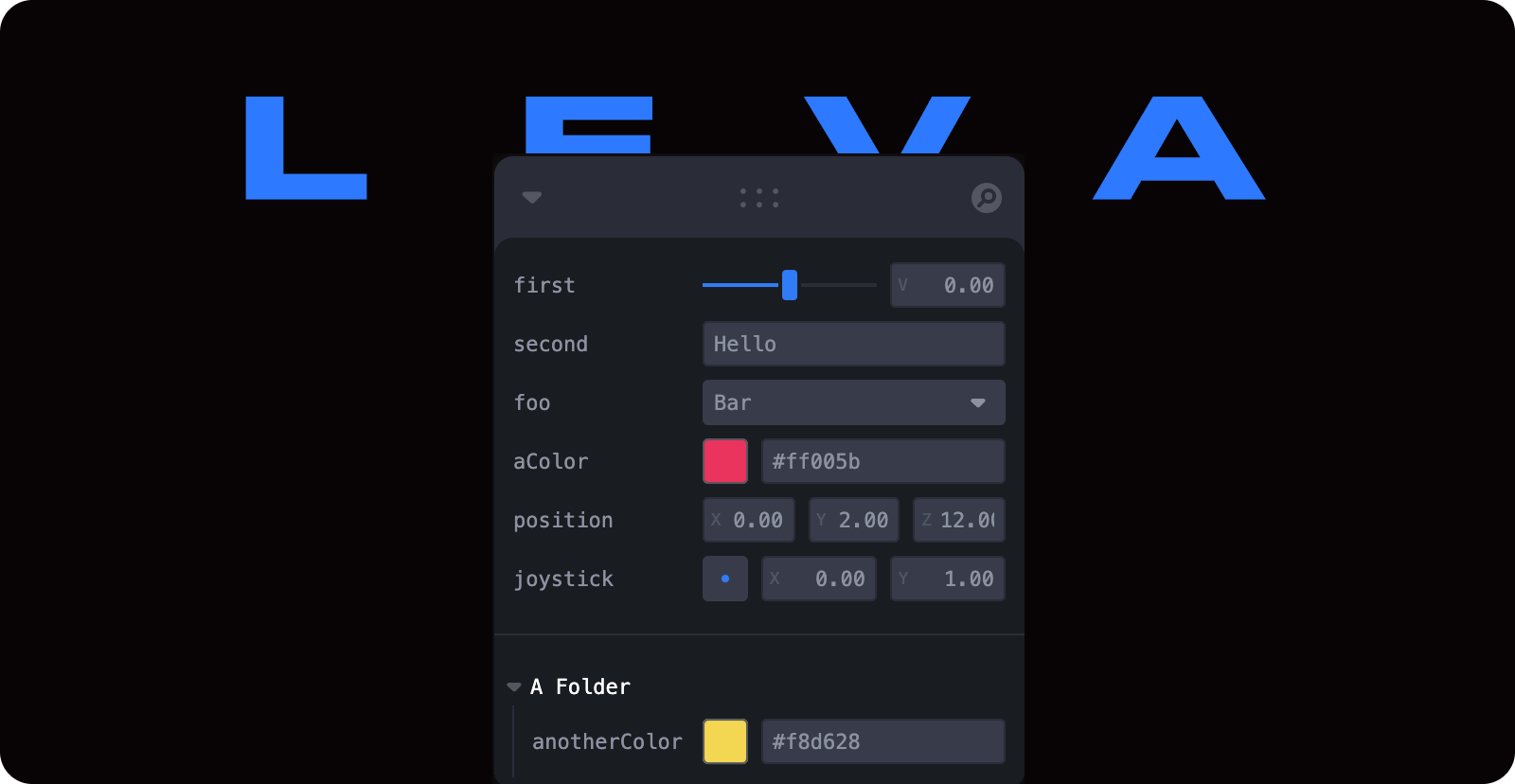
A GUI you are going to lava.
Customizable, extensible and beautiful by default.
by Poimandres
- ⭐️ Beautiful by default
- 🎚 More than 12 different kinds of inputs available
- 🧐 Smart input type recognition
- 🔌 Easy-to-make plugins
- ✅ Keyboard accessible
- ⚡️ No setup necessary
npm i levaSimply call the useControls hook from anywhere in your app:
import { useControls } from 'leva'
function MyComponent() {
const { name, aNumber } = useControls({ name: 'World', aNumber: 0 })
return (
<div>
Hey {name}, hello! {aNumber}
</div>
)
}NOTE: Using Leva with React 18 will cause a console error about createRoot which you can safely ignore, or fix by following the instructions here: discussion
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!