-
Notifications
You must be signed in to change notification settings - Fork 2.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Migrate tests to Jest #5431
Migrate tests to Jest #5431
Conversation
|
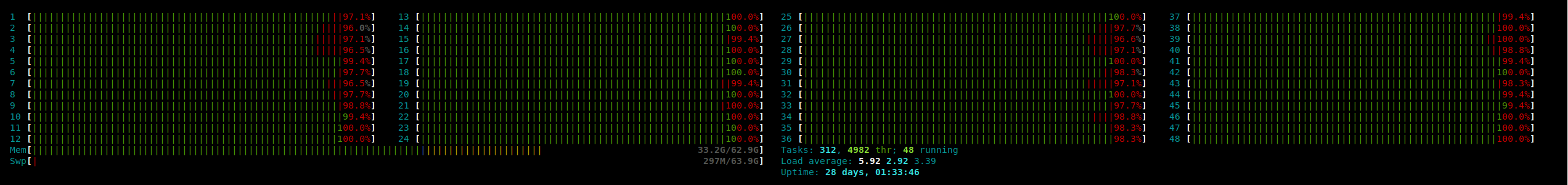
If I had to guess Jest is slower because it runs multiple processes, which prevents the JIT from optimizing too much, and loading takes a while. 48 cores is kinda a lot. Those aren't threads, they are processes. Ironically, having more cores can slow things down. |
'smart' is used generously here, because clearly its resulting in worse results. Having more cores can definitely slow things down if they're not used properly though.
Yup. I'm curious though, when I get home I'll try it on my laptop which I think only has maybe 4 cores. I think its still going to be slower because the processes Jest spawns wont reuse That being said: jestjs/jest#6694 |
|
In my machine, with a barebones initialization, and running only the For a similar setup, On the other hand, switching to a very simple runner which condenses all the simulator test suites into 4 suites reduces the total time to Overall, it's worrying that this results in a performance degradation of anywhere from 50% to 500%, even for the case where we only have 1 process ! [1] Initially I thought I had 4 cores, which is why I also tested for the cases of 4 workers / 4 suites..... EDIT: Fixed links |
| @@ -15,7 +15,7 @@ | |||
| "Config": false, "Monitor": false, "toId": false, "Dex": false, "LoginServer": false, | |||
| "Users": false, "Punishments": false, "Rooms": false, "Verifier": false, "Chat": false, | |||
| "Tournaments": false, "Dnsbl": false, "Sockets": false, "TeamValidator": false, | |||
| "TeamValidatorAsync": false, "Ladders": false | |||
| "TeamValidatorAsync": false, "Ladders": false, "beforeAll": false, "afterAll": false | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Set env: {jest: true} in test/.eslintrc instead
ESLint's rule
Those sometimes to often timed out in my machine. The only explanation I could fathom was that they ran heavy events, but taking several seconds was always odd. That said, since the sim is at least 50% more performant nowadays, those custom timeouts might not be needed anymore.
We only need to tweak
It doesn't like us loading Dex in |
Yeah,
I think this is worth followup. I don't know that I'm the best to try it though, because I think the tests run the fastest on my machines. Maybe @KrisXV can help us here?
Ahh, TIL.
I was going to say we should followup on that (not starting the server), but I guess it currently doesnt matter if we're sticking with mocha because the application tests run in the same process as the sim tests anyway.
Good call. Though once again, not necessarily worth changing if we're not going to use Jest. Thanks @Slayer95 for diving into this! You definitely did a better job than my naive attempt! |
|
I'd agree with closing and removing the idea. I only ever wanted Jest because it seemed like parallel tests would be a speed boost, but I did give up on using Jest on client after benchmarking. It looks like it doesn't offer anything to be worth it. |
|
I've been using it for all my personal libraries because I thought it would be better as well, but after now benchmarking on PS im reevaluating. Anyway, will close and remove the suggestion, thanks! |
Originally posted by @Zarel in #2444
Did some investigation here. Have some failing tests still, but I figured I'd dump what I've figured out so far:
Jest has a pretty similar API, but since it doesn't use
thiswe could switchfunction () { ... }to() => { ... }which is the preferred style. I didn't bother with this.A lot of our tests do weird things with timeouts, possibly due to them getting hit by
Dexloading? Why do half of these fiddle with timeouts? I can see why team generator might, but basic tests for abilities or moves? Smells like a bug to me.Jest's test runner is much noisier by default, and we'd probably need to write our own/depend on a new one. The biggest difference is that its logging even on success (which I'm OK with), but this means we get tons of:
for each test. Maybe we could stub out
Monitor.noticeetc in thebeforeAll?Hot take: Jest will be slower. Is what my computer looks like running Jest, and I'm pretty sure most PS! developers don't have that kind of hardware sitting under their desk. To make matters worse - even on my box, its slower (13-14s instead of 10-12s)! I'm guess this is possibly due to the verbosity of the logging (writing that much to the console is slow), but I'd bet even on my computer its not going to be much faster than Mocha due to
Is what my computer looks like running Jest, and I'm pretty sure most PS! developers don't have that kind of hardware sitting under their desk. To make matters worse - even on my box, its slower (13-14s instead of 10-12s)! I'm guess this is possibly due to the verbosity of the logging (writing that much to the console is slow), but I'd bet even on my computer its not going to be much faster than Mocha due to
Dexloading.Dexloading is super slow, and if we're naively running tests in parallel processes the way Jest does, we're paying the price multiple times. The optimal way of running PS is to spin up a number of processes roughly equal to the number of cores (maybe NUM_CORES-1, to allow for the GC thread), and then runDexloading once in each one, and then run multiple battles in a loop (incidently, the PS server does this :P)Jest doesn't like
Dexloading, it seems to cause failures when a test isskipped:All in all, useful exercise, but not super sure about how much we want to invest in Jest?