-
Notifications
You must be signed in to change notification settings - Fork 384
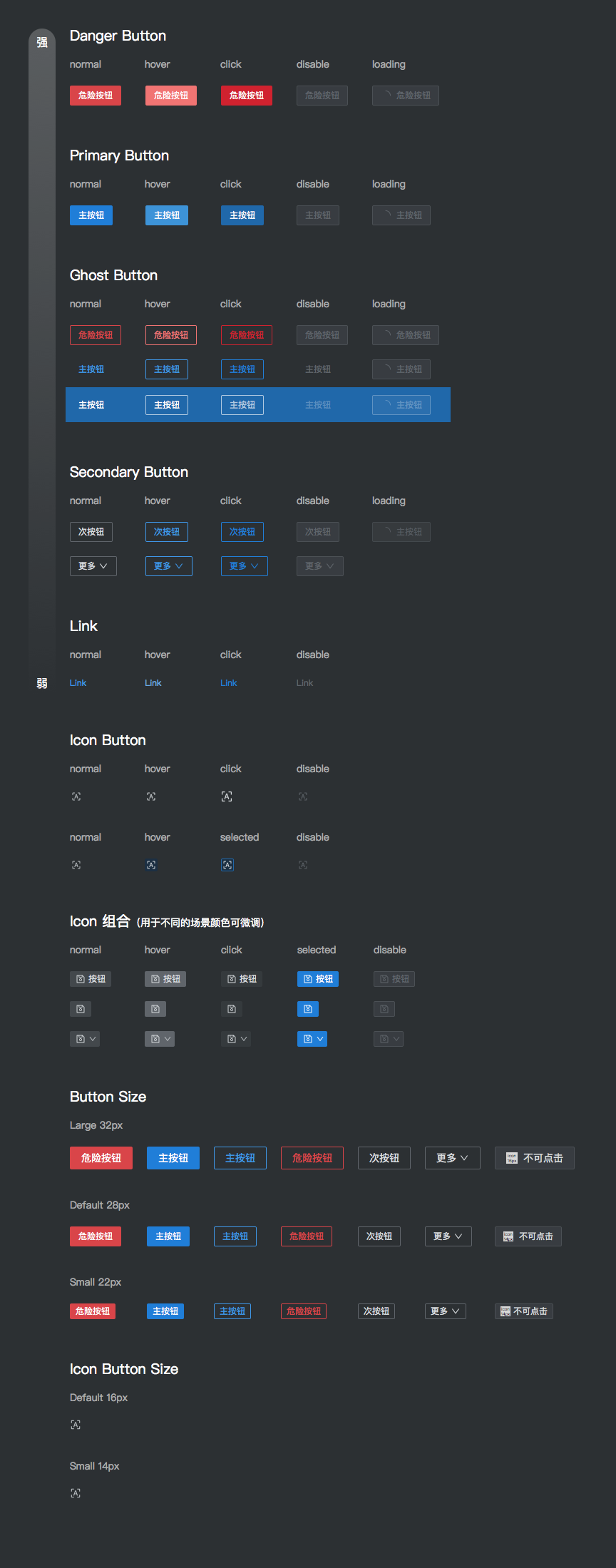
Button 按钮
大表哥 edited this page Dec 30, 2021
·
2 revisions
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 危险按钮的前景色 | kt.dangerButton.foreground | dark-idegrey-10 #FFFFFF | light-idegrey-1 #FFFFFF |
| 危险按钮的背景色 | kt.dangerButton.background | dark-red-7 #DB4345 | light-red-5 #FF4D4F |
| 危险按钮的 hover 色 | kt.dangerButton.hoverBackground | dark-red-8 #F37370 | light-red-4 #FF7875 |
| 危险按钮的点击色 | kt.dangerButton.clickBackground | dark-red-6 #D21F28 | light-red-6 #F5222D |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 主按钮的前景色 | kt.primaryButton.foreground | dark-idegrey-10 #FFFFFF | light-idegrey-1 #FFFFFF |
| 主按钮的背景色 | kt.primaryButton.background | dark-ideblue-6 #167CDB | light-ideblue-6 #1785EB |
| 主按钮的 hover 色 | kt.primaryButton.hoverBackground | dark-ideblue-7 #3895EB | light-ideblue-5 #3D9CF5 |
| 主按钮的点击色 | kt.primaryButton.clickBackground | dark-ideblue-5 #1A66AC | light-ideblue-7 #0D75D6 |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 危险幽灵按钮的前景色 | kt.dangerGhostButton.foreground | dark-red-7 #DB4345 | light-red-5 #FF4D4F |
| 危险幽灵按钮的描边 | kt.dangerGhostButton.border | dark-red-7 #DB4345 | light-red-5 #FF4D4F |
| 危险幽灵按钮 hover 时的前景色 | kt.dangerGhostButton.hoverForeground | dark-red-8 #F37370 | light-red-4 #FF7875 |
| 危险幽灵按钮 hover 时的描边色 | kt.dangerGhostButton.hoverBorder | dark-red-8 #F37370 | light-red-4 #FF7875 |
| 危险幽灵按钮点击时的前景色 | kt.dangerGhostButton.clickForeground | dark-red-6 #D21F28 | light-red-6 #F5222D |
| 危险幽灵按钮点击时的描边色 | kt.dangerGhostButton.clickBorder | dark-red-6 #D21F28 | light-red-6 #F5222D |
| 主幽灵按钮的前景色(hover 时不变) | kt.primaryGhostButton.foreground | dark-ideblue-7 #3895EB | light-ideblue-6 #1785EB |
| 主幽灵按钮的背景色 | - | ||
| 主幽灵按钮的描边(hover 时不变) | kt.primaryGhostButton.border | dark-ideblue-7 #3895EB | light-ideblue-6 #1785EB |
| 主幽灵按钮点击时的前景色 | kt.primaryGhostButton.clickForeground | dark-ideblue-6 #167CDB | light-ideblue-7 #0D75D6 |
| 主幽灵按钮点击时的描边 | kt.primaryGhostButton.clickBorder | dark-ideblue-6 #167CDB | light-ideblue-7 #0D75D6 |
| 白幽灵按钮的前景色(hover 时不变) | kt.whiteGhostButton.foreground | dark-idegrey-10 #FFFFFF | light-idegrey-1 #FFFFFF |
| 白幽灵按钮的背景色 | - | ||
| 白幽灵按钮的描边(hover 时不变) | kt.whiteGhostButton.border | dark-idegrey-10 #FFFFFF | light-idegrey-1 #FFFFFF |
| 白幽灵按钮点击时的前景色 | kt.whiteGhostButton.clickForeground | opacity(white,65) #FFFFFFA6 | opacity(white,65) #FFFFFFA6 |
| 白幽灵按钮点击时的描边色 | kt.whiteGhostButton.clickBorder | opacity(white,65) #FFFFFFA6 | opacity(white,65) #FFFFFFA6 |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 次按钮的前景色 | kt.secondaryButton.foreground | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D |
| 次按钮的描边 | kt.secondaryButton.border | dark-idegrey-6 #5F656B | light-idegrey-5 #E0E0E0 |
| 次按钮 hover 时的前景色 | kt.secondaryButton.hoverForeground | dark-ideblue-7 #3895EB | light-ideblue-4 #3895EB |
| 次按钮 hover 时的描边 | kt.secondaryButton.hoverBorder | dark-ideblue-7 #3895EB | light-ideblue-4 #3895EB |
| 次按钮点击时的前景色 | kt.secondaryButton.clickForeground | dark-ideblue-6 #167CDB | light-ideblue-6 #167CDB |
| 次按钮点击时的描边 | kt.secondaryButton.clickBorder | dark-ideblue-6 #167CDB | light-ideblue-6 #167CDB |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 失效按钮的前景色 | kt.button.disableForeground | dark-idegrey-6 #5F656B | light-idegrey-6 #CCCCCC |
| 失效按钮的背景色 | kt.button.disableBackground | opacity(dark-idegrey-6,25) #FFFFFF14 | opacity(light-idegrey-6,25) #CCCCCC40 |
| 失效按钮的描边 | kt.button.disableBorder | opacity(dark-idegrey-6,50) #5F656B80 | opacity(light-idegrey-6,50) #CCCCCC80 |
| 白幽灵按钮失效时的前景色 | kt.whiteGhostButton.disableForeground | opacity(white,25) #FFFFFF40 | |
| 白幽灵按钮失效时的背景色 | kt.whiteGhostButton. disableBackground | opacity(white,1) #FFFFFF1A | |
| 白幽灵按钮失效时的描边 | kt.whiteGhostButton. disableBorder | opacity(white,25) #FFFFFF40 |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 链接文字色 | kt.linkButton.foreground | dark-ideblue-7 #3895EB | light-ideblue-6 #1785EB |
| 链接 hover 时的文字色 | kt.linkButton.hoverForeground | dark-ideblue-8 #67ABEB | light-ideblue-5 #3D9CF5 |
| 链接点击时的文字色 | kt.linkButton.clickForeground | dark-ideblue-6 #167CDB | light-ideblue-7 #0D75D6 |
| 链接失效时的文字色 | kt.linkButton.disableForeground | dark-idegrey-6 #5F656B | light-idegrey-6 #CCCCCC |
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 图标的默认色 | kt.icon.foreground | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D |
| 图标 hover 时的前景色 | kt.icon.hoverForeground | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D |
| 图标 hover 时的背景色 | kt.icon.hoverBackground | dark-ideblue-2 #1B2F44 | light-ideblue-1 #E6F3FF |
| 图标点击时的前景色 | kt.icon.clickForeground | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D |
| 图标选中时的前景色 | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D | |
| 图标选中时的背景色 | dark-ideblue-2 #1B2F44 | light-ideblue-1 #E6F3FF | |
| 图标选中时的描边 | dark-ideblue-5 #1A66AC | light-ideblue-5 #3D9CF5 | |
| 图标失效时的前景色 | kt.icon.disableForeground | dark-idegrey-6 #5F656B | light-idegrey-6 #CCCCCC |
Default Button 默认按钮
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 默认按钮的前景色 | kt.defaultButton.foreground | dark-idegrey-9 #D7DBDE | light-idegrey-9 #4D4D4D |
| 默认按钮的背景色 | kt.defaultButton.background | dark-idegrey-5 #43484D | light-idegrey-1 #FFFFFF |
| 默认按钮的描边 | kt.defaultButton.border | opacity(black,0) #00000000 | light-idegrey-5 #E0E0E0 |
| 默认按钮 hover 时的背景色 | kt.defaultButton.hoverBackground | dark-idegrey-6 #5F656B | light-idegrey-1 #FFFFFF |
| 默认按钮 hover 时的描边 | kt.defaultButton.hoverBorder | opacity(black,0) #00000000 | light-ideblue-4 #3895EB |
| 默认按钮点击时的背景色 | kt.defaultButton.clickBackground | dark-idegrey-4 #35393D | light-idegrey-1 #FFFFFF |
| 默认按钮点击时的描边色 | kt.defaultButton.clickBorder | opacity(black,0) #00000000 | light-ideblue-6 #167CDB |
| 默认按钮选中时的前景色 | kt.defaultButton.selectionForeground | dark-idegrey-10 #FFFFFF | light-idegrey-1 #FFFFFF |
| 默认按钮选中时的背景色 | kt.defaultButton.selectionBackground | dark-ideblue-6 #167CDB | light-ideblue-6 #1785EB |
| 默认按钮失效时的前景色 | kt.defaultButton.disableForeground | dark-idegrey-6 #5F656B | light-idegrey-6 #CCCCCC |
| 默认按钮失效时的背景色 | kt.defaultButton.disableBackground | opacity(dark-idegrey-6,25) #5F656B40 | opacity(light-idegrey-6,25) #CCCCCC40 |
| 默认按钮失效时的描边 | kt.defaultButton.disableBorder | opacity(dark-idegrey-6,50) #5F656B80 | opacity(light-idegrey-6,50) #CCCCCC80 |