-
Notifications
You must be signed in to change notification settings - Fork 13
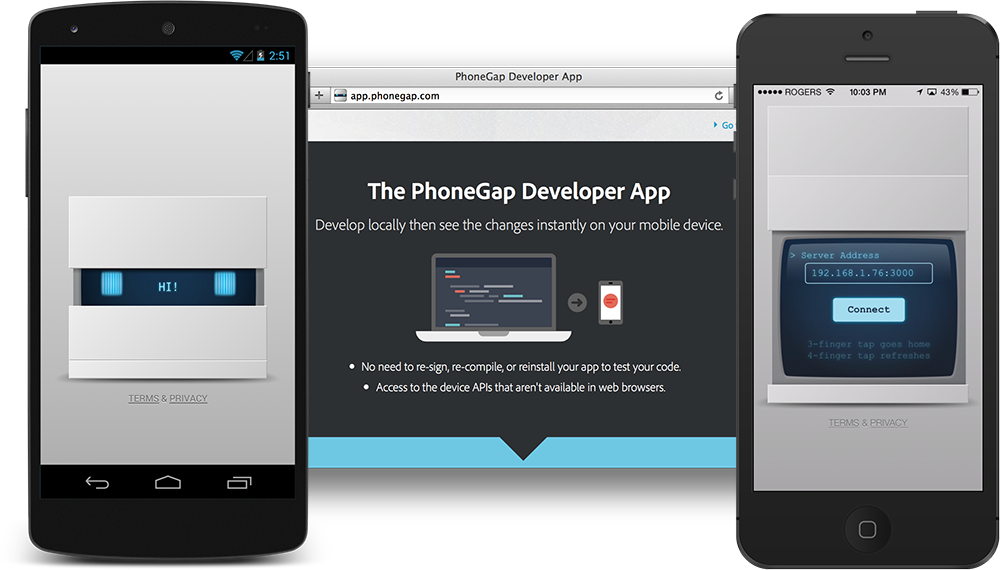
phonegap developer app

The PhoneGap Developer App allows to develop locally and instantly preview your app on your device. This is often called on-device prototyping.
Before the PhoneGap Developer App existed, you had to compile and install your app in order to see your latest changes. This meant you had to install the platforms' SDKs and either use the simulator or setup your signing keys. Thankfully, the PhoneGap Developer App removes this distraction and allows you to start development immediately!
Oh! It's also an entirely open source project available at phonegap/phonegap-app-developer.
There are a few limitations to the PhoneGap Developer App.
First, it's purely for development. A production app will need to be properly compiled and signed in order to submit to the app stores.
Second, it does not support Remote Web Inspector debugging, although this is a planned feature.
Third, it does not support third-party plugins, although this is also on our roadmap.
- Grab your device (phone or tablet).
- Open your AppStore, Play Store, or Windows Store.
- Install the PhoneGap Developer App.
It works on Android, iOS, and Windows Phone 8 phones and tablets.
The idea is simple: pair the PhoneGap CLI with the PhoneGap Developer App.
-
Open your terminal.
-
Navigate to the
my-appproject that you created.$ cd path/to/my-app/ -
Run the server command to start a local web server:
$ phonegap serve
Putting all of those commands together, it would look like:
$ cd path/to/my-app
$ phonegap serve
[phonegap] starting app server...
[phonegap] listening on 10.0.1.3:3000
[phonegap]
[phonegap] ctrl-c to stop the server- Open the PhoneGap app.
- Enter the IP address displayed on your terminal (e.g.
10.0.1.3:3000).

The workflow is quite natural. As you change files in my-app/www, your device
will instantly update with the latest changes.
You can navigate with two hidden gestures:
- Three-finger tap the screen to navigate back to the home screen.
- Four-finger tap the screen to force an update.
-
Open
my-app/www/index.htmlin your favourite text editor -
Change:
<h1>PhoneGap</h1>To:
<h1>PhoneGap Workshop</h1>-
Save the file
-
Watch your device immediately update.
-
When you're done, remember to stop the server with
CTRL+C.
Now that you've got the Hello World up and running, let's imagine that you want to collaborate on an application! In this case, we are going to use the application that will be built in the Advanced and God Mode workshops!
- Download the phonegap-app-pgday project.
- Extract the project.
- Open your Terminal.
- Navigate to the
phonegap-app-pgdaydirectory. - Type
$ phonegap serve. - Pair your PhoneGap Developer App with the CLI.
- And preview the app! You can type
bin the search to filter the people.
Note: If you receive the error [error] listen EADDRINUSE then you already have a server running. Open your terminal and press the key combination CTRL+C to stop the server.
If you're having trouble running the CLI, then try connecting your app to: