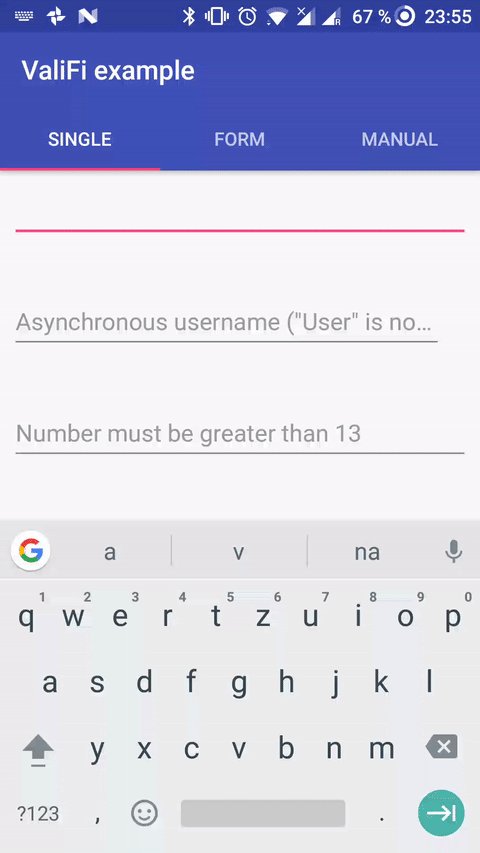
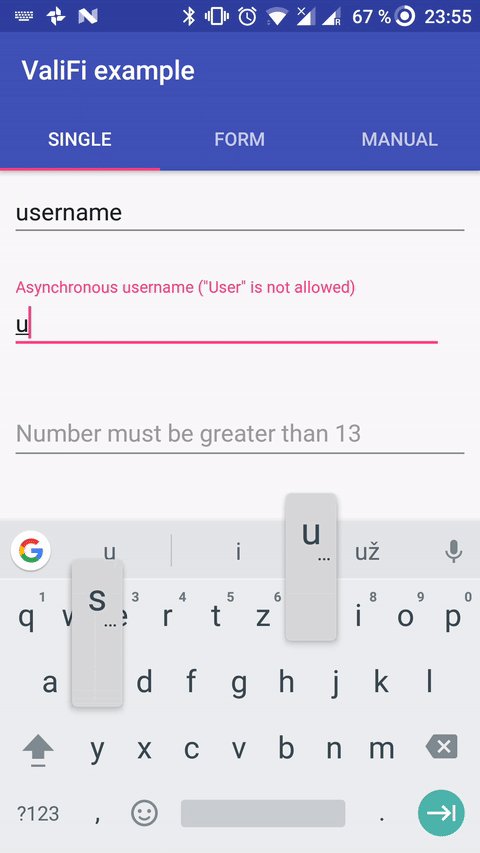
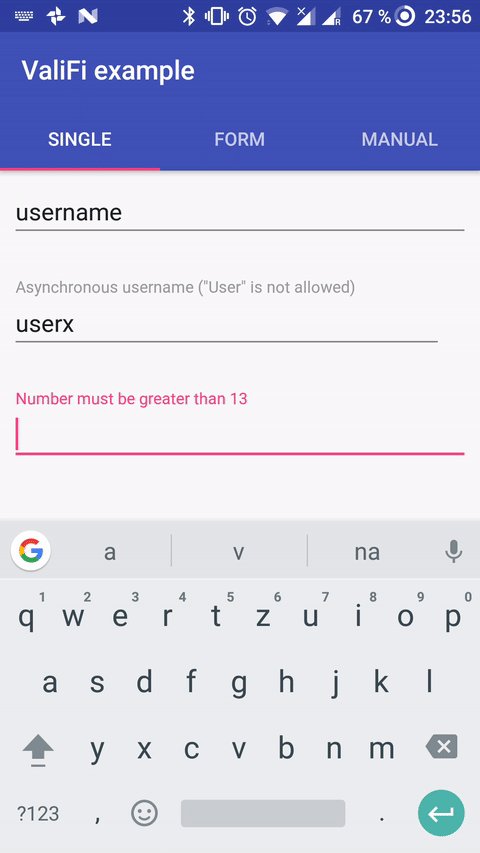
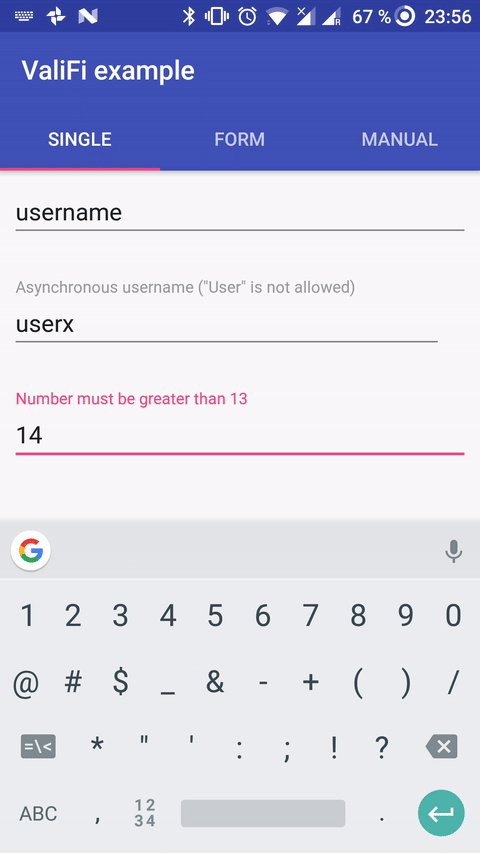
- ValiFi is android library for validating fields or whole forms.
- It's working with data binding and validations are visible immediately when user adds input.
- It's highly customizable and simple for use.
- works with kotlin
- predefined fields (password, email, username, ..)
- forms for lots of fields
- custom and asynchronous validations
- option for own fields
implementation 'com.mlykotom:valifi:1.5.0'android{
...
dataBinding.enabled = true
...
}public class MyApplication extends Application {
@Override
public void onCreate() {
ValiFi.install(this);
}
}public final ValiFieldEmail email = new ValiFieldEmail();Library uses two-way data binding so be careful of adding android:text="@={...}"
<android.support.design.widget.TextInputLayout
...
app:errorEnabled="true"
app:error="@{viewModel.email.error}">
<android.support.design.widget.TextInputEditText
...
android:text="@={viewModel.email.value}"
android:hint="E-mail address" />
</android.support.design.widget.TextInputLayout>
...
<Button
...
android:enabled="@{viewModel.email.valid}"
android:text="Submit" />In order to prevent leaks, field must be destroyed before destroying the screen!
This is easily done by calling:
@Override
public void onDestroy() {
email.destroy();
super.onDestroy();
}When user types his e-mail, it will automatically validates input and enables/disables submit button.
For customizations information visit Wiki
- MVVM approach (preferred) here
- Classic fragment approach here
- [deprecated + removed] MVVM approach here
Copyright 2018 Tomas Mlynaric
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.