-
Notifications
You must be signed in to change notification settings - Fork 156
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Styling improvements and updates to quickstart and group editing (#359)
* Use inter variable for font on headers * Edit content and formatting * Edit quickstart * Move SSO
- Loading branch information
Showing
10 changed files
with
97 additions
and
105 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,4 @@ | ||
| --- | ||
| openapi: "POST /project/update/{projectId}" | ||
| hideApiMarker: true | ||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,4 @@ | ||
| --- | ||
| openapi: "GET /project/update-status/{statusId}" | ||
| hideApiMarker: true | ||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -20,86 +20,63 @@ icon: "rocket" | |
| Welcome! Follow the instructions below to learn how to deploy, update and | ||
| supercharge your documentation with Mintlify. | ||
|
|
||
| ### 1. Deploying Your Docs Repository | ||
| ### Creating the Repository | ||
|
|
||
| Mintlify docs are rendered from MDX files and configurations defined in our | ||
| [starter kit](https://github.com/mintlify/starter). We use Github to integrate | ||
| [starter kit](https://github.com/mintlify/starter). We use GitHub to integrate | ||
| your docs with your code, and make source control effortless. | ||
|
|
||
| <AccordionGroup> | ||
| <Accordion icon="github" title="Creating Your Documentation Repository"> | ||
| <Accordion icon="github" title="Creating your documentation repository"> | ||
|
|
||
| If you've created a docs repo in our onboarding, this step is complete. You can find your docs repository on your Mintlify [dashboard](https://dashboard.mintlify.com). | ||
|
|
||
| To create your docs repo without logging into Github, follow these instructions: | ||
| To create your docs repo without logging into GitHub, follow these instructions: | ||
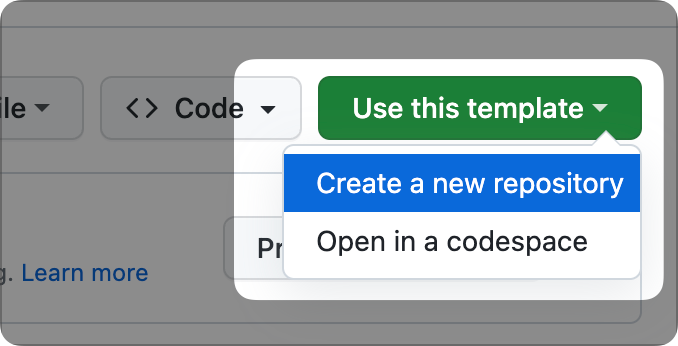
| 1. Clone our [starter template](https://github.com/mintlify/starter) into a new public repo. You can make the repo private later. | ||
| 2. [Get in touch](mailto:[email protected]) with our team to deploy your repo. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="message-bot" title="Installing Our Github App"> | ||
| <Accordion icon="message-bot" title="Installing our GitHub app"> | ||
|
|
||
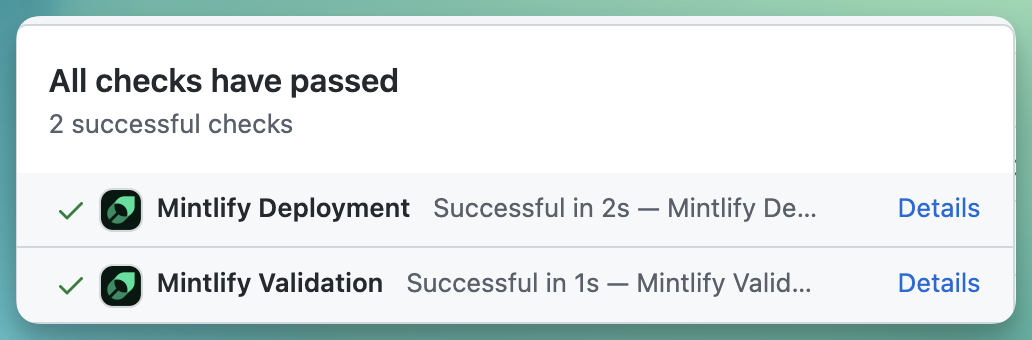
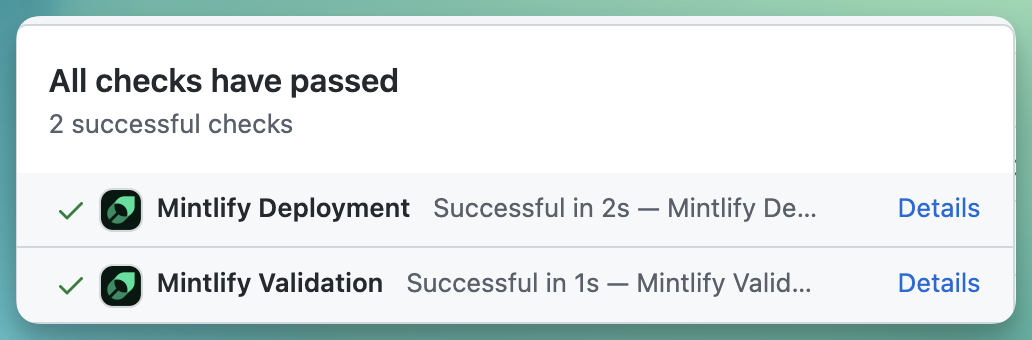
| The next step is to install our Github app. This ensures that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page. Upon successful installation, a check mark will appear next to the commit hash of the repository. | ||
| The next step is to install our GitHub app. This ensures that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page. Upon successful installation, a check mark will appear next to the commit hash of the repository. | ||
|
|
||
|  | ||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| </Accordion> | ||
|
|
||
| </AccordionGroup> | ||
|
|
||
| ### 2. Updating Your Docs | ||
| ### Updating the Content | ||
|
|
||
| Mintlify enables you to easily customize the style, structure, and content of | ||
| your docs. | ||
|
|
||
| <Note> | ||
| We provide a white-glove migration service as part of our Enterprise plan. | ||
| Interested? Request it [here](mailto:[email protected]) | ||
| </Note> | ||
|
|
||
| <AccordionGroup> | ||
| <Accordion icon="pen-to-square" title="Using the Web Editor"> | ||
|
|
||
| **Edit your project using the Mintlify Web Editor** | ||
|
|
||
| See our [Web Editor documentation](/web-editor). | ||
|
|
||
| We recommend still reading through our [brand customization section](#customizing-your-brand-mint-json) as well. | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="rectangle-terminal" title="Setting up Your Editing Environment"> | ||
|
|
||
| **Edit Locally (Recommended for Developers):** | ||
| <Accordion icon="rectangle-terminal" title="Editing locally (recommended for developers)"> | ||
|
|
||
| 1. Install [git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git). | ||
| 2. Once git is installed, clone your docs repository using `git clone <your-repo>`. If you haven't set it up yet, now would be a good time to do so with these [SSH keys](https://docs.github.com/en/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent). | ||
| 3. Use your favorite IDE to open the repository. | ||
| 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`. Learn more about this in our [development guide](/development). | ||
|
|
||
| **Editing Online:** | ||
|
|
||
| Here are two ways to edit your repository online: | ||
|
|
||
| * To edit a single file, locate and click the edit button. This will open a web editor right on Github. | ||
|  | ||
| * For a more versatile online experience, open your git repository in Github's [github.dev](https://github.dev) online IDE. Simply replace `github.com` in your repo URL with `github.dev`. For example, use `github.dev/mintlify/docs` instead of `github.com/mintlify/docs`. | ||
| 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`. | ||
|
|
||
| Learn more about this in our [local development guide](/development). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="pen-to-square" title="Editing with the web editor"> | ||
|
|
||
| > **Monorepo Setup** <br/> | ||
| > We also support a mono-rep setup, allowing you to add our starter template within a docs folder in your existing repo. | ||
| > 1. Clone the starter template and move its contents into your docs folder | ||
| > 2. Delete the .git directory. | ||
| > 3. You can also choose the path to your mint.json in the dashboard under 'Settings' <br/> | ||
| >  <br/> | ||
| > The mono-repo setup eliminates the need for creating a new repo. | ||
| Learn more about how to use the web editor on our [guide](/web-editor). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="palette" title="Customizing Your Brand (mint.json)"> | ||
| <Accordion icon="palette" title="Customizing to your brand"> | ||
|
|
||
| Easily customize colors, logos and buttons among other configurations in our `mint.json` file. Start with these basic configurations: | ||
|
|
||
|
|
@@ -118,11 +95,11 @@ your docs. | |
| }, | ||
| ``` | ||
|
|
||
| A full list of supported configurations can be found [here](/settings/global). | ||
| A full list of supported configurations can be found at [global settings](/settings/global). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="pencil" title="Adding Content"> | ||
| <Accordion icon="pencil" title="Adding content"> | ||
|
|
||
| Add content with simple MDX files. Initiate your pages with this template: | ||
|
|
||
|
|
@@ -134,26 +111,21 @@ your docs. | |
| --- | ||
| ``` | ||
|
|
||
| Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a wide array of components which are listed [here](/content/components). | ||
| Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a [wide array of components](/content/components). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="rocket" title="Pushing Your Changes"> | ||
| <Accordion icon="rocket" title="Pushing changes"> | ||
|
|
||
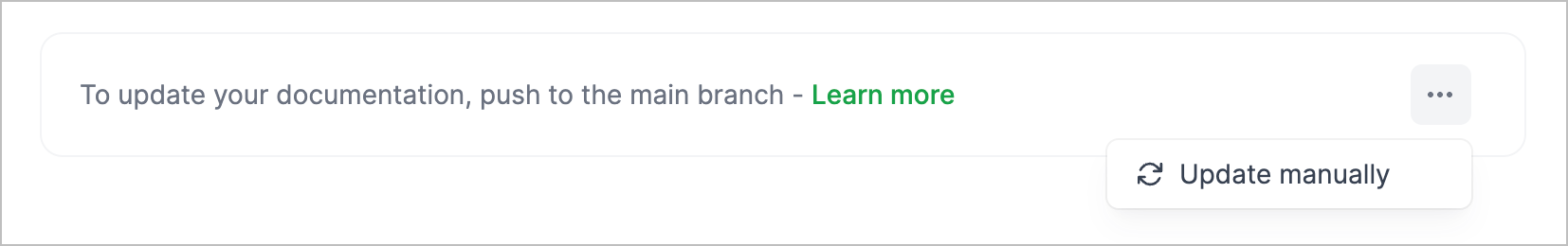
| Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the Github app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com). | ||
| Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the GitHub app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com). | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| </Accordion> | ||
| </AccordionGroup> | ||
|
|
||
| ### 3. Supercharging Your Docs | ||
|
|
||
| Mintlify supports an array of advanced features like API reference docs, | ||
| analytics, and versioning to accommodate any of your documentation needs. | ||
|
|
||
| <AccordionGroup> | ||
| <Accordion icon="code-branch" title="Generating API References"> | ||
| <Accordion icon="code-branch" title="Generating API references"> | ||
|
|
||
| You can easily set up your API references using an OpenAPI document. | ||
|
|
||
|
|
@@ -175,22 +147,33 @@ analytics, and versioning to accommodate any of your documentation needs. | |
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="star" title="Adding a Custom Domain"> | ||
|
|
||
| Integrate your docs into your website by hosting them on a custom domain. This is included even in the free Mintlify plan. Navigate to your [dashboard settings](https://www.dashboard.mintlify.com/settings) to add a custom domain. | ||
| <Accordion icon="chart-simple" title="Adding analytics"> | ||
|
|
||
|  | ||
| Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics). | ||
|
|
||
| We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview). | ||
|
|
||
| </Accordion> | ||
| </AccordionGroup> | ||
|
|
||
| <Note> | ||
| We provide a white-glove migration service as part of our Enterprise plan. | ||
| Interested? You can request it by [contacting us](mailto:[email protected]). | ||
| </Note> | ||
|
|
||
| <Accordion icon="chart-simple" title="Adding Analytics"> | ||
| ### Publishing | ||
|
|
||
| Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics). We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview). | ||
| <Accordion icon="star" title="Adding a custom domain"> | ||
|
|
||
| </Accordion> | ||
| </AccordionGroup> | ||
| Integrate your docs into your website by hosting them on a custom domain. This is included even in the free plan. | ||
|
|
||
| Navigate to your [dashboard settings](https://www.dashboard.mintlify.com/settings) to add a custom domain. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| ### All Done! | ||
| </Accordion> | ||
|
|
||
| Congrats! You've set up your Mintlify Docs and it's looking amazing! Need | ||
| support or want to give some feedback? You can join our | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| @import url("https://use.typekit.net/zmy3zmk.css"); | ||
|
|
||
| h1, h2, h3 { | ||
| font-family: "inter-variable", sans-serif; | ||
| font-variation-settings: "slnt" 0, "wght" 600; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,14 +1,11 @@ | ||
| --- | ||
| title: 'Web Editor' | ||
| description: 'Edit your docs directly from the dashboard with live previews.' | ||
| icon: 'pen-to-square' | ||
| --- | ||
|
|
||
| <Warning> | ||
| Mintlify Web Editor is currently in beta. We are in the process of adding additional | ||
| features and fixing bugs. We'd love to get your feedback on what we can improve. | ||
|
|
||
| Email us at [[email protected]](mailto:[email protected]) | ||
| features and fixing bugs. We'd love to get your feedback on what we can improve at [[email protected]](mailto:[email protected]). | ||
| </Warning> | ||
|
|
||
| Web Editor is the preferred way to edit docs directly without having to open your IDE or run `mintlify dev`. | ||
|
|
@@ -148,31 +145,31 @@ As you type, you'll see more options pop up: | |
| Here are the types of content blocks available to add in the **"Visual Editor"**: | ||
|
|
||
| <AccordionGroup> | ||
| <Accordion title="Standard markdown blocks" defaultOpen={true}> | ||
| <CardGroup cols={3}> | ||
| <Card icon="paragraph" href="/text#text-formatting">Paragraph</Card> | ||
| <Card icon="heading" href="/text#titles">Headings</Card> | ||
| <Card icon="list-ul" href="/list-table#unordered-list">Bullet List</Card> | ||
| <Card icon="list-ol" href="/list-table#ordered-list">Numbered List</Card> | ||
| <Card icon="table" href="/list-table#tables">Table</Card> | ||
| <Card icon="image" href="/image-embeds">Image</Card> | ||
| <Card icon="block-quote" href="/text#blockquotes">Blockquote</Card> | ||
| <Accordion title="Standard markdown blocks"> | ||
| <CardGroup cols={2}> | ||
| <Card icon="paragraph" href="/text#text-formatting" horizontal>Paragraph</Card> | ||
| <Card icon="heading" href="/text#titles" horizontal>Headings</Card> | ||
| <Card icon="list-ul" href="/list-table#unordered-list" horizontal>Bullet List</Card> | ||
| <Card icon="list-ol" href="/list-table#ordered-list" horizontal>Numbered List</Card> | ||
| <Card icon="table" href="/list-table#tables" horizontal>Table</Card> | ||
| <Card icon="image" href="/image-embeds" horizontal>Image</Card> | ||
| <Card icon="block-quote" href="/text#blockquotes" horizontal>Blockquote</Card> | ||
| </CardGroup> | ||
| </Accordion> | ||
|
|
||
| <Accordion title="Mintlify components" defaultOpen={true}> | ||
| <CardGroup cols={3}> | ||
| <Card icon="circle-exclamation" href="/content/components/callouts">Callouts</Card> | ||
| <Card icon="square-caret-down" href="/content/components/accordions">Accordions</Card> | ||
| <Card icon="table-rows" href="/content/components/accordion-groups">Accordion Group</Card> | ||
| <Card icon="rectangle" href="/content/components/cards">Cards</Card> | ||
| <Card icon="rectangles-mixed" href="/content/components/card-groups">Card Group</Card> | ||
| <Card icon="code" href="/content/components/code">Code Block</Card> | ||
| <Card icon="rectangle-code" href="/content/components/code-groups">Code Group</Card> | ||
| <Card icon="window-restore" href="/content/components/tabs">Tabs</Card> | ||
| <Card icon="arrow-progress" href="/content/components/steps">Steps</Card> | ||
| <Card icon="frame" href="/content/components/frames">Frames</Card> | ||
| <Card icon="rectangle-history" href="/content/components/update">Update</Card> | ||
| <Accordion title="Mintlify components"> | ||
| <CardGroup cols={2}> | ||
| <Card icon="circle-exclamation" href="/content/components/callouts" horizontal>Callouts</Card> | ||
| <Card icon="square-caret-down" href="/content/components/accordions" horizontal>Accordions</Card> | ||
| <Card icon="table-rows" href="/content/components/accordion-groups" horizontal>Accordion Group</Card> | ||
| <Card icon="rectangle" href="/content/components/cards" horizontal>Cards</Card> | ||
| <Card icon="rectangles-mixed" href="/content/components/card-groups" horizontal>Card Group</Card> | ||
| <Card icon="code" href="/content/components/code" horizontal>Code Block</Card> | ||
| <Card icon="rectangle-code" href="/content/components/code-groups" horizontal>Code Group</Card> | ||
| <Card icon="window-restore" href="/content/components/tabs" horizontal>Tabs</Card> | ||
| <Card icon="arrow-progress" href="/content/components/steps" horizontal>Steps</Card> | ||
| <Card icon="frame" href="/content/components/frames" horizontal>Frames</Card> | ||
| <Card icon="rectangle-history" href="/content/components/update" horizontal>Update</Card> | ||
| </CardGroup> | ||
| </Accordion> | ||
| </AccordionGroup> | ||
|
|
||