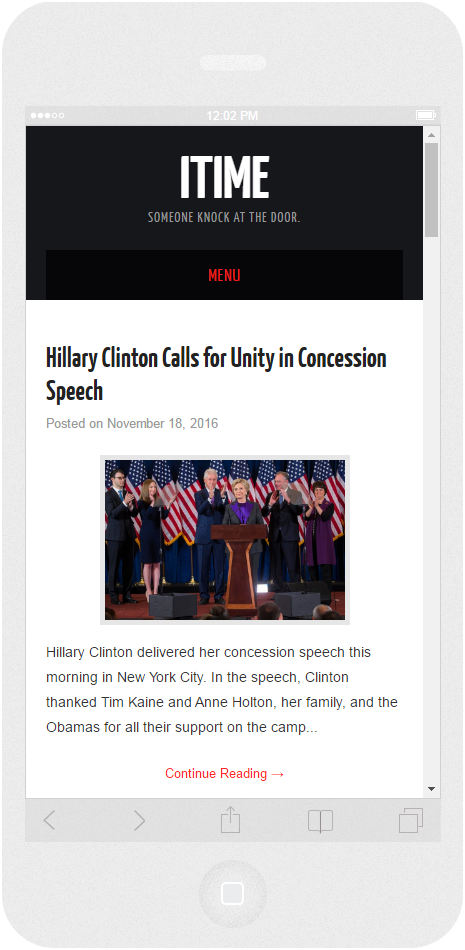
Hiero is an awesome magazine theme for your Hexo site.
- Get it from GitHub
$ git clone https://github.com/iTimeTraveler/hexo-theme-hiero.git themes/hiero- Enable
Modify theme setting in _config.yml to hiero.
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hiero
- Update
$ cd themes/hiero
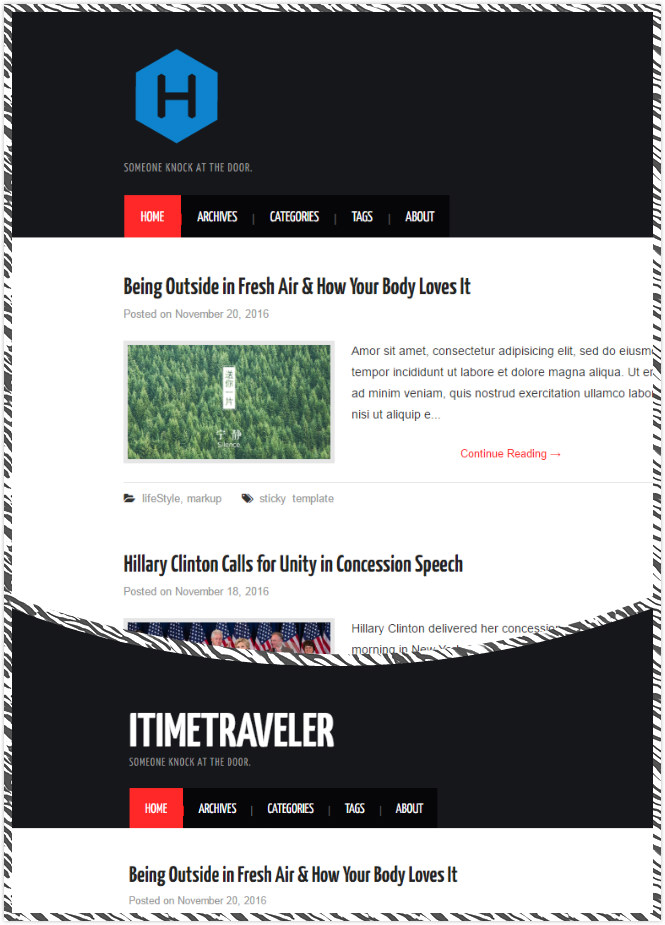
$ git pullYou can set a image as your logo instead of original text title. Like this:
just enable avatar field in hiero/_config.yml.
# Put your avatar.jpg into `hexo-site/themes/hiero/source/` directory.
# url is target link (E.g. `url: https://hexo.io/logo.svg` or `url: css/images/mylogo.jpg`)
avatar:
enable: true
width: 124
height: 124
bottom: 10
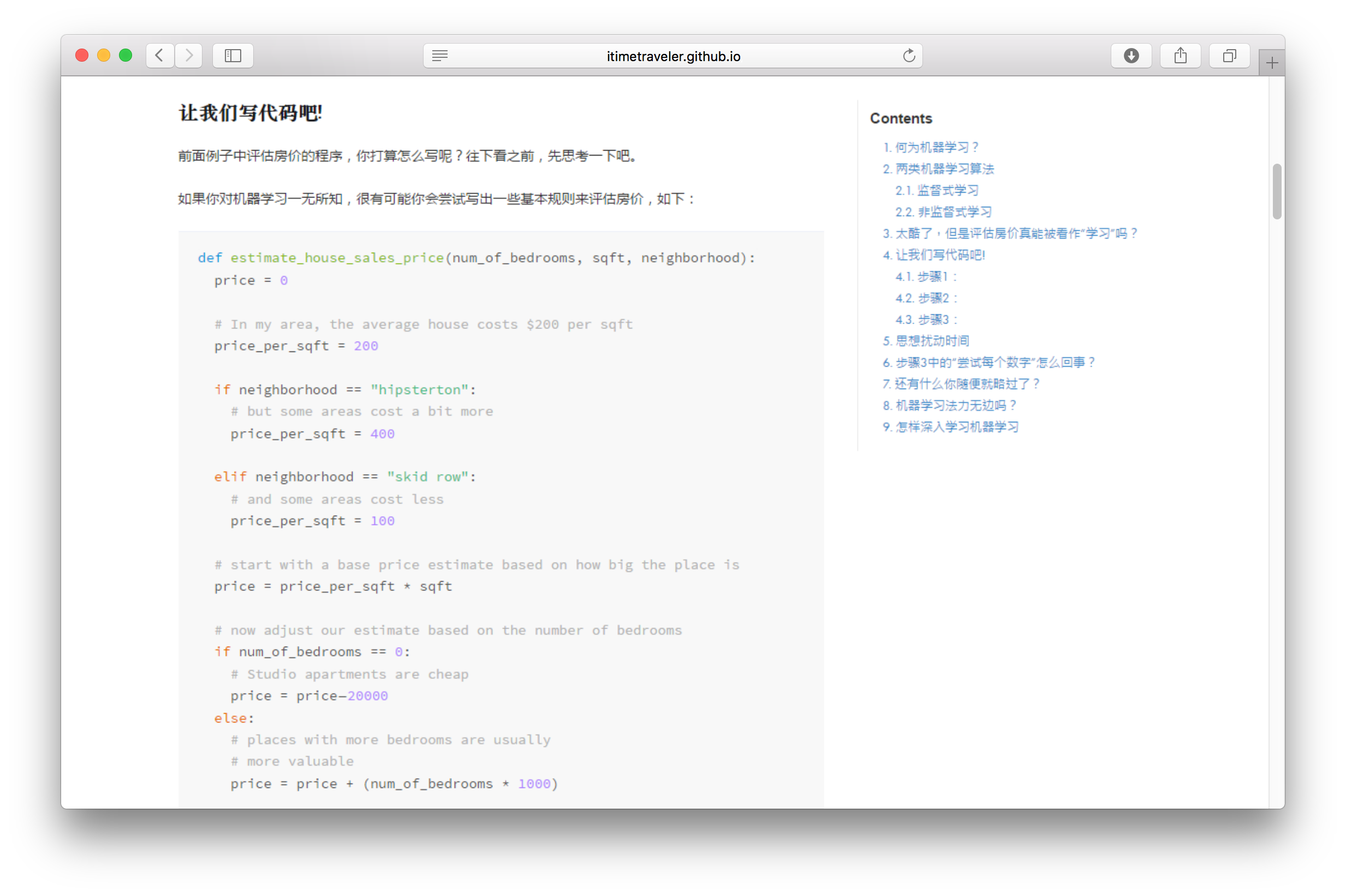
url: https://hexo.io/logo.svgHiero use Tomorrow Theme for your code block. We have six options in total: default, normal, night, night blue, night bright, night eighties
Above preview picture is default theme. the image below show other five Highlight themes.
Modify highlight_theme in hiero/_config.yml.
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
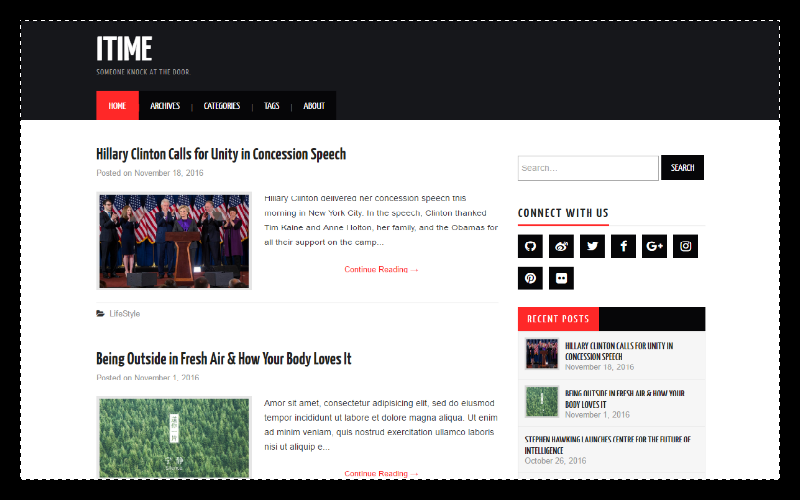
highlight_theme: defaultYou can put your sidebar in left side, right side or bottom of your site by editing sidebar setting.
Hiero provides 7 built-in widgets:
- search
- social
- recent_posts
- category
- tag
- tagcloud
- archive
All of them are enabled by default. You can edit them in widget setting.
Hiero use Insight Search to help you search anything inside your site without any third-party plugin.
# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, falseAttention: You need to install
hexo-generator-json-contentbefore using Insight Search.
$ npm install -S hexo-generator-json-contentHiero uses Fancybox to showcase your photos. You can use Markdown syntax or fancybox tag plugin to add your photos.

{% fancybox img_url [img_thumbnail] [img_caption] %}
Support WechatPay and AliPay QR Code for donation, Modify the following snippets to Hiero hiero/_config.yml:
# donation button
donate:
enable: true
message: '如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!'
wechatImage: https://your_WECHAT_PAY_ImageUrl
alipayImage: https://your_ALIPAY_ImageUrlHiero has native support for DuoShuo & Disqus comment systems. Modify the following snippets to Hiero hiero/_config.yml:
# comment ShortName, you can choose only ONE to display.
duoshuo_shortname: iTimeTraveler
disqus_shortname: All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
Looking forward to your pull request.
Special thanks to ATHEMES, who designed the original theme Hiero for Wordpress.
Hiero is under the MIT license. See the LICENSE file for details.