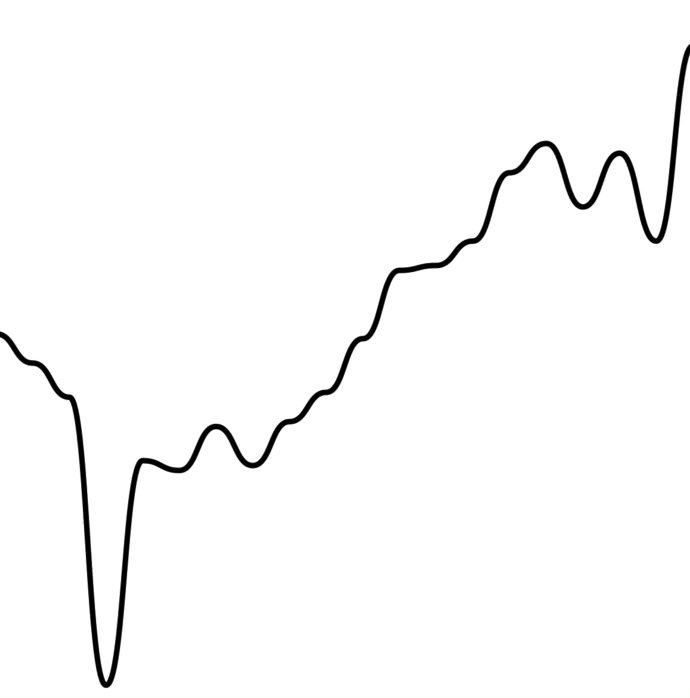
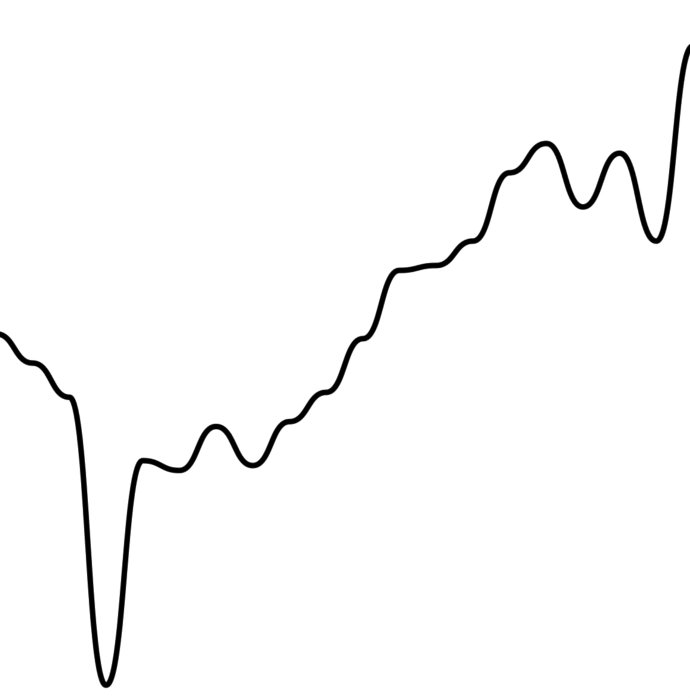
A sweet & simple chart library for React Native that will make us feel like We're All Gonna Make It
📈 Line charts & candlestick charts (more to come 🔜)
🏷 Interactive price & date/time label components
🧱 Built with composability in mind
🛠 Highly customizable APIs
✨ Uses React Native Reanimated 2 under-the-hood
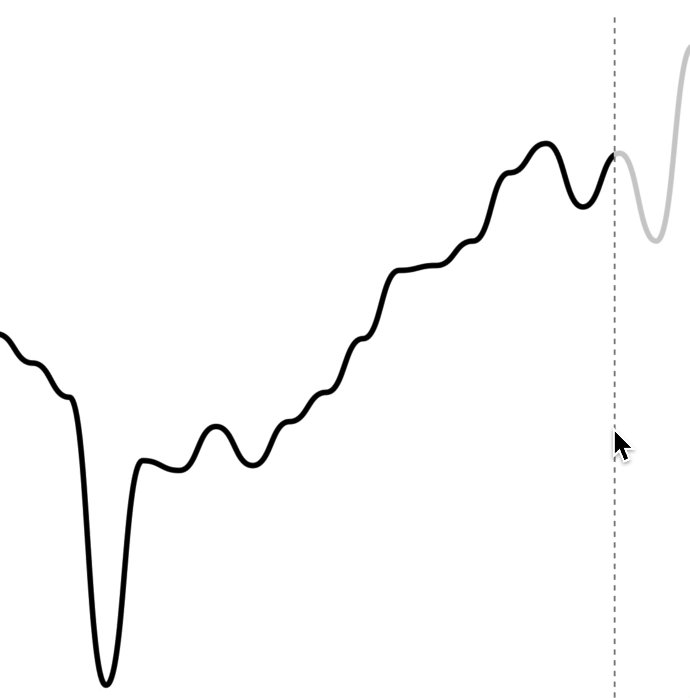
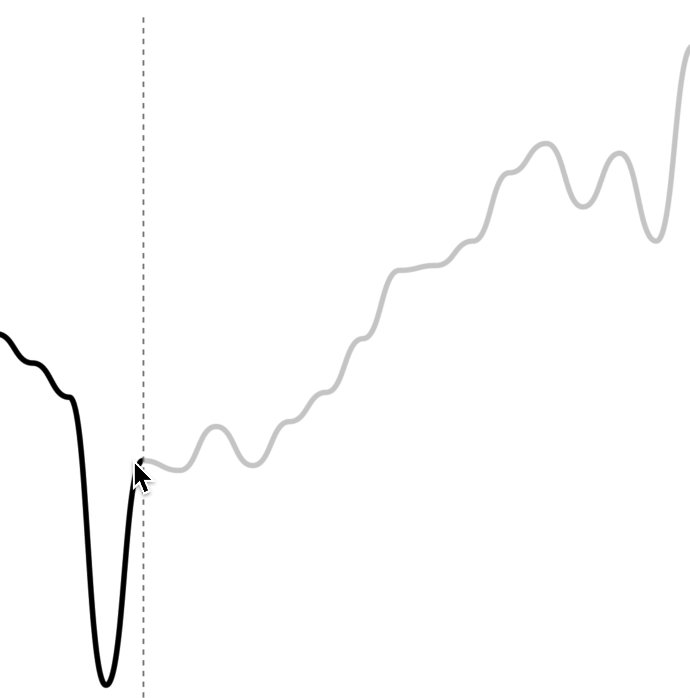
🧈 Slick data transition animations
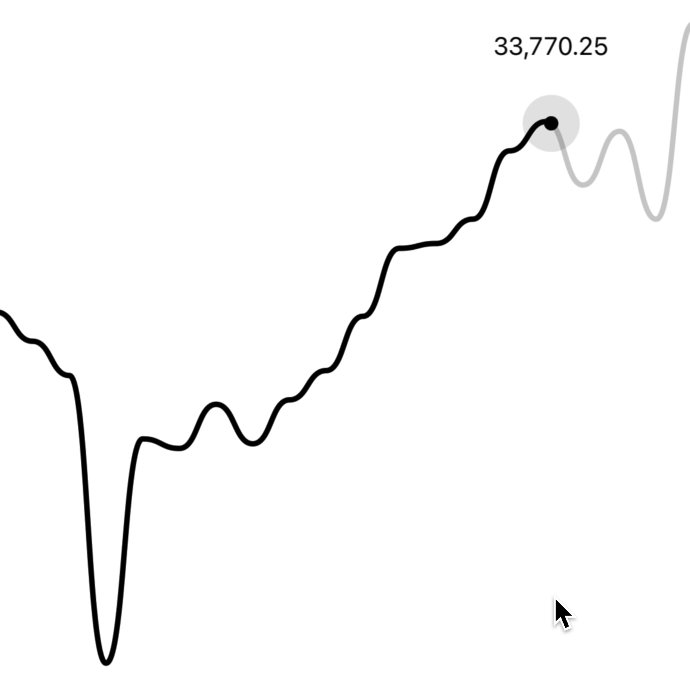
💬 Interactive tooltips
- Features
- Table of Contents
- Install
- Basic Usage
- Line Chart Guides
- Component APIs
- LineChart.Provider
- LineChart
- LineChart.Path
- LineChart.CursorCrosshair
- LineChart.CursorLine
- LineChart.Dot
- LineChart.Highlight
- LineChart.HorizontalLine
- LineChart.Gradient
- LineChart.Tooltip
- LineChart.PriceText
- LineChart.DatetimeText
- LineChart.HoverTrap
- CandlestickChart.Provider
- CandlestickChart
- CandlestickChart.Candles
- CandlestickChart.Crosshair
- CandlestickChart.Tooltip
- CandlestickChart.PriceText
- CandlestickChart.DatetimeText
- Hooks
- Web Support
- Credits
To get started with using WAGMI charts in your React Native project, install the react-native-wagmi-charts package.
npm install react-native-wagmi-charts
WAGMI charts also depends on a few libraries, you will also need to install these packages if you don't already have them:
npm install react-native-reanimated react-native-gesture-handler react-native-haptic-feedback
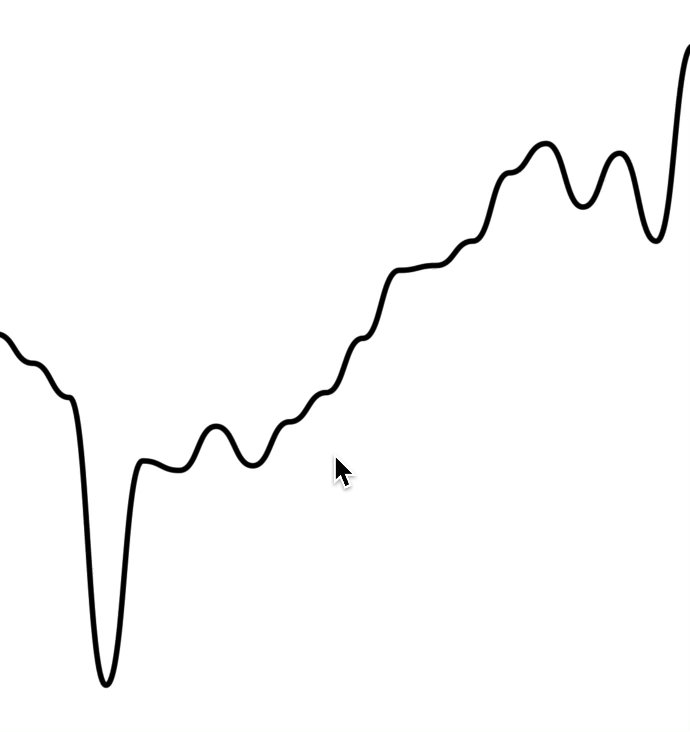
The library currently comes with 2 types of charts: Line & Candlestick. Below are the most basic usages of them.
To render a simple line chart, you will need to use the LineChart.Provider, LineChart & LineChart.Path components.
The LineChart.Provider component sets up the context of your chart, LineChart composes the chart elements, and the LineChart.Path component renders your data in the form of a line path.
Note: This chart does not include an interactive cursor like in the animated example above. If you want one, check out the "Interactive Cursors" guide
import { LineChart } from 'react-native-wagmi-charts';
const data = [
{
timestamp: 1625945400000,
value: 33575.25,
},
{
timestamp: 1625946300000,
value: 33545.25,
},
{
timestamp: 1625947200000,
value: 33510.25,
},
{
timestamp: 1625948100000,
value: 33215.25,
},
];
function Example() {
return (
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
</LineChart>
</LineChart.Provider>
);
}Below are some line chart guides to help you make your charts suit your brand. Hopefully a combination of the below will enable you to make a great chart! :-)
To render an interactive cursor on your line chart, you can include either the LineChart.CursorCrosshair or LineChart.CursorLine components:
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair />
</LineChart>
</LineChart.Provider><LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorLine />
</LineChart>
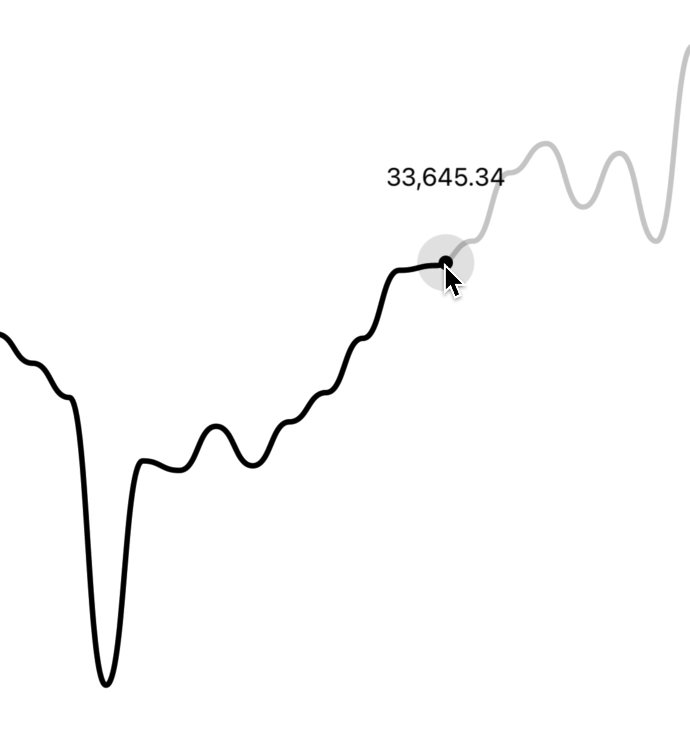
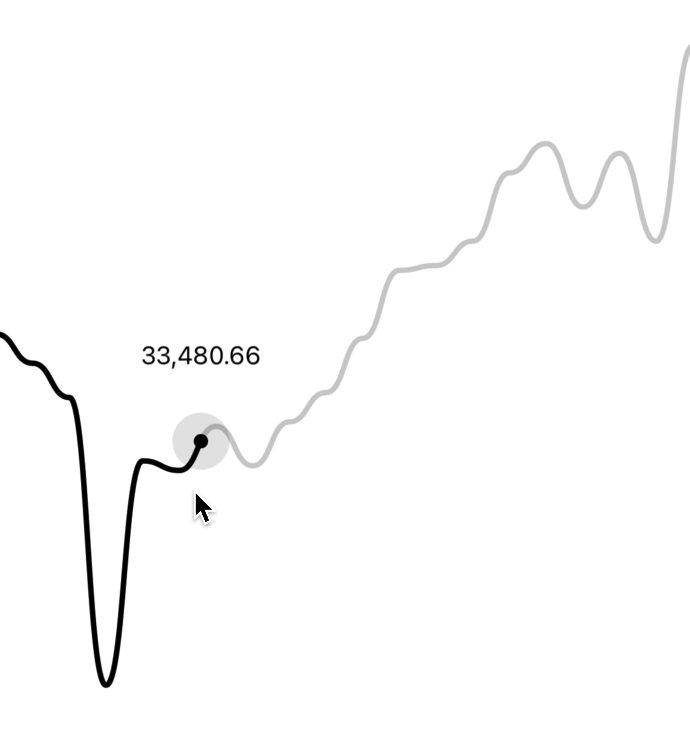
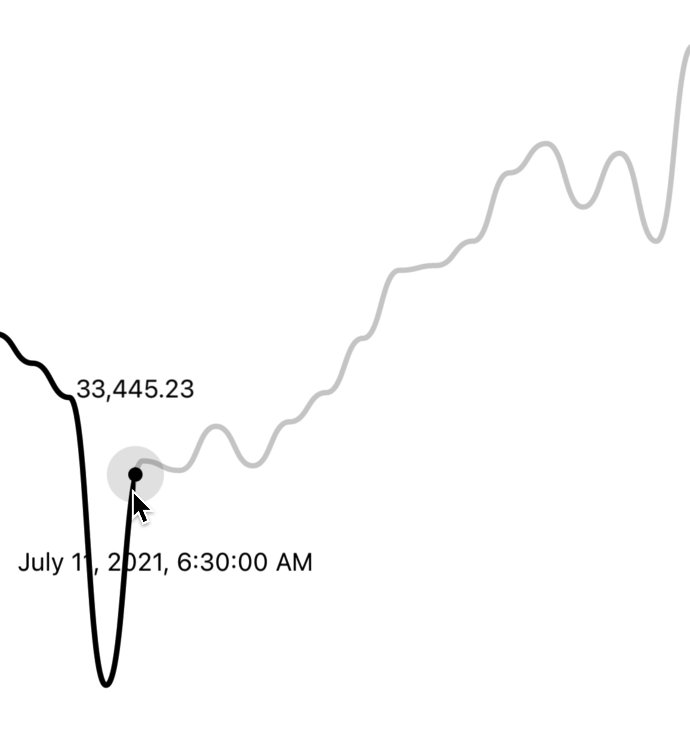
</LineChart.Provider>To render an interactive label on your line chart as your cursor moves along the graph, you can use the PriceText or DatetimeText components:
Note: These components must be within the
LineChart.Providercomponent.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair />
</LineChart>
<LineChart.PriceText />
<LineChart.DatetimeText />
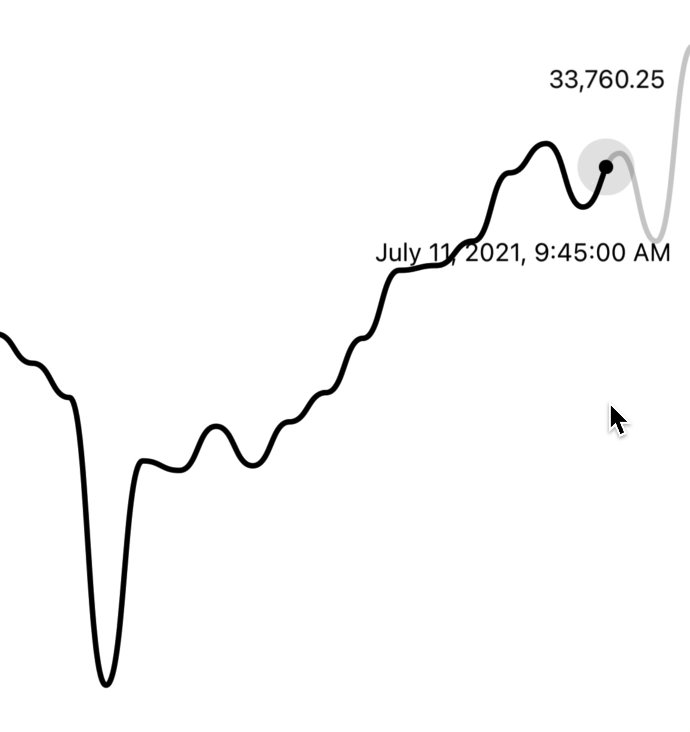
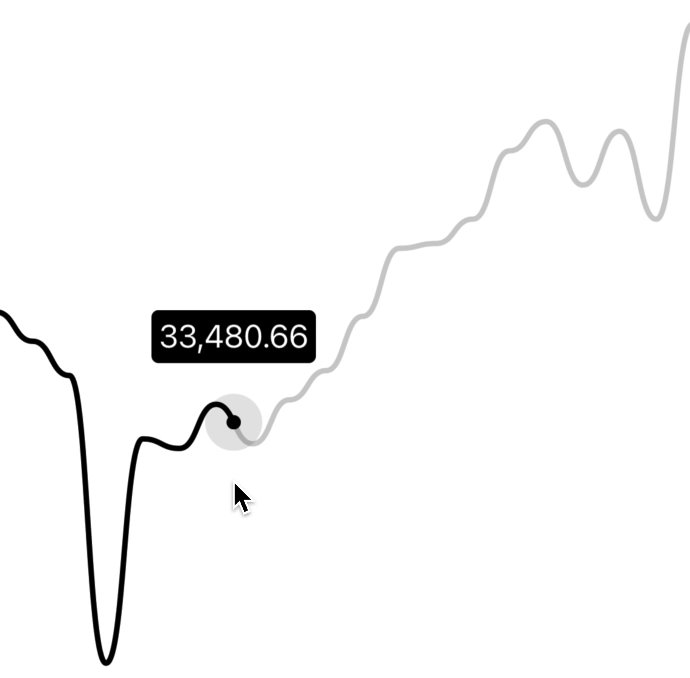
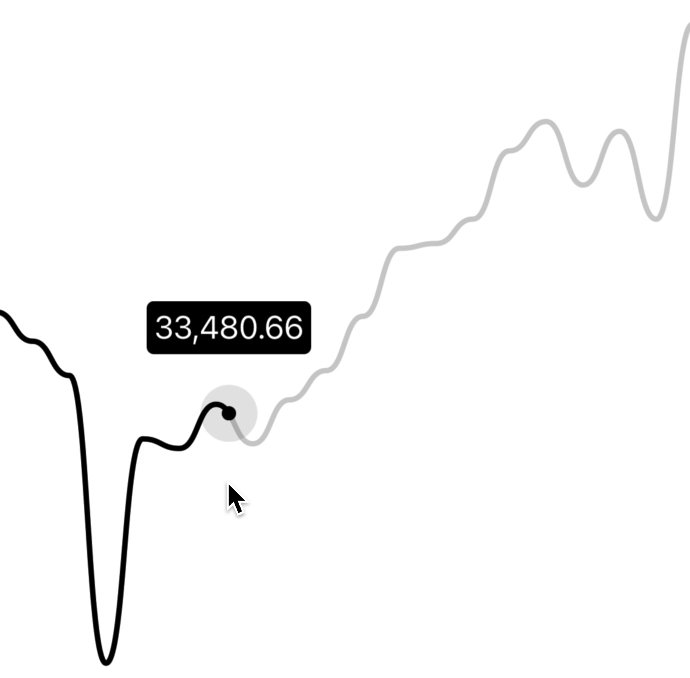
</LineChart.Provider>To render an interactive tooltip that follows your cursor, you can use the Tooltip component.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair>
<LineChart.Tooltip />
</LineChart.CursorCrosshair>
</LineChart>
</LineChart.Provider>You can even add another tooltip to show something like date/time:
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair>
<LineChart.Tooltip />
<LineChart.Tooltip position="bottom">
<LineChart.DatetimeText />
</LineChart.Tooltip>
</LineChart.CursorCrosshair>
</LineChart>
</LineChart.Provider>By making use of the chart event handlers, you are able to integrate haptic feedback into your charts.
We can utilise the onActivated and onEnded events to create haptic feedback on our line chart.
import * as haptics from 'expo-haptics';
const data = [...];
function invokeHaptic() {
haptics.impactAsync(haptics.ImpactFeedbackStyle.Light);
}
function Example() {
return (
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair onActivated={invokeHaptic} onEnded={invokeHaptic}>
<LineChart.Tooltip />
</LineChart.CursorCrosshair>
</LineChart>
</LineChart.Provider>
)
}We can also use the onCurrentIndexChange callback, passed to LineChart.Provider:
import * as haptics from 'expo-haptics';
const data = [...];
function invokeHaptic() {
haptics.impactAsync(haptics.ImpactFeedbackStyle.Light);
}
function Example() {
const onCurrentIndexChange = useCallback((index: number) => {
// ...
}, [])
return (
<LineChart.Provider data={data} onCurrentIndexChange={onCurrentIndexChange}>
<LineChart>
<LineChart.Path />
<LineChart.CursorCrosshair onActivated={invokeHaptic} onEnded={invokeHaptic}>
<LineChart.Tooltip />
</LineChart.CursorCrosshair>
</LineChart>
</LineChart.Provider>
)
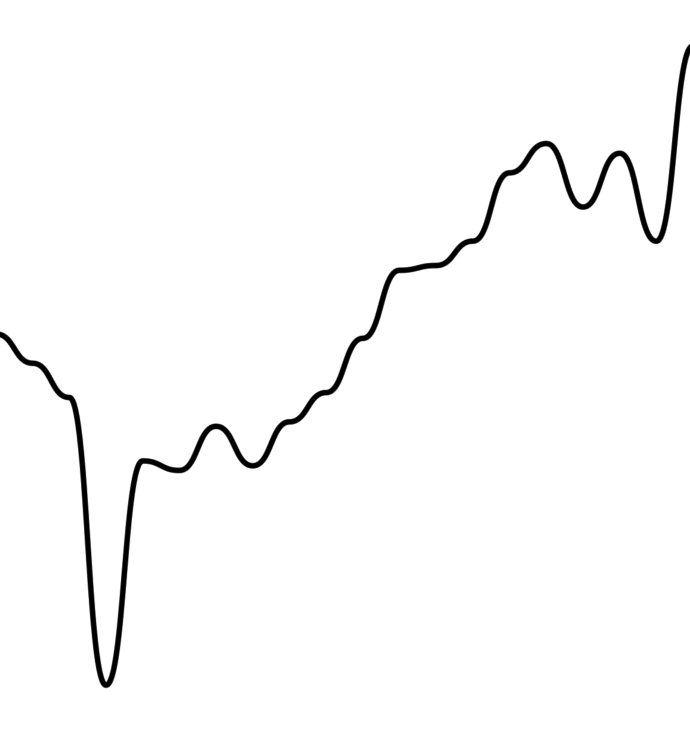
}By default, the charts come with default colors out-of-the-box... But you probably will want to change these to suit your brand.
To customise the color of the line chart path, supply a color prop to LineChart.Path. This can be any valid React Native StyleSheet compatible color.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path color="hotpink" />
</LineChart>
</LineChart.Provider>To customise the color of the line chart cursor, supply a color prop to LineChart.CursorCrosshair. This can be any valid React Native StyleSheet compatible color.
Note: This also works for
LineChart.CursorLine
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path color="hotpink" />
<LineChart.CursorCrosshair color="hotpink />
</LineChart>
</LineChart.Provider>By default, the cursor is triggered whenever you press the chart.
If your app runs on Web, you may want to trigger the cursor when a user hovers, too.
To achieve this, simply add <LineChart.HoverTrap /> as the child of your cursor.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path color="hotpink" />
<LineChart.CursorCrosshair color="hotpink>
<LineChart.HoverTrap />
</LineChart.CursorCrosshair>
</LineChart>
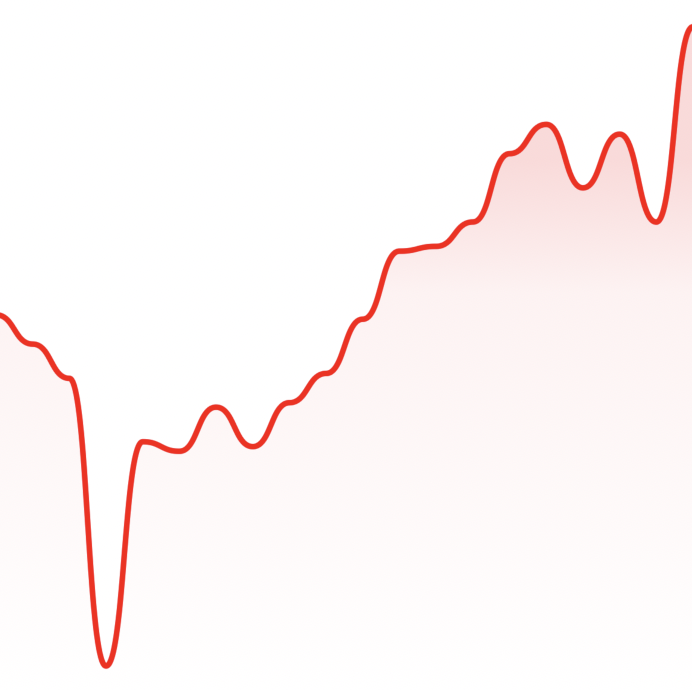
</LineChart.Provider>By using the LineChart.Gradient component, you can apply a gradient to the area underneath your path.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path color="red">
<LineChart.Gradient />
<LineChart.Path>
</LineChart>
</LineChart.Provider>The gradient will inherit your path's color by default, however, you can provide a color prop to LineChart.Gradient:
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path color="red">
<LineChart.Gradient color="black" />
<LineChart.Path>
</LineChart>
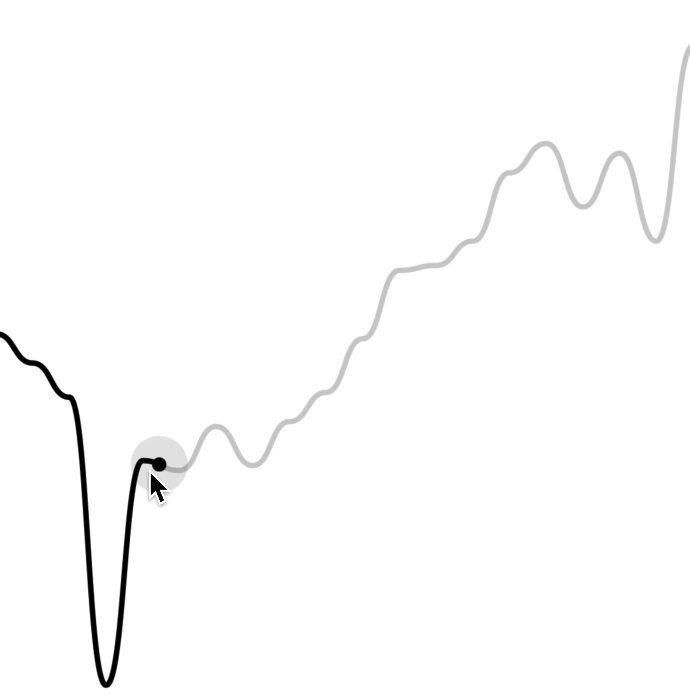
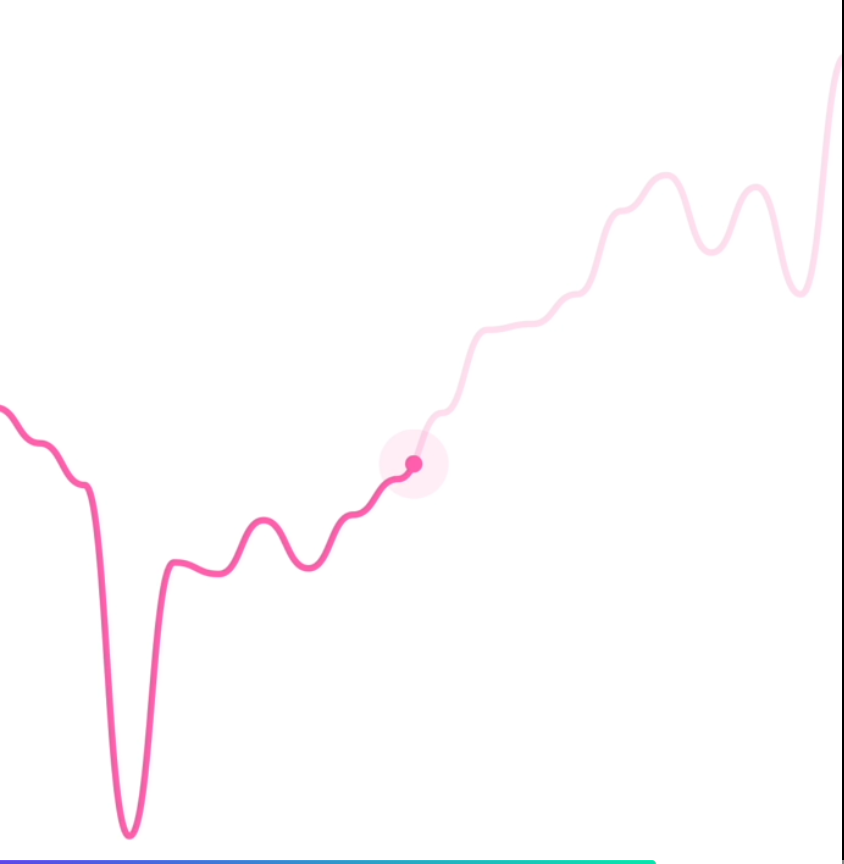
</LineChart.Provider>You can render dots on your line chart with LineChart.Dot.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path>
<LineChart.Dot color="red" at={10} />
</LineChart.Path>
</LineChart>
</LineChart.Provider>Your dot can also have an animated pulse by passing the hasPulse prop.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path>
<LineChart.Dot color="red" at={10} hasPulse />
</LineChart.Path>
</LineChart>
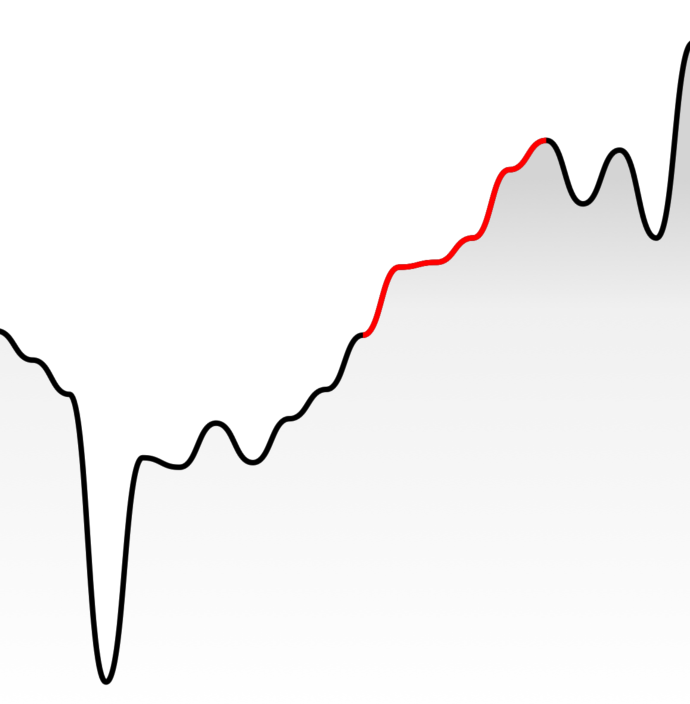
</LineChart.Provider>You can highlight a section of your path with LineChart.Highlight.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path>
<LineChart.Highlight color="red" from={10} to={15} />
</LineChart.Path>
</LineChart>
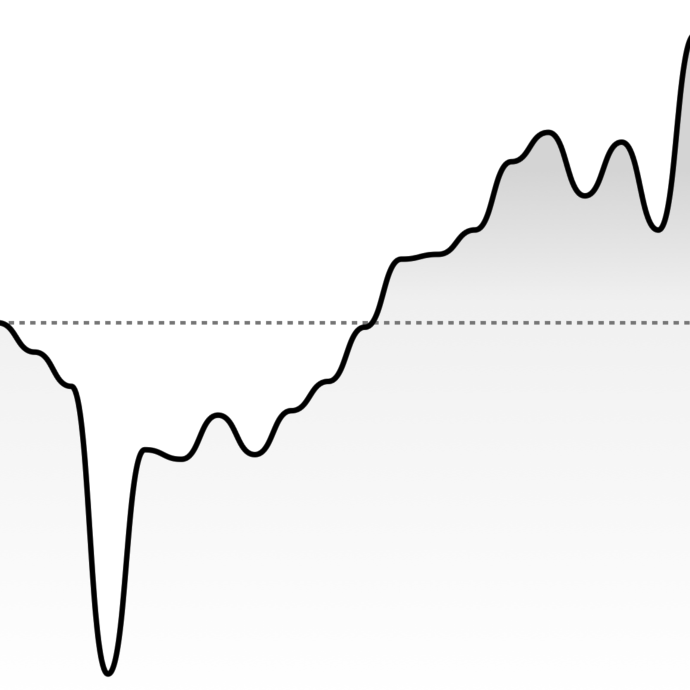
</LineChart.Provider>You can render a static horizontal line on your line chart which moves whenever your data change. It's located on height of point which is on at position of provided data.
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path>
<LineChart.HorizontalLine at={{ index: 0 }} />
</LineChart.Path>
</LineChart>
</LineChart.Provider>You can also pass a (y) value to HorizontalLine with the value attribute:
<LineChart.Provider data={data}>
<LineChart>
<LineChart.Path>
<LineChart.HorizontalLine at={{ value: 3027.84 }} />
</LineChart.Path>
</LineChart>
</LineChart.Provider>You can modify the width & height of the charts by providing width and height props to LineChart or CandlestickChart. Your chart should adapt to it's size.
<LineChart.Provider data={data}>
<LineChart width={150} height={150}>
<LineChart.Path />
</LineChart>
</LineChart.Provider>By default, the price labels have a precision of 2, meaning that the prices will always be to 2 decimal places. However, you can customize this with the precision prop:
<LineChart.PriceText precision={4} />To customize the formatting of the price text, you can supply a format function in the form of a reanimated worklet:
Note: due to the nature of reanimated worklets, you cannot define functions that run on the React Native JS thread. Read more here
<LineChart.PriceText
format={({ value }) => {
'worklet';
const formattedPrice = yourOwnFormatValueFn(value);
return `$${formattedPrice} AUD`;
}}
/>Internally, WAGMI charts uses Date.prototype.toLocaleString() to generate the date/time label. You can customise it's options like so:
<LineChart.DatetimeText
locale="en-AU"
options={{
year: 'numeric',
month: 'numeric',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric',
}}
/>To customize the formatting of the date/time text, you can supply a format function in the form of a reanimated worklet:
Note: due to the nature of reanimated worklets, you cannot define functions that run on the React Native JS thread. Read more here
<LineChart.DatetimeText
format={({ value }) => {
'worklet';
const formattedDate = yourOwnFormatValueFn(value);
return formattedDate;
}}
/>You can customize the style of the tooltip by providing the textStyle prop:
<LineChart.Tooltip
style={{
backgroundColor: 'black',
borderRadius: 4,
color: 'white',
fontSize: 18,
padding: 4,
}}
/>You can customize the gutters of the tooltip by providing cursorGutter, xGutter or yGutter.
cursorGutter is the gutter between the cursor and the tooltip.
xGutter and yGutter is the gutter on the x & y axis of the chart (the tooltip can't pass the gutter).
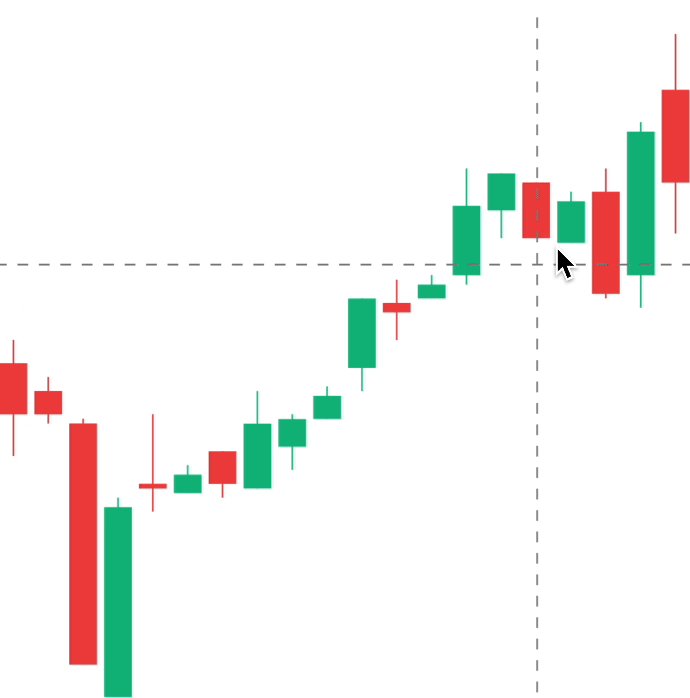
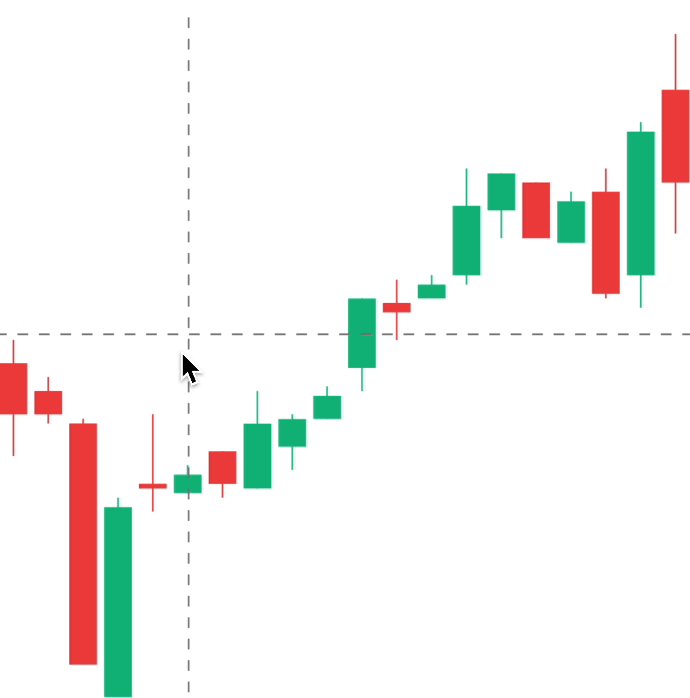
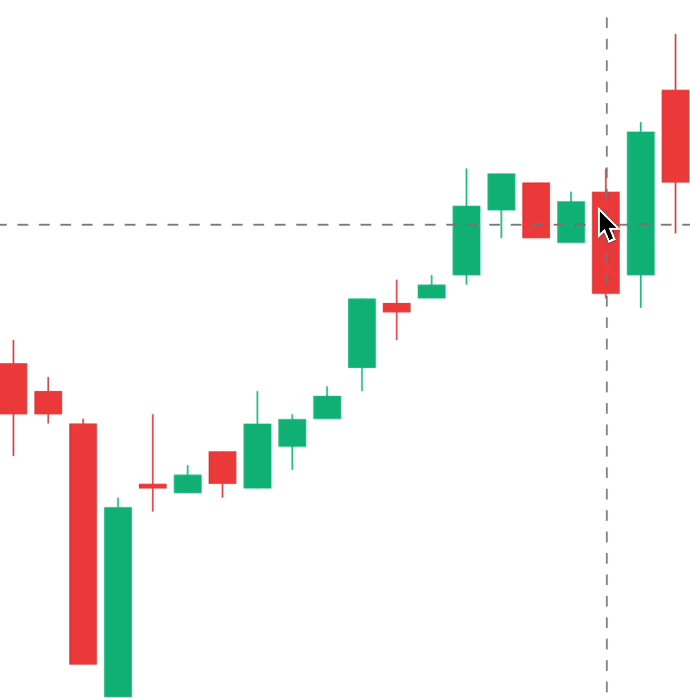
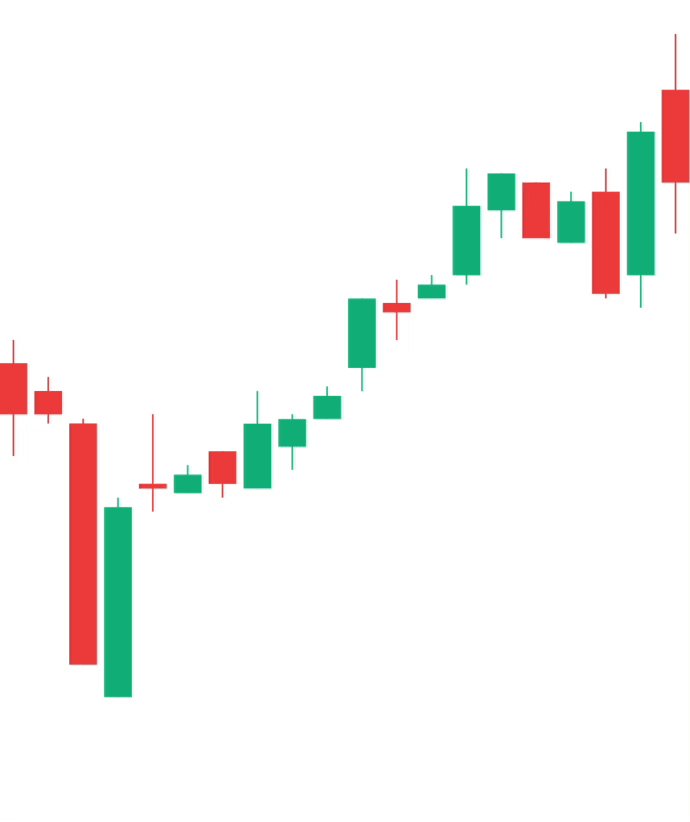
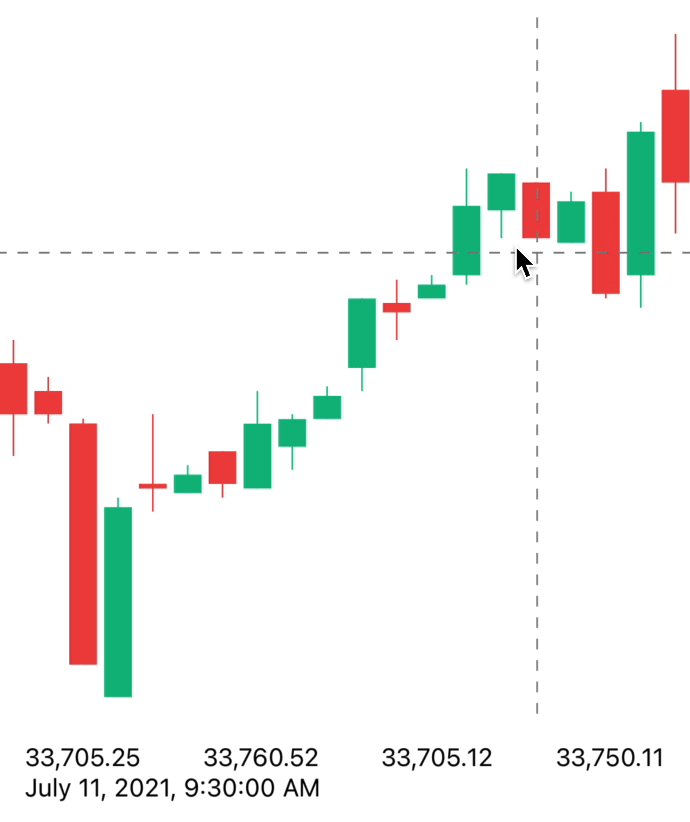
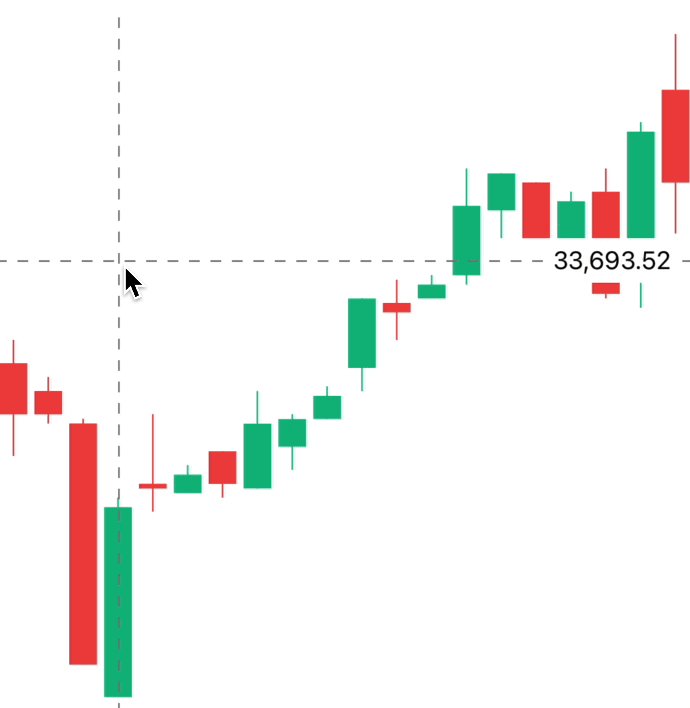
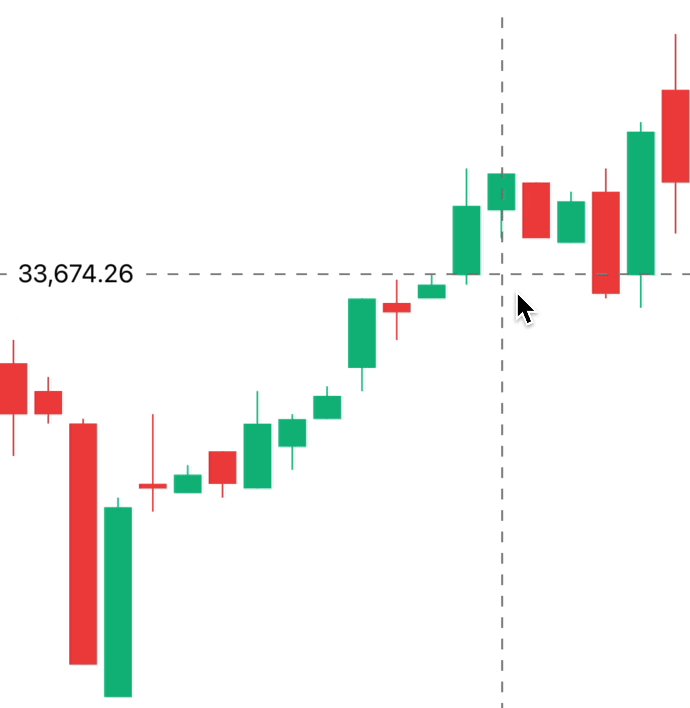
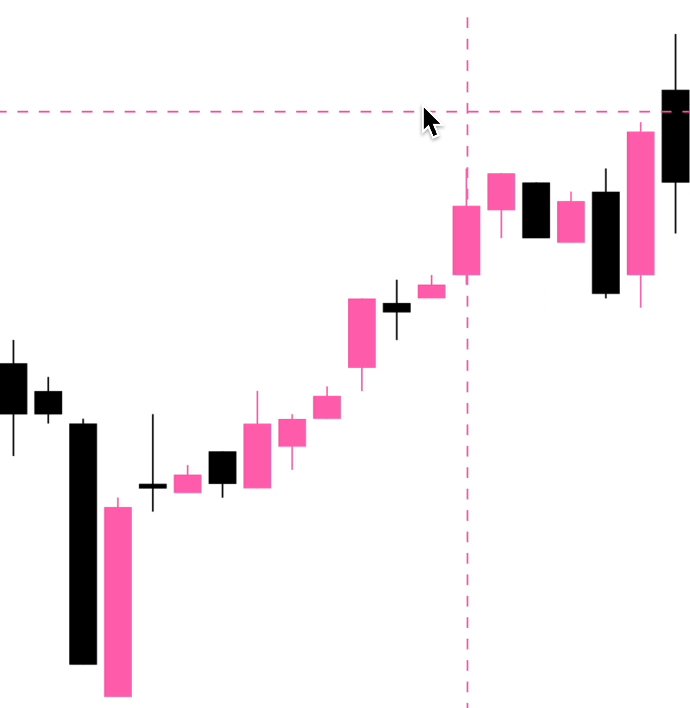
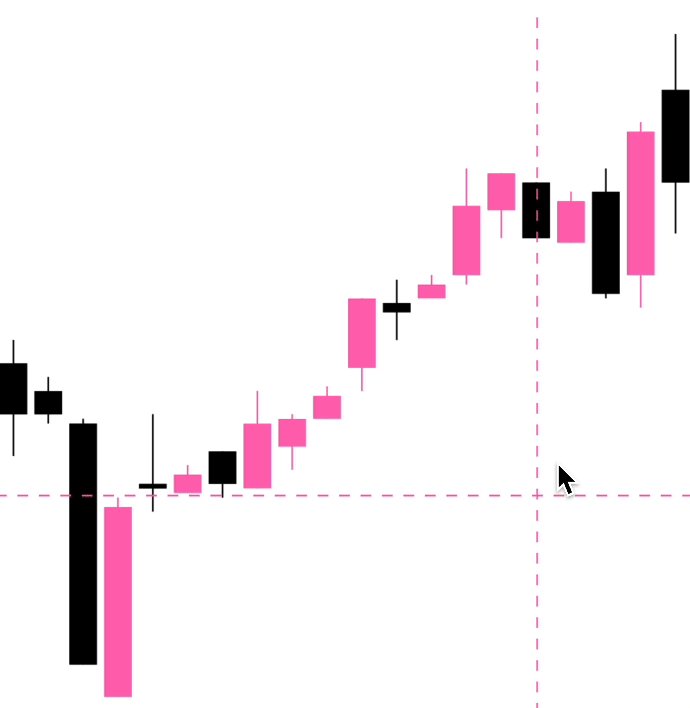
<LineChart.Tooltip cursorGutter={60} xGutter={16} yGutter={16} />To render an interactive cursor on your candlestick chart, you can include the CandlestickChart.Crosshair component:
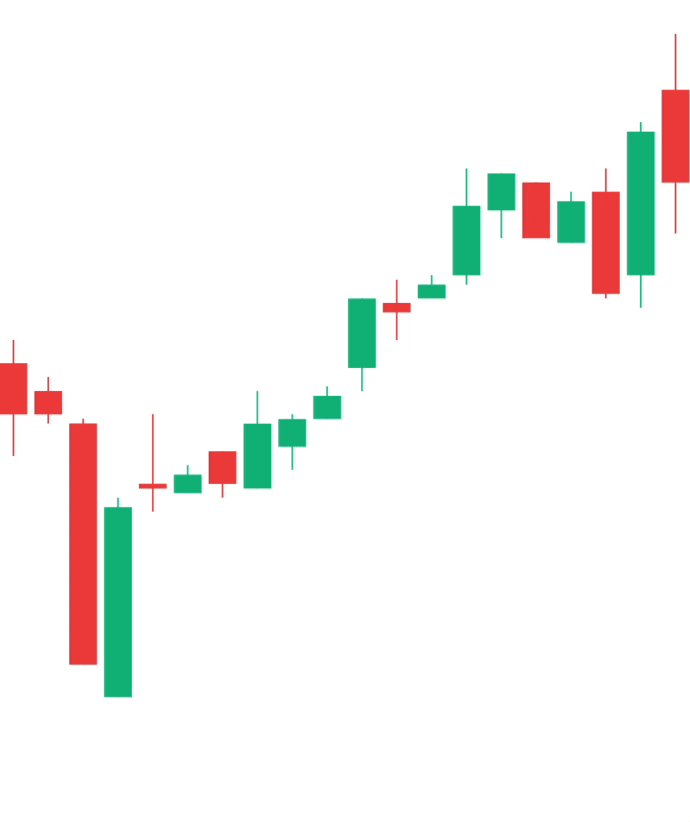
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles />
<CandlestickChart.Crosshair />
</CandlestickChart>
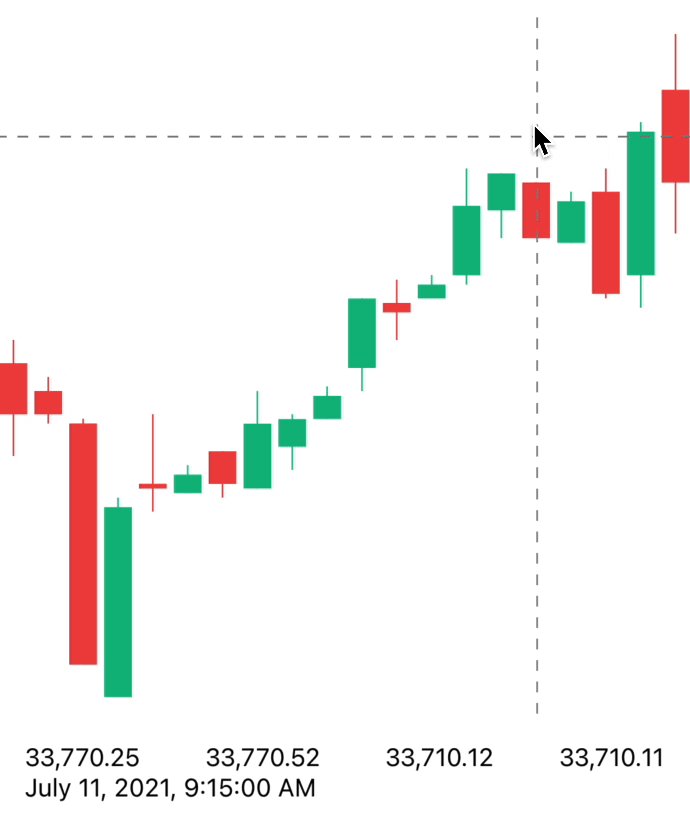
</CandlestickChart.Provider>To render an interactive label on your candlestick chart, you can use the PriceText or DatetimeText components:
Note: These components must be within the
CandlestickChart.Providercomponent.
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles />
<CandlestickChart.Crosshair />
</CandlestickChart>
<CandlestickChart.PriceText type="open" />
<CandlestickChart.PriceText type="high" />
<CandlestickChart.PriceText type="low" />
<CandlestickChart.PriceText type="close" />
<CandlestickChart.DatetimeText />
</LineChart.Provider>To render an interactive tooltip that follows your crosshair, you can use the Tooltip component.
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles />
<CandlestickChart.Crosshair>
<CandlestickChart.Tooltip />
</CandlestickChart.Crosshair>
</CandlestickChart>
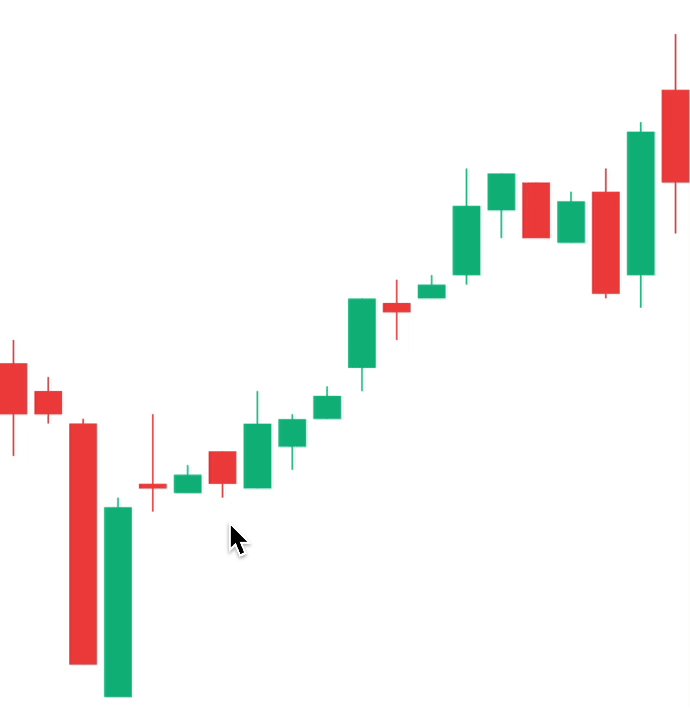
</CandlestickChart.Provider>By making use of the chart event handlers, you are able to integrate haptic feedback into your charts.
We can utilise the onCurrentXChange event to create haptic feedback on our candlestick chart.
import * as haptics from 'expo-haptics';
const data = [...];
function invokeHaptic() {
haptics.impactAsync(haptics.ImpactFeedbackStyle.Light);
}
function Example() {
return (
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles />
<CandlestickChart.Crosshair onCurrentXChange={invokeHaptic}>
<CandlestickChart.Tooltip />
</CandlestickChart.Crosshair>
</CandlestickChart>
</CandlestickChart.Provider>
)
}By default, the charts come with default colors out-of-the-box... But you probably will want to change these to suit your brand.
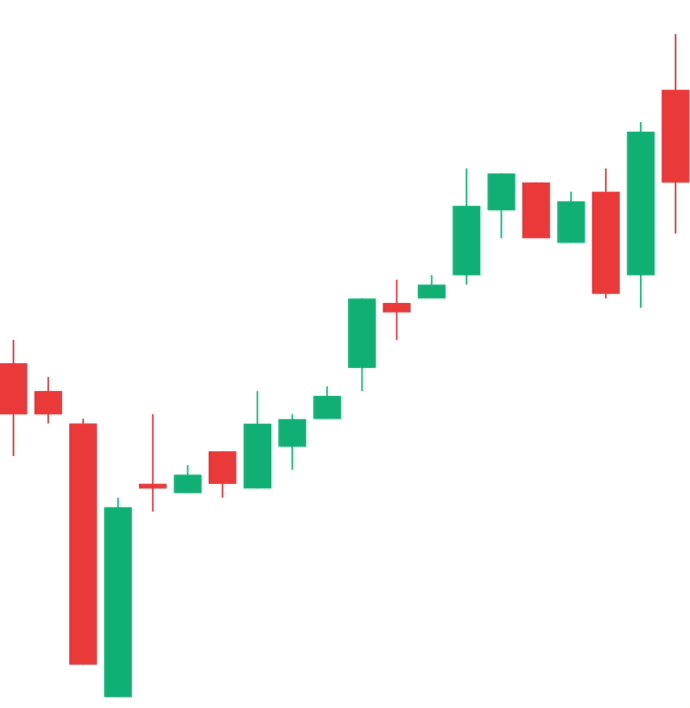
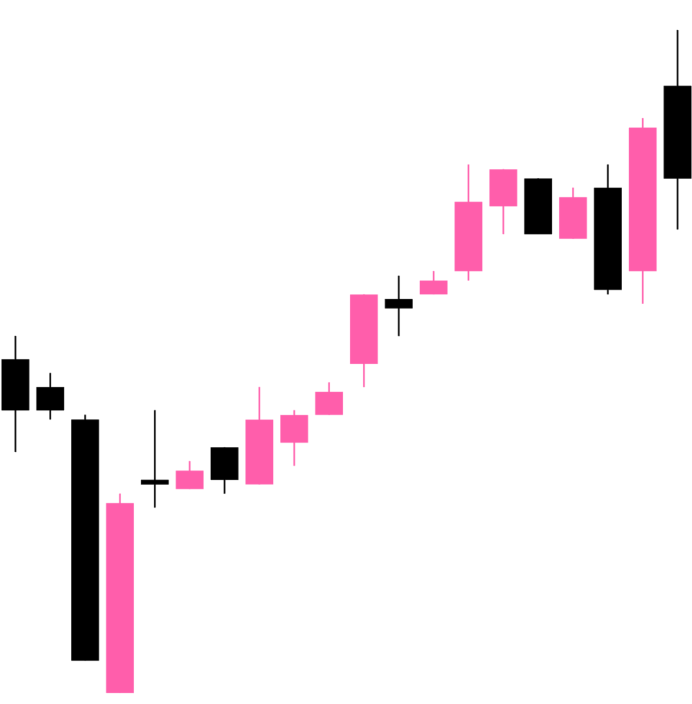
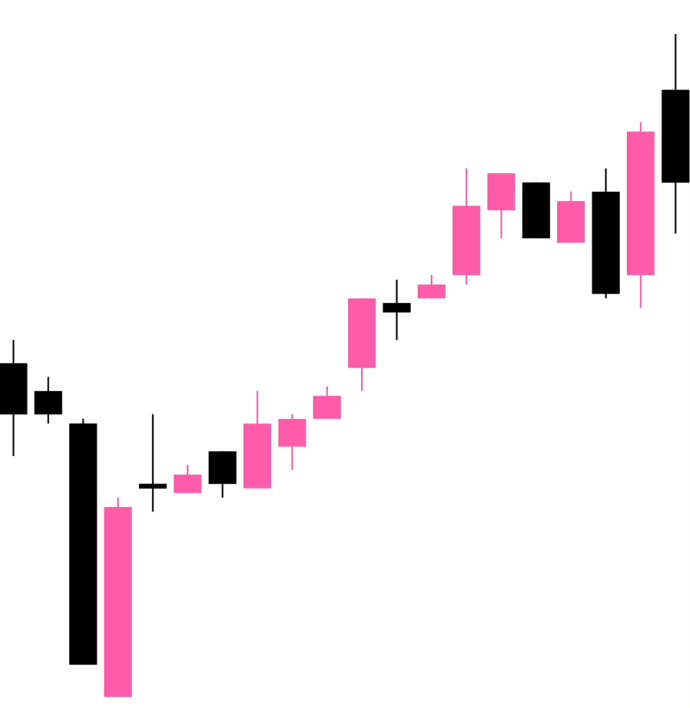
To customise the color of the candlestick chart candles, supply a negativeColor and a positiveColor to CandlestickChart.Candles. This can be any valid React Native StyleSheet compatible color.
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles positiveColor="hotpink" negativeColor="black" />
</CandlestickChart>
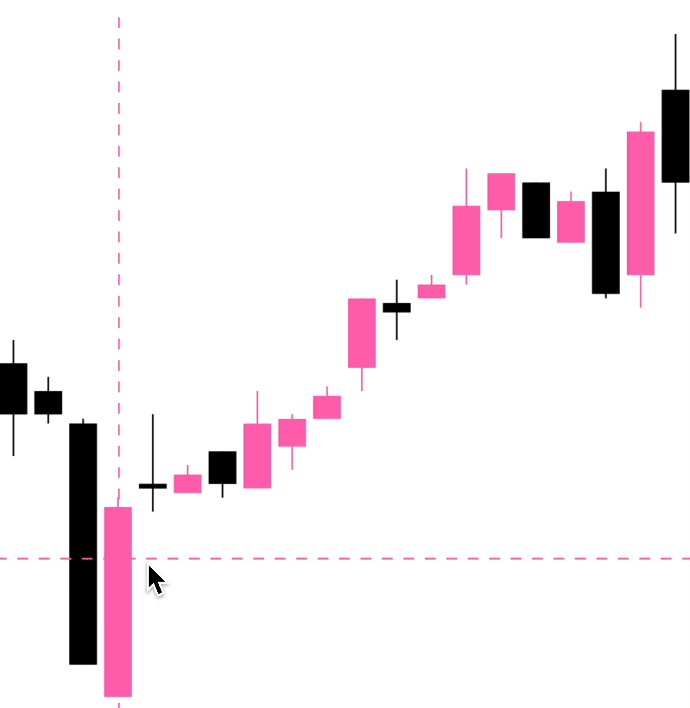
</CandlestickChart.Provider>To customise the color of the line chart cursor, supply a color prop to CandlestickChart.Crosshair. This can be any valid React Native StyleSheet compatible color.
<CandlestickChart.Provider data={data}>
<CandlestickChart>
<CandlestickChart.Candles positiveColor="hotpink" negativeColor="black" />
<CandlestickChart.Crosshair color="hotpink" />
</CandlestickChart>
</CandlestickChart.Provider>By default, the price labels have a precision of 2, meaning that the prices will always be to 2 decimal places. However, you can customize this with the precision prop:
<CandlestickChart.PriceText precision={4} />To customize the formatting of the price text, you can supply a format function in the form of a reanimated worklet:
Note: due to the nature of reanimated worklets, you cannot define functions that run on the React Native JS thread. Read more here
<CandlestickChart.PriceText
format={({ value }) => {
'worklet';
const formattedPrice = yourOwnFormatValueFn(value);
return `$${formattedPrice} AUD`;
}}
/>Internally, WAGMI charts uses Date.prototype.toLocaleString() to generate the date/time label. You can customise it's options like so:
<CandlestickChart.DatetimeText
locale="en-AU"
options={{
year: 'numeric',
month: 'numeric',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric',
}}
/>To customize the formatting of the date/time text, you can supply a format function in the form of a reanimated worklet:
Note: due to the nature of reanimated worklets, you cannot define functions that run on the React Native JS thread. Read more here
<CandlestickChart.DatetimeText
format={({ value }) => {
'worklet';
const formattedDate = yourOwnFormatValueFn(value);
return formattedDate;
}}
/>| Prop | Type | Default | Description |
|---|---|---|---|
data |
Array<{ timestamp: number, value: number }> |
The line chart data as an array of timestamps & values (prices). | |
yRange |
{ min?: number; max?: number } |
Set a custom range for the y values of your chart. See #20 for a use-case. |
| Prop | Type | Default | Description |
|---|---|---|---|
width |
number |
Width of device screen | The width of the chart |
height |
number |
Height of device screen | The height of the chart |
yGutter |
number |
16 |
The gutter of the chart on the Y axis (the chart data will not exceed it's gutter) |
shape |
function |
shape.curveBumpX |
The shape type/curve of the graph. Accepts a curve function from d3-shape |
...props |
ViewProps |
This component also inherits React Native's View props. |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
"black" |
Color of the line path |
width |
number |
3 |
Width of the line path |
pathProps |
PathProps |
{} |
React Native SVG's Path props. |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
"black" |
Color of the crosshair dot |
size |
number |
8 |
Size of the crosshair dot |
outerSize |
number |
32 |
Size of the outer crosshair dot (faded dot) |
crosshairWrapperProps |
ViewProps |
Props of the wrapper component of the crosshair | |
crosshairProps |
ViewProps |
Props of the crosshair dot | |
crosshairOuterProps |
ViewProps |
Props of the crosshair outer dot | |
...props |
LongPressGestureHandlerProps |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
"gray" |
Color of the cursor line |
lineProps |
LineProps |
Props of the cursor line. Takes React Native SVG's Line props. |
| Prop | Type | Default | Description |
|---|---|---|---|
at |
number |
Index of followed data item. |
|
color |
string |
"black" |
Color of the dot |
size |
number |
4 |
Size of the dot. |
inactiveColor |
string |
Color of the dot when the chart is inactive. | |
showInactiveColor |
boolean |
true |
Whether or not to show the inactive dot when the chart is inactive. |
hasOuterDot |
boolean |
false |
Whether or not the dot has an outer circle. |
hasPulse |
boolean |
false |
Whether or not the dot has an animated pulse. |
outerSize |
number |
16 |
Size of the outer dot. |
pulseBehaviour |
"while-inactive" or "always" |
"while-inactive" |
Behaviour of the pulse. If always, the outer dot will still animate when interaction is active. If while-inactive, the outer dot will animate only when the interaction is inactive. |
pulseDurationMs |
number |
800 |
Duration in ms of the pulse animation. |
dotProps |
CircleProps |
Props of the dot (accepts React Native SVG's Circle props). |
|
outerDotProps |
CircleProps |
Props of the outer dot (accepts React Native SVG's Circle props). |
| Prop | Type | Default | Description |
|---|---|---|---|
from |
number |
Data index of where to start the highlight. | |
to |
number |
Data index of where to end the highlight. | |
color |
string |
"black" |
Color of the highlighted path. |
inactiveColor |
string |
Color of the highlight when the chart is inactive. | |
showInactiveColor |
boolean |
true |
Whether or not to show the inactive highlight when the chart is inactive. |
width |
number |
3 |
Width of the highlight stroke. |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
"gray" |
Color of the cursor line |
lineProps |
LineProps |
Props of the cursor line. Takes React Native SVG's Line props. |
|
at |
number or { index: number } or { value: number } |
0 |
Index of followed data item. You can alternatively pass { value: number }, corresponding to a y value. |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
Color of the gradient | |
...props |
PathProps |
| Prop | Type | Default | Description |
|---|---|---|---|
xGutter |
number |
8 |
X axis gutter in which the tooltip will not pass. |
yGutter |
number |
8 |
Y axis gutter in which the tooltip will not pass. |
cursorGutter |
number |
48 |
Gutter (spacing) between the cursor and the tooltip. |
position |
"top" or "bottom" |
"top" |
Position of the tooltip relative to the cursor. |
| Prop | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the price. | |
precision |
number |
2 |
Default precision of the price. |
variant |
"formatted" or "value" |
"formatted" |
Default representation of the price value. |
...props |
TextProps |
Inherits React Native's Text props |
| Prop | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the timestamp. | |
locale |
string |
"en-US" |
Locale of the timestamp. |
options |
{} |
Options to pass to toLocaleString(). Available options are here |
|
style |
{} |
Style of the price text | |
variant |
"formatted" or "value" |
"formatted" |
Default representation of the timestamp value. |
This component doesn't take any props.
Place it as the child of your cursor component to trap hover events on Web. If you're using mutliple cursors, place this as the child of your lowest-rendered cursor.
<LineChart.HoverTrap />| Prop | Type | Default | Description |
|---|---|---|---|
data |
Array<{ timestamp: number, open: number, high: number, low: number, close: number }> |
The candlestick chart data as an array of timestamps & values (prices). |
| Prop | Type | Default | Description |
|---|---|---|---|
width |
number |
Width of device screen | The width of the chart |
height |
number |
Height of device screen | The height of the chart |
...props |
ViewProps |
This component also inherits React Native's View props. |
| Prop | Type | Default | Description |
|---|---|---|---|
positiveColor |
string |
#10b981 |
Color of the positive candles |
negativeColor |
string |
#ef4444 |
Color of the negative candles |
rectProps |
RectProps |
Props of the SVG Rectangle. Takes React Native's SVG Rect props. |
|
lineProps |
LineProps |
Props of the SVG Line. Takes React Native's SVG Line props. |
|
renderRect |
({ x: number, y: number, width: number, height: number, fill: string }) => React.ReactNode |
Renders a custom rect component | |
renderLine |
({ x1: number, x2: number, y1: number, y2: number, stroke: string, strokeWidth: number }) => React.ReactNode |
Renders a custom line component | |
...props |
SvgProps |
This component also inherits React Native SVG's Svg props. |
| Prop | Type | Default | Description |
|---|---|---|---|
color |
string |
"black" |
Color of the crosshair |
onCurrentXChange |
(xValue: number) => void |
Callback to invoke when the x coordinate changes | |
...props |
LongPressGestureHandlerProps |
| Prop | Type | Default | Description |
|---|---|---|---|
xGutter |
number |
8 |
X axis gutter in which the tooltip will not pass. |
yGutter |
number |
8 |
Y axis gutter in which the tooltip will not pass. |
tooltipTextProps |
PriceTextProps |
Props of the tooltip (price) text. | |
textStyle |
{} |
Style of the tooltip text |
| Prop | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the price. | |
precision |
number |
2 |
Default precision of the price. |
variant |
"formatted" or "value" |
"formatted" |
Default representation of the price value. |
...props |
TextProps |
Inherits React Native's Text props |
| Prop | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the timestamp. | |
locale |
string |
"en-US" |
Locale of the timestamp. |
options |
{} |
Options to pass to toLocaleString(). Available options are here |
|
style |
{} |
Style of the price text | |
variant |
"formatted" or "value" |
"formatted" |
Default representation of the timestamp value. |
The following hooks are only accessible inside the LineChart.Provider or CandlestickChart.Provider.
The LineChart.useChart hook returns the current state of the chart.
const { currentX, currentY, currentIndex, data, domain, isActive } =
LineChart.useChart();Returns
| Variable | Type | Default | Description |
|---|---|---|---|
currentX |
Animated.SharedValue<number> |
Current x position | |
currentY |
Animated.SharedValue<number> |
Current y position | |
currentIndex |
Animated.SharedValue<number> |
Current index of the data | |
data |
Array<{ timestamp: number, value: number }> |
Data of the chart | |
domain |
[number, number] |
Y domain of the chart | |
isActive |
Animated.SharedValue<boolean> |
Is the chart active by gesture? |
const { value, formatted } = LineChart.useDatetime({
format,
locale,
options,
});Arguments
| Variable | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the timestamp. | |
locale |
string |
"en-US" |
Locale of the timestamp. |
options |
{} |
Options to pass to toLocaleString(). Available options are here |
Returns
| Variable | Type | Default | Description |
|---|---|---|---|
value |
string |
Timestamp value in ms. | |
formatted |
string |
Formatted timestamp value |
const { value, formatted } = LineChart.usePrice({
format,
precision,
});Arguments
| Variable | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the price. | |
precision |
number |
2 |
Precision of the price value. |
Returns
| Variable | Type | Default | Description |
|---|---|---|---|
value |
string |
Price value | |
formatted |
string |
Formatted price value |
const { currentX, currentY, data, domain, step } = CandlestickChart.useChart();Returns
| Variable | Type | Default | Description |
|---|---|---|---|
currentX |
Animated.SharedValue<number> |
Current x position | |
currentY |
Animated.SharedValue<number> |
Current y position | |
data |
Array<{ timestamp: number, open: number, high: number, low: number, close: number }> |
Data of the chart | |
domain |
[number, number] |
Y domain of the chart | |
step |
number |
Current index of the data |
The useCandleData hook returns the current candle data.
const { timestamp, open, high, low, close } = CandlestickChart.useCandleData();Returns
| Variable | Type | Default | Description |
|---|---|---|---|
timestamp |
number |
||
open |
number |
||
high |
number |
||
low |
number |
||
close |
number |
const { value, formatted } = CandlestickChart.useDatetime({
format,
locale,
options,
});Arguments
| Variable | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the timestamp. | |
locale |
string |
"en-US" |
Locale of the timestamp. |
options |
{} |
Options to pass to toLocaleString(). Available options are here |
Returns
| Variable | Type | Default | Description |
|---|---|---|---|
value |
string |
Timestamp value in ms. | |
formatted |
string |
Formatted timestamp value |
const { value, formatted } = CandlestickChart.usePrice({
format,
precision,
});Arguments
| Variable | Type | Default | Description |
|---|---|---|---|
format |
({ value, formatted }) => string |
Custom format function of the price. | |
precision |
number |
2 |
Precision of the price value. |
Returns
| Variable | Type | Default | Description |
|---|---|---|---|
value |
string |
Price value | |
formatted |
string |
Formatted price value |
Web support is currently experimental.
Currently, transitions for a line chart's path flicker a little. You can disable them on Web with the isTransitionEnabled prop.
import { Platform } from 'react-native';
const isWeb = Platform.OS === 'web'
<LineChart.Path
pathProps={{
isTransitionEnabled: !isWeb,
}}
/>;In order to support SVG animations on Web, you'll need at least Reanimated version 2.3.0-beta.2. Or, you can use the patch from Issue #8.
This library wouldn't be possible if it weren't for:
- Rainbow's Animated Charts
- @wcandillon and his Can It Be Done In React Native series 💪😍