-
Notifications
You must be signed in to change notification settings - Fork 1
UI별 네이버 맵 SDK 기능 리스트

icon 속성을 이용해서 위치 오버레이의 아이콘을 변경할 수 있습니다. 아이콘을 지정하려면 먼저 NMFOverlayImage 객체를 만들어야 합니다. NMFOverlayImage는 오버레이에서 사용할 수 있는 비트맵 이미지를 나타내는 클래스로, 팩토리 메서드를 이용해 에셋, UIImage, NSBundle, 뷰 등으로부터 인스턴스를 생성할 수 있습니다.
다음은 위치 오버레이에 아이콘을 지정하는 예제입니다.
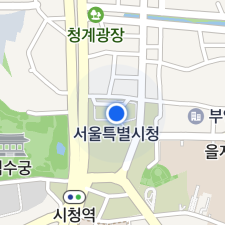
locationOverlay.icon = NMFOverlayImage(name: "location_overlay_icon")다음 그림은 위치 오버레이에 아이콘을 지정한 결과입니다.
보조 아이콘은 주 아이콘의 뒤에 위치하는 추가적인 아이콘입니다. 주 아이콘과 별개로 이미지, 크기, 앵커를 지정할 수 있습니다. 보조 아이콘은 이벤트를 받지 못하므로 부가적인 정보를 표현하는 데 적합합니다.
보조 아이콘의 속성명은 주 아이콘과 대부분 동일하나 subIcon, subIconWidth, subIconHeight, subAnchor와 같이 sub로 시작합니다. subIcon을 nil로 지정하면 보조 아이콘이 나타나지 않습니다.
다음은 위치 오버레이에 보조 아이콘을 지정하는 예제입니다.
locationOverlay.subIcon = NMFOverlayImage(name: "location_overlay_sub_icon")
locationOverlay.subIconWidth = 40
locationOverlay.subIconHeight = 20
locationOverlay.subAnchor = CGPoint(x: 0.5, y: 1)다음 그림은 위치 오버레이에 보조 아이콘을 지정한 결과입니다.

위치 오버레이에는 강조 효과를 위한 원을 추가할 수 있습니다. 원은 보조 아이콘의 뒤에 그려지며, 크기와 색상, 테두리를 지정할 수 있습니다.
circleRadius 속성을 사용하면 원의 반경을 지정할 수 있습니다. 반경을 0으로 지정하면 원이 나타나지 않습니다. 반경의 단위는 pt이므로, 위치 정확도와 같은 정보를 표현하고자 할 때는 지리적인 크기를 나타내는 오버레이인 NMFCircleOverlay를 사용해야 합니다.
다음은 위치 오버레이의 원 반지름을 50pt로 지정하는 예제입니다.
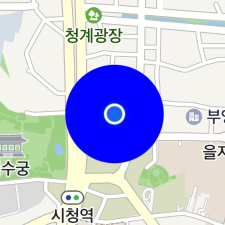
locationOverlay.circleRadius = 50다음 그림은 위치 오버레이의 원 반지름을 50pt로 지정한 결과입니다.

circleColor 속성을 지정하면 원의 색상을 변경할 수 있습니다.
다음은 위치 오버레이의 원 색상을 파란색으로 지정하는 예제입니다.
locationOverlay.circleColor = UIColor.blue다음 그림은 위치 오버레이의 원 색상을 파란색으로 지정한 결과입니다.

circleOutlineWidth 속성을 사용하면 원의 테두리 두께를 지정할 수 있습니다. 두께를 0으로 지정하면 테두리가 나타나지 않습니다.
다음은 위치 오버레이의 원 테두리 두께를 10pt로 지정하는 예제입니다.
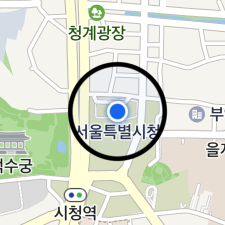
locationOverlay.circleOutlineWidth = 10다음 그림은 위치 오버레이의 원 테두리 두께를 10pt로 지정한 결과입니다.

circleOutlineColor 속성을 이용해서 원의 테두리 색상을 지정할 수 있습니다.
다음은 위치 오버레이의 원 테두리 색상을 녹색으로 지정하는 예제입니다.
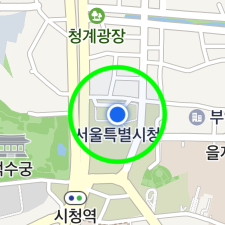
locationOverlay.CircleOutlineColor = UIColor.green다음 그림은 위치 오버레이의 원 테두리 색상을 녹색으로 지정한 결과입니다.



iconImage 속성을 지정해 아이콘을 변경할 수 있습니다. 아이콘을 지정하려면 먼저 NMFOverlayImage 객체를 만들어야 합니다. NMFOverlayImage는 오버레이에서 사용할 수 있는 비트맵 이미지를 나타내는 클래스로, 팩토리 메서드를 이용해 에셋, UIImage, 뷰 등으로부터 인스턴스를 생성할 수 있습니다.
다음은 마커에 아이콘을 지정하는 예제입니다.
marker.iconImage = NMFOverlayImage(name: "marker_icon")다음 그림은 마커에 아이콘을 지정한 결과입니다.