-
Notifications
You must be signed in to change notification settings - Fork 0
Home
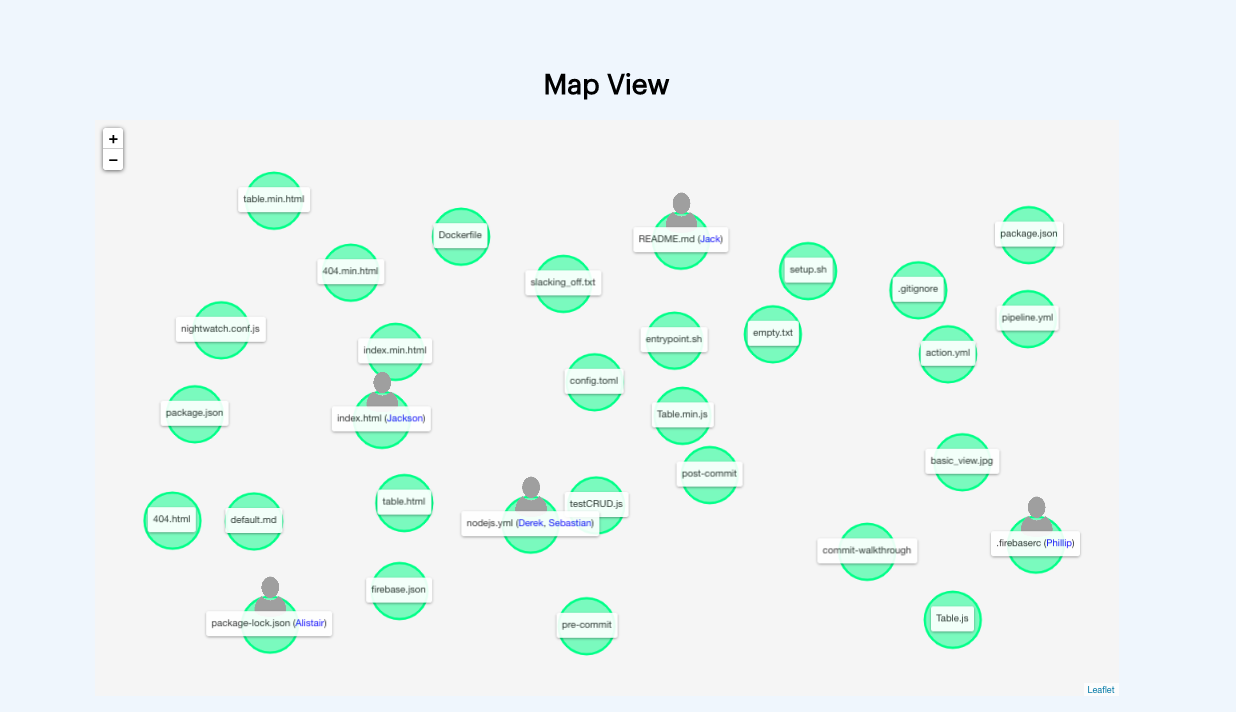
CartoGraphX is a combination of a VS Code extension and a web application that provides software development teams with a way to visualize their coding projects! Our software utilizes the files in a project in order to create a map that helps developers understand the relationships between the files they are working in much like the one displayed below:

CartoGraphX keeps track of where team members are working and updates automatically to reflect changes made to files in VS Code
Go to the VSCode Marketplace, and search CartoGraphX. click on the install, and reload your VSCode. Once installed, You should get a notification that CartoGraphX is now active! Click on the CGphX command on the toolbar to get started.
Features:
_LI.jpg) To view the extension commands, press the CGphX button on your status bar (bottom bar). This will prompt a dropdown menu in VSCode providing you with the available commands.
To view the extension commands, press the CGphX button on your status bar (bottom bar). This will prompt a dropdown menu in VSCode providing you with the available commands.
If you are an existing user, you can sign in. If you are a new user, sign up with valid credentials and you are good to go.
Once signed in, navigate to a git repository of your choice, and click on the CGphX command to access all of the commands.
When signed in, you have the ability to do a variety of features. To access those features, hit the CGphX button. The features and their descriptions are found below:
1. Display Current Working File: A popup window with your current file and the lines of code will appear.
2. Get User Info: Gets the account email that you are currently signed in to.
3. Sign Out: This command will allow for the person to sign out of their CartoGraphX account.
4. Create Map: Will create a map of the git repository you are currently in and open it in the VSCode window. It will give you a key which you can load now and save for later.
5. Load Map: Will load a map key of your choice into the VSCode window.
How do you feel after using CartoGraphX? Maybe you like it a lot! You might also think there is still a lot of room for improvement. If you see the potential of our project idea and willing to help to improve the product, we are more than welcome!
In order to prepare yourself before writing your first line of code for CartoGraphX, or even look into the code, it's important that we are all onboard on the design decisions and visions we had on CartoGraphX.
Here is a list of project artifacts that will help you understand these visions!
- Use Case Artifact
- Use Case Diagram
- User Stories Artifact
- Wireframes
- Database Schema
- Technology Decisions
After getting a firm understanding of our product visions, it's time to write your first line of CartoGraphX code! yay! However, contributing to an open-source project codebase will never be easy, especially if you have no experience in VS Code Extension development. It's important to understand what is in each file and how they work to gather to make up the features we have so far.
But no worries, we got you covered! We have carefully thought about how to bring a new developer onboard. Following is a helpful process you want to follow:
- Check out the Codebase Tour to understand the structure of our codebase!
- Use Developer Onboarding to understand how to set up the dev environment before writing the code.
- When you writing the code, make sure to follow the Style Guidelines and comment your code using Comment Guidelines!
- Fork the CartoGraph repo using our Git Guidelines and make your changes there!
- TEST is very important! Write your test for your code ALWAYS using these two guidelines (Write Unit Tests and Write E2E Tests).
- When you tested your code and ready to merge your code to master, please follow the Create a Pull Request guidelines for your pull request!
- Review your code and review other people's code will help everyone! Using our Code Review Guideline to do code review for the pull request!
We have Github Actions CI/CD pipelines that are running 24/7 to protect the integrity of codebase and make sure all the features of our app are always working. Just like the codebase, the pipeline also could use some help for improvement.
To understand how our build pipelines work, please read following document:
Join our Slack channel to reach out to us for any feedback and suggestion!
Welcome to CartoGraphX!
CartoGraphX is a combination of a VS Code extension and a web application that provides software development teams with a way to visualize their coding projects! Our software utilizes the files in a project in order to create a map that helps developers understand the relationships between the files they are working in much like the one displayed below:
Insert image of map view
CartoGraphX keeps track of where team members are working and updates automatically to reflect changes made to files in VS Code
Who is CartoGraphX for?
We created CartoGraphX for software development teams. Our application is intended to help foster and grow a team environment through the use of code visualization.
Why do you need CartoGraphX?
How long do you spend trying to understand the files in a project before you actually begin working?
A visualized map of the source code rather than a high level description design document might make your life easier…
How long do you spend trying to understand code you didn’t write?
Knowing exactly who worked on which file and when would be nice wouldn’t it? We did that for you.
How often are you actually collaborating with your team in a remote setting?
Our platform allows you to take full advantage of your teammates, increasing general productivity.
What Inspired CartoGraphX?
Like any solution, CartoGraphX is a response to a problem, or rather a series of problems. The developers here at CartoGraphX got inspiration both from issues that have been affecting software development teams for a long time as well as other problems that have recently come to light with our current global situation. The problems that CartoGraphX hopes to mitigate are:
-
Developers often don’t understand the full scope of the projects they work on. Instead, they focus just on the area of the project where they write code and don’t pay much attention to the rest of the project. This is problematic because developers today are essentially trying to solve a problem with partial information. Our map provides software teams with an easier way of understanding the full scope of a project.
-
Remote work has led to a lack of accountability where developers are left to manage their own time without much supervision. Additionally, with people now having to work from home, there are many more distractions that lead to a fall in productivity. In order to address these issues, our platform keeps track of where coders are working in real time. It places software developers on an “idle island” if code is left untouched for enough time when they should be working. This helps software developers to remain on task as seeing what their peers are doing will help them to maintain accountability. At the same time, this also helps team managers to monitor their developer’s behavior as well as help them to assess team progress throughout the development cycle.
-
Software developers often have a hard time resolving bugs because they deal with code they didn’t write and therefore don’t completely understand. Our map keeps track of who worked in each file. This means that if a coder runs into an issue in a file or area of the program they don’t fully understand, they can easily see who worked on these files last and can contact them to get help!
-
Remote working has decreased team interaction further because people are no longer forced to see each other everyday. This is problematic because it affects team morale and reduces team communication in general. CartoGraphX aims to help keep teams connected by providing a platform where teams can work simultaneously.
