pas.plugins.authomatic provides OAuth2 and OpenID login capability for Plone sites by integrating the awesome Authomatic package.
Authomatic is a framework agnostic library
for Python web applications
with a minimalistic but powerful interface
which simplifies authentication of users
by third party providers like Facebook or Twitter
through standards like OAuth and OpenID.
by author Peter Hudec on Authomatic website
Out of the box, pas.plugins.authomatic supports the following providers
- Bitbucket
- Flickr
- Meetup
- Plurk
- Tumblr
- UbuntuOne
- Vimeo
- Xero
- Yahoo
- Amazon
- Behance
- Bitly
- Cosm
- DeviantART
- Eventbrite
- Foursquare
- GitHub
- PayPal
- Viadeo
- VK
- WindowsLive
- Yammer
- Yandex
- python-openid
- Google App Engine based OpenID.
This package supports Plone sites using Volto or the Classic UI.
- Endpoint
@loginwith GET: Returns list of authentication options - Endpoint
@login-authomaticwith GET: Provide information to start the OAuth process. - Endpoint
@login-authomaticwith POST: Handles OAuth login and returns a JSON web token (JWT). - For Volto sites you must also install @plone-collective/volto-authomatic.
- Plugin configuration is available in the Control-panel
/controlpanel/authomatic(linked under users) - Example JSON configuration (first level key is the PROVIDER):
{
"github": {
"display": {
"title": "Github",
"cssclasses": {
"button": "plone-btn plone-btn-default",
"icon": "glypicon glyphicon-github"
},
"as_form": false
},
"propertymap": {
"email": "email",
"link": "home_page",
"location": "location",
"name": "fullname"
},
"class_": "authomatic.providers.oauth2.GitHub",
"consumer_key": "5c4901d141e736f114a7",
"consumer_secret": "d4692ca3c0ab6cc1f8b28d3ccb1ea15b61e7ef5c",
"access_headers": {
"User-Agent": "Plone Authomatic Plugin"
}
},
}- This package creates a view called
authomatic-handlerwhere you can login with different providers. - The view can be used as well to add an identity from a provider to an existing account.
- The provider is choosen in the URL so if you call
/authomatic-handler/PROVIDERyou will use PROVIDER to login. - Plugin configuration is available in the Controlpanel
@@authomatic-controlpanel(linked under users) - Example JSON configuration (first level key is the PROVIDER):
{
"github": {
"display": {
"title": "Github",
"cssclasses": {
"button": "plone-btn plone-btn-default",
"icon": "glypicon glyphicon-github"
},
"as_form": false
},
"propertymap": {
"email": "email",
"link": "home_page",
"location": "location",
"name": "fullname"
},
"class_": "authomatic.providers.oauth2.GitHub",
"consumer_key": "5c4901d141e736f114a7",
"consumer_secret": "d4692ca3c0ab6cc1f8b28d3ccb1ea15b61e7ef5c",
"access_headers": {
"User-Agent": "Plone Authomatic Plugin"
}
},
}Add pas.plugins.authomatic to the Plone installation using pip:
pip install pas.plugins.authomaticor add it as a dependency on your package's setup.py
install_requires = [
"pas.plugins.authomatic",
"Products.CMFPlone",
"plone.restapi",
"setuptools",
],Start Plone and activate the plugin in the addons control-panel.
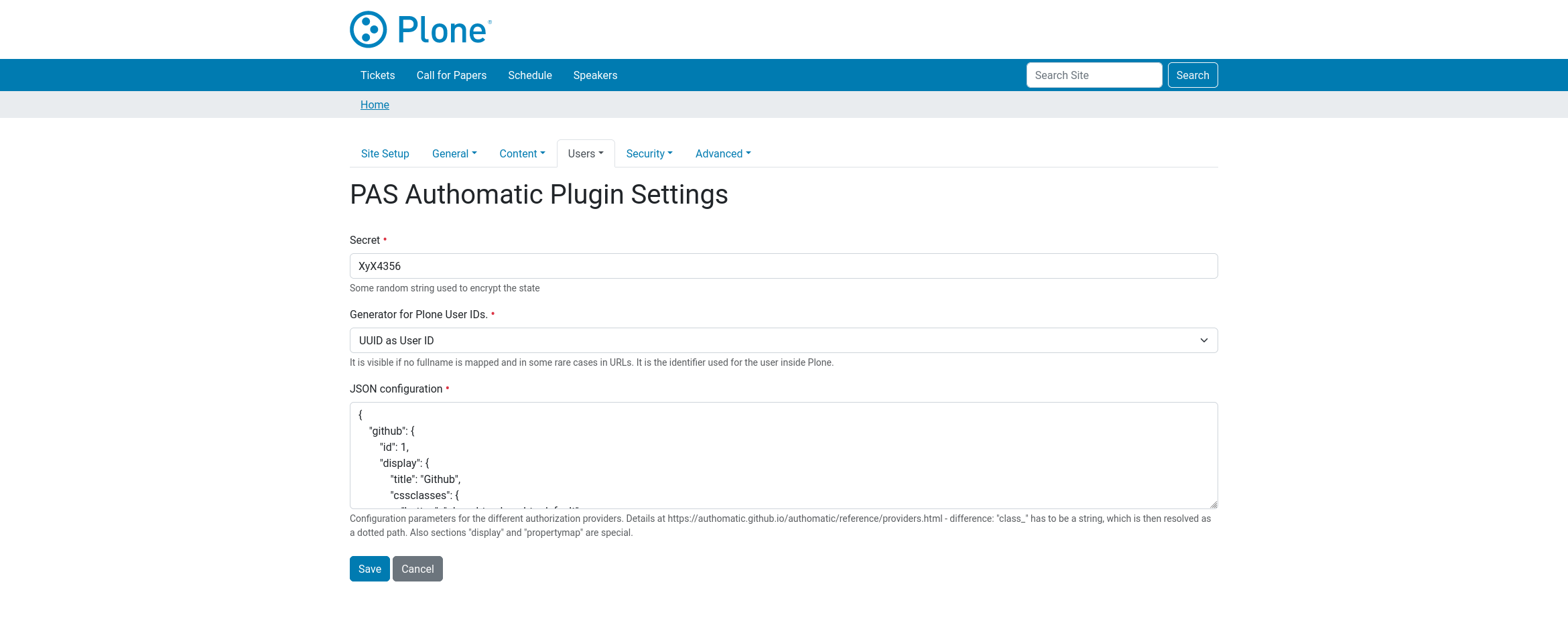
Using Classic UI, go to the Authomatic controlpanel.
Configuration parameters for the different authorization are provided as JSON text in there. We use JSON because of its flexibility.
Details about the configuration of each provider can be found at Authomatic provider section.
There are some differences in configuration:
-
Value of
"class_"has to be a string, which is then resolved as a dotted path. -
Each provider can get an optional entry
displaywith sub-enties such as:titlewhich is used in the templates instead of the section name.iconclasseswhich is applied in the templates to an span.buttonclasseswhich is applied in the templates to the button.as_form(true/false) which renders a form for OpenId providers.
-
Each provider can get an optional entry
propertymap. It is a mapping from authomatic/provider user properties to plone user properties, like"fullname": "name",. Look at each providers documentation which properties are available.
If you want to help with the development (improvement, update, bug-fixing, ...) of pas.plugins.authomatic this is a great idea!
Please do larger changes on a branch and submit a Pull Request.
Creator of pas.plugins.authomatic is Jens Klein.
We appreciate any contribution and if a release is needed to be done on PyPI, please just contact one of us.
You need a working python environment (system, virtualenv, pyenv, etc) version 3.7 or superior.
Then install the dependencies and a development instance using:
make installTo run tests for this package:
make testTo lint the codebase:
make lintBy default we use the latest Plone version in the 6.x series.
The CHANGES.md file is managed using towncrier. All non trivial changes must be accompanied by an entry in the news directory. Using such a tool instead of editing the file directly, has the following benefits:
- It avoids merge conflicts in CHANGES.md.
- It avoids news entries ending up under the wrong version header.
The best way of adding news entries is this:
-
First create an issue describing the change you want to make. The issue number serves as a unique indicator for the news entry. As example, let's say you have created issue 42.
-
Create a file inside of the news/ directory, named after that issue number:
- For bug fixes: 42.bugfix.
- For new features: 42.feature.
- For internal changes: 42.internal.
- For breaking changs: 42.breaking.
- Any other extensions are ignored.
-
The contents of this file should be markdown formatted text that will be used as the content of the CHANGES.md entry.
Towncrier will automatically add a reference to the issue when rendering the CHANGES.md file.
Releasing pas.plugins.authomatic is done using a combination of zest.releaser and hatch.
The release process consists of three steps: Pre-release, Release, and Post-release.
Run the following command to populate the CHANGES.md file with the entries available in the news/ directory:
.venv/bin/prerelease- Create a new Git tag:
git tag -a {VERSION} -m "Release {VERSION}" - Build the project:
hatch build
- Publish the package to PyPI:
hatch publish
Run the following command to bump the package version, create a new commit, and push all changes to GitHub:
.venv/bin/postreleaseThe project is licensed under the GPLv2.