-
Notifications
You must be signed in to change notification settings - Fork 2
Scene Setup In Unity
This page describes a process of setting up a Unity scene that renders exported Flash content.
- Create empty Unity scene and save it.
- Create empty gameObject and add
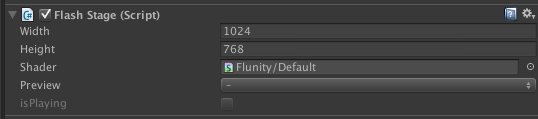
FlashStagecomponent to it. You will see a rectangle representing you canvas in Scene windows. - Adjust the size of your canvas by setting
WidthandHeightproperties inFlashStageeditor.

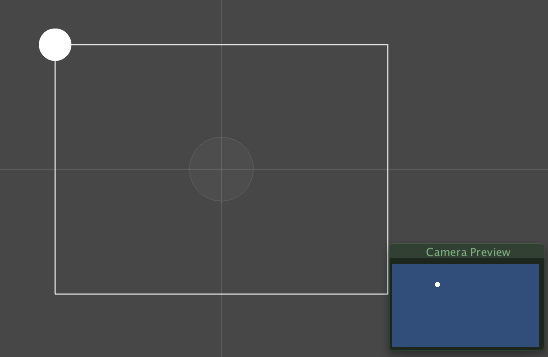
- Set your camera projection mode to
Orthographicand adjust it size and position so thatFlashStagecanvas is in camera's field of view.

- Add
FlashDebugOptionscomponent to the same gameObjects withFlashStage.

Now we are ready to display our content.
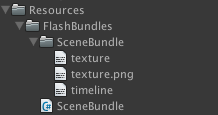
NOTE: Make sure you have all your content exported as described in ProjectRoot/Assets/Resources/FlashBundles/<BundleName>/ directory. In my case it looks like this:

If everything is fine you should be able to see your content by selecting in Preview property of FlashStage component.

Now we need to create MonoBehaviour script that loads required bundle. Let's name it SampleFlashSceneController.cs. SceneBundle is a script generated by Flash Exporter tool.
using UnityEngine;
using Flunity;
using FlashBundles;
[RequireComponent(typeof(FlashStage))]
public class SampleSceneController : MonoBehaviour
{
private FlashStage _stage;
bool readyFlag = false; // For live reloading
void OnEnable()
{
readyFlag = true;
}
void Update()
{
// Initialize here for dynamyc scene creation
// when unity does recompiles scripts.
if (readyFlag)
{
readyFlag = false;
LoadResources();
}
}
// Handle loading resources
void LoadResources()
{
SceneBundle.instance.Loaded += it => OnResourcesLoaded();
SceneBundle.instance.Load();
}
void OnResourcesLoaded ()
{
_stage = GetComponent<FlashStage>();
// in case when flash resources has been updated in runtime
// it is necessary remove all previous content
_stage.root.RemoveChildren();
CreateScene();
}
void CreateScene ()
{
var sprite = SceneBundle.circle_sprite.CreateInstance();
_stage.root.AddChild(sprite);
}
}The result of the script below is a sprite rendered in the top left corner of canvas.

To unload resources:
void OnDestroy()
{
SceneBundle.instance.Loaded -= it => OnResourcesLoaded();
SceneBundle.instance.Unload();
}Now you can begin adding your custom logic to your scene.