Stop wasting time looking up git commit message emojis. This extension helps you find the right emoji and helps compose your commit message, all without leaving VS Code. You can even supply your own custom emoji mapping to suit the needs of you and/or your team.
Currently, Gitmoji Commit adds two commands to VS Code.
Automates creating a commit message by prompting user for the type of commit and commit message text. The type of commit selected determines the emoji. The emoji is inserted into the commit message as either unicode (e.g. ✨) or as GitHub emoji markdown colon syntax (e.g. :sparkles:).
When the time comes to type your commit message:
Ctl + Shift + P(orCmd + Shift + Pon Mac) to open command prompt- Locate
Gitmoji Commit: Create Commit Messagecommand and select - Begin typing to filter commit types
- Select desired commit type via
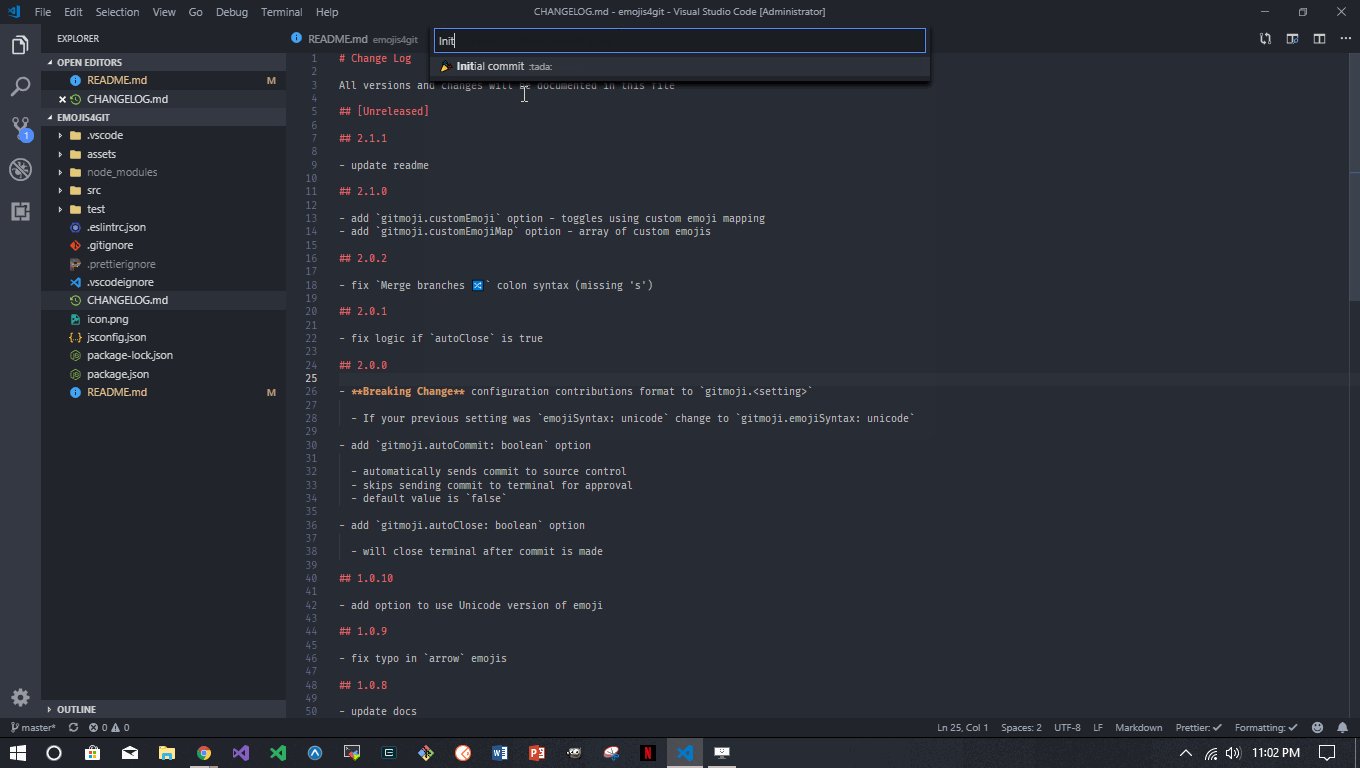
ClickorEnter - Type the text of your commit message into the input
- Press
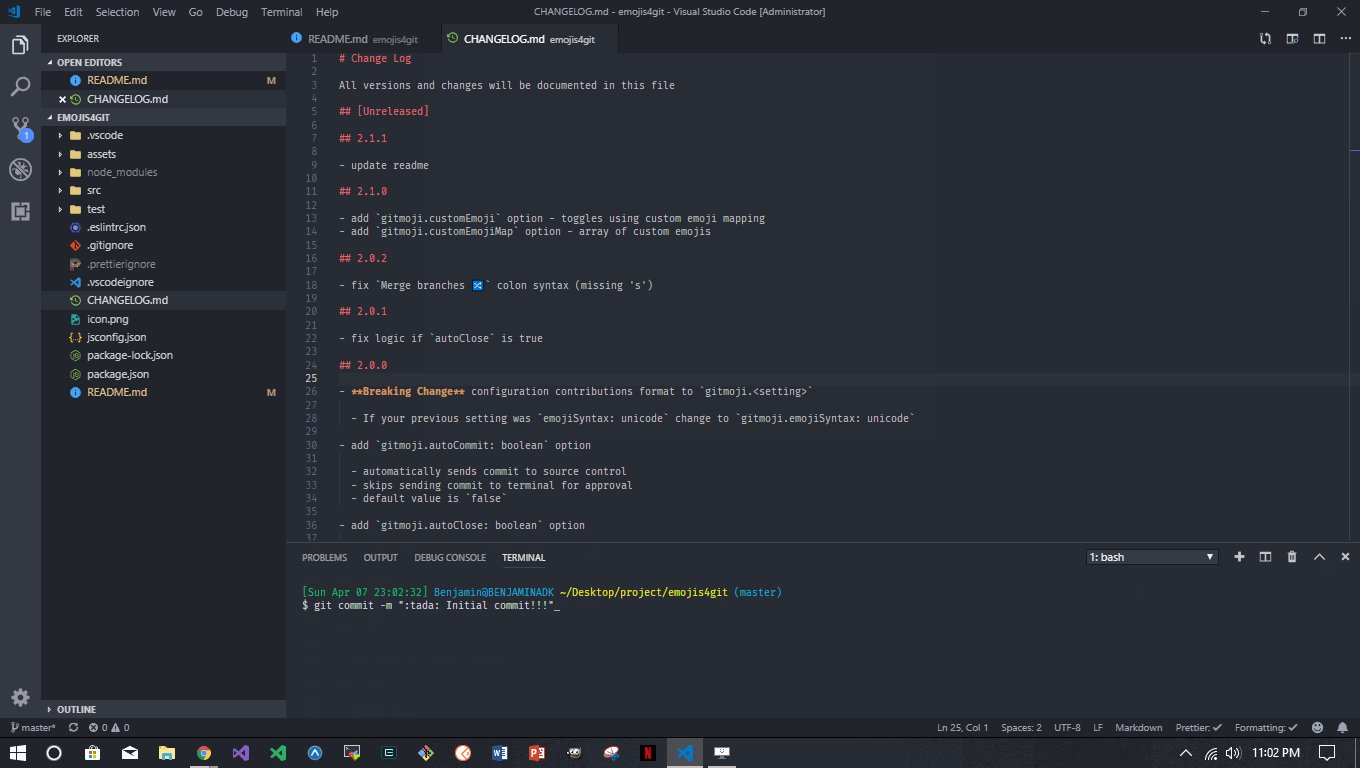
Enter - Your commit message will appear in the integrated terminal (commit format -
git commit -m ":<your emoji>: <your message>") - Proceed with life
- intended for use with integrated terminal
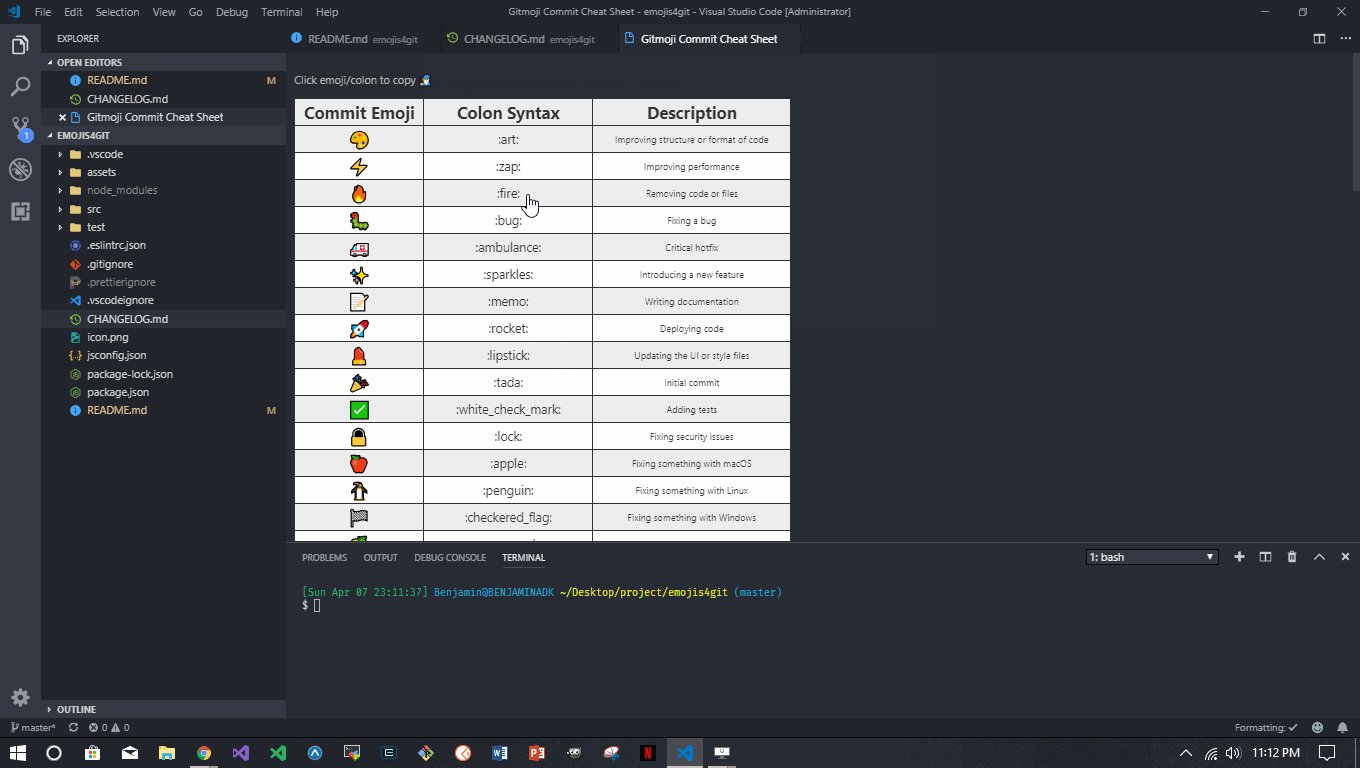
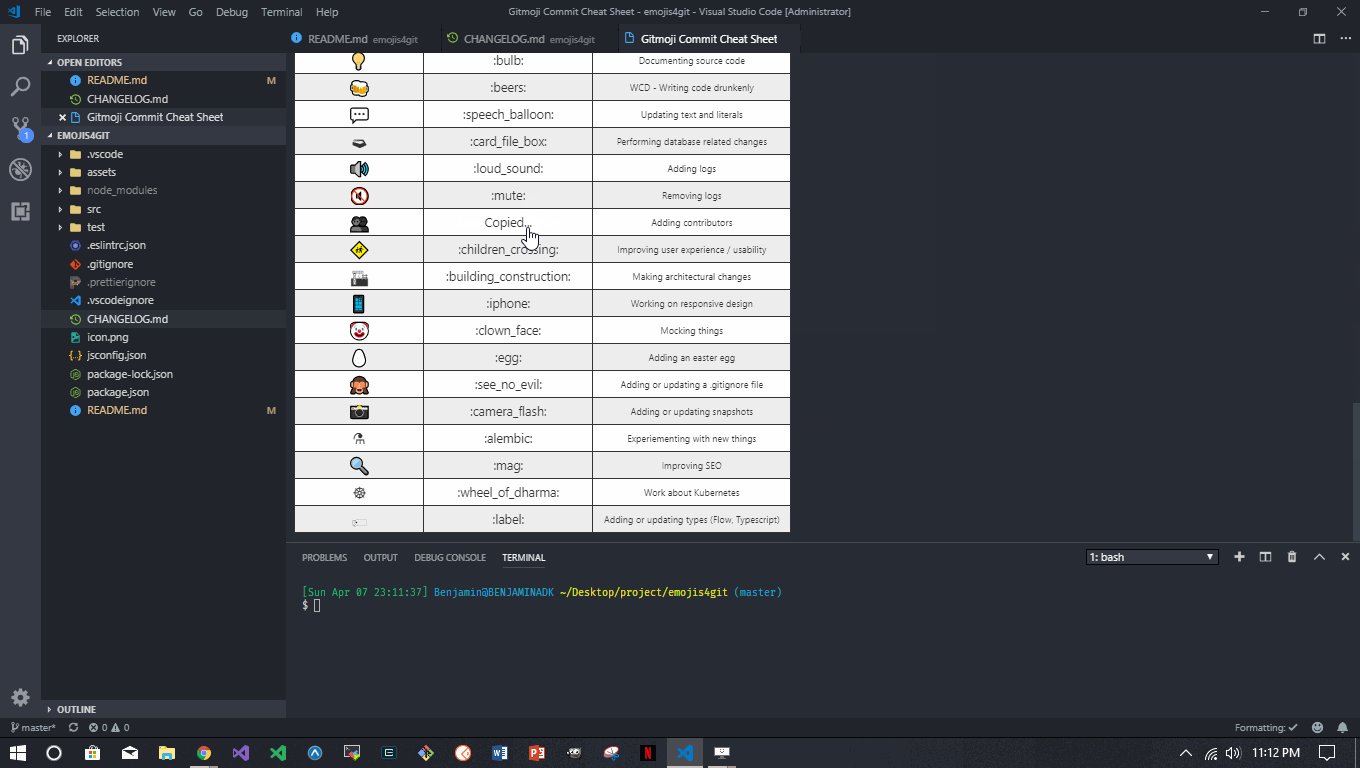
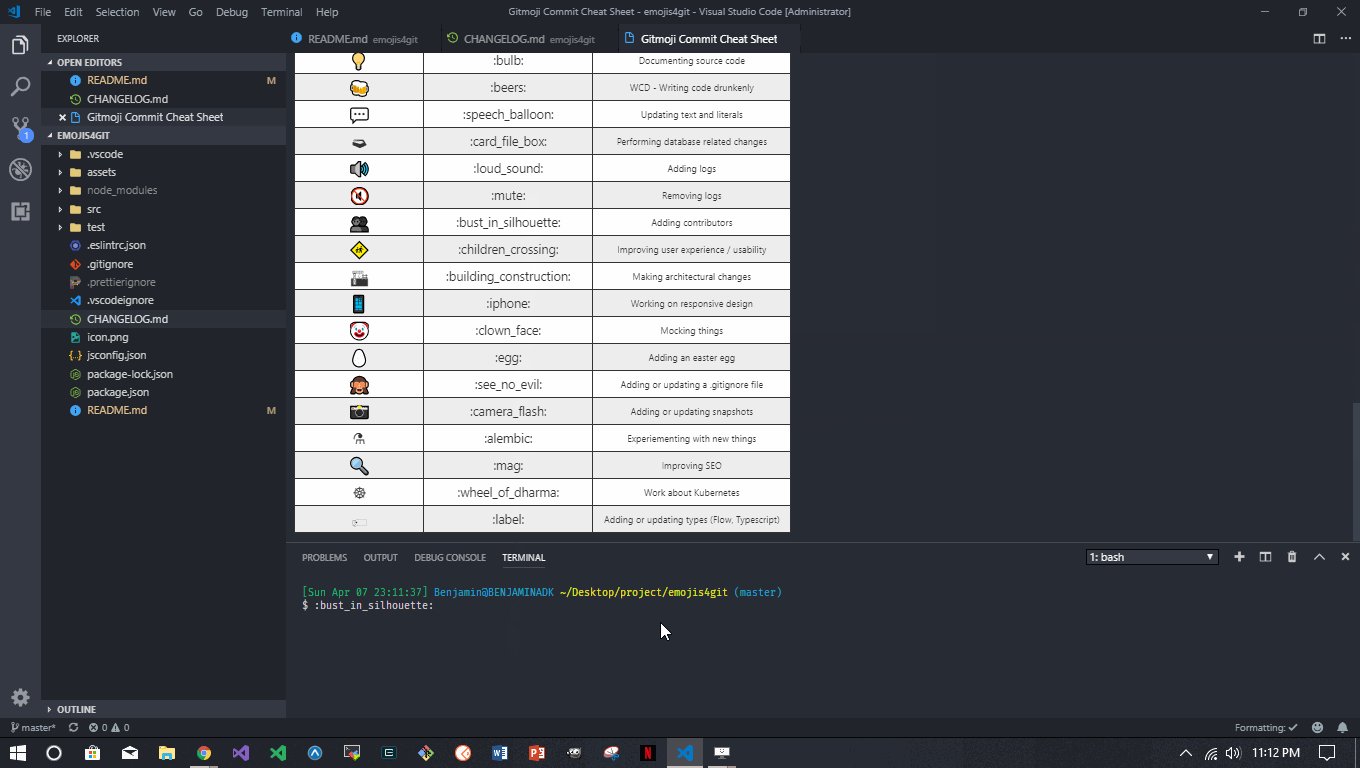
Reference all Gitmojis including their emoji, colon syntax, and description.
Ctl + Shift + P(orCmd + Shift + Pon Mac) to open command prompt- Locate
Gitmoji Commit: Open Cheat Sheetcommand and select - Optionally, click an emoji or colon syntax to copy
- For reference purposes
Simplify usage of either command by mapping each one to a custom keyboard shortcut. For more information on keyboard shortcuts refer to the VS Code Documenation.
Version 2.0.0 changed a few items. Depending on your settings this may or may not impact your use of the extension. These changes were made to use better semantic naming for commands and options.
-
Commands are now
extension.gitmojiCommitandextension.gitmojiCheatSheet. If you had keyboard shortcuts to the previousextension.emojiCommitorextension.emojiCheatSheetyou need to update those. -
The option for emoji syntax is now
gitmoji.emojiSyntax. If you had this setting set tounicodeyou have to set this option again. If you usecolonsyntax there is no need to change as that is the default.
| Setting | Options | Default |
|---|---|---|
| Emoji Syntax | colon - e.g. :tada: OR unicode - e.g. 🎉 |
colon |
| Auto Commit | true - automatic commit OR false - commit sent to terminal for approval |
false |
| Auto Close | true - closes terminal after commit OR false - terminal remains open after commit |
false |
| Multiline Commit | true - forces shell to parse \n and create a newline |
false |
| Custom Emoji | true - use custom emoji map OR false - use default gitmoji map |
false |
| Custom Emoji Map | define an array of gitmoji objects { emoji: '✨', colon: ':sparkles:', text: 'Initial commit' } |
[] |
Emoji Syntax determines the format of the emoji inserted into the commit message. The default colon syntax uses GitHub's emoji markdown to represent the emoji. A full list of emojis supported by GitHub can be found here. Changing this setting to unicode will insert the actual emoji into the commit message.
Auto Commit determines the behavior of how the composed commit message is delivered to the integrated terminal. By default this setting is false. The commit message will be inserted into the terminal but will require the user to press enter to execute the command. If this setting is changed to true the command will be executed automatically. This can speed up the user's workflow, but use with caution.
Auto Close determines if the integrated terminal will close automatically after the commit command is executed. This setting if meant to work with Auto Commit set to true.
Multiline Commit forces a Bash shell to parse the \n character in the commit message. When Gitmoji Commit opens the prompt for commit message text a multiline commit message can be created. Requires Bash shell.
- Example multiline commit message
🐛 Fix error when protocol is missing
First, it checks if the protocol is set. If not, it changes the url and
add the basic http protocol on the beginning.
Second, it does a "preflight" request and follows all redirects and
returns the last URL. The process then continues with this URL.
Resolves #17
- Select
🐛 Fix a bug :bug:from the commit type prompt - Enter the following into the commit message prompt
Fix error when protocol is missing\n\nFirst, it checks if the protocol is set. If not, it changes the url and\nadd the basic http protocol on the beginning.\nSecond, it does a "preflight" request and follows all redirects and\nreturns the last URL. The process then continues with this URL.\n\nResolves #17
Custom Emoji determines if a custom emoji mapping should be used instead of the default Gitmoji Commit mapping. This custom mapping should be provided to the Custom Emoji Map setting.
Custom Emoji Map is an array of Gitmoji Commit objects that can be used instead of the defaults. This setting allows the user to define their own emojis and commit types to suit the needs of them and/or their team. The objects provided must be in the appropriate shape. Each object should has three required properies.
| Property | Description | Example |
|---|---|---|
emoji |
The unicode representation of the emoji | ✨ |
colon |
The GitHub markdown colon representation of the emoji | :sparkles: |
text |
The description of the type of commit associated with this emoji | Initial commit |
To use this custom mapping make sure to set Custom Emoji to true. Having this additional setting allows users to save a custom mapping in their options but also use the default mapping depending on the needs of their current project.
Follow changes to this extension in the Changelog
- Gitmoji Commit Message
- Gitmoji Cheat Sheet
Inspired by Gitmoji
| benjaminadk | darkhist | AnandChowdhary |
|---|---|---|