With this extension you can toggle Optimizely experiments on and off. Also, you can inject custom values into the LocalStorage of the current page. Build with Plasmo.
- Install the Chromium extension here.
- Clone this repository locally.
- Install the dependencies with
pnpm install. - Create a build with
pnpm build. - Go in your (Chrome) browser to chrome://extensions/, enable enable Developer Mode and click on Load unpacked.
- Upload the chrome-mv3-prod folder you just build.
- Enjoy! 🙂🧪
If you want to search for Optimizely experiments, you need a Personal Access Token from Optimizely. You can find it in your Optimizely account.
First, run the development server:
pnpm dev
# or
npm run devOpen your browser and load the appropriate development build. For example, if you are developing for the Chrome browser,
using manifest v3, use: build/chrome-mv3-dev.
For further guidance, visit our Documentation
Run the following:
pnpm build
# or
npm run buildThis should create a production bundle for your extension, ready to be zipped and published to the stores.
We plan to automate this in the future, but for the time being, these are the steps you need to take to load your extension in Chrome.
Head over to chrome://extensions and enable Developer Mode.
Click on "Load Unpacked" and navigate to your extension's build/chrome-mv3-dev (or build/chrome-mv3-prod) directory.
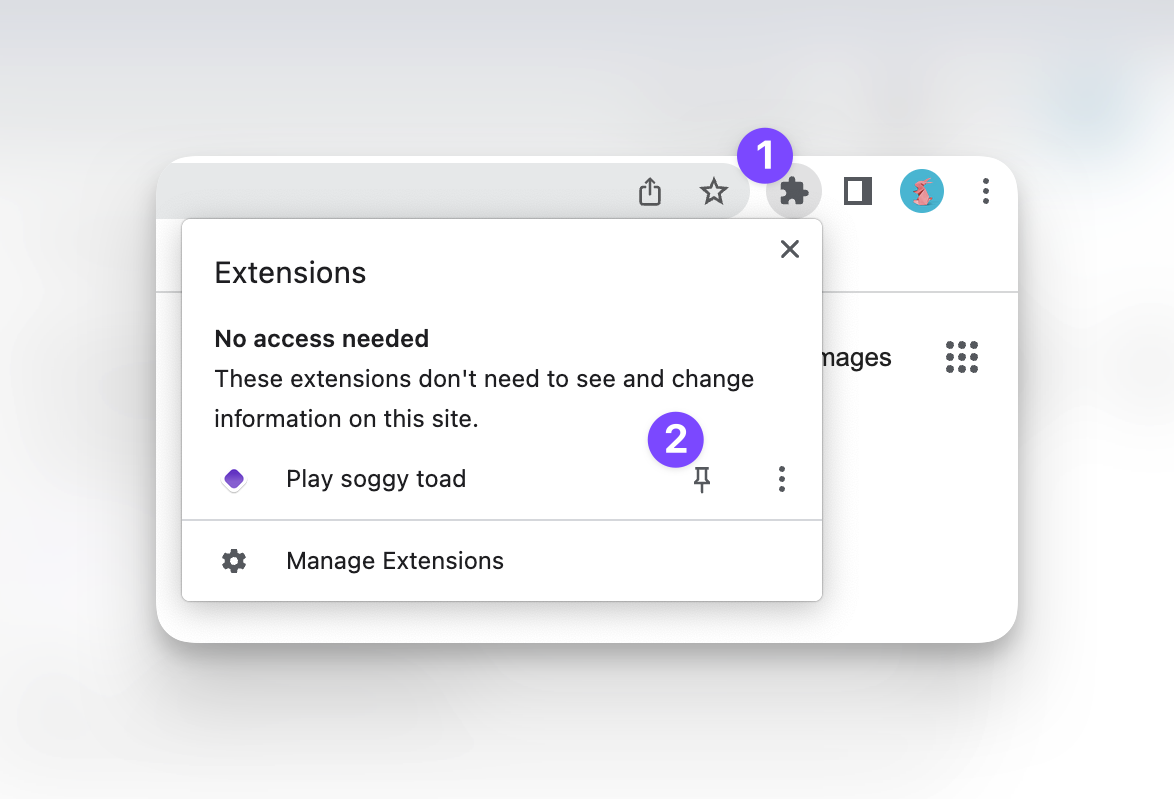
To see your popup, click on the puzzle piece icon on the Chrome toolbar, and click on your extension.
Pro-tip: pin your extension to the Chrome toolbar for easy access by clicking the pin button.