This is a multi-cryptocurrency wallet application. Supports both english and spanish.
- In order to run this App in Android Simulator, Android Studio needs to be installed with Android SKD 10 (Api level 29). Please refer to https://developer.android.com/studio
- Open Android Studio, create a device via
Tools > AVD Manager > Create Virtual Device. After downloading required dependencies, start the device by clicking on Play icon. - Now we are testing if you can invoke
adbin terminial. This is for running rWallet Android App on Android virtual device.- Since we already have Android Studio installed we can add
platform-toolsto pathecho 'export ANDROID_HOME=/Users/$USER/Library/Android/sdk' >> ~/.bash_profile echo 'export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools' >> ~/.bash_profile - Then, refresh bash profile by
source ~/.bash_profile - Start using adb with
adb devices - If you have a virtual device running, it should show
List of devices attached emulator-5554 device
- Since we already have Android Studio installed we can add
Note: When syncing project with gradle files using Android SKD 11, it throws the following error:
No variants found for ':@imstar15_react-native-firebase'. Check build files to ensure at least one variant exists. at:
- XCode needs to be installed (v11.x). iOS simulator will be installed along with XCode.
Note: When running npm install with xCode 12.x it throws the following error:
ReferenceError: globalThis is not defined #2795
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
The first three steps are needed for both Android and iOS devices.
-
npm installto install dependencies. If you are using Windows, usenpm run install:windowsto install and fix the broken metro-config blacklist.js file. -
Create an environment variable file named
.envin the root directory# Parse server configuration # Server URL https://rwallet.app/v1 # Devbox Server URL for Android Simulator http://10.0.2.2:1338/parse # Devbox Server URL for iOS Simulator http://<YOUR_IP_ADDRESS>:1338/parse # RWALLET_ENV: Production, Dogfood or others. If RWALLET_ENV value is "Production", or not set, the final server URL value is the same as Server URL such as "https://rwallet.app/v1"; otherwise, the RWALLET_ENV value will be prepended to Server URL in lower case as a sub-domain. For example, if RWALLET_ENV is "Dogfood" and Server URL is "https://rwallet.app/v1", the final URL is https://dogfood.rwallet.app/v1. PARSE_SERVER_URL=https://rwallet.app/v1 RWALLET_API_KEY=6a740128-2ba2-4b82-9301-8cbe07208ee9 RWALLET_ENV=Dogfood- If .env file is changed, manually edit the file importing react-native-dotenv (
rwallet/config.js) by either adding an empty line or whitespace will work. - For security, we force the use of https to transfer data. If you use http during development, you need to set NSAllowsArbitraryLoads to true in the iOS environment and useCleartextTraffic to true in the Android environment.
- Note: There are 2 examples for Dogfood (
.env_dogfood) and Local (.env_local) environments for easy configuration. Copy the files to.envfor a quick change of environments.
- If .env file is changed, manually edit the file importing react-native-dotenv (
-
In order to use firebase messaging on Android, put google-services.json in the android/app.
-
npm run androidornpm run ios. The script will first start server daemon in a separate terminal window, the same effect asnpm run start. You should see console output like below.> [email protected] start /Users/mikasa/Documents/repos/rwallet > node node_modules/react-native/local-cli/cli.js start ┌──────────────────────────────────────────────────────────────────────────────┐ │ │ │ Running Metro Bundler on port 8081. │ │ │ │ Keep Metro running while developing on any JS projects. Feel free to │ │ close this tab and run your own Metro instance if you prefer. │ │ │ │ https://github.com/facebook/react-native │ │ │ └──────────────────────────────────────────────────────────────────────────────┘ Looking for JS files in /Users/mikasa/Documents/repos/rwallet Loading dependency graph, done.- For Android,
npm run androidwill start the app in your physical device or Android virtual device. You need to check what device are available by runningadb devicesin terminal. To test the app in a physical Android device, you need to make sure Developer Options -> Enable Debugging via USB is turned on for that device. Note: If you encounter an error like below then you need to create a local.properties file under ./android and add one linesdk.dir = /Users/<username>/Library/Android/sdkin it.SDK location not found. Define location with an ANDROID_SDK_ROOT environment variable or by setting the sdk.dir path in your project's local properties file at '/Users/<usernmae>/Documents/repos/rwallet/android/local.properties'. - For iOS device,
npm run ioswill start the App in iOS physical or virtual device.
- For Android,
-
Hot reload code change - Press Command + m on virtual device and select
Enable Hot Reloadingto hot reload file changes.
| Homebrew | Installer Script | Rubygems |
|---|---|---|
| macOS | macOS | macOS or Linux with Ruby 2.0.0 or above |
brew install fastlane |
Download the zip file. Then double click on the install script (or run it in a terminal window). |
sudo gem install fastlane -NV |
APP_IDENTIFIER="com.rsk.rwallet.reactnative"
# Apple id
USERNAME=""
# Apple password
FASTLANE_PASSWORD=""
# Apple specific password
FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD=""
# Apple developer team id
TEAM_ID=""
# itunes connect team name
FASTLANE_ITC_TEAM_NAME=""
# Apple certs storage
GIT_URL="[email protected]:xxxx/xxxxx.git"
MATCH_PASSWORD=""
# Android sign file
ANDROID_SIGN_FILE="android/app/keystores/release.rwallet.jks"
ANDROID_SIGN_PASSWORD=""
ANDROID_SIGN_KEY_ALIAS="key0"
ANDROID_SIGN_KEY_PASSWORD=""
SLACK_URL=""
- The App Store will no longer accept new apps using UIWebView as of April 2020 and app updates using UIWebView as of December 2020. Remove
Libraries/React.xcodeproj/React/Views/RCTWebView.h、RCTWebView.m、RCTWebViewManager.h、RCTWebViewManager.min Xcode to remove UIWebView. - Make sure you have the latest version of the Xcode command line tools installed:
xcode-select --install - Set up fastlane match by running
fastlane match init. match is the alias for thesync_code_signingaction. It creates all required certificates & provisioning profiles and stores them in a separate git repository. - Gernerate certificates by
fastlane match appstore - Once match is set, run
fastlane ios beta version:<version_number> build:<build_number>to push to TestFlight. For example,fastlane ios beta version:0.8.1 build:3(build parameter can be omitted for auto-increment)
- Make sure you have Android Studio installed, so that it is easy to sync the gradle build config.
- To build the APK, run
fastlane android build_apk version:<version_number> code:<version_code>
- Run
npm run iosto start the app in Simulator. - Wait for the build
Step 1: Discover your Android device
- Open the Developer Options screen on your Android. See Configure On-Device Developer Options.
- Select Enable USB Debugging
- On your development machine, open Chrome.
- Open DevTools.
- In DevTools, click the Main Menu Main Menu then select More tools > Remote devices.

- In DevTools, open the Settings tab.
- Make sure that the Discover USB devices checkbox is enabled.
- Connect your Android device directly to your development machine using a USB cable. The first time you do this, you usually see that DevTools has detected an unknown device. If you see a green dot and the text Connected below the model name of your Android device, then DevTools has successfully established the connection to your device.

- If your device is showing up as Unknown, accept the Allow USB Debugging permission prompt on your Android device.
Step 2: Debug content on your Android device from your development machine TODO: How to debug android app with Mac OS is to be added
-
Mac OS Dev environment
- In Android Simulator, press Command + M to start remote debugging
- In iOS Simulation, press Command + D to start remote debugging
-
Linux Dev environment
- In Android Simulator
-
Windows Dev environment
- Android
- Modify keystore setting in ./android/gradle.properties
- Run
npm run androidto build android apk. the apk file will be generated at the path: ./android/app/build/outputs/apk/release
- iOS
- Remove
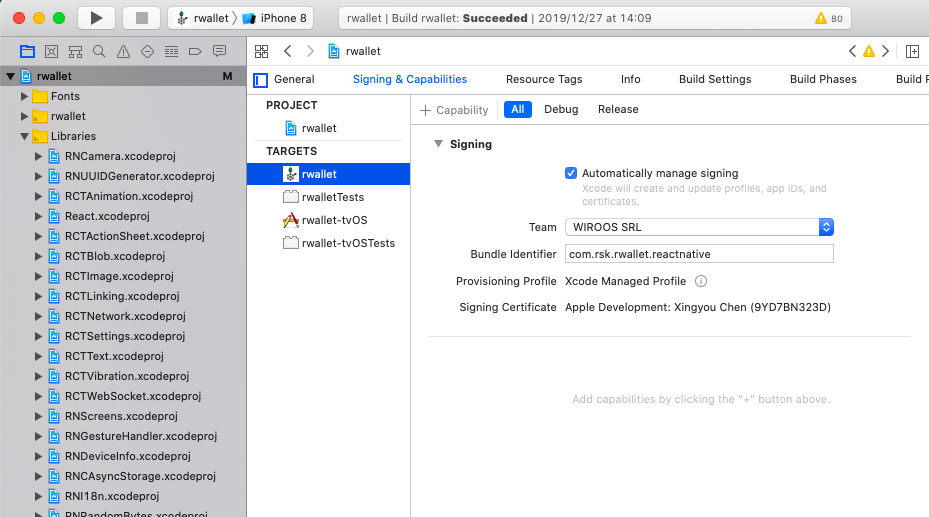
Libraries/React.xcodeproj/React/Views/RCTWebView.h、RCTWebView.m、RCTWebViewManager.h、RCTWebViewManager.min Xcode to remove UIWebView. - Change signing team in the project settings

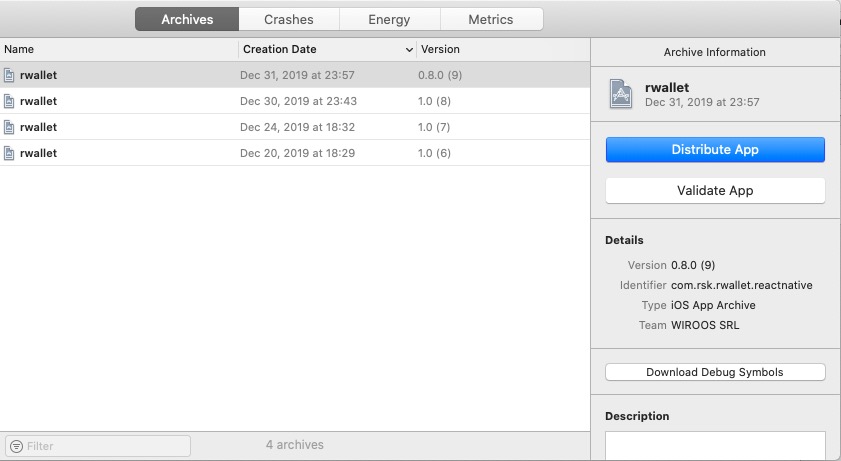
- Build ios app via Product -> Archive in Xcode
- Window -> Organizer, Distribute app to App Store Connect

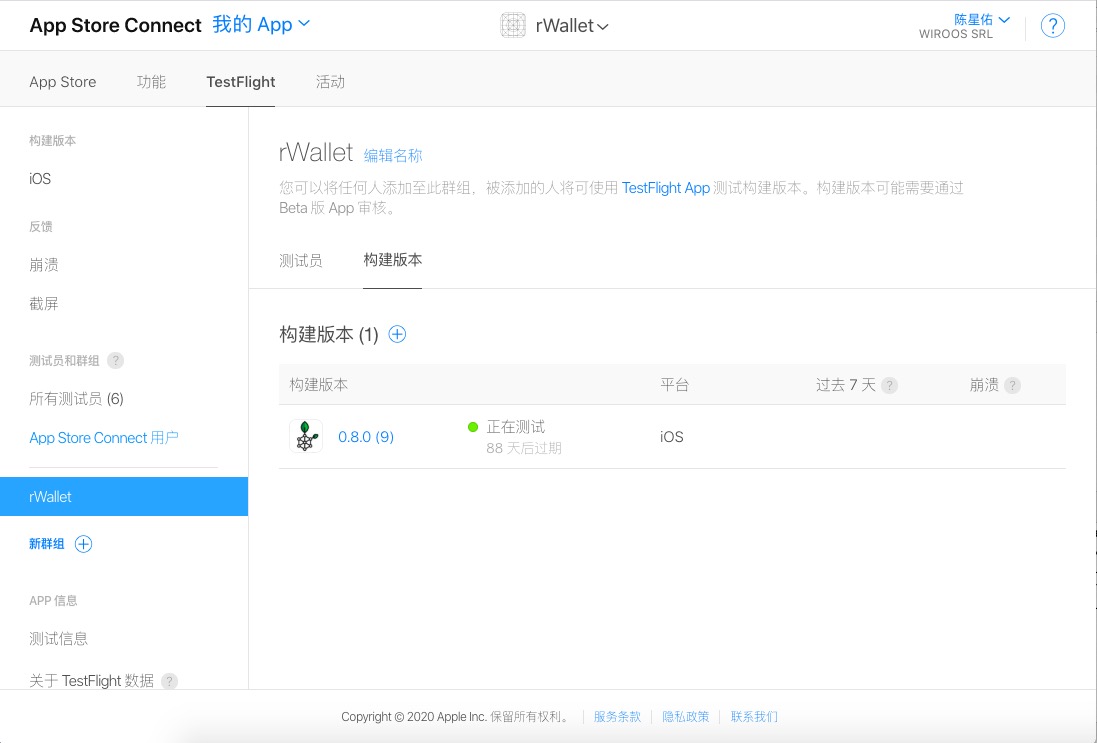
- Login App Store Connect, add new build to TestFlight

- Remove
Unit Testing module is to be added.
- Run all test suites
- npm test
- Run a specific test suite file
- npm test -t "test/transaction.test.js"
- Run a specific describe test or it test
- node node_modules/jest/bin/jest.js -i <test_file_name> -t "<describe_string> (or <it_string>)"
- Example: 'node node_modules/jest/bin/jest.js -i test/common.test.js -t "ConvertCoinAmountToUnitHex"'
Manual Testing has to be done on a real iOS/android device. This is to make sure we mimic real user's experience.
- Create a wallet
- Check Go Back Button
- Enable all three testnet tokens
- Import a wallet
- Check Go Back Button
- Enable all three testnet tokens
- Delete a wallet
- Goes to Me bottom tab and delete a Key
- Go back to dashboard and make sure wallet is deleted
- Receive Test BTC
- Send Test BTC from an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test BTC from rWallet, and make sure transaction and balance correctin Address Detail page
- Receive Test RBTC
- Send Test RBTC from an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test RBTC from rWallet, and make sure transaction and balance correctin Address Detail page
- Receive Test RIF
- Send Test RIF from an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test RIF from rWallet, and make sure transaction and balance correctin Address Detail page
- Send Test BTC
- Send Test BTC to an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test BTC to another address in rWallet, and make sure transaction and balance correctin Address Detail page
- Send Test RBTC
- Send Test RBTC to an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test RBTC to another address in rWallet, and make sure transaction and balance correctin Address Detail page
- Send Test RIF
- Send Test RIF to an external wallet, and make sure transaction and balance correct in Address Detail page
- Send Test RIF to another address in rWallet, and make sure transaction and balance correctin Address Detail page
- Change Language Settings
- Change Language in Me tab, and make sure the App doesn't crash (We don't support any other launage yet)
- Change Currency Settings
- Change Currency in Me tab, and make sure the App doesn't crash (We don't support any other launage yet)
- Click on Social Media Link
- Click on all Social Media link, and make sure mobile phone could navigate to the correct webpage/app