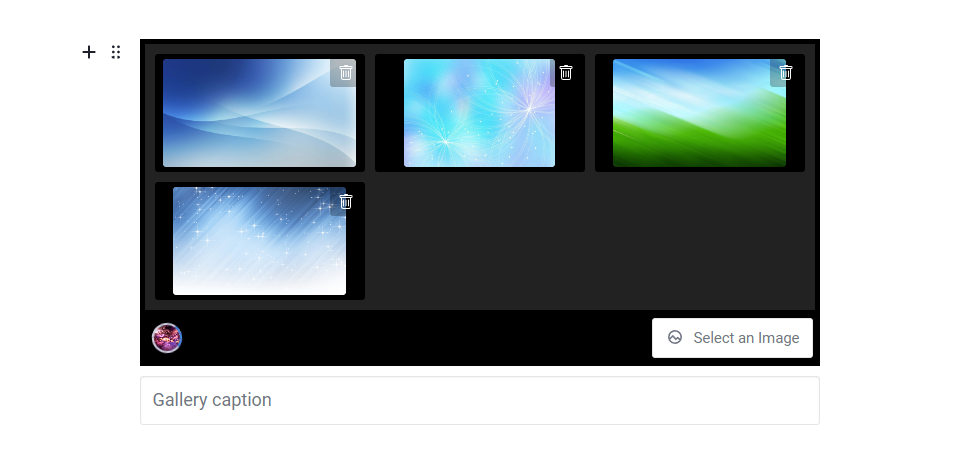
Loader based on editor-js/image.
- Multiple downloads
- Sorting uploaded images (providing by SortableJS)
- Limit the number of images
- Two view selector (slider and fit)
Get the package
$ npm i @kiberpro/editorjs-galleryInclude module at your application
import ImageGallery from '@kiberpro/editorjs-gallery';You can load a specific version of the package from jsDelivr CDN.
Require this script on a page with Editor.js.
<script src="https://cdn.jsdelivr.net/npm/@kiberpro/editorjs-gallery"></script>- Upload folder
distfrom repository - Add
dist/gallery.umd.jsfile to your page.
To enable sorting, include the SortableJS library and send it to the configuration:
$ npm i sortablejsimport Sortable from 'sortablejs';var editor = EditorJS({
// ...
tools: {
// ...
gallery: {
class: ImageGallery,
config: {
sortableJs: Sortable,
endpoints: {
byFile: 'http://localhost:8008/uploadFile',
}
},
},
}
// ...
});Gallery block supports these configuration parameters:
| Field | Type | Description |
|---|---|---|
| sortableJs | object |
SortableJS library |
| maxElementCount | int |
(default: undefined) Maximum allowed number of images |
| buttonContent | string |
(default: Select an Image) Label for upload button |
| uploader | {{uploadByFile: function}} |
Optional custom uploading method. See details. |
| actions | [{name: string, icon: string, title: string}] |
Array with custom switches |
| And others from the original |
Also you can add a localized string:
new Editorjs({
// ...
tools: {
gallery: ImageGallery
},
i18n: {
tools: {
gallery: {
'Select an Image': 'Выберите изображение',
'Delete': 'Удалить',
'Gallery caption': 'Подпись'
}
}
},
})This Tool returns data with following format
| Field | Type | Description |
|---|---|---|
| files | object[] |
Uploaded file datas. Any data got from backend uploader. Always contain the url property |
| source | string |
image's source |
| style | string |
(fit of slider) gallery view |