Please see the new Javascript Client Quickstart in the Twilio Docs
This application should give you a ready-made starting point for writing your own voice web applications with Twilio Client. Before we begin, we need to collect all the config values we need to run the application:
| Config Value | Description |
|---|---|
| TwiML App SID | The TwiML application with a voice URL configured to access your server running this app - create one in the console here. Also, you will need to configure the Voice "REQUEST URL" on the TwiML app to point to a Twilio Function you will create. |
| Twilio Phone # | A Twilio phone number in E.164 format - you can get one here |
To get you up and running with this quickstart, you can use a template to create your functions. Start by going to the Twilio Functions page in the Twilio Console.
You can add new functions with the plus button on that screen. Look for the Twilio Client Quickstart template, and create it. You'll need the two values you gathered above as the configuration settings for this template.
After you successfully put in the configuration, you'll have two Twilio Functions - one for the capability token, and one for the TwiML web application's voice response.
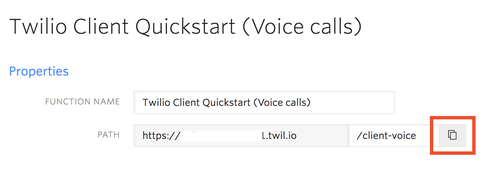
Configure your TwiML app's Voice "REQUEST URL" to be your Twilio Function URL - you can copy and paste the URL directly from the voice calls function page. For example:
Also, you'll need to modify the function URL in quickstart.js to point to your capability token Function - go ahead and copy the capability token URL like you did for the voice calls URL, and put that into quickstart.js, replacing this line:
https://YOUR_FUNCTION_SUBDOMAIN_HERE.twilio.io/capability-token
The subdomain you use for Twilio Functions will be the same for any functions you create - including the capability token and voice call functions.
NOTE: You should not use Twilio Functions to generate capability tokens for your app in production. Each function has a publicly accessible URL which a malicious actor could use to obtain tokens for your app and abuse them.
Visit our guide to learn how to generate capability tokens in your own C#, Java, Node.js, PHP, Python, or Ruby application.
You'll need to load the front end of your web application from a web server for Twilio Client to connect successfully from Chrome (it should work in Firefox if you load it from the file system). The easiest way to do that is to install a local HTTP server like http-server
npm install http-server -gor
sudo npm install http-server -gon macOS or Linux
http-serverYou should now be ready to rock! Make some phone calls. Open it on another device and call yourself. Note that Twilio Client requires WebRTC enabled browsers, so Edge and Internet Explorer will not work for testing. We'd recommend Google Chrome or Mozilla Firefox instead.
- No warranty expressed or implied. Software is as is. Diggity.
- MIT License
- Lovingly crafted by Twilio Developer Education.