The goal of this coding exam is to quickly get you off the ground with Conditional Rendering.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- Initially, the user should see the input element and the
Savebutton. - When the text is provided in the input element and the
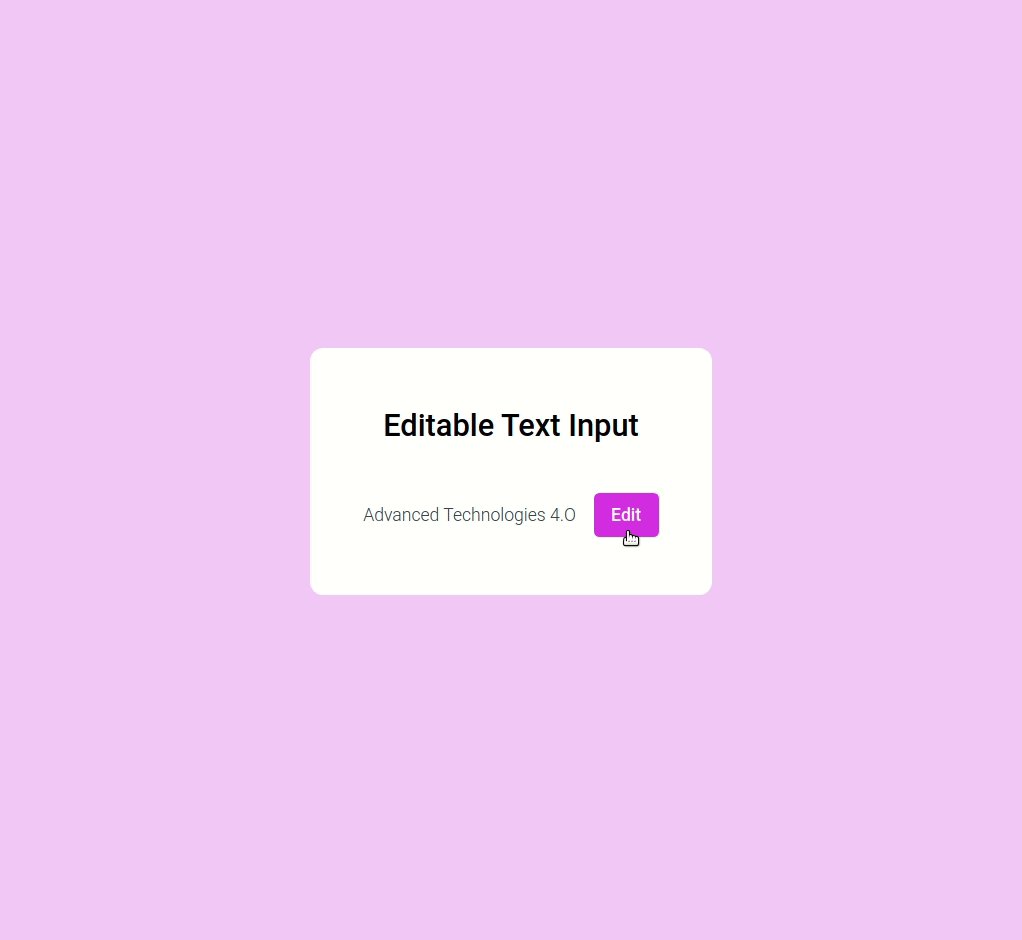
Savebutton is clicked- The text should be displayed in the paragraph instead of the input element.
- The
Editbutton should be displayed.
- When the text is saved and the
Editbutton is clicked- The input element should be displayed with the value as text content of the HTML paragraph element.
- The
Savebutton should be displayed.
Click to view
The following instructions are required for the tests to pass
- Use
styledComponentsfor styling the elements
Colors
Hex: #000000
Hex: #323f4b
Hex: #f5d0fe
Hex: #d946ef
Hex: #ffffff
Hex: #cbd2d9
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.