English | 中文
React版本: react-giojs
微信小游戏: 使用方法介绍
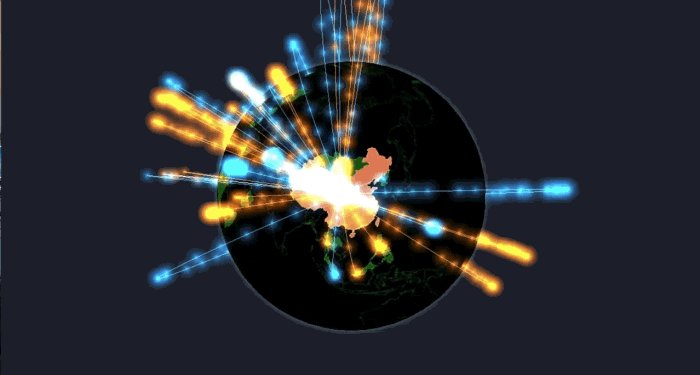
Gio.js 是一个基于Three.js的web 3D地球数据可视化的开源组件库。使用Gio.js的网页应用开发者,可以快速地以申明的方式创建自定义的Web3D数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。
Gio.js 是一个基于Three.js的web 3D地球数据可视化的开源组件库。使用Gio.js的网页应用开发者,可以快速地以申明的方式创建自定义的Web3D数据可视化模型,添加数据,并且将其作为一个组件整合到自己的应用中。
这个库的开发是受到Google 2012 Info大会上的项目世界武器贩卖可视化的启发,该项目开发者是Google员工Michael Chang。使用Gio.js就可以快速构建这种炫酷的3D模型,并以此为基础进行深入地开发。
- 易用性 -- 仅使用4行Javascript即可创建3D地球数据可视化模型
- 定制化 -- 使用Gio.js提供的丰富的API来创建自定义样式的3D地球
- 现代化 -- 基于Gio.js构建高交互、自适应的现代化3D前端应用
- 途径1: <script> 标签
在HTML页面的部分引入 Three.js 依赖:
<script src="three.min.js"></script>在HTML页面的部分引入 Gio.js 依赖:
<script src="gio.min.js"></script>或者通过CDN引入依赖:
<script src="https://threejs.org/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/build/gio.min.js"></script>- 途径2: JavaScript包管理工具NPM
npm install giojs --save- 途径3: JavaScript包管理工具YARN
yarn add giojs在HTML页面中添加了Threejs和Giojs依赖之后,您就可以基于Giojs开发您的应用了。我们将展示如何创建一个具有基础样式的Gio地球。(在微信小游戏中Gio.js的使用略有不同,查看这个栗子,了解如何在微信小游戏中使用Gio.js)
<!DOCTYPE HTML>
<html>
<head>
<!-- 引入three.js -->
<script src="three.min.js"></script>
<!-- 引入Gio.js -->
<script src="gio.min.js"></script>
</head>
<body>
<!-- 创建一个div座位Gio的绘制容器 -->
<div id="globalArea"></div>
</body>
</html>在您的页面中添加以下Javascript代码来初始化Gio地球:
<script>
// 获得用来来承载您的IO地球的容器
var container = document.getElementById( "globalArea" );
// 创建Gio控制器
var controller = new GIO.Controller( container );
/**
* 添加数据
* 了解更多有关Gio.js数据格式,查看文档:http://giojs.org/html/docs/dataIntro_zh.html
* 我们提供了测试数据以供快速上手Gio.js,从该链接中获取测试数据: https://github.com/syt123450/giojs/blob/master/examples/data/sampleData.json
*/
controller.addData( data );
// 初始化并渲染地球
controller.init();
</script>如果一切顺利,在浏览器中打开您的HTML页面你将会看到以下3D地球: 用力点我. 如果有兴趣了解更多Gio.js有趣的用法,我们强烈推荐Gio.js的文档
点击后面这个Codepen logo来在Codepen中试一下这个例子吧 ~
在Gio.js 1.0发布之后,开发者们提出了很多很酷的、很有建设性的建议,比如微信应用开发者希望Gio.js支持微信小程序,有经验的Three.js开发者希望Gio.js提供Three.js编程接口等。在经过仔细研究、综合设计之后,Gio.js 2.0实现了大部分功能,并且添加了有关文档说明。以下列出了主要的2.0新增特性:
-
提供微信小程序支持 [demo]
-
支持同时加载多数据集(data group)并提供数据集切换 [介绍]
-
提供Three.js编程接口 [介绍]
-
提供Stats.js编程接口 [介绍]
-
支持输出数据到大洲 [介绍]
-
提供输入数据检测 [issue]
-
新增数据清除 [介绍]
-
新增关闭实时加载 [介绍]
-
透明背景 [介绍]
-
自动旋转 [介绍]
Gio.js有很多代表性的例子,这些例子可以作为小帮手,辅助你成为一个Gio.js的专家!大致可以将这些小帮手分成三类:
- 小帮手1号: Gio.js Playground
Gio.js有一个Playground插件(Playground链接),在这个Playground中,你可以试试Gio.js的部分功能并且导出配置参数。
- 小帮手2号: Github仓库"examples"文件夹下的例子
Gio.js的仓库中有很多API例子,这些例子都被归集在"examples"文件夹下。Clone Gio.js仓库,然后在本地环境中看看它们把~
- 小帮手3号: Codepen在线可编辑的例子
Gio.js有很多codepen的例子,你可以在codepen中编辑修改它们。点击后面这个Codepen logo,可以直接进入Gio.js Codepen的编辑界面。
配置controller。
➡ setInitCountry(ISOCode, default: 'CN')
设置初始"被选中国家"。
➡ lightenMentioned(boolean, default: 'false')
使Gio地球表面上"提及国家"比"未提及的国家"更亮。
➡ disableUnmentioned(boolean, default: 'false')
禁止点击"未提及的国家"。
➡ showInOnly(boolean, default: 'false')
对于"被选中的国家",只显示"输入线"。
➡ showOutOnly(boolean, default: 'false')
对于"被选中的国家",只显示"输出线"。
添加地球光晕,可以指定光晕颜色。
删除地球光晕。
显示左上角的"性能监控"组件。
隐藏左上角的"性能监控"组件。
将默认背景设置为透明。
使地球自动旋转。
通过设置风格名称来更改3D地球的颜色风格。
➡ setSurfaceColor(string, default: '#ffffff')
通过RGB值设置3D地球的表面颜色。
➡ setSelectedColor(string, default: '#ffffff')
通过RGB值设置"在选中状态"下的国家颜色。
➡ setExportColor(string, default: '#DD380C')
通过RGB值设置输出线的颜色。
➡ setImportColor(string, default: '#154492')
通过RGB值设置输入线的颜色。
➡ setHaloColor(string, default: '#ffffff')
通过RGB值设置光晕的颜色。
➡ setBackgroundColor(string, default: '#000000')
通过RGB值设置背景的颜色。
➡ adjustOceanBrightness(float, default: 0.5)
设置海洋的亮度。
➡ adjustRelatedBrightness(float, default: 0.5)
设置相关国家的亮度。
➡ adjustMentionedBrightness(float, default: 0.5)
设置提到国家的亮度。
将数据加载到Gio的控制器并同步覆盖以前的数据。
清除地球上添加的数据,同时有将数据线和数据点清除的效果。
切换地球表面呈现的数据集。
从一个数据源异步加载数据。
➡ liveLoad(url, callback, duration)
周期性地从一个数据源加载数据。
关闭周期性加载功能。
获得three.js中scene对象的引用。
获得Stats面板对象的引用。
当"被选中的国家"改变时被调用。
切换"被选中的国家"。
- 如果想要快速了解如何使用Giojs的话, 开始使用 是一个好的开始
- 如果想要了解Giojs的基本组件, 基础组件 会帮助你缕清Gio.js中的基本概念
- 如果你有丰富的第三方组件的使用经验, Giojs API 文档
- 如果想要加入我们Giojs的开发,不妨先了解一下 开发者文档 可以帮助你快速上手开发
- 在我们的Gio.js中文版官网中,有对Gio.js最为详细的介绍 官网
感谢所有Gio.js的开发人员 (emoji key):
syt123450 💻 📖 💡 |
Botime 💻 📖 |
Mutian Wang 💻 📦 🎨 👀 |
Chenhua Zhu 💻 🚇 🤔 👀 |
Qi(Nora) 💻 🎨 📖 ✅ |
bouyuc 📖 ✅ |
Xiaoran Lin 💻 🎨 💡 👀 |
|---|---|---|---|---|---|---|
Leon 💻 🎨 💡 |
Alexis 💻 🐛 |
Gio.js项目同时部署在码云上,并且与github同步,对国内有更快的访问和下载速度,欢迎通过以下链接访问 ➡ 用力戳我