-
Notifications
You must be signed in to change notification settings - Fork 198
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Quick reply from board index #799
Comments
|
I can open PR with my changes |
|
Done |
I added your changes and quick reply loads from index but I can't post anything from it: "Your request looks automated; Post discarded." |
|
This is likely happening due to a mismatch between submit button values. The variables in main.js is to fix this. Edit: |
|
Can you try again with this change? |
I think it's because of that whole antibot thing in functions.php. I remember I implemented quick reply from index once and it involved removing the antibot block from functions.php and some other stuff. It creates non-existing fields or something so it prevents posting from index quick reply. |
|
Weird. this is literally the code running on magali with antibot on. |
|
Okay, so the problem was: the hash sent to This is the best solution I could come up: 4b20ad5 |
It works now, thanks! |
In the perfect javascript, yes. We can force to "change" by closing and opening again. $(window).on('cite', function(e, id, with_link) {
if ($(this).width() <= 400)
return;
if ($('#quick-reply').length) $('#quick-reply').remove();
show_quick_reply(id);
if (with_link) {
$(document).ready(function() {
if ($('#' + id).length) {
highlightReply(id);
$(document).scrollTop($('#' + id).offset().top);
}
// Honestly, I'm not sure why we need setTimeout() here, but it seems to work.
// Same for the "tmp" variable stuff you see inside here:
setTimeout(function() {
var tmp = $('#quick-reply textarea[name="body"]').val();
$('#quick-reply textarea[name="body"]').val('').focus().val(tmp);
}, 1);
});
}
}); |
Any way to do this without opening/closing quick reply window and just clicking post number? but I can't implement it again because I don't remember changes in other files like functions.php |
|
It's possible, but I really don't care and also spent too much time in this shit and the last commit of active-page I realized it's not in the perfect state which I thought it was. But hey, if you wanna do it, be my guess. Just check if the current thread in the quick-reply is the same, if not change the input thread with the new value. |
|
Ok, I cared enough to try at least. if($('#quick-reply').length != 0) { // line 138
if ($('#quick-reply').data('thread-id') !== target_id) {
$(`<input type='hidden' name='thread' value='${thread_id}'></input>`).appendTo($("#quick-reply"));
$("#quick-reply .handle #thread-id-number").remove();
const threadIdSpan = `<span id="thread-id-number">(${thread_id})</span>`;
$("#quick-reply .handle").append(threadIdSpan);
$("#quick-reply").attr("data-thread-id", thread_id);
}
return;
}
if (in_index) { // line 307
$(`<input type='hidden' name='thread' value='${thread_id}'></input>`).appendTo($("#quick-reply"));
const threadIdSpan = `<span id="thread-id-number">(${thread_id})</span>`;
$("#quick-reply .handle").append(threadIdSpan);
$("#quick-reply").attr("data-thread-id", thread_id);
$("#quick-reply .form_submit").attr("value", button_reply);
if (post_captcha == 'false') {
$("#quick-reply .captcha").remove();
}
} |
It works now, thanks ^^ |
|
What do you mean? How can I reproduce? |





I think this should be available as a basic feature. Forks like bazukachan or kissu already have that. Yotsuba, Mitsuba, Lynxchan, JSchan, Willboard, basically almost every imageboard software besides vichan has option to post in thread from quick reply without opening it. Would love to see this added.

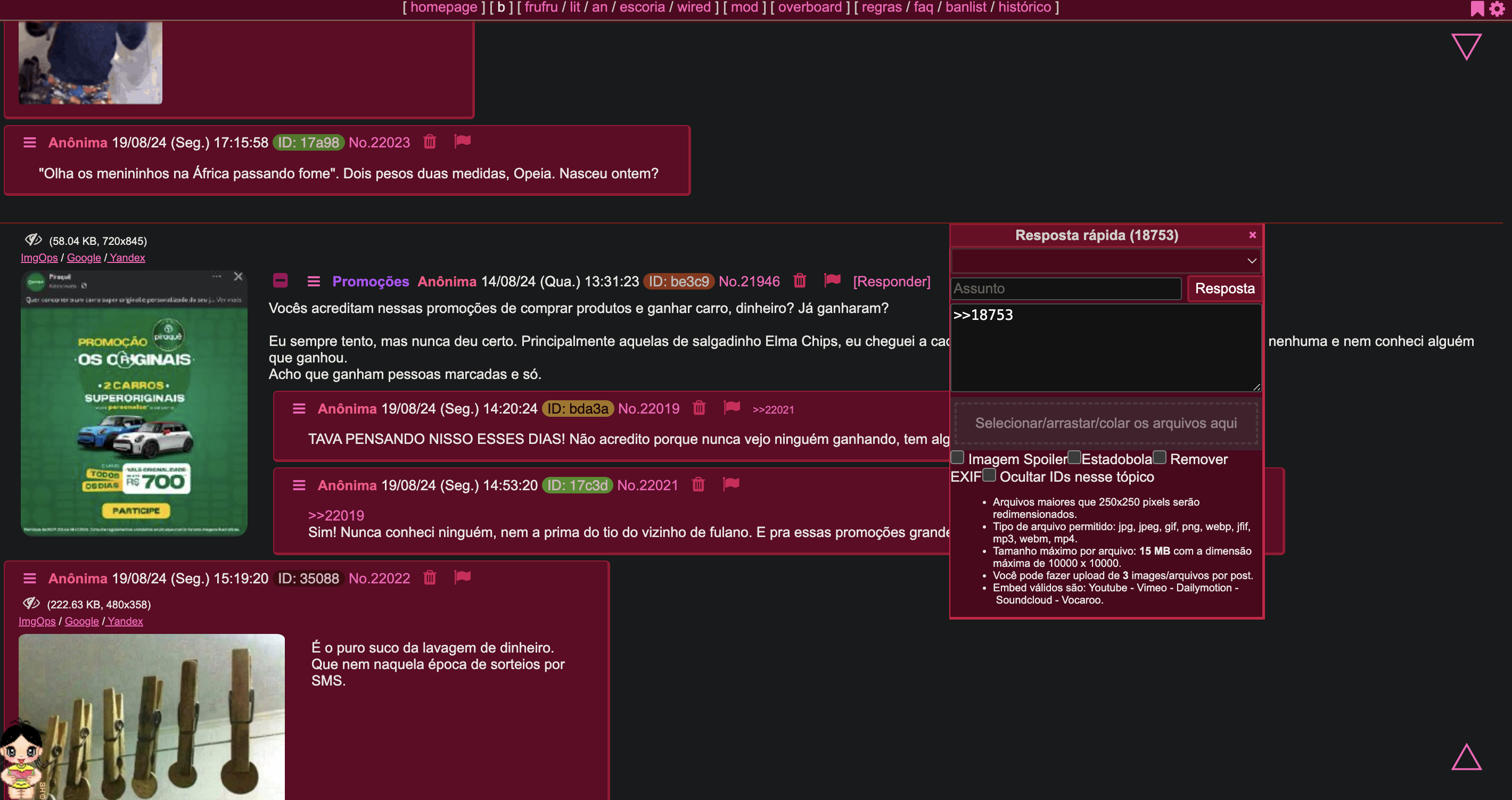
example on magalichan:
The text was updated successfully, but these errors were encountered: