See it live here: Heroku Demo
This project was generated with Angular CLI version 8.2.2.
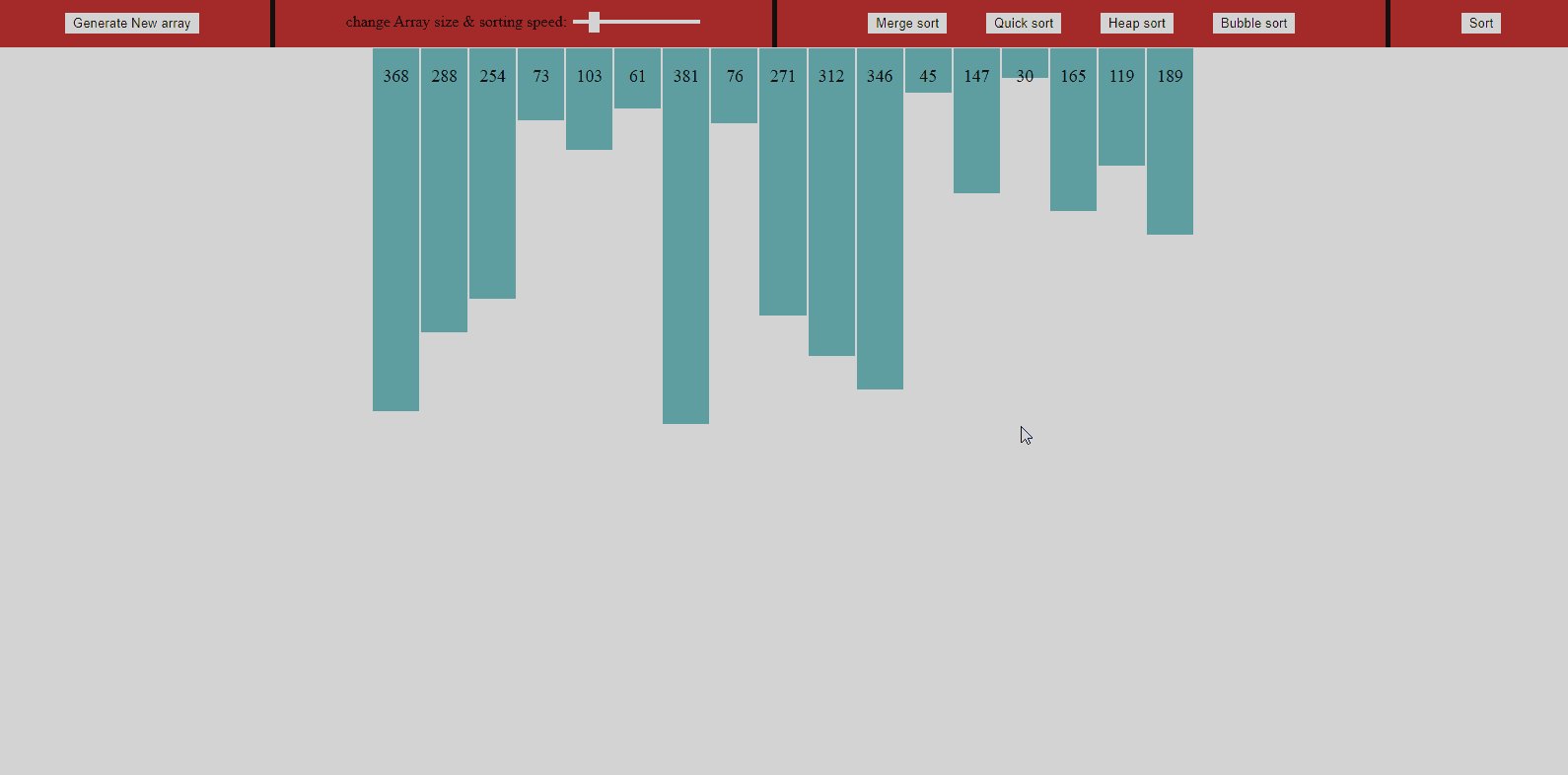
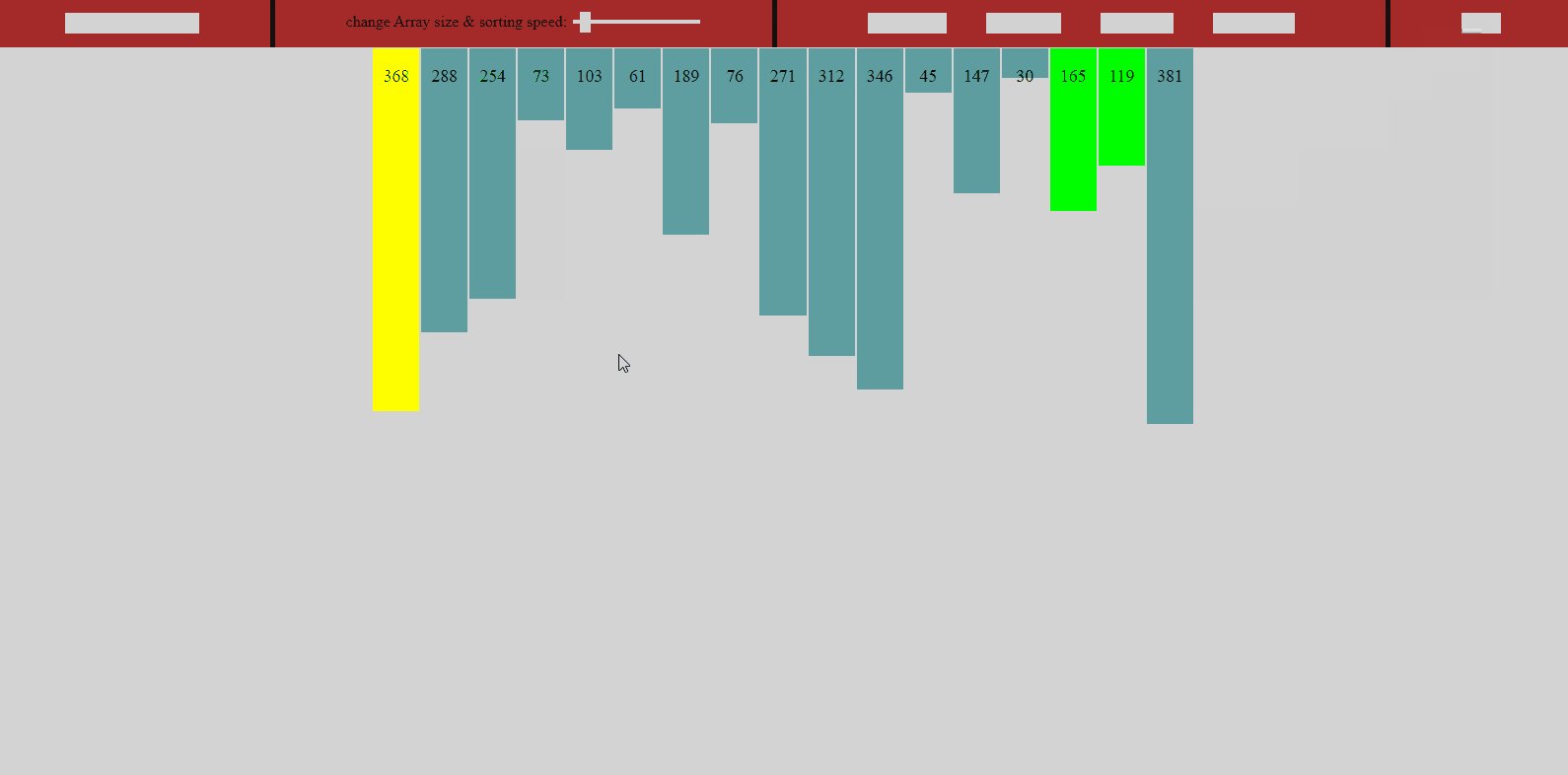
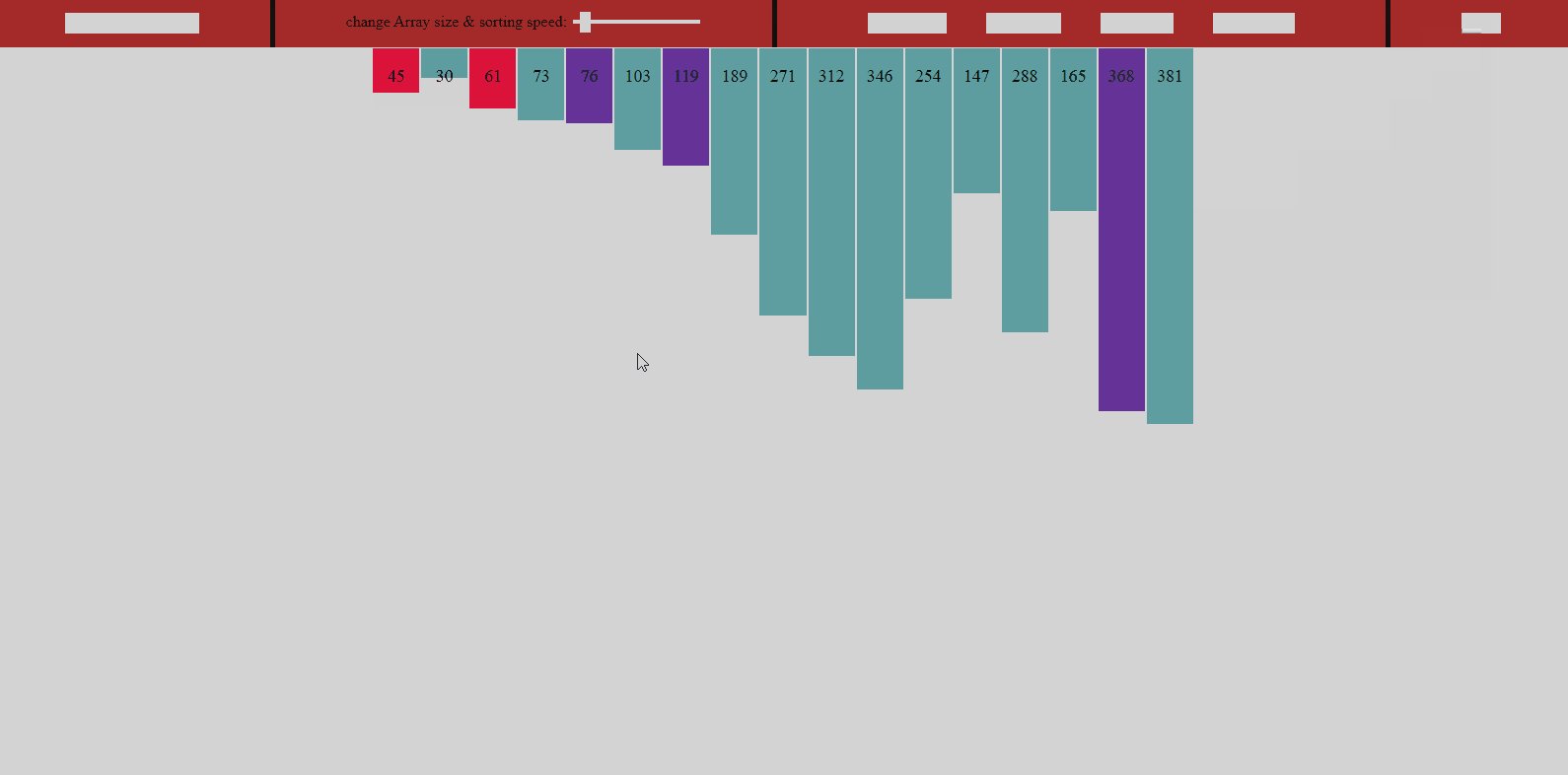
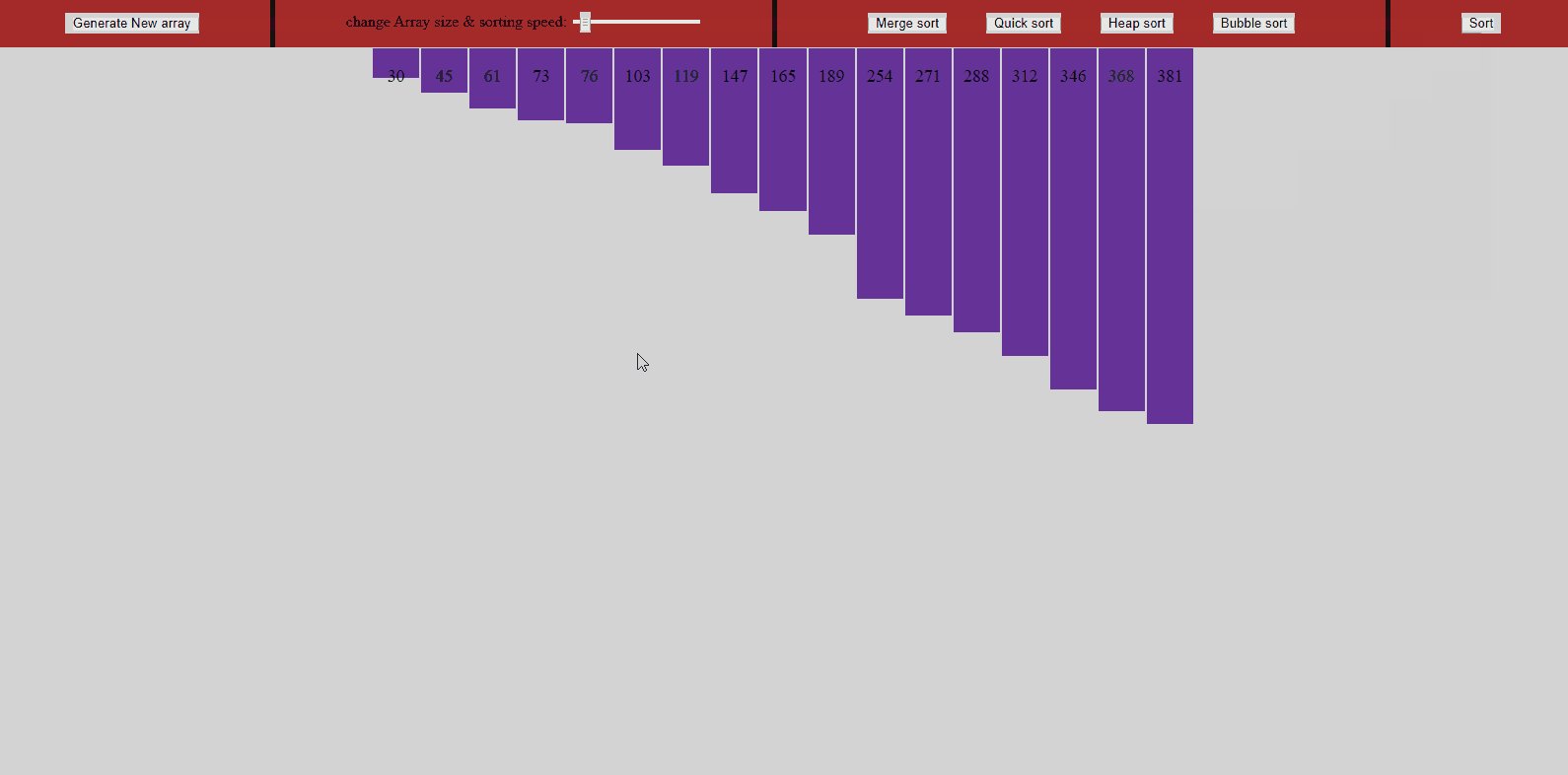
Generates an interactive visualization of the algorithm.
- **Quick sort, an efficient sorting algorithm, this algorithm takes O(n log n) comparisons to sort n items. But in worst case scenario it take up to O(n²).
- **Merge sort, an other an efficient and general-purpose algorithm also take O(n log n) comparisons to sort n items.
- **Heap sort, an other an efficient and general-purpose algorithm also take O(n log n) comparisons to sort n items.
- **Buble sort, a simple algorithm but slow it take О(n²) comparisons to sort n items.
Select an algorithm and then click on sort. You can also adjust the length of the array and the sorting speed as well as generate new array.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.