-
Notifications
You must be signed in to change notification settings - Fork 46
Colors & styling
Michał Kawałko edited this page Apr 24, 2020
·
2 revisions
For TweetEmbed you can set a custom background color and if it should use darkMode colors.
TweetEmbed.fromTweet(
Tweet.fromRawJson(
snapshot.data,
),
backgroundColor: (darkMode) ? Colors.grey[800] : Colors.white,
darkMode: darkMode,
createdDateDisplayFormat: DateFormat("EEE, MMM d, ''yy"), // more on custom date format in another wiki
)
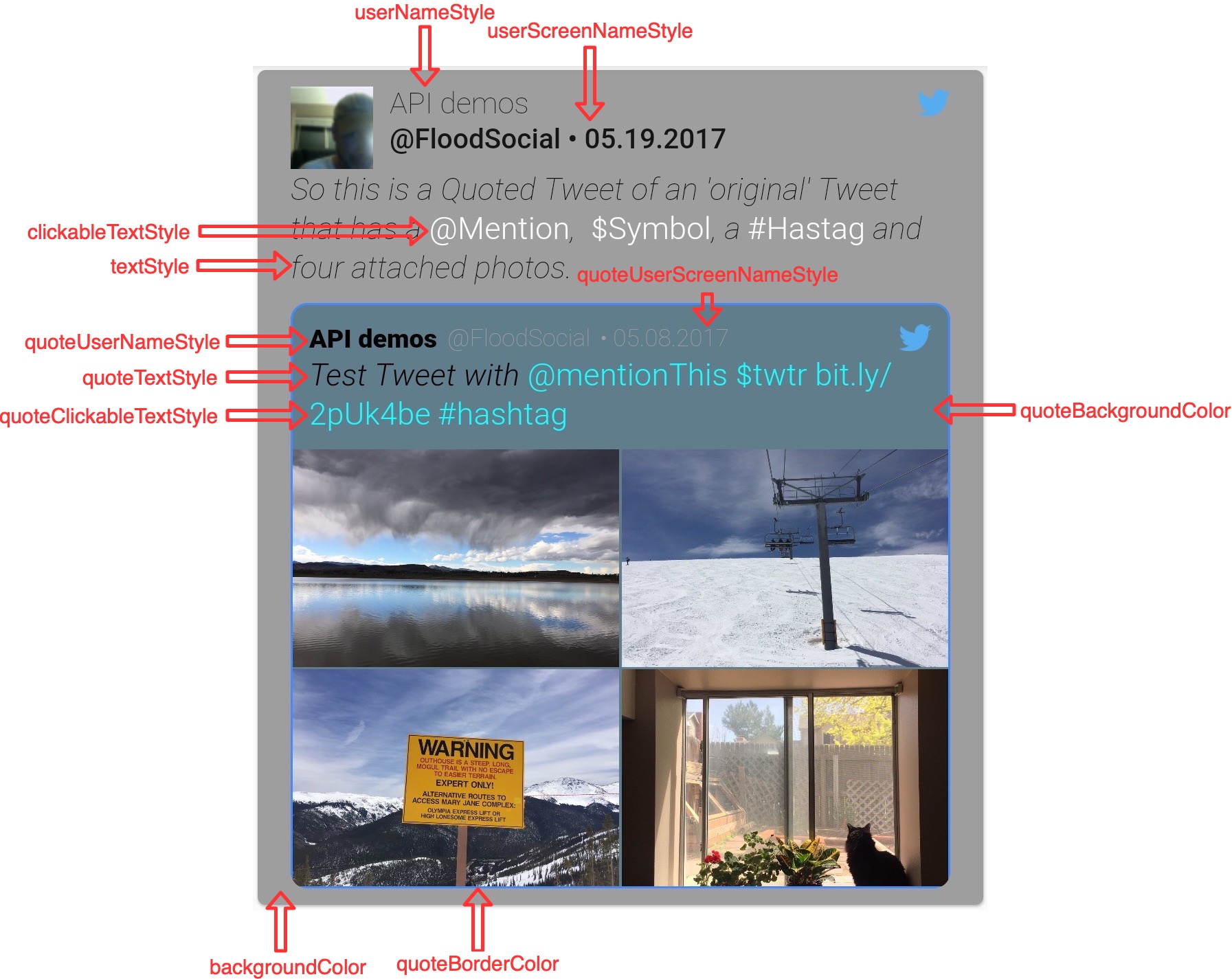
All texts are customizable. You can copy from the defaultxxx, defaultCompactxxx and defaultQuotexxxstyles like in the example below.
Card(
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CompactTweetView.fromTweet(
Tweet.fromRawJson(
snapshot.data,
),
useVideoPlayer: false,
userNameStyle: defaultUserNameStyle.copyWith(fontWeight: FontWeight.w200),
userScreenNameStyle: defaultUserScreenNameStyle.copyWith(fontWeight: FontWeight.w600),
textStyle: defaultTextStyle.copyWith(
fontWeight: FontWeight.w200,
fontStyle: FontStyle.italic,
shadows: [Shadow(color: Colors.white30)],
),
clickableTextStyle: defaultClickableTextStyle.copyWith(color: Colors.white),
retweetInformationTextStyle: defaultRetweetInformationStyle.copyWith(color: Colors.red),
backgroundColor: Colors.grey,
quoteUserNameStyle: defaultQuoteUserNameStyle.copyWith(fontWeight: FontWeight.w800),
quoteUserScreenNameStyle: defaultQuoteUserScreenNameStyle.copyWith(fontWeight: FontWeight.w100),
quoteTextStyle: defaultQuoteTextStyle.copyWith(fontStyle: FontStyle.italic),
quoteClickableTextStyle: defaultQuoteClickableTextStyle.copyWith(color: Colors.cyanAccent),
quoteBorderColor: Colors.blueAccent,
quoteBackgroundColor: Colors.blueGrey,
),
),
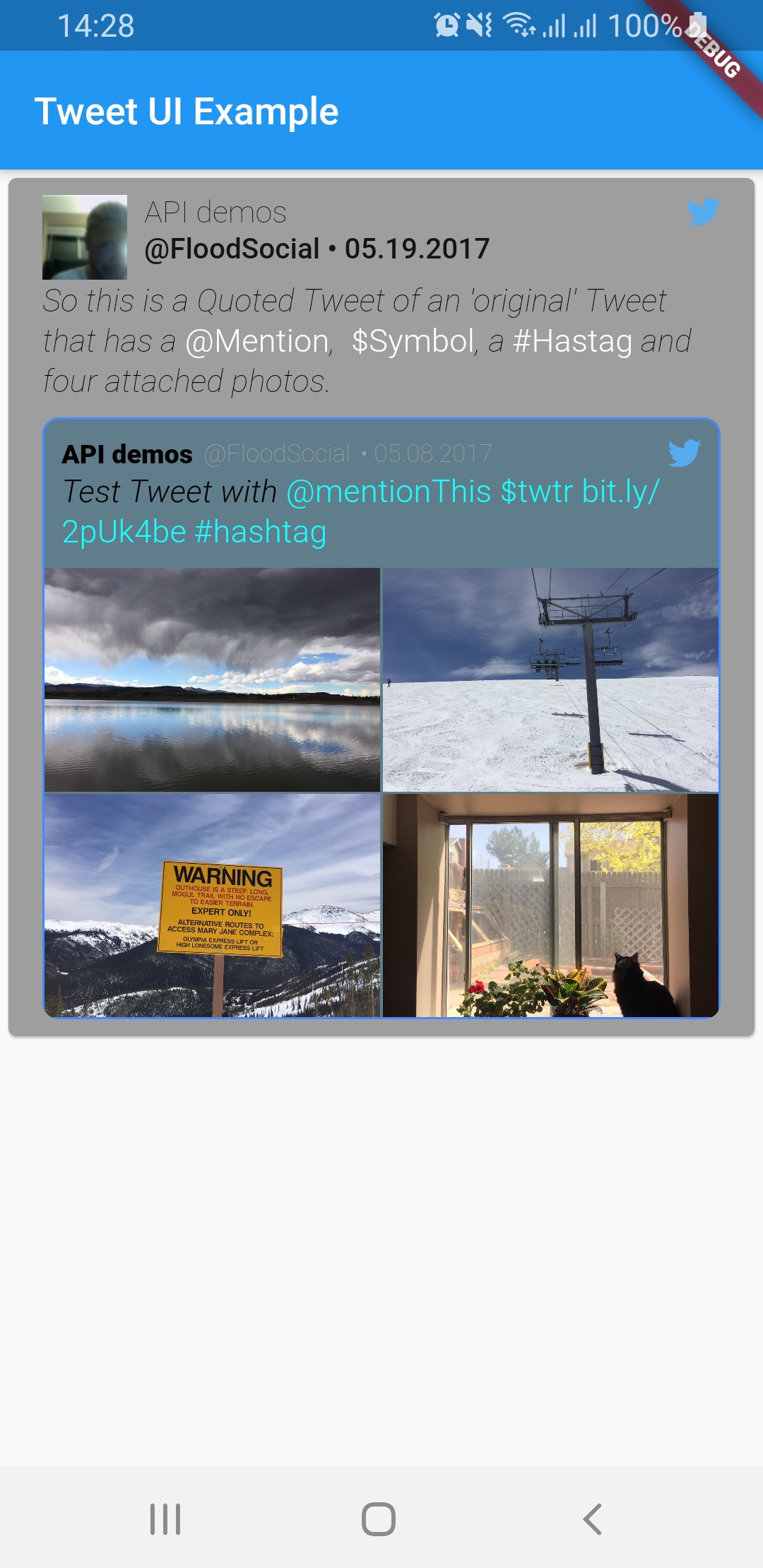
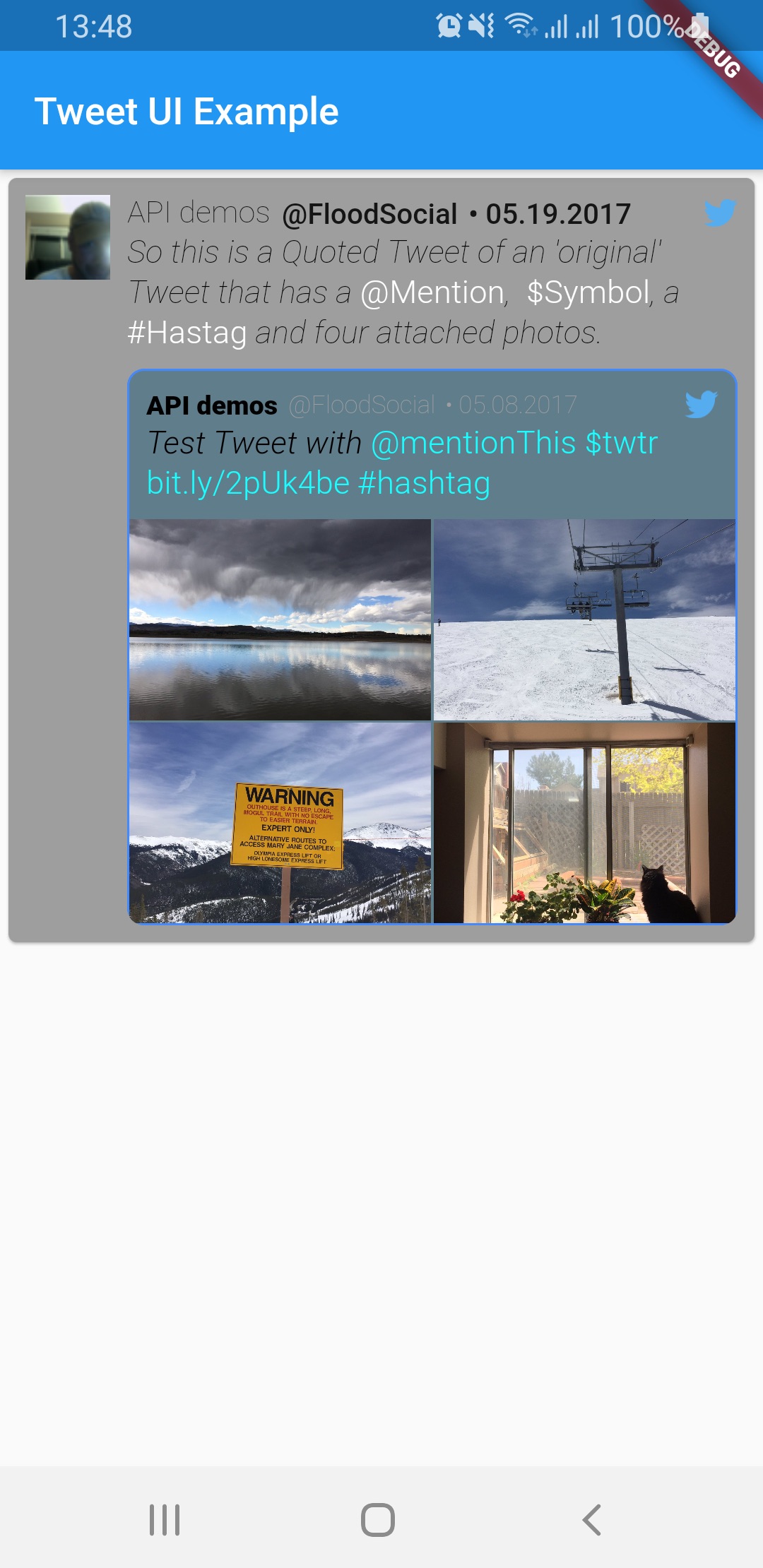
);| Variant | Standard tweet | Compact tweet |
|---|---|---|
| Custom styles |  |
 |