From 87954281cb0397e4126faf98d02d729db1f4cc2e Mon Sep 17 00:00:00 2001
From: <>
Date: Sun, 23 Jul 2023 13:29:22 +0000
Subject: [PATCH] Update documentation
---
.buildinfo | 4 +
.nojekyll | 0
_sources/api/options.rst | 12 +
_sources/api/overview.rst | 10 +
_sources/api/sp.rst | 75 +
_sources/api/utils.rst | 21 +
_sources/applications/calibration.md | 204 +
_sources/applications/hurst.md | 34 +
_sources/applications/overview.md | 23 +
_sources/applications/sampling.md | 35 +
_sources/applications/volatility_surface.md | 158 +
_sources/data/fmp.md | 60 +
_sources/examples/gaussian_sampling.md | 56 +
_sources/examples/heston_vol_surface.md | 41 +
_sources/examples/overview.md | 19 +
_sources/examples/poisson_sampling.md | 56 +
_sources/index.md | 31 +
_sources/models/bns.md | 111 +
_sources/models/cir.md | 186 +
_sources/models/gousv.md | 48 +
_sources/models/heston.md | 133 +
_sources/models/heston_jumps.md | 70 +
_sources/models/jump_diffusion.md | 80 +
_sources/models/ou.md | 203 +
_sources/models/overview.md | 19 +
_sources/models/poisson.md | 250 +
_sources/models/weiner.md | 73 +
_sources/reference/biblio.md | 18 +
_sources/reference/contributing.md | 52 +
_sources/reference/glossary.md | 34 +
_sources/theory/characteristic.md | 79 +
_sources/theory/inversion.md | 129 +
_sources/theory/levy.md | 121 +
_sources/theory/option_pricing.md | 137 +
_sources/theory/overview.md | 17 +
...e.4045f2051d55cab465a707391d5b2007.min.css | 1 +
_sphinx_design_static/design-tabs.js | 27 +
.../_sphinx_javascript_frameworks_compat.js | 134 +
_static/basic.css | 930 ++
_static/check-solid.svg | 4 +
_static/clipboard.min.js | 7 +
_static/copy-button.svg | 5 +
_static/copybutton.css | 94 +
_static/copybutton.js | 248 +
_static/copybutton_funcs.js | 73 +
...e.4045f2051d55cab465a707391d5b2007.min.css | 1 +
_static/design-tabs.js | 27 +
_static/doctools.js | 264 +
_static/documentation_options.js | 14 +
_static/file.png | Bin 0 -> 286 bytes
_static/images/logo_binder.svg | 19 +
_static/images/logo_colab.png | Bin 0 -> 7601 bytes
_static/images/logo_deepnote.svg | 1 +
_static/images/logo_jupyterhub.svg | 1 +
_static/jquery-3.6.0.js | 10881 ++++++++++++++++
_static/jquery.js | 2 +
_static/language_data.js | 199 +
_static/locales/ar/LC_MESSAGES/booktheme.mo | Bin 0 -> 1541 bytes
_static/locales/ar/LC_MESSAGES/booktheme.po | 75 +
_static/locales/bg/LC_MESSAGES/booktheme.mo | Bin 0 -> 1708 bytes
_static/locales/bg/LC_MESSAGES/booktheme.po | 75 +
_static/locales/bn/LC_MESSAGES/booktheme.mo | Bin 0 -> 1646 bytes
_static/locales/bn/LC_MESSAGES/booktheme.po | 63 +
_static/locales/ca/LC_MESSAGES/booktheme.mo | Bin 0 -> 1246 bytes
_static/locales/ca/LC_MESSAGES/booktheme.po | 66 +
_static/locales/cs/LC_MESSAGES/booktheme.mo | Bin 0 -> 1405 bytes
_static/locales/cs/LC_MESSAGES/booktheme.po | 75 +
_static/locales/da/LC_MESSAGES/booktheme.mo | Bin 0 -> 1304 bytes
_static/locales/da/LC_MESSAGES/booktheme.po | 75 +
_static/locales/de/LC_MESSAGES/booktheme.mo | Bin 0 -> 1388 bytes
_static/locales/de/LC_MESSAGES/booktheme.po | 75 +
_static/locales/el/LC_MESSAGES/booktheme.mo | Bin 0 -> 1722 bytes
_static/locales/el/LC_MESSAGES/booktheme.po | 75 +
_static/locales/eo/LC_MESSAGES/booktheme.mo | Bin 0 -> 1337 bytes
_static/locales/eo/LC_MESSAGES/booktheme.po | 75 +
_static/locales/es/LC_MESSAGES/booktheme.mo | Bin 0 -> 1396 bytes
_static/locales/es/LC_MESSAGES/booktheme.po | 75 +
_static/locales/et/LC_MESSAGES/booktheme.mo | Bin 0 -> 1341 bytes
_static/locales/et/LC_MESSAGES/booktheme.po | 75 +
_static/locales/fi/LC_MESSAGES/booktheme.mo | Bin 0 -> 1368 bytes
_static/locales/fi/LC_MESSAGES/booktheme.po | 75 +
_static/locales/fr/LC_MESSAGES/booktheme.mo | Bin 0 -> 1412 bytes
_static/locales/fr/LC_MESSAGES/booktheme.po | 75 +
_static/locales/hr/LC_MESSAGES/booktheme.mo | Bin 0 -> 1402 bytes
_static/locales/hr/LC_MESSAGES/booktheme.po | 75 +
_static/locales/id/LC_MESSAGES/booktheme.mo | Bin 0 -> 1323 bytes
_static/locales/id/LC_MESSAGES/booktheme.po | 75 +
_static/locales/it/LC_MESSAGES/booktheme.mo | Bin 0 -> 1403 bytes
_static/locales/it/LC_MESSAGES/booktheme.po | 75 +
_static/locales/iw/LC_MESSAGES/booktheme.mo | Bin 0 -> 1445 bytes
_static/locales/iw/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ja/LC_MESSAGES/booktheme.mo | Bin 0 -> 1471 bytes
_static/locales/ja/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ko/LC_MESSAGES/booktheme.mo | Bin 0 -> 1375 bytes
_static/locales/ko/LC_MESSAGES/booktheme.po | 75 +
_static/locales/lt/LC_MESSAGES/booktheme.mo | Bin 0 -> 1413 bytes
_static/locales/lt/LC_MESSAGES/booktheme.po | 75 +
_static/locales/lv/LC_MESSAGES/booktheme.mo | Bin 0 -> 1404 bytes
_static/locales/lv/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ml/LC_MESSAGES/booktheme.mo | Bin 0 -> 1883 bytes
_static/locales/ml/LC_MESSAGES/booktheme.po | 66 +
_static/locales/mr/LC_MESSAGES/booktheme.mo | Bin 0 -> 1674 bytes
_static/locales/mr/LC_MESSAGES/booktheme.po | 66 +
_static/locales/ms/LC_MESSAGES/booktheme.mo | Bin 0 -> 1213 bytes
_static/locales/ms/LC_MESSAGES/booktheme.po | 66 +
_static/locales/nl/LC_MESSAGES/booktheme.mo | Bin 0 -> 1356 bytes
_static/locales/nl/LC_MESSAGES/booktheme.po | 75 +
_static/locales/no/LC_MESSAGES/booktheme.mo | Bin 0 -> 1317 bytes
_static/locales/no/LC_MESSAGES/booktheme.po | 75 +
_static/locales/pl/LC_MESSAGES/booktheme.mo | Bin 0 -> 1371 bytes
_static/locales/pl/LC_MESSAGES/booktheme.po | 75 +
_static/locales/pt/LC_MESSAGES/booktheme.mo | Bin 0 -> 1364 bytes
_static/locales/pt/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ro/LC_MESSAGES/booktheme.mo | Bin 0 -> 1390 bytes
_static/locales/ro/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ru/LC_MESSAGES/booktheme.mo | Bin 0 -> 1722 bytes
_static/locales/ru/LC_MESSAGES/booktheme.po | 75 +
_static/locales/sk/LC_MESSAGES/booktheme.mo | Bin 0 -> 1393 bytes
_static/locales/sk/LC_MESSAGES/booktheme.po | 75 +
_static/locales/sl/LC_MESSAGES/booktheme.mo | Bin 0 -> 1374 bytes
_static/locales/sl/LC_MESSAGES/booktheme.po | 75 +
_static/locales/sr/LC_MESSAGES/booktheme.mo | Bin 0 -> 1679 bytes
_static/locales/sr/LC_MESSAGES/booktheme.po | 75 +
_static/locales/sv/LC_MESSAGES/booktheme.mo | Bin 0 -> 1349 bytes
_static/locales/sv/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ta/LC_MESSAGES/booktheme.mo | Bin 0 -> 1928 bytes
_static/locales/ta/LC_MESSAGES/booktheme.po | 66 +
_static/locales/te/LC_MESSAGES/booktheme.mo | Bin 0 -> 1806 bytes
_static/locales/te/LC_MESSAGES/booktheme.po | 66 +
_static/locales/tg/LC_MESSAGES/booktheme.mo | Bin 0 -> 1628 bytes
_static/locales/tg/LC_MESSAGES/booktheme.po | 75 +
_static/locales/th/LC_MESSAGES/booktheme.mo | Bin 0 -> 1766 bytes
_static/locales/th/LC_MESSAGES/booktheme.po | 75 +
_static/locales/tl/LC_MESSAGES/booktheme.mo | Bin 0 -> 1273 bytes
_static/locales/tl/LC_MESSAGES/booktheme.po | 66 +
_static/locales/tr/LC_MESSAGES/booktheme.mo | Bin 0 -> 1373 bytes
_static/locales/tr/LC_MESSAGES/booktheme.po | 75 +
_static/locales/uk/LC_MESSAGES/booktheme.mo | Bin 0 -> 1681 bytes
_static/locales/uk/LC_MESSAGES/booktheme.po | 75 +
_static/locales/ur/LC_MESSAGES/booktheme.mo | Bin 0 -> 1462 bytes
_static/locales/ur/LC_MESSAGES/booktheme.po | 66 +
_static/locales/vi/LC_MESSAGES/booktheme.mo | Bin 0 -> 1431 bytes
_static/locales/vi/LC_MESSAGES/booktheme.po | 75 +
.../locales/zh_CN/LC_MESSAGES/booktheme.mo | Bin 0 -> 1310 bytes
.../locales/zh_CN/LC_MESSAGES/booktheme.po | 75 +
.../locales/zh_TW/LC_MESSAGES/booktheme.mo | Bin 0 -> 1341 bytes
.../locales/zh_TW/LC_MESSAGES/booktheme.po | 75 +
_static/minus.png | Bin 0 -> 90 bytes
...69c37c29e427902b24a333a5f9fcb2f0b3ac41.css | 2342 ++++
_static/plus.png | Bin 0 -> 90 bytes
_static/pygments.css | 152 +
_static/quantflow-light.svg | 110 +
_static/quantflow-logo.png | Bin 0 -> 11919 bytes
_static/sbt-webpack-macros.html | 11 +
_static/scripts/bootstrap.js | 3 +
_static/scripts/bootstrap.js.LICENSE.txt | 5 +
_static/scripts/bootstrap.js.map | 1 +
_static/scripts/pydata-sphinx-theme.js | 2 +
_static/scripts/pydata-sphinx-theme.js.map | 1 +
_static/scripts/sphinx-book-theme.js | 2 +
_static/scripts/sphinx-book-theme.js.map | 1 +
_static/searchtools.js | 531 +
_static/sphinx-thebe.css | 129 +
_static/sphinx-thebe.js | 126 +
_static/styles/bootstrap.css | 6 +
_static/styles/pydata-sphinx-theme.css | 1 +
_static/styles/sphinx-book-theme.css | 8 +
_static/styles/theme.css | 2 +
_static/togglebutton.css | 160 +
_static/togglebutton.js | 187 +
_static/underscore-1.13.1.js | 2042 +++
_static/underscore.js | 6 +
_static/vendor/fontawesome/6.1.2/LICENSE.txt | 165 +
.../vendor/fontawesome/6.1.2/css/all.min.css | 5 +
.../6.1.2/webfonts/fa-brands-400.ttf | Bin 0 -> 181264 bytes
.../6.1.2/webfonts/fa-brands-400.woff2 | Bin 0 -> 105112 bytes
.../6.1.2/webfonts/fa-regular-400.ttf | Bin 0 -> 60236 bytes
.../6.1.2/webfonts/fa-regular-400.woff2 | Bin 0 -> 24028 bytes
.../6.1.2/webfonts/fa-solid-900.ttf | Bin 0 -> 389948 bytes
.../6.1.2/webfonts/fa-solid-900.woff2 | Bin 0 -> 154840 bytes
.../6.1.2/webfonts/fa-v4compatibility.ttf | Bin 0 -> 10084 bytes
.../6.1.2/webfonts/fa-v4compatibility.woff2 | Bin 0 -> 4776 bytes
_static/webpack-macros.html | 30 +
api/options.html | 614 +
api/overview.html | 553 +
api/sp.html | 922 ++
api/utils.html | 844 ++
applications/calibration.html | 790 ++
applications/hurst.html | 554 +
applications/overview.html | 534 +
applications/sampling.html | 542 +
applications/volatility_surface.html | 1157 ++
data/fmp.html | 727 ++
examples/gaussian_sampling.html | 572 +
examples/heston_vol_surface.html | 607 +
examples/overview.html | 535 +
examples/poisson_sampling.html | 572 +
genindex.html | 860 ++
index.html | 531 +
models/bns.html | 761 ++
models/cir.html | 1013 ++
models/gousv.html | 554 +
models/heston.html | 952 ++
models/heston_jumps.html | 673 +
models/jump_diffusion.html | 802 ++
models/ou.html | 990 ++
models/overview.html | 540 +
models/poisson.html | 1214 ++
models/weiner.html | 766 ++
objects.inv | Bin 0 -> 1491 bytes
py-modindex.html | 480 +
reference/biblio.html | 568 +
reference/contributing.html | 593 +
reference/glossary.html | 572 +
reports/applications/calibration.err.log | 37 +
.../applications/volatility_surface.err.log | 42 +
reports/models/jump_diffusion.err.log | 30 +
reports/theory/option_pricing.err.log | 44 +
search.html | 437 +
searchindex.js | 1 +
theory/characteristic.html | 637 +
theory/inversion.html | 800 ++
theory/levy.html | 647 +
theory/option_pricing.html | 717 +
theory/overview.html | 535 +
225 files changed, 50169 insertions(+)
create mode 100644 .buildinfo
create mode 100644 .nojekyll
create mode 100644 _sources/api/options.rst
create mode 100644 _sources/api/overview.rst
create mode 100644 _sources/api/sp.rst
create mode 100644 _sources/api/utils.rst
create mode 100644 _sources/applications/calibration.md
create mode 100644 _sources/applications/hurst.md
create mode 100644 _sources/applications/overview.md
create mode 100644 _sources/applications/sampling.md
create mode 100644 _sources/applications/volatility_surface.md
create mode 100644 _sources/data/fmp.md
create mode 100644 _sources/examples/gaussian_sampling.md
create mode 100644 _sources/examples/heston_vol_surface.md
create mode 100644 _sources/examples/overview.md
create mode 100644 _sources/examples/poisson_sampling.md
create mode 100644 _sources/index.md
create mode 100644 _sources/models/bns.md
create mode 100644 _sources/models/cir.md
create mode 100644 _sources/models/gousv.md
create mode 100644 _sources/models/heston.md
create mode 100644 _sources/models/heston_jumps.md
create mode 100644 _sources/models/jump_diffusion.md
create mode 100644 _sources/models/ou.md
create mode 100644 _sources/models/overview.md
create mode 100644 _sources/models/poisson.md
create mode 100644 _sources/models/weiner.md
create mode 100644 _sources/reference/biblio.md
create mode 100644 _sources/reference/contributing.md
create mode 100644 _sources/reference/glossary.md
create mode 100644 _sources/theory/characteristic.md
create mode 100644 _sources/theory/inversion.md
create mode 100644 _sources/theory/levy.md
create mode 100644 _sources/theory/option_pricing.md
create mode 100644 _sources/theory/overview.md
create mode 100644 _sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
create mode 100644 _sphinx_design_static/design-tabs.js
create mode 100644 _static/_sphinx_javascript_frameworks_compat.js
create mode 100644 _static/basic.css
create mode 100644 _static/check-solid.svg
create mode 100644 _static/clipboard.min.js
create mode 100644 _static/copy-button.svg
create mode 100644 _static/copybutton.css
create mode 100644 _static/copybutton.js
create mode 100644 _static/copybutton_funcs.js
create mode 100644 _static/design-style.4045f2051d55cab465a707391d5b2007.min.css
create mode 100644 _static/design-tabs.js
create mode 100644 _static/doctools.js
create mode 100644 _static/documentation_options.js
create mode 100644 _static/file.png
create mode 100644 _static/images/logo_binder.svg
create mode 100644 _static/images/logo_colab.png
create mode 100644 _static/images/logo_deepnote.svg
create mode 100644 _static/images/logo_jupyterhub.svg
create mode 100644 _static/jquery-3.6.0.js
create mode 100644 _static/jquery.js
create mode 100644 _static/language_data.js
create mode 100644 _static/locales/ar/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ar/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/bg/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/bg/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/bn/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/bn/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ca/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ca/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/cs/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/cs/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/da/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/da/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/de/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/de/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/el/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/el/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/eo/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/eo/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/es/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/es/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/et/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/et/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/fi/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/fi/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/fr/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/fr/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/hr/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/hr/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/id/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/id/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/it/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/it/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/iw/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/iw/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ja/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ja/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ko/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ko/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/lt/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/lt/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/lv/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/lv/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ml/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ml/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/mr/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/mr/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ms/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ms/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/nl/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/nl/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/no/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/no/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/pl/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/pl/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/pt/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/pt/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ro/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ro/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ru/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ru/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/sk/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/sk/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/sl/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/sl/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/sr/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/sr/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/sv/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/sv/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ta/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ta/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/te/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/te/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/tg/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/tg/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/th/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/th/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/tl/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/tl/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/tr/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/tr/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/uk/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/uk/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/ur/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/ur/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/vi/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/vi/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/zh_CN/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/zh_CN/LC_MESSAGES/booktheme.po
create mode 100644 _static/locales/zh_TW/LC_MESSAGES/booktheme.mo
create mode 100644 _static/locales/zh_TW/LC_MESSAGES/booktheme.po
create mode 100644 _static/minus.png
create mode 100644 _static/mystnb.4510f1fc1dee50b3e5859aac5469c37c29e427902b24a333a5f9fcb2f0b3ac41.css
create mode 100644 _static/plus.png
create mode 100644 _static/pygments.css
create mode 100644 _static/quantflow-light.svg
create mode 100644 _static/quantflow-logo.png
create mode 100644 _static/sbt-webpack-macros.html
create mode 100644 _static/scripts/bootstrap.js
create mode 100644 _static/scripts/bootstrap.js.LICENSE.txt
create mode 100644 _static/scripts/bootstrap.js.map
create mode 100644 _static/scripts/pydata-sphinx-theme.js
create mode 100644 _static/scripts/pydata-sphinx-theme.js.map
create mode 100644 _static/scripts/sphinx-book-theme.js
create mode 100644 _static/scripts/sphinx-book-theme.js.map
create mode 100644 _static/searchtools.js
create mode 100644 _static/sphinx-thebe.css
create mode 100644 _static/sphinx-thebe.js
create mode 100644 _static/styles/bootstrap.css
create mode 100644 _static/styles/pydata-sphinx-theme.css
create mode 100644 _static/styles/sphinx-book-theme.css
create mode 100644 _static/styles/theme.css
create mode 100644 _static/togglebutton.css
create mode 100644 _static/togglebutton.js
create mode 100644 _static/underscore-1.13.1.js
create mode 100644 _static/underscore.js
create mode 100644 _static/vendor/fontawesome/6.1.2/LICENSE.txt
create mode 100644 _static/vendor/fontawesome/6.1.2/css/all.min.css
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-brands-400.ttf
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-brands-400.woff2
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-regular-400.ttf
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-regular-400.woff2
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-solid-900.ttf
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-solid-900.woff2
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-v4compatibility.ttf
create mode 100644 _static/vendor/fontawesome/6.1.2/webfonts/fa-v4compatibility.woff2
create mode 100644 _static/webpack-macros.html
create mode 100644 api/options.html
create mode 100644 api/overview.html
create mode 100644 api/sp.html
create mode 100644 api/utils.html
create mode 100644 applications/calibration.html
create mode 100644 applications/hurst.html
create mode 100644 applications/overview.html
create mode 100644 applications/sampling.html
create mode 100644 applications/volatility_surface.html
create mode 100644 data/fmp.html
create mode 100644 examples/gaussian_sampling.html
create mode 100644 examples/heston_vol_surface.html
create mode 100644 examples/overview.html
create mode 100644 examples/poisson_sampling.html
create mode 100644 genindex.html
create mode 100644 index.html
create mode 100644 models/bns.html
create mode 100644 models/cir.html
create mode 100644 models/gousv.html
create mode 100644 models/heston.html
create mode 100644 models/heston_jumps.html
create mode 100644 models/jump_diffusion.html
create mode 100644 models/ou.html
create mode 100644 models/overview.html
create mode 100644 models/poisson.html
create mode 100644 models/weiner.html
create mode 100644 objects.inv
create mode 100644 py-modindex.html
create mode 100644 reference/biblio.html
create mode 100644 reference/contributing.html
create mode 100644 reference/glossary.html
create mode 100644 reports/applications/calibration.err.log
create mode 100644 reports/applications/volatility_surface.err.log
create mode 100644 reports/models/jump_diffusion.err.log
create mode 100644 reports/theory/option_pricing.err.log
create mode 100644 search.html
create mode 100644 searchindex.js
create mode 100644 theory/characteristic.html
create mode 100644 theory/inversion.html
create mode 100644 theory/levy.html
create mode 100644 theory/option_pricing.html
create mode 100644 theory/overview.html
diff --git a/.buildinfo b/.buildinfo
new file mode 100644
index 0000000..b5a38a3
--- /dev/null
+++ b/.buildinfo
@@ -0,0 +1,4 @@
+# Sphinx build info version 1
+# This file hashes the configuration used when building these files. When it is not found, a full rebuild will be done.
+config: f793e26a64722d22ed1d72eb8d67cd5a
+tags: 645f666f9bcd5a90fca523b33c5a78b7
diff --git a/.nojekyll b/.nojekyll
new file mode 100644
index 0000000..e69de29
diff --git a/_sources/api/options.rst b/_sources/api/options.rst
new file mode 100644
index 0000000..1ed0fdd
--- /dev/null
+++ b/_sources/api/options.rst
@@ -0,0 +1,12 @@
+==================================
+Options Calibration and Pricing
+==================================
+
+
+VolSurface
+==================
+
+.. module:: quantflow.options.surface
+
+.. autoclass:: VolSurface
+ :members:
diff --git a/_sources/api/overview.rst b/_sources/api/overview.rst
new file mode 100644
index 0000000..a3d669f
--- /dev/null
+++ b/_sources/api/overview.rst
@@ -0,0 +1,10 @@
+
+API Reference
+==============
+
+.. toctree::
+ :maxdepth: 2
+
+ sp
+ options
+ utils
diff --git a/_sources/api/sp.rst b/_sources/api/sp.rst
new file mode 100644
index 0000000..0304e93
--- /dev/null
+++ b/_sources/api/sp.rst
@@ -0,0 +1,75 @@
+==================================
+Stochastic Process API Reference
+==================================
+
+
+.. module:: quantflow.sp.base
+
+
+StochasticProcess
+==================
+
+.. autoclass:: StochasticProcess
+ :members:
+
+
+StochasticProcess1d
+=====================
+
+.. autoclass:: StochasticProcess1d
+ :members:
+
+
+IntensityProcess
+=====================
+
+.. autoclass:: IntensityProcess
+ :members:
+
+
+WeinerProcess
+=====================
+
+.. module:: quantflow.sp.weiner
+
+.. autoclass:: WeinerProcess
+ :members:
+
+
+PoissonProcess
+=====================
+
+.. module:: quantflow.sp.poisson
+
+.. autoclass:: PoissonProcess
+ :members:
+
+
+CompoundPoissonProcess
+=======================
+
+.. module:: quantflow.sp.poisson
+
+.. autoclass:: CompoundPoissonProcess
+ :members:
+
+
+Heston
+=======================
+
+.. module:: quantflow.sp.heston
+
+.. autoclass:: Heston
+ :members:
+
+
+JumpDiffision
+=======================
+
+.. module:: quantflow.sp.jump_diffusion
+
+.. autoclass:: JumpDiffision
+ :members:
+
+.. autoclass:: Merton
+ :members:
diff --git a/_sources/api/utils.rst b/_sources/api/utils.rst
new file mode 100644
index 0000000..44fb344
--- /dev/null
+++ b/_sources/api/utils.rst
@@ -0,0 +1,21 @@
+===========
+Utilities
+===========
+
+
+Paths
+==================
+
+.. module:: quantflow.utils.paths
+
+.. autoclass:: Paths
+ :members:
+
+
+Marginal1D
+==================
+
+.. module:: quantflow.utils.marginal
+
+.. autoclass:: Marginal1D
+ :members:
diff --git a/_sources/applications/calibration.md b/_sources/applications/calibration.md
new file mode 100644
index 0000000..f237c7b
--- /dev/null
+++ b/_sources/applications/calibration.md
@@ -0,0 +1,204 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Calibration
+
+Early pointers
+
+* https://github.com/rlabbe/filterpy
+* [filterpy book](https://github.com/rlabbe/Kalman-and-Bayesian-Filters-in-Python)
+
++++
+
+## Calibrating ABC
+
+For calibration we use {cite:p}`ukf`.
+Lets consider the Heston model as a test case
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+
+pr = Heston.create(vol=0.6, kappa=1.3, sigma=0.8, rho=-0.6)
+pr.variance_process.is_positive
+```
+
+The Heston model is a classical example where the calibration of parameters requires to deal with the estimation of an unobserved random variable, the stochastic variance. The model can be discretized as follow:
+
+\begin{align}
+ d \nu_t &= \kappa\left(\theta -\nu_t\right) dt + \sigma \sqrt{\nu_t} d z_t \\
+ d s_t &= -\frac{\nu_t}{2}dt + \sqrt{\nu_t} d w_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+noting that
+
+\begin{equation}
+d z_t = \rho d w_t + \sqrt{1-\rho^2} d b_t
+\end{equation}
+
+which leads to
+
+\begin{align}
+d \nu_t &= \kappa\left(\theta -\nu_t\right) dt + \sigma \sqrt{\nu_t} \rho d w_t + \sigma \sqrt{\nu_t} \sqrt{1-\rho^2} d b_t \\
+d s_t &= -\frac{\nu_t}{2}dt + \sqrt{\nu_t} d w_t \\
+\end{align}
+
+and finally
+
+\begin{align}
+d \nu_t &= \kappa\left(\theta -\nu_t\right) dt + \sigma \rho \frac{\nu_t}{2} dt + \sigma \sqrt{\nu_t} \sqrt{1-\rho^2} d b_t + \sigma \rho d s_t\\
+d s_t &= -\frac{\nu_t}{2}dt + \sqrt{\nu_t} d w_t \\
+\end{align}
+
+Our problem is to find the *best* estimate of $\nu_t$ given by ths equation based on the observations $s_t$.
+
+The Heston model is a dynamic model which can be represented by a state-space form: $X_t$ is the state while $Z_t$ is the observable
+
+\begin{align}
+X_{t+1} &= f\left(X_t, \Theta\right) + B^x_t\\
+Z_t &= h\left(X_t, \Theta\right) + B^z_t \\
+B^x_t &= {\cal N}\left(0, Q_t\right) \\
+B^z_t &= {\cal N}\left(0, R_t\right) \\
+\end{align}
+
+$f$ is the *state transition equation* while $h$ is the *measurement equation*.
+
++++
+
+the state equation is given by
+
+\begin{align}
+X_{t+1} &= \left[\begin{matrix}\kappa\left(\theta\right) dt \\ 0\end{matrix}\right] +
+\end{align}
+
+```{code-cell} ipython3
+[p for p in pr.variance_process.parameters]
+```
+
+```{code-cell} ipython3
+
+```
+
+## Calibration against historical timeseries
+
+We calibrate the Heston model agais historical time series, in this case the measurement is the log change for a given frequency.
+
+\begin{align}
+F_t &= \left[\begin{matrix}1 - \kappa\theta dt \\ 0\end{matrix}\right] \\
+Q_t &= \left[\begin{matrix}1 - \kappa\theta dt \\ 0\end{matrix}\right] \\
+z_t &= d s_t
+\end{align}
+
+The observation vector is given by
+\begin{align}
+x_t &= \left[\begin{matrix}\nu_t && w_t && z_t\end{matrix}\right]^T \\
+\bar{x}_t = {\mathbb E}\left[x_t\right] &= \left[\begin{matrix}\nu_t && 0 && 0\end{matrix}\right]^T
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.data.fmp import FMP
+frequency = "1min"
+async with FMP() as cli:
+ df = await cli.prices("ETHUSD", frequency)
+df = df.sort_values("date").reset_index(drop=True)
+df
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+fig = px.line(df, x="date", y="close", markers=True)
+fig.show()
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils.volatility import parkinson_estimator, GarchEstimator
+df["returns"] = np.log(df["close"]) - np.log(df["open"])
+df["pk"] = parkinson_estimator(df["high"], df["low"])
+ds = df.dropna()
+dt = cli.historical_frequencies_annulaized()[frequency]
+fig = px.line(ds["returns"], markers=True)
+fig.show()
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+from quantflow.utils.bins import pdf
+df = pdf(ds["returns"], num=20)
+fig = px.bar(df, x="x", y="f")
+fig.show()
+```
+
+```{code-cell} ipython3
+g1 = GarchEstimator.returns(ds["returns"], dt)
+g2 = GarchEstimator.pk(ds["returns"], ds["pk"], dt)
+```
+
+```{code-cell} ipython3
+import pandas as pd
+yf = pd.DataFrame(dict(returns=g2.y2, pk=g2.p))
+fig = px.line(yf, markers=True)
+fig.show()
+```
+
+```{code-cell} ipython3
+r1 = g1.fit()
+r1
+```
+
+```{code-cell} ipython3
+r2 = g2.fit()
+r2
+```
+
+```{code-cell} ipython3
+sig2 = pd.DataFrame(dict(returns=np.sqrt(g2.filter(r1["params"])), pk=np.sqrt(g2.filter(r2["params"]))))
+fig = px.line(sig2, markers=False, title="Stochastic volatility")
+fig.show()
+```
+
+```{code-cell} ipython3
+class HestonCalibration:
+
+ def __init__(self, dt: float, initial_std = 0.5):
+ self.dt = dt
+ self.kappa = 1
+ self.theta = initial_std*initial_std
+ self.sigma = 0.2
+ self.x0 = np.array((self.theta, 0))
+
+ def prediction(self, x):
+ return np.array((x[0] + self.kappa*(self.theta - x[0])*self.dt, -0.5*x[0]*self.dt))
+
+ def state_jacobian(self):
+ """THe Jacobian of the state equation"""
+ return np.array(((1-self.kappa*self.dt, 0),(-0.5*self.dt, 0)))
+```
+
+```{code-cell} ipython3
+
+```
+
+```{code-cell} ipython3
+c = HestonCalibration(dt)
+c.x0
+```
+
+```{code-cell} ipython3
+c.prediction(c.x0)
+```
+
+```{code-cell} ipython3
+c.state_jacobian()
+```
diff --git a/_sources/applications/hurst.md b/_sources/applications/hurst.md
new file mode 100644
index 0000000..5b4c240
--- /dev/null
+++ b/_sources/applications/hurst.md
@@ -0,0 +1,34 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Hurst Exponent
+
+The [Hurst exponent](https://en.wikipedia.org/wiki/Hurst_exponent) is used as a measure of long-term memory of time series. It relates to the autocorrelations of the time series, and the rate at which these decrease as the lag between pairs of values increases.
+
+It is a statistics which can be used to test if a time-series is mean reverting or it is trending.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+
+p = CIR(kappa=1, sigma=1)
+```
+
+# Links
+
+* [Wikipedia](https://en.wikipedia.org/wiki/Hurst_exponent)
+* [Hurst Exponent for Algorithmic Trading
+](https://robotwealth.com/demystifying-the-hurst-exponent-part-1/)
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/applications/overview.md b/_sources/applications/overview.md
new file mode 100644
index 0000000..4de72b7
--- /dev/null
+++ b/_sources/applications/overview.md
@@ -0,0 +1,23 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Applications
+
+Real-world applications of the library
+
+```{tableofcontents}
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/applications/sampling.md b/_sources/applications/sampling.md
new file mode 100644
index 0000000..e2a1267
--- /dev/null
+++ b/_sources/applications/sampling.md
@@ -0,0 +1,35 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Sampling Tools
+
+The library use the `Paths` class for managing monte carlo paths.
+
+```{code-cell} ipython3
+from quantflow.utils.paths import Paths
+
+nv = Paths.normal_draws(paths=1000, time_horizon=1, time_steps=1000)
+```
+
+```{code-cell} ipython3
+nv.var().mean()
+```
+
+```{code-cell} ipython3
+nv = Paths.normal_draws(paths=1000, time_horizon=1, time_steps=1000, antithetic_variates=False)
+nv.var().mean()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/applications/volatility_surface.md b/_sources/applications/volatility_surface.md
new file mode 100644
index 0000000..c401740
--- /dev/null
+++ b/_sources/applications/volatility_surface.md
@@ -0,0 +1,158 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Volatility Surface
+
+In this notebook we illustrate the use of the Volatility Surface tool in the library. We use [deribit](https://docs.deribit.com/) options on BTCUSD as example.
+
+First thing, fetch the data
+
+```{code-cell} ipython3
+from quantflow.data.client import HttpClient
+
+deribit_url = "https://test.deribit.com/api/v2/public/get_book_summary_by_currency"
+async with HttpClient() as cli:
+ futures = await cli.get(deribit_url, params=dict(currency="BTC", kind="future"))
+ options = await cli.get(deribit_url, params=dict(currency="BTC", kind="option"))
+```
+
+```{code-cell} ipython3
+from decimal import Decimal
+from quantflow.options.surface import VolSurfaceLoader, VolSecurityType
+from datetime import timezone
+from dateutil.parser import parse
+
+def parse_maturity(v: str):
+ return parse(v).replace(tzinfo=timezone.utc, hour=8)
+
+loader = VolSurfaceLoader()
+
+for future in futures["result"]:
+ if (bid := future["bid_price"]) and (ask := future["ask_price"]):
+ maturity = future["instrument_name"].split("-")[-1]
+ if maturity == "PERPETUAL":
+ loader.add_spot(VolSecurityType.spot, bid=Decimal(bid), ask=Decimal(ask))
+ else:
+ loader.add_forward(
+ VolSecurityType.forward,
+ maturity=parse_maturity(maturity),
+ bid=Decimal(str(bid)),
+ ask=Decimal(str(ask))
+ )
+
+for option in options["result"]:
+ if (bid := option["bid_price"]) and (ask := option["ask_price"]):
+ _, maturity, strike, ot = option["instrument_name"].split("-")
+ loader.add_option(
+ VolSecurityType.option,
+ strike=Decimal(strike),
+ maturity=parse_maturity(maturity),
+ call=ot == "C",
+ bid=Decimal(str(bid)),
+ ask=Decimal(str(ask))
+ )
+
+```
+
+Once we have loaded the data, we create the surface and display the term-structure of forwards
+
+```{code-cell} ipython3
+vs = loader.surface()
+vs.maturities = vs.maturities[1:]
+vs.term_structure()
+```
+
+## bs method
+
+This method calculate the implied Black volatility from option prices. By default it uses the best option in the surface for the calculation.
+
+The `options_df` method allows to inspect bid/ask for call options at a given cross section.
+Prices of options are normalized by the Forward price, in other words they are given as base currency price, in this case BTC.
+
+Moneyness is defined as
+
+\begin{equation}
+ k = \log{\frac{K}{F}}
+\end{equation}
+
+```{code-cell} ipython3
+vs.bs()
+df = vs.disable_outliers(0.95).options_df()
+df
+```
+
+The plot function is enabled only if [plotly](https://plotly.com/python/) is installed
+
+```{code-cell} ipython3
+vs.plot().update_layout(height=500, title="BTC Volatility Surface")
+```
+
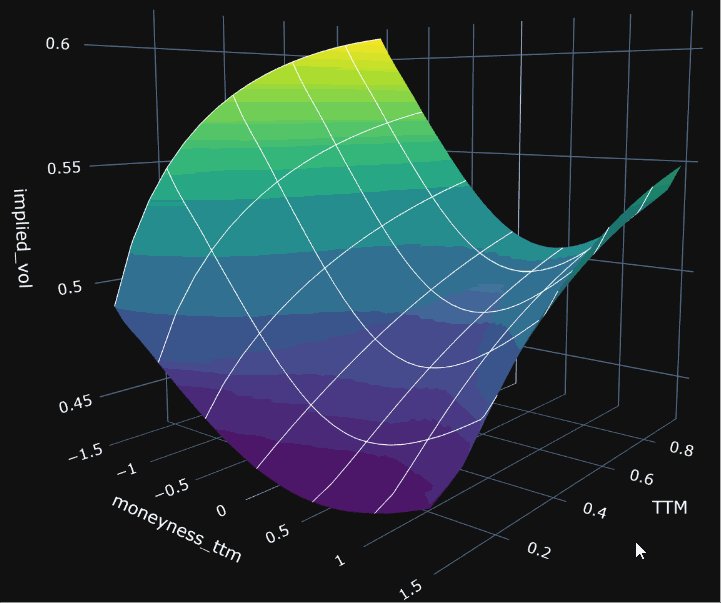
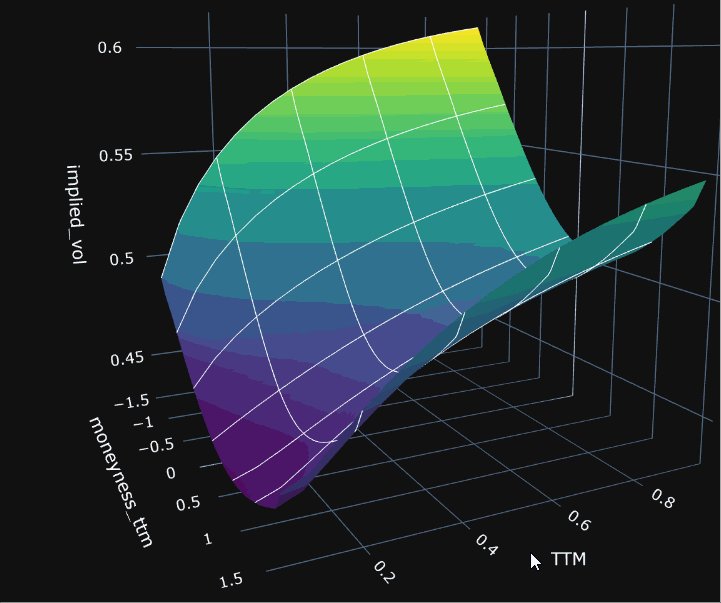
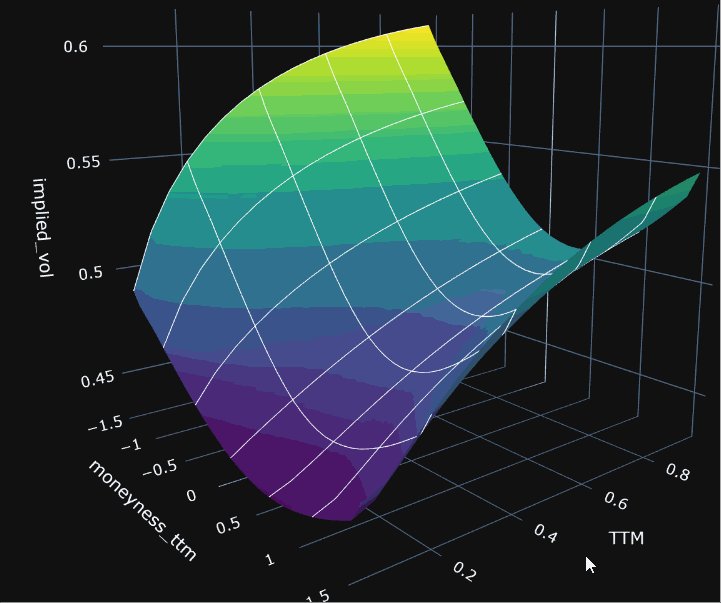
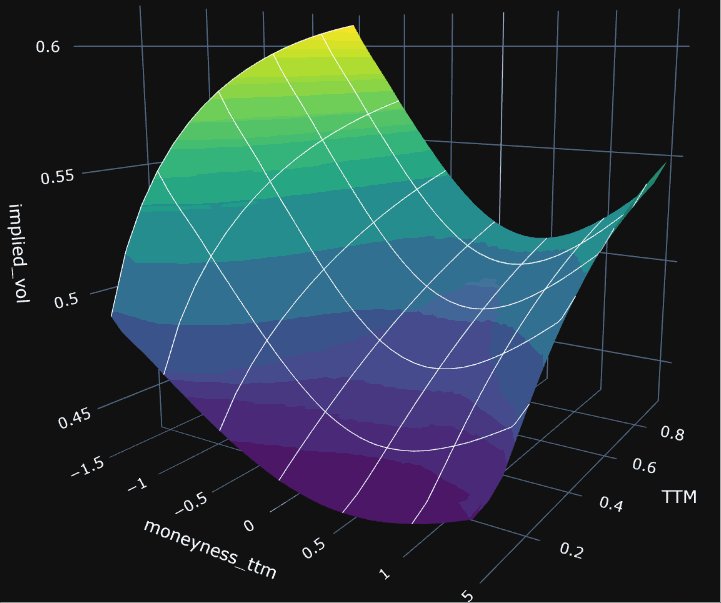
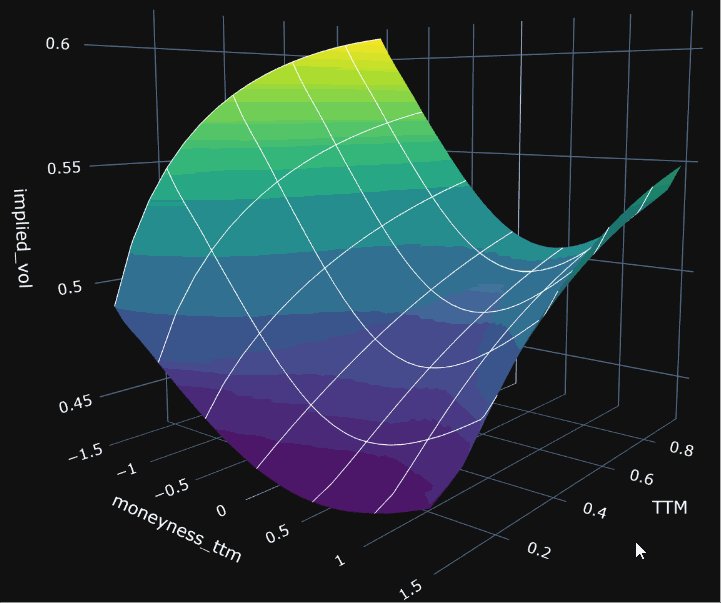
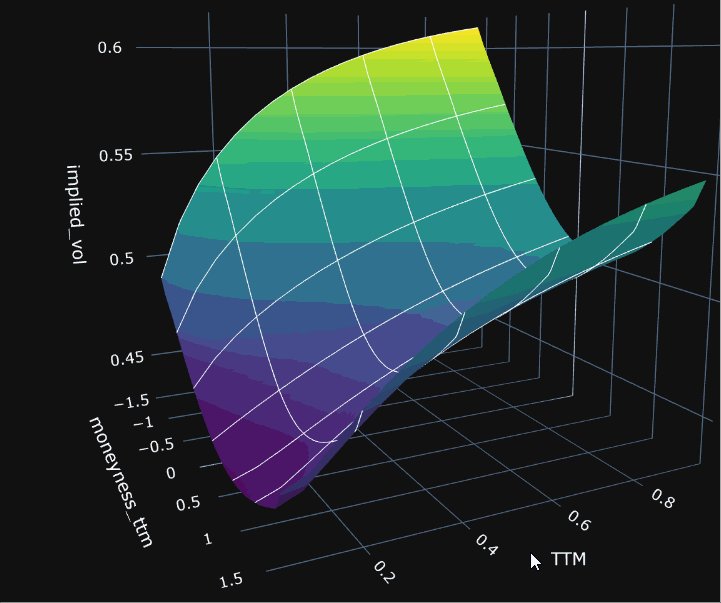
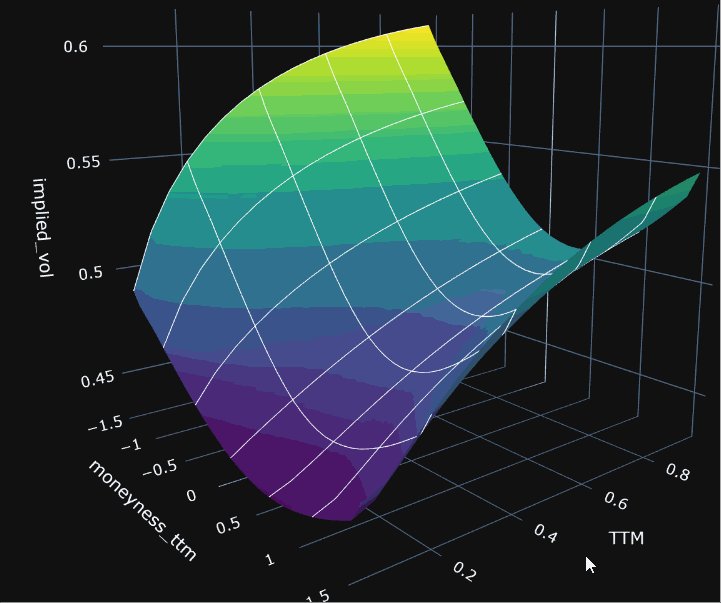
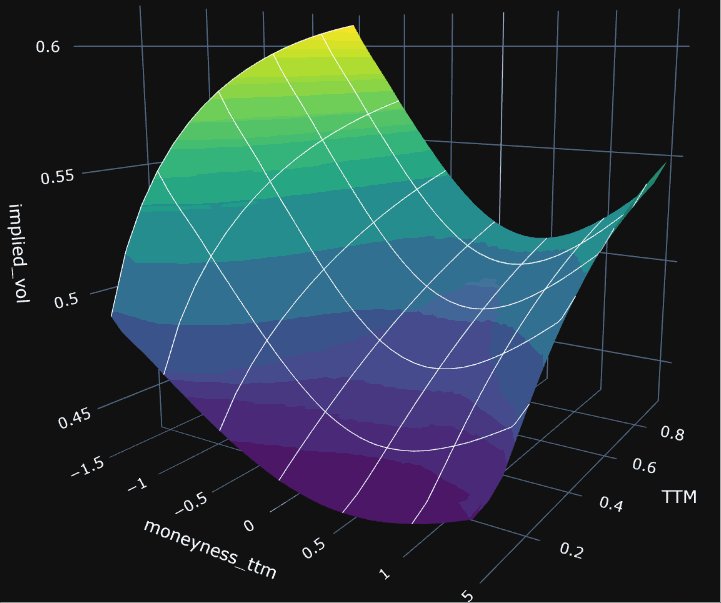
+The `moneyness_ttm` is defined as
+
+\begin{equation}
+\frac{1}{\sqrt{T}} \ln{\frac{K}{F}}
+\end{equation}
+
+where $T$ is the time-to-maturity.
+
+```{code-cell} ipython3
+vs.plot3d().update_layout(height=800, title="BTC Volatility Surface", scene_camera=dict(eye=dict(x=1, y=-2, z=1)))
+```
+
+## Model Calibration
+
+We can now use the Vol Surface to calibrate the Heston stochastic volatility model.
+
+```{code-cell} ipython3
+from quantflow.options.calibration import HestonCalibration, OptionPricer
+from quantflow.sp.heston import Heston
+
+pricer = OptionPricer(Heston.create(vol=0.5))
+cal = HestonCalibration(pricer=pricer, vol_surface=vs, moneyness_weight=-0)
+len(cal.options)
+```
+
+```{code-cell} ipython3
+cal.model
+```
+
+```{code-cell} ipython3
+cal.fit()
+```
+
+```{code-cell} ipython3
+pricer.model
+```
+
+```{code-cell} ipython3
+cal.plot(index=4, max_moneyness_ttm=1)
+```
+
+## Serialization
+
+It is possible to save the vol surface into a json file so it can be recreated for testing or for serialization/deserialization.
+
+```{code-cell} ipython3
+with open("../tests/volsurface.json", "w") as fp:
+ fp.write(vs.inputs().model_dump_json())
+```
+
+```{code-cell} ipython3
+from quantflow.options.surface import VolSurfaceInputs, surface_from_inputs
+import json
+
+with open("../tests/volsurface.json", "r") as fp:
+ inputs = VolSurfaceInputs(**json.load(fp))
+
+vs2 = surface_from_inputs(inputs)
+```
diff --git a/_sources/data/fmp.md b/_sources/data/fmp.md
new file mode 100644
index 0000000..1c9384b
--- /dev/null
+++ b/_sources/data/fmp.md
@@ -0,0 +1,60 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Data
+
+The library provides a python client for the [Financial Modelling Prep API](https://site.financialmodelingprep.com/developer/docs). To use the client one needs to provide the API key aither directly to the client or via the `FMP_API_KEY` environment variable. The API offers 1 minute, 5 minutes, 15 minutes, 30 minutes, 1 hour and daily historical prices.
+
+```{code-cell} ipython3
+from quantflow.data.fmp import FMP
+cli = FMP()
+cli.url
+```
+
+```{code-cell} ipython3
+stock = "KNOS.L"
+```
+
+## Company Profile
+
+```{code-cell} ipython3
+d = await cli.profile(stock)
+d
+```
+
+```{code-cell} ipython3
+c = await cli.peers(stock)
+c
+```
+
+## Executive trading
+
+```{code-cell} ipython3
+stock = "KNOS.L"
+```
+
+```{code-cell} ipython3
+await cli.executives(stock)
+```
+
+```{code-cell} ipython3
+await cli.insider_trading(stock)
+```
+
+## News
+
+```{code-cell} ipython3
+c = await cli.news(stock)
+c
+```
diff --git a/_sources/examples/gaussian_sampling.md b/_sources/examples/gaussian_sampling.md
new file mode 100644
index 0000000..27d2dea
--- /dev/null
+++ b/_sources/examples/gaussian_sampling.md
@@ -0,0 +1,56 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Gaussian Sampling
+
+Here we sample the gaussian OU process for different mean reversion speed and number of paths.
+
+```{code-cell} ipython3
+from quantflow.sp.ou import Vasicek
+from quantflow.utils import plot
+import ipywidgets as widgets
+import plotly.graph_objects as go
+
+def simulate():
+ pr = Vasicek(rate=0.5, kappa=kappa.value)
+ paths = pr.sample(samples.value, 1, 1000)
+ pdf = paths.pdf(num_bins=50)
+ pdf["simulation"] = pdf["pdf"]
+ pdf["analytical"] = pr.marginal(1).pdf(pdf.index)
+ return pdf
+
+def on_intensity_change(change):
+ df = simulate()
+ fig.data[0].x = df.index
+ fig.data[0].y = df["simulation"]
+ fig.data[1].x = df.index
+ fig.data[1].y = df["analytical"]
+
+kappa = widgets.FloatSlider(description="mean reversion", min=0.1, max=5)
+samples = widgets.IntSlider(description="paths", min=100, max=10000, step=100)
+kappa.value = 1
+samples.value = 1000
+kappa.observe(on_intensity_change)
+samples.observe(on_intensity_change)
+
+df = simulate()
+simulation = go.Bar(x=df.index, y=df["simulation"], name="simulation")
+analytical = go.Scatter(x=df.index, y=df["analytical"], name="analytical")
+fig = go.FigureWidget(data=[simulation, analytical])
+
+widgets.VBox([kappa, samples, fig])
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/examples/heston_vol_surface.md b/_sources/examples/heston_vol_surface.md
new file mode 100644
index 0000000..10e9518
--- /dev/null
+++ b/_sources/examples/heston_vol_surface.md
@@ -0,0 +1,41 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Volatility Surface
+
+```{code-cell} ipython3
+from quantflow.sp.heston import HestonJ
+from quantflow.options.pricer import OptionPricer
+
+pricer = OptionPricer(model=HestonJ.create(
+ vol=0.5,
+ kappa=2,
+ rho=-0.3,
+ sigma=0.8,
+ theta=0.36,
+ jump_fraction=0.3,
+ jump_asymmetry=1.2
+))
+pricer
+```
+
+```{code-cell} ipython3
+pricer.plot3d(max_moneyness_ttm=1.5, support=31).update_layout(
+ height=800,
+ title="Heston volatility surface",
+)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/examples/overview.md b/_sources/examples/overview.md
new file mode 100644
index 0000000..3bab8fc
--- /dev/null
+++ b/_sources/examples/overview.md
@@ -0,0 +1,19 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Examples
+
+This section is a collection of random examples
+
+```{tableofcontents}
+```
diff --git a/_sources/examples/poisson_sampling.md b/_sources/examples/poisson_sampling.md
new file mode 100644
index 0000000..f128faa
--- /dev/null
+++ b/_sources/examples/poisson_sampling.md
@@ -0,0 +1,56 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Poisson Sampling
+
+Evaluate the MC simulation for The Poisson process against the analytical PDF.
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import PoissonProcess
+from quantflow.utils import plot
+import ipywidgets as widgets
+import plotly.graph_objects as go
+
+def simulate():
+ pr = PoissonProcess(intensity=intensity.value)
+ paths = pr.sample(samples.value, 1, 1000)
+ pdf = paths.pdf(delta=1)
+ pdf["simulation"] = pdf["pdf"]
+ pdf["analytical"] = pr.marginal(1).pdf(pdf.index)
+ return pdf
+
+def on_intensity_change(change):
+ df = simulate()
+ fig.data[0].x = df.index
+ fig.data[0].y = df["simulation"]
+ fig.data[1].x = df.index
+ fig.data[1].y = df["analytical"]
+
+intensity = widgets.IntSlider(description="intensity")
+samples = widgets.IntSlider(description="paths", min=100, max=10000, step=100)
+intensity.value = 50
+samples.value = 1000
+intensity.observe(on_intensity_change)
+samples.observe(on_intensity_change)
+
+df = simulate()
+simulation = go.Bar(x=df.index, y=df["simulation"], name="simulation")
+analytical = go.Scatter(x=df.index, y=df["analytical"], name="analytical")
+fig = go.FigureWidget(data=[simulation, analytical])
+
+widgets.VBox([intensity, samples, fig])
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/index.md b/_sources/index.md
new file mode 100644
index 0000000..a178c43
--- /dev/null
+++ b/_sources/index.md
@@ -0,0 +1,31 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Quantflow
+
+A library for quantitative analysis and pricing.
+
+ +
+
+This documentation is organized into a few major sections.
+* **Theory** cover some important concept used throughout the library, for the curious reader
+* **Stochastic Processes** cover all the stochastic models supported and their use
+* **Applications** show case the real-world use cases
+* **Examples** random examples
+* **API Reference** python API reference``
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/bns.md b/_sources/models/bns.md
new file mode 100644
index 0000000..3f5774f
--- /dev/null
+++ b/_sources/models/bns.md
@@ -0,0 +1,111 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# BNS Model
+
+The Barndorff-Nielson--Shephard (BNS) model is a stochastic volatility model where the variance process $\nu_t$, or better, the activity rate process, follows a [non-gaussian OU process](./ou.md). The leverage effect can be accommodated by correlating the Brownian motion $w_t$ and the BDLP $z_t$ as the following equations illustrate:
+
+\begin{align}
+ y_t &= w_{\tau_t} + \rho z_{\kappa t} \\
+ d \nu_t &= -\kappa \nu_t dt + d z_{\kappa t} \\
+ \tau_t &= \int_0^t \nu_s ds
+\end{align}
+
+This means that the characteristic function of $y_t$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[\exp{\left(i u w_{\tau_t} + i u \rho z_{\kappa t}\right)}\right] \\
+ &= {\mathbb E}\left[\exp{\left(-\tau_t \phi_{w, u} + i u \rho z_{\kappa t}\right)}\right]
+\end{align}
+
+$\phi_{w, u}$ is the characteristic exponent of $w_1$. The second equivalence is a consequence of $w$ and $\tau$ being independent, as discussed in [the time-changed Lévy](./levy.md) process section.
+
+```{code-cell} ipython3
+from quantflow.sp.bns import BNS
+
+pr = BNS.create(vol=0.5, decay=10, kappa=10, rho=-1)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(2)
+plot.plot_characteristic(m, max_frequency=10)
+```
+
+## Marginal Distribution
+
+```{code-cell} ipython3
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+## Appendix
+
+
+Carr at al {cite:p}`cgmy` show that the join characteristic function of $\tau_t$ and $z_{\kappa t}$ has a closed formula, and this is our derivation
+
+\begin{align}
+ \zeta_{a, b} &= \ln {\mathbb E} \left[\exp{\left(i a \tau_t + i b z_{\kappa t}\right)}\right] \\
+ \zeta_{a, b} &= i c \nu_0 - \int_b^{b+c} \frac{\phi_{z_1, s}}{a+\kappa b - \kappa s} ds = i c \nu_0 + \lambda \left(I_{b+c} - I_{b}\right) \\
+ c &= a \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+
+Noting that (see [non-gaussian OU process](./ou.md))
+
+\begin{align}
+i a \tau_t + i b z_{\kappa t} &= i a \epsilon_t \nu_0 + \int_0^t \left(i a \epsilon_{t-s} + i b\right) d z_{\kappa s} \\
+&= i a \epsilon_t \nu_0 + \int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s \\
+\epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+we obtain
+\begin{align}
+ \zeta_{a, b} &= i a \epsilon_t \nu_0 + \ln {\mathbb E} \left[\exp{\left(\int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s\right)}\right] \\
+ &= i a \epsilon_t \nu_0 - \int_0^{\kappa t} \phi_z\left(a \epsilon_{t-s/\kappa} + b\right) d s \\
+ &= i a \epsilon_t \nu_0 - \int_L^U \frac{\phi_{z,s}}{a + \kappa b - \kappa s} d s
+\end{align}
+
+Here we use [sympy](https://www.sympy.org/en/index.html) to derive the integral in the characteristic function.
+
+```{code-cell} ipython3
+import sympy as sym
+```
+
+```{code-cell} ipython3
+k = sym.Symbol("k")
+iβ = sym.Symbol("iβ")
+γ = sym.Symbol("γ")
+s = sym.Symbol("s")
+ϕ = s/(s+iβ)/(γ-k*s)
+ϕ
+```
+
+```{code-cell} ipython3
+r = sym.integrate(ϕ, s)
+sym.simplify(r)
+```
+
+```{code-cell} ipython3
+import numpy as np
+f = lambda x: x*np.log(x)
+f(0.001)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/cir.md b/_sources/models/cir.md
new file mode 100644
index 0000000..eb4511f
--- /dev/null
+++ b/_sources/models/cir.md
@@ -0,0 +1,186 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# CIR process
+
+The Cox–Ingersoll–Ross (CIR) model is a standard mean reverting square-root process used to model interest rates and stochastic variance. It takes the form
+
+\begin{equation}
+ dx_t = \kappa\left(\theta - x_t\right) dt + \sigma \sqrt{x_t} d w_t
+\end{equation}
+
+$\kappa$ is the mean reversion speed, $\theta$ the long term value of $x_t$, $\sigma$ controls the standard deviation given by $\sigma\sqrt{x_t}$ and $w_t$ is a brownian motion.
+
+Importantly, the process remains positive if the Feller condition is satisfied
+
+\begin{equation}
+ 2 \kappa \theta > \sigma^2
+\end{equation}
+
+In the code, the initial value of the process, ${\bf x}_0$, is given by the `rate` field, for example, a CIR process can be created via
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=2.0, sigma=1.2)
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+## Marginal and moments
+
+The model has a closed-form solution for the mean, the variance, and the [marginal pdf](https://en.wikipedia.org/wiki/Cox%E2%80%93Ingersoll%E2%80%93Ross_model).
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= x_0 \frac{\sigma^2}{\kappa}\left(e^{-\kappa t} - e^{-2 \kappa t}\right) + \frac{\theta \sigma^2}{2\kappa}\left(1 - e^{-\kappa t}\right)^2 \\
+\end{align}
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.variance()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.variance_from_characteristic()
+```
+
+The code below show the computed PDF via FRFT and the analytical formula above
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, max_frequency=20)
+```
+
+## Characteristic Function
+
+For this process, it is possible to obtain the analytical formula of $a$ and $b$:
+
+\begin{align}
+a &=-\frac{2\kappa\theta}{\sigma^2} \log{\left(\frac{c + d e^{-\gamma \tau}}{c + d}\right)} + \frac{\kappa \theta \tau}{c}\\
+b &= \frac{1-e^{-\gamma \tau}}{c + d e^{-\gamma_u \tau}}
+\end{align}
+
+with
+\begin{align}
+\gamma &= \sqrt{\kappa^2 - 2 u \sigma^2} \\
+c &= \frac{\gamma + \kappa}{2 u} \\
+d &= \frac{\gamma - \kappa}{2 u}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.5)
+plot.plot_characteristic(m)
+```
+
+## Sampling
+
+The code offers three sampling algorithms, both guarantee positiveness even if the Feller condition above is not satisfied.
+
+The first sampling algorithm is the explicit Euler *full truncation* algorithm where the process is allowed to go below zero, at which point the process becomes deterministic with an upward drift of $\kappa \theta$, see {cite:p}`heston-calibration` and {cite:p}`heston-simulation` for a detailed discussion.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=1.0, sigma=2.0, sample_algo="euler")
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+The second sampling algorithm is the implicit Milstein scheme, a refinement of the Euler scheme produced by adding an extra term using the Ito's lemma.
+
+The third algorithm is a fully implicit one that guarantees positiveness of the process if the Feller condition is met.
+
+```{code-cell} ipython3
+pr = CIR(rate=1.0, kappa=1.0, sigma=0.8)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+Sampling with a mean reversion speed 20 times larger
+
+```{code-cell} ipython3
+pr.kappa = 20; pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## MC simulations
+
+In this section we compare the performance of the three sampling algorithms in estimating the mean and and standard deviation.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+
+params = dict(rate=0.8, kappa=1.5, sigma=1.2)
+pr = CIR(**params)
+
+prs = [
+ CIR(sample_algo="euler", **params),
+ CIR(sample_algo="milstein", **params),
+ pr
+]
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+from quantflow.utils.paths import Paths
+
+samples = 1000
+time_steps = 100
+
+draws = Paths.normal_draws(samples, time_horizon=1, time_steps=time_steps)
+mean = dict(mean=pr.marginal(draws.time).mean())
+mean.update({pr.sample_algo.name: pr.sample_from_draws(draws).mean() for pr in prs})
+df = pd.DataFrame(mean, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(draws.time).std())
+std.update({pr.sample_algo.name: pr.sample_from_draws(draws).std() for pr in prs})
+df = pd.DataFrame(std, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+## Integrated log-Laplace Transform
+
+The log-Laplace transform of the integrated CIR process is defined as
+
+\begin{align}
+\iota_{t,u} &= \log {\mathbb E}\left[e^{- u \int_0^t x_s ds}\right]\\
+ &= a_{t,u} + x_0 b_{t,u}\\
+ a_{t,u} &= \frac{2\kappa\theta}{\sigma^2} \log{\frac{2\gamma_u e^{\left(\kappa+\gamma_u\right)t/2}}{d_{t,u}}}\\
+ b_{t,u} &=-\frac{2u\left(e^{\gamma_u t}-1\right)}{d_{t,u}}\\
+ d_{t,u} &= 2\gamma_u + \left(\gamma_u+\kappa\right)\left(e^{\gamma_u t}-1\right)\\
+ \gamma_u &= \sqrt{\kappa^2+2u\sigma^2}\\
+\end{align}
diff --git a/_sources/models/gousv.md b/_sources/models/gousv.md
new file mode 100644
index 0000000..981b2e0
--- /dev/null
+++ b/_sources/models/gousv.md
@@ -0,0 +1,48 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Gaussian OU Vol Model
+
+
+\begin{align}
+ d x_t &= d w_t \\
+ d \eta_t &= \kappa\left(\theta - \eta_t\right) dt + \sigma d b_t \\
+ \tau_t &= \int_0^t \eta_s^2 ds \\
+ {\mathbb E}\left[d w_t d b_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+## Characteristic Function
+
+\begin{align}
+ a_t &= \left(\theta - \frac{\sigma^2}{2\kappa^2}\right)\left(b_t -t\right) - \frac{\sigma^2}{4\kappa}b_t^2 \\
+ b_t &= \frac{1 - e^{-\kappa t}}{\kappa} \\
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston.md b/_sources/models/heston.md
new file mode 100644
index 0000000..b2c926f
--- /dev/null
+++ b/_sources/models/heston.md
@@ -0,0 +1,133 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model and Option Pricing
+
+A very important example of time-changed Lévy process useful for option pricing is the Heston model. In this model, the Lévy process is a standard Brownian motion, while the activity rate follows a [CIR process](./cir.md). The leverage effect can be accommodated by correlating the two Brownian motions as the following equations illustrate:
+
+\begin{align}
+ y_t &= x_{\tau_t} \\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=1.5, rho=-0.1)
+pr
+```
+
+```{code-cell} ipython3
+# check that the variance CIR process is positive
+pr.variance_process.is_positive, pr.variance_process.marginal(1).std()
+```
+
+## Characteristic Function
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.1)
+plot.plot_characteristic(m)
+```
+
+The immaginary part of the characteristic function is given by the correlation coefficient.
+
++++
+
+## Marginal Distribution
+
+Here we compare the marginal distribution at a time in the future $t=1$ with a normal distribution with the same standard deviation.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+Using log scale on the y axis highlighs the probability on the tails much better
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+## Option pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+
+r = pricer.maturity(0.1)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title=r.name)
+fig.add_trace(go.Scatter(x=r.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+## Simulation
+
+The simulation of the Heston model is heavily dependent on the simulation of the activity rate, mainly how the behavior near zero is handled.
+
+The code implements algorithms from {cite:p}heston-simulation
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.4)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston_jumps.md b/_sources/models/heston_jumps.md
new file mode 100644
index 0000000..0c1a021
--- /dev/null
+++ b/_sources/models/heston_jumps.md
@@ -0,0 +1,70 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model with Jumps
+
+THe models complements the standard [Heston](./heston.md) stochastic volatility model, with the addition of a double exponential Compound Poisson process.
+The Compound Poisson process adds a jump component to the Heston diffusion SDEs which control the volatility smile and skew for shorter maturities.
+
+\begin{align}
+ y_t &= x_{\tau_t} + d j_t\\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+where $j_t$ is a double exponential Compound Poisson process which adds three additional parameter to the model
+
+* the jump intensity, which measures the expected number of jumps in a year
+* the jump percentage (fraction) contribution to the total variance
+* the jump asymmetry is defined as a parameter greater than 0; 1 means jump are symmetric
+
+The jump process is independent of the other Brownian motions.
+
+```{code-cell} ipython3
+from quantflow.sp.heston import HestonJ
+pr = HestonJ.create(
+ vol=0.6,
+ kappa=2,
+ sigma=0.8,
+ rho=-0.2,
+ jump_intensity=50,
+ jump_fraction=0.2,
+ jump_asymmetry=1.2
+)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+plot.plot_marginal_pdf(pr.marginal(0.1), 128, normal=True, analytical=False)
+```
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/jump_diffusion.md b/_sources/models/jump_diffusion.md
new file mode 100644
index 0000000..f06079d
--- /dev/null
+++ b/_sources/models/jump_diffusion.md
@@ -0,0 +1,80 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Jump Diffusion Models
+
+The library allows to create a vast array of jump-diffusion models. The most famous one is the Merton jump-diffusion model.
+
+## Merton Model
+
+```{code-cell} ipython3
+from quantflow.sp.jump_diffusion import Merton
+
+pr = Merton.create(diffusion_percentage=0.2, jump_intensity=50, jump_skew=-0.5)
+pr
+```
+
+### Marginal Distribution
+
+```{code-cell} ipython3
+m = pr.marginal(0.02)
+m.std(), m.std_from_characteristic()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+### Characteristic Function
+
+```{code-cell} ipython3
+plot.plot_characteristic(m)
+```
+
+### Option Pricing
+
+We can price options using the `OptionPricer` tooling.
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+This term structure of volatility demostrates one of the principal weakness of the Merton's model, and indeed of all jump diffusion models based on Lévy processes, namely the rapid flattening of the volatility surface as time-to-maturity increases.
+For very short time-to-maturities, however, the model has no problem in producing steep volatility smile and skew.
+
++++
+
+### MC paths
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## Exponential Jump Diffusion
+
+This is a variation of the Mertoin model, where the jump distribution is a double exponential, one for the negative jumps and one for the positive jumps.
+
+```{code-cell} ipython3
+from
+```
diff --git a/_sources/models/ou.md b/_sources/models/ou.md
new file mode 100644
index 0000000..45c1590
--- /dev/null
+++ b/_sources/models/ou.md
@@ -0,0 +1,203 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# OU Process
+
+The general definition of an Ornstein-Uhlebeck (OU) process is as the solution of an SDE of the form.
+
+\begin{equation}
+ d x_t = -\kappa x_t dt + d z_t
+\end{equation}
+
+where $z$, with $z_0 = 0$, is a [Lévy](./levy.md) process. As $z_t$ drives the OU process, it is usually referred to as a background driving Lévy process (**BDLP**).
+
+The OU process can be integrated into the formula (see Appendix below).
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t-s\right)} d z_{\kappa s}
+\end{equation}
+
++++
+
+## Gaussian OU Process
+
+The Gaussian Ornstein-Uhlebeck process is an OU process where the BDLP is a Brownian motion with drift $d z_{\kappa t} = \kappa\theta dt + \sigma dw_{\kappa t}$. Substituting this into the OU SDE equation yields:
+
+\begin{align}
+ dx_t &= \kappa\left(\theta - x_t\right) dt + \sigma dw_{\kappa t} \\
+ x_t &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) + \sigma \int_0^t e^{-\kappa\left(t-s\right)} d w_{\kappa s}
+\end{align}
+
+$\theta$ is the long-term value of ${\bf x}_t$, $\sigma$ is a volatility parameter and $w_t$ is the standard Brownian motion.
+
+In the interest rate literature, this model is also known as [Vasicek model](https://en.wikipedia.org/wiki/Vasicek_model).
+
+## Marginal and moments
+
+The model has a closed-form solution for marginal distribution, which equal to the normal standard distribution with the mean and the variance defined by
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= \frac{\sigma^2}{2 \kappa}\left(1 - e^{-2 \kappa t}\right)
+\end{align}
+
+which means the process admits a stationary probability distribution equal to
+
+\begin{equation}
+ x_t \sim N\left(\theta, \frac{\sigma^2}{2\kappa}\right)\ \ t\rightarrow\infty
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.ou import Vasicek
+pr = Vasicek()
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(
+ line_width=0.5
+).update_layout(
+ title="Mean reverting paths of Vasicek model"
+)
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Non-gaussian OU process
+
+Non-Gaussian OU processes offer the possibility of capturing significant distributional deviations from Gaussianity and for flexible modeling of dependence structure.
+
+Following the seminal paper of {cite:p}`ou`, we look at a model based on this SDEs
+\begin{equation}
+ dx_t = -\kappa x_t dt + dz_{\kappa t}
+\end{equation}
+
+The unusual timing $dz_{\kappa t}$ is deliberately chosen so that it will turn out that whatever the value of of $\kappa$, the marginal distribution of of $x_t$ will be unchanged. Hence we separately parameterize the distribution of the volatility and the dynamic structure.
+
+The $z_t$ has positive increments and no drift. This type of process is called a subordinator {cite:p}`bertoin`.
+
+### Integration
+
+When the subordinator is a Compound Poisson process, then the integration takes the form
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \sum_{n=0}^{N_{\kappa t}} e^{-\kappa t-m_n} j_n
+\end{equation}
+
+where $m_n$ are the jump times of the Poisson process $N_{\kappa t} and $j_n$ are the jump sizes drawn from the jump distribution.
+
+### Integrated Intensity
+
+One of the advantages of these OU processes is that they offer a great deal of analytical tractability. For example, the integrated value of the process, which can be used as a time change for [Lévy processes](./levy.md), is given by
+
+\begin{align}
+ \int_0^t x_s ds &= \epsilon_t x_0 + \int_0^t \epsilon_{t-s} d z_{\kappa s} = \frac{z_{\kappa t} - x_t + x_0}{\kappa}\\
+ \epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+### Lévy density
+
+It is possible to show, see {cite:p}`ou`, that given the Lévy density $w$ of $z$, in other words, the density of the Lévy measure of the Lévy-Khintchine representation of the BDLP $z_1$, than it is possible to obtain the density $u$ of $x$ via
+\begin{equation}
+ w_y = -u_y - y \frac{d u_y}{d y}
+\end{equation}
+
+## Gamma OU Process
+
+The library provides an implementation of the non-gaussian OU process in the form of a Gamma OU process, where the invariant distribution of $x_t$ is a [gamma](https://en.wikipedia.org/wiki/Gamma_distribution) distribution $\Gamma\left(\lambda, \beta\right)$.
+
+In this case, the BDLP is an exponential compound Poisson process with Lévy density $\lambda\beta e^{-\beta x}$, in other words, the [exponential compound Poisson](./poisson.md) process with intensity $\lambda$ and decay $\beta$.
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+
+pr = GammaOU.create(decay=10, kappa=5)
+pr
+```
+
+### Characteristic Function
+
+The charatecristic exponent of the $\Gamma$-OU process is given by, see {cite:p}`gamma-ou`)
+
+\begin{equation}
+ \phi_{u, t} = -x_{0} i u e^{-\kappa t} - \lambda\ln\left(\frac{\beta-iue^{-\kappa t}}{\beta -iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).std()
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(5)
+plot.plot_marginal_pdf(m, 128)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Gamma OU
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+pr = GammaOU.create(decay=10, kappa=5)
+
+pr.sample(50, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+### MC testing
+
+Test the simulated meand and stadard deviation against the values from the invariant gamma distribution.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Appendix
+
+The integration of the OU process can be achieved by multiplying both sides of the equation by $e^{\kappa t}$ and performing simple steps as indicated below
+
+\begin{align}
+ e^{\kappa t} d x_t &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) - \kappa e^{\kappa t} x_t dt &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) &= e^{\kappa t} d z_t \\
+ e^{\kappa t} x_t - x_0 &= \int_0^t e^{\kappa s} d z_s \\
+ x_t &= x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t - s\right)} d z_s
+\end{align}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/overview.md b/_sources/models/overview.md
new file mode 100644
index 0000000..541ee03
--- /dev/null
+++ b/_sources/models/overview.md
@@ -0,0 +1,19 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Stochastic Processes
+
+These sections describe the various stochastic processes implemented in the library and how to use them.
+
+```{tableofcontents}
+```
diff --git a/_sources/models/poisson.md b/_sources/models/poisson.md
new file mode 100644
index 0000000..3068d53
--- /dev/null
+++ b/_sources/models/poisson.md
@@ -0,0 +1,250 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Poisson Processes
+
+In this section, we look at the family of pure jump processes which are Lévy provcesses.
+The most common process is the Poisson process.
+
+## Poisson Process
+
+The Poisson Process $N_t$ with intensity parameter $\lambda > 0$ is a Lévy process with values in $N$ such that each $N_t$ has a [Poisson distribution](https://en.wikipedia.org/wiki/Poisson_distribution) with parameter $\lambda t$, that is
+
+\begin{equation}
+ P\left(N_t=n\right) = \frac{\left(\lambda t\right)^n}{n!}e^{-\lambda t}
+\end{equation}
+
+The characteristic exponent is given by
+
+\begin{equation}
+\phi_{N_t, u} = t \lambda \left(1 - e^{iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import PoissonProcess
+pr = PoissonProcess(intensity=2)
+pr
+```
+
+### Marginal
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(1)
+plot.plot_marginal_pdf(m, 16)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Poisson
+
+```{code-cell} ipython3
+p = pr.sample(10, time_horizon=10, time_steps=1000)
+p.plot().update_traces(line_width=1)
+```
+
+## Compound Poisson Process
+
+The compound poisson process is a jump process, where the arrival of jumps $N_t$ follows the same dynamic as the Poisson process but the size of jumps is no longer constant and equal to 1, instead, they are i.i.d. random variables independent from $N_t$.
+
+\begin{align}
+ x_t = \sum_{k=1}^{N_t} j_t
+\end{align}
+
+The characteristic exponent of a compound Poisson process is given by
+
+\begin{align}
+ \phi_{x_t,u} = t\int_0^\infty \left(e^{iuy} - 1\right) f(y) dy = t\lambda \left(1 - \Phi_{j,u}\right)
+\end{align}
+
+where $\Phi_{j,u}$ is the characteristic function of the jump distribution.
+
+As long as we have a closed-form solution for the characteristic function of the jump distribution, then we have a closed-form solution for the characteristic exponent of the compound Poisson process.
+
+The mean and variance of the compund Poisson is given by
+\begin{align}
+ {\mathbb E}\left[x_t\right] &= \lambda t {\mathbb E}\left[j\right]\\
+ {\mathbb Var}\left[x_t^2\right] &= \lambda t \left({\mathbb Var}\left[j\right] + {\mathbb E}\left[j\right]^2\right)
+\end{align}
+
+### Exponential Compound Poisson Process
+
+The library includes the Exponential Poisson Process, a compound Poisson process where the jump sizes are sampled from an exponential distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import CompoundPoissonProcess
+from quantflow.utils.distributions import Exponential
+
+pr = CompoundPoissonProcess(intensity=1, jumps=Exponential(decay=1))
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+m.mean(), m.mean_from_characteristic()
+```
+
+```{code-cell} ipython3
+m.variance(), m.variance_from_characteristic()
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+### MC simulations
+
+Here we test the simulated mean and standard deviation against the analytical values.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(100, time_horizon=10, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Normal Compound Poisson
+
+A compound Poisson process with a normal jump distribution
+
+```{code-cell} ipython3
+from quantflow.utils.distributions import Normal
+from quantflow.sp.poisson import CompoundPoissonProcess
+pr = CompoundPoissonProcess(intensity=10, jumps=Normal(mu=0.01, sigma=0.1))
+pr
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Doubly Stochastic Poisson Process
+
+The aim is to identify a stochastic process for simulating arrivals which fulfills the following properties
+
+* Capture overdispersion
+* Analytically tractable
+* Capture the inherent randomness of the Poisson intensity
+* Intuitive
+
+The DSP process presented in {cite:p}`dspp` has an intensity process which belongs to a class of affine diffusion and it can treated analytically.
+
+Additional links
+
+* [Doubly Stochastic Poisson Processes
+with Affine Intensities](https://editorialexpress.com/cgi-bin/conference/download.cgi?db_name=sbe35&paper_id=179)
+* [Closed-form formulas for the distribution of the jumps of
+doubly-stochastic Poisson processes](https://arxiv.org/pdf/1701.00717.pdf)
+* [On the characteristic functional of a doubly stochastic
+Poisson process](http://hera.ugr.es/doi/16516588.pdf)
+* [Time Change](http://www.stats.ox.ac.uk/~winkel/winkel15.pdf)
+
++++
+
+### DSP process
+
+The DSP is defined as a time-changed Poisson process
+\begin{equation}
+ D_t = N_{\tau_t}
+\end{equation}
+
+where $\tau_t$ is the **cumulative intensity**, or the **hazard process**, for the intensity process $\lambda_t$.
+The Characteristic function of $D_t$ can therefore be written as
+
+\begin{equation}
+ \Phi_{D_t, u} = {\mathbb E}\left[e^{-\tau_t \left(e^{iu}-1\right)}\right]
+\end{equation}
+
+
+The doubly stochastic Poisson process (DSP process) with intensity process $\lambda_t$ is a point process $y_t = p_{\Lambda_t}$
+satisfying the following expression for the conditional distribution of the n-th jump
+
+\begin{equation}
+{\mathbb P}\left(\tau_n > T\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \sum_{j=0}^{n-1}\frac{1}{j!} \Lambda_{t, T}^j\right]
+\end{equation}
+
+The intensity function of a DSPP is given by:
+
+\begin{equation}
+{\mathbb P}\left(N_T - N_t = n\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \frac{\Lambda_{t, T}^n}{n!}\right] = \frac{1}{n!}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.dsp import DSP, PoissonProcess, CIR
+pr = DSP(intensity=CIR(sigma=1, kappa=1), poisson=PoissonProcess(intensity=3))
+pr2 = DSP(intensity=CIR(sigma=0.1, kappa=10), poisson=PoissonProcess(intensity=3))
+pr
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+import plotly.graph_objects as go
+
+m = pr.marginal(1)
+pdf = m.pdf_from_characteristic(16)
+fig = plot.plot_marginal_pdf(m, 16, analytical=False, label=f"sigma={pr.intensity.sigma}")
+plot.plot_marginal_pdf(pr2.marginal(1), 16, analytical=False, fig=fig, marker_color="yellow", label=f"sigma={pr2.intensity.sigma}")
+fig.add_trace(go.Scatter(x=pdf.x, y=pr.poisson.marginal(1).pdf(pdf.x), name="Poisson", mode="markers", marker_color="blue"))
+```
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+pr2.marginal(1).mean(), pr2.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+```{code-cell} ipython3
+m.characteristic(2)
+```
+
+```{code-cell} ipython3
+m.characteristic(-2).conj()
+```
diff --git a/_sources/models/weiner.md b/_sources/models/weiner.md
new file mode 100644
index 0000000..75de165
--- /dev/null
+++ b/_sources/models/weiner.md
@@ -0,0 +1,73 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Weiner Process
+
+In this document, we use the term Weiner process $w_t$ to indicate a Brownian motion with standard deviation given by the parameter $\sigma$; that is to say, the one-dimensional Weiner process is defined as:
+
+1. $w_t$ is Lévy process
+2. $d w_t = w_{t+dt}-w_t \sim N\left(0, \sigma dt\right)$ where $N$ is the normal distribution
+
+The characteristic exponent of $w$ is
+\begin{equation}
+ \phi_{w, u} = \frac{\sigma^2 u^2}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+
+pr = WeinerProcess(sigma=0.5)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+# create the marginal at time in the future
+m = pr.marginal(1)
+plot.plot_characteristic(m, n=32)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128)
+```
+
+## Test Option Pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.weiner import WeinerProcess
+pricer = OptionPricer(WeinerProcess(sigma=0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+pricer.reset()
+r = pricer.maturity(0.005)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title="Time value")
+fig.add_trace(go.Scatter(x=b.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+pricer.maturity(0.1).plot()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/reference/biblio.md b/_sources/reference/biblio.md
new file mode 100644
index 0000000..7556001
--- /dev/null
+++ b/_sources/reference/biblio.md
@@ -0,0 +1,18 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.13.8
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Bibliography
+
+```{bibliography}
+```
diff --git a/_sources/reference/contributing.md b/_sources/reference/contributing.md
new file mode 100644
index 0000000..7d7ab28
--- /dev/null
+++ b/_sources/reference/contributing.md
@@ -0,0 +1,52 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Contributing
+
+Welcome to `quantflow` repository! We are excited you are here and want to contribute.
+
+## Getting Started
+
+To get started with quantflow's codebase, take the following steps:
+
+* Clone the repo
+```
+git clone git@github.com:quantmind/quantflow.git
+```
+* Install dev dependencies
+```
+make install-dev
+```
+* Run tests
+```
+make tests
+```
+* Run the jupyter notebook server during development
+```
+make notebook
+```
+
++++
+
+## Documentation
+
+The documentation is built using [Jupyter book](https://jupyterbook.org/en/stable/intro.html) which supports an *extended version of Jupyter Markdown* called "MyST Markdown".
+For information about the MyST syntax and how to use it, see
+[the MyST-Parser documentation](https://myst-parser.readthedocs.io/en/latest/using/syntax.html).
+
+To build the documentation website
+```
+make book
+```
+Navigate to the `notebook/_build/html` directory to find the `index.html` file you can open on your browser.
diff --git a/_sources/reference/glossary.md b/_sources/reference/glossary.md
new file mode 100644
index 0000000..0f1bb21
--- /dev/null
+++ b/_sources/reference/glossary.md
@@ -0,0 +1,34 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Glossary
+
+## Characteristic Function
+
+The characteristic function of a random variable $x$ is the Fourier transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+## Moneyness
+
+Monenyness is used in the context of option pricing and it is defined as
+
+\begin{equation}
+ \ln\frac{K}{F}
+\end{equation}
+
+where $K$ is the strike and $F$ is the Forward price. A positive value implies strikes above the forward, which means put options are in the money and call options are out of the money.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/characteristic.md b/_sources/theory/characteristic.md
new file mode 100644
index 0000000..5c73d78
--- /dev/null
+++ b/_sources/theory/characteristic.md
@@ -0,0 +1,79 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Characteristic Function
+
+The library makes heavy use of characteristic function concept and therefore, it is useful to familiarize with it.
+
+## Definition
+
+The characteristic function of a random variable $x$ is the Fourier (inverse) transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+
+## Properties
+
+* $\Phi_{x, 0} = 1$
+* it is bounded, $\left|\Phi_{x, u}\right| \le 1$
+* it is Hermitian, $\Phi_{x, -u} = \overline{\Phi_{x, u}}$
+* it is continuous
+* characteristic function of a symmetric random variable is real-valued and even
+* moments of $x$ are given by
+\begin{equation}
+ {\mathbb E}\left[x^n\right] = i^{-n} \left.\frac{\Phi_{x, u}}{d u}\right|_{u=0}
+\end{equation}
+
+## Covolution
+
+The characteristic function is a great tool for working with linear combination of random variables.
+
+* if $x$ and $y$ are independent random variables then the characteristic function of the linear combination $a x + b y$ ($a$ and $b$ are constants) is
+
+\begin{equation}
+ \Phi_{ax+bx,u} = \Phi_{x,a u}\Phi_{y,b u}
+\end{equation}
+
+* which means, if $x$ and $y$ are independent, the characteristic function of $x+y$ is the product
+\begin{equation}
+ \Phi_{x+x,u} = \Phi_{x,u}\Phi_{y,u}
+\end{equation}
+* The characteristic function of $ax+b$ is
+\begin{equation}
+ \Phi_{ax+b,u} = e^{iub}\Phi_{x,au}
+\end{equation}
+
+## Inversion
+
+There is a one-to-one correspondence between cumulative distribution functions and characteristic functions, so it is possible to find one of these functions if we know the other.
+
+### Continuous distributions
+
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x\right) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+### Discrete distributions
+
+In these distributions, the random variable $x$ takes integer values. For example, the Poisson distribution is discrete.
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x=k\right) = \frac{1}{2\pi}\int_{-\pi}^\pi e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/inversion.md b/_sources/theory/inversion.md
new file mode 100644
index 0000000..1e4cfe1
--- /dev/null
+++ b/_sources/theory/inversion.md
@@ -0,0 +1,129 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# From Characteristic Function to PDF
+
++++
+
+One uses the inverse Fourier transform formula to obtain the probability density function (PDF) from a characteristic function.
+
+\begin{equation}
+ f(x) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iux} \Phi_x\left(u\right) du = \frac{1}{\pi} {\mathcal R} \int_0^\infty e^{-iux} \Phi_u du
+\end{equation}
+
+The last equivalence is because the PDF is real-valued.
+
+## Discretization
+
+The PDF integration can be approximated as:
+
+\begin{align}
+u_m &= \delta_u m \\
+f(x) &\approx \frac{1}{\pi}\sum_{m=0}^{N-1} h_m e^{-i u_m x} \Phi_x\left(u_m\right) \delta_u
+\end{align}
+
+* $\delta_u$ is the discretization in the frequency domain. It must be small enough to provide good accuracy of the integral.
+* $N$ is the number of discretization points and must be large enough so that the characteristic function is virtually 0 for $u_{N-1}=\delta_u N$.
+* $h_m$ is given by the integration methodology, either trapezoidal or Simpson rule (the library support both, with trapezoidal as default).
+
+For full details, follow {cite:p}`carr_madan`, {cite:p}`saez`.
+
+One could use the inverse Fourier transform to solve the integral. However, it has $O(N^2)$ time complexity.
+One alternative, implemented in the library, is using the Fast Fourier Transform (FFT), which has $O(N \log N)$ time complexity.
+Another more flexible alternative is the Fractional FFT as described in {cite:p}`frft`. This is the methodology used by default in the library.
+
++++
+
+## FFT Integration
+
+FFT is an efficient algorithm for computing discrete Fourier coefficients $d$ from $f$. Gievn an event number $N=2^n$, these are given by
+
+\begin{equation}
+d_j = \frac{1}{N}\sum_{m=0}^{N-1} f_m e^{-jm\frac{2\pi}{N} i}\ \ j=0, 1, \dots, N-1
+\end{equation}
+
+Using this formula, the discretization above can be rewritten as
+
+\begin{align}
+x_j &= -b + \delta_x j \\
+\zeta &= \delta_u \delta_x \\
+f_m &= h_m \frac{N}{\pi} e^{i u_m b} \Phi_x\left(u_m\right) \delta_u\\
+f(x_j) &\approx \frac{1}{N} \sum_{m=0}^{N-1} f_m e^{-j m \zeta i}
+\end{align}
+
+The parameter $b$ controls the range of the random variable $x$. The FFT requires that
+
+\begin{equation}
+\zeta = \frac{2\pi}{N}
+\end{equation}
+
+which means $\delta_u$ and $\delta_x$ cannot be chosen indipendently.
+
+As an example, let us invert the characteristic function of the Weiber process, which yields the standard distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+p = WeinerProcess(sigma=0.5)
+m = p.marginal(0.2)
+m.std()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, use_fft=True, max_frequency=20)
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128*8, use_fft=True, max_frequency=8*20)
+```
+
+**Note** the amount of unnecessary discretization points in the frequency domain (the characteristic function is zero after 15 or so). However the space domain is poorly represented because of the FFT constraints (we have a relatively small number of points where it matters, around zero).
+
+\begin{equation}
+\delta_x = \frac{2 \pi}{N} \delta_u
+\end{equation}
+
++++
+
+## FRFT
+Compared to the FFT, this method relaxes the constraint $\zeta=2\pi/N$ so that frequency domain and space domains can be discretized independently. We use the methodology from {cite:p}`frft`
+
+\begin{align}
+y &= \left(\left[e^{-i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[0\right]_{j=0}^{N-1}\right) \\
+z &= \left(\left[e^{i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[e^{i\left(N-j\right)^2 \zeta/2}\right]_{j=0}^{N-1}\right)
+\end{align}
+
+We can now reduce the number of points needed for the discretization and achieve higher accuracy by properly selecting the domain discretization independently.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128)
+```
+
+Since one N-pointFRFTt will invoke three 2N-pointFFTt procedures, the number of operations will be approximately $6N\log{N}$ compared to $N\log{N}$ for the FFT. However, we can use fewer points as demonstrated and be more robust in delivering results.
+
+The FRFT is used as the default transforms across the library, the FFT can be used by passing `use_fft` to the transform functions, but it is not advised.
+
++++
+
+## Additional References
+
+
+* [Fourier Transfrom and Characteristic Functions](https://faculty.baruch.cuny.edu/lwu/890/ADP_Transform.pdf) - useful but lots of typos
diff --git a/_sources/theory/levy.md b/_sources/theory/levy.md
new file mode 100644
index 0000000..d5f064e
--- /dev/null
+++ b/_sources/theory/levy.md
@@ -0,0 +1,121 @@
+---
+jupytext:
+ encoding: '# -*- coding: utf-8 -*-'
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Lévy process
+A Lévy process $x_t$ is a stochastic process which satisfies the following properties
+
+* $x_0 = 0$
+* **independent increments**: $x_t - x_s$ is independent of $x_u; u \le s\ \forall\ s < t$
+* **stationary increments**: $x_{s+t} - x_s$ has the same distribution as $x_t - x_0$ for any $s,t > 0$
+
+This means that the shocks to the process are independent, while the stationarity assumption specifies that the distribution of $x_{t+s} - x_s$ may change with $s$ but does not depend upon $t$.
+
+**Remark**: The properties of stationary and independent increments implies that a Lévy process is a Markov process.
+Thanks to almost sure right continuity of paths, one may show in addition that Lévy processes are also
+Strong Markov processes. See ([Markov property](https://en.wikipedia.org/wiki/Markov_property)).
+
+## Characteristic function
+
+The independence and stationarity of the increments of the Lévy process imply that the [characteristic function](./characteristic.md) of $x_t$ has the form
+
+\begin{equation}
+ \Phi_{x_t, u} = {\mathbb E}\left[e^{i u x_t}\right] = e^{-\phi_{x_t, u}} = e^{-t \phi_{x_1,u}}
+\end{equation}
+
+where the **characteristic exponent** $\phi_{x_1,u}$ is given by the [Lévy–Khintchine formula](https://en.wikipedia.org/wiki/L%C3%A9vy_process).
+
+There are several Lévy processes in the literature, including, importantly, the [Poisson process](./poisson.md), the compound Poisson process, and the Brownian motion.
+
++++
+
+## Time Changed Lévy Processes
+
+We follow the paper by Carr and Wu {cite:p}`carr_wu` to defined a continuous time changed Lévy process $y_t$ as
+
+\begin{align}
+y_t &= x_{\tau_t}\\
+\tau_t &= \int_0^t \lambda_s ds
+\end{align}
+
+where $x_s$ is a Lévy process and $\lambda_s$ is a positive and integrable process which we refer to **stochastic intensity process**.
+While $\tau_t$ is always continuous, $\lambda$ can exhibit jumps. Since the time-changed process is a stochastic process evaluated at a stochastic time, its characteristic function involves expectations over two sources of randomness:
+
+\begin{equation}
+ \Phi_{y_t, u} = {\mathbb E}\left[e^{i u x_{\tau_t}}\right] = {\mathbb E}\left[{\mathbb E}\left[\left.e^{i u x_s}\right|\tau_t=s\right]\right]
+\end{equation}
+
+where the inside expectation is taken on $x_{\tau_t}$ conditional on a fixed value of $\tau_t = s$ and the outside expectation is on all possible values of $\tau_t$. If the random time $\tau_t$ is independent of $x_t$, the randomness due to the Lévy process can be integrated out using the characteristic function of $x_t$:
+
+\begin{equation}
+\Phi_{y_t, u} = {\mathbb E}\left[e^{-\tau_t \phi_{x,u}}\right] = {\mathbb L}_{\tau_t}\left(\phi_{x_1,u}\right)
+\end{equation}
+
+**Remark**: Under independence, the characteristic function of a time-changed Lévy process $y_t$ is the **Laplace transform** of the cumulative intensity $\tau_t$ evaluated at the characteristic exponent of $x$.
+
+Therefore the characteristic function of $y_t$ can be expressed in closed form if
+
+* the characteristic exponent of the Lévy process $x_t$ is available in closed from
+* the Laplace transform of $\tau_t$, the integrated intensity process, is known in closed from
+
+## Leverage Effect
+
+To obtain the Laplace transform of $\tau_t$ in closed form, consider its specification in terms of the intensity process $\lambda_t$:
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(u\right) = {\mathbb E}\left[e^{- u \int_0^t \lambda_s ds}\right]
+\end{equation}
+
+This equation is very common in the bond pricing literature if we regard $u\lambda_t$ as the instantaneous interest rate.
+In the general case, the intensity process is correlated with the Lévy process of increments, this is well
+known in the literature as the **leverage effect**.
+
+Carr and Wu {cite:p}`carr_wu` solve this problem by changing the measure from an economy with leverage effect to one without it.
+
+\begin{align}
+\Phi_{y_t, u} &= {\mathbb E}\left[e^{i u y_t}\right] \\
+ &= {\mathbb E}\left[e^{i u y_t + \tau_t \phi_{x_1, u} - \tau_t \phi_{x_1, u}}\right] \\
+ &= {\mathbb E}\left[M_{t, u} e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb E}^u\left[e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb L}_{\tau_t}^u\left(\phi_{x_1,u}\right)
+\end{align}
+
+where $E[\cdot]$ and $E^u[\cdot]$ denote the expectation under probability measure $P$ and $Q^u$, respectively. The two measures are linked via
+the complex-valued [Radon–Nikodym derivative](https://en.wikipedia.org/wiki/Radon%E2%80%93Nikodym_theorem#Radon%E2%80%93Nikodym_derivative)
+
+\begin{equation}
+M_{t, u} = \frac{d Q^u}{d P} = \exp{\left(i u y_t + \tau_t \phi_{x_1, u}\right)} = \exp{\left(i u y_t + \phi_{x_1, u}\int_0^t \lambda_s ds\right)}
+\end{equation}
+
+## Affine definition
+
+In order to obtain analytically tractable models we need to impose some restriction on the stochastic intensity process.
+An affine intensity process takes the general form
+
+\begin{equation}
+ v_t = r_0 + r z_t
+\end{equation}
+
+where $r_0$ and $r_1$ are contants and ${\bf z}_t$ is a Markov process called the **state process**.
+When the intensity process is affine, the Laplace transform takes the following form.
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(z\right) = {\mathbb E}\left[e^{- z \tau_t}\right] = e^{-a_{u, t} - b_{u, t} z_0}
+\end{equation}
+
+where coefficients $a$ and $b$ satisfy Riccati ODEs, which can be solved numerically and, in some cases, analytically.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/option_pricing.md b/_sources/theory/option_pricing.md
new file mode 100644
index 0000000..5898c6a
--- /dev/null
+++ b/_sources/theory/option_pricing.md
@@ -0,0 +1,137 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Option Pricing
+
+
+We can use the tooling from characteristic function inversion to price european call options on an underlying $S_t = S_0 e^{s_t}$, where $S_0$ is the spot price at time 0.
+
+## Convexity Correction
+
+We assume an interest rate 0, so that the forward price is equal the spot price. This assumtion leads to the following no arbitrage condition
+
+\begin{align}
+s_t &= x_t - c_t \\
+{\mathbb E}_0\left[e^{s_t} \right] &= {\mathbb E}_0\left[e^{x_t - c_t} \right] = e^{-c_t} {\mathbb E}_0\left[e^{x_t} \right] = e^{-c_t} e^{-\phi_{x_t, -i}} = 1
+\end{align}
+
+Therefore, $c_t$ represents the so-called convexity correction term, and it is equal to
+
+\begin{equation}
+ c_t = -\phi_{x_t, -i}
+\end{equation}
+
+The characteristic function of $s_t$ is given by
+
+\begin{equation}
+ \Phi_{s_t}\left(u\right) = \Phi_x\left(u\right) e^{-i u c_t}
+\end{equation}
+
+As you can see the convexity correction increases with time horizon, lets take few examples:
+
+### Weiner process
+
+This is the very famous convexity correction which appears in all diffusion driven SDE:
+
+\begin{equation}
+ c_t = \frac{\sigma^2 t}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+pr = WeinerProcess(sigma=0.5)
+-pr.characteristic_exponent(1, complex(0,-1))
+```
+
+which is the same as
+
+```{code-cell} ipython3
+pr.convexity_correction(1)
+```
+
+## Call option
+
+The price C of a call option with strike $K$ is defined as
+\begin{align}
+C &= S_0 c_k \\
+k &= \ln\frac{K}{S_0}\\
+c_k &= {\mathbb E}\left[\left(e^{s_t} - e^k\right)1_{s_t\ge k}\right]
+\end{align}
+
+
+We follow {cite:p}`carr_madan` and write the Fourier transform of the the call option as
+
+\begin{equation}
+\Psi_u = \int_{-\infty}^\infty e^{i u k} c_k dk
+\end{equation}
+
+Note that $c_k$ tends to $e^x_t$ as $k \to -\infty$, therefore the call price function is not square-integrable. In order to obtain integrability, we choose complex values of $u$ of the form
+\begin{equation}
+u = v - i \alpha
+\end{equation}
+The value of $\alpha$ is a numerical choice we can check later.
+
+It is possible to obtain the analytical expression of $\Psi_u$ in terms of the characteristic function $\Phi_s$. Once we have that expression, we can use the Fourier transform tooling presented previously to calculate option prices in this way
+
+\begin{align}
+c_k &= \int_0^{\infty} e^{-iuk} \Psi\left(u\right) du \\
+ &= \frac{e^{-\alpha k}}{\pi} \int_0^{\infty} e^{-ivk} \Psi\left(v-i\alpha\right) dv \\
+\end{align}
+
+The analytical expression of $\Psi_u$ is given by
+
+\begin{equation}
+\Psi_u = \frac{\Phi_{s_t}\left(u-i\right)}{iu \left(iu + 1\right)}
+\end{equation}
+
+To integrate, we use the same approach as the PDF integration.
+
+### Choice of $\alpha$
+
+Positive values of α assist the integrability of the modified call value over the
+negative moneyness axis, but aggravate the same condition for the positive moneyness axis. For the modified call value to be integrable in the positive moneyness
+direction, and hence for it to be square-integrable as well, a sufficient condition
+is provided by $\Psi_{-i\alpha}$ being finite, which means the characteristic function $\Phi_{t,{-(\alpha+1)i}}$ is finite.
+
+
+## Black Formula
+
+Here we illustrate how to use the characteristic function integration with the classical [Weiner process](https://en.wikipedia.org/wiki/Wiener_process).
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+ttm=1
+p = WeinerProcess(sigma=0.5)
+
+# create the marginal density at ttm
+m = p.marginal(ttm)
+m.std()
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+N, M = 128, 10
+dx = 10/N
+r = m.call_option(64, M, dx, alpha=0.3)
+b = black_call(r.x, p.sigma, ttm)
+fig = px.line(x=r.x, y=r.y, markers=True, labels=dict(x="moneyness", y="call price"))
+fig.add_trace(go.Scatter(x=r.x, y=b, name="analytical", line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/overview.md b/_sources/theory/overview.md
new file mode 100644
index 0000000..1d0e1b0
--- /dev/null
+++ b/_sources/theory/overview.md
@@ -0,0 +1,17 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Theory
+
+```{tableofcontents}
+```
diff --git a/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
new file mode 100644
index 0000000..3225661
--- /dev/null
+++ b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
@@ -0,0 +1 @@
+.sd-bg-primary{background-color:var(--sd-color-primary) !important}.sd-bg-text-primary{color:var(--sd-color-primary-text) !important}button.sd-bg-primary:focus,button.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}a.sd-bg-primary:focus,a.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}.sd-bg-secondary{background-color:var(--sd-color-secondary) !important}.sd-bg-text-secondary{color:var(--sd-color-secondary-text) !important}button.sd-bg-secondary:focus,button.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}a.sd-bg-secondary:focus,a.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}.sd-bg-success{background-color:var(--sd-color-success) !important}.sd-bg-text-success{color:var(--sd-color-success-text) !important}button.sd-bg-success:focus,button.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}a.sd-bg-success:focus,a.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}.sd-bg-info{background-color:var(--sd-color-info) !important}.sd-bg-text-info{color:var(--sd-color-info-text) !important}button.sd-bg-info:focus,button.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}a.sd-bg-info:focus,a.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}.sd-bg-warning{background-color:var(--sd-color-warning) !important}.sd-bg-text-warning{color:var(--sd-color-warning-text) !important}button.sd-bg-warning:focus,button.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}a.sd-bg-warning:focus,a.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}.sd-bg-danger{background-color:var(--sd-color-danger) !important}.sd-bg-text-danger{color:var(--sd-color-danger-text) !important}button.sd-bg-danger:focus,button.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}a.sd-bg-danger:focus,a.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}.sd-bg-light{background-color:var(--sd-color-light) !important}.sd-bg-text-light{color:var(--sd-color-light-text) !important}button.sd-bg-light:focus,button.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}a.sd-bg-light:focus,a.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}.sd-bg-muted{background-color:var(--sd-color-muted) !important}.sd-bg-text-muted{color:var(--sd-color-muted-text) !important}button.sd-bg-muted:focus,button.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}a.sd-bg-muted:focus,a.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}.sd-bg-dark{background-color:var(--sd-color-dark) !important}.sd-bg-text-dark{color:var(--sd-color-dark-text) !important}button.sd-bg-dark:focus,button.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}a.sd-bg-dark:focus,a.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}.sd-bg-black{background-color:var(--sd-color-black) !important}.sd-bg-text-black{color:var(--sd-color-black-text) !important}button.sd-bg-black:focus,button.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}a.sd-bg-black:focus,a.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}.sd-bg-white{background-color:var(--sd-color-white) !important}.sd-bg-text-white{color:var(--sd-color-white-text) !important}button.sd-bg-white:focus,button.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}a.sd-bg-white:focus,a.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}.sd-text-primary,.sd-text-primary>p{color:var(--sd-color-primary) !important}a.sd-text-primary:focus,a.sd-text-primary:hover{color:var(--sd-color-primary-highlight) !important}.sd-text-secondary,.sd-text-secondary>p{color:var(--sd-color-secondary) !important}a.sd-text-secondary:focus,a.sd-text-secondary:hover{color:var(--sd-color-secondary-highlight) !important}.sd-text-success,.sd-text-success>p{color:var(--sd-color-success) !important}a.sd-text-success:focus,a.sd-text-success:hover{color:var(--sd-color-success-highlight) !important}.sd-text-info,.sd-text-info>p{color:var(--sd-color-info) !important}a.sd-text-info:focus,a.sd-text-info:hover{color:var(--sd-color-info-highlight) !important}.sd-text-warning,.sd-text-warning>p{color:var(--sd-color-warning) !important}a.sd-text-warning:focus,a.sd-text-warning:hover{color:var(--sd-color-warning-highlight) !important}.sd-text-danger,.sd-text-danger>p{color:var(--sd-color-danger) !important}a.sd-text-danger:focus,a.sd-text-danger:hover{color:var(--sd-color-danger-highlight) !important}.sd-text-light,.sd-text-light>p{color:var(--sd-color-light) !important}a.sd-text-light:focus,a.sd-text-light:hover{color:var(--sd-color-light-highlight) !important}.sd-text-muted,.sd-text-muted>p{color:var(--sd-color-muted) !important}a.sd-text-muted:focus,a.sd-text-muted:hover{color:var(--sd-color-muted-highlight) !important}.sd-text-dark,.sd-text-dark>p{color:var(--sd-color-dark) !important}a.sd-text-dark:focus,a.sd-text-dark:hover{color:var(--sd-color-dark-highlight) !important}.sd-text-black,.sd-text-black>p{color:var(--sd-color-black) !important}a.sd-text-black:focus,a.sd-text-black:hover{color:var(--sd-color-black-highlight) !important}.sd-text-white,.sd-text-white>p{color:var(--sd-color-white) !important}a.sd-text-white:focus,a.sd-text-white:hover{color:var(--sd-color-white-highlight) !important}.sd-outline-primary{border-color:var(--sd-color-primary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-primary:focus,a.sd-outline-primary:hover{border-color:var(--sd-color-primary-highlight) !important}.sd-outline-secondary{border-color:var(--sd-color-secondary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-secondary:focus,a.sd-outline-secondary:hover{border-color:var(--sd-color-secondary-highlight) !important}.sd-outline-success{border-color:var(--sd-color-success) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-success:focus,a.sd-outline-success:hover{border-color:var(--sd-color-success-highlight) !important}.sd-outline-info{border-color:var(--sd-color-info) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-info:focus,a.sd-outline-info:hover{border-color:var(--sd-color-info-highlight) !important}.sd-outline-warning{border-color:var(--sd-color-warning) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-warning:focus,a.sd-outline-warning:hover{border-color:var(--sd-color-warning-highlight) !important}.sd-outline-danger{border-color:var(--sd-color-danger) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-danger:focus,a.sd-outline-danger:hover{border-color:var(--sd-color-danger-highlight) !important}.sd-outline-light{border-color:var(--sd-color-light) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-light:focus,a.sd-outline-light:hover{border-color:var(--sd-color-light-highlight) !important}.sd-outline-muted{border-color:var(--sd-color-muted) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-muted:focus,a.sd-outline-muted:hover{border-color:var(--sd-color-muted-highlight) !important}.sd-outline-dark{border-color:var(--sd-color-dark) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-dark:focus,a.sd-outline-dark:hover{border-color:var(--sd-color-dark-highlight) !important}.sd-outline-black{border-color:var(--sd-color-black) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-black:focus,a.sd-outline-black:hover{border-color:var(--sd-color-black-highlight) !important}.sd-outline-white{border-color:var(--sd-color-white) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-white:focus,a.sd-outline-white:hover{border-color:var(--sd-color-white-highlight) !important}.sd-bg-transparent{background-color:transparent !important}.sd-outline-transparent{border-color:transparent !important}.sd-text-transparent{color:transparent !important}.sd-p-0{padding:0 !important}.sd-pt-0,.sd-py-0{padding-top:0 !important}.sd-pr-0,.sd-px-0{padding-right:0 !important}.sd-pb-0,.sd-py-0{padding-bottom:0 !important}.sd-pl-0,.sd-px-0{padding-left:0 !important}.sd-p-1{padding:.25rem !important}.sd-pt-1,.sd-py-1{padding-top:.25rem !important}.sd-pr-1,.sd-px-1{padding-right:.25rem !important}.sd-pb-1,.sd-py-1{padding-bottom:.25rem !important}.sd-pl-1,.sd-px-1{padding-left:.25rem !important}.sd-p-2{padding:.5rem !important}.sd-pt-2,.sd-py-2{padding-top:.5rem !important}.sd-pr-2,.sd-px-2{padding-right:.5rem !important}.sd-pb-2,.sd-py-2{padding-bottom:.5rem !important}.sd-pl-2,.sd-px-2{padding-left:.5rem !important}.sd-p-3{padding:1rem !important}.sd-pt-3,.sd-py-3{padding-top:1rem !important}.sd-pr-3,.sd-px-3{padding-right:1rem !important}.sd-pb-3,.sd-py-3{padding-bottom:1rem !important}.sd-pl-3,.sd-px-3{padding-left:1rem !important}.sd-p-4{padding:1.5rem !important}.sd-pt-4,.sd-py-4{padding-top:1.5rem !important}.sd-pr-4,.sd-px-4{padding-right:1.5rem !important}.sd-pb-4,.sd-py-4{padding-bottom:1.5rem !important}.sd-pl-4,.sd-px-4{padding-left:1.5rem !important}.sd-p-5{padding:3rem !important}.sd-pt-5,.sd-py-5{padding-top:3rem !important}.sd-pr-5,.sd-px-5{padding-right:3rem !important}.sd-pb-5,.sd-py-5{padding-bottom:3rem !important}.sd-pl-5,.sd-px-5{padding-left:3rem !important}.sd-m-auto{margin:auto !important}.sd-mt-auto,.sd-my-auto{margin-top:auto !important}.sd-mr-auto,.sd-mx-auto{margin-right:auto !important}.sd-mb-auto,.sd-my-auto{margin-bottom:auto !important}.sd-ml-auto,.sd-mx-auto{margin-left:auto !important}.sd-m-0{margin:0 !important}.sd-mt-0,.sd-my-0{margin-top:0 !important}.sd-mr-0,.sd-mx-0{margin-right:0 !important}.sd-mb-0,.sd-my-0{margin-bottom:0 !important}.sd-ml-0,.sd-mx-0{margin-left:0 !important}.sd-m-1{margin:.25rem !important}.sd-mt-1,.sd-my-1{margin-top:.25rem !important}.sd-mr-1,.sd-mx-1{margin-right:.25rem !important}.sd-mb-1,.sd-my-1{margin-bottom:.25rem !important}.sd-ml-1,.sd-mx-1{margin-left:.25rem !important}.sd-m-2{margin:.5rem !important}.sd-mt-2,.sd-my-2{margin-top:.5rem !important}.sd-mr-2,.sd-mx-2{margin-right:.5rem !important}.sd-mb-2,.sd-my-2{margin-bottom:.5rem !important}.sd-ml-2,.sd-mx-2{margin-left:.5rem !important}.sd-m-3{margin:1rem !important}.sd-mt-3,.sd-my-3{margin-top:1rem !important}.sd-mr-3,.sd-mx-3{margin-right:1rem !important}.sd-mb-3,.sd-my-3{margin-bottom:1rem !important}.sd-ml-3,.sd-mx-3{margin-left:1rem !important}.sd-m-4{margin:1.5rem !important}.sd-mt-4,.sd-my-4{margin-top:1.5rem !important}.sd-mr-4,.sd-mx-4{margin-right:1.5rem !important}.sd-mb-4,.sd-my-4{margin-bottom:1.5rem !important}.sd-ml-4,.sd-mx-4{margin-left:1.5rem !important}.sd-m-5{margin:3rem !important}.sd-mt-5,.sd-my-5{margin-top:3rem !important}.sd-mr-5,.sd-mx-5{margin-right:3rem !important}.sd-mb-5,.sd-my-5{margin-bottom:3rem !important}.sd-ml-5,.sd-mx-5{margin-left:3rem !important}.sd-w-25{width:25% !important}.sd-w-50{width:50% !important}.sd-w-75{width:75% !important}.sd-w-100{width:100% !important}.sd-w-auto{width:auto !important}.sd-h-25{height:25% !important}.sd-h-50{height:50% !important}.sd-h-75{height:75% !important}.sd-h-100{height:100% !important}.sd-h-auto{height:auto !important}.sd-d-none{display:none !important}.sd-d-inline{display:inline !important}.sd-d-inline-block{display:inline-block !important}.sd-d-block{display:block !important}.sd-d-grid{display:grid !important}.sd-d-flex-row{display:-ms-flexbox !important;display:flex !important;flex-direction:row !important}.sd-d-flex-column{display:-ms-flexbox !important;display:flex !important;flex-direction:column !important}.sd-d-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}@media(min-width: 576px){.sd-d-sm-none{display:none !important}.sd-d-sm-inline{display:inline !important}.sd-d-sm-inline-block{display:inline-block !important}.sd-d-sm-block{display:block !important}.sd-d-sm-grid{display:grid !important}.sd-d-sm-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-sm-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 768px){.sd-d-md-none{display:none !important}.sd-d-md-inline{display:inline !important}.sd-d-md-inline-block{display:inline-block !important}.sd-d-md-block{display:block !important}.sd-d-md-grid{display:grid !important}.sd-d-md-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-md-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 992px){.sd-d-lg-none{display:none !important}.sd-d-lg-inline{display:inline !important}.sd-d-lg-inline-block{display:inline-block !important}.sd-d-lg-block{display:block !important}.sd-d-lg-grid{display:grid !important}.sd-d-lg-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-lg-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 1200px){.sd-d-xl-none{display:none !important}.sd-d-xl-inline{display:inline !important}.sd-d-xl-inline-block{display:inline-block !important}.sd-d-xl-block{display:block !important}.sd-d-xl-grid{display:grid !important}.sd-d-xl-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-xl-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}.sd-align-major-start{justify-content:flex-start !important}.sd-align-major-end{justify-content:flex-end !important}.sd-align-major-center{justify-content:center !important}.sd-align-major-justify{justify-content:space-between !important}.sd-align-major-spaced{justify-content:space-evenly !important}.sd-align-minor-start{align-items:flex-start !important}.sd-align-minor-end{align-items:flex-end !important}.sd-align-minor-center{align-items:center !important}.sd-align-minor-stretch{align-items:stretch !important}.sd-text-justify{text-align:justify !important}.sd-text-left{text-align:left !important}.sd-text-right{text-align:right !important}.sd-text-center{text-align:center !important}.sd-font-weight-light{font-weight:300 !important}.sd-font-weight-lighter{font-weight:lighter !important}.sd-font-weight-normal{font-weight:400 !important}.sd-font-weight-bold{font-weight:700 !important}.sd-font-weight-bolder{font-weight:bolder !important}.sd-font-italic{font-style:italic !important}.sd-text-decoration-none{text-decoration:none !important}.sd-text-lowercase{text-transform:lowercase !important}.sd-text-uppercase{text-transform:uppercase !important}.sd-text-capitalize{text-transform:capitalize !important}.sd-text-wrap{white-space:normal !important}.sd-text-nowrap{white-space:nowrap !important}.sd-text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.sd-fs-1,.sd-fs-1>p{font-size:calc(1.375rem + 1.5vw) !important;line-height:unset !important}.sd-fs-2,.sd-fs-2>p{font-size:calc(1.325rem + 0.9vw) !important;line-height:unset !important}.sd-fs-3,.sd-fs-3>p{font-size:calc(1.3rem + 0.6vw) !important;line-height:unset !important}.sd-fs-4,.sd-fs-4>p{font-size:calc(1.275rem + 0.3vw) !important;line-height:unset !important}.sd-fs-5,.sd-fs-5>p{font-size:1.25rem !important;line-height:unset !important}.sd-fs-6,.sd-fs-6>p{font-size:1rem !important;line-height:unset !important}.sd-border-0{border:0 solid !important}.sd-border-top-0{border-top:0 solid !important}.sd-border-bottom-0{border-bottom:0 solid !important}.sd-border-right-0{border-right:0 solid !important}.sd-border-left-0{border-left:0 solid !important}.sd-border-1{border:1px solid !important}.sd-border-top-1{border-top:1px solid !important}.sd-border-bottom-1{border-bottom:1px solid !important}.sd-border-right-1{border-right:1px solid !important}.sd-border-left-1{border-left:1px solid !important}.sd-border-2{border:2px solid !important}.sd-border-top-2{border-top:2px solid !important}.sd-border-bottom-2{border-bottom:2px solid !important}.sd-border-right-2{border-right:2px solid !important}.sd-border-left-2{border-left:2px solid !important}.sd-border-3{border:3px solid !important}.sd-border-top-3{border-top:3px solid !important}.sd-border-bottom-3{border-bottom:3px solid !important}.sd-border-right-3{border-right:3px solid !important}.sd-border-left-3{border-left:3px solid !important}.sd-border-4{border:4px solid !important}.sd-border-top-4{border-top:4px solid !important}.sd-border-bottom-4{border-bottom:4px solid !important}.sd-border-right-4{border-right:4px solid !important}.sd-border-left-4{border-left:4px solid !important}.sd-border-5{border:5px solid !important}.sd-border-top-5{border-top:5px solid !important}.sd-border-bottom-5{border-bottom:5px solid !important}.sd-border-right-5{border-right:5px solid !important}.sd-border-left-5{border-left:5px solid !important}.sd-rounded-0{border-radius:0 !important}.sd-rounded-1{border-radius:.2rem !important}.sd-rounded-2{border-radius:.3rem !important}.sd-rounded-3{border-radius:.5rem !important}.sd-rounded-pill{border-radius:50rem !important}.sd-rounded-circle{border-radius:50% !important}.shadow-none{box-shadow:none !important}.sd-shadow-sm{box-shadow:0 .125rem .25rem var(--sd-color-shadow) !important}.sd-shadow-md{box-shadow:0 .5rem 1rem var(--sd-color-shadow) !important}.sd-shadow-lg{box-shadow:0 1rem 3rem var(--sd-color-shadow) !important}@keyframes sd-slide-from-left{0%{transform:translateX(-100%)}100%{transform:translateX(0)}}@keyframes sd-slide-from-right{0%{transform:translateX(200%)}100%{transform:translateX(0)}}@keyframes sd-grow100{0%{transform:scale(0);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50{0%{transform:scale(0.5);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50-rot20{0%{transform:scale(0.5) rotateZ(-20deg);opacity:.5}75%{transform:scale(1) rotateZ(5deg);opacity:1}95%{transform:scale(1) rotateZ(-1deg);opacity:1}100%{transform:scale(1) rotateZ(0);opacity:1}}.sd-animate-slide-from-left{animation:1s ease-out 0s 1 normal none running sd-slide-from-left}.sd-animate-slide-from-right{animation:1s ease-out 0s 1 normal none running sd-slide-from-right}.sd-animate-grow100{animation:1s ease-out 0s 1 normal none running sd-grow100}.sd-animate-grow50{animation:1s ease-out 0s 1 normal none running sd-grow50}.sd-animate-grow50-rot20{animation:1s ease-out 0s 1 normal none running sd-grow50-rot20}.sd-badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.sd-badge:empty{display:none}a.sd-badge{text-decoration:none}.sd-btn .sd-badge{position:relative;top:-1px}.sd-btn{background-color:transparent;border:1px solid transparent;border-radius:.25rem;cursor:pointer;display:inline-block;font-weight:400;font-size:1rem;line-height:1.5;padding:.375rem .75rem;text-align:center;text-decoration:none;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;vertical-align:middle;user-select:none;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none}.sd-btn:hover{text-decoration:none}@media(prefers-reduced-motion: reduce){.sd-btn{transition:none}}.sd-btn-primary,.sd-btn-outline-primary:hover,.sd-btn-outline-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-primary:hover,.sd-btn-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary-highlight) !important;border-color:var(--sd-color-primary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-primary{color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary,.sd-btn-outline-secondary:hover,.sd-btn-outline-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary:hover,.sd-btn-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary-highlight) !important;border-color:var(--sd-color-secondary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-secondary{color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success,.sd-btn-outline-success:hover,.sd-btn-outline-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success:hover,.sd-btn-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success-highlight) !important;border-color:var(--sd-color-success-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-success{color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info,.sd-btn-outline-info:hover,.sd-btn-outline-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info:hover,.sd-btn-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info-highlight) !important;border-color:var(--sd-color-info-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-info{color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning,.sd-btn-outline-warning:hover,.sd-btn-outline-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning:hover,.sd-btn-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning-highlight) !important;border-color:var(--sd-color-warning-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-warning{color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger,.sd-btn-outline-danger:hover,.sd-btn-outline-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger:hover,.sd-btn-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger-highlight) !important;border-color:var(--sd-color-danger-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-danger{color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light,.sd-btn-outline-light:hover,.sd-btn-outline-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light:hover,.sd-btn-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light-highlight) !important;border-color:var(--sd-color-light-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-light{color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted,.sd-btn-outline-muted:hover,.sd-btn-outline-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted:hover,.sd-btn-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted-highlight) !important;border-color:var(--sd-color-muted-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-muted{color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark,.sd-btn-outline-dark:hover,.sd-btn-outline-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark:hover,.sd-btn-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark-highlight) !important;border-color:var(--sd-color-dark-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-dark{color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black,.sd-btn-outline-black:hover,.sd-btn-outline-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black:hover,.sd-btn-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black-highlight) !important;border-color:var(--sd-color-black-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-black{color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white,.sd-btn-outline-white:hover,.sd-btn-outline-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white:hover,.sd-btn-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white-highlight) !important;border-color:var(--sd-color-white-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-white{color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.sd-hide-link-text{font-size:0}.sd-octicon,.sd-material-icon{display:inline-block;fill:currentColor;vertical-align:middle}.sd-avatar-xs{border-radius:50%;object-fit:cover;object-position:center;width:1rem;height:1rem}.sd-avatar-sm{border-radius:50%;object-fit:cover;object-position:center;width:3rem;height:3rem}.sd-avatar-md{border-radius:50%;object-fit:cover;object-position:center;width:5rem;height:5rem}.sd-avatar-lg{border-radius:50%;object-fit:cover;object-position:center;width:7rem;height:7rem}.sd-avatar-xl{border-radius:50%;object-fit:cover;object-position:center;width:10rem;height:10rem}.sd-avatar-inherit{border-radius:50%;object-fit:cover;object-position:center;width:inherit;height:inherit}.sd-avatar-initial{border-radius:50%;object-fit:cover;object-position:center;width:initial;height:initial}.sd-card{background-clip:border-box;background-color:var(--sd-color-card-background);border:1px solid var(--sd-color-card-border);border-radius:.25rem;color:var(--sd-color-card-text);display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;position:relative;word-wrap:break-word}.sd-card>hr{margin-left:0;margin-right:0}.sd-card-hover:hover{border-color:var(--sd-color-card-border-hover);transform:scale(1.01)}.sd-card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.sd-card-title{margin-bottom:.5rem}.sd-card-subtitle{margin-top:-0.25rem;margin-bottom:0}.sd-card-text:last-child{margin-bottom:0}.sd-card-link:hover{text-decoration:none}.sd-card-link+.card-link{margin-left:1rem}.sd-card-header{padding:.5rem 1rem;margin-bottom:0;background-color:var(--sd-color-card-header);border-bottom:1px solid var(--sd-color-card-border)}.sd-card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.sd-card-footer{padding:.5rem 1rem;background-color:var(--sd-color-card-footer);border-top:1px solid var(--sd-color-card-border)}.sd-card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.sd-card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.sd-card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.sd-card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom,.sd-card-img-top{width:100%}.sd-card-img,.sd-card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom{border-bottom-left-radius:calc(0.25rem - 1px);border-bottom-right-radius:calc(0.25rem - 1px)}.sd-cards-carousel{width:100%;display:flex;flex-wrap:nowrap;-ms-flex-direction:row;flex-direction:row;overflow-x:hidden;scroll-snap-type:x mandatory}.sd-cards-carousel.sd-show-scrollbar{overflow-x:auto}.sd-cards-carousel:hover,.sd-cards-carousel:focus{overflow-x:auto}.sd-cards-carousel>.sd-card{flex-shrink:0;scroll-snap-align:start}.sd-cards-carousel>.sd-card:not(:last-child){margin-right:3px}.sd-card-cols-1>.sd-card{width:90%}.sd-card-cols-2>.sd-card{width:45%}.sd-card-cols-3>.sd-card{width:30%}.sd-card-cols-4>.sd-card{width:22.5%}.sd-card-cols-5>.sd-card{width:18%}.sd-card-cols-6>.sd-card{width:15%}.sd-card-cols-7>.sd-card{width:12.8571428571%}.sd-card-cols-8>.sd-card{width:11.25%}.sd-card-cols-9>.sd-card{width:10%}.sd-card-cols-10>.sd-card{width:9%}.sd-card-cols-11>.sd-card{width:8.1818181818%}.sd-card-cols-12>.sd-card{width:7.5%}.sd-container,.sd-container-fluid,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container-xl{margin-left:auto;margin-right:auto;padding-left:var(--sd-gutter-x, 0.75rem);padding-right:var(--sd-gutter-x, 0.75rem);width:100%}@media(min-width: 576px){.sd-container-sm,.sd-container{max-width:540px}}@media(min-width: 768px){.sd-container-md,.sd-container-sm,.sd-container{max-width:720px}}@media(min-width: 992px){.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:960px}}@media(min-width: 1200px){.sd-container-xl,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:1140px}}.sd-row{--sd-gutter-x: 1.5rem;--sd-gutter-y: 0;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--sd-gutter-y) * -1);margin-right:calc(var(--sd-gutter-x) * -0.5);margin-left:calc(var(--sd-gutter-x) * -0.5)}.sd-row>*{box-sizing:border-box;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--sd-gutter-x) * 0.5);padding-left:calc(var(--sd-gutter-x) * 0.5);margin-top:var(--sd-gutter-y)}.sd-col{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-auto>*{flex:0 0 auto;width:auto}.sd-row-cols-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}@media(min-width: 576px){.sd-col-sm{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-sm-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-sm-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-sm-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-sm-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-sm-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-sm-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-sm-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-sm-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-sm-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-sm-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-sm-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-sm-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-sm-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 768px){.sd-col-md{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-md-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-md-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-md-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-md-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-md-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-md-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-md-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-md-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-md-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-md-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-md-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-md-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-md-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 992px){.sd-col-lg{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-lg-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-lg-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-lg-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-lg-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-lg-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-lg-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-lg-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-lg-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-lg-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-lg-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-lg-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-lg-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-lg-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 1200px){.sd-col-xl{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-xl-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-xl-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-xl-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-xl-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-xl-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-xl-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-xl-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-xl-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-xl-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-xl-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-xl-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-xl-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-xl-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}.sd-col-auto{flex:0 0 auto;-ms-flex:0 0 auto;width:auto}.sd-col-1{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}.sd-col-2{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-col-3{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-col-4{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-col-5{flex:0 0 auto;-ms-flex:0 0 auto;width:41.6666666667%}.sd-col-6{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-col-7{flex:0 0 auto;-ms-flex:0 0 auto;width:58.3333333333%}.sd-col-8{flex:0 0 auto;-ms-flex:0 0 auto;width:66.6666666667%}.sd-col-9{flex:0 0 auto;-ms-flex:0 0 auto;width:75%}.sd-col-10{flex:0 0 auto;-ms-flex:0 0 auto;width:83.3333333333%}.sd-col-11{flex:0 0 auto;-ms-flex:0 0 auto;width:91.6666666667%}.sd-col-12{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-g-0,.sd-gy-0{--sd-gutter-y: 0}.sd-g-0,.sd-gx-0{--sd-gutter-x: 0}.sd-g-1,.sd-gy-1{--sd-gutter-y: 0.25rem}.sd-g-1,.sd-gx-1{--sd-gutter-x: 0.25rem}.sd-g-2,.sd-gy-2{--sd-gutter-y: 0.5rem}.sd-g-2,.sd-gx-2{--sd-gutter-x: 0.5rem}.sd-g-3,.sd-gy-3{--sd-gutter-y: 1rem}.sd-g-3,.sd-gx-3{--sd-gutter-x: 1rem}.sd-g-4,.sd-gy-4{--sd-gutter-y: 1.5rem}.sd-g-4,.sd-gx-4{--sd-gutter-x: 1.5rem}.sd-g-5,.sd-gy-5{--sd-gutter-y: 3rem}.sd-g-5,.sd-gx-5{--sd-gutter-x: 3rem}@media(min-width: 576px){.sd-col-sm-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-sm-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-sm-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-sm-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-sm-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-sm-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-sm-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-sm-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-sm-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-sm-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-sm-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-sm-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-sm-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-sm-0,.sd-gy-sm-0{--sd-gutter-y: 0}.sd-g-sm-0,.sd-gx-sm-0{--sd-gutter-x: 0}.sd-g-sm-1,.sd-gy-sm-1{--sd-gutter-y: 0.25rem}.sd-g-sm-1,.sd-gx-sm-1{--sd-gutter-x: 0.25rem}.sd-g-sm-2,.sd-gy-sm-2{--sd-gutter-y: 0.5rem}.sd-g-sm-2,.sd-gx-sm-2{--sd-gutter-x: 0.5rem}.sd-g-sm-3,.sd-gy-sm-3{--sd-gutter-y: 1rem}.sd-g-sm-3,.sd-gx-sm-3{--sd-gutter-x: 1rem}.sd-g-sm-4,.sd-gy-sm-4{--sd-gutter-y: 1.5rem}.sd-g-sm-4,.sd-gx-sm-4{--sd-gutter-x: 1.5rem}.sd-g-sm-5,.sd-gy-sm-5{--sd-gutter-y: 3rem}.sd-g-sm-5,.sd-gx-sm-5{--sd-gutter-x: 3rem}}@media(min-width: 768px){.sd-col-md-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-md-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-md-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-md-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-md-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-md-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-md-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-md-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-md-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-md-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-md-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-md-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-md-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-md-0,.sd-gy-md-0{--sd-gutter-y: 0}.sd-g-md-0,.sd-gx-md-0{--sd-gutter-x: 0}.sd-g-md-1,.sd-gy-md-1{--sd-gutter-y: 0.25rem}.sd-g-md-1,.sd-gx-md-1{--sd-gutter-x: 0.25rem}.sd-g-md-2,.sd-gy-md-2{--sd-gutter-y: 0.5rem}.sd-g-md-2,.sd-gx-md-2{--sd-gutter-x: 0.5rem}.sd-g-md-3,.sd-gy-md-3{--sd-gutter-y: 1rem}.sd-g-md-3,.sd-gx-md-3{--sd-gutter-x: 1rem}.sd-g-md-4,.sd-gy-md-4{--sd-gutter-y: 1.5rem}.sd-g-md-4,.sd-gx-md-4{--sd-gutter-x: 1.5rem}.sd-g-md-5,.sd-gy-md-5{--sd-gutter-y: 3rem}.sd-g-md-5,.sd-gx-md-5{--sd-gutter-x: 3rem}}@media(min-width: 992px){.sd-col-lg-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-lg-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-lg-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-lg-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-lg-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-lg-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-lg-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-lg-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-lg-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-lg-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-lg-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-lg-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-lg-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-lg-0,.sd-gy-lg-0{--sd-gutter-y: 0}.sd-g-lg-0,.sd-gx-lg-0{--sd-gutter-x: 0}.sd-g-lg-1,.sd-gy-lg-1{--sd-gutter-y: 0.25rem}.sd-g-lg-1,.sd-gx-lg-1{--sd-gutter-x: 0.25rem}.sd-g-lg-2,.sd-gy-lg-2{--sd-gutter-y: 0.5rem}.sd-g-lg-2,.sd-gx-lg-2{--sd-gutter-x: 0.5rem}.sd-g-lg-3,.sd-gy-lg-3{--sd-gutter-y: 1rem}.sd-g-lg-3,.sd-gx-lg-3{--sd-gutter-x: 1rem}.sd-g-lg-4,.sd-gy-lg-4{--sd-gutter-y: 1.5rem}.sd-g-lg-4,.sd-gx-lg-4{--sd-gutter-x: 1.5rem}.sd-g-lg-5,.sd-gy-lg-5{--sd-gutter-y: 3rem}.sd-g-lg-5,.sd-gx-lg-5{--sd-gutter-x: 3rem}}@media(min-width: 1200px){.sd-col-xl-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-xl-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-xl-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-xl-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-xl-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-xl-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-xl-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-xl-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-xl-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-xl-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-xl-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-xl-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-xl-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-xl-0,.sd-gy-xl-0{--sd-gutter-y: 0}.sd-g-xl-0,.sd-gx-xl-0{--sd-gutter-x: 0}.sd-g-xl-1,.sd-gy-xl-1{--sd-gutter-y: 0.25rem}.sd-g-xl-1,.sd-gx-xl-1{--sd-gutter-x: 0.25rem}.sd-g-xl-2,.sd-gy-xl-2{--sd-gutter-y: 0.5rem}.sd-g-xl-2,.sd-gx-xl-2{--sd-gutter-x: 0.5rem}.sd-g-xl-3,.sd-gy-xl-3{--sd-gutter-y: 1rem}.sd-g-xl-3,.sd-gx-xl-3{--sd-gutter-x: 1rem}.sd-g-xl-4,.sd-gy-xl-4{--sd-gutter-y: 1.5rem}.sd-g-xl-4,.sd-gx-xl-4{--sd-gutter-x: 1.5rem}.sd-g-xl-5,.sd-gy-xl-5{--sd-gutter-y: 3rem}.sd-g-xl-5,.sd-gx-xl-5{--sd-gutter-x: 3rem}}.sd-flex-row-reverse{flex-direction:row-reverse !important}details.sd-dropdown{position:relative}details.sd-dropdown .sd-summary-title{font-weight:700;padding-right:3em !important;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none;user-select:none}details.sd-dropdown:hover{cursor:pointer}details.sd-dropdown .sd-summary-content{cursor:default}details.sd-dropdown summary{list-style:none;padding:1em}details.sd-dropdown summary .sd-octicon.no-title{vertical-align:middle}details.sd-dropdown[open] summary .sd-octicon.no-title{visibility:hidden}details.sd-dropdown summary::-webkit-details-marker{display:none}details.sd-dropdown summary:focus{outline:none}details.sd-dropdown .sd-summary-icon{margin-right:.5em}details.sd-dropdown .sd-summary-icon svg{opacity:.8}details.sd-dropdown summary:hover .sd-summary-up svg,details.sd-dropdown summary:hover .sd-summary-down svg{opacity:1;transform:scale(1.1)}details.sd-dropdown .sd-summary-up svg,details.sd-dropdown .sd-summary-down svg{display:block;opacity:.6}details.sd-dropdown .sd-summary-up,details.sd-dropdown .sd-summary-down{pointer-events:none;position:absolute;right:1em;top:1em}details.sd-dropdown[open]>.sd-summary-title .sd-summary-down{visibility:hidden}details.sd-dropdown:not([open])>.sd-summary-title .sd-summary-up{visibility:hidden}details.sd-dropdown:not([open]).sd-card{border:none}details.sd-dropdown:not([open])>.sd-card-header{border:1px solid var(--sd-color-card-border);border-radius:.25rem}details.sd-dropdown.sd-fade-in[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out;animation:sd-fade-in .5s ease-in-out}details.sd-dropdown.sd-fade-in-slide-down[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out}.sd-col>.sd-dropdown{width:100%}.sd-summary-content>.sd-tab-set:first-child{margin-top:0}@keyframes sd-fade-in{0%{opacity:0}100%{opacity:1}}@keyframes sd-slide-down{0%{transform:translate(0, -10px)}100%{transform:translate(0, 0)}}.sd-tab-set{border-radius:.125rem;display:flex;flex-wrap:wrap;margin:1em 0;position:relative}.sd-tab-set>input{opacity:0;position:absolute}.sd-tab-set>input:checked+label{border-color:var(--sd-color-tabs-underline-active);color:var(--sd-color-tabs-label-active)}.sd-tab-set>input:checked+label+.sd-tab-content{display:block}.sd-tab-set>input:not(:checked)+label:hover{color:var(--sd-color-tabs-label-hover);border-color:var(--sd-color-tabs-underline-hover)}.sd-tab-set>input:focus+label{outline-style:auto}.sd-tab-set>input:not(.focus-visible)+label{outline:none;-webkit-tap-highlight-color:transparent}.sd-tab-set>label{border-bottom:.125rem solid transparent;margin-bottom:0;color:var(--sd-color-tabs-label-inactive);border-color:var(--sd-color-tabs-underline-inactive);cursor:pointer;font-size:var(--sd-fontsize-tabs-label);font-weight:700;padding:1em 1.25em .5em;transition:color 250ms;width:auto;z-index:1}html .sd-tab-set>label:hover{color:var(--sd-color-tabs-label-active)}.sd-col>.sd-tab-set{width:100%}.sd-tab-content{box-shadow:0 -0.0625rem var(--sd-color-tabs-overline),0 .0625rem var(--sd-color-tabs-underline);display:none;order:99;padding-bottom:.75rem;padding-top:.75rem;width:100%}.sd-tab-content>:first-child{margin-top:0 !important}.sd-tab-content>:last-child{margin-bottom:0 !important}.sd-tab-content>.sd-tab-set{margin:0}.sd-sphinx-override,.sd-sphinx-override *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sd-sphinx-override p{margin-top:0}:root{--sd-color-primary: #007bff;--sd-color-secondary: #6c757d;--sd-color-success: #28a745;--sd-color-info: #17a2b8;--sd-color-warning: #f0b37e;--sd-color-danger: #dc3545;--sd-color-light: #f8f9fa;--sd-color-muted: #6c757d;--sd-color-dark: #212529;--sd-color-black: black;--sd-color-white: white;--sd-color-primary-highlight: #0069d9;--sd-color-secondary-highlight: #5c636a;--sd-color-success-highlight: #228e3b;--sd-color-info-highlight: #148a9c;--sd-color-warning-highlight: #cc986b;--sd-color-danger-highlight: #bb2d3b;--sd-color-light-highlight: #d3d4d5;--sd-color-muted-highlight: #5c636a;--sd-color-dark-highlight: #1c1f23;--sd-color-black-highlight: black;--sd-color-white-highlight: #d9d9d9;--sd-color-primary-text: #fff;--sd-color-secondary-text: #fff;--sd-color-success-text: #fff;--sd-color-info-text: #fff;--sd-color-warning-text: #212529;--sd-color-danger-text: #fff;--sd-color-light-text: #212529;--sd-color-muted-text: #fff;--sd-color-dark-text: #fff;--sd-color-black-text: #fff;--sd-color-white-text: #212529;--sd-color-shadow: rgba(0, 0, 0, 0.15);--sd-color-card-border: rgba(0, 0, 0, 0.125);--sd-color-card-border-hover: hsla(231, 99%, 66%, 1);--sd-color-card-background: transparent;--sd-color-card-text: inherit;--sd-color-card-header: transparent;--sd-color-card-footer: transparent;--sd-color-tabs-label-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-hover: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-inactive: hsl(0, 0%, 66%);--sd-color-tabs-underline-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-underline-hover: rgba(178, 206, 245, 0.62);--sd-color-tabs-underline-inactive: transparent;--sd-color-tabs-overline: rgb(222, 222, 222);--sd-color-tabs-underline: rgb(222, 222, 222);--sd-fontsize-tabs-label: 1rem}
diff --git a/_sphinx_design_static/design-tabs.js b/_sphinx_design_static/design-tabs.js
new file mode 100644
index 0000000..36b38cf
--- /dev/null
+++ b/_sphinx_design_static/design-tabs.js
@@ -0,0 +1,27 @@
+var sd_labels_by_text = {};
+
+function ready() {
+ const li = document.getElementsByClassName("sd-tab-label");
+ for (const label of li) {
+ syncId = label.getAttribute("data-sync-id");
+ if (syncId) {
+ label.onclick = onLabelClick;
+ if (!sd_labels_by_text[syncId]) {
+ sd_labels_by_text[syncId] = [];
+ }
+ sd_labels_by_text[syncId].push(label);
+ }
+ }
+}
+
+function onLabelClick() {
+ // Activate other inputs with the same sync id.
+ syncId = this.getAttribute("data-sync-id");
+ for (label of sd_labels_by_text[syncId]) {
+ if (label === this) continue;
+ label.previousElementSibling.checked = true;
+ }
+ window.localStorage.setItem("sphinx-design-last-tab", syncId);
+}
+
+document.addEventListener("DOMContentLoaded", ready, false);
diff --git a/_static/_sphinx_javascript_frameworks_compat.js b/_static/_sphinx_javascript_frameworks_compat.js
new file mode 100644
index 0000000..8549469
--- /dev/null
+++ b/_static/_sphinx_javascript_frameworks_compat.js
@@ -0,0 +1,134 @@
+/*
+ * _sphinx_javascript_frameworks_compat.js
+ * ~~~~~~~~~~
+ *
+ * Compatability shim for jQuery and underscores.js.
+ *
+ * WILL BE REMOVED IN Sphinx 6.0
+ * xref RemovedInSphinx60Warning
+ *
+ */
+
+/**
+ * select a different prefix for underscore
+ */
+$u = _.noConflict();
+
+
+/**
+ * small helper function to urldecode strings
+ *
+ * See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/decodeURIComponent#Decoding_query_parameters_from_a_URL
+ */
+jQuery.urldecode = function(x) {
+ if (!x) {
+ return x
+ }
+ return decodeURIComponent(x.replace(/\+/g, ' '));
+};
+
+/**
+ * small helper function to urlencode strings
+ */
+jQuery.urlencode = encodeURIComponent;
+
+/**
+ * This function returns the parsed url parameters of the
+ * current request. Multiple values per key are supported,
+ * it will always return arrays of strings for the value parts.
+ */
+jQuery.getQueryParameters = function(s) {
+ if (typeof s === 'undefined')
+ s = document.location.search;
+ var parts = s.substr(s.indexOf('?') + 1).split('&');
+ var result = {};
+ for (var i = 0; i < parts.length; i++) {
+ var tmp = parts[i].split('=', 2);
+ var key = jQuery.urldecode(tmp[0]);
+ var value = jQuery.urldecode(tmp[1]);
+ if (key in result)
+ result[key].push(value);
+ else
+ result[key] = [value];
+ }
+ return result;
+};
+
+/**
+ * highlight a given string on a jquery object by wrapping it in
+ * span elements with the given class name.
+ */
+jQuery.fn.highlightText = function(text, className) {
+ function highlight(node, addItems) {
+ if (node.nodeType === 3) {
+ var val = node.nodeValue;
+ var pos = val.toLowerCase().indexOf(text);
+ if (pos >= 0 &&
+ !jQuery(node.parentNode).hasClass(className) &&
+ !jQuery(node.parentNode).hasClass("nohighlight")) {
+ var span;
+ var isInSVG = jQuery(node).closest("body, svg, foreignObject").is("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.className = className;
+ }
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ node.parentNode.insertBefore(span, node.parentNode.insertBefore(
+ document.createTextNode(val.substr(pos + text.length)),
+ node.nextSibling));
+ node.nodeValue = val.substr(0, pos);
+ if (isInSVG) {
+ var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect");
+ var bbox = node.parentElement.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute('class', className);
+ addItems.push({
+ "parent": node.parentNode,
+ "target": rect});
+ }
+ }
+ }
+ else if (!jQuery(node).is("button, select, textarea")) {
+ jQuery.each(node.childNodes, function() {
+ highlight(this, addItems);
+ });
+ }
+ }
+ var addItems = [];
+ var result = this.each(function() {
+ highlight(this, addItems);
+ });
+ for (var i = 0; i < addItems.length; ++i) {
+ jQuery(addItems[i].parent).before(addItems[i].target);
+ }
+ return result;
+};
+
+/*
+ * backward compatibility for jQuery.browser
+ * This will be supported until firefox bug is fixed.
+ */
+if (!jQuery.browser) {
+ jQuery.uaMatch = function(ua) {
+ ua = ua.toLowerCase();
+
+ var match = /(chrome)[ \/]([\w.]+)/.exec(ua) ||
+ /(webkit)[ \/]([\w.]+)/.exec(ua) ||
+ /(opera)(?:.*version|)[ \/]([\w.]+)/.exec(ua) ||
+ /(msie) ([\w.]+)/.exec(ua) ||
+ ua.indexOf("compatible") < 0 && /(mozilla)(?:.*? rv:([\w.]+)|)/.exec(ua) ||
+ [];
+
+ return {
+ browser: match[ 1 ] || "",
+ version: match[ 2 ] || "0"
+ };
+ };
+ jQuery.browser = {};
+ jQuery.browser[jQuery.uaMatch(navigator.userAgent).browser] = true;
+}
diff --git a/_static/basic.css b/_static/basic.css
new file mode 100644
index 0000000..9e364ed
--- /dev/null
+++ b/_static/basic.css
@@ -0,0 +1,930 @@
+/*
+ * basic.css
+ * ~~~~~~~~~
+ *
+ * Sphinx stylesheet -- basic theme.
+ *
+ * :copyright: Copyright 2007-2022 by the Sphinx team, see AUTHORS.
+ * :license: BSD, see LICENSE for details.
+ *
+ */
+
+/* -- main layout ----------------------------------------------------------- */
+
+div.clearer {
+ clear: both;
+}
+
+div.section::after {
+ display: block;
+ content: '';
+ clear: left;
+}
+
+/* -- relbar ---------------------------------------------------------------- */
+
+div.related {
+ width: 100%;
+ font-size: 90%;
+}
+
+div.related h3 {
+ display: none;
+}
+
+div.related ul {
+ margin: 0;
+ padding: 0 0 0 10px;
+ list-style: none;
+}
+
+div.related li {
+ display: inline;
+}
+
+div.related li.right {
+ float: right;
+ margin-right: 5px;
+}
+
+/* -- sidebar --------------------------------------------------------------- */
+
+div.sphinxsidebarwrapper {
+ padding: 10px 5px 0 10px;
+}
+
+div.sphinxsidebar {
+ float: left;
+ width: 270px;
+ margin-left: -100%;
+ font-size: 90%;
+ word-wrap: break-word;
+ overflow-wrap : break-word;
+}
+
+div.sphinxsidebar ul {
+ list-style: none;
+}
+
+div.sphinxsidebar ul ul,
+div.sphinxsidebar ul.want-points {
+ margin-left: 20px;
+ list-style: square;
+}
+
+div.sphinxsidebar ul ul {
+ margin-top: 0;
+ margin-bottom: 0;
+}
+
+div.sphinxsidebar form {
+ margin-top: 10px;
+}
+
+div.sphinxsidebar input {
+ border: 1px solid #98dbcc;
+ font-family: sans-serif;
+ font-size: 1em;
+}
+
+div.sphinxsidebar #searchbox form.search {
+ overflow: hidden;
+}
+
+div.sphinxsidebar #searchbox input[type="text"] {
+ float: left;
+ width: 80%;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+div.sphinxsidebar #searchbox input[type="submit"] {
+ float: left;
+ width: 20%;
+ border-left: none;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+
+img {
+ border: 0;
+ max-width: 100%;
+}
+
+/* -- search page ----------------------------------------------------------- */
+
+ul.search {
+ margin: 10px 0 0 20px;
+ padding: 0;
+}
+
+ul.search li {
+ padding: 5px 0 5px 20px;
+ background-image: url(file.png);
+ background-repeat: no-repeat;
+ background-position: 0 7px;
+}
+
+ul.search li a {
+ font-weight: bold;
+}
+
+ul.search li p.context {
+ color: #888;
+ margin: 2px 0 0 30px;
+ text-align: left;
+}
+
+ul.keywordmatches li.goodmatch a {
+ font-weight: bold;
+}
+
+/* -- index page ------------------------------------------------------------ */
+
+table.contentstable {
+ width: 90%;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.contentstable p.biglink {
+ line-height: 150%;
+}
+
+a.biglink {
+ font-size: 1.3em;
+}
+
+span.linkdescr {
+ font-style: italic;
+ padding-top: 5px;
+ font-size: 90%;
+}
+
+/* -- general index --------------------------------------------------------- */
+
+table.indextable {
+ width: 100%;
+}
+
+table.indextable td {
+ text-align: left;
+ vertical-align: top;
+}
+
+table.indextable ul {
+ margin-top: 0;
+ margin-bottom: 0;
+ list-style-type: none;
+}
+
+table.indextable > tbody > tr > td > ul {
+ padding-left: 0em;
+}
+
+table.indextable tr.pcap {
+ height: 10px;
+}
+
+table.indextable tr.cap {
+ margin-top: 10px;
+ background-color: #f2f2f2;
+}
+
+img.toggler {
+ margin-right: 3px;
+ margin-top: 3px;
+ cursor: pointer;
+}
+
+div.modindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+div.genindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+/* -- domain module index --------------------------------------------------- */
+
+table.modindextable td {
+ padding: 2px;
+ border-collapse: collapse;
+}
+
+/* -- general body styles --------------------------------------------------- */
+
+div.body {
+ min-width: 360px;
+ max-width: 800px;
+}
+
+div.body p, div.body dd, div.body li, div.body blockquote {
+ -moz-hyphens: auto;
+ -ms-hyphens: auto;
+ -webkit-hyphens: auto;
+ hyphens: auto;
+}
+
+a.headerlink {
+ visibility: hidden;
+}
+
+h1:hover > a.headerlink,
+h2:hover > a.headerlink,
+h3:hover > a.headerlink,
+h4:hover > a.headerlink,
+h5:hover > a.headerlink,
+h6:hover > a.headerlink,
+dt:hover > a.headerlink,
+caption:hover > a.headerlink,
+p.caption:hover > a.headerlink,
+div.code-block-caption:hover > a.headerlink {
+ visibility: visible;
+}
+
+div.body p.caption {
+ text-align: inherit;
+}
+
+div.body td {
+ text-align: left;
+}
+
+.first {
+ margin-top: 0 !important;
+}
+
+p.rubric {
+ margin-top: 30px;
+ font-weight: bold;
+}
+
+img.align-left, figure.align-left, .figure.align-left, object.align-left {
+ clear: left;
+ float: left;
+ margin-right: 1em;
+}
+
+img.align-right, figure.align-right, .figure.align-right, object.align-right {
+ clear: right;
+ float: right;
+ margin-left: 1em;
+}
+
+img.align-center, figure.align-center, .figure.align-center, object.align-center {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+img.align-default, figure.align-default, .figure.align-default {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+.align-left {
+ text-align: left;
+}
+
+.align-center {
+ text-align: center;
+}
+
+.align-default {
+ text-align: center;
+}
+
+.align-right {
+ text-align: right;
+}
+
+/* -- sidebars -------------------------------------------------------------- */
+
+div.sidebar,
+aside.sidebar {
+ margin: 0 0 0.5em 1em;
+ border: 1px solid #ddb;
+ padding: 7px;
+ background-color: #ffe;
+ width: 40%;
+ float: right;
+ clear: right;
+ overflow-x: auto;
+}
+
+p.sidebar-title {
+ font-weight: bold;
+}
+nav.contents,
+aside.topic,
+
+div.admonition, div.topic, blockquote {
+ clear: left;
+}
+
+/* -- topics ---------------------------------------------------------------- */
+nav.contents,
+aside.topic,
+
+div.topic {
+ border: 1px solid #ccc;
+ padding: 7px;
+ margin: 10px 0 10px 0;
+}
+
+p.topic-title {
+ font-size: 1.1em;
+ font-weight: bold;
+ margin-top: 10px;
+}
+
+/* -- admonitions ----------------------------------------------------------- */
+
+div.admonition {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ padding: 7px;
+}
+
+div.admonition dt {
+ font-weight: bold;
+}
+
+p.admonition-title {
+ margin: 0px 10px 5px 0px;
+ font-weight: bold;
+}
+
+div.body p.centered {
+ text-align: center;
+ margin-top: 25px;
+}
+
+/* -- content of sidebars/topics/admonitions -------------------------------- */
+
+div.sidebar > :last-child,
+aside.sidebar > :last-child,
+nav.contents > :last-child,
+aside.topic > :last-child,
+
+div.topic > :last-child,
+div.admonition > :last-child {
+ margin-bottom: 0;
+}
+
+div.sidebar::after,
+aside.sidebar::after,
+nav.contents::after,
+aside.topic::after,
+
+div.topic::after,
+div.admonition::after,
+blockquote::after {
+ display: block;
+ content: '';
+ clear: both;
+}
+
+/* -- tables ---------------------------------------------------------------- */
+
+table.docutils {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ border: 0;
+ border-collapse: collapse;
+}
+
+table.align-center {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.align-default {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table caption span.caption-number {
+ font-style: italic;
+}
+
+table caption span.caption-text {
+}
+
+table.docutils td, table.docutils th {
+ padding: 1px 8px 1px 5px;
+ border-top: 0;
+ border-left: 0;
+ border-right: 0;
+ border-bottom: 1px solid #aaa;
+}
+
+th {
+ text-align: left;
+ padding-right: 5px;
+}
+
+table.citation {
+ border-left: solid 1px gray;
+ margin-left: 1px;
+}
+
+table.citation td {
+ border-bottom: none;
+}
+
+th > :first-child,
+td > :first-child {
+ margin-top: 0px;
+}
+
+th > :last-child,
+td > :last-child {
+ margin-bottom: 0px;
+}
+
+/* -- figures --------------------------------------------------------------- */
+
+div.figure, figure {
+ margin: 0.5em;
+ padding: 0.5em;
+}
+
+div.figure p.caption, figcaption {
+ padding: 0.3em;
+}
+
+div.figure p.caption span.caption-number,
+figcaption span.caption-number {
+ font-style: italic;
+}
+
+div.figure p.caption span.caption-text,
+figcaption span.caption-text {
+}
+
+/* -- field list styles ----------------------------------------------------- */
+
+table.field-list td, table.field-list th {
+ border: 0 !important;
+}
+
+.field-list ul {
+ margin: 0;
+ padding-left: 1em;
+}
+
+.field-list p {
+ margin: 0;
+}
+
+.field-name {
+ -moz-hyphens: manual;
+ -ms-hyphens: manual;
+ -webkit-hyphens: manual;
+ hyphens: manual;
+}
+
+/* -- hlist styles ---------------------------------------------------------- */
+
+table.hlist {
+ margin: 1em 0;
+}
+
+table.hlist td {
+ vertical-align: top;
+}
+
+/* -- object description styles --------------------------------------------- */
+
+.sig {
+ font-family: 'Consolas', 'Menlo', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', monospace;
+}
+
+.sig-name, code.descname {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+.sig-name {
+ font-size: 1.1em;
+}
+
+code.descname {
+ font-size: 1.2em;
+}
+
+.sig-prename, code.descclassname {
+ background-color: transparent;
+}
+
+.optional {
+ font-size: 1.3em;
+}
+
+.sig-paren {
+ font-size: larger;
+}
+
+.sig-param.n {
+ font-style: italic;
+}
+
+/* C++ specific styling */
+
+.sig-inline.c-texpr,
+.sig-inline.cpp-texpr {
+ font-family: unset;
+}
+
+.sig.c .k, .sig.c .kt,
+.sig.cpp .k, .sig.cpp .kt {
+ color: #0033B3;
+}
+
+.sig.c .m,
+.sig.cpp .m {
+ color: #1750EB;
+}
+
+.sig.c .s, .sig.c .sc,
+.sig.cpp .s, .sig.cpp .sc {
+ color: #067D17;
+}
+
+
+/* -- other body styles ----------------------------------------------------- */
+
+ol.arabic {
+ list-style: decimal;
+}
+
+ol.loweralpha {
+ list-style: lower-alpha;
+}
+
+ol.upperalpha {
+ list-style: upper-alpha;
+}
+
+ol.lowerroman {
+ list-style: lower-roman;
+}
+
+ol.upperroman {
+ list-style: upper-roman;
+}
+
+:not(li) > ol > li:first-child > :first-child,
+:not(li) > ul > li:first-child > :first-child {
+ margin-top: 0px;
+}
+
+:not(li) > ol > li:last-child > :last-child,
+:not(li) > ul > li:last-child > :last-child {
+ margin-bottom: 0px;
+}
+
+ol.simple ol p,
+ol.simple ul p,
+ul.simple ol p,
+ul.simple ul p {
+ margin-top: 0;
+}
+
+ol.simple > li:not(:first-child) > p,
+ul.simple > li:not(:first-child) > p {
+ margin-top: 0;
+}
+
+ol.simple p,
+ul.simple p {
+ margin-bottom: 0;
+}
+
+/* Docutils 0.17 and older (footnotes & citations) */
+dl.footnote > dt,
+dl.citation > dt {
+ float: left;
+ margin-right: 0.5em;
+}
+
+dl.footnote > dd,
+dl.citation > dd {
+ margin-bottom: 0em;
+}
+
+dl.footnote > dd:after,
+dl.citation > dd:after {
+ content: "";
+ clear: both;
+}
+
+/* Docutils 0.18+ (footnotes & citations) */
+aside.footnote > span,
+div.citation > span {
+ float: left;
+}
+aside.footnote > span:last-of-type,
+div.citation > span:last-of-type {
+ padding-right: 0.5em;
+}
+aside.footnote > p {
+ margin-left: 2em;
+}
+div.citation > p {
+ margin-left: 4em;
+}
+aside.footnote > p:last-of-type,
+div.citation > p:last-of-type {
+ margin-bottom: 0em;
+}
+aside.footnote > p:last-of-type:after,
+div.citation > p:last-of-type:after {
+ content: "";
+ clear: both;
+}
+
+/* Footnotes & citations ends */
+
+dl.field-list {
+ display: grid;
+ grid-template-columns: fit-content(30%) auto;
+}
+
+dl.field-list > dt {
+ font-weight: bold;
+ word-break: break-word;
+ padding-left: 0.5em;
+ padding-right: 5px;
+}
+
+dl.field-list > dt:after {
+ content: ":";
+}
+
+dl.field-list > dd {
+ padding-left: 0.5em;
+ margin-top: 0em;
+ margin-left: 0em;
+ margin-bottom: 0em;
+}
+
+dl {
+ margin-bottom: 15px;
+}
+
+dd > :first-child {
+ margin-top: 0px;
+}
+
+dd ul, dd table {
+ margin-bottom: 10px;
+}
+
+dd {
+ margin-top: 3px;
+ margin-bottom: 10px;
+ margin-left: 30px;
+}
+
+dl > dd:last-child,
+dl > dd:last-child > :last-child {
+ margin-bottom: 0;
+}
+
+dt:target, span.highlighted {
+ background-color: #fbe54e;
+}
+
+rect.highlighted {
+ fill: #fbe54e;
+}
+
+dl.glossary dt {
+ font-weight: bold;
+ font-size: 1.1em;
+}
+
+.versionmodified {
+ font-style: italic;
+}
+
+.system-message {
+ background-color: #fda;
+ padding: 5px;
+ border: 3px solid red;
+}
+
+.footnote:target {
+ background-color: #ffa;
+}
+
+.line-block {
+ display: block;
+ margin-top: 1em;
+ margin-bottom: 1em;
+}
+
+.line-block .line-block {
+ margin-top: 0;
+ margin-bottom: 0;
+ margin-left: 1.5em;
+}
+
+.guilabel, .menuselection {
+ font-family: sans-serif;
+}
+
+.accelerator {
+ text-decoration: underline;
+}
+
+.classifier {
+ font-style: oblique;
+}
+
+.classifier:before {
+ font-style: normal;
+ margin: 0 0.5em;
+ content: ":";
+ display: inline-block;
+}
+
+abbr, acronym {
+ border-bottom: dotted 1px;
+ cursor: help;
+}
+
+/* -- code displays --------------------------------------------------------- */
+
+pre {
+ overflow: auto;
+ overflow-y: hidden; /* fixes display issues on Chrome browsers */
+}
+
+pre, div[class*="highlight-"] {
+ clear: both;
+}
+
+span.pre {
+ -moz-hyphens: none;
+ -ms-hyphens: none;
+ -webkit-hyphens: none;
+ hyphens: none;
+ white-space: nowrap;
+}
+
+div[class*="highlight-"] {
+ margin: 1em 0;
+}
+
+td.linenos pre {
+ border: 0;
+ background-color: transparent;
+ color: #aaa;
+}
+
+table.highlighttable {
+ display: block;
+}
+
+table.highlighttable tbody {
+ display: block;
+}
+
+table.highlighttable tr {
+ display: flex;
+}
+
+table.highlighttable td {
+ margin: 0;
+ padding: 0;
+}
+
+table.highlighttable td.linenos {
+ padding-right: 0.5em;
+}
+
+table.highlighttable td.code {
+ flex: 1;
+ overflow: hidden;
+}
+
+.highlight .hll {
+ display: block;
+}
+
+div.highlight pre,
+table.highlighttable pre {
+ margin: 0;
+}
+
+div.code-block-caption + div {
+ margin-top: 0;
+}
+
+div.code-block-caption {
+ margin-top: 1em;
+ padding: 2px 5px;
+ font-size: small;
+}
+
+div.code-block-caption code {
+ background-color: transparent;
+}
+
+table.highlighttable td.linenos,
+span.linenos,
+div.highlight span.gp { /* gp: Generic.Prompt */
+ user-select: none;
+ -webkit-user-select: text; /* Safari fallback only */
+ -webkit-user-select: none; /* Chrome/Safari */
+ -moz-user-select: none; /* Firefox */
+ -ms-user-select: none; /* IE10+ */
+}
+
+div.code-block-caption span.caption-number {
+ padding: 0.1em 0.3em;
+ font-style: italic;
+}
+
+div.code-block-caption span.caption-text {
+}
+
+div.literal-block-wrapper {
+ margin: 1em 0;
+}
+
+code.xref, a code {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
+ background-color: transparent;
+}
+
+.viewcode-link {
+ float: right;
+}
+
+.viewcode-back {
+ float: right;
+ font-family: sans-serif;
+}
+
+div.viewcode-block:target {
+ margin: -1px -10px;
+ padding: 0 10px;
+}
+
+/* -- math display ---------------------------------------------------------- */
+
+img.math {
+ vertical-align: middle;
+}
+
+div.body div.math p {
+ text-align: center;
+}
+
+span.eqno {
+ float: right;
+}
+
+span.eqno a.headerlink {
+ position: absolute;
+ z-index: 1;
+}
+
+div.math:hover a.headerlink {
+ visibility: visible;
+}
+
+/* -- printout stylesheet --------------------------------------------------- */
+
+@media print {
+ div.document,
+ div.documentwrapper,
+ div.bodywrapper {
+ margin: 0 !important;
+ width: 100%;
+ }
+
+ div.sphinxsidebar,
+ div.related,
+ div.footer,
+ #top-link {
+ display: none;
+ }
+}
\ No newline at end of file
diff --git a/_static/check-solid.svg b/_static/check-solid.svg
new file mode 100644
index 0000000..92fad4b
--- /dev/null
+++ b/_static/check-solid.svg
@@ -0,0 +1,4 @@
+
diff --git a/_static/clipboard.min.js b/_static/clipboard.min.js
new file mode 100644
index 0000000..54b3c46
--- /dev/null
+++ b/_static/clipboard.min.js
@@ -0,0 +1,7 @@
+/*!
+ * clipboard.js v2.0.8
+ * https://clipboardjs.com/
+ *
+ * Licensed MIT © Zeno Rocha
+ */
+!function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ClipboardJS=e():t.ClipboardJS=e()}(this,function(){return n={686:function(t,e,n){"use strict";n.d(e,{default:function(){return o}});var e=n(279),i=n.n(e),e=n(370),u=n.n(e),e=n(817),c=n.n(e);function a(t){try{return document.execCommand(t)}catch(t){return}}var f=function(t){t=c()(t);return a("cut"),t};var l=function(t){var e,n,o,r=1
+
+
+
+
diff --git a/_static/copybutton.css b/_static/copybutton.css
new file mode 100644
index 0000000..f1916ec
--- /dev/null
+++ b/_static/copybutton.css
@@ -0,0 +1,94 @@
+/* Copy buttons */
+button.copybtn {
+ position: absolute;
+ display: flex;
+ top: .3em;
+ right: .3em;
+ width: 1.7em;
+ height: 1.7em;
+ opacity: 0;
+ transition: opacity 0.3s, border .3s, background-color .3s;
+ user-select: none;
+ padding: 0;
+ border: none;
+ outline: none;
+ border-radius: 0.4em;
+ /* The colors that GitHub uses */
+ border: #1b1f2426 1px solid;
+ background-color: #f6f8fa;
+ color: #57606a;
+}
+
+button.copybtn.success {
+ border-color: #22863a;
+ color: #22863a;
+}
+
+button.copybtn svg {
+ stroke: currentColor;
+ width: 1.5em;
+ height: 1.5em;
+ padding: 0.1em;
+}
+
+div.highlight {
+ position: relative;
+}
+
+/* Show the copybutton */
+.highlight:hover button.copybtn, button.copybtn.success {
+ opacity: 1;
+}
+
+.highlight button.copybtn:hover {
+ background-color: rgb(235, 235, 235);
+}
+
+.highlight button.copybtn:active {
+ background-color: rgb(187, 187, 187);
+}
+
+/**
+ * A minimal CSS-only tooltip copied from:
+ * https://codepen.io/mildrenben/pen/rVBrpK
+ *
+ * To use, write HTML like the following:
+ *
+ *
+
+
+This documentation is organized into a few major sections.
+* **Theory** cover some important concept used throughout the library, for the curious reader
+* **Stochastic Processes** cover all the stochastic models supported and their use
+* **Applications** show case the real-world use cases
+* **Examples** random examples
+* **API Reference** python API reference``
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/bns.md b/_sources/models/bns.md
new file mode 100644
index 0000000..3f5774f
--- /dev/null
+++ b/_sources/models/bns.md
@@ -0,0 +1,111 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# BNS Model
+
+The Barndorff-Nielson--Shephard (BNS) model is a stochastic volatility model where the variance process $\nu_t$, or better, the activity rate process, follows a [non-gaussian OU process](./ou.md). The leverage effect can be accommodated by correlating the Brownian motion $w_t$ and the BDLP $z_t$ as the following equations illustrate:
+
+\begin{align}
+ y_t &= w_{\tau_t} + \rho z_{\kappa t} \\
+ d \nu_t &= -\kappa \nu_t dt + d z_{\kappa t} \\
+ \tau_t &= \int_0^t \nu_s ds
+\end{align}
+
+This means that the characteristic function of $y_t$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[\exp{\left(i u w_{\tau_t} + i u \rho z_{\kappa t}\right)}\right] \\
+ &= {\mathbb E}\left[\exp{\left(-\tau_t \phi_{w, u} + i u \rho z_{\kappa t}\right)}\right]
+\end{align}
+
+$\phi_{w, u}$ is the characteristic exponent of $w_1$. The second equivalence is a consequence of $w$ and $\tau$ being independent, as discussed in [the time-changed Lévy](./levy.md) process section.
+
+```{code-cell} ipython3
+from quantflow.sp.bns import BNS
+
+pr = BNS.create(vol=0.5, decay=10, kappa=10, rho=-1)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(2)
+plot.plot_characteristic(m, max_frequency=10)
+```
+
+## Marginal Distribution
+
+```{code-cell} ipython3
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+## Appendix
+
+
+Carr at al {cite:p}`cgmy` show that the join characteristic function of $\tau_t$ and $z_{\kappa t}$ has a closed formula, and this is our derivation
+
+\begin{align}
+ \zeta_{a, b} &= \ln {\mathbb E} \left[\exp{\left(i a \tau_t + i b z_{\kappa t}\right)}\right] \\
+ \zeta_{a, b} &= i c \nu_0 - \int_b^{b+c} \frac{\phi_{z_1, s}}{a+\kappa b - \kappa s} ds = i c \nu_0 + \lambda \left(I_{b+c} - I_{b}\right) \\
+ c &= a \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+
+Noting that (see [non-gaussian OU process](./ou.md))
+
+\begin{align}
+i a \tau_t + i b z_{\kappa t} &= i a \epsilon_t \nu_0 + \int_0^t \left(i a \epsilon_{t-s} + i b\right) d z_{\kappa s} \\
+&= i a \epsilon_t \nu_0 + \int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s \\
+\epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+we obtain
+\begin{align}
+ \zeta_{a, b} &= i a \epsilon_t \nu_0 + \ln {\mathbb E} \left[\exp{\left(\int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s\right)}\right] \\
+ &= i a \epsilon_t \nu_0 - \int_0^{\kappa t} \phi_z\left(a \epsilon_{t-s/\kappa} + b\right) d s \\
+ &= i a \epsilon_t \nu_0 - \int_L^U \frac{\phi_{z,s}}{a + \kappa b - \kappa s} d s
+\end{align}
+
+Here we use [sympy](https://www.sympy.org/en/index.html) to derive the integral in the characteristic function.
+
+```{code-cell} ipython3
+import sympy as sym
+```
+
+```{code-cell} ipython3
+k = sym.Symbol("k")
+iβ = sym.Symbol("iβ")
+γ = sym.Symbol("γ")
+s = sym.Symbol("s")
+ϕ = s/(s+iβ)/(γ-k*s)
+ϕ
+```
+
+```{code-cell} ipython3
+r = sym.integrate(ϕ, s)
+sym.simplify(r)
+```
+
+```{code-cell} ipython3
+import numpy as np
+f = lambda x: x*np.log(x)
+f(0.001)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/cir.md b/_sources/models/cir.md
new file mode 100644
index 0000000..eb4511f
--- /dev/null
+++ b/_sources/models/cir.md
@@ -0,0 +1,186 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# CIR process
+
+The Cox–Ingersoll–Ross (CIR) model is a standard mean reverting square-root process used to model interest rates and stochastic variance. It takes the form
+
+\begin{equation}
+ dx_t = \kappa\left(\theta - x_t\right) dt + \sigma \sqrt{x_t} d w_t
+\end{equation}
+
+$\kappa$ is the mean reversion speed, $\theta$ the long term value of $x_t$, $\sigma$ controls the standard deviation given by $\sigma\sqrt{x_t}$ and $w_t$ is a brownian motion.
+
+Importantly, the process remains positive if the Feller condition is satisfied
+
+\begin{equation}
+ 2 \kappa \theta > \sigma^2
+\end{equation}
+
+In the code, the initial value of the process, ${\bf x}_0$, is given by the `rate` field, for example, a CIR process can be created via
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=2.0, sigma=1.2)
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+## Marginal and moments
+
+The model has a closed-form solution for the mean, the variance, and the [marginal pdf](https://en.wikipedia.org/wiki/Cox%E2%80%93Ingersoll%E2%80%93Ross_model).
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= x_0 \frac{\sigma^2}{\kappa}\left(e^{-\kappa t} - e^{-2 \kappa t}\right) + \frac{\theta \sigma^2}{2\kappa}\left(1 - e^{-\kappa t}\right)^2 \\
+\end{align}
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.variance()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.variance_from_characteristic()
+```
+
+The code below show the computed PDF via FRFT and the analytical formula above
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, max_frequency=20)
+```
+
+## Characteristic Function
+
+For this process, it is possible to obtain the analytical formula of $a$ and $b$:
+
+\begin{align}
+a &=-\frac{2\kappa\theta}{\sigma^2} \log{\left(\frac{c + d e^{-\gamma \tau}}{c + d}\right)} + \frac{\kappa \theta \tau}{c}\\
+b &= \frac{1-e^{-\gamma \tau}}{c + d e^{-\gamma_u \tau}}
+\end{align}
+
+with
+\begin{align}
+\gamma &= \sqrt{\kappa^2 - 2 u \sigma^2} \\
+c &= \frac{\gamma + \kappa}{2 u} \\
+d &= \frac{\gamma - \kappa}{2 u}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.5)
+plot.plot_characteristic(m)
+```
+
+## Sampling
+
+The code offers three sampling algorithms, both guarantee positiveness even if the Feller condition above is not satisfied.
+
+The first sampling algorithm is the explicit Euler *full truncation* algorithm where the process is allowed to go below zero, at which point the process becomes deterministic with an upward drift of $\kappa \theta$, see {cite:p}`heston-calibration` and {cite:p}`heston-simulation` for a detailed discussion.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=1.0, sigma=2.0, sample_algo="euler")
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+The second sampling algorithm is the implicit Milstein scheme, a refinement of the Euler scheme produced by adding an extra term using the Ito's lemma.
+
+The third algorithm is a fully implicit one that guarantees positiveness of the process if the Feller condition is met.
+
+```{code-cell} ipython3
+pr = CIR(rate=1.0, kappa=1.0, sigma=0.8)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+Sampling with a mean reversion speed 20 times larger
+
+```{code-cell} ipython3
+pr.kappa = 20; pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## MC simulations
+
+In this section we compare the performance of the three sampling algorithms in estimating the mean and and standard deviation.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+
+params = dict(rate=0.8, kappa=1.5, sigma=1.2)
+pr = CIR(**params)
+
+prs = [
+ CIR(sample_algo="euler", **params),
+ CIR(sample_algo="milstein", **params),
+ pr
+]
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+from quantflow.utils.paths import Paths
+
+samples = 1000
+time_steps = 100
+
+draws = Paths.normal_draws(samples, time_horizon=1, time_steps=time_steps)
+mean = dict(mean=pr.marginal(draws.time).mean())
+mean.update({pr.sample_algo.name: pr.sample_from_draws(draws).mean() for pr in prs})
+df = pd.DataFrame(mean, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(draws.time).std())
+std.update({pr.sample_algo.name: pr.sample_from_draws(draws).std() for pr in prs})
+df = pd.DataFrame(std, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+## Integrated log-Laplace Transform
+
+The log-Laplace transform of the integrated CIR process is defined as
+
+\begin{align}
+\iota_{t,u} &= \log {\mathbb E}\left[e^{- u \int_0^t x_s ds}\right]\\
+ &= a_{t,u} + x_0 b_{t,u}\\
+ a_{t,u} &= \frac{2\kappa\theta}{\sigma^2} \log{\frac{2\gamma_u e^{\left(\kappa+\gamma_u\right)t/2}}{d_{t,u}}}\\
+ b_{t,u} &=-\frac{2u\left(e^{\gamma_u t}-1\right)}{d_{t,u}}\\
+ d_{t,u} &= 2\gamma_u + \left(\gamma_u+\kappa\right)\left(e^{\gamma_u t}-1\right)\\
+ \gamma_u &= \sqrt{\kappa^2+2u\sigma^2}\\
+\end{align}
diff --git a/_sources/models/gousv.md b/_sources/models/gousv.md
new file mode 100644
index 0000000..981b2e0
--- /dev/null
+++ b/_sources/models/gousv.md
@@ -0,0 +1,48 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Gaussian OU Vol Model
+
+
+\begin{align}
+ d x_t &= d w_t \\
+ d \eta_t &= \kappa\left(\theta - \eta_t\right) dt + \sigma d b_t \\
+ \tau_t &= \int_0^t \eta_s^2 ds \\
+ {\mathbb E}\left[d w_t d b_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+## Characteristic Function
+
+\begin{align}
+ a_t &= \left(\theta - \frac{\sigma^2}{2\kappa^2}\right)\left(b_t -t\right) - \frac{\sigma^2}{4\kappa}b_t^2 \\
+ b_t &= \frac{1 - e^{-\kappa t}}{\kappa} \\
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston.md b/_sources/models/heston.md
new file mode 100644
index 0000000..b2c926f
--- /dev/null
+++ b/_sources/models/heston.md
@@ -0,0 +1,133 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model and Option Pricing
+
+A very important example of time-changed Lévy process useful for option pricing is the Heston model. In this model, the Lévy process is a standard Brownian motion, while the activity rate follows a [CIR process](./cir.md). The leverage effect can be accommodated by correlating the two Brownian motions as the following equations illustrate:
+
+\begin{align}
+ y_t &= x_{\tau_t} \\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=1.5, rho=-0.1)
+pr
+```
+
+```{code-cell} ipython3
+# check that the variance CIR process is positive
+pr.variance_process.is_positive, pr.variance_process.marginal(1).std()
+```
+
+## Characteristic Function
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.1)
+plot.plot_characteristic(m)
+```
+
+The immaginary part of the characteristic function is given by the correlation coefficient.
+
++++
+
+## Marginal Distribution
+
+Here we compare the marginal distribution at a time in the future $t=1$ with a normal distribution with the same standard deviation.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+Using log scale on the y axis highlighs the probability on the tails much better
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+## Option pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+
+r = pricer.maturity(0.1)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title=r.name)
+fig.add_trace(go.Scatter(x=r.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+## Simulation
+
+The simulation of the Heston model is heavily dependent on the simulation of the activity rate, mainly how the behavior near zero is handled.
+
+The code implements algorithms from {cite:p}heston-simulation
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.4)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston_jumps.md b/_sources/models/heston_jumps.md
new file mode 100644
index 0000000..0c1a021
--- /dev/null
+++ b/_sources/models/heston_jumps.md
@@ -0,0 +1,70 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model with Jumps
+
+THe models complements the standard [Heston](./heston.md) stochastic volatility model, with the addition of a double exponential Compound Poisson process.
+The Compound Poisson process adds a jump component to the Heston diffusion SDEs which control the volatility smile and skew for shorter maturities.
+
+\begin{align}
+ y_t &= x_{\tau_t} + d j_t\\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+where $j_t$ is a double exponential Compound Poisson process which adds three additional parameter to the model
+
+* the jump intensity, which measures the expected number of jumps in a year
+* the jump percentage (fraction) contribution to the total variance
+* the jump asymmetry is defined as a parameter greater than 0; 1 means jump are symmetric
+
+The jump process is independent of the other Brownian motions.
+
+```{code-cell} ipython3
+from quantflow.sp.heston import HestonJ
+pr = HestonJ.create(
+ vol=0.6,
+ kappa=2,
+ sigma=0.8,
+ rho=-0.2,
+ jump_intensity=50,
+ jump_fraction=0.2,
+ jump_asymmetry=1.2
+)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+plot.plot_marginal_pdf(pr.marginal(0.1), 128, normal=True, analytical=False)
+```
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/jump_diffusion.md b/_sources/models/jump_diffusion.md
new file mode 100644
index 0000000..f06079d
--- /dev/null
+++ b/_sources/models/jump_diffusion.md
@@ -0,0 +1,80 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Jump Diffusion Models
+
+The library allows to create a vast array of jump-diffusion models. The most famous one is the Merton jump-diffusion model.
+
+## Merton Model
+
+```{code-cell} ipython3
+from quantflow.sp.jump_diffusion import Merton
+
+pr = Merton.create(diffusion_percentage=0.2, jump_intensity=50, jump_skew=-0.5)
+pr
+```
+
+### Marginal Distribution
+
+```{code-cell} ipython3
+m = pr.marginal(0.02)
+m.std(), m.std_from_characteristic()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+### Characteristic Function
+
+```{code-cell} ipython3
+plot.plot_characteristic(m)
+```
+
+### Option Pricing
+
+We can price options using the `OptionPricer` tooling.
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+This term structure of volatility demostrates one of the principal weakness of the Merton's model, and indeed of all jump diffusion models based on Lévy processes, namely the rapid flattening of the volatility surface as time-to-maturity increases.
+For very short time-to-maturities, however, the model has no problem in producing steep volatility smile and skew.
+
++++
+
+### MC paths
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## Exponential Jump Diffusion
+
+This is a variation of the Mertoin model, where the jump distribution is a double exponential, one for the negative jumps and one for the positive jumps.
+
+```{code-cell} ipython3
+from
+```
diff --git a/_sources/models/ou.md b/_sources/models/ou.md
new file mode 100644
index 0000000..45c1590
--- /dev/null
+++ b/_sources/models/ou.md
@@ -0,0 +1,203 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# OU Process
+
+The general definition of an Ornstein-Uhlebeck (OU) process is as the solution of an SDE of the form.
+
+\begin{equation}
+ d x_t = -\kappa x_t dt + d z_t
+\end{equation}
+
+where $z$, with $z_0 = 0$, is a [Lévy](./levy.md) process. As $z_t$ drives the OU process, it is usually referred to as a background driving Lévy process (**BDLP**).
+
+The OU process can be integrated into the formula (see Appendix below).
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t-s\right)} d z_{\kappa s}
+\end{equation}
+
++++
+
+## Gaussian OU Process
+
+The Gaussian Ornstein-Uhlebeck process is an OU process where the BDLP is a Brownian motion with drift $d z_{\kappa t} = \kappa\theta dt + \sigma dw_{\kappa t}$. Substituting this into the OU SDE equation yields:
+
+\begin{align}
+ dx_t &= \kappa\left(\theta - x_t\right) dt + \sigma dw_{\kappa t} \\
+ x_t &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) + \sigma \int_0^t e^{-\kappa\left(t-s\right)} d w_{\kappa s}
+\end{align}
+
+$\theta$ is the long-term value of ${\bf x}_t$, $\sigma$ is a volatility parameter and $w_t$ is the standard Brownian motion.
+
+In the interest rate literature, this model is also known as [Vasicek model](https://en.wikipedia.org/wiki/Vasicek_model).
+
+## Marginal and moments
+
+The model has a closed-form solution for marginal distribution, which equal to the normal standard distribution with the mean and the variance defined by
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= \frac{\sigma^2}{2 \kappa}\left(1 - e^{-2 \kappa t}\right)
+\end{align}
+
+which means the process admits a stationary probability distribution equal to
+
+\begin{equation}
+ x_t \sim N\left(\theta, \frac{\sigma^2}{2\kappa}\right)\ \ t\rightarrow\infty
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.ou import Vasicek
+pr = Vasicek()
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(
+ line_width=0.5
+).update_layout(
+ title="Mean reverting paths of Vasicek model"
+)
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Non-gaussian OU process
+
+Non-Gaussian OU processes offer the possibility of capturing significant distributional deviations from Gaussianity and for flexible modeling of dependence structure.
+
+Following the seminal paper of {cite:p}`ou`, we look at a model based on this SDEs
+\begin{equation}
+ dx_t = -\kappa x_t dt + dz_{\kappa t}
+\end{equation}
+
+The unusual timing $dz_{\kappa t}$ is deliberately chosen so that it will turn out that whatever the value of of $\kappa$, the marginal distribution of of $x_t$ will be unchanged. Hence we separately parameterize the distribution of the volatility and the dynamic structure.
+
+The $z_t$ has positive increments and no drift. This type of process is called a subordinator {cite:p}`bertoin`.
+
+### Integration
+
+When the subordinator is a Compound Poisson process, then the integration takes the form
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \sum_{n=0}^{N_{\kappa t}} e^{-\kappa t-m_n} j_n
+\end{equation}
+
+where $m_n$ are the jump times of the Poisson process $N_{\kappa t} and $j_n$ are the jump sizes drawn from the jump distribution.
+
+### Integrated Intensity
+
+One of the advantages of these OU processes is that they offer a great deal of analytical tractability. For example, the integrated value of the process, which can be used as a time change for [Lévy processes](./levy.md), is given by
+
+\begin{align}
+ \int_0^t x_s ds &= \epsilon_t x_0 + \int_0^t \epsilon_{t-s} d z_{\kappa s} = \frac{z_{\kappa t} - x_t + x_0}{\kappa}\\
+ \epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+### Lévy density
+
+It is possible to show, see {cite:p}`ou`, that given the Lévy density $w$ of $z$, in other words, the density of the Lévy measure of the Lévy-Khintchine representation of the BDLP $z_1$, than it is possible to obtain the density $u$ of $x$ via
+\begin{equation}
+ w_y = -u_y - y \frac{d u_y}{d y}
+\end{equation}
+
+## Gamma OU Process
+
+The library provides an implementation of the non-gaussian OU process in the form of a Gamma OU process, where the invariant distribution of $x_t$ is a [gamma](https://en.wikipedia.org/wiki/Gamma_distribution) distribution $\Gamma\left(\lambda, \beta\right)$.
+
+In this case, the BDLP is an exponential compound Poisson process with Lévy density $\lambda\beta e^{-\beta x}$, in other words, the [exponential compound Poisson](./poisson.md) process with intensity $\lambda$ and decay $\beta$.
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+
+pr = GammaOU.create(decay=10, kappa=5)
+pr
+```
+
+### Characteristic Function
+
+The charatecristic exponent of the $\Gamma$-OU process is given by, see {cite:p}`gamma-ou`)
+
+\begin{equation}
+ \phi_{u, t} = -x_{0} i u e^{-\kappa t} - \lambda\ln\left(\frac{\beta-iue^{-\kappa t}}{\beta -iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).std()
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(5)
+plot.plot_marginal_pdf(m, 128)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Gamma OU
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+pr = GammaOU.create(decay=10, kappa=5)
+
+pr.sample(50, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+### MC testing
+
+Test the simulated meand and stadard deviation against the values from the invariant gamma distribution.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Appendix
+
+The integration of the OU process can be achieved by multiplying both sides of the equation by $e^{\kappa t}$ and performing simple steps as indicated below
+
+\begin{align}
+ e^{\kappa t} d x_t &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) - \kappa e^{\kappa t} x_t dt &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) &= e^{\kappa t} d z_t \\
+ e^{\kappa t} x_t - x_0 &= \int_0^t e^{\kappa s} d z_s \\
+ x_t &= x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t - s\right)} d z_s
+\end{align}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/overview.md b/_sources/models/overview.md
new file mode 100644
index 0000000..541ee03
--- /dev/null
+++ b/_sources/models/overview.md
@@ -0,0 +1,19 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Stochastic Processes
+
+These sections describe the various stochastic processes implemented in the library and how to use them.
+
+```{tableofcontents}
+```
diff --git a/_sources/models/poisson.md b/_sources/models/poisson.md
new file mode 100644
index 0000000..3068d53
--- /dev/null
+++ b/_sources/models/poisson.md
@@ -0,0 +1,250 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Poisson Processes
+
+In this section, we look at the family of pure jump processes which are Lévy provcesses.
+The most common process is the Poisson process.
+
+## Poisson Process
+
+The Poisson Process $N_t$ with intensity parameter $\lambda > 0$ is a Lévy process with values in $N$ such that each $N_t$ has a [Poisson distribution](https://en.wikipedia.org/wiki/Poisson_distribution) with parameter $\lambda t$, that is
+
+\begin{equation}
+ P\left(N_t=n\right) = \frac{\left(\lambda t\right)^n}{n!}e^{-\lambda t}
+\end{equation}
+
+The characteristic exponent is given by
+
+\begin{equation}
+\phi_{N_t, u} = t \lambda \left(1 - e^{iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import PoissonProcess
+pr = PoissonProcess(intensity=2)
+pr
+```
+
+### Marginal
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(1)
+plot.plot_marginal_pdf(m, 16)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Poisson
+
+```{code-cell} ipython3
+p = pr.sample(10, time_horizon=10, time_steps=1000)
+p.plot().update_traces(line_width=1)
+```
+
+## Compound Poisson Process
+
+The compound poisson process is a jump process, where the arrival of jumps $N_t$ follows the same dynamic as the Poisson process but the size of jumps is no longer constant and equal to 1, instead, they are i.i.d. random variables independent from $N_t$.
+
+\begin{align}
+ x_t = \sum_{k=1}^{N_t} j_t
+\end{align}
+
+The characteristic exponent of a compound Poisson process is given by
+
+\begin{align}
+ \phi_{x_t,u} = t\int_0^\infty \left(e^{iuy} - 1\right) f(y) dy = t\lambda \left(1 - \Phi_{j,u}\right)
+\end{align}
+
+where $\Phi_{j,u}$ is the characteristic function of the jump distribution.
+
+As long as we have a closed-form solution for the characteristic function of the jump distribution, then we have a closed-form solution for the characteristic exponent of the compound Poisson process.
+
+The mean and variance of the compund Poisson is given by
+\begin{align}
+ {\mathbb E}\left[x_t\right] &= \lambda t {\mathbb E}\left[j\right]\\
+ {\mathbb Var}\left[x_t^2\right] &= \lambda t \left({\mathbb Var}\left[j\right] + {\mathbb E}\left[j\right]^2\right)
+\end{align}
+
+### Exponential Compound Poisson Process
+
+The library includes the Exponential Poisson Process, a compound Poisson process where the jump sizes are sampled from an exponential distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import CompoundPoissonProcess
+from quantflow.utils.distributions import Exponential
+
+pr = CompoundPoissonProcess(intensity=1, jumps=Exponential(decay=1))
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+m.mean(), m.mean_from_characteristic()
+```
+
+```{code-cell} ipython3
+m.variance(), m.variance_from_characteristic()
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+### MC simulations
+
+Here we test the simulated mean and standard deviation against the analytical values.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(100, time_horizon=10, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Normal Compound Poisson
+
+A compound Poisson process with a normal jump distribution
+
+```{code-cell} ipython3
+from quantflow.utils.distributions import Normal
+from quantflow.sp.poisson import CompoundPoissonProcess
+pr = CompoundPoissonProcess(intensity=10, jumps=Normal(mu=0.01, sigma=0.1))
+pr
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Doubly Stochastic Poisson Process
+
+The aim is to identify a stochastic process for simulating arrivals which fulfills the following properties
+
+* Capture overdispersion
+* Analytically tractable
+* Capture the inherent randomness of the Poisson intensity
+* Intuitive
+
+The DSP process presented in {cite:p}`dspp` has an intensity process which belongs to a class of affine diffusion and it can treated analytically.
+
+Additional links
+
+* [Doubly Stochastic Poisson Processes
+with Affine Intensities](https://editorialexpress.com/cgi-bin/conference/download.cgi?db_name=sbe35&paper_id=179)
+* [Closed-form formulas for the distribution of the jumps of
+doubly-stochastic Poisson processes](https://arxiv.org/pdf/1701.00717.pdf)
+* [On the characteristic functional of a doubly stochastic
+Poisson process](http://hera.ugr.es/doi/16516588.pdf)
+* [Time Change](http://www.stats.ox.ac.uk/~winkel/winkel15.pdf)
+
++++
+
+### DSP process
+
+The DSP is defined as a time-changed Poisson process
+\begin{equation}
+ D_t = N_{\tau_t}
+\end{equation}
+
+where $\tau_t$ is the **cumulative intensity**, or the **hazard process**, for the intensity process $\lambda_t$.
+The Characteristic function of $D_t$ can therefore be written as
+
+\begin{equation}
+ \Phi_{D_t, u} = {\mathbb E}\left[e^{-\tau_t \left(e^{iu}-1\right)}\right]
+\end{equation}
+
+
+The doubly stochastic Poisson process (DSP process) with intensity process $\lambda_t$ is a point process $y_t = p_{\Lambda_t}$
+satisfying the following expression for the conditional distribution of the n-th jump
+
+\begin{equation}
+{\mathbb P}\left(\tau_n > T\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \sum_{j=0}^{n-1}\frac{1}{j!} \Lambda_{t, T}^j\right]
+\end{equation}
+
+The intensity function of a DSPP is given by:
+
+\begin{equation}
+{\mathbb P}\left(N_T - N_t = n\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \frac{\Lambda_{t, T}^n}{n!}\right] = \frac{1}{n!}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.dsp import DSP, PoissonProcess, CIR
+pr = DSP(intensity=CIR(sigma=1, kappa=1), poisson=PoissonProcess(intensity=3))
+pr2 = DSP(intensity=CIR(sigma=0.1, kappa=10), poisson=PoissonProcess(intensity=3))
+pr
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+import plotly.graph_objects as go
+
+m = pr.marginal(1)
+pdf = m.pdf_from_characteristic(16)
+fig = plot.plot_marginal_pdf(m, 16, analytical=False, label=f"sigma={pr.intensity.sigma}")
+plot.plot_marginal_pdf(pr2.marginal(1), 16, analytical=False, fig=fig, marker_color="yellow", label=f"sigma={pr2.intensity.sigma}")
+fig.add_trace(go.Scatter(x=pdf.x, y=pr.poisson.marginal(1).pdf(pdf.x), name="Poisson", mode="markers", marker_color="blue"))
+```
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+pr2.marginal(1).mean(), pr2.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+```{code-cell} ipython3
+m.characteristic(2)
+```
+
+```{code-cell} ipython3
+m.characteristic(-2).conj()
+```
diff --git a/_sources/models/weiner.md b/_sources/models/weiner.md
new file mode 100644
index 0000000..75de165
--- /dev/null
+++ b/_sources/models/weiner.md
@@ -0,0 +1,73 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Weiner Process
+
+In this document, we use the term Weiner process $w_t$ to indicate a Brownian motion with standard deviation given by the parameter $\sigma$; that is to say, the one-dimensional Weiner process is defined as:
+
+1. $w_t$ is Lévy process
+2. $d w_t = w_{t+dt}-w_t \sim N\left(0, \sigma dt\right)$ where $N$ is the normal distribution
+
+The characteristic exponent of $w$ is
+\begin{equation}
+ \phi_{w, u} = \frac{\sigma^2 u^2}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+
+pr = WeinerProcess(sigma=0.5)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+# create the marginal at time in the future
+m = pr.marginal(1)
+plot.plot_characteristic(m, n=32)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128)
+```
+
+## Test Option Pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.weiner import WeinerProcess
+pricer = OptionPricer(WeinerProcess(sigma=0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+pricer.reset()
+r = pricer.maturity(0.005)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title="Time value")
+fig.add_trace(go.Scatter(x=b.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+pricer.maturity(0.1).plot()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/reference/biblio.md b/_sources/reference/biblio.md
new file mode 100644
index 0000000..7556001
--- /dev/null
+++ b/_sources/reference/biblio.md
@@ -0,0 +1,18 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.13.8
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Bibliography
+
+```{bibliography}
+```
diff --git a/_sources/reference/contributing.md b/_sources/reference/contributing.md
new file mode 100644
index 0000000..7d7ab28
--- /dev/null
+++ b/_sources/reference/contributing.md
@@ -0,0 +1,52 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Contributing
+
+Welcome to `quantflow` repository! We are excited you are here and want to contribute.
+
+## Getting Started
+
+To get started with quantflow's codebase, take the following steps:
+
+* Clone the repo
+```
+git clone git@github.com:quantmind/quantflow.git
+```
+* Install dev dependencies
+```
+make install-dev
+```
+* Run tests
+```
+make tests
+```
+* Run the jupyter notebook server during development
+```
+make notebook
+```
+
++++
+
+## Documentation
+
+The documentation is built using [Jupyter book](https://jupyterbook.org/en/stable/intro.html) which supports an *extended version of Jupyter Markdown* called "MyST Markdown".
+For information about the MyST syntax and how to use it, see
+[the MyST-Parser documentation](https://myst-parser.readthedocs.io/en/latest/using/syntax.html).
+
+To build the documentation website
+```
+make book
+```
+Navigate to the `notebook/_build/html` directory to find the `index.html` file you can open on your browser.
diff --git a/_sources/reference/glossary.md b/_sources/reference/glossary.md
new file mode 100644
index 0000000..0f1bb21
--- /dev/null
+++ b/_sources/reference/glossary.md
@@ -0,0 +1,34 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Glossary
+
+## Characteristic Function
+
+The characteristic function of a random variable $x$ is the Fourier transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+## Moneyness
+
+Monenyness is used in the context of option pricing and it is defined as
+
+\begin{equation}
+ \ln\frac{K}{F}
+\end{equation}
+
+where $K$ is the strike and $F$ is the Forward price. A positive value implies strikes above the forward, which means put options are in the money and call options are out of the money.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/characteristic.md b/_sources/theory/characteristic.md
new file mode 100644
index 0000000..5c73d78
--- /dev/null
+++ b/_sources/theory/characteristic.md
@@ -0,0 +1,79 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Characteristic Function
+
+The library makes heavy use of characteristic function concept and therefore, it is useful to familiarize with it.
+
+## Definition
+
+The characteristic function of a random variable $x$ is the Fourier (inverse) transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+
+## Properties
+
+* $\Phi_{x, 0} = 1$
+* it is bounded, $\left|\Phi_{x, u}\right| \le 1$
+* it is Hermitian, $\Phi_{x, -u} = \overline{\Phi_{x, u}}$
+* it is continuous
+* characteristic function of a symmetric random variable is real-valued and even
+* moments of $x$ are given by
+\begin{equation}
+ {\mathbb E}\left[x^n\right] = i^{-n} \left.\frac{\Phi_{x, u}}{d u}\right|_{u=0}
+\end{equation}
+
+## Covolution
+
+The characteristic function is a great tool for working with linear combination of random variables.
+
+* if $x$ and $y$ are independent random variables then the characteristic function of the linear combination $a x + b y$ ($a$ and $b$ are constants) is
+
+\begin{equation}
+ \Phi_{ax+bx,u} = \Phi_{x,a u}\Phi_{y,b u}
+\end{equation}
+
+* which means, if $x$ and $y$ are independent, the characteristic function of $x+y$ is the product
+\begin{equation}
+ \Phi_{x+x,u} = \Phi_{x,u}\Phi_{y,u}
+\end{equation}
+* The characteristic function of $ax+b$ is
+\begin{equation}
+ \Phi_{ax+b,u} = e^{iub}\Phi_{x,au}
+\end{equation}
+
+## Inversion
+
+There is a one-to-one correspondence between cumulative distribution functions and characteristic functions, so it is possible to find one of these functions if we know the other.
+
+### Continuous distributions
+
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x\right) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+### Discrete distributions
+
+In these distributions, the random variable $x$ takes integer values. For example, the Poisson distribution is discrete.
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x=k\right) = \frac{1}{2\pi}\int_{-\pi}^\pi e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/inversion.md b/_sources/theory/inversion.md
new file mode 100644
index 0000000..1e4cfe1
--- /dev/null
+++ b/_sources/theory/inversion.md
@@ -0,0 +1,129 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# From Characteristic Function to PDF
+
++++
+
+One uses the inverse Fourier transform formula to obtain the probability density function (PDF) from a characteristic function.
+
+\begin{equation}
+ f(x) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iux} \Phi_x\left(u\right) du = \frac{1}{\pi} {\mathcal R} \int_0^\infty e^{-iux} \Phi_u du
+\end{equation}
+
+The last equivalence is because the PDF is real-valued.
+
+## Discretization
+
+The PDF integration can be approximated as:
+
+\begin{align}
+u_m &= \delta_u m \\
+f(x) &\approx \frac{1}{\pi}\sum_{m=0}^{N-1} h_m e^{-i u_m x} \Phi_x\left(u_m\right) \delta_u
+\end{align}
+
+* $\delta_u$ is the discretization in the frequency domain. It must be small enough to provide good accuracy of the integral.
+* $N$ is the number of discretization points and must be large enough so that the characteristic function is virtually 0 for $u_{N-1}=\delta_u N$.
+* $h_m$ is given by the integration methodology, either trapezoidal or Simpson rule (the library support both, with trapezoidal as default).
+
+For full details, follow {cite:p}`carr_madan`, {cite:p}`saez`.
+
+One could use the inverse Fourier transform to solve the integral. However, it has $O(N^2)$ time complexity.
+One alternative, implemented in the library, is using the Fast Fourier Transform (FFT), which has $O(N \log N)$ time complexity.
+Another more flexible alternative is the Fractional FFT as described in {cite:p}`frft`. This is the methodology used by default in the library.
+
++++
+
+## FFT Integration
+
+FFT is an efficient algorithm for computing discrete Fourier coefficients $d$ from $f$. Gievn an event number $N=2^n$, these are given by
+
+\begin{equation}
+d_j = \frac{1}{N}\sum_{m=0}^{N-1} f_m e^{-jm\frac{2\pi}{N} i}\ \ j=0, 1, \dots, N-1
+\end{equation}
+
+Using this formula, the discretization above can be rewritten as
+
+\begin{align}
+x_j &= -b + \delta_x j \\
+\zeta &= \delta_u \delta_x \\
+f_m &= h_m \frac{N}{\pi} e^{i u_m b} \Phi_x\left(u_m\right) \delta_u\\
+f(x_j) &\approx \frac{1}{N} \sum_{m=0}^{N-1} f_m e^{-j m \zeta i}
+\end{align}
+
+The parameter $b$ controls the range of the random variable $x$. The FFT requires that
+
+\begin{equation}
+\zeta = \frac{2\pi}{N}
+\end{equation}
+
+which means $\delta_u$ and $\delta_x$ cannot be chosen indipendently.
+
+As an example, let us invert the characteristic function of the Weiber process, which yields the standard distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+p = WeinerProcess(sigma=0.5)
+m = p.marginal(0.2)
+m.std()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, use_fft=True, max_frequency=20)
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128*8, use_fft=True, max_frequency=8*20)
+```
+
+**Note** the amount of unnecessary discretization points in the frequency domain (the characteristic function is zero after 15 or so). However the space domain is poorly represented because of the FFT constraints (we have a relatively small number of points where it matters, around zero).
+
+\begin{equation}
+\delta_x = \frac{2 \pi}{N} \delta_u
+\end{equation}
+
++++
+
+## FRFT
+Compared to the FFT, this method relaxes the constraint $\zeta=2\pi/N$ so that frequency domain and space domains can be discretized independently. We use the methodology from {cite:p}`frft`
+
+\begin{align}
+y &= \left(\left[e^{-i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[0\right]_{j=0}^{N-1}\right) \\
+z &= \left(\left[e^{i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[e^{i\left(N-j\right)^2 \zeta/2}\right]_{j=0}^{N-1}\right)
+\end{align}
+
+We can now reduce the number of points needed for the discretization and achieve higher accuracy by properly selecting the domain discretization independently.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128)
+```
+
+Since one N-pointFRFTt will invoke three 2N-pointFFTt procedures, the number of operations will be approximately $6N\log{N}$ compared to $N\log{N}$ for the FFT. However, we can use fewer points as demonstrated and be more robust in delivering results.
+
+The FRFT is used as the default transforms across the library, the FFT can be used by passing `use_fft` to the transform functions, but it is not advised.
+
++++
+
+## Additional References
+
+
+* [Fourier Transfrom and Characteristic Functions](https://faculty.baruch.cuny.edu/lwu/890/ADP_Transform.pdf) - useful but lots of typos
diff --git a/_sources/theory/levy.md b/_sources/theory/levy.md
new file mode 100644
index 0000000..d5f064e
--- /dev/null
+++ b/_sources/theory/levy.md
@@ -0,0 +1,121 @@
+---
+jupytext:
+ encoding: '# -*- coding: utf-8 -*-'
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Lévy process
+A Lévy process $x_t$ is a stochastic process which satisfies the following properties
+
+* $x_0 = 0$
+* **independent increments**: $x_t - x_s$ is independent of $x_u; u \le s\ \forall\ s < t$
+* **stationary increments**: $x_{s+t} - x_s$ has the same distribution as $x_t - x_0$ for any $s,t > 0$
+
+This means that the shocks to the process are independent, while the stationarity assumption specifies that the distribution of $x_{t+s} - x_s$ may change with $s$ but does not depend upon $t$.
+
+**Remark**: The properties of stationary and independent increments implies that a Lévy process is a Markov process.
+Thanks to almost sure right continuity of paths, one may show in addition that Lévy processes are also
+Strong Markov processes. See ([Markov property](https://en.wikipedia.org/wiki/Markov_property)).
+
+## Characteristic function
+
+The independence and stationarity of the increments of the Lévy process imply that the [characteristic function](./characteristic.md) of $x_t$ has the form
+
+\begin{equation}
+ \Phi_{x_t, u} = {\mathbb E}\left[e^{i u x_t}\right] = e^{-\phi_{x_t, u}} = e^{-t \phi_{x_1,u}}
+\end{equation}
+
+where the **characteristic exponent** $\phi_{x_1,u}$ is given by the [Lévy–Khintchine formula](https://en.wikipedia.org/wiki/L%C3%A9vy_process).
+
+There are several Lévy processes in the literature, including, importantly, the [Poisson process](./poisson.md), the compound Poisson process, and the Brownian motion.
+
++++
+
+## Time Changed Lévy Processes
+
+We follow the paper by Carr and Wu {cite:p}`carr_wu` to defined a continuous time changed Lévy process $y_t$ as
+
+\begin{align}
+y_t &= x_{\tau_t}\\
+\tau_t &= \int_0^t \lambda_s ds
+\end{align}
+
+where $x_s$ is a Lévy process and $\lambda_s$ is a positive and integrable process which we refer to **stochastic intensity process**.
+While $\tau_t$ is always continuous, $\lambda$ can exhibit jumps. Since the time-changed process is a stochastic process evaluated at a stochastic time, its characteristic function involves expectations over two sources of randomness:
+
+\begin{equation}
+ \Phi_{y_t, u} = {\mathbb E}\left[e^{i u x_{\tau_t}}\right] = {\mathbb E}\left[{\mathbb E}\left[\left.e^{i u x_s}\right|\tau_t=s\right]\right]
+\end{equation}
+
+where the inside expectation is taken on $x_{\tau_t}$ conditional on a fixed value of $\tau_t = s$ and the outside expectation is on all possible values of $\tau_t$. If the random time $\tau_t$ is independent of $x_t$, the randomness due to the Lévy process can be integrated out using the characteristic function of $x_t$:
+
+\begin{equation}
+\Phi_{y_t, u} = {\mathbb E}\left[e^{-\tau_t \phi_{x,u}}\right] = {\mathbb L}_{\tau_t}\left(\phi_{x_1,u}\right)
+\end{equation}
+
+**Remark**: Under independence, the characteristic function of a time-changed Lévy process $y_t$ is the **Laplace transform** of the cumulative intensity $\tau_t$ evaluated at the characteristic exponent of $x$.
+
+Therefore the characteristic function of $y_t$ can be expressed in closed form if
+
+* the characteristic exponent of the Lévy process $x_t$ is available in closed from
+* the Laplace transform of $\tau_t$, the integrated intensity process, is known in closed from
+
+## Leverage Effect
+
+To obtain the Laplace transform of $\tau_t$ in closed form, consider its specification in terms of the intensity process $\lambda_t$:
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(u\right) = {\mathbb E}\left[e^{- u \int_0^t \lambda_s ds}\right]
+\end{equation}
+
+This equation is very common in the bond pricing literature if we regard $u\lambda_t$ as the instantaneous interest rate.
+In the general case, the intensity process is correlated with the Lévy process of increments, this is well
+known in the literature as the **leverage effect**.
+
+Carr and Wu {cite:p}`carr_wu` solve this problem by changing the measure from an economy with leverage effect to one without it.
+
+\begin{align}
+\Phi_{y_t, u} &= {\mathbb E}\left[e^{i u y_t}\right] \\
+ &= {\mathbb E}\left[e^{i u y_t + \tau_t \phi_{x_1, u} - \tau_t \phi_{x_1, u}}\right] \\
+ &= {\mathbb E}\left[M_{t, u} e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb E}^u\left[e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb L}_{\tau_t}^u\left(\phi_{x_1,u}\right)
+\end{align}
+
+where $E[\cdot]$ and $E^u[\cdot]$ denote the expectation under probability measure $P$ and $Q^u$, respectively. The two measures are linked via
+the complex-valued [Radon–Nikodym derivative](https://en.wikipedia.org/wiki/Radon%E2%80%93Nikodym_theorem#Radon%E2%80%93Nikodym_derivative)
+
+\begin{equation}
+M_{t, u} = \frac{d Q^u}{d P} = \exp{\left(i u y_t + \tau_t \phi_{x_1, u}\right)} = \exp{\left(i u y_t + \phi_{x_1, u}\int_0^t \lambda_s ds\right)}
+\end{equation}
+
+## Affine definition
+
+In order to obtain analytically tractable models we need to impose some restriction on the stochastic intensity process.
+An affine intensity process takes the general form
+
+\begin{equation}
+ v_t = r_0 + r z_t
+\end{equation}
+
+where $r_0$ and $r_1$ are contants and ${\bf z}_t$ is a Markov process called the **state process**.
+When the intensity process is affine, the Laplace transform takes the following form.
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(z\right) = {\mathbb E}\left[e^{- z \tau_t}\right] = e^{-a_{u, t} - b_{u, t} z_0}
+\end{equation}
+
+where coefficients $a$ and $b$ satisfy Riccati ODEs, which can be solved numerically and, in some cases, analytically.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/option_pricing.md b/_sources/theory/option_pricing.md
new file mode 100644
index 0000000..5898c6a
--- /dev/null
+++ b/_sources/theory/option_pricing.md
@@ -0,0 +1,137 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Option Pricing
+
+
+We can use the tooling from characteristic function inversion to price european call options on an underlying $S_t = S_0 e^{s_t}$, where $S_0$ is the spot price at time 0.
+
+## Convexity Correction
+
+We assume an interest rate 0, so that the forward price is equal the spot price. This assumtion leads to the following no arbitrage condition
+
+\begin{align}
+s_t &= x_t - c_t \\
+{\mathbb E}_0\left[e^{s_t} \right] &= {\mathbb E}_0\left[e^{x_t - c_t} \right] = e^{-c_t} {\mathbb E}_0\left[e^{x_t} \right] = e^{-c_t} e^{-\phi_{x_t, -i}} = 1
+\end{align}
+
+Therefore, $c_t$ represents the so-called convexity correction term, and it is equal to
+
+\begin{equation}
+ c_t = -\phi_{x_t, -i}
+\end{equation}
+
+The characteristic function of $s_t$ is given by
+
+\begin{equation}
+ \Phi_{s_t}\left(u\right) = \Phi_x\left(u\right) e^{-i u c_t}
+\end{equation}
+
+As you can see the convexity correction increases with time horizon, lets take few examples:
+
+### Weiner process
+
+This is the very famous convexity correction which appears in all diffusion driven SDE:
+
+\begin{equation}
+ c_t = \frac{\sigma^2 t}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+pr = WeinerProcess(sigma=0.5)
+-pr.characteristic_exponent(1, complex(0,-1))
+```
+
+which is the same as
+
+```{code-cell} ipython3
+pr.convexity_correction(1)
+```
+
+## Call option
+
+The price C of a call option with strike $K$ is defined as
+\begin{align}
+C &= S_0 c_k \\
+k &= \ln\frac{K}{S_0}\\
+c_k &= {\mathbb E}\left[\left(e^{s_t} - e^k\right)1_{s_t\ge k}\right]
+\end{align}
+
+
+We follow {cite:p}`carr_madan` and write the Fourier transform of the the call option as
+
+\begin{equation}
+\Psi_u = \int_{-\infty}^\infty e^{i u k} c_k dk
+\end{equation}
+
+Note that $c_k$ tends to $e^x_t$ as $k \to -\infty$, therefore the call price function is not square-integrable. In order to obtain integrability, we choose complex values of $u$ of the form
+\begin{equation}
+u = v - i \alpha
+\end{equation}
+The value of $\alpha$ is a numerical choice we can check later.
+
+It is possible to obtain the analytical expression of $\Psi_u$ in terms of the characteristic function $\Phi_s$. Once we have that expression, we can use the Fourier transform tooling presented previously to calculate option prices in this way
+
+\begin{align}
+c_k &= \int_0^{\infty} e^{-iuk} \Psi\left(u\right) du \\
+ &= \frac{e^{-\alpha k}}{\pi} \int_0^{\infty} e^{-ivk} \Psi\left(v-i\alpha\right) dv \\
+\end{align}
+
+The analytical expression of $\Psi_u$ is given by
+
+\begin{equation}
+\Psi_u = \frac{\Phi_{s_t}\left(u-i\right)}{iu \left(iu + 1\right)}
+\end{equation}
+
+To integrate, we use the same approach as the PDF integration.
+
+### Choice of $\alpha$
+
+Positive values of α assist the integrability of the modified call value over the
+negative moneyness axis, but aggravate the same condition for the positive moneyness axis. For the modified call value to be integrable in the positive moneyness
+direction, and hence for it to be square-integrable as well, a sufficient condition
+is provided by $\Psi_{-i\alpha}$ being finite, which means the characteristic function $\Phi_{t,{-(\alpha+1)i}}$ is finite.
+
+
+## Black Formula
+
+Here we illustrate how to use the characteristic function integration with the classical [Weiner process](https://en.wikipedia.org/wiki/Wiener_process).
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+ttm=1
+p = WeinerProcess(sigma=0.5)
+
+# create the marginal density at ttm
+m = p.marginal(ttm)
+m.std()
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+N, M = 128, 10
+dx = 10/N
+r = m.call_option(64, M, dx, alpha=0.3)
+b = black_call(r.x, p.sigma, ttm)
+fig = px.line(x=r.x, y=r.y, markers=True, labels=dict(x="moneyness", y="call price"))
+fig.add_trace(go.Scatter(x=r.x, y=b, name="analytical", line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/overview.md b/_sources/theory/overview.md
new file mode 100644
index 0000000..1d0e1b0
--- /dev/null
+++ b/_sources/theory/overview.md
@@ -0,0 +1,17 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Theory
+
+```{tableofcontents}
+```
diff --git a/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
new file mode 100644
index 0000000..3225661
--- /dev/null
+++ b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
@@ -0,0 +1 @@
+.sd-bg-primary{background-color:var(--sd-color-primary) !important}.sd-bg-text-primary{color:var(--sd-color-primary-text) !important}button.sd-bg-primary:focus,button.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}a.sd-bg-primary:focus,a.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}.sd-bg-secondary{background-color:var(--sd-color-secondary) !important}.sd-bg-text-secondary{color:var(--sd-color-secondary-text) !important}button.sd-bg-secondary:focus,button.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}a.sd-bg-secondary:focus,a.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}.sd-bg-success{background-color:var(--sd-color-success) !important}.sd-bg-text-success{color:var(--sd-color-success-text) !important}button.sd-bg-success:focus,button.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}a.sd-bg-success:focus,a.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}.sd-bg-info{background-color:var(--sd-color-info) !important}.sd-bg-text-info{color:var(--sd-color-info-text) !important}button.sd-bg-info:focus,button.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}a.sd-bg-info:focus,a.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}.sd-bg-warning{background-color:var(--sd-color-warning) !important}.sd-bg-text-warning{color:var(--sd-color-warning-text) !important}button.sd-bg-warning:focus,button.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}a.sd-bg-warning:focus,a.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}.sd-bg-danger{background-color:var(--sd-color-danger) !important}.sd-bg-text-danger{color:var(--sd-color-danger-text) !important}button.sd-bg-danger:focus,button.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}a.sd-bg-danger:focus,a.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}.sd-bg-light{background-color:var(--sd-color-light) !important}.sd-bg-text-light{color:var(--sd-color-light-text) !important}button.sd-bg-light:focus,button.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}a.sd-bg-light:focus,a.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}.sd-bg-muted{background-color:var(--sd-color-muted) !important}.sd-bg-text-muted{color:var(--sd-color-muted-text) !important}button.sd-bg-muted:focus,button.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}a.sd-bg-muted:focus,a.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}.sd-bg-dark{background-color:var(--sd-color-dark) !important}.sd-bg-text-dark{color:var(--sd-color-dark-text) !important}button.sd-bg-dark:focus,button.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}a.sd-bg-dark:focus,a.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}.sd-bg-black{background-color:var(--sd-color-black) !important}.sd-bg-text-black{color:var(--sd-color-black-text) !important}button.sd-bg-black:focus,button.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}a.sd-bg-black:focus,a.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}.sd-bg-white{background-color:var(--sd-color-white) !important}.sd-bg-text-white{color:var(--sd-color-white-text) !important}button.sd-bg-white:focus,button.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}a.sd-bg-white:focus,a.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}.sd-text-primary,.sd-text-primary>p{color:var(--sd-color-primary) !important}a.sd-text-primary:focus,a.sd-text-primary:hover{color:var(--sd-color-primary-highlight) !important}.sd-text-secondary,.sd-text-secondary>p{color:var(--sd-color-secondary) !important}a.sd-text-secondary:focus,a.sd-text-secondary:hover{color:var(--sd-color-secondary-highlight) !important}.sd-text-success,.sd-text-success>p{color:var(--sd-color-success) !important}a.sd-text-success:focus,a.sd-text-success:hover{color:var(--sd-color-success-highlight) !important}.sd-text-info,.sd-text-info>p{color:var(--sd-color-info) !important}a.sd-text-info:focus,a.sd-text-info:hover{color:var(--sd-color-info-highlight) !important}.sd-text-warning,.sd-text-warning>p{color:var(--sd-color-warning) !important}a.sd-text-warning:focus,a.sd-text-warning:hover{color:var(--sd-color-warning-highlight) !important}.sd-text-danger,.sd-text-danger>p{color:var(--sd-color-danger) !important}a.sd-text-danger:focus,a.sd-text-danger:hover{color:var(--sd-color-danger-highlight) !important}.sd-text-light,.sd-text-light>p{color:var(--sd-color-light) !important}a.sd-text-light:focus,a.sd-text-light:hover{color:var(--sd-color-light-highlight) !important}.sd-text-muted,.sd-text-muted>p{color:var(--sd-color-muted) !important}a.sd-text-muted:focus,a.sd-text-muted:hover{color:var(--sd-color-muted-highlight) !important}.sd-text-dark,.sd-text-dark>p{color:var(--sd-color-dark) !important}a.sd-text-dark:focus,a.sd-text-dark:hover{color:var(--sd-color-dark-highlight) !important}.sd-text-black,.sd-text-black>p{color:var(--sd-color-black) !important}a.sd-text-black:focus,a.sd-text-black:hover{color:var(--sd-color-black-highlight) !important}.sd-text-white,.sd-text-white>p{color:var(--sd-color-white) !important}a.sd-text-white:focus,a.sd-text-white:hover{color:var(--sd-color-white-highlight) !important}.sd-outline-primary{border-color:var(--sd-color-primary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-primary:focus,a.sd-outline-primary:hover{border-color:var(--sd-color-primary-highlight) !important}.sd-outline-secondary{border-color:var(--sd-color-secondary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-secondary:focus,a.sd-outline-secondary:hover{border-color:var(--sd-color-secondary-highlight) !important}.sd-outline-success{border-color:var(--sd-color-success) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-success:focus,a.sd-outline-success:hover{border-color:var(--sd-color-success-highlight) !important}.sd-outline-info{border-color:var(--sd-color-info) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-info:focus,a.sd-outline-info:hover{border-color:var(--sd-color-info-highlight) !important}.sd-outline-warning{border-color:var(--sd-color-warning) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-warning:focus,a.sd-outline-warning:hover{border-color:var(--sd-color-warning-highlight) !important}.sd-outline-danger{border-color:var(--sd-color-danger) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-danger:focus,a.sd-outline-danger:hover{border-color:var(--sd-color-danger-highlight) !important}.sd-outline-light{border-color:var(--sd-color-light) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-light:focus,a.sd-outline-light:hover{border-color:var(--sd-color-light-highlight) !important}.sd-outline-muted{border-color:var(--sd-color-muted) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-muted:focus,a.sd-outline-muted:hover{border-color:var(--sd-color-muted-highlight) !important}.sd-outline-dark{border-color:var(--sd-color-dark) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-dark:focus,a.sd-outline-dark:hover{border-color:var(--sd-color-dark-highlight) !important}.sd-outline-black{border-color:var(--sd-color-black) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-black:focus,a.sd-outline-black:hover{border-color:var(--sd-color-black-highlight) !important}.sd-outline-white{border-color:var(--sd-color-white) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-white:focus,a.sd-outline-white:hover{border-color:var(--sd-color-white-highlight) !important}.sd-bg-transparent{background-color:transparent !important}.sd-outline-transparent{border-color:transparent !important}.sd-text-transparent{color:transparent !important}.sd-p-0{padding:0 !important}.sd-pt-0,.sd-py-0{padding-top:0 !important}.sd-pr-0,.sd-px-0{padding-right:0 !important}.sd-pb-0,.sd-py-0{padding-bottom:0 !important}.sd-pl-0,.sd-px-0{padding-left:0 !important}.sd-p-1{padding:.25rem !important}.sd-pt-1,.sd-py-1{padding-top:.25rem !important}.sd-pr-1,.sd-px-1{padding-right:.25rem !important}.sd-pb-1,.sd-py-1{padding-bottom:.25rem !important}.sd-pl-1,.sd-px-1{padding-left:.25rem !important}.sd-p-2{padding:.5rem !important}.sd-pt-2,.sd-py-2{padding-top:.5rem !important}.sd-pr-2,.sd-px-2{padding-right:.5rem !important}.sd-pb-2,.sd-py-2{padding-bottom:.5rem !important}.sd-pl-2,.sd-px-2{padding-left:.5rem !important}.sd-p-3{padding:1rem !important}.sd-pt-3,.sd-py-3{padding-top:1rem !important}.sd-pr-3,.sd-px-3{padding-right:1rem !important}.sd-pb-3,.sd-py-3{padding-bottom:1rem !important}.sd-pl-3,.sd-px-3{padding-left:1rem !important}.sd-p-4{padding:1.5rem !important}.sd-pt-4,.sd-py-4{padding-top:1.5rem !important}.sd-pr-4,.sd-px-4{padding-right:1.5rem !important}.sd-pb-4,.sd-py-4{padding-bottom:1.5rem !important}.sd-pl-4,.sd-px-4{padding-left:1.5rem !important}.sd-p-5{padding:3rem !important}.sd-pt-5,.sd-py-5{padding-top:3rem !important}.sd-pr-5,.sd-px-5{padding-right:3rem !important}.sd-pb-5,.sd-py-5{padding-bottom:3rem !important}.sd-pl-5,.sd-px-5{padding-left:3rem !important}.sd-m-auto{margin:auto !important}.sd-mt-auto,.sd-my-auto{margin-top:auto !important}.sd-mr-auto,.sd-mx-auto{margin-right:auto !important}.sd-mb-auto,.sd-my-auto{margin-bottom:auto !important}.sd-ml-auto,.sd-mx-auto{margin-left:auto !important}.sd-m-0{margin:0 !important}.sd-mt-0,.sd-my-0{margin-top:0 !important}.sd-mr-0,.sd-mx-0{margin-right:0 !important}.sd-mb-0,.sd-my-0{margin-bottom:0 !important}.sd-ml-0,.sd-mx-0{margin-left:0 !important}.sd-m-1{margin:.25rem !important}.sd-mt-1,.sd-my-1{margin-top:.25rem !important}.sd-mr-1,.sd-mx-1{margin-right:.25rem !important}.sd-mb-1,.sd-my-1{margin-bottom:.25rem !important}.sd-ml-1,.sd-mx-1{margin-left:.25rem !important}.sd-m-2{margin:.5rem !important}.sd-mt-2,.sd-my-2{margin-top:.5rem !important}.sd-mr-2,.sd-mx-2{margin-right:.5rem !important}.sd-mb-2,.sd-my-2{margin-bottom:.5rem !important}.sd-ml-2,.sd-mx-2{margin-left:.5rem !important}.sd-m-3{margin:1rem !important}.sd-mt-3,.sd-my-3{margin-top:1rem !important}.sd-mr-3,.sd-mx-3{margin-right:1rem !important}.sd-mb-3,.sd-my-3{margin-bottom:1rem !important}.sd-ml-3,.sd-mx-3{margin-left:1rem !important}.sd-m-4{margin:1.5rem !important}.sd-mt-4,.sd-my-4{margin-top:1.5rem !important}.sd-mr-4,.sd-mx-4{margin-right:1.5rem !important}.sd-mb-4,.sd-my-4{margin-bottom:1.5rem !important}.sd-ml-4,.sd-mx-4{margin-left:1.5rem !important}.sd-m-5{margin:3rem !important}.sd-mt-5,.sd-my-5{margin-top:3rem !important}.sd-mr-5,.sd-mx-5{margin-right:3rem !important}.sd-mb-5,.sd-my-5{margin-bottom:3rem !important}.sd-ml-5,.sd-mx-5{margin-left:3rem !important}.sd-w-25{width:25% !important}.sd-w-50{width:50% !important}.sd-w-75{width:75% !important}.sd-w-100{width:100% !important}.sd-w-auto{width:auto !important}.sd-h-25{height:25% !important}.sd-h-50{height:50% !important}.sd-h-75{height:75% !important}.sd-h-100{height:100% !important}.sd-h-auto{height:auto !important}.sd-d-none{display:none !important}.sd-d-inline{display:inline !important}.sd-d-inline-block{display:inline-block !important}.sd-d-block{display:block !important}.sd-d-grid{display:grid !important}.sd-d-flex-row{display:-ms-flexbox !important;display:flex !important;flex-direction:row !important}.sd-d-flex-column{display:-ms-flexbox !important;display:flex !important;flex-direction:column !important}.sd-d-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}@media(min-width: 576px){.sd-d-sm-none{display:none !important}.sd-d-sm-inline{display:inline !important}.sd-d-sm-inline-block{display:inline-block !important}.sd-d-sm-block{display:block !important}.sd-d-sm-grid{display:grid !important}.sd-d-sm-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-sm-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 768px){.sd-d-md-none{display:none !important}.sd-d-md-inline{display:inline !important}.sd-d-md-inline-block{display:inline-block !important}.sd-d-md-block{display:block !important}.sd-d-md-grid{display:grid !important}.sd-d-md-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-md-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 992px){.sd-d-lg-none{display:none !important}.sd-d-lg-inline{display:inline !important}.sd-d-lg-inline-block{display:inline-block !important}.sd-d-lg-block{display:block !important}.sd-d-lg-grid{display:grid !important}.sd-d-lg-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-lg-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 1200px){.sd-d-xl-none{display:none !important}.sd-d-xl-inline{display:inline !important}.sd-d-xl-inline-block{display:inline-block !important}.sd-d-xl-block{display:block !important}.sd-d-xl-grid{display:grid !important}.sd-d-xl-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-xl-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}.sd-align-major-start{justify-content:flex-start !important}.sd-align-major-end{justify-content:flex-end !important}.sd-align-major-center{justify-content:center !important}.sd-align-major-justify{justify-content:space-between !important}.sd-align-major-spaced{justify-content:space-evenly !important}.sd-align-minor-start{align-items:flex-start !important}.sd-align-minor-end{align-items:flex-end !important}.sd-align-minor-center{align-items:center !important}.sd-align-minor-stretch{align-items:stretch !important}.sd-text-justify{text-align:justify !important}.sd-text-left{text-align:left !important}.sd-text-right{text-align:right !important}.sd-text-center{text-align:center !important}.sd-font-weight-light{font-weight:300 !important}.sd-font-weight-lighter{font-weight:lighter !important}.sd-font-weight-normal{font-weight:400 !important}.sd-font-weight-bold{font-weight:700 !important}.sd-font-weight-bolder{font-weight:bolder !important}.sd-font-italic{font-style:italic !important}.sd-text-decoration-none{text-decoration:none !important}.sd-text-lowercase{text-transform:lowercase !important}.sd-text-uppercase{text-transform:uppercase !important}.sd-text-capitalize{text-transform:capitalize !important}.sd-text-wrap{white-space:normal !important}.sd-text-nowrap{white-space:nowrap !important}.sd-text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.sd-fs-1,.sd-fs-1>p{font-size:calc(1.375rem + 1.5vw) !important;line-height:unset !important}.sd-fs-2,.sd-fs-2>p{font-size:calc(1.325rem + 0.9vw) !important;line-height:unset !important}.sd-fs-3,.sd-fs-3>p{font-size:calc(1.3rem + 0.6vw) !important;line-height:unset !important}.sd-fs-4,.sd-fs-4>p{font-size:calc(1.275rem + 0.3vw) !important;line-height:unset !important}.sd-fs-5,.sd-fs-5>p{font-size:1.25rem !important;line-height:unset !important}.sd-fs-6,.sd-fs-6>p{font-size:1rem !important;line-height:unset !important}.sd-border-0{border:0 solid !important}.sd-border-top-0{border-top:0 solid !important}.sd-border-bottom-0{border-bottom:0 solid !important}.sd-border-right-0{border-right:0 solid !important}.sd-border-left-0{border-left:0 solid !important}.sd-border-1{border:1px solid !important}.sd-border-top-1{border-top:1px solid !important}.sd-border-bottom-1{border-bottom:1px solid !important}.sd-border-right-1{border-right:1px solid !important}.sd-border-left-1{border-left:1px solid !important}.sd-border-2{border:2px solid !important}.sd-border-top-2{border-top:2px solid !important}.sd-border-bottom-2{border-bottom:2px solid !important}.sd-border-right-2{border-right:2px solid !important}.sd-border-left-2{border-left:2px solid !important}.sd-border-3{border:3px solid !important}.sd-border-top-3{border-top:3px solid !important}.sd-border-bottom-3{border-bottom:3px solid !important}.sd-border-right-3{border-right:3px solid !important}.sd-border-left-3{border-left:3px solid !important}.sd-border-4{border:4px solid !important}.sd-border-top-4{border-top:4px solid !important}.sd-border-bottom-4{border-bottom:4px solid !important}.sd-border-right-4{border-right:4px solid !important}.sd-border-left-4{border-left:4px solid !important}.sd-border-5{border:5px solid !important}.sd-border-top-5{border-top:5px solid !important}.sd-border-bottom-5{border-bottom:5px solid !important}.sd-border-right-5{border-right:5px solid !important}.sd-border-left-5{border-left:5px solid !important}.sd-rounded-0{border-radius:0 !important}.sd-rounded-1{border-radius:.2rem !important}.sd-rounded-2{border-radius:.3rem !important}.sd-rounded-3{border-radius:.5rem !important}.sd-rounded-pill{border-radius:50rem !important}.sd-rounded-circle{border-radius:50% !important}.shadow-none{box-shadow:none !important}.sd-shadow-sm{box-shadow:0 .125rem .25rem var(--sd-color-shadow) !important}.sd-shadow-md{box-shadow:0 .5rem 1rem var(--sd-color-shadow) !important}.sd-shadow-lg{box-shadow:0 1rem 3rem var(--sd-color-shadow) !important}@keyframes sd-slide-from-left{0%{transform:translateX(-100%)}100%{transform:translateX(0)}}@keyframes sd-slide-from-right{0%{transform:translateX(200%)}100%{transform:translateX(0)}}@keyframes sd-grow100{0%{transform:scale(0);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50{0%{transform:scale(0.5);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50-rot20{0%{transform:scale(0.5) rotateZ(-20deg);opacity:.5}75%{transform:scale(1) rotateZ(5deg);opacity:1}95%{transform:scale(1) rotateZ(-1deg);opacity:1}100%{transform:scale(1) rotateZ(0);opacity:1}}.sd-animate-slide-from-left{animation:1s ease-out 0s 1 normal none running sd-slide-from-left}.sd-animate-slide-from-right{animation:1s ease-out 0s 1 normal none running sd-slide-from-right}.sd-animate-grow100{animation:1s ease-out 0s 1 normal none running sd-grow100}.sd-animate-grow50{animation:1s ease-out 0s 1 normal none running sd-grow50}.sd-animate-grow50-rot20{animation:1s ease-out 0s 1 normal none running sd-grow50-rot20}.sd-badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.sd-badge:empty{display:none}a.sd-badge{text-decoration:none}.sd-btn .sd-badge{position:relative;top:-1px}.sd-btn{background-color:transparent;border:1px solid transparent;border-radius:.25rem;cursor:pointer;display:inline-block;font-weight:400;font-size:1rem;line-height:1.5;padding:.375rem .75rem;text-align:center;text-decoration:none;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;vertical-align:middle;user-select:none;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none}.sd-btn:hover{text-decoration:none}@media(prefers-reduced-motion: reduce){.sd-btn{transition:none}}.sd-btn-primary,.sd-btn-outline-primary:hover,.sd-btn-outline-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-primary:hover,.sd-btn-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary-highlight) !important;border-color:var(--sd-color-primary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-primary{color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary,.sd-btn-outline-secondary:hover,.sd-btn-outline-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary:hover,.sd-btn-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary-highlight) !important;border-color:var(--sd-color-secondary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-secondary{color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success,.sd-btn-outline-success:hover,.sd-btn-outline-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success:hover,.sd-btn-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success-highlight) !important;border-color:var(--sd-color-success-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-success{color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info,.sd-btn-outline-info:hover,.sd-btn-outline-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info:hover,.sd-btn-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info-highlight) !important;border-color:var(--sd-color-info-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-info{color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning,.sd-btn-outline-warning:hover,.sd-btn-outline-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning:hover,.sd-btn-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning-highlight) !important;border-color:var(--sd-color-warning-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-warning{color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger,.sd-btn-outline-danger:hover,.sd-btn-outline-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger:hover,.sd-btn-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger-highlight) !important;border-color:var(--sd-color-danger-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-danger{color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light,.sd-btn-outline-light:hover,.sd-btn-outline-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light:hover,.sd-btn-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light-highlight) !important;border-color:var(--sd-color-light-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-light{color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted,.sd-btn-outline-muted:hover,.sd-btn-outline-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted:hover,.sd-btn-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted-highlight) !important;border-color:var(--sd-color-muted-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-muted{color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark,.sd-btn-outline-dark:hover,.sd-btn-outline-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark:hover,.sd-btn-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark-highlight) !important;border-color:var(--sd-color-dark-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-dark{color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black,.sd-btn-outline-black:hover,.sd-btn-outline-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black:hover,.sd-btn-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black-highlight) !important;border-color:var(--sd-color-black-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-black{color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white,.sd-btn-outline-white:hover,.sd-btn-outline-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white:hover,.sd-btn-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white-highlight) !important;border-color:var(--sd-color-white-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-white{color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.sd-hide-link-text{font-size:0}.sd-octicon,.sd-material-icon{display:inline-block;fill:currentColor;vertical-align:middle}.sd-avatar-xs{border-radius:50%;object-fit:cover;object-position:center;width:1rem;height:1rem}.sd-avatar-sm{border-radius:50%;object-fit:cover;object-position:center;width:3rem;height:3rem}.sd-avatar-md{border-radius:50%;object-fit:cover;object-position:center;width:5rem;height:5rem}.sd-avatar-lg{border-radius:50%;object-fit:cover;object-position:center;width:7rem;height:7rem}.sd-avatar-xl{border-radius:50%;object-fit:cover;object-position:center;width:10rem;height:10rem}.sd-avatar-inherit{border-radius:50%;object-fit:cover;object-position:center;width:inherit;height:inherit}.sd-avatar-initial{border-radius:50%;object-fit:cover;object-position:center;width:initial;height:initial}.sd-card{background-clip:border-box;background-color:var(--sd-color-card-background);border:1px solid var(--sd-color-card-border);border-radius:.25rem;color:var(--sd-color-card-text);display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;position:relative;word-wrap:break-word}.sd-card>hr{margin-left:0;margin-right:0}.sd-card-hover:hover{border-color:var(--sd-color-card-border-hover);transform:scale(1.01)}.sd-card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.sd-card-title{margin-bottom:.5rem}.sd-card-subtitle{margin-top:-0.25rem;margin-bottom:0}.sd-card-text:last-child{margin-bottom:0}.sd-card-link:hover{text-decoration:none}.sd-card-link+.card-link{margin-left:1rem}.sd-card-header{padding:.5rem 1rem;margin-bottom:0;background-color:var(--sd-color-card-header);border-bottom:1px solid var(--sd-color-card-border)}.sd-card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.sd-card-footer{padding:.5rem 1rem;background-color:var(--sd-color-card-footer);border-top:1px solid var(--sd-color-card-border)}.sd-card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.sd-card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.sd-card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.sd-card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom,.sd-card-img-top{width:100%}.sd-card-img,.sd-card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom{border-bottom-left-radius:calc(0.25rem - 1px);border-bottom-right-radius:calc(0.25rem - 1px)}.sd-cards-carousel{width:100%;display:flex;flex-wrap:nowrap;-ms-flex-direction:row;flex-direction:row;overflow-x:hidden;scroll-snap-type:x mandatory}.sd-cards-carousel.sd-show-scrollbar{overflow-x:auto}.sd-cards-carousel:hover,.sd-cards-carousel:focus{overflow-x:auto}.sd-cards-carousel>.sd-card{flex-shrink:0;scroll-snap-align:start}.sd-cards-carousel>.sd-card:not(:last-child){margin-right:3px}.sd-card-cols-1>.sd-card{width:90%}.sd-card-cols-2>.sd-card{width:45%}.sd-card-cols-3>.sd-card{width:30%}.sd-card-cols-4>.sd-card{width:22.5%}.sd-card-cols-5>.sd-card{width:18%}.sd-card-cols-6>.sd-card{width:15%}.sd-card-cols-7>.sd-card{width:12.8571428571%}.sd-card-cols-8>.sd-card{width:11.25%}.sd-card-cols-9>.sd-card{width:10%}.sd-card-cols-10>.sd-card{width:9%}.sd-card-cols-11>.sd-card{width:8.1818181818%}.sd-card-cols-12>.sd-card{width:7.5%}.sd-container,.sd-container-fluid,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container-xl{margin-left:auto;margin-right:auto;padding-left:var(--sd-gutter-x, 0.75rem);padding-right:var(--sd-gutter-x, 0.75rem);width:100%}@media(min-width: 576px){.sd-container-sm,.sd-container{max-width:540px}}@media(min-width: 768px){.sd-container-md,.sd-container-sm,.sd-container{max-width:720px}}@media(min-width: 992px){.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:960px}}@media(min-width: 1200px){.sd-container-xl,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:1140px}}.sd-row{--sd-gutter-x: 1.5rem;--sd-gutter-y: 0;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--sd-gutter-y) * -1);margin-right:calc(var(--sd-gutter-x) * -0.5);margin-left:calc(var(--sd-gutter-x) * -0.5)}.sd-row>*{box-sizing:border-box;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--sd-gutter-x) * 0.5);padding-left:calc(var(--sd-gutter-x) * 0.5);margin-top:var(--sd-gutter-y)}.sd-col{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-auto>*{flex:0 0 auto;width:auto}.sd-row-cols-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}@media(min-width: 576px){.sd-col-sm{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-sm-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-sm-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-sm-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-sm-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-sm-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-sm-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-sm-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-sm-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-sm-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-sm-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-sm-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-sm-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-sm-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 768px){.sd-col-md{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-md-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-md-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-md-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-md-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-md-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-md-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-md-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-md-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-md-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-md-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-md-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-md-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-md-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 992px){.sd-col-lg{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-lg-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-lg-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-lg-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-lg-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-lg-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-lg-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-lg-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-lg-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-lg-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-lg-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-lg-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-lg-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-lg-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 1200px){.sd-col-xl{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-xl-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-xl-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-xl-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-xl-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-xl-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-xl-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-xl-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-xl-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-xl-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-xl-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-xl-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-xl-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-xl-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}.sd-col-auto{flex:0 0 auto;-ms-flex:0 0 auto;width:auto}.sd-col-1{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}.sd-col-2{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-col-3{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-col-4{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-col-5{flex:0 0 auto;-ms-flex:0 0 auto;width:41.6666666667%}.sd-col-6{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-col-7{flex:0 0 auto;-ms-flex:0 0 auto;width:58.3333333333%}.sd-col-8{flex:0 0 auto;-ms-flex:0 0 auto;width:66.6666666667%}.sd-col-9{flex:0 0 auto;-ms-flex:0 0 auto;width:75%}.sd-col-10{flex:0 0 auto;-ms-flex:0 0 auto;width:83.3333333333%}.sd-col-11{flex:0 0 auto;-ms-flex:0 0 auto;width:91.6666666667%}.sd-col-12{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-g-0,.sd-gy-0{--sd-gutter-y: 0}.sd-g-0,.sd-gx-0{--sd-gutter-x: 0}.sd-g-1,.sd-gy-1{--sd-gutter-y: 0.25rem}.sd-g-1,.sd-gx-1{--sd-gutter-x: 0.25rem}.sd-g-2,.sd-gy-2{--sd-gutter-y: 0.5rem}.sd-g-2,.sd-gx-2{--sd-gutter-x: 0.5rem}.sd-g-3,.sd-gy-3{--sd-gutter-y: 1rem}.sd-g-3,.sd-gx-3{--sd-gutter-x: 1rem}.sd-g-4,.sd-gy-4{--sd-gutter-y: 1.5rem}.sd-g-4,.sd-gx-4{--sd-gutter-x: 1.5rem}.sd-g-5,.sd-gy-5{--sd-gutter-y: 3rem}.sd-g-5,.sd-gx-5{--sd-gutter-x: 3rem}@media(min-width: 576px){.sd-col-sm-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-sm-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-sm-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-sm-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-sm-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-sm-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-sm-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-sm-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-sm-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-sm-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-sm-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-sm-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-sm-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-sm-0,.sd-gy-sm-0{--sd-gutter-y: 0}.sd-g-sm-0,.sd-gx-sm-0{--sd-gutter-x: 0}.sd-g-sm-1,.sd-gy-sm-1{--sd-gutter-y: 0.25rem}.sd-g-sm-1,.sd-gx-sm-1{--sd-gutter-x: 0.25rem}.sd-g-sm-2,.sd-gy-sm-2{--sd-gutter-y: 0.5rem}.sd-g-sm-2,.sd-gx-sm-2{--sd-gutter-x: 0.5rem}.sd-g-sm-3,.sd-gy-sm-3{--sd-gutter-y: 1rem}.sd-g-sm-3,.sd-gx-sm-3{--sd-gutter-x: 1rem}.sd-g-sm-4,.sd-gy-sm-4{--sd-gutter-y: 1.5rem}.sd-g-sm-4,.sd-gx-sm-4{--sd-gutter-x: 1.5rem}.sd-g-sm-5,.sd-gy-sm-5{--sd-gutter-y: 3rem}.sd-g-sm-5,.sd-gx-sm-5{--sd-gutter-x: 3rem}}@media(min-width: 768px){.sd-col-md-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-md-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-md-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-md-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-md-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-md-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-md-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-md-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-md-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-md-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-md-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-md-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-md-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-md-0,.sd-gy-md-0{--sd-gutter-y: 0}.sd-g-md-0,.sd-gx-md-0{--sd-gutter-x: 0}.sd-g-md-1,.sd-gy-md-1{--sd-gutter-y: 0.25rem}.sd-g-md-1,.sd-gx-md-1{--sd-gutter-x: 0.25rem}.sd-g-md-2,.sd-gy-md-2{--sd-gutter-y: 0.5rem}.sd-g-md-2,.sd-gx-md-2{--sd-gutter-x: 0.5rem}.sd-g-md-3,.sd-gy-md-3{--sd-gutter-y: 1rem}.sd-g-md-3,.sd-gx-md-3{--sd-gutter-x: 1rem}.sd-g-md-4,.sd-gy-md-4{--sd-gutter-y: 1.5rem}.sd-g-md-4,.sd-gx-md-4{--sd-gutter-x: 1.5rem}.sd-g-md-5,.sd-gy-md-5{--sd-gutter-y: 3rem}.sd-g-md-5,.sd-gx-md-5{--sd-gutter-x: 3rem}}@media(min-width: 992px){.sd-col-lg-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-lg-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-lg-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-lg-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-lg-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-lg-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-lg-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-lg-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-lg-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-lg-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-lg-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-lg-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-lg-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-lg-0,.sd-gy-lg-0{--sd-gutter-y: 0}.sd-g-lg-0,.sd-gx-lg-0{--sd-gutter-x: 0}.sd-g-lg-1,.sd-gy-lg-1{--sd-gutter-y: 0.25rem}.sd-g-lg-1,.sd-gx-lg-1{--sd-gutter-x: 0.25rem}.sd-g-lg-2,.sd-gy-lg-2{--sd-gutter-y: 0.5rem}.sd-g-lg-2,.sd-gx-lg-2{--sd-gutter-x: 0.5rem}.sd-g-lg-3,.sd-gy-lg-3{--sd-gutter-y: 1rem}.sd-g-lg-3,.sd-gx-lg-3{--sd-gutter-x: 1rem}.sd-g-lg-4,.sd-gy-lg-4{--sd-gutter-y: 1.5rem}.sd-g-lg-4,.sd-gx-lg-4{--sd-gutter-x: 1.5rem}.sd-g-lg-5,.sd-gy-lg-5{--sd-gutter-y: 3rem}.sd-g-lg-5,.sd-gx-lg-5{--sd-gutter-x: 3rem}}@media(min-width: 1200px){.sd-col-xl-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-xl-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-xl-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-xl-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-xl-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-xl-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-xl-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-xl-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-xl-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-xl-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-xl-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-xl-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-xl-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-xl-0,.sd-gy-xl-0{--sd-gutter-y: 0}.sd-g-xl-0,.sd-gx-xl-0{--sd-gutter-x: 0}.sd-g-xl-1,.sd-gy-xl-1{--sd-gutter-y: 0.25rem}.sd-g-xl-1,.sd-gx-xl-1{--sd-gutter-x: 0.25rem}.sd-g-xl-2,.sd-gy-xl-2{--sd-gutter-y: 0.5rem}.sd-g-xl-2,.sd-gx-xl-2{--sd-gutter-x: 0.5rem}.sd-g-xl-3,.sd-gy-xl-3{--sd-gutter-y: 1rem}.sd-g-xl-3,.sd-gx-xl-3{--sd-gutter-x: 1rem}.sd-g-xl-4,.sd-gy-xl-4{--sd-gutter-y: 1.5rem}.sd-g-xl-4,.sd-gx-xl-4{--sd-gutter-x: 1.5rem}.sd-g-xl-5,.sd-gy-xl-5{--sd-gutter-y: 3rem}.sd-g-xl-5,.sd-gx-xl-5{--sd-gutter-x: 3rem}}.sd-flex-row-reverse{flex-direction:row-reverse !important}details.sd-dropdown{position:relative}details.sd-dropdown .sd-summary-title{font-weight:700;padding-right:3em !important;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none;user-select:none}details.sd-dropdown:hover{cursor:pointer}details.sd-dropdown .sd-summary-content{cursor:default}details.sd-dropdown summary{list-style:none;padding:1em}details.sd-dropdown summary .sd-octicon.no-title{vertical-align:middle}details.sd-dropdown[open] summary .sd-octicon.no-title{visibility:hidden}details.sd-dropdown summary::-webkit-details-marker{display:none}details.sd-dropdown summary:focus{outline:none}details.sd-dropdown .sd-summary-icon{margin-right:.5em}details.sd-dropdown .sd-summary-icon svg{opacity:.8}details.sd-dropdown summary:hover .sd-summary-up svg,details.sd-dropdown summary:hover .sd-summary-down svg{opacity:1;transform:scale(1.1)}details.sd-dropdown .sd-summary-up svg,details.sd-dropdown .sd-summary-down svg{display:block;opacity:.6}details.sd-dropdown .sd-summary-up,details.sd-dropdown .sd-summary-down{pointer-events:none;position:absolute;right:1em;top:1em}details.sd-dropdown[open]>.sd-summary-title .sd-summary-down{visibility:hidden}details.sd-dropdown:not([open])>.sd-summary-title .sd-summary-up{visibility:hidden}details.sd-dropdown:not([open]).sd-card{border:none}details.sd-dropdown:not([open])>.sd-card-header{border:1px solid var(--sd-color-card-border);border-radius:.25rem}details.sd-dropdown.sd-fade-in[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out;animation:sd-fade-in .5s ease-in-out}details.sd-dropdown.sd-fade-in-slide-down[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out}.sd-col>.sd-dropdown{width:100%}.sd-summary-content>.sd-tab-set:first-child{margin-top:0}@keyframes sd-fade-in{0%{opacity:0}100%{opacity:1}}@keyframes sd-slide-down{0%{transform:translate(0, -10px)}100%{transform:translate(0, 0)}}.sd-tab-set{border-radius:.125rem;display:flex;flex-wrap:wrap;margin:1em 0;position:relative}.sd-tab-set>input{opacity:0;position:absolute}.sd-tab-set>input:checked+label{border-color:var(--sd-color-tabs-underline-active);color:var(--sd-color-tabs-label-active)}.sd-tab-set>input:checked+label+.sd-tab-content{display:block}.sd-tab-set>input:not(:checked)+label:hover{color:var(--sd-color-tabs-label-hover);border-color:var(--sd-color-tabs-underline-hover)}.sd-tab-set>input:focus+label{outline-style:auto}.sd-tab-set>input:not(.focus-visible)+label{outline:none;-webkit-tap-highlight-color:transparent}.sd-tab-set>label{border-bottom:.125rem solid transparent;margin-bottom:0;color:var(--sd-color-tabs-label-inactive);border-color:var(--sd-color-tabs-underline-inactive);cursor:pointer;font-size:var(--sd-fontsize-tabs-label);font-weight:700;padding:1em 1.25em .5em;transition:color 250ms;width:auto;z-index:1}html .sd-tab-set>label:hover{color:var(--sd-color-tabs-label-active)}.sd-col>.sd-tab-set{width:100%}.sd-tab-content{box-shadow:0 -0.0625rem var(--sd-color-tabs-overline),0 .0625rem var(--sd-color-tabs-underline);display:none;order:99;padding-bottom:.75rem;padding-top:.75rem;width:100%}.sd-tab-content>:first-child{margin-top:0 !important}.sd-tab-content>:last-child{margin-bottom:0 !important}.sd-tab-content>.sd-tab-set{margin:0}.sd-sphinx-override,.sd-sphinx-override *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sd-sphinx-override p{margin-top:0}:root{--sd-color-primary: #007bff;--sd-color-secondary: #6c757d;--sd-color-success: #28a745;--sd-color-info: #17a2b8;--sd-color-warning: #f0b37e;--sd-color-danger: #dc3545;--sd-color-light: #f8f9fa;--sd-color-muted: #6c757d;--sd-color-dark: #212529;--sd-color-black: black;--sd-color-white: white;--sd-color-primary-highlight: #0069d9;--sd-color-secondary-highlight: #5c636a;--sd-color-success-highlight: #228e3b;--sd-color-info-highlight: #148a9c;--sd-color-warning-highlight: #cc986b;--sd-color-danger-highlight: #bb2d3b;--sd-color-light-highlight: #d3d4d5;--sd-color-muted-highlight: #5c636a;--sd-color-dark-highlight: #1c1f23;--sd-color-black-highlight: black;--sd-color-white-highlight: #d9d9d9;--sd-color-primary-text: #fff;--sd-color-secondary-text: #fff;--sd-color-success-text: #fff;--sd-color-info-text: #fff;--sd-color-warning-text: #212529;--sd-color-danger-text: #fff;--sd-color-light-text: #212529;--sd-color-muted-text: #fff;--sd-color-dark-text: #fff;--sd-color-black-text: #fff;--sd-color-white-text: #212529;--sd-color-shadow: rgba(0, 0, 0, 0.15);--sd-color-card-border: rgba(0, 0, 0, 0.125);--sd-color-card-border-hover: hsla(231, 99%, 66%, 1);--sd-color-card-background: transparent;--sd-color-card-text: inherit;--sd-color-card-header: transparent;--sd-color-card-footer: transparent;--sd-color-tabs-label-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-hover: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-inactive: hsl(0, 0%, 66%);--sd-color-tabs-underline-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-underline-hover: rgba(178, 206, 245, 0.62);--sd-color-tabs-underline-inactive: transparent;--sd-color-tabs-overline: rgb(222, 222, 222);--sd-color-tabs-underline: rgb(222, 222, 222);--sd-fontsize-tabs-label: 1rem}
diff --git a/_sphinx_design_static/design-tabs.js b/_sphinx_design_static/design-tabs.js
new file mode 100644
index 0000000..36b38cf
--- /dev/null
+++ b/_sphinx_design_static/design-tabs.js
@@ -0,0 +1,27 @@
+var sd_labels_by_text = {};
+
+function ready() {
+ const li = document.getElementsByClassName("sd-tab-label");
+ for (const label of li) {
+ syncId = label.getAttribute("data-sync-id");
+ if (syncId) {
+ label.onclick = onLabelClick;
+ if (!sd_labels_by_text[syncId]) {
+ sd_labels_by_text[syncId] = [];
+ }
+ sd_labels_by_text[syncId].push(label);
+ }
+ }
+}
+
+function onLabelClick() {
+ // Activate other inputs with the same sync id.
+ syncId = this.getAttribute("data-sync-id");
+ for (label of sd_labels_by_text[syncId]) {
+ if (label === this) continue;
+ label.previousElementSibling.checked = true;
+ }
+ window.localStorage.setItem("sphinx-design-last-tab", syncId);
+}
+
+document.addEventListener("DOMContentLoaded", ready, false);
diff --git a/_static/_sphinx_javascript_frameworks_compat.js b/_static/_sphinx_javascript_frameworks_compat.js
new file mode 100644
index 0000000..8549469
--- /dev/null
+++ b/_static/_sphinx_javascript_frameworks_compat.js
@@ -0,0 +1,134 @@
+/*
+ * _sphinx_javascript_frameworks_compat.js
+ * ~~~~~~~~~~
+ *
+ * Compatability shim for jQuery and underscores.js.
+ *
+ * WILL BE REMOVED IN Sphinx 6.0
+ * xref RemovedInSphinx60Warning
+ *
+ */
+
+/**
+ * select a different prefix for underscore
+ */
+$u = _.noConflict();
+
+
+/**
+ * small helper function to urldecode strings
+ *
+ * See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/decodeURIComponent#Decoding_query_parameters_from_a_URL
+ */
+jQuery.urldecode = function(x) {
+ if (!x) {
+ return x
+ }
+ return decodeURIComponent(x.replace(/\+/g, ' '));
+};
+
+/**
+ * small helper function to urlencode strings
+ */
+jQuery.urlencode = encodeURIComponent;
+
+/**
+ * This function returns the parsed url parameters of the
+ * current request. Multiple values per key are supported,
+ * it will always return arrays of strings for the value parts.
+ */
+jQuery.getQueryParameters = function(s) {
+ if (typeof s === 'undefined')
+ s = document.location.search;
+ var parts = s.substr(s.indexOf('?') + 1).split('&');
+ var result = {};
+ for (var i = 0; i < parts.length; i++) {
+ var tmp = parts[i].split('=', 2);
+ var key = jQuery.urldecode(tmp[0]);
+ var value = jQuery.urldecode(tmp[1]);
+ if (key in result)
+ result[key].push(value);
+ else
+ result[key] = [value];
+ }
+ return result;
+};
+
+/**
+ * highlight a given string on a jquery object by wrapping it in
+ * span elements with the given class name.
+ */
+jQuery.fn.highlightText = function(text, className) {
+ function highlight(node, addItems) {
+ if (node.nodeType === 3) {
+ var val = node.nodeValue;
+ var pos = val.toLowerCase().indexOf(text);
+ if (pos >= 0 &&
+ !jQuery(node.parentNode).hasClass(className) &&
+ !jQuery(node.parentNode).hasClass("nohighlight")) {
+ var span;
+ var isInSVG = jQuery(node).closest("body, svg, foreignObject").is("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.className = className;
+ }
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ node.parentNode.insertBefore(span, node.parentNode.insertBefore(
+ document.createTextNode(val.substr(pos + text.length)),
+ node.nextSibling));
+ node.nodeValue = val.substr(0, pos);
+ if (isInSVG) {
+ var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect");
+ var bbox = node.parentElement.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute('class', className);
+ addItems.push({
+ "parent": node.parentNode,
+ "target": rect});
+ }
+ }
+ }
+ else if (!jQuery(node).is("button, select, textarea")) {
+ jQuery.each(node.childNodes, function() {
+ highlight(this, addItems);
+ });
+ }
+ }
+ var addItems = [];
+ var result = this.each(function() {
+ highlight(this, addItems);
+ });
+ for (var i = 0; i < addItems.length; ++i) {
+ jQuery(addItems[i].parent).before(addItems[i].target);
+ }
+ return result;
+};
+
+/*
+ * backward compatibility for jQuery.browser
+ * This will be supported until firefox bug is fixed.
+ */
+if (!jQuery.browser) {
+ jQuery.uaMatch = function(ua) {
+ ua = ua.toLowerCase();
+
+ var match = /(chrome)[ \/]([\w.]+)/.exec(ua) ||
+ /(webkit)[ \/]([\w.]+)/.exec(ua) ||
+ /(opera)(?:.*version|)[ \/]([\w.]+)/.exec(ua) ||
+ /(msie) ([\w.]+)/.exec(ua) ||
+ ua.indexOf("compatible") < 0 && /(mozilla)(?:.*? rv:([\w.]+)|)/.exec(ua) ||
+ [];
+
+ return {
+ browser: match[ 1 ] || "",
+ version: match[ 2 ] || "0"
+ };
+ };
+ jQuery.browser = {};
+ jQuery.browser[jQuery.uaMatch(navigator.userAgent).browser] = true;
+}
diff --git a/_static/basic.css b/_static/basic.css
new file mode 100644
index 0000000..9e364ed
--- /dev/null
+++ b/_static/basic.css
@@ -0,0 +1,930 @@
+/*
+ * basic.css
+ * ~~~~~~~~~
+ *
+ * Sphinx stylesheet -- basic theme.
+ *
+ * :copyright: Copyright 2007-2022 by the Sphinx team, see AUTHORS.
+ * :license: BSD, see LICENSE for details.
+ *
+ */
+
+/* -- main layout ----------------------------------------------------------- */
+
+div.clearer {
+ clear: both;
+}
+
+div.section::after {
+ display: block;
+ content: '';
+ clear: left;
+}
+
+/* -- relbar ---------------------------------------------------------------- */
+
+div.related {
+ width: 100%;
+ font-size: 90%;
+}
+
+div.related h3 {
+ display: none;
+}
+
+div.related ul {
+ margin: 0;
+ padding: 0 0 0 10px;
+ list-style: none;
+}
+
+div.related li {
+ display: inline;
+}
+
+div.related li.right {
+ float: right;
+ margin-right: 5px;
+}
+
+/* -- sidebar --------------------------------------------------------------- */
+
+div.sphinxsidebarwrapper {
+ padding: 10px 5px 0 10px;
+}
+
+div.sphinxsidebar {
+ float: left;
+ width: 270px;
+ margin-left: -100%;
+ font-size: 90%;
+ word-wrap: break-word;
+ overflow-wrap : break-word;
+}
+
+div.sphinxsidebar ul {
+ list-style: none;
+}
+
+div.sphinxsidebar ul ul,
+div.sphinxsidebar ul.want-points {
+ margin-left: 20px;
+ list-style: square;
+}
+
+div.sphinxsidebar ul ul {
+ margin-top: 0;
+ margin-bottom: 0;
+}
+
+div.sphinxsidebar form {
+ margin-top: 10px;
+}
+
+div.sphinxsidebar input {
+ border: 1px solid #98dbcc;
+ font-family: sans-serif;
+ font-size: 1em;
+}
+
+div.sphinxsidebar #searchbox form.search {
+ overflow: hidden;
+}
+
+div.sphinxsidebar #searchbox input[type="text"] {
+ float: left;
+ width: 80%;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+div.sphinxsidebar #searchbox input[type="submit"] {
+ float: left;
+ width: 20%;
+ border-left: none;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+
+img {
+ border: 0;
+ max-width: 100%;
+}
+
+/* -- search page ----------------------------------------------------------- */
+
+ul.search {
+ margin: 10px 0 0 20px;
+ padding: 0;
+}
+
+ul.search li {
+ padding: 5px 0 5px 20px;
+ background-image: url(file.png);
+ background-repeat: no-repeat;
+ background-position: 0 7px;
+}
+
+ul.search li a {
+ font-weight: bold;
+}
+
+ul.search li p.context {
+ color: #888;
+ margin: 2px 0 0 30px;
+ text-align: left;
+}
+
+ul.keywordmatches li.goodmatch a {
+ font-weight: bold;
+}
+
+/* -- index page ------------------------------------------------------------ */
+
+table.contentstable {
+ width: 90%;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.contentstable p.biglink {
+ line-height: 150%;
+}
+
+a.biglink {
+ font-size: 1.3em;
+}
+
+span.linkdescr {
+ font-style: italic;
+ padding-top: 5px;
+ font-size: 90%;
+}
+
+/* -- general index --------------------------------------------------------- */
+
+table.indextable {
+ width: 100%;
+}
+
+table.indextable td {
+ text-align: left;
+ vertical-align: top;
+}
+
+table.indextable ul {
+ margin-top: 0;
+ margin-bottom: 0;
+ list-style-type: none;
+}
+
+table.indextable > tbody > tr > td > ul {
+ padding-left: 0em;
+}
+
+table.indextable tr.pcap {
+ height: 10px;
+}
+
+table.indextable tr.cap {
+ margin-top: 10px;
+ background-color: #f2f2f2;
+}
+
+img.toggler {
+ margin-right: 3px;
+ margin-top: 3px;
+ cursor: pointer;
+}
+
+div.modindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+div.genindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+/* -- domain module index --------------------------------------------------- */
+
+table.modindextable td {
+ padding: 2px;
+ border-collapse: collapse;
+}
+
+/* -- general body styles --------------------------------------------------- */
+
+div.body {
+ min-width: 360px;
+ max-width: 800px;
+}
+
+div.body p, div.body dd, div.body li, div.body blockquote {
+ -moz-hyphens: auto;
+ -ms-hyphens: auto;
+ -webkit-hyphens: auto;
+ hyphens: auto;
+}
+
+a.headerlink {
+ visibility: hidden;
+}
+
+h1:hover > a.headerlink,
+h2:hover > a.headerlink,
+h3:hover > a.headerlink,
+h4:hover > a.headerlink,
+h5:hover > a.headerlink,
+h6:hover > a.headerlink,
+dt:hover > a.headerlink,
+caption:hover > a.headerlink,
+p.caption:hover > a.headerlink,
+div.code-block-caption:hover > a.headerlink {
+ visibility: visible;
+}
+
+div.body p.caption {
+ text-align: inherit;
+}
+
+div.body td {
+ text-align: left;
+}
+
+.first {
+ margin-top: 0 !important;
+}
+
+p.rubric {
+ margin-top: 30px;
+ font-weight: bold;
+}
+
+img.align-left, figure.align-left, .figure.align-left, object.align-left {
+ clear: left;
+ float: left;
+ margin-right: 1em;
+}
+
+img.align-right, figure.align-right, .figure.align-right, object.align-right {
+ clear: right;
+ float: right;
+ margin-left: 1em;
+}
+
+img.align-center, figure.align-center, .figure.align-center, object.align-center {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+img.align-default, figure.align-default, .figure.align-default {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+.align-left {
+ text-align: left;
+}
+
+.align-center {
+ text-align: center;
+}
+
+.align-default {
+ text-align: center;
+}
+
+.align-right {
+ text-align: right;
+}
+
+/* -- sidebars -------------------------------------------------------------- */
+
+div.sidebar,
+aside.sidebar {
+ margin: 0 0 0.5em 1em;
+ border: 1px solid #ddb;
+ padding: 7px;
+ background-color: #ffe;
+ width: 40%;
+ float: right;
+ clear: right;
+ overflow-x: auto;
+}
+
+p.sidebar-title {
+ font-weight: bold;
+}
+nav.contents,
+aside.topic,
+
+div.admonition, div.topic, blockquote {
+ clear: left;
+}
+
+/* -- topics ---------------------------------------------------------------- */
+nav.contents,
+aside.topic,
+
+div.topic {
+ border: 1px solid #ccc;
+ padding: 7px;
+ margin: 10px 0 10px 0;
+}
+
+p.topic-title {
+ font-size: 1.1em;
+ font-weight: bold;
+ margin-top: 10px;
+}
+
+/* -- admonitions ----------------------------------------------------------- */
+
+div.admonition {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ padding: 7px;
+}
+
+div.admonition dt {
+ font-weight: bold;
+}
+
+p.admonition-title {
+ margin: 0px 10px 5px 0px;
+ font-weight: bold;
+}
+
+div.body p.centered {
+ text-align: center;
+ margin-top: 25px;
+}
+
+/* -- content of sidebars/topics/admonitions -------------------------------- */
+
+div.sidebar > :last-child,
+aside.sidebar > :last-child,
+nav.contents > :last-child,
+aside.topic > :last-child,
+
+div.topic > :last-child,
+div.admonition > :last-child {
+ margin-bottom: 0;
+}
+
+div.sidebar::after,
+aside.sidebar::after,
+nav.contents::after,
+aside.topic::after,
+
+div.topic::after,
+div.admonition::after,
+blockquote::after {
+ display: block;
+ content: '';
+ clear: both;
+}
+
+/* -- tables ---------------------------------------------------------------- */
+
+table.docutils {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ border: 0;
+ border-collapse: collapse;
+}
+
+table.align-center {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.align-default {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table caption span.caption-number {
+ font-style: italic;
+}
+
+table caption span.caption-text {
+}
+
+table.docutils td, table.docutils th {
+ padding: 1px 8px 1px 5px;
+ border-top: 0;
+ border-left: 0;
+ border-right: 0;
+ border-bottom: 1px solid #aaa;
+}
+
+th {
+ text-align: left;
+ padding-right: 5px;
+}
+
+table.citation {
+ border-left: solid 1px gray;
+ margin-left: 1px;
+}
+
+table.citation td {
+ border-bottom: none;
+}
+
+th > :first-child,
+td > :first-child {
+ margin-top: 0px;
+}
+
+th > :last-child,
+td > :last-child {
+ margin-bottom: 0px;
+}
+
+/* -- figures --------------------------------------------------------------- */
+
+div.figure, figure {
+ margin: 0.5em;
+ padding: 0.5em;
+}
+
+div.figure p.caption, figcaption {
+ padding: 0.3em;
+}
+
+div.figure p.caption span.caption-number,
+figcaption span.caption-number {
+ font-style: italic;
+}
+
+div.figure p.caption span.caption-text,
+figcaption span.caption-text {
+}
+
+/* -- field list styles ----------------------------------------------------- */
+
+table.field-list td, table.field-list th {
+ border: 0 !important;
+}
+
+.field-list ul {
+ margin: 0;
+ padding-left: 1em;
+}
+
+.field-list p {
+ margin: 0;
+}
+
+.field-name {
+ -moz-hyphens: manual;
+ -ms-hyphens: manual;
+ -webkit-hyphens: manual;
+ hyphens: manual;
+}
+
+/* -- hlist styles ---------------------------------------------------------- */
+
+table.hlist {
+ margin: 1em 0;
+}
+
+table.hlist td {
+ vertical-align: top;
+}
+
+/* -- object description styles --------------------------------------------- */
+
+.sig {
+ font-family: 'Consolas', 'Menlo', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', monospace;
+}
+
+.sig-name, code.descname {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+.sig-name {
+ font-size: 1.1em;
+}
+
+code.descname {
+ font-size: 1.2em;
+}
+
+.sig-prename, code.descclassname {
+ background-color: transparent;
+}
+
+.optional {
+ font-size: 1.3em;
+}
+
+.sig-paren {
+ font-size: larger;
+}
+
+.sig-param.n {
+ font-style: italic;
+}
+
+/* C++ specific styling */
+
+.sig-inline.c-texpr,
+.sig-inline.cpp-texpr {
+ font-family: unset;
+}
+
+.sig.c .k, .sig.c .kt,
+.sig.cpp .k, .sig.cpp .kt {
+ color: #0033B3;
+}
+
+.sig.c .m,
+.sig.cpp .m {
+ color: #1750EB;
+}
+
+.sig.c .s, .sig.c .sc,
+.sig.cpp .s, .sig.cpp .sc {
+ color: #067D17;
+}
+
+
+/* -- other body styles ----------------------------------------------------- */
+
+ol.arabic {
+ list-style: decimal;
+}
+
+ol.loweralpha {
+ list-style: lower-alpha;
+}
+
+ol.upperalpha {
+ list-style: upper-alpha;
+}
+
+ol.lowerroman {
+ list-style: lower-roman;
+}
+
+ol.upperroman {
+ list-style: upper-roman;
+}
+
+:not(li) > ol > li:first-child > :first-child,
+:not(li) > ul > li:first-child > :first-child {
+ margin-top: 0px;
+}
+
+:not(li) > ol > li:last-child > :last-child,
+:not(li) > ul > li:last-child > :last-child {
+ margin-bottom: 0px;
+}
+
+ol.simple ol p,
+ol.simple ul p,
+ul.simple ol p,
+ul.simple ul p {
+ margin-top: 0;
+}
+
+ol.simple > li:not(:first-child) > p,
+ul.simple > li:not(:first-child) > p {
+ margin-top: 0;
+}
+
+ol.simple p,
+ul.simple p {
+ margin-bottom: 0;
+}
+
+/* Docutils 0.17 and older (footnotes & citations) */
+dl.footnote > dt,
+dl.citation > dt {
+ float: left;
+ margin-right: 0.5em;
+}
+
+dl.footnote > dd,
+dl.citation > dd {
+ margin-bottom: 0em;
+}
+
+dl.footnote > dd:after,
+dl.citation > dd:after {
+ content: "";
+ clear: both;
+}
+
+/* Docutils 0.18+ (footnotes & citations) */
+aside.footnote > span,
+div.citation > span {
+ float: left;
+}
+aside.footnote > span:last-of-type,
+div.citation > span:last-of-type {
+ padding-right: 0.5em;
+}
+aside.footnote > p {
+ margin-left: 2em;
+}
+div.citation > p {
+ margin-left: 4em;
+}
+aside.footnote > p:last-of-type,
+div.citation > p:last-of-type {
+ margin-bottom: 0em;
+}
+aside.footnote > p:last-of-type:after,
+div.citation > p:last-of-type:after {
+ content: "";
+ clear: both;
+}
+
+/* Footnotes & citations ends */
+
+dl.field-list {
+ display: grid;
+ grid-template-columns: fit-content(30%) auto;
+}
+
+dl.field-list > dt {
+ font-weight: bold;
+ word-break: break-word;
+ padding-left: 0.5em;
+ padding-right: 5px;
+}
+
+dl.field-list > dt:after {
+ content: ":";
+}
+
+dl.field-list > dd {
+ padding-left: 0.5em;
+ margin-top: 0em;
+ margin-left: 0em;
+ margin-bottom: 0em;
+}
+
+dl {
+ margin-bottom: 15px;
+}
+
+dd > :first-child {
+ margin-top: 0px;
+}
+
+dd ul, dd table {
+ margin-bottom: 10px;
+}
+
+dd {
+ margin-top: 3px;
+ margin-bottom: 10px;
+ margin-left: 30px;
+}
+
+dl > dd:last-child,
+dl > dd:last-child > :last-child {
+ margin-bottom: 0;
+}
+
+dt:target, span.highlighted {
+ background-color: #fbe54e;
+}
+
+rect.highlighted {
+ fill: #fbe54e;
+}
+
+dl.glossary dt {
+ font-weight: bold;
+ font-size: 1.1em;
+}
+
+.versionmodified {
+ font-style: italic;
+}
+
+.system-message {
+ background-color: #fda;
+ padding: 5px;
+ border: 3px solid red;
+}
+
+.footnote:target {
+ background-color: #ffa;
+}
+
+.line-block {
+ display: block;
+ margin-top: 1em;
+ margin-bottom: 1em;
+}
+
+.line-block .line-block {
+ margin-top: 0;
+ margin-bottom: 0;
+ margin-left: 1.5em;
+}
+
+.guilabel, .menuselection {
+ font-family: sans-serif;
+}
+
+.accelerator {
+ text-decoration: underline;
+}
+
+.classifier {
+ font-style: oblique;
+}
+
+.classifier:before {
+ font-style: normal;
+ margin: 0 0.5em;
+ content: ":";
+ display: inline-block;
+}
+
+abbr, acronym {
+ border-bottom: dotted 1px;
+ cursor: help;
+}
+
+/* -- code displays --------------------------------------------------------- */
+
+pre {
+ overflow: auto;
+ overflow-y: hidden; /* fixes display issues on Chrome browsers */
+}
+
+pre, div[class*="highlight-"] {
+ clear: both;
+}
+
+span.pre {
+ -moz-hyphens: none;
+ -ms-hyphens: none;
+ -webkit-hyphens: none;
+ hyphens: none;
+ white-space: nowrap;
+}
+
+div[class*="highlight-"] {
+ margin: 1em 0;
+}
+
+td.linenos pre {
+ border: 0;
+ background-color: transparent;
+ color: #aaa;
+}
+
+table.highlighttable {
+ display: block;
+}
+
+table.highlighttable tbody {
+ display: block;
+}
+
+table.highlighttable tr {
+ display: flex;
+}
+
+table.highlighttable td {
+ margin: 0;
+ padding: 0;
+}
+
+table.highlighttable td.linenos {
+ padding-right: 0.5em;
+}
+
+table.highlighttable td.code {
+ flex: 1;
+ overflow: hidden;
+}
+
+.highlight .hll {
+ display: block;
+}
+
+div.highlight pre,
+table.highlighttable pre {
+ margin: 0;
+}
+
+div.code-block-caption + div {
+ margin-top: 0;
+}
+
+div.code-block-caption {
+ margin-top: 1em;
+ padding: 2px 5px;
+ font-size: small;
+}
+
+div.code-block-caption code {
+ background-color: transparent;
+}
+
+table.highlighttable td.linenos,
+span.linenos,
+div.highlight span.gp { /* gp: Generic.Prompt */
+ user-select: none;
+ -webkit-user-select: text; /* Safari fallback only */
+ -webkit-user-select: none; /* Chrome/Safari */
+ -moz-user-select: none; /* Firefox */
+ -ms-user-select: none; /* IE10+ */
+}
+
+div.code-block-caption span.caption-number {
+ padding: 0.1em 0.3em;
+ font-style: italic;
+}
+
+div.code-block-caption span.caption-text {
+}
+
+div.literal-block-wrapper {
+ margin: 1em 0;
+}
+
+code.xref, a code {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
+ background-color: transparent;
+}
+
+.viewcode-link {
+ float: right;
+}
+
+.viewcode-back {
+ float: right;
+ font-family: sans-serif;
+}
+
+div.viewcode-block:target {
+ margin: -1px -10px;
+ padding: 0 10px;
+}
+
+/* -- math display ---------------------------------------------------------- */
+
+img.math {
+ vertical-align: middle;
+}
+
+div.body div.math p {
+ text-align: center;
+}
+
+span.eqno {
+ float: right;
+}
+
+span.eqno a.headerlink {
+ position: absolute;
+ z-index: 1;
+}
+
+div.math:hover a.headerlink {
+ visibility: visible;
+}
+
+/* -- printout stylesheet --------------------------------------------------- */
+
+@media print {
+ div.document,
+ div.documentwrapper,
+ div.bodywrapper {
+ margin: 0 !important;
+ width: 100%;
+ }
+
+ div.sphinxsidebar,
+ div.related,
+ div.footer,
+ #top-link {
+ display: none;
+ }
+}
\ No newline at end of file
diff --git a/_static/check-solid.svg b/_static/check-solid.svg
new file mode 100644
index 0000000..92fad4b
--- /dev/null
+++ b/_static/check-solid.svg
@@ -0,0 +1,4 @@
+
diff --git a/_static/clipboard.min.js b/_static/clipboard.min.js
new file mode 100644
index 0000000..54b3c46
--- /dev/null
+++ b/_static/clipboard.min.js
@@ -0,0 +1,7 @@
+/*!
+ * clipboard.js v2.0.8
+ * https://clipboardjs.com/
+ *
+ * Licensed MIT © Zeno Rocha
+ */
+!function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ClipboardJS=e():t.ClipboardJS=e()}(this,function(){return n={686:function(t,e,n){"use strict";n.d(e,{default:function(){return o}});var e=n(279),i=n.n(e),e=n(370),u=n.n(e),e=n(817),c=n.n(e);function a(t){try{return document.execCommand(t)}catch(t){return}}var f=function(t){t=c()(t);return a("cut"),t};var l=function(t){var e,n,o,r=1
+
+
+
+
diff --git a/_static/copybutton.css b/_static/copybutton.css
new file mode 100644
index 0000000..f1916ec
--- /dev/null
+++ b/_static/copybutton.css
@@ -0,0 +1,94 @@
+/* Copy buttons */
+button.copybtn {
+ position: absolute;
+ display: flex;
+ top: .3em;
+ right: .3em;
+ width: 1.7em;
+ height: 1.7em;
+ opacity: 0;
+ transition: opacity 0.3s, border .3s, background-color .3s;
+ user-select: none;
+ padding: 0;
+ border: none;
+ outline: none;
+ border-radius: 0.4em;
+ /* The colors that GitHub uses */
+ border: #1b1f2426 1px solid;
+ background-color: #f6f8fa;
+ color: #57606a;
+}
+
+button.copybtn.success {
+ border-color: #22863a;
+ color: #22863a;
+}
+
+button.copybtn svg {
+ stroke: currentColor;
+ width: 1.5em;
+ height: 1.5em;
+ padding: 0.1em;
+}
+
+div.highlight {
+ position: relative;
+}
+
+/* Show the copybutton */
+.highlight:hover button.copybtn, button.copybtn.success {
+ opacity: 1;
+}
+
+.highlight button.copybtn:hover {
+ background-color: rgb(235, 235, 235);
+}
+
+.highlight button.copybtn:active {
+ background-color: rgb(187, 187, 187);
+}
+
+/**
+ * A minimal CSS-only tooltip copied from:
+ * https://codepen.io/mildrenben/pen/rVBrpK
+ *
+ * To use, write HTML like the following:
+ *
+ * Short
+ */
+ .o-tooltip--left {
+ position: relative;
+ }
+
+ .o-tooltip--left:after {
+ opacity: 0;
+ visibility: hidden;
+ position: absolute;
+ content: attr(data-tooltip);
+ padding: .2em;
+ font-size: .8em;
+ left: -.2em;
+ background: grey;
+ color: white;
+ white-space: nowrap;
+ z-index: 2;
+ border-radius: 2px;
+ transform: translateX(-102%) translateY(0);
+ transition: opacity 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1);
+}
+
+.o-tooltip--left:hover:after {
+ display: block;
+ opacity: 1;
+ visibility: visible;
+ transform: translateX(-100%) translateY(0);
+ transition: opacity 0.2s cubic-bezier(0.64, 0.09, 0.08, 1), transform 0.2s cubic-bezier(0.64, 0.09, 0.08, 1);
+ transition-delay: .5s;
+}
+
+/* By default the copy button shouldn't show up when printing a page */
+@media print {
+ button.copybtn {
+ display: none;
+ }
+}
diff --git a/_static/copybutton.js b/_static/copybutton.js
new file mode 100644
index 0000000..2ea7ff3
--- /dev/null
+++ b/_static/copybutton.js
@@ -0,0 +1,248 @@
+// Localization support
+const messages = {
+ 'en': {
+ 'copy': 'Copy',
+ 'copy_to_clipboard': 'Copy to clipboard',
+ 'copy_success': 'Copied!',
+ 'copy_failure': 'Failed to copy',
+ },
+ 'es' : {
+ 'copy': 'Copiar',
+ 'copy_to_clipboard': 'Copiar al portapapeles',
+ 'copy_success': '¡Copiado!',
+ 'copy_failure': 'Error al copiar',
+ },
+ 'de' : {
+ 'copy': 'Kopieren',
+ 'copy_to_clipboard': 'In die Zwischenablage kopieren',
+ 'copy_success': 'Kopiert!',
+ 'copy_failure': 'Fehler beim Kopieren',
+ },
+ 'fr' : {
+ 'copy': 'Copier',
+ 'copy_to_clipboard': 'Copier dans le presse-papier',
+ 'copy_success': 'Copié !',
+ 'copy_failure': 'Échec de la copie',
+ },
+ 'ru': {
+ 'copy': 'Скопировать',
+ 'copy_to_clipboard': 'Скопировать в буфер',
+ 'copy_success': 'Скопировано!',
+ 'copy_failure': 'Не удалось скопировать',
+ },
+ 'zh-CN': {
+ 'copy': '复制',
+ 'copy_to_clipboard': '复制到剪贴板',
+ 'copy_success': '复制成功!',
+ 'copy_failure': '复制失败',
+ },
+ 'it' : {
+ 'copy': 'Copiare',
+ 'copy_to_clipboard': 'Copiato negli appunti',
+ 'copy_success': 'Copiato!',
+ 'copy_failure': 'Errore durante la copia',
+ }
+}
+
+let locale = 'en'
+if( document.documentElement.lang !== undefined
+ && messages[document.documentElement.lang] !== undefined ) {
+ locale = document.documentElement.lang
+}
+
+let doc_url_root = DOCUMENTATION_OPTIONS.URL_ROOT;
+if (doc_url_root == '#') {
+ doc_url_root = '';
+}
+
+/**
+ * SVG files for our copy buttons
+ */
+let iconCheck = ``
+
+// If the user specified their own SVG use that, otherwise use the default
+let iconCopy = ``;
+if (!iconCopy) {
+ iconCopy = ``
+}
+
+/**
+ * Set up copy/paste for code blocks
+ */
+
+const runWhenDOMLoaded = cb => {
+ if (document.readyState != 'loading') {
+ cb()
+ } else if (document.addEventListener) {
+ document.addEventListener('DOMContentLoaded', cb)
+ } else {
+ document.attachEvent('onreadystatechange', function() {
+ if (document.readyState == 'complete') cb()
+ })
+ }
+}
+
+const codeCellId = index => `codecell${index}`
+
+// Clears selected text since ClipboardJS will select the text when copying
+const clearSelection = () => {
+ if (window.getSelection) {
+ window.getSelection().removeAllRanges()
+ } else if (document.selection) {
+ document.selection.empty()
+ }
+}
+
+// Changes tooltip text for a moment, then changes it back
+// We want the timeout of our `success` class to be a bit shorter than the
+// tooltip and icon change, so that we can hide the icon before changing back.
+var timeoutIcon = 2000;
+var timeoutSuccessClass = 1500;
+
+const temporarilyChangeTooltip = (el, oldText, newText) => {
+ el.setAttribute('data-tooltip', newText)
+ el.classList.add('success')
+ // Remove success a little bit sooner than we change the tooltip
+ // So that we can use CSS to hide the copybutton first
+ setTimeout(() => el.classList.remove('success'), timeoutSuccessClass)
+ setTimeout(() => el.setAttribute('data-tooltip', oldText), timeoutIcon)
+}
+
+// Changes the copy button icon for two seconds, then changes it back
+const temporarilyChangeIcon = (el) => {
+ el.innerHTML = iconCheck;
+ setTimeout(() => {el.innerHTML = iconCopy}, timeoutIcon)
+}
+
+const addCopyButtonToCodeCells = () => {
+ // If ClipboardJS hasn't loaded, wait a bit and try again. This
+ // happens because we load ClipboardJS asynchronously.
+ if (window.ClipboardJS === undefined) {
+ setTimeout(addCopyButtonToCodeCells, 250)
+ return
+ }
+
+ // Add copybuttons to all of our code cells
+ const COPYBUTTON_SELECTOR = 'div.highlight pre';
+ const codeCells = document.querySelectorAll(COPYBUTTON_SELECTOR)
+ codeCells.forEach((codeCell, index) => {
+ const id = codeCellId(index)
+ codeCell.setAttribute('id', id)
+
+ const clipboardButton = id =>
+ ``
+ codeCell.insertAdjacentHTML('afterend', clipboardButton(id))
+ })
+
+function escapeRegExp(string) {
+ return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); // $& means the whole matched string
+}
+
+/**
+ * Removes excluded text from a Node.
+ *
+ * @param {Node} target Node to filter.
+ * @param {string} exclude CSS selector of nodes to exclude.
+ * @returns {DOMString} Text from `target` with text removed.
+ */
+function filterText(target, exclude) {
+ const clone = target.cloneNode(true); // clone as to not modify the live DOM
+ if (exclude) {
+ // remove excluded nodes
+ clone.querySelectorAll(exclude).forEach(node => node.remove());
+ }
+ return clone.innerText;
+}
+
+// Callback when a copy button is clicked. Will be passed the node that was clicked
+// should then grab the text and replace pieces of text that shouldn't be used in output
+function formatCopyText(textContent, copybuttonPromptText, isRegexp = false, onlyCopyPromptLines = true, removePrompts = true, copyEmptyLines = true, lineContinuationChar = "", hereDocDelim = "") {
+ var regexp;
+ var match;
+
+ // Do we check for line continuation characters and "HERE-documents"?
+ var useLineCont = !!lineContinuationChar
+ var useHereDoc = !!hereDocDelim
+
+ // create regexp to capture prompt and remaining line
+ if (isRegexp) {
+ regexp = new RegExp('^(' + copybuttonPromptText + ')(.*)')
+ } else {
+ regexp = new RegExp('^(' + escapeRegExp(copybuttonPromptText) + ')(.*)')
+ }
+
+ const outputLines = [];
+ var promptFound = false;
+ var gotLineCont = false;
+ var gotHereDoc = false;
+ const lineGotPrompt = [];
+ for (const line of textContent.split('\n')) {
+ match = line.match(regexp)
+ if (match || gotLineCont || gotHereDoc) {
+ promptFound = regexp.test(line)
+ lineGotPrompt.push(promptFound)
+ if (removePrompts && promptFound) {
+ outputLines.push(match[2])
+ } else {
+ outputLines.push(line)
+ }
+ gotLineCont = line.endsWith(lineContinuationChar) & useLineCont
+ if (line.includes(hereDocDelim) & useHereDoc)
+ gotHereDoc = !gotHereDoc
+ } else if (!onlyCopyPromptLines) {
+ outputLines.push(line)
+ } else if (copyEmptyLines && line.trim() === '') {
+ outputLines.push(line)
+ }
+ }
+
+ // If no lines with the prompt were found then just use original lines
+ if (lineGotPrompt.some(v => v === true)) {
+ textContent = outputLines.join('\n');
+ }
+
+ // Remove a trailing newline to avoid auto-running when pasting
+ if (textContent.endsWith("\n")) {
+ textContent = textContent.slice(0, -1)
+ }
+ return textContent
+}
+
+
+var copyTargetText = (trigger) => {
+ var target = document.querySelector(trigger.attributes['data-clipboard-target'].value);
+
+ // get filtered text
+ let exclude = '.linenos';
+
+ let text = filterText(target, exclude);
+ return formatCopyText(text, '', false, true, true, true, '', '')
+}
+
+ // Initialize with a callback so we can modify the text before copy
+ const clipboard = new ClipboardJS('.copybtn', {text: copyTargetText})
+
+ // Update UI with error/success messages
+ clipboard.on('success', event => {
+ clearSelection()
+ temporarilyChangeTooltip(event.trigger, messages[locale]['copy'], messages[locale]['copy_success'])
+ temporarilyChangeIcon(event.trigger)
+ })
+
+ clipboard.on('error', event => {
+ temporarilyChangeTooltip(event.trigger, messages[locale]['copy'], messages[locale]['copy_failure'])
+ })
+}
+
+runWhenDOMLoaded(addCopyButtonToCodeCells)
\ No newline at end of file
diff --git a/_static/copybutton_funcs.js b/_static/copybutton_funcs.js
new file mode 100644
index 0000000..dbe1aaa
--- /dev/null
+++ b/_static/copybutton_funcs.js
@@ -0,0 +1,73 @@
+function escapeRegExp(string) {
+ return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); // $& means the whole matched string
+}
+
+/**
+ * Removes excluded text from a Node.
+ *
+ * @param {Node} target Node to filter.
+ * @param {string} exclude CSS selector of nodes to exclude.
+ * @returns {DOMString} Text from `target` with text removed.
+ */
+export function filterText(target, exclude) {
+ const clone = target.cloneNode(true); // clone as to not modify the live DOM
+ if (exclude) {
+ // remove excluded nodes
+ clone.querySelectorAll(exclude).forEach(node => node.remove());
+ }
+ return clone.innerText;
+}
+
+// Callback when a copy button is clicked. Will be passed the node that was clicked
+// should then grab the text and replace pieces of text that shouldn't be used in output
+export function formatCopyText(textContent, copybuttonPromptText, isRegexp = false, onlyCopyPromptLines = true, removePrompts = true, copyEmptyLines = true, lineContinuationChar = "", hereDocDelim = "") {
+ var regexp;
+ var match;
+
+ // Do we check for line continuation characters and "HERE-documents"?
+ var useLineCont = !!lineContinuationChar
+ var useHereDoc = !!hereDocDelim
+
+ // create regexp to capture prompt and remaining line
+ if (isRegexp) {
+ regexp = new RegExp('^(' + copybuttonPromptText + ')(.*)')
+ } else {
+ regexp = new RegExp('^(' + escapeRegExp(copybuttonPromptText) + ')(.*)')
+ }
+
+ const outputLines = [];
+ var promptFound = false;
+ var gotLineCont = false;
+ var gotHereDoc = false;
+ const lineGotPrompt = [];
+ for (const line of textContent.split('\n')) {
+ match = line.match(regexp)
+ if (match || gotLineCont || gotHereDoc) {
+ promptFound = regexp.test(line)
+ lineGotPrompt.push(promptFound)
+ if (removePrompts && promptFound) {
+ outputLines.push(match[2])
+ } else {
+ outputLines.push(line)
+ }
+ gotLineCont = line.endsWith(lineContinuationChar) & useLineCont
+ if (line.includes(hereDocDelim) & useHereDoc)
+ gotHereDoc = !gotHereDoc
+ } else if (!onlyCopyPromptLines) {
+ outputLines.push(line)
+ } else if (copyEmptyLines && line.trim() === '') {
+ outputLines.push(line)
+ }
+ }
+
+ // If no lines with the prompt were found then just use original lines
+ if (lineGotPrompt.some(v => v === true)) {
+ textContent = outputLines.join('\n');
+ }
+
+ // Remove a trailing newline to avoid auto-running when pasting
+ if (textContent.endsWith("\n")) {
+ textContent = textContent.slice(0, -1)
+ }
+ return textContent
+}
diff --git a/_static/design-style.4045f2051d55cab465a707391d5b2007.min.css b/_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
new file mode 100644
index 0000000..3225661
--- /dev/null
+++ b/_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
@@ -0,0 +1 @@
+.sd-bg-primary{background-color:var(--sd-color-primary) !important}.sd-bg-text-primary{color:var(--sd-color-primary-text) !important}button.sd-bg-primary:focus,button.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}a.sd-bg-primary:focus,a.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}.sd-bg-secondary{background-color:var(--sd-color-secondary) !important}.sd-bg-text-secondary{color:var(--sd-color-secondary-text) !important}button.sd-bg-secondary:focus,button.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}a.sd-bg-secondary:focus,a.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}.sd-bg-success{background-color:var(--sd-color-success) !important}.sd-bg-text-success{color:var(--sd-color-success-text) !important}button.sd-bg-success:focus,button.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}a.sd-bg-success:focus,a.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}.sd-bg-info{background-color:var(--sd-color-info) !important}.sd-bg-text-info{color:var(--sd-color-info-text) !important}button.sd-bg-info:focus,button.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}a.sd-bg-info:focus,a.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}.sd-bg-warning{background-color:var(--sd-color-warning) !important}.sd-bg-text-warning{color:var(--sd-color-warning-text) !important}button.sd-bg-warning:focus,button.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}a.sd-bg-warning:focus,a.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}.sd-bg-danger{background-color:var(--sd-color-danger) !important}.sd-bg-text-danger{color:var(--sd-color-danger-text) !important}button.sd-bg-danger:focus,button.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}a.sd-bg-danger:focus,a.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}.sd-bg-light{background-color:var(--sd-color-light) !important}.sd-bg-text-light{color:var(--sd-color-light-text) !important}button.sd-bg-light:focus,button.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}a.sd-bg-light:focus,a.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}.sd-bg-muted{background-color:var(--sd-color-muted) !important}.sd-bg-text-muted{color:var(--sd-color-muted-text) !important}button.sd-bg-muted:focus,button.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}a.sd-bg-muted:focus,a.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}.sd-bg-dark{background-color:var(--sd-color-dark) !important}.sd-bg-text-dark{color:var(--sd-color-dark-text) !important}button.sd-bg-dark:focus,button.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}a.sd-bg-dark:focus,a.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}.sd-bg-black{background-color:var(--sd-color-black) !important}.sd-bg-text-black{color:var(--sd-color-black-text) !important}button.sd-bg-black:focus,button.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}a.sd-bg-black:focus,a.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}.sd-bg-white{background-color:var(--sd-color-white) !important}.sd-bg-text-white{color:var(--sd-color-white-text) !important}button.sd-bg-white:focus,button.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}a.sd-bg-white:focus,a.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}.sd-text-primary,.sd-text-primary>p{color:var(--sd-color-primary) !important}a.sd-text-primary:focus,a.sd-text-primary:hover{color:var(--sd-color-primary-highlight) !important}.sd-text-secondary,.sd-text-secondary>p{color:var(--sd-color-secondary) !important}a.sd-text-secondary:focus,a.sd-text-secondary:hover{color:var(--sd-color-secondary-highlight) !important}.sd-text-success,.sd-text-success>p{color:var(--sd-color-success) !important}a.sd-text-success:focus,a.sd-text-success:hover{color:var(--sd-color-success-highlight) !important}.sd-text-info,.sd-text-info>p{color:var(--sd-color-info) !important}a.sd-text-info:focus,a.sd-text-info:hover{color:var(--sd-color-info-highlight) !important}.sd-text-warning,.sd-text-warning>p{color:var(--sd-color-warning) !important}a.sd-text-warning:focus,a.sd-text-warning:hover{color:var(--sd-color-warning-highlight) !important}.sd-text-danger,.sd-text-danger>p{color:var(--sd-color-danger) !important}a.sd-text-danger:focus,a.sd-text-danger:hover{color:var(--sd-color-danger-highlight) !important}.sd-text-light,.sd-text-light>p{color:var(--sd-color-light) !important}a.sd-text-light:focus,a.sd-text-light:hover{color:var(--sd-color-light-highlight) !important}.sd-text-muted,.sd-text-muted>p{color:var(--sd-color-muted) !important}a.sd-text-muted:focus,a.sd-text-muted:hover{color:var(--sd-color-muted-highlight) !important}.sd-text-dark,.sd-text-dark>p{color:var(--sd-color-dark) !important}a.sd-text-dark:focus,a.sd-text-dark:hover{color:var(--sd-color-dark-highlight) !important}.sd-text-black,.sd-text-black>p{color:var(--sd-color-black) !important}a.sd-text-black:focus,a.sd-text-black:hover{color:var(--sd-color-black-highlight) !important}.sd-text-white,.sd-text-white>p{color:var(--sd-color-white) !important}a.sd-text-white:focus,a.sd-text-white:hover{color:var(--sd-color-white-highlight) !important}.sd-outline-primary{border-color:var(--sd-color-primary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-primary:focus,a.sd-outline-primary:hover{border-color:var(--sd-color-primary-highlight) !important}.sd-outline-secondary{border-color:var(--sd-color-secondary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-secondary:focus,a.sd-outline-secondary:hover{border-color:var(--sd-color-secondary-highlight) !important}.sd-outline-success{border-color:var(--sd-color-success) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-success:focus,a.sd-outline-success:hover{border-color:var(--sd-color-success-highlight) !important}.sd-outline-info{border-color:var(--sd-color-info) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-info:focus,a.sd-outline-info:hover{border-color:var(--sd-color-info-highlight) !important}.sd-outline-warning{border-color:var(--sd-color-warning) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-warning:focus,a.sd-outline-warning:hover{border-color:var(--sd-color-warning-highlight) !important}.sd-outline-danger{border-color:var(--sd-color-danger) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-danger:focus,a.sd-outline-danger:hover{border-color:var(--sd-color-danger-highlight) !important}.sd-outline-light{border-color:var(--sd-color-light) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-light:focus,a.sd-outline-light:hover{border-color:var(--sd-color-light-highlight) !important}.sd-outline-muted{border-color:var(--sd-color-muted) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-muted:focus,a.sd-outline-muted:hover{border-color:var(--sd-color-muted-highlight) !important}.sd-outline-dark{border-color:var(--sd-color-dark) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-dark:focus,a.sd-outline-dark:hover{border-color:var(--sd-color-dark-highlight) !important}.sd-outline-black{border-color:var(--sd-color-black) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-black:focus,a.sd-outline-black:hover{border-color:var(--sd-color-black-highlight) !important}.sd-outline-white{border-color:var(--sd-color-white) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-white:focus,a.sd-outline-white:hover{border-color:var(--sd-color-white-highlight) !important}.sd-bg-transparent{background-color:transparent !important}.sd-outline-transparent{border-color:transparent !important}.sd-text-transparent{color:transparent !important}.sd-p-0{padding:0 !important}.sd-pt-0,.sd-py-0{padding-top:0 !important}.sd-pr-0,.sd-px-0{padding-right:0 !important}.sd-pb-0,.sd-py-0{padding-bottom:0 !important}.sd-pl-0,.sd-px-0{padding-left:0 !important}.sd-p-1{padding:.25rem !important}.sd-pt-1,.sd-py-1{padding-top:.25rem !important}.sd-pr-1,.sd-px-1{padding-right:.25rem !important}.sd-pb-1,.sd-py-1{padding-bottom:.25rem !important}.sd-pl-1,.sd-px-1{padding-left:.25rem !important}.sd-p-2{padding:.5rem !important}.sd-pt-2,.sd-py-2{padding-top:.5rem !important}.sd-pr-2,.sd-px-2{padding-right:.5rem !important}.sd-pb-2,.sd-py-2{padding-bottom:.5rem !important}.sd-pl-2,.sd-px-2{padding-left:.5rem !important}.sd-p-3{padding:1rem !important}.sd-pt-3,.sd-py-3{padding-top:1rem !important}.sd-pr-3,.sd-px-3{padding-right:1rem !important}.sd-pb-3,.sd-py-3{padding-bottom:1rem !important}.sd-pl-3,.sd-px-3{padding-left:1rem !important}.sd-p-4{padding:1.5rem !important}.sd-pt-4,.sd-py-4{padding-top:1.5rem !important}.sd-pr-4,.sd-px-4{padding-right:1.5rem !important}.sd-pb-4,.sd-py-4{padding-bottom:1.5rem !important}.sd-pl-4,.sd-px-4{padding-left:1.5rem !important}.sd-p-5{padding:3rem !important}.sd-pt-5,.sd-py-5{padding-top:3rem !important}.sd-pr-5,.sd-px-5{padding-right:3rem !important}.sd-pb-5,.sd-py-5{padding-bottom:3rem !important}.sd-pl-5,.sd-px-5{padding-left:3rem !important}.sd-m-auto{margin:auto !important}.sd-mt-auto,.sd-my-auto{margin-top:auto !important}.sd-mr-auto,.sd-mx-auto{margin-right:auto !important}.sd-mb-auto,.sd-my-auto{margin-bottom:auto !important}.sd-ml-auto,.sd-mx-auto{margin-left:auto !important}.sd-m-0{margin:0 !important}.sd-mt-0,.sd-my-0{margin-top:0 !important}.sd-mr-0,.sd-mx-0{margin-right:0 !important}.sd-mb-0,.sd-my-0{margin-bottom:0 !important}.sd-ml-0,.sd-mx-0{margin-left:0 !important}.sd-m-1{margin:.25rem !important}.sd-mt-1,.sd-my-1{margin-top:.25rem !important}.sd-mr-1,.sd-mx-1{margin-right:.25rem !important}.sd-mb-1,.sd-my-1{margin-bottom:.25rem !important}.sd-ml-1,.sd-mx-1{margin-left:.25rem !important}.sd-m-2{margin:.5rem !important}.sd-mt-2,.sd-my-2{margin-top:.5rem !important}.sd-mr-2,.sd-mx-2{margin-right:.5rem !important}.sd-mb-2,.sd-my-2{margin-bottom:.5rem !important}.sd-ml-2,.sd-mx-2{margin-left:.5rem !important}.sd-m-3{margin:1rem !important}.sd-mt-3,.sd-my-3{margin-top:1rem !important}.sd-mr-3,.sd-mx-3{margin-right:1rem !important}.sd-mb-3,.sd-my-3{margin-bottom:1rem !important}.sd-ml-3,.sd-mx-3{margin-left:1rem !important}.sd-m-4{margin:1.5rem !important}.sd-mt-4,.sd-my-4{margin-top:1.5rem !important}.sd-mr-4,.sd-mx-4{margin-right:1.5rem !important}.sd-mb-4,.sd-my-4{margin-bottom:1.5rem !important}.sd-ml-4,.sd-mx-4{margin-left:1.5rem !important}.sd-m-5{margin:3rem !important}.sd-mt-5,.sd-my-5{margin-top:3rem !important}.sd-mr-5,.sd-mx-5{margin-right:3rem !important}.sd-mb-5,.sd-my-5{margin-bottom:3rem !important}.sd-ml-5,.sd-mx-5{margin-left:3rem !important}.sd-w-25{width:25% !important}.sd-w-50{width:50% !important}.sd-w-75{width:75% !important}.sd-w-100{width:100% !important}.sd-w-auto{width:auto !important}.sd-h-25{height:25% !important}.sd-h-50{height:50% !important}.sd-h-75{height:75% !important}.sd-h-100{height:100% !important}.sd-h-auto{height:auto !important}.sd-d-none{display:none !important}.sd-d-inline{display:inline !important}.sd-d-inline-block{display:inline-block !important}.sd-d-block{display:block !important}.sd-d-grid{display:grid !important}.sd-d-flex-row{display:-ms-flexbox !important;display:flex !important;flex-direction:row !important}.sd-d-flex-column{display:-ms-flexbox !important;display:flex !important;flex-direction:column !important}.sd-d-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}@media(min-width: 576px){.sd-d-sm-none{display:none !important}.sd-d-sm-inline{display:inline !important}.sd-d-sm-inline-block{display:inline-block !important}.sd-d-sm-block{display:block !important}.sd-d-sm-grid{display:grid !important}.sd-d-sm-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-sm-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 768px){.sd-d-md-none{display:none !important}.sd-d-md-inline{display:inline !important}.sd-d-md-inline-block{display:inline-block !important}.sd-d-md-block{display:block !important}.sd-d-md-grid{display:grid !important}.sd-d-md-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-md-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 992px){.sd-d-lg-none{display:none !important}.sd-d-lg-inline{display:inline !important}.sd-d-lg-inline-block{display:inline-block !important}.sd-d-lg-block{display:block !important}.sd-d-lg-grid{display:grid !important}.sd-d-lg-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-lg-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 1200px){.sd-d-xl-none{display:none !important}.sd-d-xl-inline{display:inline !important}.sd-d-xl-inline-block{display:inline-block !important}.sd-d-xl-block{display:block !important}.sd-d-xl-grid{display:grid !important}.sd-d-xl-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-xl-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}.sd-align-major-start{justify-content:flex-start !important}.sd-align-major-end{justify-content:flex-end !important}.sd-align-major-center{justify-content:center !important}.sd-align-major-justify{justify-content:space-between !important}.sd-align-major-spaced{justify-content:space-evenly !important}.sd-align-minor-start{align-items:flex-start !important}.sd-align-minor-end{align-items:flex-end !important}.sd-align-minor-center{align-items:center !important}.sd-align-minor-stretch{align-items:stretch !important}.sd-text-justify{text-align:justify !important}.sd-text-left{text-align:left !important}.sd-text-right{text-align:right !important}.sd-text-center{text-align:center !important}.sd-font-weight-light{font-weight:300 !important}.sd-font-weight-lighter{font-weight:lighter !important}.sd-font-weight-normal{font-weight:400 !important}.sd-font-weight-bold{font-weight:700 !important}.sd-font-weight-bolder{font-weight:bolder !important}.sd-font-italic{font-style:italic !important}.sd-text-decoration-none{text-decoration:none !important}.sd-text-lowercase{text-transform:lowercase !important}.sd-text-uppercase{text-transform:uppercase !important}.sd-text-capitalize{text-transform:capitalize !important}.sd-text-wrap{white-space:normal !important}.sd-text-nowrap{white-space:nowrap !important}.sd-text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.sd-fs-1,.sd-fs-1>p{font-size:calc(1.375rem + 1.5vw) !important;line-height:unset !important}.sd-fs-2,.sd-fs-2>p{font-size:calc(1.325rem + 0.9vw) !important;line-height:unset !important}.sd-fs-3,.sd-fs-3>p{font-size:calc(1.3rem + 0.6vw) !important;line-height:unset !important}.sd-fs-4,.sd-fs-4>p{font-size:calc(1.275rem + 0.3vw) !important;line-height:unset !important}.sd-fs-5,.sd-fs-5>p{font-size:1.25rem !important;line-height:unset !important}.sd-fs-6,.sd-fs-6>p{font-size:1rem !important;line-height:unset !important}.sd-border-0{border:0 solid !important}.sd-border-top-0{border-top:0 solid !important}.sd-border-bottom-0{border-bottom:0 solid !important}.sd-border-right-0{border-right:0 solid !important}.sd-border-left-0{border-left:0 solid !important}.sd-border-1{border:1px solid !important}.sd-border-top-1{border-top:1px solid !important}.sd-border-bottom-1{border-bottom:1px solid !important}.sd-border-right-1{border-right:1px solid !important}.sd-border-left-1{border-left:1px solid !important}.sd-border-2{border:2px solid !important}.sd-border-top-2{border-top:2px solid !important}.sd-border-bottom-2{border-bottom:2px solid !important}.sd-border-right-2{border-right:2px solid !important}.sd-border-left-2{border-left:2px solid !important}.sd-border-3{border:3px solid !important}.sd-border-top-3{border-top:3px solid !important}.sd-border-bottom-3{border-bottom:3px solid !important}.sd-border-right-3{border-right:3px solid !important}.sd-border-left-3{border-left:3px solid !important}.sd-border-4{border:4px solid !important}.sd-border-top-4{border-top:4px solid !important}.sd-border-bottom-4{border-bottom:4px solid !important}.sd-border-right-4{border-right:4px solid !important}.sd-border-left-4{border-left:4px solid !important}.sd-border-5{border:5px solid !important}.sd-border-top-5{border-top:5px solid !important}.sd-border-bottom-5{border-bottom:5px solid !important}.sd-border-right-5{border-right:5px solid !important}.sd-border-left-5{border-left:5px solid !important}.sd-rounded-0{border-radius:0 !important}.sd-rounded-1{border-radius:.2rem !important}.sd-rounded-2{border-radius:.3rem !important}.sd-rounded-3{border-radius:.5rem !important}.sd-rounded-pill{border-radius:50rem !important}.sd-rounded-circle{border-radius:50% !important}.shadow-none{box-shadow:none !important}.sd-shadow-sm{box-shadow:0 .125rem .25rem var(--sd-color-shadow) !important}.sd-shadow-md{box-shadow:0 .5rem 1rem var(--sd-color-shadow) !important}.sd-shadow-lg{box-shadow:0 1rem 3rem var(--sd-color-shadow) !important}@keyframes sd-slide-from-left{0%{transform:translateX(-100%)}100%{transform:translateX(0)}}@keyframes sd-slide-from-right{0%{transform:translateX(200%)}100%{transform:translateX(0)}}@keyframes sd-grow100{0%{transform:scale(0);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50{0%{transform:scale(0.5);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50-rot20{0%{transform:scale(0.5) rotateZ(-20deg);opacity:.5}75%{transform:scale(1) rotateZ(5deg);opacity:1}95%{transform:scale(1) rotateZ(-1deg);opacity:1}100%{transform:scale(1) rotateZ(0);opacity:1}}.sd-animate-slide-from-left{animation:1s ease-out 0s 1 normal none running sd-slide-from-left}.sd-animate-slide-from-right{animation:1s ease-out 0s 1 normal none running sd-slide-from-right}.sd-animate-grow100{animation:1s ease-out 0s 1 normal none running sd-grow100}.sd-animate-grow50{animation:1s ease-out 0s 1 normal none running sd-grow50}.sd-animate-grow50-rot20{animation:1s ease-out 0s 1 normal none running sd-grow50-rot20}.sd-badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.sd-badge:empty{display:none}a.sd-badge{text-decoration:none}.sd-btn .sd-badge{position:relative;top:-1px}.sd-btn{background-color:transparent;border:1px solid transparent;border-radius:.25rem;cursor:pointer;display:inline-block;font-weight:400;font-size:1rem;line-height:1.5;padding:.375rem .75rem;text-align:center;text-decoration:none;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;vertical-align:middle;user-select:none;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none}.sd-btn:hover{text-decoration:none}@media(prefers-reduced-motion: reduce){.sd-btn{transition:none}}.sd-btn-primary,.sd-btn-outline-primary:hover,.sd-btn-outline-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-primary:hover,.sd-btn-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary-highlight) !important;border-color:var(--sd-color-primary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-primary{color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary,.sd-btn-outline-secondary:hover,.sd-btn-outline-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary:hover,.sd-btn-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary-highlight) !important;border-color:var(--sd-color-secondary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-secondary{color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success,.sd-btn-outline-success:hover,.sd-btn-outline-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success:hover,.sd-btn-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success-highlight) !important;border-color:var(--sd-color-success-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-success{color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info,.sd-btn-outline-info:hover,.sd-btn-outline-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info:hover,.sd-btn-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info-highlight) !important;border-color:var(--sd-color-info-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-info{color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning,.sd-btn-outline-warning:hover,.sd-btn-outline-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning:hover,.sd-btn-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning-highlight) !important;border-color:var(--sd-color-warning-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-warning{color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger,.sd-btn-outline-danger:hover,.sd-btn-outline-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger:hover,.sd-btn-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger-highlight) !important;border-color:var(--sd-color-danger-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-danger{color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light,.sd-btn-outline-light:hover,.sd-btn-outline-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light:hover,.sd-btn-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light-highlight) !important;border-color:var(--sd-color-light-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-light{color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted,.sd-btn-outline-muted:hover,.sd-btn-outline-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted:hover,.sd-btn-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted-highlight) !important;border-color:var(--sd-color-muted-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-muted{color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark,.sd-btn-outline-dark:hover,.sd-btn-outline-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark:hover,.sd-btn-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark-highlight) !important;border-color:var(--sd-color-dark-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-dark{color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black,.sd-btn-outline-black:hover,.sd-btn-outline-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black:hover,.sd-btn-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black-highlight) !important;border-color:var(--sd-color-black-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-black{color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white,.sd-btn-outline-white:hover,.sd-btn-outline-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white:hover,.sd-btn-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white-highlight) !important;border-color:var(--sd-color-white-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-white{color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.sd-hide-link-text{font-size:0}.sd-octicon,.sd-material-icon{display:inline-block;fill:currentColor;vertical-align:middle}.sd-avatar-xs{border-radius:50%;object-fit:cover;object-position:center;width:1rem;height:1rem}.sd-avatar-sm{border-radius:50%;object-fit:cover;object-position:center;width:3rem;height:3rem}.sd-avatar-md{border-radius:50%;object-fit:cover;object-position:center;width:5rem;height:5rem}.sd-avatar-lg{border-radius:50%;object-fit:cover;object-position:center;width:7rem;height:7rem}.sd-avatar-xl{border-radius:50%;object-fit:cover;object-position:center;width:10rem;height:10rem}.sd-avatar-inherit{border-radius:50%;object-fit:cover;object-position:center;width:inherit;height:inherit}.sd-avatar-initial{border-radius:50%;object-fit:cover;object-position:center;width:initial;height:initial}.sd-card{background-clip:border-box;background-color:var(--sd-color-card-background);border:1px solid var(--sd-color-card-border);border-radius:.25rem;color:var(--sd-color-card-text);display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;position:relative;word-wrap:break-word}.sd-card>hr{margin-left:0;margin-right:0}.sd-card-hover:hover{border-color:var(--sd-color-card-border-hover);transform:scale(1.01)}.sd-card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.sd-card-title{margin-bottom:.5rem}.sd-card-subtitle{margin-top:-0.25rem;margin-bottom:0}.sd-card-text:last-child{margin-bottom:0}.sd-card-link:hover{text-decoration:none}.sd-card-link+.card-link{margin-left:1rem}.sd-card-header{padding:.5rem 1rem;margin-bottom:0;background-color:var(--sd-color-card-header);border-bottom:1px solid var(--sd-color-card-border)}.sd-card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.sd-card-footer{padding:.5rem 1rem;background-color:var(--sd-color-card-footer);border-top:1px solid var(--sd-color-card-border)}.sd-card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.sd-card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.sd-card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.sd-card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom,.sd-card-img-top{width:100%}.sd-card-img,.sd-card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom{border-bottom-left-radius:calc(0.25rem - 1px);border-bottom-right-radius:calc(0.25rem - 1px)}.sd-cards-carousel{width:100%;display:flex;flex-wrap:nowrap;-ms-flex-direction:row;flex-direction:row;overflow-x:hidden;scroll-snap-type:x mandatory}.sd-cards-carousel.sd-show-scrollbar{overflow-x:auto}.sd-cards-carousel:hover,.sd-cards-carousel:focus{overflow-x:auto}.sd-cards-carousel>.sd-card{flex-shrink:0;scroll-snap-align:start}.sd-cards-carousel>.sd-card:not(:last-child){margin-right:3px}.sd-card-cols-1>.sd-card{width:90%}.sd-card-cols-2>.sd-card{width:45%}.sd-card-cols-3>.sd-card{width:30%}.sd-card-cols-4>.sd-card{width:22.5%}.sd-card-cols-5>.sd-card{width:18%}.sd-card-cols-6>.sd-card{width:15%}.sd-card-cols-7>.sd-card{width:12.8571428571%}.sd-card-cols-8>.sd-card{width:11.25%}.sd-card-cols-9>.sd-card{width:10%}.sd-card-cols-10>.sd-card{width:9%}.sd-card-cols-11>.sd-card{width:8.1818181818%}.sd-card-cols-12>.sd-card{width:7.5%}.sd-container,.sd-container-fluid,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container-xl{margin-left:auto;margin-right:auto;padding-left:var(--sd-gutter-x, 0.75rem);padding-right:var(--sd-gutter-x, 0.75rem);width:100%}@media(min-width: 576px){.sd-container-sm,.sd-container{max-width:540px}}@media(min-width: 768px){.sd-container-md,.sd-container-sm,.sd-container{max-width:720px}}@media(min-width: 992px){.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:960px}}@media(min-width: 1200px){.sd-container-xl,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:1140px}}.sd-row{--sd-gutter-x: 1.5rem;--sd-gutter-y: 0;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--sd-gutter-y) * -1);margin-right:calc(var(--sd-gutter-x) * -0.5);margin-left:calc(var(--sd-gutter-x) * -0.5)}.sd-row>*{box-sizing:border-box;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--sd-gutter-x) * 0.5);padding-left:calc(var(--sd-gutter-x) * 0.5);margin-top:var(--sd-gutter-y)}.sd-col{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-auto>*{flex:0 0 auto;width:auto}.sd-row-cols-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}@media(min-width: 576px){.sd-col-sm{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-sm-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-sm-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-sm-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-sm-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-sm-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-sm-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-sm-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-sm-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-sm-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-sm-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-sm-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-sm-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-sm-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 768px){.sd-col-md{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-md-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-md-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-md-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-md-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-md-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-md-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-md-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-md-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-md-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-md-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-md-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-md-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-md-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 992px){.sd-col-lg{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-lg-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-lg-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-lg-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-lg-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-lg-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-lg-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-lg-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-lg-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-lg-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-lg-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-lg-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-lg-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-lg-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 1200px){.sd-col-xl{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-xl-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-xl-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-xl-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-xl-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-xl-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-xl-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-xl-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-xl-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-xl-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-xl-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-xl-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-xl-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-xl-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}.sd-col-auto{flex:0 0 auto;-ms-flex:0 0 auto;width:auto}.sd-col-1{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}.sd-col-2{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-col-3{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-col-4{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-col-5{flex:0 0 auto;-ms-flex:0 0 auto;width:41.6666666667%}.sd-col-6{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-col-7{flex:0 0 auto;-ms-flex:0 0 auto;width:58.3333333333%}.sd-col-8{flex:0 0 auto;-ms-flex:0 0 auto;width:66.6666666667%}.sd-col-9{flex:0 0 auto;-ms-flex:0 0 auto;width:75%}.sd-col-10{flex:0 0 auto;-ms-flex:0 0 auto;width:83.3333333333%}.sd-col-11{flex:0 0 auto;-ms-flex:0 0 auto;width:91.6666666667%}.sd-col-12{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-g-0,.sd-gy-0{--sd-gutter-y: 0}.sd-g-0,.sd-gx-0{--sd-gutter-x: 0}.sd-g-1,.sd-gy-1{--sd-gutter-y: 0.25rem}.sd-g-1,.sd-gx-1{--sd-gutter-x: 0.25rem}.sd-g-2,.sd-gy-2{--sd-gutter-y: 0.5rem}.sd-g-2,.sd-gx-2{--sd-gutter-x: 0.5rem}.sd-g-3,.sd-gy-3{--sd-gutter-y: 1rem}.sd-g-3,.sd-gx-3{--sd-gutter-x: 1rem}.sd-g-4,.sd-gy-4{--sd-gutter-y: 1.5rem}.sd-g-4,.sd-gx-4{--sd-gutter-x: 1.5rem}.sd-g-5,.sd-gy-5{--sd-gutter-y: 3rem}.sd-g-5,.sd-gx-5{--sd-gutter-x: 3rem}@media(min-width: 576px){.sd-col-sm-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-sm-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-sm-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-sm-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-sm-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-sm-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-sm-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-sm-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-sm-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-sm-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-sm-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-sm-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-sm-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-sm-0,.sd-gy-sm-0{--sd-gutter-y: 0}.sd-g-sm-0,.sd-gx-sm-0{--sd-gutter-x: 0}.sd-g-sm-1,.sd-gy-sm-1{--sd-gutter-y: 0.25rem}.sd-g-sm-1,.sd-gx-sm-1{--sd-gutter-x: 0.25rem}.sd-g-sm-2,.sd-gy-sm-2{--sd-gutter-y: 0.5rem}.sd-g-sm-2,.sd-gx-sm-2{--sd-gutter-x: 0.5rem}.sd-g-sm-3,.sd-gy-sm-3{--sd-gutter-y: 1rem}.sd-g-sm-3,.sd-gx-sm-3{--sd-gutter-x: 1rem}.sd-g-sm-4,.sd-gy-sm-4{--sd-gutter-y: 1.5rem}.sd-g-sm-4,.sd-gx-sm-4{--sd-gutter-x: 1.5rem}.sd-g-sm-5,.sd-gy-sm-5{--sd-gutter-y: 3rem}.sd-g-sm-5,.sd-gx-sm-5{--sd-gutter-x: 3rem}}@media(min-width: 768px){.sd-col-md-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-md-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-md-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-md-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-md-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-md-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-md-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-md-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-md-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-md-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-md-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-md-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-md-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-md-0,.sd-gy-md-0{--sd-gutter-y: 0}.sd-g-md-0,.sd-gx-md-0{--sd-gutter-x: 0}.sd-g-md-1,.sd-gy-md-1{--sd-gutter-y: 0.25rem}.sd-g-md-1,.sd-gx-md-1{--sd-gutter-x: 0.25rem}.sd-g-md-2,.sd-gy-md-2{--sd-gutter-y: 0.5rem}.sd-g-md-2,.sd-gx-md-2{--sd-gutter-x: 0.5rem}.sd-g-md-3,.sd-gy-md-3{--sd-gutter-y: 1rem}.sd-g-md-3,.sd-gx-md-3{--sd-gutter-x: 1rem}.sd-g-md-4,.sd-gy-md-4{--sd-gutter-y: 1.5rem}.sd-g-md-4,.sd-gx-md-4{--sd-gutter-x: 1.5rem}.sd-g-md-5,.sd-gy-md-5{--sd-gutter-y: 3rem}.sd-g-md-5,.sd-gx-md-5{--sd-gutter-x: 3rem}}@media(min-width: 992px){.sd-col-lg-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-lg-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-lg-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-lg-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-lg-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-lg-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-lg-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-lg-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-lg-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-lg-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-lg-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-lg-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-lg-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-lg-0,.sd-gy-lg-0{--sd-gutter-y: 0}.sd-g-lg-0,.sd-gx-lg-0{--sd-gutter-x: 0}.sd-g-lg-1,.sd-gy-lg-1{--sd-gutter-y: 0.25rem}.sd-g-lg-1,.sd-gx-lg-1{--sd-gutter-x: 0.25rem}.sd-g-lg-2,.sd-gy-lg-2{--sd-gutter-y: 0.5rem}.sd-g-lg-2,.sd-gx-lg-2{--sd-gutter-x: 0.5rem}.sd-g-lg-3,.sd-gy-lg-3{--sd-gutter-y: 1rem}.sd-g-lg-3,.sd-gx-lg-3{--sd-gutter-x: 1rem}.sd-g-lg-4,.sd-gy-lg-4{--sd-gutter-y: 1.5rem}.sd-g-lg-4,.sd-gx-lg-4{--sd-gutter-x: 1.5rem}.sd-g-lg-5,.sd-gy-lg-5{--sd-gutter-y: 3rem}.sd-g-lg-5,.sd-gx-lg-5{--sd-gutter-x: 3rem}}@media(min-width: 1200px){.sd-col-xl-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-xl-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-xl-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-xl-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-xl-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-xl-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-xl-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-xl-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-xl-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-xl-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-xl-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-xl-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-xl-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-xl-0,.sd-gy-xl-0{--sd-gutter-y: 0}.sd-g-xl-0,.sd-gx-xl-0{--sd-gutter-x: 0}.sd-g-xl-1,.sd-gy-xl-1{--sd-gutter-y: 0.25rem}.sd-g-xl-1,.sd-gx-xl-1{--sd-gutter-x: 0.25rem}.sd-g-xl-2,.sd-gy-xl-2{--sd-gutter-y: 0.5rem}.sd-g-xl-2,.sd-gx-xl-2{--sd-gutter-x: 0.5rem}.sd-g-xl-3,.sd-gy-xl-3{--sd-gutter-y: 1rem}.sd-g-xl-3,.sd-gx-xl-3{--sd-gutter-x: 1rem}.sd-g-xl-4,.sd-gy-xl-4{--sd-gutter-y: 1.5rem}.sd-g-xl-4,.sd-gx-xl-4{--sd-gutter-x: 1.5rem}.sd-g-xl-5,.sd-gy-xl-5{--sd-gutter-y: 3rem}.sd-g-xl-5,.sd-gx-xl-5{--sd-gutter-x: 3rem}}.sd-flex-row-reverse{flex-direction:row-reverse !important}details.sd-dropdown{position:relative}details.sd-dropdown .sd-summary-title{font-weight:700;padding-right:3em !important;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none;user-select:none}details.sd-dropdown:hover{cursor:pointer}details.sd-dropdown .sd-summary-content{cursor:default}details.sd-dropdown summary{list-style:none;padding:1em}details.sd-dropdown summary .sd-octicon.no-title{vertical-align:middle}details.sd-dropdown[open] summary .sd-octicon.no-title{visibility:hidden}details.sd-dropdown summary::-webkit-details-marker{display:none}details.sd-dropdown summary:focus{outline:none}details.sd-dropdown .sd-summary-icon{margin-right:.5em}details.sd-dropdown .sd-summary-icon svg{opacity:.8}details.sd-dropdown summary:hover .sd-summary-up svg,details.sd-dropdown summary:hover .sd-summary-down svg{opacity:1;transform:scale(1.1)}details.sd-dropdown .sd-summary-up svg,details.sd-dropdown .sd-summary-down svg{display:block;opacity:.6}details.sd-dropdown .sd-summary-up,details.sd-dropdown .sd-summary-down{pointer-events:none;position:absolute;right:1em;top:1em}details.sd-dropdown[open]>.sd-summary-title .sd-summary-down{visibility:hidden}details.sd-dropdown:not([open])>.sd-summary-title .sd-summary-up{visibility:hidden}details.sd-dropdown:not([open]).sd-card{border:none}details.sd-dropdown:not([open])>.sd-card-header{border:1px solid var(--sd-color-card-border);border-radius:.25rem}details.sd-dropdown.sd-fade-in[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out;animation:sd-fade-in .5s ease-in-out}details.sd-dropdown.sd-fade-in-slide-down[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out}.sd-col>.sd-dropdown{width:100%}.sd-summary-content>.sd-tab-set:first-child{margin-top:0}@keyframes sd-fade-in{0%{opacity:0}100%{opacity:1}}@keyframes sd-slide-down{0%{transform:translate(0, -10px)}100%{transform:translate(0, 0)}}.sd-tab-set{border-radius:.125rem;display:flex;flex-wrap:wrap;margin:1em 0;position:relative}.sd-tab-set>input{opacity:0;position:absolute}.sd-tab-set>input:checked+label{border-color:var(--sd-color-tabs-underline-active);color:var(--sd-color-tabs-label-active)}.sd-tab-set>input:checked+label+.sd-tab-content{display:block}.sd-tab-set>input:not(:checked)+label:hover{color:var(--sd-color-tabs-label-hover);border-color:var(--sd-color-tabs-underline-hover)}.sd-tab-set>input:focus+label{outline-style:auto}.sd-tab-set>input:not(.focus-visible)+label{outline:none;-webkit-tap-highlight-color:transparent}.sd-tab-set>label{border-bottom:.125rem solid transparent;margin-bottom:0;color:var(--sd-color-tabs-label-inactive);border-color:var(--sd-color-tabs-underline-inactive);cursor:pointer;font-size:var(--sd-fontsize-tabs-label);font-weight:700;padding:1em 1.25em .5em;transition:color 250ms;width:auto;z-index:1}html .sd-tab-set>label:hover{color:var(--sd-color-tabs-label-active)}.sd-col>.sd-tab-set{width:100%}.sd-tab-content{box-shadow:0 -0.0625rem var(--sd-color-tabs-overline),0 .0625rem var(--sd-color-tabs-underline);display:none;order:99;padding-bottom:.75rem;padding-top:.75rem;width:100%}.sd-tab-content>:first-child{margin-top:0 !important}.sd-tab-content>:last-child{margin-bottom:0 !important}.sd-tab-content>.sd-tab-set{margin:0}.sd-sphinx-override,.sd-sphinx-override *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sd-sphinx-override p{margin-top:0}:root{--sd-color-primary: #007bff;--sd-color-secondary: #6c757d;--sd-color-success: #28a745;--sd-color-info: #17a2b8;--sd-color-warning: #f0b37e;--sd-color-danger: #dc3545;--sd-color-light: #f8f9fa;--sd-color-muted: #6c757d;--sd-color-dark: #212529;--sd-color-black: black;--sd-color-white: white;--sd-color-primary-highlight: #0069d9;--sd-color-secondary-highlight: #5c636a;--sd-color-success-highlight: #228e3b;--sd-color-info-highlight: #148a9c;--sd-color-warning-highlight: #cc986b;--sd-color-danger-highlight: #bb2d3b;--sd-color-light-highlight: #d3d4d5;--sd-color-muted-highlight: #5c636a;--sd-color-dark-highlight: #1c1f23;--sd-color-black-highlight: black;--sd-color-white-highlight: #d9d9d9;--sd-color-primary-text: #fff;--sd-color-secondary-text: #fff;--sd-color-success-text: #fff;--sd-color-info-text: #fff;--sd-color-warning-text: #212529;--sd-color-danger-text: #fff;--sd-color-light-text: #212529;--sd-color-muted-text: #fff;--sd-color-dark-text: #fff;--sd-color-black-text: #fff;--sd-color-white-text: #212529;--sd-color-shadow: rgba(0, 0, 0, 0.15);--sd-color-card-border: rgba(0, 0, 0, 0.125);--sd-color-card-border-hover: hsla(231, 99%, 66%, 1);--sd-color-card-background: transparent;--sd-color-card-text: inherit;--sd-color-card-header: transparent;--sd-color-card-footer: transparent;--sd-color-tabs-label-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-hover: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-inactive: hsl(0, 0%, 66%);--sd-color-tabs-underline-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-underline-hover: rgba(178, 206, 245, 0.62);--sd-color-tabs-underline-inactive: transparent;--sd-color-tabs-overline: rgb(222, 222, 222);--sd-color-tabs-underline: rgb(222, 222, 222);--sd-fontsize-tabs-label: 1rem}
diff --git a/_static/design-tabs.js b/_static/design-tabs.js
new file mode 100644
index 0000000..36b38cf
--- /dev/null
+++ b/_static/design-tabs.js
@@ -0,0 +1,27 @@
+var sd_labels_by_text = {};
+
+function ready() {
+ const li = document.getElementsByClassName("sd-tab-label");
+ for (const label of li) {
+ syncId = label.getAttribute("data-sync-id");
+ if (syncId) {
+ label.onclick = onLabelClick;
+ if (!sd_labels_by_text[syncId]) {
+ sd_labels_by_text[syncId] = [];
+ }
+ sd_labels_by_text[syncId].push(label);
+ }
+ }
+}
+
+function onLabelClick() {
+ // Activate other inputs with the same sync id.
+ syncId = this.getAttribute("data-sync-id");
+ for (label of sd_labels_by_text[syncId]) {
+ if (label === this) continue;
+ label.previousElementSibling.checked = true;
+ }
+ window.localStorage.setItem("sphinx-design-last-tab", syncId);
+}
+
+document.addEventListener("DOMContentLoaded", ready, false);
diff --git a/_static/doctools.js b/_static/doctools.js
new file mode 100644
index 0000000..c3db08d
--- /dev/null
+++ b/_static/doctools.js
@@ -0,0 +1,264 @@
+/*
+ * doctools.js
+ * ~~~~~~~~~~~
+ *
+ * Base JavaScript utilities for all Sphinx HTML documentation.
+ *
+ * :copyright: Copyright 2007-2022 by the Sphinx team, see AUTHORS.
+ * :license: BSD, see LICENSE for details.
+ *
+ */
+"use strict";
+
+const _ready = (callback) => {
+ if (document.readyState !== "loading") {
+ callback();
+ } else {
+ document.addEventListener("DOMContentLoaded", callback);
+ }
+};
+
+/**
+ * highlight a given string on a node by wrapping it in
+ * span elements with the given class name.
+ */
+const _highlight = (node, addItems, text, className) => {
+ if (node.nodeType === Node.TEXT_NODE) {
+ const val = node.nodeValue;
+ const parent = node.parentNode;
+ const pos = val.toLowerCase().indexOf(text);
+ if (
+ pos >= 0 &&
+ !parent.classList.contains(className) &&
+ !parent.classList.contains("nohighlight")
+ ) {
+ let span;
+
+ const closestNode = parent.closest("body, svg, foreignObject");
+ const isInSVG = closestNode && closestNode.matches("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.classList.add(className);
+ }
+
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ parent.insertBefore(
+ span,
+ parent.insertBefore(
+ document.createTextNode(val.substr(pos + text.length)),
+ node.nextSibling
+ )
+ );
+ node.nodeValue = val.substr(0, pos);
+
+ if (isInSVG) {
+ const rect = document.createElementNS(
+ "http://www.w3.org/2000/svg",
+ "rect"
+ );
+ const bbox = parent.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute("class", className);
+ addItems.push({ parent: parent, target: rect });
+ }
+ }
+ } else if (node.matches && !node.matches("button, select, textarea")) {
+ node.childNodes.forEach((el) => _highlight(el, addItems, text, className));
+ }
+};
+const _highlightText = (thisNode, text, className) => {
+ let addItems = [];
+ _highlight(thisNode, addItems, text, className);
+ addItems.forEach((obj) =>
+ obj.parent.insertAdjacentElement("beforebegin", obj.target)
+ );
+};
+
+/**
+ * Small JavaScript module for the documentation.
+ */
+const Documentation = {
+ init: () => {
+ Documentation.highlightSearchWords();
+ Documentation.initDomainIndexTable();
+ Documentation.initOnKeyListeners();
+ },
+
+ /**
+ * i18n support
+ */
+ TRANSLATIONS: {},
+ PLURAL_EXPR: (n) => (n === 1 ? 0 : 1),
+ LOCALE: "unknown",
+
+ // gettext and ngettext don't access this so that the functions
+ // can safely bound to a different name (_ = Documentation.gettext)
+ gettext: (string) => {
+ const translated = Documentation.TRANSLATIONS[string];
+ switch (typeof translated) {
+ case "undefined":
+ return string; // no translation
+ case "string":
+ return translated; // translation exists
+ default:
+ return translated[0]; // (singular, plural) translation tuple exists
+ }
+ },
+
+ ngettext: (singular, plural, n) => {
+ const translated = Documentation.TRANSLATIONS[singular];
+ if (typeof translated !== "undefined")
+ return translated[Documentation.PLURAL_EXPR(n)];
+ return n === 1 ? singular : plural;
+ },
+
+ addTranslations: (catalog) => {
+ Object.assign(Documentation.TRANSLATIONS, catalog.messages);
+ Documentation.PLURAL_EXPR = new Function(
+ "n",
+ `return (${catalog.plural_expr})`
+ );
+ Documentation.LOCALE = catalog.locale;
+ },
+
+ /**
+ * highlight the search words provided in the url in the text
+ */
+ highlightSearchWords: () => {
+ const highlight =
+ new URLSearchParams(window.location.search).get("highlight") || "";
+ const terms = highlight.toLowerCase().split(/\s+/).filter(x => x);
+ if (terms.length === 0) return; // nothing to do
+
+ // There should never be more than one element matching "div.body"
+ const divBody = document.querySelectorAll("div.body");
+ const body = divBody.length ? divBody[0] : document.querySelector("body");
+ window.setTimeout(() => {
+ terms.forEach((term) => _highlightText(body, term, "highlighted"));
+ }, 10);
+
+ const searchBox = document.getElementById("searchbox");
+ if (searchBox === null) return;
+ searchBox.appendChild(
+ document
+ .createRange()
+ .createContextualFragment(
+ '' +
+ '' +
+ Documentation.gettext("Hide Search Matches") +
+ "
"
+ )
+ );
+ },
+
+ /**
+ * helper function to hide the search marks again
+ */
+ hideSearchWords: () => {
+ document
+ .querySelectorAll("#searchbox .highlight-link")
+ .forEach((el) => el.remove());
+ document
+ .querySelectorAll("span.highlighted")
+ .forEach((el) => el.classList.remove("highlighted"));
+ const url = new URL(window.location);
+ url.searchParams.delete("highlight");
+ window.history.replaceState({}, "", url);
+ },
+
+ /**
+ * helper function to focus on search bar
+ */
+ focusSearchBar: () => {
+ document.querySelectorAll("input[name=q]")[0]?.focus();
+ },
+
+ /**
+ * Initialise the domain index toggle buttons
+ */
+ initDomainIndexTable: () => {
+ const toggler = (el) => {
+ const idNumber = el.id.substr(7);
+ const toggledRows = document.querySelectorAll(`tr.cg-${idNumber}`);
+ if (el.src.substr(-9) === "minus.png") {
+ el.src = `${el.src.substr(0, el.src.length - 9)}plus.png`;
+ toggledRows.forEach((el) => (el.style.display = "none"));
+ } else {
+ el.src = `${el.src.substr(0, el.src.length - 8)}minus.png`;
+ toggledRows.forEach((el) => (el.style.display = ""));
+ }
+ };
+
+ const togglerElements = document.querySelectorAll("img.toggler");
+ togglerElements.forEach((el) =>
+ el.addEventListener("click", (event) => toggler(event.currentTarget))
+ );
+ togglerElements.forEach((el) => (el.style.display = ""));
+ if (DOCUMENTATION_OPTIONS.COLLAPSE_INDEX) togglerElements.forEach(toggler);
+ },
+
+ initOnKeyListeners: () => {
+ // only install a listener if it is really needed
+ if (
+ !DOCUMENTATION_OPTIONS.NAVIGATION_WITH_KEYS &&
+ !DOCUMENTATION_OPTIONS.ENABLE_SEARCH_SHORTCUTS
+ )
+ return;
+
+ const blacklistedElements = new Set([
+ "TEXTAREA",
+ "INPUT",
+ "SELECT",
+ "BUTTON",
+ ]);
+ document.addEventListener("keydown", (event) => {
+ if (blacklistedElements.has(document.activeElement.tagName)) return; // bail for input elements
+ if (event.altKey || event.ctrlKey || event.metaKey) return; // bail with special keys
+
+ if (!event.shiftKey) {
+ switch (event.key) {
+ case "ArrowLeft":
+ if (!DOCUMENTATION_OPTIONS.NAVIGATION_WITH_KEYS) break;
+
+ const prevLink = document.querySelector('link[rel="prev"]');
+ if (prevLink && prevLink.href) {
+ window.location.href = prevLink.href;
+ event.preventDefault();
+ }
+ break;
+ case "ArrowRight":
+ if (!DOCUMENTATION_OPTIONS.NAVIGATION_WITH_KEYS) break;
+
+ const nextLink = document.querySelector('link[rel="next"]');
+ if (nextLink && nextLink.href) {
+ window.location.href = nextLink.href;
+ event.preventDefault();
+ }
+ break;
+ case "Escape":
+ if (!DOCUMENTATION_OPTIONS.ENABLE_SEARCH_SHORTCUTS) break;
+ Documentation.hideSearchWords();
+ event.preventDefault();
+ }
+ }
+
+ // some keyboard layouts may need Shift to get /
+ switch (event.key) {
+ case "/":
+ if (!DOCUMENTATION_OPTIONS.ENABLE_SEARCH_SHORTCUTS) break;
+ Documentation.focusSearchBar();
+ event.preventDefault();
+ }
+ });
+ },
+};
+
+// quick alias for translations
+const _ = Documentation.gettext;
+
+_ready(Documentation.init);
diff --git a/_static/documentation_options.js b/_static/documentation_options.js
new file mode 100644
index 0000000..3063782
--- /dev/null
+++ b/_static/documentation_options.js
@@ -0,0 +1,14 @@
+var DOCUMENTATION_OPTIONS = {
+ URL_ROOT: document.getElementById("documentation_options").getAttribute('data-url_root'),
+ VERSION: '',
+ LANGUAGE: 'en',
+ COLLAPSE_INDEX: false,
+ BUILDER: 'html',
+ FILE_SUFFIX: '.html',
+ LINK_SUFFIX: '.html',
+ HAS_SOURCE: true,
+ SOURCELINK_SUFFIX: '',
+ NAVIGATION_WITH_KEYS: true,
+ SHOW_SEARCH_SUMMARY: true,
+ ENABLE_SEARCH_SHORTCUTS: false,
+};
\ No newline at end of file
diff --git a/_static/file.png b/_static/file.png
new file mode 100644
index 0000000000000000000000000000000000000000..a858a410e4faa62ce324d814e4b816fff83a6fb3
GIT binary patch
literal 286
zcmV+(0pb3MP)s`hMrGg#P~ix$^RISR_I47Y|r1
z_CyJOe}D1){SET-^Amu_i71Lt6eYfZjRyw@I6OQAIXXHDfiX^GbOlHe=Ae4>0m)d(f|Me07*qoM6N<$f}vM^LjV8(
literal 0
HcmV?d00001
diff --git a/_static/images/logo_binder.svg b/_static/images/logo_binder.svg
new file mode 100644
index 0000000..45fecf7
--- /dev/null
+++ b/_static/images/logo_binder.svg
@@ -0,0 +1,19 @@
+
+
+
diff --git a/_static/images/logo_colab.png b/_static/images/logo_colab.png
new file mode 100644
index 0000000000000000000000000000000000000000..b7560ec216b2d1b6f77855525fe966c741833428
GIT binary patch
literal 7601
zcmeI1^;ZuSFsz@@e&Hu|o~yU_Jn_7Cy4b4(M?f2S`owL6D#ysoM3Rsb4MX|l6hl52QIsX*kmQMmFZ6Xu|Wk1r15+E^+Er?@^MFpIE
zq!=C|$Nn*F4aR@N|DPxS6E^f|7Z=H%T>vS)_|-RkkprWw
zSGb9TlwheKfo{U5J)kX1$cHtEFe}Pa2Au|?^hCk%8gdI}l*ypIUsLXLMy9W|q-ZAw
zJpZkmGRa|!=7CyrA#Bs2?5UdZ1^pDaji}+DimdE$JB@FrJvAIxy*3v#1-8OwO;OS$
zsv*P<%V4%?*Keca@o9}LMOs~ph)z!AU;${{23k&Gq7A@nDP{*I1HiTZ=Q*54?Bok)
zp6L_4HhiE->YU6{m*{7O7j#SkBb9JPo!k8TD0H6{
zdSE-mmA!Js{}(?qh${0wB7Rx{*F=43D>?j3kU8MX&`sQJ+wHUD6eEr7j%*2x%5|a8
z*;AP<*tCQwj`Af5vvGHXF=9{cdzV2BMI@}VHgmol)^f>Ectcls5p3dW?40~ADd>ki
za*q>v=nQQmGI5&BS!GU|iX9>qB9r=_Qm9t_Qwi+zWI
zc%%oQ`P}{ZXk^}?+H!u2my^C#TD%=V|3pb$MXhJ07bx-^=oxj?ZSk!---?f2cs8_&
z8?O{lvxMDZi7gsdvoZ2bmyLYs1!O1RMC)1Wv`9p-I(1pfww9siX;Lu>^>_Y=g+OHo
zPm(N|h?h5Z>yze~wKtPBRv(mZx*A4R%bganw#OV=SE*=J^b#~(YfIcj(k=(i37PY7
zUiawSj8SKczPk-^=SwOOb%X+bRcFm+=N1r{{CA<=kbVq8cFGcLSGqM5FUxChbc&`o9$mUo4kZLh+%KP6m
zDMd3SH~N5fH8J+8;bpxhi-9i}^PV(^u?zb49_c!Ow_!1w%w(RLEeXJoMU>Nnlc8sd
z<;K$L<-WwC`NJ0PWzB59Pzbg|FZS-=xlaWDjM-PXIJ;r4qyFnFc_<-VDg5P=Zk0Pd
z%f7GFg?FzC??rmjG^Ib<{cfE+dud-%)Ep=a8Q(Z-Fng}&CvD+JPdO)mL-$u4eH#LJ
z7heze_GA*{rYAL;ejb#P;oTD_*Rgrw;)1(e;+zGN{)D)k?o$t&BGWEM!Hn}LQm1jd
zf@B0+pEzI&qREI@Qr=#K;u~Fs)Saf>_1X|EQGz0D_a|>)d?IOck($^4a`v4Hc6sKV
zgm7-VK|sz+(A$-L0BnhZ#qKk${svcv4#QmCcMCb>t9=e+^b49rrK@5C@-Qs{PN6H8Tb^nIy#)VA`)o~+c~m2m9bN}EcwI`-IP+fB&d^;19iX9{XvM6VYHE(fX{BIU
zjMLmkl7p}TslG;@C!HvX=7hVy6cGIM{h7hxrM^q{j`Y4Ux1nI*k9MB?ToSK!Qpvy<
zT~`Qofe|OBk8vza_r02Y;~+V6WKn(J{_?BR9@-`D&Q;nTEx7+j36Qk0(l3TahUki}
z;O-FUuOnNVcc-Q3c?;A)ZpgKC-Sa8`{c}MNm$j))KPPdL#xR*0kxQz|V-;WZxI+?u
zFB#~P=os0);b?+6$-z@yE%k*^!0x)K_!|4!L%ADpXqe`pG|8A+rht_!jZid=wb1j&
zjPG_SeS*{ef!h*}~k!*;Aar3`tCeHO@>c{c>ak(x3f^w3+_zT>j)aP_hVoV4~^0L<5^eu_y
z-@tf0YyH-(#5uTh`s3DIhpc^`UysO{L8JS|z=qnHFb)UqfMnC!Hu$=eiC+a;9t*X6R?Q8POFRq?_ak1&yP&YF6`@B=qySm8MJ)n*E
zdS-&E$a$DMp!}+S%^(Q))m7O$Qece1ZtB+=H{**c0@XT53VGNeFhvnDVocubi6~ru
z2X&(|kp)joFLfuG?i;d=&CZBQhez8i+lhV+c;_pEL6+Teo
z1qclCF-EO~XWkH3u|unGI79@`+YLi}rF>PbBrn{PBKWF&S%K6N0u^DRx7qImnJ`+c
z>Nu)TJyhpyJX_!XHh^82M+YgW&cxs(vQKEpL%}iK(hH=<@)j#E3_?a*JP@0=R
z;O*(_2@>IjYLClnL+$PJ-5!vt6>UJ7$KHM3LlFFMxb19oFZ_fi@{fp};$@_n8driG
z`=77&{Z^0#T>t%$hCqQi8M}0E4XipxikcsB$>o9M)rBJWQDY7UrgKAy|BP4kr`Nay
z??T|Ajh_U=3lem-tL$_tEhB=Rqfi?bUj`u>$a-x5WxqHn6t4)Q-NQ^Bt-k!mcE0ES
z4)*3-(5@V)=EloLT~ReorH252&Q&MWWc$oiSS{!xpO?VPpJFD-QN6c=<7HxnH1nH%
zeiOM22U=%trq`HCXYNL#H!P!M1{?)QcIGYWO$;mCMHnpgd?*ZE&bmylPxndZ$B}ct
zIfSCaCu!a^rBwLoo4gQJnU<%~!6cPP-qxJLZM#F&_gwU%?O$k?DIF6l%q_lvcs3})|Z?z(K3q9(BASQtZlw@+<5mv
zrHuRbc}A4I9hLtxbS!@ju49VVt1XxpO?1&$LA;?ZANYo=SC^nMg{9BY`=cZcTaR{A@r{UB@;%H
zPb6QWRuvU)J>>*0FB;9Uq|hH4C$u8T=T?sz{5%Ex)I%5W6wQmtel=rJ)Tbw#E7{Z;t3U
zY9a$t=WkneF<9867^HBvLp>hs;A@H}9KEwn2t!?ITQ1vZ?fCFF(RfFYplQUymF`y4
z74MX)v7%4i_52G~fn=&qCfo}f%Gj8bd7dI^BDI?AlVN_!qWMJT#NBLs^p)e{tG?D4
z)|x9tIcLpO$-JtVj=#$1Y&GRE*-xUKd_{uxiZkqAudNRF!dph|+p41KtIf(8)c1p~
zv)f(_RGUK*j_{s!DNDET-@ekFNlnTXW_=+4t5>Qbq`aWl%F6e}e)<=0U{Lp}8twQ?
z8cJ&^2hntuxcqQ~k;<29cTQz)@X@zbQN?f1q??MK&`gi2me&l@XLSxN|!?
z;kRJcy-ahz{?{Aj;b0E9*MKf|Q@H!%2FhB8=t$dhTtR4^%hSctIRz;tXJPme_gd
zLiJlhH^x9|I?_vaIKkgiAyrk&%Mv26OqK|av#t%u9aU2`wvZ61wo4$DW%z~d9P`5&
zx2Zk{zL$Z1@bGicZ})KZzJKhZaZ+P!-p1uH9dgwUQ5u(q{HyTaprSe95WuIadBYv0
zPUJ~G+G2~n0DfE{7!{N*#1+?ql4nK8`Fr?o@j~3c(>T^^trK4t~7#7WQoVk)7KnFY{iPIQ?Qh8
z+Wy6Ol|m6pA8r4lQdt@$=Z{k}^_evzh~Vt_J$aBM!djok7rTfxt8f+KVv7GM1Awc>b%$6NDX
zcl~`@-PYtGJSGIO(C^sr&BxXHz*cUJnB~X1`0$kX)@xH+qFRp1^Vpt^u3V$(w;_vf
zHIi3Mb+A5@Nx^>r8g^tF%=j0o$Rhli22c4xiy2SEGE=Dk)m)mzF}VhHtiP43?%dTPKbDg+Gmq$pq6DlCZzY5@`})4DTSfgVh3B
z6B#;izoI9B%{^V1qYVp<-KgZ=_(;UqyU^wT{IFPQ?YY4%;yq4cbgN`_dqp${t%ytU
z!T>q+J?*26u4Ak4Jx#9uHgScR2!%5YX9%5Bu@HL^VaJ7%jj#ceYuaRZk7vMWX)jq|
z-rX)3v33MqZ$qaWp!X$i1yJ*rOfjP-u6noa{n9pxzJw0P2+@UNLHS(-e>##A#9xc`
zAr=;dh7~9d71L_&bj`DI@l$2
zSX@4j7tZbUYdo?rgctpAg3>Z@gv1{~grCRQUGVyTbzIJ-YZt2xF(cT)W0~l-76Lw*
z<6YF%D4R$X>ZEj#!c)zMi018e@?^1%&N`zutD(OQ;X8am+pNW(YhRwy*%wrsnwb#T
z>n{K;55wQE!cVF)X+X12fX<x`lE~DquFsMPRoBuzhuVdR8Gv
zevya06i9>q3oJZyDGUHOP=iTbBg`AO7~BI0N8$lqEvK_=V)(Du!8=i|%_2^xqnCgh
zYEho!c`8!%;N8>VD_@8NZxuyDHBlxl_=CBT5z4cft(NLsv9Wo81)VnjTne@sFAuLA
zv^?3h>Rc?eDzkn@SvwCF^spU#ZJuQz6o4V90>Al2JL^>6N4y0wyg#4m?khQ$4$xa5
zlJZV5E$o~arUalDb_b7lXJs*(UA*P>jQ%3i`I8pyKN?*kY>iRE7J9GGiz^nA>aIV>
zaJ}>Ecj_*#d8xFcjhy+6oRGfCr^qR6C2fGkhPUT-of7St?XBEaY>?_o$Y;IiV*<6d
zlA;M(1^;P>tJxjiTQAB{T$TKPJ?7HfGON=ms6=%yai0?j-qHB-nhvKj_0=^YawDhO
z&$wC;93X#RhmcNJTfn66z&E;UAFGeV6TsD61;r(%GZvUrDg2W3Y2hPsTqkinoI4PV
zXDedcq+P^|`+Zqpt5*;9cKbAf6!xI4X{#P5OMaE4?*}B?BIY^Gyv0%UUq}lKO~C#Z
zCRamrC=OeXKTKm|4p>}U!kLbE%NxPGuZ1-DR(wWFK@>24ca*qhEt5B*r|(Kty!Pj0
zZauh;NqoiV&&q9pT#S7@dl4JUVA|RmaH8kslFhypJ_)20*ebs^yXIQA(6mi|Wph<8
z=`?$6$QX%TaWE9DLjOgi>rciE+f(9`A4gn4&jZA)v29ug%2=CtvV-U|71pd@edT~>
zTA~BLBxs`RYEh%@DuEBdVt=S~6x5VXGkg4=c(|;e@Uk2Mxd}~#h^+`jF}r@=C0+HS
zJcg`@*AUj2Ymhzqb=;b}w_oSQ>VH<@k=B`!P>>u5;cpo7O#PB&IQ>AS{06fz5fsXyOt1R0^~JUdht$M7yYTxq$&$T&teFpg;y{BUxXR(00s6bHa2EU
zQz~u3(zn7I;Ei{D%kc60jYvUAK^2vZcMr$(Mvo58z}?>{fBdZv&KdKaM(W*WeijQ+
z;}+j>_K=@gAG4KLl-oHs1uHl{4Iq_bV|(|n23Ml=$x+vE+w;rZ1-;Cgwa-{hvjGND
zf$}y#wu81ZOPZ@Wj}WbIj4k%PEPTy)sLP0Kk0C=n2lpOrPl~et;FC1`zjD=4!5coL
zUgdZMo&inr`+cr#<^beEmG){%LjzXvEJ;=`hMnEYG|VU#W^gR^?uh;u@MsY$78=09EY#xn`@9X5)nb~&t)6wi
zB(Y#$oL!o_oI|#`LeD5m>ezV6;nKHq@ZYvUufb~M33Qw%6`GhEa}S@P!}T;dH@bLx
zG_yiKDTq6zQz}25>oeWOXpL<9!kJrP)LQASx)Dh$MiaKmk}q7TZJjtiA`M6zv_)Sn
zoW-S@(c2ebP+DQqvD-S;#gt=zlveyhax!aybe(eZtlKEO1+bZSM
diff --git a/_static/images/logo_jupyterhub.svg b/_static/images/logo_jupyterhub.svg
new file mode 100644
index 0000000..60cfe9f
--- /dev/null
+++ b/_static/images/logo_jupyterhub.svg
@@ -0,0 +1 @@
+
diff --git a/_static/jquery-3.6.0.js b/_static/jquery-3.6.0.js
new file mode 100644
index 0000000..fc6c299
--- /dev/null
+++ b/_static/jquery-3.6.0.js
@@ -0,0 +1,10881 @@
+/*!
+ * jQuery JavaScript Library v3.6.0
+ * https://jquery.com/
+ *
+ * Includes Sizzle.js
+ * https://sizzlejs.com/
+ *
+ * Copyright OpenJS Foundation and other contributors
+ * Released under the MIT license
+ * https://jquery.org/license
+ *
+ * Date: 2021-03-02T17:08Z
+ */
+( function( global, factory ) {
+
+ "use strict";
+
+ if ( typeof module === "object" && typeof module.exports === "object" ) {
+
+ // For CommonJS and CommonJS-like environments where a proper `window`
+ // is present, execute the factory and get jQuery.
+ // For environments that do not have a `window` with a `document`
+ // (such as Node.js), expose a factory as module.exports.
+ // This accentuates the need for the creation of a real `window`.
+ // e.g. var jQuery = require("jquery")(window);
+ // See ticket #14549 for more info.
+ module.exports = global.document ?
+ factory( global, true ) :
+ function( w ) {
+ if ( !w.document ) {
+ throw new Error( "jQuery requires a window with a document" );
+ }
+ return factory( w );
+ };
+ } else {
+ factory( global );
+ }
+
+// Pass this if window is not defined yet
+} )( typeof window !== "undefined" ? window : this, function( window, noGlobal ) {
+
+// Edge <= 12 - 13+, Firefox <=18 - 45+, IE 10 - 11, Safari 5.1 - 9+, iOS 6 - 9.1
+// throw exceptions when non-strict code (e.g., ASP.NET 4.5) accesses strict mode
+// arguments.callee.caller (trac-13335). But as of jQuery 3.0 (2016), strict mode should be common
+// enough that all such attempts are guarded in a try block.
+"use strict";
+
+var arr = [];
+
+var getProto = Object.getPrototypeOf;
+
+var slice = arr.slice;
+
+var flat = arr.flat ? function( array ) {
+ return arr.flat.call( array );
+} : function( array ) {
+ return arr.concat.apply( [], array );
+};
+
+
+var push = arr.push;
+
+var indexOf = arr.indexOf;
+
+var class2type = {};
+
+var toString = class2type.toString;
+
+var hasOwn = class2type.hasOwnProperty;
+
+var fnToString = hasOwn.toString;
+
+var ObjectFunctionString = fnToString.call( Object );
+
+var support = {};
+
+var isFunction = function isFunction( obj ) {
+
+ // Support: Chrome <=57, Firefox <=52
+ // In some browsers, typeof returns "function" for HTML  +
+
+This documentation is organized into a few major sections.
+* **Theory** cover some important concept used throughout the library, for the curious reader
+* **Stochastic Processes** cover all the stochastic models supported and their use
+* **Applications** show case the real-world use cases
+* **Examples** random examples
+* **API Reference** python API reference``
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/bns.md b/_sources/models/bns.md
new file mode 100644
index 0000000..3f5774f
--- /dev/null
+++ b/_sources/models/bns.md
@@ -0,0 +1,111 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# BNS Model
+
+The Barndorff-Nielson--Shephard (BNS) model is a stochastic volatility model where the variance process $\nu_t$, or better, the activity rate process, follows a [non-gaussian OU process](./ou.md). The leverage effect can be accommodated by correlating the Brownian motion $w_t$ and the BDLP $z_t$ as the following equations illustrate:
+
+\begin{align}
+ y_t &= w_{\tau_t} + \rho z_{\kappa t} \\
+ d \nu_t &= -\kappa \nu_t dt + d z_{\kappa t} \\
+ \tau_t &= \int_0^t \nu_s ds
+\end{align}
+
+This means that the characteristic function of $y_t$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[\exp{\left(i u w_{\tau_t} + i u \rho z_{\kappa t}\right)}\right] \\
+ &= {\mathbb E}\left[\exp{\left(-\tau_t \phi_{w, u} + i u \rho z_{\kappa t}\right)}\right]
+\end{align}
+
+$\phi_{w, u}$ is the characteristic exponent of $w_1$. The second equivalence is a consequence of $w$ and $\tau$ being independent, as discussed in [the time-changed Lévy](./levy.md) process section.
+
+```{code-cell} ipython3
+from quantflow.sp.bns import BNS
+
+pr = BNS.create(vol=0.5, decay=10, kappa=10, rho=-1)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(2)
+plot.plot_characteristic(m, max_frequency=10)
+```
+
+## Marginal Distribution
+
+```{code-cell} ipython3
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+## Appendix
+
+
+Carr at al {cite:p}`cgmy` show that the join characteristic function of $\tau_t$ and $z_{\kappa t}$ has a closed formula, and this is our derivation
+
+\begin{align}
+ \zeta_{a, b} &= \ln {\mathbb E} \left[\exp{\left(i a \tau_t + i b z_{\kappa t}\right)}\right] \\
+ \zeta_{a, b} &= i c \nu_0 - \int_b^{b+c} \frac{\phi_{z_1, s}}{a+\kappa b - \kappa s} ds = i c \nu_0 + \lambda \left(I_{b+c} - I_{b}\right) \\
+ c &= a \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+
+Noting that (see [non-gaussian OU process](./ou.md))
+
+\begin{align}
+i a \tau_t + i b z_{\kappa t} &= i a \epsilon_t \nu_0 + \int_0^t \left(i a \epsilon_{t-s} + i b\right) d z_{\kappa s} \\
+&= i a \epsilon_t \nu_0 + \int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s \\
+\epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+we obtain
+\begin{align}
+ \zeta_{a, b} &= i a \epsilon_t \nu_0 + \ln {\mathbb E} \left[\exp{\left(\int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s\right)}\right] \\
+ &= i a \epsilon_t \nu_0 - \int_0^{\kappa t} \phi_z\left(a \epsilon_{t-s/\kappa} + b\right) d s \\
+ &= i a \epsilon_t \nu_0 - \int_L^U \frac{\phi_{z,s}}{a + \kappa b - \kappa s} d s
+\end{align}
+
+Here we use [sympy](https://www.sympy.org/en/index.html) to derive the integral in the characteristic function.
+
+```{code-cell} ipython3
+import sympy as sym
+```
+
+```{code-cell} ipython3
+k = sym.Symbol("k")
+iβ = sym.Symbol("iβ")
+γ = sym.Symbol("γ")
+s = sym.Symbol("s")
+ϕ = s/(s+iβ)/(γ-k*s)
+ϕ
+```
+
+```{code-cell} ipython3
+r = sym.integrate(ϕ, s)
+sym.simplify(r)
+```
+
+```{code-cell} ipython3
+import numpy as np
+f = lambda x: x*np.log(x)
+f(0.001)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/cir.md b/_sources/models/cir.md
new file mode 100644
index 0000000..eb4511f
--- /dev/null
+++ b/_sources/models/cir.md
@@ -0,0 +1,186 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# CIR process
+
+The Cox–Ingersoll–Ross (CIR) model is a standard mean reverting square-root process used to model interest rates and stochastic variance. It takes the form
+
+\begin{equation}
+ dx_t = \kappa\left(\theta - x_t\right) dt + \sigma \sqrt{x_t} d w_t
+\end{equation}
+
+$\kappa$ is the mean reversion speed, $\theta$ the long term value of $x_t$, $\sigma$ controls the standard deviation given by $\sigma\sqrt{x_t}$ and $w_t$ is a brownian motion.
+
+Importantly, the process remains positive if the Feller condition is satisfied
+
+\begin{equation}
+ 2 \kappa \theta > \sigma^2
+\end{equation}
+
+In the code, the initial value of the process, ${\bf x}_0$, is given by the `rate` field, for example, a CIR process can be created via
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=2.0, sigma=1.2)
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+## Marginal and moments
+
+The model has a closed-form solution for the mean, the variance, and the [marginal pdf](https://en.wikipedia.org/wiki/Cox%E2%80%93Ingersoll%E2%80%93Ross_model).
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= x_0 \frac{\sigma^2}{\kappa}\left(e^{-\kappa t} - e^{-2 \kappa t}\right) + \frac{\theta \sigma^2}{2\kappa}\left(1 - e^{-\kappa t}\right)^2 \\
+\end{align}
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.variance()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.variance_from_characteristic()
+```
+
+The code below show the computed PDF via FRFT and the analytical formula above
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, max_frequency=20)
+```
+
+## Characteristic Function
+
+For this process, it is possible to obtain the analytical formula of $a$ and $b$:
+
+\begin{align}
+a &=-\frac{2\kappa\theta}{\sigma^2} \log{\left(\frac{c + d e^{-\gamma \tau}}{c + d}\right)} + \frac{\kappa \theta \tau}{c}\\
+b &= \frac{1-e^{-\gamma \tau}}{c + d e^{-\gamma_u \tau}}
+\end{align}
+
+with
+\begin{align}
+\gamma &= \sqrt{\kappa^2 - 2 u \sigma^2} \\
+c &= \frac{\gamma + \kappa}{2 u} \\
+d &= \frac{\gamma - \kappa}{2 u}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.5)
+plot.plot_characteristic(m)
+```
+
+## Sampling
+
+The code offers three sampling algorithms, both guarantee positiveness even if the Feller condition above is not satisfied.
+
+The first sampling algorithm is the explicit Euler *full truncation* algorithm where the process is allowed to go below zero, at which point the process becomes deterministic with an upward drift of $\kappa \theta$, see {cite:p}`heston-calibration` and {cite:p}`heston-simulation` for a detailed discussion.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=1.0, sigma=2.0, sample_algo="euler")
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+The second sampling algorithm is the implicit Milstein scheme, a refinement of the Euler scheme produced by adding an extra term using the Ito's lemma.
+
+The third algorithm is a fully implicit one that guarantees positiveness of the process if the Feller condition is met.
+
+```{code-cell} ipython3
+pr = CIR(rate=1.0, kappa=1.0, sigma=0.8)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+Sampling with a mean reversion speed 20 times larger
+
+```{code-cell} ipython3
+pr.kappa = 20; pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## MC simulations
+
+In this section we compare the performance of the three sampling algorithms in estimating the mean and and standard deviation.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+
+params = dict(rate=0.8, kappa=1.5, sigma=1.2)
+pr = CIR(**params)
+
+prs = [
+ CIR(sample_algo="euler", **params),
+ CIR(sample_algo="milstein", **params),
+ pr
+]
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+from quantflow.utils.paths import Paths
+
+samples = 1000
+time_steps = 100
+
+draws = Paths.normal_draws(samples, time_horizon=1, time_steps=time_steps)
+mean = dict(mean=pr.marginal(draws.time).mean())
+mean.update({pr.sample_algo.name: pr.sample_from_draws(draws).mean() for pr in prs})
+df = pd.DataFrame(mean, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(draws.time).std())
+std.update({pr.sample_algo.name: pr.sample_from_draws(draws).std() for pr in prs})
+df = pd.DataFrame(std, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+## Integrated log-Laplace Transform
+
+The log-Laplace transform of the integrated CIR process is defined as
+
+\begin{align}
+\iota_{t,u} &= \log {\mathbb E}\left[e^{- u \int_0^t x_s ds}\right]\\
+ &= a_{t,u} + x_0 b_{t,u}\\
+ a_{t,u} &= \frac{2\kappa\theta}{\sigma^2} \log{\frac{2\gamma_u e^{\left(\kappa+\gamma_u\right)t/2}}{d_{t,u}}}\\
+ b_{t,u} &=-\frac{2u\left(e^{\gamma_u t}-1\right)}{d_{t,u}}\\
+ d_{t,u} &= 2\gamma_u + \left(\gamma_u+\kappa\right)\left(e^{\gamma_u t}-1\right)\\
+ \gamma_u &= \sqrt{\kappa^2+2u\sigma^2}\\
+\end{align}
diff --git a/_sources/models/gousv.md b/_sources/models/gousv.md
new file mode 100644
index 0000000..981b2e0
--- /dev/null
+++ b/_sources/models/gousv.md
@@ -0,0 +1,48 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Gaussian OU Vol Model
+
+
+\begin{align}
+ d x_t &= d w_t \\
+ d \eta_t &= \kappa\left(\theta - \eta_t\right) dt + \sigma d b_t \\
+ \tau_t &= \int_0^t \eta_s^2 ds \\
+ {\mathbb E}\left[d w_t d b_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+## Characteristic Function
+
+\begin{align}
+ a_t &= \left(\theta - \frac{\sigma^2}{2\kappa^2}\right)\left(b_t -t\right) - \frac{\sigma^2}{4\kappa}b_t^2 \\
+ b_t &= \frac{1 - e^{-\kappa t}}{\kappa} \\
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston.md b/_sources/models/heston.md
new file mode 100644
index 0000000..b2c926f
--- /dev/null
+++ b/_sources/models/heston.md
@@ -0,0 +1,133 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model and Option Pricing
+
+A very important example of time-changed Lévy process useful for option pricing is the Heston model. In this model, the Lévy process is a standard Brownian motion, while the activity rate follows a [CIR process](./cir.md). The leverage effect can be accommodated by correlating the two Brownian motions as the following equations illustrate:
+
+\begin{align}
+ y_t &= x_{\tau_t} \\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=1.5, rho=-0.1)
+pr
+```
+
+```{code-cell} ipython3
+# check that the variance CIR process is positive
+pr.variance_process.is_positive, pr.variance_process.marginal(1).std()
+```
+
+## Characteristic Function
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.1)
+plot.plot_characteristic(m)
+```
+
+The immaginary part of the characteristic function is given by the correlation coefficient.
+
++++
+
+## Marginal Distribution
+
+Here we compare the marginal distribution at a time in the future $t=1$ with a normal distribution with the same standard deviation.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+Using log scale on the y axis highlighs the probability on the tails much better
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+## Option pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+
+r = pricer.maturity(0.1)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title=r.name)
+fig.add_trace(go.Scatter(x=r.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+## Simulation
+
+The simulation of the Heston model is heavily dependent on the simulation of the activity rate, mainly how the behavior near zero is handled.
+
+The code implements algorithms from {cite:p}heston-simulation
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.4)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston_jumps.md b/_sources/models/heston_jumps.md
new file mode 100644
index 0000000..0c1a021
--- /dev/null
+++ b/_sources/models/heston_jumps.md
@@ -0,0 +1,70 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model with Jumps
+
+THe models complements the standard [Heston](./heston.md) stochastic volatility model, with the addition of a double exponential Compound Poisson process.
+The Compound Poisson process adds a jump component to the Heston diffusion SDEs which control the volatility smile and skew for shorter maturities.
+
+\begin{align}
+ y_t &= x_{\tau_t} + d j_t\\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+where $j_t$ is a double exponential Compound Poisson process which adds three additional parameter to the model
+
+* the jump intensity, which measures the expected number of jumps in a year
+* the jump percentage (fraction) contribution to the total variance
+* the jump asymmetry is defined as a parameter greater than 0; 1 means jump are symmetric
+
+The jump process is independent of the other Brownian motions.
+
+```{code-cell} ipython3
+from quantflow.sp.heston import HestonJ
+pr = HestonJ.create(
+ vol=0.6,
+ kappa=2,
+ sigma=0.8,
+ rho=-0.2,
+ jump_intensity=50,
+ jump_fraction=0.2,
+ jump_asymmetry=1.2
+)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+plot.plot_marginal_pdf(pr.marginal(0.1), 128, normal=True, analytical=False)
+```
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/jump_diffusion.md b/_sources/models/jump_diffusion.md
new file mode 100644
index 0000000..f06079d
--- /dev/null
+++ b/_sources/models/jump_diffusion.md
@@ -0,0 +1,80 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Jump Diffusion Models
+
+The library allows to create a vast array of jump-diffusion models. The most famous one is the Merton jump-diffusion model.
+
+## Merton Model
+
+```{code-cell} ipython3
+from quantflow.sp.jump_diffusion import Merton
+
+pr = Merton.create(diffusion_percentage=0.2, jump_intensity=50, jump_skew=-0.5)
+pr
+```
+
+### Marginal Distribution
+
+```{code-cell} ipython3
+m = pr.marginal(0.02)
+m.std(), m.std_from_characteristic()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+### Characteristic Function
+
+```{code-cell} ipython3
+plot.plot_characteristic(m)
+```
+
+### Option Pricing
+
+We can price options using the `OptionPricer` tooling.
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+This term structure of volatility demostrates one of the principal weakness of the Merton's model, and indeed of all jump diffusion models based on Lévy processes, namely the rapid flattening of the volatility surface as time-to-maturity increases.
+For very short time-to-maturities, however, the model has no problem in producing steep volatility smile and skew.
+
++++
+
+### MC paths
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## Exponential Jump Diffusion
+
+This is a variation of the Mertoin model, where the jump distribution is a double exponential, one for the negative jumps and one for the positive jumps.
+
+```{code-cell} ipython3
+from
+```
diff --git a/_sources/models/ou.md b/_sources/models/ou.md
new file mode 100644
index 0000000..45c1590
--- /dev/null
+++ b/_sources/models/ou.md
@@ -0,0 +1,203 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# OU Process
+
+The general definition of an Ornstein-Uhlebeck (OU) process is as the solution of an SDE of the form.
+
+\begin{equation}
+ d x_t = -\kappa x_t dt + d z_t
+\end{equation}
+
+where $z$, with $z_0 = 0$, is a [Lévy](./levy.md) process. As $z_t$ drives the OU process, it is usually referred to as a background driving Lévy process (**BDLP**).
+
+The OU process can be integrated into the formula (see Appendix below).
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t-s\right)} d z_{\kappa s}
+\end{equation}
+
++++
+
+## Gaussian OU Process
+
+The Gaussian Ornstein-Uhlebeck process is an OU process where the BDLP is a Brownian motion with drift $d z_{\kappa t} = \kappa\theta dt + \sigma dw_{\kappa t}$. Substituting this into the OU SDE equation yields:
+
+\begin{align}
+ dx_t &= \kappa\left(\theta - x_t\right) dt + \sigma dw_{\kappa t} \\
+ x_t &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) + \sigma \int_0^t e^{-\kappa\left(t-s\right)} d w_{\kappa s}
+\end{align}
+
+$\theta$ is the long-term value of ${\bf x}_t$, $\sigma$ is a volatility parameter and $w_t$ is the standard Brownian motion.
+
+In the interest rate literature, this model is also known as [Vasicek model](https://en.wikipedia.org/wiki/Vasicek_model).
+
+## Marginal and moments
+
+The model has a closed-form solution for marginal distribution, which equal to the normal standard distribution with the mean and the variance defined by
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= \frac{\sigma^2}{2 \kappa}\left(1 - e^{-2 \kappa t}\right)
+\end{align}
+
+which means the process admits a stationary probability distribution equal to
+
+\begin{equation}
+ x_t \sim N\left(\theta, \frac{\sigma^2}{2\kappa}\right)\ \ t\rightarrow\infty
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.ou import Vasicek
+pr = Vasicek()
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(
+ line_width=0.5
+).update_layout(
+ title="Mean reverting paths of Vasicek model"
+)
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Non-gaussian OU process
+
+Non-Gaussian OU processes offer the possibility of capturing significant distributional deviations from Gaussianity and for flexible modeling of dependence structure.
+
+Following the seminal paper of {cite:p}`ou`, we look at a model based on this SDEs
+\begin{equation}
+ dx_t = -\kappa x_t dt + dz_{\kappa t}
+\end{equation}
+
+The unusual timing $dz_{\kappa t}$ is deliberately chosen so that it will turn out that whatever the value of of $\kappa$, the marginal distribution of of $x_t$ will be unchanged. Hence we separately parameterize the distribution of the volatility and the dynamic structure.
+
+The $z_t$ has positive increments and no drift. This type of process is called a subordinator {cite:p}`bertoin`.
+
+### Integration
+
+When the subordinator is a Compound Poisson process, then the integration takes the form
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \sum_{n=0}^{N_{\kappa t}} e^{-\kappa t-m_n} j_n
+\end{equation}
+
+where $m_n$ are the jump times of the Poisson process $N_{\kappa t} and $j_n$ are the jump sizes drawn from the jump distribution.
+
+### Integrated Intensity
+
+One of the advantages of these OU processes is that they offer a great deal of analytical tractability. For example, the integrated value of the process, which can be used as a time change for [Lévy processes](./levy.md), is given by
+
+\begin{align}
+ \int_0^t x_s ds &= \epsilon_t x_0 + \int_0^t \epsilon_{t-s} d z_{\kappa s} = \frac{z_{\kappa t} - x_t + x_0}{\kappa}\\
+ \epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+### Lévy density
+
+It is possible to show, see {cite:p}`ou`, that given the Lévy density $w$ of $z$, in other words, the density of the Lévy measure of the Lévy-Khintchine representation of the BDLP $z_1$, than it is possible to obtain the density $u$ of $x$ via
+\begin{equation}
+ w_y = -u_y - y \frac{d u_y}{d y}
+\end{equation}
+
+## Gamma OU Process
+
+The library provides an implementation of the non-gaussian OU process in the form of a Gamma OU process, where the invariant distribution of $x_t$ is a [gamma](https://en.wikipedia.org/wiki/Gamma_distribution) distribution $\Gamma\left(\lambda, \beta\right)$.
+
+In this case, the BDLP is an exponential compound Poisson process with Lévy density $\lambda\beta e^{-\beta x}$, in other words, the [exponential compound Poisson](./poisson.md) process with intensity $\lambda$ and decay $\beta$.
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+
+pr = GammaOU.create(decay=10, kappa=5)
+pr
+```
+
+### Characteristic Function
+
+The charatecristic exponent of the $\Gamma$-OU process is given by, see {cite:p}`gamma-ou`)
+
+\begin{equation}
+ \phi_{u, t} = -x_{0} i u e^{-\kappa t} - \lambda\ln\left(\frac{\beta-iue^{-\kappa t}}{\beta -iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).std()
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(5)
+plot.plot_marginal_pdf(m, 128)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Gamma OU
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+pr = GammaOU.create(decay=10, kappa=5)
+
+pr.sample(50, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+### MC testing
+
+Test the simulated meand and stadard deviation against the values from the invariant gamma distribution.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Appendix
+
+The integration of the OU process can be achieved by multiplying both sides of the equation by $e^{\kappa t}$ and performing simple steps as indicated below
+
+\begin{align}
+ e^{\kappa t} d x_t &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) - \kappa e^{\kappa t} x_t dt &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) &= e^{\kappa t} d z_t \\
+ e^{\kappa t} x_t - x_0 &= \int_0^t e^{\kappa s} d z_s \\
+ x_t &= x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t - s\right)} d z_s
+\end{align}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/overview.md b/_sources/models/overview.md
new file mode 100644
index 0000000..541ee03
--- /dev/null
+++ b/_sources/models/overview.md
@@ -0,0 +1,19 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Stochastic Processes
+
+These sections describe the various stochastic processes implemented in the library and how to use them.
+
+```{tableofcontents}
+```
diff --git a/_sources/models/poisson.md b/_sources/models/poisson.md
new file mode 100644
index 0000000..3068d53
--- /dev/null
+++ b/_sources/models/poisson.md
@@ -0,0 +1,250 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Poisson Processes
+
+In this section, we look at the family of pure jump processes which are Lévy provcesses.
+The most common process is the Poisson process.
+
+## Poisson Process
+
+The Poisson Process $N_t$ with intensity parameter $\lambda > 0$ is a Lévy process with values in $N$ such that each $N_t$ has a [Poisson distribution](https://en.wikipedia.org/wiki/Poisson_distribution) with parameter $\lambda t$, that is
+
+\begin{equation}
+ P\left(N_t=n\right) = \frac{\left(\lambda t\right)^n}{n!}e^{-\lambda t}
+\end{equation}
+
+The characteristic exponent is given by
+
+\begin{equation}
+\phi_{N_t, u} = t \lambda \left(1 - e^{iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import PoissonProcess
+pr = PoissonProcess(intensity=2)
+pr
+```
+
+### Marginal
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(1)
+plot.plot_marginal_pdf(m, 16)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Poisson
+
+```{code-cell} ipython3
+p = pr.sample(10, time_horizon=10, time_steps=1000)
+p.plot().update_traces(line_width=1)
+```
+
+## Compound Poisson Process
+
+The compound poisson process is a jump process, where the arrival of jumps $N_t$ follows the same dynamic as the Poisson process but the size of jumps is no longer constant and equal to 1, instead, they are i.i.d. random variables independent from $N_t$.
+
+\begin{align}
+ x_t = \sum_{k=1}^{N_t} j_t
+\end{align}
+
+The characteristic exponent of a compound Poisson process is given by
+
+\begin{align}
+ \phi_{x_t,u} = t\int_0^\infty \left(e^{iuy} - 1\right) f(y) dy = t\lambda \left(1 - \Phi_{j,u}\right)
+\end{align}
+
+where $\Phi_{j,u}$ is the characteristic function of the jump distribution.
+
+As long as we have a closed-form solution for the characteristic function of the jump distribution, then we have a closed-form solution for the characteristic exponent of the compound Poisson process.
+
+The mean and variance of the compund Poisson is given by
+\begin{align}
+ {\mathbb E}\left[x_t\right] &= \lambda t {\mathbb E}\left[j\right]\\
+ {\mathbb Var}\left[x_t^2\right] &= \lambda t \left({\mathbb Var}\left[j\right] + {\mathbb E}\left[j\right]^2\right)
+\end{align}
+
+### Exponential Compound Poisson Process
+
+The library includes the Exponential Poisson Process, a compound Poisson process where the jump sizes are sampled from an exponential distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import CompoundPoissonProcess
+from quantflow.utils.distributions import Exponential
+
+pr = CompoundPoissonProcess(intensity=1, jumps=Exponential(decay=1))
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+m.mean(), m.mean_from_characteristic()
+```
+
+```{code-cell} ipython3
+m.variance(), m.variance_from_characteristic()
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+### MC simulations
+
+Here we test the simulated mean and standard deviation against the analytical values.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(100, time_horizon=10, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Normal Compound Poisson
+
+A compound Poisson process with a normal jump distribution
+
+```{code-cell} ipython3
+from quantflow.utils.distributions import Normal
+from quantflow.sp.poisson import CompoundPoissonProcess
+pr = CompoundPoissonProcess(intensity=10, jumps=Normal(mu=0.01, sigma=0.1))
+pr
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Doubly Stochastic Poisson Process
+
+The aim is to identify a stochastic process for simulating arrivals which fulfills the following properties
+
+* Capture overdispersion
+* Analytically tractable
+* Capture the inherent randomness of the Poisson intensity
+* Intuitive
+
+The DSP process presented in {cite:p}`dspp` has an intensity process which belongs to a class of affine diffusion and it can treated analytically.
+
+Additional links
+
+* [Doubly Stochastic Poisson Processes
+with Affine Intensities](https://editorialexpress.com/cgi-bin/conference/download.cgi?db_name=sbe35&paper_id=179)
+* [Closed-form formulas for the distribution of the jumps of
+doubly-stochastic Poisson processes](https://arxiv.org/pdf/1701.00717.pdf)
+* [On the characteristic functional of a doubly stochastic
+Poisson process](http://hera.ugr.es/doi/16516588.pdf)
+* [Time Change](http://www.stats.ox.ac.uk/~winkel/winkel15.pdf)
+
++++
+
+### DSP process
+
+The DSP is defined as a time-changed Poisson process
+\begin{equation}
+ D_t = N_{\tau_t}
+\end{equation}
+
+where $\tau_t$ is the **cumulative intensity**, or the **hazard process**, for the intensity process $\lambda_t$.
+The Characteristic function of $D_t$ can therefore be written as
+
+\begin{equation}
+ \Phi_{D_t, u} = {\mathbb E}\left[e^{-\tau_t \left(e^{iu}-1\right)}\right]
+\end{equation}
+
+
+The doubly stochastic Poisson process (DSP process) with intensity process $\lambda_t$ is a point process $y_t = p_{\Lambda_t}$
+satisfying the following expression for the conditional distribution of the n-th jump
+
+\begin{equation}
+{\mathbb P}\left(\tau_n > T\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \sum_{j=0}^{n-1}\frac{1}{j!} \Lambda_{t, T}^j\right]
+\end{equation}
+
+The intensity function of a DSPP is given by:
+
+\begin{equation}
+{\mathbb P}\left(N_T - N_t = n\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \frac{\Lambda_{t, T}^n}{n!}\right] = \frac{1}{n!}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.dsp import DSP, PoissonProcess, CIR
+pr = DSP(intensity=CIR(sigma=1, kappa=1), poisson=PoissonProcess(intensity=3))
+pr2 = DSP(intensity=CIR(sigma=0.1, kappa=10), poisson=PoissonProcess(intensity=3))
+pr
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+import plotly.graph_objects as go
+
+m = pr.marginal(1)
+pdf = m.pdf_from_characteristic(16)
+fig = plot.plot_marginal_pdf(m, 16, analytical=False, label=f"sigma={pr.intensity.sigma}")
+plot.plot_marginal_pdf(pr2.marginal(1), 16, analytical=False, fig=fig, marker_color="yellow", label=f"sigma={pr2.intensity.sigma}")
+fig.add_trace(go.Scatter(x=pdf.x, y=pr.poisson.marginal(1).pdf(pdf.x), name="Poisson", mode="markers", marker_color="blue"))
+```
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+pr2.marginal(1).mean(), pr2.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+```{code-cell} ipython3
+m.characteristic(2)
+```
+
+```{code-cell} ipython3
+m.characteristic(-2).conj()
+```
diff --git a/_sources/models/weiner.md b/_sources/models/weiner.md
new file mode 100644
index 0000000..75de165
--- /dev/null
+++ b/_sources/models/weiner.md
@@ -0,0 +1,73 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Weiner Process
+
+In this document, we use the term Weiner process $w_t$ to indicate a Brownian motion with standard deviation given by the parameter $\sigma$; that is to say, the one-dimensional Weiner process is defined as:
+
+1. $w_t$ is Lévy process
+2. $d w_t = w_{t+dt}-w_t \sim N\left(0, \sigma dt\right)$ where $N$ is the normal distribution
+
+The characteristic exponent of $w$ is
+\begin{equation}
+ \phi_{w, u} = \frac{\sigma^2 u^2}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+
+pr = WeinerProcess(sigma=0.5)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+# create the marginal at time in the future
+m = pr.marginal(1)
+plot.plot_characteristic(m, n=32)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128)
+```
+
+## Test Option Pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.weiner import WeinerProcess
+pricer = OptionPricer(WeinerProcess(sigma=0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+pricer.reset()
+r = pricer.maturity(0.005)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title="Time value")
+fig.add_trace(go.Scatter(x=b.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+pricer.maturity(0.1).plot()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/reference/biblio.md b/_sources/reference/biblio.md
new file mode 100644
index 0000000..7556001
--- /dev/null
+++ b/_sources/reference/biblio.md
@@ -0,0 +1,18 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.13.8
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Bibliography
+
+```{bibliography}
+```
diff --git a/_sources/reference/contributing.md b/_sources/reference/contributing.md
new file mode 100644
index 0000000..7d7ab28
--- /dev/null
+++ b/_sources/reference/contributing.md
@@ -0,0 +1,52 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Contributing
+
+Welcome to `quantflow` repository! We are excited you are here and want to contribute.
+
+## Getting Started
+
+To get started with quantflow's codebase, take the following steps:
+
+* Clone the repo
+```
+git clone git@github.com:quantmind/quantflow.git
+```
+* Install dev dependencies
+```
+make install-dev
+```
+* Run tests
+```
+make tests
+```
+* Run the jupyter notebook server during development
+```
+make notebook
+```
+
++++
+
+## Documentation
+
+The documentation is built using [Jupyter book](https://jupyterbook.org/en/stable/intro.html) which supports an *extended version of Jupyter Markdown* called "MyST Markdown".
+For information about the MyST syntax and how to use it, see
+[the MyST-Parser documentation](https://myst-parser.readthedocs.io/en/latest/using/syntax.html).
+
+To build the documentation website
+```
+make book
+```
+Navigate to the `notebook/_build/html` directory to find the `index.html` file you can open on your browser.
diff --git a/_sources/reference/glossary.md b/_sources/reference/glossary.md
new file mode 100644
index 0000000..0f1bb21
--- /dev/null
+++ b/_sources/reference/glossary.md
@@ -0,0 +1,34 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Glossary
+
+## Characteristic Function
+
+The characteristic function of a random variable $x$ is the Fourier transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+## Moneyness
+
+Monenyness is used in the context of option pricing and it is defined as
+
+\begin{equation}
+ \ln\frac{K}{F}
+\end{equation}
+
+where $K$ is the strike and $F$ is the Forward price. A positive value implies strikes above the forward, which means put options are in the money and call options are out of the money.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/characteristic.md b/_sources/theory/characteristic.md
new file mode 100644
index 0000000..5c73d78
--- /dev/null
+++ b/_sources/theory/characteristic.md
@@ -0,0 +1,79 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Characteristic Function
+
+The library makes heavy use of characteristic function concept and therefore, it is useful to familiarize with it.
+
+## Definition
+
+The characteristic function of a random variable $x$ is the Fourier (inverse) transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+
+## Properties
+
+* $\Phi_{x, 0} = 1$
+* it is bounded, $\left|\Phi_{x, u}\right| \le 1$
+* it is Hermitian, $\Phi_{x, -u} = \overline{\Phi_{x, u}}$
+* it is continuous
+* characteristic function of a symmetric random variable is real-valued and even
+* moments of $x$ are given by
+\begin{equation}
+ {\mathbb E}\left[x^n\right] = i^{-n} \left.\frac{\Phi_{x, u}}{d u}\right|_{u=0}
+\end{equation}
+
+## Covolution
+
+The characteristic function is a great tool for working with linear combination of random variables.
+
+* if $x$ and $y$ are independent random variables then the characteristic function of the linear combination $a x + b y$ ($a$ and $b$ are constants) is
+
+\begin{equation}
+ \Phi_{ax+bx,u} = \Phi_{x,a u}\Phi_{y,b u}
+\end{equation}
+
+* which means, if $x$ and $y$ are independent, the characteristic function of $x+y$ is the product
+\begin{equation}
+ \Phi_{x+x,u} = \Phi_{x,u}\Phi_{y,u}
+\end{equation}
+* The characteristic function of $ax+b$ is
+\begin{equation}
+ \Phi_{ax+b,u} = e^{iub}\Phi_{x,au}
+\end{equation}
+
+## Inversion
+
+There is a one-to-one correspondence between cumulative distribution functions and characteristic functions, so it is possible to find one of these functions if we know the other.
+
+### Continuous distributions
+
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x\right) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+### Discrete distributions
+
+In these distributions, the random variable $x$ takes integer values. For example, the Poisson distribution is discrete.
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x=k\right) = \frac{1}{2\pi}\int_{-\pi}^\pi e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/inversion.md b/_sources/theory/inversion.md
new file mode 100644
index 0000000..1e4cfe1
--- /dev/null
+++ b/_sources/theory/inversion.md
@@ -0,0 +1,129 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# From Characteristic Function to PDF
+
++++
+
+One uses the inverse Fourier transform formula to obtain the probability density function (PDF) from a characteristic function.
+
+\begin{equation}
+ f(x) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iux} \Phi_x\left(u\right) du = \frac{1}{\pi} {\mathcal R} \int_0^\infty e^{-iux} \Phi_u du
+\end{equation}
+
+The last equivalence is because the PDF is real-valued.
+
+## Discretization
+
+The PDF integration can be approximated as:
+
+\begin{align}
+u_m &= \delta_u m \\
+f(x) &\approx \frac{1}{\pi}\sum_{m=0}^{N-1} h_m e^{-i u_m x} \Phi_x\left(u_m\right) \delta_u
+\end{align}
+
+* $\delta_u$ is the discretization in the frequency domain. It must be small enough to provide good accuracy of the integral.
+* $N$ is the number of discretization points and must be large enough so that the characteristic function is virtually 0 for $u_{N-1}=\delta_u N$.
+* $h_m$ is given by the integration methodology, either trapezoidal or Simpson rule (the library support both, with trapezoidal as default).
+
+For full details, follow {cite:p}`carr_madan`, {cite:p}`saez`.
+
+One could use the inverse Fourier transform to solve the integral. However, it has $O(N^2)$ time complexity.
+One alternative, implemented in the library, is using the Fast Fourier Transform (FFT), which has $O(N \log N)$ time complexity.
+Another more flexible alternative is the Fractional FFT as described in {cite:p}`frft`. This is the methodology used by default in the library.
+
++++
+
+## FFT Integration
+
+FFT is an efficient algorithm for computing discrete Fourier coefficients $d$ from $f$. Gievn an event number $N=2^n$, these are given by
+
+\begin{equation}
+d_j = \frac{1}{N}\sum_{m=0}^{N-1} f_m e^{-jm\frac{2\pi}{N} i}\ \ j=0, 1, \dots, N-1
+\end{equation}
+
+Using this formula, the discretization above can be rewritten as
+
+\begin{align}
+x_j &= -b + \delta_x j \\
+\zeta &= \delta_u \delta_x \\
+f_m &= h_m \frac{N}{\pi} e^{i u_m b} \Phi_x\left(u_m\right) \delta_u\\
+f(x_j) &\approx \frac{1}{N} \sum_{m=0}^{N-1} f_m e^{-j m \zeta i}
+\end{align}
+
+The parameter $b$ controls the range of the random variable $x$. The FFT requires that
+
+\begin{equation}
+\zeta = \frac{2\pi}{N}
+\end{equation}
+
+which means $\delta_u$ and $\delta_x$ cannot be chosen indipendently.
+
+As an example, let us invert the characteristic function of the Weiber process, which yields the standard distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+p = WeinerProcess(sigma=0.5)
+m = p.marginal(0.2)
+m.std()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, use_fft=True, max_frequency=20)
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128*8, use_fft=True, max_frequency=8*20)
+```
+
+**Note** the amount of unnecessary discretization points in the frequency domain (the characteristic function is zero after 15 or so). However the space domain is poorly represented because of the FFT constraints (we have a relatively small number of points where it matters, around zero).
+
+\begin{equation}
+\delta_x = \frac{2 \pi}{N} \delta_u
+\end{equation}
+
++++
+
+## FRFT
+Compared to the FFT, this method relaxes the constraint $\zeta=2\pi/N$ so that frequency domain and space domains can be discretized independently. We use the methodology from {cite:p}`frft`
+
+\begin{align}
+y &= \left(\left[e^{-i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[0\right]_{j=0}^{N-1}\right) \\
+z &= \left(\left[e^{i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[e^{i\left(N-j\right)^2 \zeta/2}\right]_{j=0}^{N-1}\right)
+\end{align}
+
+We can now reduce the number of points needed for the discretization and achieve higher accuracy by properly selecting the domain discretization independently.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128)
+```
+
+Since one N-pointFRFTt will invoke three 2N-pointFFTt procedures, the number of operations will be approximately $6N\log{N}$ compared to $N\log{N}$ for the FFT. However, we can use fewer points as demonstrated and be more robust in delivering results.
+
+The FRFT is used as the default transforms across the library, the FFT can be used by passing `use_fft` to the transform functions, but it is not advised.
+
++++
+
+## Additional References
+
+
+* [Fourier Transfrom and Characteristic Functions](https://faculty.baruch.cuny.edu/lwu/890/ADP_Transform.pdf) - useful but lots of typos
diff --git a/_sources/theory/levy.md b/_sources/theory/levy.md
new file mode 100644
index 0000000..d5f064e
--- /dev/null
+++ b/_sources/theory/levy.md
@@ -0,0 +1,121 @@
+---
+jupytext:
+ encoding: '# -*- coding: utf-8 -*-'
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Lévy process
+A Lévy process $x_t$ is a stochastic process which satisfies the following properties
+
+* $x_0 = 0$
+* **independent increments**: $x_t - x_s$ is independent of $x_u; u \le s\ \forall\ s < t$
+* **stationary increments**: $x_{s+t} - x_s$ has the same distribution as $x_t - x_0$ for any $s,t > 0$
+
+This means that the shocks to the process are independent, while the stationarity assumption specifies that the distribution of $x_{t+s} - x_s$ may change with $s$ but does not depend upon $t$.
+
+**Remark**: The properties of stationary and independent increments implies that a Lévy process is a Markov process.
+Thanks to almost sure right continuity of paths, one may show in addition that Lévy processes are also
+Strong Markov processes. See ([Markov property](https://en.wikipedia.org/wiki/Markov_property)).
+
+## Characteristic function
+
+The independence and stationarity of the increments of the Lévy process imply that the [characteristic function](./characteristic.md) of $x_t$ has the form
+
+\begin{equation}
+ \Phi_{x_t, u} = {\mathbb E}\left[e^{i u x_t}\right] = e^{-\phi_{x_t, u}} = e^{-t \phi_{x_1,u}}
+\end{equation}
+
+where the **characteristic exponent** $\phi_{x_1,u}$ is given by the [Lévy–Khintchine formula](https://en.wikipedia.org/wiki/L%C3%A9vy_process).
+
+There are several Lévy processes in the literature, including, importantly, the [Poisson process](./poisson.md), the compound Poisson process, and the Brownian motion.
+
++++
+
+## Time Changed Lévy Processes
+
+We follow the paper by Carr and Wu {cite:p}`carr_wu` to defined a continuous time changed Lévy process $y_t$ as
+
+\begin{align}
+y_t &= x_{\tau_t}\\
+\tau_t &= \int_0^t \lambda_s ds
+\end{align}
+
+where $x_s$ is a Lévy process and $\lambda_s$ is a positive and integrable process which we refer to **stochastic intensity process**.
+While $\tau_t$ is always continuous, $\lambda$ can exhibit jumps. Since the time-changed process is a stochastic process evaluated at a stochastic time, its characteristic function involves expectations over two sources of randomness:
+
+\begin{equation}
+ \Phi_{y_t, u} = {\mathbb E}\left[e^{i u x_{\tau_t}}\right] = {\mathbb E}\left[{\mathbb E}\left[\left.e^{i u x_s}\right|\tau_t=s\right]\right]
+\end{equation}
+
+where the inside expectation is taken on $x_{\tau_t}$ conditional on a fixed value of $\tau_t = s$ and the outside expectation is on all possible values of $\tau_t$. If the random time $\tau_t$ is independent of $x_t$, the randomness due to the Lévy process can be integrated out using the characteristic function of $x_t$:
+
+\begin{equation}
+\Phi_{y_t, u} = {\mathbb E}\left[e^{-\tau_t \phi_{x,u}}\right] = {\mathbb L}_{\tau_t}\left(\phi_{x_1,u}\right)
+\end{equation}
+
+**Remark**: Under independence, the characteristic function of a time-changed Lévy process $y_t$ is the **Laplace transform** of the cumulative intensity $\tau_t$ evaluated at the characteristic exponent of $x$.
+
+Therefore the characteristic function of $y_t$ can be expressed in closed form if
+
+* the characteristic exponent of the Lévy process $x_t$ is available in closed from
+* the Laplace transform of $\tau_t$, the integrated intensity process, is known in closed from
+
+## Leverage Effect
+
+To obtain the Laplace transform of $\tau_t$ in closed form, consider its specification in terms of the intensity process $\lambda_t$:
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(u\right) = {\mathbb E}\left[e^{- u \int_0^t \lambda_s ds}\right]
+\end{equation}
+
+This equation is very common in the bond pricing literature if we regard $u\lambda_t$ as the instantaneous interest rate.
+In the general case, the intensity process is correlated with the Lévy process of increments, this is well
+known in the literature as the **leverage effect**.
+
+Carr and Wu {cite:p}`carr_wu` solve this problem by changing the measure from an economy with leverage effect to one without it.
+
+\begin{align}
+\Phi_{y_t, u} &= {\mathbb E}\left[e^{i u y_t}\right] \\
+ &= {\mathbb E}\left[e^{i u y_t + \tau_t \phi_{x_1, u} - \tau_t \phi_{x_1, u}}\right] \\
+ &= {\mathbb E}\left[M_{t, u} e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb E}^u\left[e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb L}_{\tau_t}^u\left(\phi_{x_1,u}\right)
+\end{align}
+
+where $E[\cdot]$ and $E^u[\cdot]$ denote the expectation under probability measure $P$ and $Q^u$, respectively. The two measures are linked via
+the complex-valued [Radon–Nikodym derivative](https://en.wikipedia.org/wiki/Radon%E2%80%93Nikodym_theorem#Radon%E2%80%93Nikodym_derivative)
+
+\begin{equation}
+M_{t, u} = \frac{d Q^u}{d P} = \exp{\left(i u y_t + \tau_t \phi_{x_1, u}\right)} = \exp{\left(i u y_t + \phi_{x_1, u}\int_0^t \lambda_s ds\right)}
+\end{equation}
+
+## Affine definition
+
+In order to obtain analytically tractable models we need to impose some restriction on the stochastic intensity process.
+An affine intensity process takes the general form
+
+\begin{equation}
+ v_t = r_0 + r z_t
+\end{equation}
+
+where $r_0$ and $r_1$ are contants and ${\bf z}_t$ is a Markov process called the **state process**.
+When the intensity process is affine, the Laplace transform takes the following form.
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(z\right) = {\mathbb E}\left[e^{- z \tau_t}\right] = e^{-a_{u, t} - b_{u, t} z_0}
+\end{equation}
+
+where coefficients $a$ and $b$ satisfy Riccati ODEs, which can be solved numerically and, in some cases, analytically.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/option_pricing.md b/_sources/theory/option_pricing.md
new file mode 100644
index 0000000..5898c6a
--- /dev/null
+++ b/_sources/theory/option_pricing.md
@@ -0,0 +1,137 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Option Pricing
+
+
+We can use the tooling from characteristic function inversion to price european call options on an underlying $S_t = S_0 e^{s_t}$, where $S_0$ is the spot price at time 0.
+
+## Convexity Correction
+
+We assume an interest rate 0, so that the forward price is equal the spot price. This assumtion leads to the following no arbitrage condition
+
+\begin{align}
+s_t &= x_t - c_t \\
+{\mathbb E}_0\left[e^{s_t} \right] &= {\mathbb E}_0\left[e^{x_t - c_t} \right] = e^{-c_t} {\mathbb E}_0\left[e^{x_t} \right] = e^{-c_t} e^{-\phi_{x_t, -i}} = 1
+\end{align}
+
+Therefore, $c_t$ represents the so-called convexity correction term, and it is equal to
+
+\begin{equation}
+ c_t = -\phi_{x_t, -i}
+\end{equation}
+
+The characteristic function of $s_t$ is given by
+
+\begin{equation}
+ \Phi_{s_t}\left(u\right) = \Phi_x\left(u\right) e^{-i u c_t}
+\end{equation}
+
+As you can see the convexity correction increases with time horizon, lets take few examples:
+
+### Weiner process
+
+This is the very famous convexity correction which appears in all diffusion driven SDE:
+
+\begin{equation}
+ c_t = \frac{\sigma^2 t}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+pr = WeinerProcess(sigma=0.5)
+-pr.characteristic_exponent(1, complex(0,-1))
+```
+
+which is the same as
+
+```{code-cell} ipython3
+pr.convexity_correction(1)
+```
+
+## Call option
+
+The price C of a call option with strike $K$ is defined as
+\begin{align}
+C &= S_0 c_k \\
+k &= \ln\frac{K}{S_0}\\
+c_k &= {\mathbb E}\left[\left(e^{s_t} - e^k\right)1_{s_t\ge k}\right]
+\end{align}
+
+
+We follow {cite:p}`carr_madan` and write the Fourier transform of the the call option as
+
+\begin{equation}
+\Psi_u = \int_{-\infty}^\infty e^{i u k} c_k dk
+\end{equation}
+
+Note that $c_k$ tends to $e^x_t$ as $k \to -\infty$, therefore the call price function is not square-integrable. In order to obtain integrability, we choose complex values of $u$ of the form
+\begin{equation}
+u = v - i \alpha
+\end{equation}
+The value of $\alpha$ is a numerical choice we can check later.
+
+It is possible to obtain the analytical expression of $\Psi_u$ in terms of the characteristic function $\Phi_s$. Once we have that expression, we can use the Fourier transform tooling presented previously to calculate option prices in this way
+
+\begin{align}
+c_k &= \int_0^{\infty} e^{-iuk} \Psi\left(u\right) du \\
+ &= \frac{e^{-\alpha k}}{\pi} \int_0^{\infty} e^{-ivk} \Psi\left(v-i\alpha\right) dv \\
+\end{align}
+
+The analytical expression of $\Psi_u$ is given by
+
+\begin{equation}
+\Psi_u = \frac{\Phi_{s_t}\left(u-i\right)}{iu \left(iu + 1\right)}
+\end{equation}
+
+To integrate, we use the same approach as the PDF integration.
+
+### Choice of $\alpha$
+
+Positive values of α assist the integrability of the modified call value over the
+negative moneyness axis, but aggravate the same condition for the positive moneyness axis. For the modified call value to be integrable in the positive moneyness
+direction, and hence for it to be square-integrable as well, a sufficient condition
+is provided by $\Psi_{-i\alpha}$ being finite, which means the characteristic function $\Phi_{t,{-(\alpha+1)i}}$ is finite.
+
+
+## Black Formula
+
+Here we illustrate how to use the characteristic function integration with the classical [Weiner process](https://en.wikipedia.org/wiki/Wiener_process).
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+ttm=1
+p = WeinerProcess(sigma=0.5)
+
+# create the marginal density at ttm
+m = p.marginal(ttm)
+m.std()
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+N, M = 128, 10
+dx = 10/N
+r = m.call_option(64, M, dx, alpha=0.3)
+b = black_call(r.x, p.sigma, ttm)
+fig = px.line(x=r.x, y=r.y, markers=True, labels=dict(x="moneyness", y="call price"))
+fig.add_trace(go.Scatter(x=r.x, y=b, name="analytical", line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/overview.md b/_sources/theory/overview.md
new file mode 100644
index 0000000..1d0e1b0
--- /dev/null
+++ b/_sources/theory/overview.md
@@ -0,0 +1,17 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Theory
+
+```{tableofcontents}
+```
diff --git a/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
new file mode 100644
index 0000000..3225661
--- /dev/null
+++ b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
@@ -0,0 +1 @@
+.sd-bg-primary{background-color:var(--sd-color-primary) !important}.sd-bg-text-primary{color:var(--sd-color-primary-text) !important}button.sd-bg-primary:focus,button.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}a.sd-bg-primary:focus,a.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}.sd-bg-secondary{background-color:var(--sd-color-secondary) !important}.sd-bg-text-secondary{color:var(--sd-color-secondary-text) !important}button.sd-bg-secondary:focus,button.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}a.sd-bg-secondary:focus,a.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}.sd-bg-success{background-color:var(--sd-color-success) !important}.sd-bg-text-success{color:var(--sd-color-success-text) !important}button.sd-bg-success:focus,button.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}a.sd-bg-success:focus,a.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}.sd-bg-info{background-color:var(--sd-color-info) !important}.sd-bg-text-info{color:var(--sd-color-info-text) !important}button.sd-bg-info:focus,button.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}a.sd-bg-info:focus,a.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}.sd-bg-warning{background-color:var(--sd-color-warning) !important}.sd-bg-text-warning{color:var(--sd-color-warning-text) !important}button.sd-bg-warning:focus,button.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}a.sd-bg-warning:focus,a.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}.sd-bg-danger{background-color:var(--sd-color-danger) !important}.sd-bg-text-danger{color:var(--sd-color-danger-text) !important}button.sd-bg-danger:focus,button.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}a.sd-bg-danger:focus,a.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}.sd-bg-light{background-color:var(--sd-color-light) !important}.sd-bg-text-light{color:var(--sd-color-light-text) !important}button.sd-bg-light:focus,button.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}a.sd-bg-light:focus,a.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}.sd-bg-muted{background-color:var(--sd-color-muted) !important}.sd-bg-text-muted{color:var(--sd-color-muted-text) !important}button.sd-bg-muted:focus,button.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}a.sd-bg-muted:focus,a.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}.sd-bg-dark{background-color:var(--sd-color-dark) !important}.sd-bg-text-dark{color:var(--sd-color-dark-text) !important}button.sd-bg-dark:focus,button.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}a.sd-bg-dark:focus,a.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}.sd-bg-black{background-color:var(--sd-color-black) !important}.sd-bg-text-black{color:var(--sd-color-black-text) !important}button.sd-bg-black:focus,button.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}a.sd-bg-black:focus,a.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}.sd-bg-white{background-color:var(--sd-color-white) !important}.sd-bg-text-white{color:var(--sd-color-white-text) !important}button.sd-bg-white:focus,button.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}a.sd-bg-white:focus,a.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}.sd-text-primary,.sd-text-primary>p{color:var(--sd-color-primary) !important}a.sd-text-primary:focus,a.sd-text-primary:hover{color:var(--sd-color-primary-highlight) !important}.sd-text-secondary,.sd-text-secondary>p{color:var(--sd-color-secondary) !important}a.sd-text-secondary:focus,a.sd-text-secondary:hover{color:var(--sd-color-secondary-highlight) !important}.sd-text-success,.sd-text-success>p{color:var(--sd-color-success) !important}a.sd-text-success:focus,a.sd-text-success:hover{color:var(--sd-color-success-highlight) !important}.sd-text-info,.sd-text-info>p{color:var(--sd-color-info) !important}a.sd-text-info:focus,a.sd-text-info:hover{color:var(--sd-color-info-highlight) !important}.sd-text-warning,.sd-text-warning>p{color:var(--sd-color-warning) !important}a.sd-text-warning:focus,a.sd-text-warning:hover{color:var(--sd-color-warning-highlight) !important}.sd-text-danger,.sd-text-danger>p{color:var(--sd-color-danger) !important}a.sd-text-danger:focus,a.sd-text-danger:hover{color:var(--sd-color-danger-highlight) !important}.sd-text-light,.sd-text-light>p{color:var(--sd-color-light) !important}a.sd-text-light:focus,a.sd-text-light:hover{color:var(--sd-color-light-highlight) !important}.sd-text-muted,.sd-text-muted>p{color:var(--sd-color-muted) !important}a.sd-text-muted:focus,a.sd-text-muted:hover{color:var(--sd-color-muted-highlight) !important}.sd-text-dark,.sd-text-dark>p{color:var(--sd-color-dark) !important}a.sd-text-dark:focus,a.sd-text-dark:hover{color:var(--sd-color-dark-highlight) !important}.sd-text-black,.sd-text-black>p{color:var(--sd-color-black) !important}a.sd-text-black:focus,a.sd-text-black:hover{color:var(--sd-color-black-highlight) !important}.sd-text-white,.sd-text-white>p{color:var(--sd-color-white) !important}a.sd-text-white:focus,a.sd-text-white:hover{color:var(--sd-color-white-highlight) !important}.sd-outline-primary{border-color:var(--sd-color-primary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-primary:focus,a.sd-outline-primary:hover{border-color:var(--sd-color-primary-highlight) !important}.sd-outline-secondary{border-color:var(--sd-color-secondary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-secondary:focus,a.sd-outline-secondary:hover{border-color:var(--sd-color-secondary-highlight) !important}.sd-outline-success{border-color:var(--sd-color-success) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-success:focus,a.sd-outline-success:hover{border-color:var(--sd-color-success-highlight) !important}.sd-outline-info{border-color:var(--sd-color-info) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-info:focus,a.sd-outline-info:hover{border-color:var(--sd-color-info-highlight) !important}.sd-outline-warning{border-color:var(--sd-color-warning) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-warning:focus,a.sd-outline-warning:hover{border-color:var(--sd-color-warning-highlight) !important}.sd-outline-danger{border-color:var(--sd-color-danger) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-danger:focus,a.sd-outline-danger:hover{border-color:var(--sd-color-danger-highlight) !important}.sd-outline-light{border-color:var(--sd-color-light) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-light:focus,a.sd-outline-light:hover{border-color:var(--sd-color-light-highlight) !important}.sd-outline-muted{border-color:var(--sd-color-muted) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-muted:focus,a.sd-outline-muted:hover{border-color:var(--sd-color-muted-highlight) !important}.sd-outline-dark{border-color:var(--sd-color-dark) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-dark:focus,a.sd-outline-dark:hover{border-color:var(--sd-color-dark-highlight) !important}.sd-outline-black{border-color:var(--sd-color-black) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-black:focus,a.sd-outline-black:hover{border-color:var(--sd-color-black-highlight) !important}.sd-outline-white{border-color:var(--sd-color-white) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-white:focus,a.sd-outline-white:hover{border-color:var(--sd-color-white-highlight) !important}.sd-bg-transparent{background-color:transparent !important}.sd-outline-transparent{border-color:transparent !important}.sd-text-transparent{color:transparent !important}.sd-p-0{padding:0 !important}.sd-pt-0,.sd-py-0{padding-top:0 !important}.sd-pr-0,.sd-px-0{padding-right:0 !important}.sd-pb-0,.sd-py-0{padding-bottom:0 !important}.sd-pl-0,.sd-px-0{padding-left:0 !important}.sd-p-1{padding:.25rem !important}.sd-pt-1,.sd-py-1{padding-top:.25rem !important}.sd-pr-1,.sd-px-1{padding-right:.25rem !important}.sd-pb-1,.sd-py-1{padding-bottom:.25rem !important}.sd-pl-1,.sd-px-1{padding-left:.25rem !important}.sd-p-2{padding:.5rem !important}.sd-pt-2,.sd-py-2{padding-top:.5rem !important}.sd-pr-2,.sd-px-2{padding-right:.5rem !important}.sd-pb-2,.sd-py-2{padding-bottom:.5rem !important}.sd-pl-2,.sd-px-2{padding-left:.5rem !important}.sd-p-3{padding:1rem !important}.sd-pt-3,.sd-py-3{padding-top:1rem !important}.sd-pr-3,.sd-px-3{padding-right:1rem !important}.sd-pb-3,.sd-py-3{padding-bottom:1rem !important}.sd-pl-3,.sd-px-3{padding-left:1rem !important}.sd-p-4{padding:1.5rem !important}.sd-pt-4,.sd-py-4{padding-top:1.5rem !important}.sd-pr-4,.sd-px-4{padding-right:1.5rem !important}.sd-pb-4,.sd-py-4{padding-bottom:1.5rem !important}.sd-pl-4,.sd-px-4{padding-left:1.5rem !important}.sd-p-5{padding:3rem !important}.sd-pt-5,.sd-py-5{padding-top:3rem !important}.sd-pr-5,.sd-px-5{padding-right:3rem !important}.sd-pb-5,.sd-py-5{padding-bottom:3rem !important}.sd-pl-5,.sd-px-5{padding-left:3rem !important}.sd-m-auto{margin:auto !important}.sd-mt-auto,.sd-my-auto{margin-top:auto !important}.sd-mr-auto,.sd-mx-auto{margin-right:auto !important}.sd-mb-auto,.sd-my-auto{margin-bottom:auto !important}.sd-ml-auto,.sd-mx-auto{margin-left:auto !important}.sd-m-0{margin:0 !important}.sd-mt-0,.sd-my-0{margin-top:0 !important}.sd-mr-0,.sd-mx-0{margin-right:0 !important}.sd-mb-0,.sd-my-0{margin-bottom:0 !important}.sd-ml-0,.sd-mx-0{margin-left:0 !important}.sd-m-1{margin:.25rem !important}.sd-mt-1,.sd-my-1{margin-top:.25rem !important}.sd-mr-1,.sd-mx-1{margin-right:.25rem !important}.sd-mb-1,.sd-my-1{margin-bottom:.25rem !important}.sd-ml-1,.sd-mx-1{margin-left:.25rem !important}.sd-m-2{margin:.5rem !important}.sd-mt-2,.sd-my-2{margin-top:.5rem !important}.sd-mr-2,.sd-mx-2{margin-right:.5rem !important}.sd-mb-2,.sd-my-2{margin-bottom:.5rem !important}.sd-ml-2,.sd-mx-2{margin-left:.5rem !important}.sd-m-3{margin:1rem !important}.sd-mt-3,.sd-my-3{margin-top:1rem !important}.sd-mr-3,.sd-mx-3{margin-right:1rem !important}.sd-mb-3,.sd-my-3{margin-bottom:1rem !important}.sd-ml-3,.sd-mx-3{margin-left:1rem !important}.sd-m-4{margin:1.5rem !important}.sd-mt-4,.sd-my-4{margin-top:1.5rem !important}.sd-mr-4,.sd-mx-4{margin-right:1.5rem !important}.sd-mb-4,.sd-my-4{margin-bottom:1.5rem !important}.sd-ml-4,.sd-mx-4{margin-left:1.5rem !important}.sd-m-5{margin:3rem !important}.sd-mt-5,.sd-my-5{margin-top:3rem !important}.sd-mr-5,.sd-mx-5{margin-right:3rem !important}.sd-mb-5,.sd-my-5{margin-bottom:3rem !important}.sd-ml-5,.sd-mx-5{margin-left:3rem !important}.sd-w-25{width:25% !important}.sd-w-50{width:50% !important}.sd-w-75{width:75% !important}.sd-w-100{width:100% !important}.sd-w-auto{width:auto !important}.sd-h-25{height:25% !important}.sd-h-50{height:50% !important}.sd-h-75{height:75% !important}.sd-h-100{height:100% !important}.sd-h-auto{height:auto !important}.sd-d-none{display:none !important}.sd-d-inline{display:inline !important}.sd-d-inline-block{display:inline-block !important}.sd-d-block{display:block !important}.sd-d-grid{display:grid !important}.sd-d-flex-row{display:-ms-flexbox !important;display:flex !important;flex-direction:row !important}.sd-d-flex-column{display:-ms-flexbox !important;display:flex !important;flex-direction:column !important}.sd-d-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}@media(min-width: 576px){.sd-d-sm-none{display:none !important}.sd-d-sm-inline{display:inline !important}.sd-d-sm-inline-block{display:inline-block !important}.sd-d-sm-block{display:block !important}.sd-d-sm-grid{display:grid !important}.sd-d-sm-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-sm-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 768px){.sd-d-md-none{display:none !important}.sd-d-md-inline{display:inline !important}.sd-d-md-inline-block{display:inline-block !important}.sd-d-md-block{display:block !important}.sd-d-md-grid{display:grid !important}.sd-d-md-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-md-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 992px){.sd-d-lg-none{display:none !important}.sd-d-lg-inline{display:inline !important}.sd-d-lg-inline-block{display:inline-block !important}.sd-d-lg-block{display:block !important}.sd-d-lg-grid{display:grid !important}.sd-d-lg-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-lg-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 1200px){.sd-d-xl-none{display:none !important}.sd-d-xl-inline{display:inline !important}.sd-d-xl-inline-block{display:inline-block !important}.sd-d-xl-block{display:block !important}.sd-d-xl-grid{display:grid !important}.sd-d-xl-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-xl-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}.sd-align-major-start{justify-content:flex-start !important}.sd-align-major-end{justify-content:flex-end !important}.sd-align-major-center{justify-content:center !important}.sd-align-major-justify{justify-content:space-between !important}.sd-align-major-spaced{justify-content:space-evenly !important}.sd-align-minor-start{align-items:flex-start !important}.sd-align-minor-end{align-items:flex-end !important}.sd-align-minor-center{align-items:center !important}.sd-align-minor-stretch{align-items:stretch !important}.sd-text-justify{text-align:justify !important}.sd-text-left{text-align:left !important}.sd-text-right{text-align:right !important}.sd-text-center{text-align:center !important}.sd-font-weight-light{font-weight:300 !important}.sd-font-weight-lighter{font-weight:lighter !important}.sd-font-weight-normal{font-weight:400 !important}.sd-font-weight-bold{font-weight:700 !important}.sd-font-weight-bolder{font-weight:bolder !important}.sd-font-italic{font-style:italic !important}.sd-text-decoration-none{text-decoration:none !important}.sd-text-lowercase{text-transform:lowercase !important}.sd-text-uppercase{text-transform:uppercase !important}.sd-text-capitalize{text-transform:capitalize !important}.sd-text-wrap{white-space:normal !important}.sd-text-nowrap{white-space:nowrap !important}.sd-text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.sd-fs-1,.sd-fs-1>p{font-size:calc(1.375rem + 1.5vw) !important;line-height:unset !important}.sd-fs-2,.sd-fs-2>p{font-size:calc(1.325rem + 0.9vw) !important;line-height:unset !important}.sd-fs-3,.sd-fs-3>p{font-size:calc(1.3rem + 0.6vw) !important;line-height:unset !important}.sd-fs-4,.sd-fs-4>p{font-size:calc(1.275rem + 0.3vw) !important;line-height:unset !important}.sd-fs-5,.sd-fs-5>p{font-size:1.25rem !important;line-height:unset !important}.sd-fs-6,.sd-fs-6>p{font-size:1rem !important;line-height:unset !important}.sd-border-0{border:0 solid !important}.sd-border-top-0{border-top:0 solid !important}.sd-border-bottom-0{border-bottom:0 solid !important}.sd-border-right-0{border-right:0 solid !important}.sd-border-left-0{border-left:0 solid !important}.sd-border-1{border:1px solid !important}.sd-border-top-1{border-top:1px solid !important}.sd-border-bottom-1{border-bottom:1px solid !important}.sd-border-right-1{border-right:1px solid !important}.sd-border-left-1{border-left:1px solid !important}.sd-border-2{border:2px solid !important}.sd-border-top-2{border-top:2px solid !important}.sd-border-bottom-2{border-bottom:2px solid !important}.sd-border-right-2{border-right:2px solid !important}.sd-border-left-2{border-left:2px solid !important}.sd-border-3{border:3px solid !important}.sd-border-top-3{border-top:3px solid !important}.sd-border-bottom-3{border-bottom:3px solid !important}.sd-border-right-3{border-right:3px solid !important}.sd-border-left-3{border-left:3px solid !important}.sd-border-4{border:4px solid !important}.sd-border-top-4{border-top:4px solid !important}.sd-border-bottom-4{border-bottom:4px solid !important}.sd-border-right-4{border-right:4px solid !important}.sd-border-left-4{border-left:4px solid !important}.sd-border-5{border:5px solid !important}.sd-border-top-5{border-top:5px solid !important}.sd-border-bottom-5{border-bottom:5px solid !important}.sd-border-right-5{border-right:5px solid !important}.sd-border-left-5{border-left:5px solid !important}.sd-rounded-0{border-radius:0 !important}.sd-rounded-1{border-radius:.2rem !important}.sd-rounded-2{border-radius:.3rem !important}.sd-rounded-3{border-radius:.5rem !important}.sd-rounded-pill{border-radius:50rem !important}.sd-rounded-circle{border-radius:50% !important}.shadow-none{box-shadow:none !important}.sd-shadow-sm{box-shadow:0 .125rem .25rem var(--sd-color-shadow) !important}.sd-shadow-md{box-shadow:0 .5rem 1rem var(--sd-color-shadow) !important}.sd-shadow-lg{box-shadow:0 1rem 3rem var(--sd-color-shadow) !important}@keyframes sd-slide-from-left{0%{transform:translateX(-100%)}100%{transform:translateX(0)}}@keyframes sd-slide-from-right{0%{transform:translateX(200%)}100%{transform:translateX(0)}}@keyframes sd-grow100{0%{transform:scale(0);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50{0%{transform:scale(0.5);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50-rot20{0%{transform:scale(0.5) rotateZ(-20deg);opacity:.5}75%{transform:scale(1) rotateZ(5deg);opacity:1}95%{transform:scale(1) rotateZ(-1deg);opacity:1}100%{transform:scale(1) rotateZ(0);opacity:1}}.sd-animate-slide-from-left{animation:1s ease-out 0s 1 normal none running sd-slide-from-left}.sd-animate-slide-from-right{animation:1s ease-out 0s 1 normal none running sd-slide-from-right}.sd-animate-grow100{animation:1s ease-out 0s 1 normal none running sd-grow100}.sd-animate-grow50{animation:1s ease-out 0s 1 normal none running sd-grow50}.sd-animate-grow50-rot20{animation:1s ease-out 0s 1 normal none running sd-grow50-rot20}.sd-badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.sd-badge:empty{display:none}a.sd-badge{text-decoration:none}.sd-btn .sd-badge{position:relative;top:-1px}.sd-btn{background-color:transparent;border:1px solid transparent;border-radius:.25rem;cursor:pointer;display:inline-block;font-weight:400;font-size:1rem;line-height:1.5;padding:.375rem .75rem;text-align:center;text-decoration:none;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;vertical-align:middle;user-select:none;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none}.sd-btn:hover{text-decoration:none}@media(prefers-reduced-motion: reduce){.sd-btn{transition:none}}.sd-btn-primary,.sd-btn-outline-primary:hover,.sd-btn-outline-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-primary:hover,.sd-btn-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary-highlight) !important;border-color:var(--sd-color-primary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-primary{color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary,.sd-btn-outline-secondary:hover,.sd-btn-outline-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary:hover,.sd-btn-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary-highlight) !important;border-color:var(--sd-color-secondary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-secondary{color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success,.sd-btn-outline-success:hover,.sd-btn-outline-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success:hover,.sd-btn-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success-highlight) !important;border-color:var(--sd-color-success-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-success{color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info,.sd-btn-outline-info:hover,.sd-btn-outline-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info:hover,.sd-btn-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info-highlight) !important;border-color:var(--sd-color-info-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-info{color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning,.sd-btn-outline-warning:hover,.sd-btn-outline-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning:hover,.sd-btn-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning-highlight) !important;border-color:var(--sd-color-warning-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-warning{color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger,.sd-btn-outline-danger:hover,.sd-btn-outline-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger:hover,.sd-btn-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger-highlight) !important;border-color:var(--sd-color-danger-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-danger{color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light,.sd-btn-outline-light:hover,.sd-btn-outline-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light:hover,.sd-btn-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light-highlight) !important;border-color:var(--sd-color-light-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-light{color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted,.sd-btn-outline-muted:hover,.sd-btn-outline-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted:hover,.sd-btn-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted-highlight) !important;border-color:var(--sd-color-muted-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-muted{color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark,.sd-btn-outline-dark:hover,.sd-btn-outline-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark:hover,.sd-btn-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark-highlight) !important;border-color:var(--sd-color-dark-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-dark{color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black,.sd-btn-outline-black:hover,.sd-btn-outline-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black:hover,.sd-btn-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black-highlight) !important;border-color:var(--sd-color-black-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-black{color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white,.sd-btn-outline-white:hover,.sd-btn-outline-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white:hover,.sd-btn-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white-highlight) !important;border-color:var(--sd-color-white-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-white{color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.sd-hide-link-text{font-size:0}.sd-octicon,.sd-material-icon{display:inline-block;fill:currentColor;vertical-align:middle}.sd-avatar-xs{border-radius:50%;object-fit:cover;object-position:center;width:1rem;height:1rem}.sd-avatar-sm{border-radius:50%;object-fit:cover;object-position:center;width:3rem;height:3rem}.sd-avatar-md{border-radius:50%;object-fit:cover;object-position:center;width:5rem;height:5rem}.sd-avatar-lg{border-radius:50%;object-fit:cover;object-position:center;width:7rem;height:7rem}.sd-avatar-xl{border-radius:50%;object-fit:cover;object-position:center;width:10rem;height:10rem}.sd-avatar-inherit{border-radius:50%;object-fit:cover;object-position:center;width:inherit;height:inherit}.sd-avatar-initial{border-radius:50%;object-fit:cover;object-position:center;width:initial;height:initial}.sd-card{background-clip:border-box;background-color:var(--sd-color-card-background);border:1px solid var(--sd-color-card-border);border-radius:.25rem;color:var(--sd-color-card-text);display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;position:relative;word-wrap:break-word}.sd-card>hr{margin-left:0;margin-right:0}.sd-card-hover:hover{border-color:var(--sd-color-card-border-hover);transform:scale(1.01)}.sd-card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.sd-card-title{margin-bottom:.5rem}.sd-card-subtitle{margin-top:-0.25rem;margin-bottom:0}.sd-card-text:last-child{margin-bottom:0}.sd-card-link:hover{text-decoration:none}.sd-card-link+.card-link{margin-left:1rem}.sd-card-header{padding:.5rem 1rem;margin-bottom:0;background-color:var(--sd-color-card-header);border-bottom:1px solid var(--sd-color-card-border)}.sd-card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.sd-card-footer{padding:.5rem 1rem;background-color:var(--sd-color-card-footer);border-top:1px solid var(--sd-color-card-border)}.sd-card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.sd-card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.sd-card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.sd-card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom,.sd-card-img-top{width:100%}.sd-card-img,.sd-card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom{border-bottom-left-radius:calc(0.25rem - 1px);border-bottom-right-radius:calc(0.25rem - 1px)}.sd-cards-carousel{width:100%;display:flex;flex-wrap:nowrap;-ms-flex-direction:row;flex-direction:row;overflow-x:hidden;scroll-snap-type:x mandatory}.sd-cards-carousel.sd-show-scrollbar{overflow-x:auto}.sd-cards-carousel:hover,.sd-cards-carousel:focus{overflow-x:auto}.sd-cards-carousel>.sd-card{flex-shrink:0;scroll-snap-align:start}.sd-cards-carousel>.sd-card:not(:last-child){margin-right:3px}.sd-card-cols-1>.sd-card{width:90%}.sd-card-cols-2>.sd-card{width:45%}.sd-card-cols-3>.sd-card{width:30%}.sd-card-cols-4>.sd-card{width:22.5%}.sd-card-cols-5>.sd-card{width:18%}.sd-card-cols-6>.sd-card{width:15%}.sd-card-cols-7>.sd-card{width:12.8571428571%}.sd-card-cols-8>.sd-card{width:11.25%}.sd-card-cols-9>.sd-card{width:10%}.sd-card-cols-10>.sd-card{width:9%}.sd-card-cols-11>.sd-card{width:8.1818181818%}.sd-card-cols-12>.sd-card{width:7.5%}.sd-container,.sd-container-fluid,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container-xl{margin-left:auto;margin-right:auto;padding-left:var(--sd-gutter-x, 0.75rem);padding-right:var(--sd-gutter-x, 0.75rem);width:100%}@media(min-width: 576px){.sd-container-sm,.sd-container{max-width:540px}}@media(min-width: 768px){.sd-container-md,.sd-container-sm,.sd-container{max-width:720px}}@media(min-width: 992px){.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:960px}}@media(min-width: 1200px){.sd-container-xl,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:1140px}}.sd-row{--sd-gutter-x: 1.5rem;--sd-gutter-y: 0;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--sd-gutter-y) * -1);margin-right:calc(var(--sd-gutter-x) * -0.5);margin-left:calc(var(--sd-gutter-x) * -0.5)}.sd-row>*{box-sizing:border-box;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--sd-gutter-x) * 0.5);padding-left:calc(var(--sd-gutter-x) * 0.5);margin-top:var(--sd-gutter-y)}.sd-col{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-auto>*{flex:0 0 auto;width:auto}.sd-row-cols-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}@media(min-width: 576px){.sd-col-sm{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-sm-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-sm-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-sm-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-sm-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-sm-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-sm-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-sm-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-sm-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-sm-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-sm-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-sm-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-sm-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-sm-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 768px){.sd-col-md{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-md-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-md-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-md-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-md-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-md-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-md-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-md-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-md-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-md-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-md-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-md-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-md-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-md-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 992px){.sd-col-lg{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-lg-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-lg-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-lg-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-lg-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-lg-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-lg-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-lg-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-lg-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-lg-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-lg-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-lg-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-lg-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-lg-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 1200px){.sd-col-xl{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-xl-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-xl-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-xl-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-xl-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-xl-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-xl-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-xl-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-xl-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-xl-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-xl-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-xl-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-xl-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-xl-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}.sd-col-auto{flex:0 0 auto;-ms-flex:0 0 auto;width:auto}.sd-col-1{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}.sd-col-2{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-col-3{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-col-4{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-col-5{flex:0 0 auto;-ms-flex:0 0 auto;width:41.6666666667%}.sd-col-6{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-col-7{flex:0 0 auto;-ms-flex:0 0 auto;width:58.3333333333%}.sd-col-8{flex:0 0 auto;-ms-flex:0 0 auto;width:66.6666666667%}.sd-col-9{flex:0 0 auto;-ms-flex:0 0 auto;width:75%}.sd-col-10{flex:0 0 auto;-ms-flex:0 0 auto;width:83.3333333333%}.sd-col-11{flex:0 0 auto;-ms-flex:0 0 auto;width:91.6666666667%}.sd-col-12{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-g-0,.sd-gy-0{--sd-gutter-y: 0}.sd-g-0,.sd-gx-0{--sd-gutter-x: 0}.sd-g-1,.sd-gy-1{--sd-gutter-y: 0.25rem}.sd-g-1,.sd-gx-1{--sd-gutter-x: 0.25rem}.sd-g-2,.sd-gy-2{--sd-gutter-y: 0.5rem}.sd-g-2,.sd-gx-2{--sd-gutter-x: 0.5rem}.sd-g-3,.sd-gy-3{--sd-gutter-y: 1rem}.sd-g-3,.sd-gx-3{--sd-gutter-x: 1rem}.sd-g-4,.sd-gy-4{--sd-gutter-y: 1.5rem}.sd-g-4,.sd-gx-4{--sd-gutter-x: 1.5rem}.sd-g-5,.sd-gy-5{--sd-gutter-y: 3rem}.sd-g-5,.sd-gx-5{--sd-gutter-x: 3rem}@media(min-width: 576px){.sd-col-sm-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-sm-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-sm-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-sm-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-sm-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-sm-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-sm-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-sm-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-sm-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-sm-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-sm-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-sm-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-sm-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-sm-0,.sd-gy-sm-0{--sd-gutter-y: 0}.sd-g-sm-0,.sd-gx-sm-0{--sd-gutter-x: 0}.sd-g-sm-1,.sd-gy-sm-1{--sd-gutter-y: 0.25rem}.sd-g-sm-1,.sd-gx-sm-1{--sd-gutter-x: 0.25rem}.sd-g-sm-2,.sd-gy-sm-2{--sd-gutter-y: 0.5rem}.sd-g-sm-2,.sd-gx-sm-2{--sd-gutter-x: 0.5rem}.sd-g-sm-3,.sd-gy-sm-3{--sd-gutter-y: 1rem}.sd-g-sm-3,.sd-gx-sm-3{--sd-gutter-x: 1rem}.sd-g-sm-4,.sd-gy-sm-4{--sd-gutter-y: 1.5rem}.sd-g-sm-4,.sd-gx-sm-4{--sd-gutter-x: 1.5rem}.sd-g-sm-5,.sd-gy-sm-5{--sd-gutter-y: 3rem}.sd-g-sm-5,.sd-gx-sm-5{--sd-gutter-x: 3rem}}@media(min-width: 768px){.sd-col-md-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-md-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-md-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-md-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-md-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-md-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-md-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-md-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-md-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-md-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-md-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-md-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-md-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-md-0,.sd-gy-md-0{--sd-gutter-y: 0}.sd-g-md-0,.sd-gx-md-0{--sd-gutter-x: 0}.sd-g-md-1,.sd-gy-md-1{--sd-gutter-y: 0.25rem}.sd-g-md-1,.sd-gx-md-1{--sd-gutter-x: 0.25rem}.sd-g-md-2,.sd-gy-md-2{--sd-gutter-y: 0.5rem}.sd-g-md-2,.sd-gx-md-2{--sd-gutter-x: 0.5rem}.sd-g-md-3,.sd-gy-md-3{--sd-gutter-y: 1rem}.sd-g-md-3,.sd-gx-md-3{--sd-gutter-x: 1rem}.sd-g-md-4,.sd-gy-md-4{--sd-gutter-y: 1.5rem}.sd-g-md-4,.sd-gx-md-4{--sd-gutter-x: 1.5rem}.sd-g-md-5,.sd-gy-md-5{--sd-gutter-y: 3rem}.sd-g-md-5,.sd-gx-md-5{--sd-gutter-x: 3rem}}@media(min-width: 992px){.sd-col-lg-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-lg-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-lg-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-lg-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-lg-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-lg-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-lg-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-lg-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-lg-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-lg-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-lg-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-lg-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-lg-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-lg-0,.sd-gy-lg-0{--sd-gutter-y: 0}.sd-g-lg-0,.sd-gx-lg-0{--sd-gutter-x: 0}.sd-g-lg-1,.sd-gy-lg-1{--sd-gutter-y: 0.25rem}.sd-g-lg-1,.sd-gx-lg-1{--sd-gutter-x: 0.25rem}.sd-g-lg-2,.sd-gy-lg-2{--sd-gutter-y: 0.5rem}.sd-g-lg-2,.sd-gx-lg-2{--sd-gutter-x: 0.5rem}.sd-g-lg-3,.sd-gy-lg-3{--sd-gutter-y: 1rem}.sd-g-lg-3,.sd-gx-lg-3{--sd-gutter-x: 1rem}.sd-g-lg-4,.sd-gy-lg-4{--sd-gutter-y: 1.5rem}.sd-g-lg-4,.sd-gx-lg-4{--sd-gutter-x: 1.5rem}.sd-g-lg-5,.sd-gy-lg-5{--sd-gutter-y: 3rem}.sd-g-lg-5,.sd-gx-lg-5{--sd-gutter-x: 3rem}}@media(min-width: 1200px){.sd-col-xl-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-xl-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-xl-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-xl-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-xl-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-xl-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-xl-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-xl-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-xl-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-xl-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-xl-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-xl-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-xl-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-xl-0,.sd-gy-xl-0{--sd-gutter-y: 0}.sd-g-xl-0,.sd-gx-xl-0{--sd-gutter-x: 0}.sd-g-xl-1,.sd-gy-xl-1{--sd-gutter-y: 0.25rem}.sd-g-xl-1,.sd-gx-xl-1{--sd-gutter-x: 0.25rem}.sd-g-xl-2,.sd-gy-xl-2{--sd-gutter-y: 0.5rem}.sd-g-xl-2,.sd-gx-xl-2{--sd-gutter-x: 0.5rem}.sd-g-xl-3,.sd-gy-xl-3{--sd-gutter-y: 1rem}.sd-g-xl-3,.sd-gx-xl-3{--sd-gutter-x: 1rem}.sd-g-xl-4,.sd-gy-xl-4{--sd-gutter-y: 1.5rem}.sd-g-xl-4,.sd-gx-xl-4{--sd-gutter-x: 1.5rem}.sd-g-xl-5,.sd-gy-xl-5{--sd-gutter-y: 3rem}.sd-g-xl-5,.sd-gx-xl-5{--sd-gutter-x: 3rem}}.sd-flex-row-reverse{flex-direction:row-reverse !important}details.sd-dropdown{position:relative}details.sd-dropdown .sd-summary-title{font-weight:700;padding-right:3em !important;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none;user-select:none}details.sd-dropdown:hover{cursor:pointer}details.sd-dropdown .sd-summary-content{cursor:default}details.sd-dropdown summary{list-style:none;padding:1em}details.sd-dropdown summary .sd-octicon.no-title{vertical-align:middle}details.sd-dropdown[open] summary .sd-octicon.no-title{visibility:hidden}details.sd-dropdown summary::-webkit-details-marker{display:none}details.sd-dropdown summary:focus{outline:none}details.sd-dropdown .sd-summary-icon{margin-right:.5em}details.sd-dropdown .sd-summary-icon svg{opacity:.8}details.sd-dropdown summary:hover .sd-summary-up svg,details.sd-dropdown summary:hover .sd-summary-down svg{opacity:1;transform:scale(1.1)}details.sd-dropdown .sd-summary-up svg,details.sd-dropdown .sd-summary-down svg{display:block;opacity:.6}details.sd-dropdown .sd-summary-up,details.sd-dropdown .sd-summary-down{pointer-events:none;position:absolute;right:1em;top:1em}details.sd-dropdown[open]>.sd-summary-title .sd-summary-down{visibility:hidden}details.sd-dropdown:not([open])>.sd-summary-title .sd-summary-up{visibility:hidden}details.sd-dropdown:not([open]).sd-card{border:none}details.sd-dropdown:not([open])>.sd-card-header{border:1px solid var(--sd-color-card-border);border-radius:.25rem}details.sd-dropdown.sd-fade-in[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out;animation:sd-fade-in .5s ease-in-out}details.sd-dropdown.sd-fade-in-slide-down[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out}.sd-col>.sd-dropdown{width:100%}.sd-summary-content>.sd-tab-set:first-child{margin-top:0}@keyframes sd-fade-in{0%{opacity:0}100%{opacity:1}}@keyframes sd-slide-down{0%{transform:translate(0, -10px)}100%{transform:translate(0, 0)}}.sd-tab-set{border-radius:.125rem;display:flex;flex-wrap:wrap;margin:1em 0;position:relative}.sd-tab-set>input{opacity:0;position:absolute}.sd-tab-set>input:checked+label{border-color:var(--sd-color-tabs-underline-active);color:var(--sd-color-tabs-label-active)}.sd-tab-set>input:checked+label+.sd-tab-content{display:block}.sd-tab-set>input:not(:checked)+label:hover{color:var(--sd-color-tabs-label-hover);border-color:var(--sd-color-tabs-underline-hover)}.sd-tab-set>input:focus+label{outline-style:auto}.sd-tab-set>input:not(.focus-visible)+label{outline:none;-webkit-tap-highlight-color:transparent}.sd-tab-set>label{border-bottom:.125rem solid transparent;margin-bottom:0;color:var(--sd-color-tabs-label-inactive);border-color:var(--sd-color-tabs-underline-inactive);cursor:pointer;font-size:var(--sd-fontsize-tabs-label);font-weight:700;padding:1em 1.25em .5em;transition:color 250ms;width:auto;z-index:1}html .sd-tab-set>label:hover{color:var(--sd-color-tabs-label-active)}.sd-col>.sd-tab-set{width:100%}.sd-tab-content{box-shadow:0 -0.0625rem var(--sd-color-tabs-overline),0 .0625rem var(--sd-color-tabs-underline);display:none;order:99;padding-bottom:.75rem;padding-top:.75rem;width:100%}.sd-tab-content>:first-child{margin-top:0 !important}.sd-tab-content>:last-child{margin-bottom:0 !important}.sd-tab-content>.sd-tab-set{margin:0}.sd-sphinx-override,.sd-sphinx-override *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sd-sphinx-override p{margin-top:0}:root{--sd-color-primary: #007bff;--sd-color-secondary: #6c757d;--sd-color-success: #28a745;--sd-color-info: #17a2b8;--sd-color-warning: #f0b37e;--sd-color-danger: #dc3545;--sd-color-light: #f8f9fa;--sd-color-muted: #6c757d;--sd-color-dark: #212529;--sd-color-black: black;--sd-color-white: white;--sd-color-primary-highlight: #0069d9;--sd-color-secondary-highlight: #5c636a;--sd-color-success-highlight: #228e3b;--sd-color-info-highlight: #148a9c;--sd-color-warning-highlight: #cc986b;--sd-color-danger-highlight: #bb2d3b;--sd-color-light-highlight: #d3d4d5;--sd-color-muted-highlight: #5c636a;--sd-color-dark-highlight: #1c1f23;--sd-color-black-highlight: black;--sd-color-white-highlight: #d9d9d9;--sd-color-primary-text: #fff;--sd-color-secondary-text: #fff;--sd-color-success-text: #fff;--sd-color-info-text: #fff;--sd-color-warning-text: #212529;--sd-color-danger-text: #fff;--sd-color-light-text: #212529;--sd-color-muted-text: #fff;--sd-color-dark-text: #fff;--sd-color-black-text: #fff;--sd-color-white-text: #212529;--sd-color-shadow: rgba(0, 0, 0, 0.15);--sd-color-card-border: rgba(0, 0, 0, 0.125);--sd-color-card-border-hover: hsla(231, 99%, 66%, 1);--sd-color-card-background: transparent;--sd-color-card-text: inherit;--sd-color-card-header: transparent;--sd-color-card-footer: transparent;--sd-color-tabs-label-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-hover: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-inactive: hsl(0, 0%, 66%);--sd-color-tabs-underline-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-underline-hover: rgba(178, 206, 245, 0.62);--sd-color-tabs-underline-inactive: transparent;--sd-color-tabs-overline: rgb(222, 222, 222);--sd-color-tabs-underline: rgb(222, 222, 222);--sd-fontsize-tabs-label: 1rem}
diff --git a/_sphinx_design_static/design-tabs.js b/_sphinx_design_static/design-tabs.js
new file mode 100644
index 0000000..36b38cf
--- /dev/null
+++ b/_sphinx_design_static/design-tabs.js
@@ -0,0 +1,27 @@
+var sd_labels_by_text = {};
+
+function ready() {
+ const li = document.getElementsByClassName("sd-tab-label");
+ for (const label of li) {
+ syncId = label.getAttribute("data-sync-id");
+ if (syncId) {
+ label.onclick = onLabelClick;
+ if (!sd_labels_by_text[syncId]) {
+ sd_labels_by_text[syncId] = [];
+ }
+ sd_labels_by_text[syncId].push(label);
+ }
+ }
+}
+
+function onLabelClick() {
+ // Activate other inputs with the same sync id.
+ syncId = this.getAttribute("data-sync-id");
+ for (label of sd_labels_by_text[syncId]) {
+ if (label === this) continue;
+ label.previousElementSibling.checked = true;
+ }
+ window.localStorage.setItem("sphinx-design-last-tab", syncId);
+}
+
+document.addEventListener("DOMContentLoaded", ready, false);
diff --git a/_static/_sphinx_javascript_frameworks_compat.js b/_static/_sphinx_javascript_frameworks_compat.js
new file mode 100644
index 0000000..8549469
--- /dev/null
+++ b/_static/_sphinx_javascript_frameworks_compat.js
@@ -0,0 +1,134 @@
+/*
+ * _sphinx_javascript_frameworks_compat.js
+ * ~~~~~~~~~~
+ *
+ * Compatability shim for jQuery and underscores.js.
+ *
+ * WILL BE REMOVED IN Sphinx 6.0
+ * xref RemovedInSphinx60Warning
+ *
+ */
+
+/**
+ * select a different prefix for underscore
+ */
+$u = _.noConflict();
+
+
+/**
+ * small helper function to urldecode strings
+ *
+ * See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/decodeURIComponent#Decoding_query_parameters_from_a_URL
+ */
+jQuery.urldecode = function(x) {
+ if (!x) {
+ return x
+ }
+ return decodeURIComponent(x.replace(/\+/g, ' '));
+};
+
+/**
+ * small helper function to urlencode strings
+ */
+jQuery.urlencode = encodeURIComponent;
+
+/**
+ * This function returns the parsed url parameters of the
+ * current request. Multiple values per key are supported,
+ * it will always return arrays of strings for the value parts.
+ */
+jQuery.getQueryParameters = function(s) {
+ if (typeof s === 'undefined')
+ s = document.location.search;
+ var parts = s.substr(s.indexOf('?') + 1).split('&');
+ var result = {};
+ for (var i = 0; i < parts.length; i++) {
+ var tmp = parts[i].split('=', 2);
+ var key = jQuery.urldecode(tmp[0]);
+ var value = jQuery.urldecode(tmp[1]);
+ if (key in result)
+ result[key].push(value);
+ else
+ result[key] = [value];
+ }
+ return result;
+};
+
+/**
+ * highlight a given string on a jquery object by wrapping it in
+ * span elements with the given class name.
+ */
+jQuery.fn.highlightText = function(text, className) {
+ function highlight(node, addItems) {
+ if (node.nodeType === 3) {
+ var val = node.nodeValue;
+ var pos = val.toLowerCase().indexOf(text);
+ if (pos >= 0 &&
+ !jQuery(node.parentNode).hasClass(className) &&
+ !jQuery(node.parentNode).hasClass("nohighlight")) {
+ var span;
+ var isInSVG = jQuery(node).closest("body, svg, foreignObject").is("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.className = className;
+ }
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ node.parentNode.insertBefore(span, node.parentNode.insertBefore(
+ document.createTextNode(val.substr(pos + text.length)),
+ node.nextSibling));
+ node.nodeValue = val.substr(0, pos);
+ if (isInSVG) {
+ var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect");
+ var bbox = node.parentElement.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute('class', className);
+ addItems.push({
+ "parent": node.parentNode,
+ "target": rect});
+ }
+ }
+ }
+ else if (!jQuery(node).is("button, select, textarea")) {
+ jQuery.each(node.childNodes, function() {
+ highlight(this, addItems);
+ });
+ }
+ }
+ var addItems = [];
+ var result = this.each(function() {
+ highlight(this, addItems);
+ });
+ for (var i = 0; i < addItems.length; ++i) {
+ jQuery(addItems[i].parent).before(addItems[i].target);
+ }
+ return result;
+};
+
+/*
+ * backward compatibility for jQuery.browser
+ * This will be supported until firefox bug is fixed.
+ */
+if (!jQuery.browser) {
+ jQuery.uaMatch = function(ua) {
+ ua = ua.toLowerCase();
+
+ var match = /(chrome)[ \/]([\w.]+)/.exec(ua) ||
+ /(webkit)[ \/]([\w.]+)/.exec(ua) ||
+ /(opera)(?:.*version|)[ \/]([\w.]+)/.exec(ua) ||
+ /(msie) ([\w.]+)/.exec(ua) ||
+ ua.indexOf("compatible") < 0 && /(mozilla)(?:.*? rv:([\w.]+)|)/.exec(ua) ||
+ [];
+
+ return {
+ browser: match[ 1 ] || "",
+ version: match[ 2 ] || "0"
+ };
+ };
+ jQuery.browser = {};
+ jQuery.browser[jQuery.uaMatch(navigator.userAgent).browser] = true;
+}
diff --git a/_static/basic.css b/_static/basic.css
new file mode 100644
index 0000000..9e364ed
--- /dev/null
+++ b/_static/basic.css
@@ -0,0 +1,930 @@
+/*
+ * basic.css
+ * ~~~~~~~~~
+ *
+ * Sphinx stylesheet -- basic theme.
+ *
+ * :copyright: Copyright 2007-2022 by the Sphinx team, see AUTHORS.
+ * :license: BSD, see LICENSE for details.
+ *
+ */
+
+/* -- main layout ----------------------------------------------------------- */
+
+div.clearer {
+ clear: both;
+}
+
+div.section::after {
+ display: block;
+ content: '';
+ clear: left;
+}
+
+/* -- relbar ---------------------------------------------------------------- */
+
+div.related {
+ width: 100%;
+ font-size: 90%;
+}
+
+div.related h3 {
+ display: none;
+}
+
+div.related ul {
+ margin: 0;
+ padding: 0 0 0 10px;
+ list-style: none;
+}
+
+div.related li {
+ display: inline;
+}
+
+div.related li.right {
+ float: right;
+ margin-right: 5px;
+}
+
+/* -- sidebar --------------------------------------------------------------- */
+
+div.sphinxsidebarwrapper {
+ padding: 10px 5px 0 10px;
+}
+
+div.sphinxsidebar {
+ float: left;
+ width: 270px;
+ margin-left: -100%;
+ font-size: 90%;
+ word-wrap: break-word;
+ overflow-wrap : break-word;
+}
+
+div.sphinxsidebar ul {
+ list-style: none;
+}
+
+div.sphinxsidebar ul ul,
+div.sphinxsidebar ul.want-points {
+ margin-left: 20px;
+ list-style: square;
+}
+
+div.sphinxsidebar ul ul {
+ margin-top: 0;
+ margin-bottom: 0;
+}
+
+div.sphinxsidebar form {
+ margin-top: 10px;
+}
+
+div.sphinxsidebar input {
+ border: 1px solid #98dbcc;
+ font-family: sans-serif;
+ font-size: 1em;
+}
+
+div.sphinxsidebar #searchbox form.search {
+ overflow: hidden;
+}
+
+div.sphinxsidebar #searchbox input[type="text"] {
+ float: left;
+ width: 80%;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+div.sphinxsidebar #searchbox input[type="submit"] {
+ float: left;
+ width: 20%;
+ border-left: none;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+
+img {
+ border: 0;
+ max-width: 100%;
+}
+
+/* -- search page ----------------------------------------------------------- */
+
+ul.search {
+ margin: 10px 0 0 20px;
+ padding: 0;
+}
+
+ul.search li {
+ padding: 5px 0 5px 20px;
+ background-image: url(file.png);
+ background-repeat: no-repeat;
+ background-position: 0 7px;
+}
+
+ul.search li a {
+ font-weight: bold;
+}
+
+ul.search li p.context {
+ color: #888;
+ margin: 2px 0 0 30px;
+ text-align: left;
+}
+
+ul.keywordmatches li.goodmatch a {
+ font-weight: bold;
+}
+
+/* -- index page ------------------------------------------------------------ */
+
+table.contentstable {
+ width: 90%;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.contentstable p.biglink {
+ line-height: 150%;
+}
+
+a.biglink {
+ font-size: 1.3em;
+}
+
+span.linkdescr {
+ font-style: italic;
+ padding-top: 5px;
+ font-size: 90%;
+}
+
+/* -- general index --------------------------------------------------------- */
+
+table.indextable {
+ width: 100%;
+}
+
+table.indextable td {
+ text-align: left;
+ vertical-align: top;
+}
+
+table.indextable ul {
+ margin-top: 0;
+ margin-bottom: 0;
+ list-style-type: none;
+}
+
+table.indextable > tbody > tr > td > ul {
+ padding-left: 0em;
+}
+
+table.indextable tr.pcap {
+ height: 10px;
+}
+
+table.indextable tr.cap {
+ margin-top: 10px;
+ background-color: #f2f2f2;
+}
+
+img.toggler {
+ margin-right: 3px;
+ margin-top: 3px;
+ cursor: pointer;
+}
+
+div.modindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+div.genindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+/* -- domain module index --------------------------------------------------- */
+
+table.modindextable td {
+ padding: 2px;
+ border-collapse: collapse;
+}
+
+/* -- general body styles --------------------------------------------------- */
+
+div.body {
+ min-width: 360px;
+ max-width: 800px;
+}
+
+div.body p, div.body dd, div.body li, div.body blockquote {
+ -moz-hyphens: auto;
+ -ms-hyphens: auto;
+ -webkit-hyphens: auto;
+ hyphens: auto;
+}
+
+a.headerlink {
+ visibility: hidden;
+}
+
+h1:hover > a.headerlink,
+h2:hover > a.headerlink,
+h3:hover > a.headerlink,
+h4:hover > a.headerlink,
+h5:hover > a.headerlink,
+h6:hover > a.headerlink,
+dt:hover > a.headerlink,
+caption:hover > a.headerlink,
+p.caption:hover > a.headerlink,
+div.code-block-caption:hover > a.headerlink {
+ visibility: visible;
+}
+
+div.body p.caption {
+ text-align: inherit;
+}
+
+div.body td {
+ text-align: left;
+}
+
+.first {
+ margin-top: 0 !important;
+}
+
+p.rubric {
+ margin-top: 30px;
+ font-weight: bold;
+}
+
+img.align-left, figure.align-left, .figure.align-left, object.align-left {
+ clear: left;
+ float: left;
+ margin-right: 1em;
+}
+
+img.align-right, figure.align-right, .figure.align-right, object.align-right {
+ clear: right;
+ float: right;
+ margin-left: 1em;
+}
+
+img.align-center, figure.align-center, .figure.align-center, object.align-center {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+img.align-default, figure.align-default, .figure.align-default {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+.align-left {
+ text-align: left;
+}
+
+.align-center {
+ text-align: center;
+}
+
+.align-default {
+ text-align: center;
+}
+
+.align-right {
+ text-align: right;
+}
+
+/* -- sidebars -------------------------------------------------------------- */
+
+div.sidebar,
+aside.sidebar {
+ margin: 0 0 0.5em 1em;
+ border: 1px solid #ddb;
+ padding: 7px;
+ background-color: #ffe;
+ width: 40%;
+ float: right;
+ clear: right;
+ overflow-x: auto;
+}
+
+p.sidebar-title {
+ font-weight: bold;
+}
+nav.contents,
+aside.topic,
+
+div.admonition, div.topic, blockquote {
+ clear: left;
+}
+
+/* -- topics ---------------------------------------------------------------- */
+nav.contents,
+aside.topic,
+
+div.topic {
+ border: 1px solid #ccc;
+ padding: 7px;
+ margin: 10px 0 10px 0;
+}
+
+p.topic-title {
+ font-size: 1.1em;
+ font-weight: bold;
+ margin-top: 10px;
+}
+
+/* -- admonitions ----------------------------------------------------------- */
+
+div.admonition {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ padding: 7px;
+}
+
+div.admonition dt {
+ font-weight: bold;
+}
+
+p.admonition-title {
+ margin: 0px 10px 5px 0px;
+ font-weight: bold;
+}
+
+div.body p.centered {
+ text-align: center;
+ margin-top: 25px;
+}
+
+/* -- content of sidebars/topics/admonitions -------------------------------- */
+
+div.sidebar > :last-child,
+aside.sidebar > :last-child,
+nav.contents > :last-child,
+aside.topic > :last-child,
+
+div.topic > :last-child,
+div.admonition > :last-child {
+ margin-bottom: 0;
+}
+
+div.sidebar::after,
+aside.sidebar::after,
+nav.contents::after,
+aside.topic::after,
+
+div.topic::after,
+div.admonition::after,
+blockquote::after {
+ display: block;
+ content: '';
+ clear: both;
+}
+
+/* -- tables ---------------------------------------------------------------- */
+
+table.docutils {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ border: 0;
+ border-collapse: collapse;
+}
+
+table.align-center {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.align-default {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table caption span.caption-number {
+ font-style: italic;
+}
+
+table caption span.caption-text {
+}
+
+table.docutils td, table.docutils th {
+ padding: 1px 8px 1px 5px;
+ border-top: 0;
+ border-left: 0;
+ border-right: 0;
+ border-bottom: 1px solid #aaa;
+}
+
+th {
+ text-align: left;
+ padding-right: 5px;
+}
+
+table.citation {
+ border-left: solid 1px gray;
+ margin-left: 1px;
+}
+
+table.citation td {
+ border-bottom: none;
+}
+
+th > :first-child,
+td > :first-child {
+ margin-top: 0px;
+}
+
+th > :last-child,
+td > :last-child {
+ margin-bottom: 0px;
+}
+
+/* -- figures --------------------------------------------------------------- */
+
+div.figure, figure {
+ margin: 0.5em;
+ padding: 0.5em;
+}
+
+div.figure p.caption, figcaption {
+ padding: 0.3em;
+}
+
+div.figure p.caption span.caption-number,
+figcaption span.caption-number {
+ font-style: italic;
+}
+
+div.figure p.caption span.caption-text,
+figcaption span.caption-text {
+}
+
+/* -- field list styles ----------------------------------------------------- */
+
+table.field-list td, table.field-list th {
+ border: 0 !important;
+}
+
+.field-list ul {
+ margin: 0;
+ padding-left: 1em;
+}
+
+.field-list p {
+ margin: 0;
+}
+
+.field-name {
+ -moz-hyphens: manual;
+ -ms-hyphens: manual;
+ -webkit-hyphens: manual;
+ hyphens: manual;
+}
+
+/* -- hlist styles ---------------------------------------------------------- */
+
+table.hlist {
+ margin: 1em 0;
+}
+
+table.hlist td {
+ vertical-align: top;
+}
+
+/* -- object description styles --------------------------------------------- */
+
+.sig {
+ font-family: 'Consolas', 'Menlo', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', monospace;
+}
+
+.sig-name, code.descname {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+.sig-name {
+ font-size: 1.1em;
+}
+
+code.descname {
+ font-size: 1.2em;
+}
+
+.sig-prename, code.descclassname {
+ background-color: transparent;
+}
+
+.optional {
+ font-size: 1.3em;
+}
+
+.sig-paren {
+ font-size: larger;
+}
+
+.sig-param.n {
+ font-style: italic;
+}
+
+/* C++ specific styling */
+
+.sig-inline.c-texpr,
+.sig-inline.cpp-texpr {
+ font-family: unset;
+}
+
+.sig.c .k, .sig.c .kt,
+.sig.cpp .k, .sig.cpp .kt {
+ color: #0033B3;
+}
+
+.sig.c .m,
+.sig.cpp .m {
+ color: #1750EB;
+}
+
+.sig.c .s, .sig.c .sc,
+.sig.cpp .s, .sig.cpp .sc {
+ color: #067D17;
+}
+
+
+/* -- other body styles ----------------------------------------------------- */
+
+ol.arabic {
+ list-style: decimal;
+}
+
+ol.loweralpha {
+ list-style: lower-alpha;
+}
+
+ol.upperalpha {
+ list-style: upper-alpha;
+}
+
+ol.lowerroman {
+ list-style: lower-roman;
+}
+
+ol.upperroman {
+ list-style: upper-roman;
+}
+
+:not(li) > ol > li:first-child > :first-child,
+:not(li) > ul > li:first-child > :first-child {
+ margin-top: 0px;
+}
+
+:not(li) > ol > li:last-child > :last-child,
+:not(li) > ul > li:last-child > :last-child {
+ margin-bottom: 0px;
+}
+
+ol.simple ol p,
+ol.simple ul p,
+ul.simple ol p,
+ul.simple ul p {
+ margin-top: 0;
+}
+
+ol.simple > li:not(:first-child) > p,
+ul.simple > li:not(:first-child) > p {
+ margin-top: 0;
+}
+
+ol.simple p,
+ul.simple p {
+ margin-bottom: 0;
+}
+
+/* Docutils 0.17 and older (footnotes & citations) */
+dl.footnote > dt,
+dl.citation > dt {
+ float: left;
+ margin-right: 0.5em;
+}
+
+dl.footnote > dd,
+dl.citation > dd {
+ margin-bottom: 0em;
+}
+
+dl.footnote > dd:after,
+dl.citation > dd:after {
+ content: "";
+ clear: both;
+}
+
+/* Docutils 0.18+ (footnotes & citations) */
+aside.footnote > span,
+div.citation > span {
+ float: left;
+}
+aside.footnote > span:last-of-type,
+div.citation > span:last-of-type {
+ padding-right: 0.5em;
+}
+aside.footnote > p {
+ margin-left: 2em;
+}
+div.citation > p {
+ margin-left: 4em;
+}
+aside.footnote > p:last-of-type,
+div.citation > p:last-of-type {
+ margin-bottom: 0em;
+}
+aside.footnote > p:last-of-type:after,
+div.citation > p:last-of-type:after {
+ content: "";
+ clear: both;
+}
+
+/* Footnotes & citations ends */
+
+dl.field-list {
+ display: grid;
+ grid-template-columns: fit-content(30%) auto;
+}
+
+dl.field-list > dt {
+ font-weight: bold;
+ word-break: break-word;
+ padding-left: 0.5em;
+ padding-right: 5px;
+}
+
+dl.field-list > dt:after {
+ content: ":";
+}
+
+dl.field-list > dd {
+ padding-left: 0.5em;
+ margin-top: 0em;
+ margin-left: 0em;
+ margin-bottom: 0em;
+}
+
+dl {
+ margin-bottom: 15px;
+}
+
+dd > :first-child {
+ margin-top: 0px;
+}
+
+dd ul, dd table {
+ margin-bottom: 10px;
+}
+
+dd {
+ margin-top: 3px;
+ margin-bottom: 10px;
+ margin-left: 30px;
+}
+
+dl > dd:last-child,
+dl > dd:last-child > :last-child {
+ margin-bottom: 0;
+}
+
+dt:target, span.highlighted {
+ background-color: #fbe54e;
+}
+
+rect.highlighted {
+ fill: #fbe54e;
+}
+
+dl.glossary dt {
+ font-weight: bold;
+ font-size: 1.1em;
+}
+
+.versionmodified {
+ font-style: italic;
+}
+
+.system-message {
+ background-color: #fda;
+ padding: 5px;
+ border: 3px solid red;
+}
+
+.footnote:target {
+ background-color: #ffa;
+}
+
+.line-block {
+ display: block;
+ margin-top: 1em;
+ margin-bottom: 1em;
+}
+
+.line-block .line-block {
+ margin-top: 0;
+ margin-bottom: 0;
+ margin-left: 1.5em;
+}
+
+.guilabel, .menuselection {
+ font-family: sans-serif;
+}
+
+.accelerator {
+ text-decoration: underline;
+}
+
+.classifier {
+ font-style: oblique;
+}
+
+.classifier:before {
+ font-style: normal;
+ margin: 0 0.5em;
+ content: ":";
+ display: inline-block;
+}
+
+abbr, acronym {
+ border-bottom: dotted 1px;
+ cursor: help;
+}
+
+/* -- code displays --------------------------------------------------------- */
+
+pre {
+ overflow: auto;
+ overflow-y: hidden; /* fixes display issues on Chrome browsers */
+}
+
+pre, div[class*="highlight-"] {
+ clear: both;
+}
+
+span.pre {
+ -moz-hyphens: none;
+ -ms-hyphens: none;
+ -webkit-hyphens: none;
+ hyphens: none;
+ white-space: nowrap;
+}
+
+div[class*="highlight-"] {
+ margin: 1em 0;
+}
+
+td.linenos pre {
+ border: 0;
+ background-color: transparent;
+ color: #aaa;
+}
+
+table.highlighttable {
+ display: block;
+}
+
+table.highlighttable tbody {
+ display: block;
+}
+
+table.highlighttable tr {
+ display: flex;
+}
+
+table.highlighttable td {
+ margin: 0;
+ padding: 0;
+}
+
+table.highlighttable td.linenos {
+ padding-right: 0.5em;
+}
+
+table.highlighttable td.code {
+ flex: 1;
+ overflow: hidden;
+}
+
+.highlight .hll {
+ display: block;
+}
+
+div.highlight pre,
+table.highlighttable pre {
+ margin: 0;
+}
+
+div.code-block-caption + div {
+ margin-top: 0;
+}
+
+div.code-block-caption {
+ margin-top: 1em;
+ padding: 2px 5px;
+ font-size: small;
+}
+
+div.code-block-caption code {
+ background-color: transparent;
+}
+
+table.highlighttable td.linenos,
+span.linenos,
+div.highlight span.gp { /* gp: Generic.Prompt */
+ user-select: none;
+ -webkit-user-select: text; /* Safari fallback only */
+ -webkit-user-select: none; /* Chrome/Safari */
+ -moz-user-select: none; /* Firefox */
+ -ms-user-select: none; /* IE10+ */
+}
+
+div.code-block-caption span.caption-number {
+ padding: 0.1em 0.3em;
+ font-style: italic;
+}
+
+div.code-block-caption span.caption-text {
+}
+
+div.literal-block-wrapper {
+ margin: 1em 0;
+}
+
+code.xref, a code {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
+ background-color: transparent;
+}
+
+.viewcode-link {
+ float: right;
+}
+
+.viewcode-back {
+ float: right;
+ font-family: sans-serif;
+}
+
+div.viewcode-block:target {
+ margin: -1px -10px;
+ padding: 0 10px;
+}
+
+/* -- math display ---------------------------------------------------------- */
+
+img.math {
+ vertical-align: middle;
+}
+
+div.body div.math p {
+ text-align: center;
+}
+
+span.eqno {
+ float: right;
+}
+
+span.eqno a.headerlink {
+ position: absolute;
+ z-index: 1;
+}
+
+div.math:hover a.headerlink {
+ visibility: visible;
+}
+
+/* -- printout stylesheet --------------------------------------------------- */
+
+@media print {
+ div.document,
+ div.documentwrapper,
+ div.bodywrapper {
+ margin: 0 !important;
+ width: 100%;
+ }
+
+ div.sphinxsidebar,
+ div.related,
+ div.footer,
+ #top-link {
+ display: none;
+ }
+}
\ No newline at end of file
diff --git a/_static/check-solid.svg b/_static/check-solid.svg
new file mode 100644
index 0000000..92fad4b
--- /dev/null
+++ b/_static/check-solid.svg
@@ -0,0 +1,4 @@
+
diff --git a/_static/clipboard.min.js b/_static/clipboard.min.js
new file mode 100644
index 0000000..54b3c46
--- /dev/null
+++ b/_static/clipboard.min.js
@@ -0,0 +1,7 @@
+/*!
+ * clipboard.js v2.0.8
+ * https://clipboardjs.com/
+ *
+ * Licensed MIT © Zeno Rocha
+ */
+!function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ClipboardJS=e():t.ClipboardJS=e()}(this,function(){return n={686:function(t,e,n){"use strict";n.d(e,{default:function(){return o}});var e=n(279),i=n.n(e),e=n(370),u=n.n(e),e=n(817),c=n.n(e);function a(t){try{return document.execCommand(t)}catch(t){return}}var f=function(t){t=c()(t);return a("cut"),t};var l=function(t){var e,n,o,r=1
+
+
+This documentation is organized into a few major sections.
+* **Theory** cover some important concept used throughout the library, for the curious reader
+* **Stochastic Processes** cover all the stochastic models supported and their use
+* **Applications** show case the real-world use cases
+* **Examples** random examples
+* **API Reference** python API reference``
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/bns.md b/_sources/models/bns.md
new file mode 100644
index 0000000..3f5774f
--- /dev/null
+++ b/_sources/models/bns.md
@@ -0,0 +1,111 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# BNS Model
+
+The Barndorff-Nielson--Shephard (BNS) model is a stochastic volatility model where the variance process $\nu_t$, or better, the activity rate process, follows a [non-gaussian OU process](./ou.md). The leverage effect can be accommodated by correlating the Brownian motion $w_t$ and the BDLP $z_t$ as the following equations illustrate:
+
+\begin{align}
+ y_t &= w_{\tau_t} + \rho z_{\kappa t} \\
+ d \nu_t &= -\kappa \nu_t dt + d z_{\kappa t} \\
+ \tau_t &= \int_0^t \nu_s ds
+\end{align}
+
+This means that the characteristic function of $y_t$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[\exp{\left(i u w_{\tau_t} + i u \rho z_{\kappa t}\right)}\right] \\
+ &= {\mathbb E}\left[\exp{\left(-\tau_t \phi_{w, u} + i u \rho z_{\kappa t}\right)}\right]
+\end{align}
+
+$\phi_{w, u}$ is the characteristic exponent of $w_1$. The second equivalence is a consequence of $w$ and $\tau$ being independent, as discussed in [the time-changed Lévy](./levy.md) process section.
+
+```{code-cell} ipython3
+from quantflow.sp.bns import BNS
+
+pr = BNS.create(vol=0.5, decay=10, kappa=10, rho=-1)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(2)
+plot.plot_characteristic(m, max_frequency=10)
+```
+
+## Marginal Distribution
+
+```{code-cell} ipython3
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+## Appendix
+
+
+Carr at al {cite:p}`cgmy` show that the join characteristic function of $\tau_t$ and $z_{\kappa t}$ has a closed formula, and this is our derivation
+
+\begin{align}
+ \zeta_{a, b} &= \ln {\mathbb E} \left[\exp{\left(i a \tau_t + i b z_{\kappa t}\right)}\right] \\
+ \zeta_{a, b} &= i c \nu_0 - \int_b^{b+c} \frac{\phi_{z_1, s}}{a+\kappa b - \kappa s} ds = i c \nu_0 + \lambda \left(I_{b+c} - I_{b}\right) \\
+ c &= a \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+
+Noting that (see [non-gaussian OU process](./ou.md))
+
+\begin{align}
+i a \tau_t + i b z_{\kappa t} &= i a \epsilon_t \nu_0 + \int_0^t \left(i a \epsilon_{t-s} + i b\right) d z_{\kappa s} \\
+&= i a \epsilon_t \nu_0 + \int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s \\
+\epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+we obtain
+\begin{align}
+ \zeta_{a, b} &= i a \epsilon_t \nu_0 + \ln {\mathbb E} \left[\exp{\left(\int_0^{\kappa t} \left(i a \epsilon_{t-s/\kappa} + i b\right) d z_s\right)}\right] \\
+ &= i a \epsilon_t \nu_0 - \int_0^{\kappa t} \phi_z\left(a \epsilon_{t-s/\kappa} + b\right) d s \\
+ &= i a \epsilon_t \nu_0 - \int_L^U \frac{\phi_{z,s}}{a + \kappa b - \kappa s} d s
+\end{align}
+
+Here we use [sympy](https://www.sympy.org/en/index.html) to derive the integral in the characteristic function.
+
+```{code-cell} ipython3
+import sympy as sym
+```
+
+```{code-cell} ipython3
+k = sym.Symbol("k")
+iβ = sym.Symbol("iβ")
+γ = sym.Symbol("γ")
+s = sym.Symbol("s")
+ϕ = s/(s+iβ)/(γ-k*s)
+ϕ
+```
+
+```{code-cell} ipython3
+r = sym.integrate(ϕ, s)
+sym.simplify(r)
+```
+
+```{code-cell} ipython3
+import numpy as np
+f = lambda x: x*np.log(x)
+f(0.001)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/cir.md b/_sources/models/cir.md
new file mode 100644
index 0000000..eb4511f
--- /dev/null
+++ b/_sources/models/cir.md
@@ -0,0 +1,186 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# CIR process
+
+The Cox–Ingersoll–Ross (CIR) model is a standard mean reverting square-root process used to model interest rates and stochastic variance. It takes the form
+
+\begin{equation}
+ dx_t = \kappa\left(\theta - x_t\right) dt + \sigma \sqrt{x_t} d w_t
+\end{equation}
+
+$\kappa$ is the mean reversion speed, $\theta$ the long term value of $x_t$, $\sigma$ controls the standard deviation given by $\sigma\sqrt{x_t}$ and $w_t$ is a brownian motion.
+
+Importantly, the process remains positive if the Feller condition is satisfied
+
+\begin{equation}
+ 2 \kappa \theta > \sigma^2
+\end{equation}
+
+In the code, the initial value of the process, ${\bf x}_0$, is given by the `rate` field, for example, a CIR process can be created via
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=2.0, sigma=1.2)
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+## Marginal and moments
+
+The model has a closed-form solution for the mean, the variance, and the [marginal pdf](https://en.wikipedia.org/wiki/Cox%E2%80%93Ingersoll%E2%80%93Ross_model).
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= x_0 \frac{\sigma^2}{\kappa}\left(e^{-\kappa t} - e^{-2 \kappa t}\right) + \frac{\theta \sigma^2}{2\kappa}\left(1 - e^{-\kappa t}\right)^2 \\
+\end{align}
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.variance()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.variance_from_characteristic()
+```
+
+The code below show the computed PDF via FRFT and the analytical formula above
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, max_frequency=20)
+```
+
+## Characteristic Function
+
+For this process, it is possible to obtain the analytical formula of $a$ and $b$:
+
+\begin{align}
+a &=-\frac{2\kappa\theta}{\sigma^2} \log{\left(\frac{c + d e^{-\gamma \tau}}{c + d}\right)} + \frac{\kappa \theta \tau}{c}\\
+b &= \frac{1-e^{-\gamma \tau}}{c + d e^{-\gamma_u \tau}}
+\end{align}
+
+with
+\begin{align}
+\gamma &= \sqrt{\kappa^2 - 2 u \sigma^2} \\
+c &= \frac{\gamma + \kappa}{2 u} \\
+d &= \frac{\gamma - \kappa}{2 u}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.5)
+plot.plot_characteristic(m)
+```
+
+## Sampling
+
+The code offers three sampling algorithms, both guarantee positiveness even if the Feller condition above is not satisfied.
+
+The first sampling algorithm is the explicit Euler *full truncation* algorithm where the process is allowed to go below zero, at which point the process becomes deterministic with an upward drift of $\kappa \theta$, see {cite:p}`heston-calibration` and {cite:p}`heston-simulation` for a detailed discussion.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+pr = CIR(rate=1.0, kappa=1.0, sigma=2.0, sample_algo="euler")
+pr
+```
+
+```{code-cell} ipython3
+pr.is_positive
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+The second sampling algorithm is the implicit Milstein scheme, a refinement of the Euler scheme produced by adding an extra term using the Ito's lemma.
+
+The third algorithm is a fully implicit one that guarantees positiveness of the process if the Feller condition is met.
+
+```{code-cell} ipython3
+pr = CIR(rate=1.0, kappa=1.0, sigma=0.8)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+Sampling with a mean reversion speed 20 times larger
+
+```{code-cell} ipython3
+pr.kappa = 20; pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## MC simulations
+
+In this section we compare the performance of the three sampling algorithms in estimating the mean and and standard deviation.
+
+```{code-cell} ipython3
+from quantflow.sp.cir import CIR
+
+params = dict(rate=0.8, kappa=1.5, sigma=1.2)
+pr = CIR(**params)
+
+prs = [
+ CIR(sample_algo="euler", **params),
+ CIR(sample_algo="milstein", **params),
+ pr
+]
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+from quantflow.utils.paths import Paths
+
+samples = 1000
+time_steps = 100
+
+draws = Paths.normal_draws(samples, time_horizon=1, time_steps=time_steps)
+mean = dict(mean=pr.marginal(draws.time).mean())
+mean.update({pr.sample_algo.name: pr.sample_from_draws(draws).mean() for pr in prs})
+df = pd.DataFrame(mean, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(draws.time).std())
+std.update({pr.sample_algo.name: pr.sample_from_draws(draws).std() for pr in prs})
+df = pd.DataFrame(std, index=draws.time)
+
+plot.plot_lines(df)
+```
+
+## Integrated log-Laplace Transform
+
+The log-Laplace transform of the integrated CIR process is defined as
+
+\begin{align}
+\iota_{t,u} &= \log {\mathbb E}\left[e^{- u \int_0^t x_s ds}\right]\\
+ &= a_{t,u} + x_0 b_{t,u}\\
+ a_{t,u} &= \frac{2\kappa\theta}{\sigma^2} \log{\frac{2\gamma_u e^{\left(\kappa+\gamma_u\right)t/2}}{d_{t,u}}}\\
+ b_{t,u} &=-\frac{2u\left(e^{\gamma_u t}-1\right)}{d_{t,u}}\\
+ d_{t,u} &= 2\gamma_u + \left(\gamma_u+\kappa\right)\left(e^{\gamma_u t}-1\right)\\
+ \gamma_u &= \sqrt{\kappa^2+2u\sigma^2}\\
+\end{align}
diff --git a/_sources/models/gousv.md b/_sources/models/gousv.md
new file mode 100644
index 0000000..981b2e0
--- /dev/null
+++ b/_sources/models/gousv.md
@@ -0,0 +1,48 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Gaussian OU Vol Model
+
+
+\begin{align}
+ d x_t &= d w_t \\
+ d \eta_t &= \kappa\left(\theta - \eta_t\right) dt + \sigma d b_t \\
+ \tau_t &= \int_0^t \eta_s^2 ds \\
+ {\mathbb E}\left[d w_t d b_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+## Characteristic Function
+
+\begin{align}
+ a_t &= \left(\theta - \frac{\sigma^2}{2\kappa^2}\right)\left(b_t -t\right) - \frac{\sigma^2}{4\kappa}b_t^2 \\
+ b_t &= \frac{1 - e^{-\kappa t}}{\kappa} \\
+\end{align}
+
+```{code-cell} ipython3
+
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston.md b/_sources/models/heston.md
new file mode 100644
index 0000000..b2c926f
--- /dev/null
+++ b/_sources/models/heston.md
@@ -0,0 +1,133 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model and Option Pricing
+
+A very important example of time-changed Lévy process useful for option pricing is the Heston model. In this model, the Lévy process is a standard Brownian motion, while the activity rate follows a [CIR process](./cir.md). The leverage effect can be accommodated by correlating the two Brownian motions as the following equations illustrate:
+
+\begin{align}
+ y_t &= x_{\tau_t} \\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+This means that the characteristic function of $y_t=x_{\tau_t}$ can be represented as
+
+\begin{align}
+ \Phi_{y_t, u} & = {\mathbb E}\left[e^{i u y_t}\right] = {\mathbb L}_{\tau_t}^u\left(\frac{u^2}{2}\right) \\
+ &= e^{-a_{t,u} - b_{t,u} \nu_0}
+\end{align}
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=1.5, rho=-0.1)
+pr
+```
+
+```{code-cell} ipython3
+# check that the variance CIR process is positive
+pr.variance_process.is_positive, pr.variance_process.marginal(1).std()
+```
+
+## Characteristic Function
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+m = pr.marginal(0.1)
+plot.plot_characteristic(m)
+```
+
+The immaginary part of the characteristic function is given by the correlation coefficient.
+
++++
+
+## Marginal Distribution
+
+Here we compare the marginal distribution at a time in the future $t=1$ with a normal distribution with the same standard deviation.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False)
+```
+
+Using log scale on the y axis highlighs the probability on the tails much better
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+## Option pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+
+r = pricer.maturity(0.1)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title=r.name)
+fig.add_trace(go.Scatter(x=r.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+## Simulation
+
+The simulation of the Heston model is heavily dependent on the simulation of the activity rate, mainly how the behavior near zero is handled.
+
+The code implements algorithms from {cite:p}heston-simulation
+
+```{code-cell} ipython3
+from quantflow.sp.heston import Heston
+pr = Heston.create(vol=0.6, kappa=2, sigma=0.8, rho=-0.4)
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/heston_jumps.md b/_sources/models/heston_jumps.md
new file mode 100644
index 0000000..0c1a021
--- /dev/null
+++ b/_sources/models/heston_jumps.md
@@ -0,0 +1,70 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Heston Model with Jumps
+
+THe models complements the standard [Heston](./heston.md) stochastic volatility model, with the addition of a double exponential Compound Poisson process.
+The Compound Poisson process adds a jump component to the Heston diffusion SDEs which control the volatility smile and skew for shorter maturities.
+
+\begin{align}
+ y_t &= x_{\tau_t} + d j_t\\
+ \tau_t &= \int_0^t \nu_s ds \\
+ d x_t &= d w_t \\
+ d \nu_t &= \kappa\left(\theta - \nu_t\right) dt + \sigma\sqrt{\nu_t} d z_t \\
+ {\mathbb E}\left[d w_t d z_t\right] &= \rho dt
+\end{align}
+
+where $j_t$ is a double exponential Compound Poisson process which adds three additional parameter to the model
+
+* the jump intensity, which measures the expected number of jumps in a year
+* the jump percentage (fraction) contribution to the total variance
+* the jump asymmetry is defined as a parameter greater than 0; 1 means jump are symmetric
+
+The jump process is independent of the other Brownian motions.
+
+```{code-cell} ipython3
+from quantflow.sp.heston import HestonJ
+pr = HestonJ.create(
+ vol=0.6,
+ kappa=2,
+ sigma=0.8,
+ rho=-0.2,
+ jump_intensity=50,
+ jump_fraction=0.2,
+ jump_asymmetry=1.2
+)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+plot.plot_marginal_pdf(pr.marginal(0.1), 128, normal=True, analytical=False)
+```
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.heston import Heston
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/jump_diffusion.md b/_sources/models/jump_diffusion.md
new file mode 100644
index 0000000..f06079d
--- /dev/null
+++ b/_sources/models/jump_diffusion.md
@@ -0,0 +1,80 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Jump Diffusion Models
+
+The library allows to create a vast array of jump-diffusion models. The most famous one is the Merton jump-diffusion model.
+
+## Merton Model
+
+```{code-cell} ipython3
+from quantflow.sp.jump_diffusion import Merton
+
+pr = Merton.create(diffusion_percentage=0.2, jump_intensity=50, jump_skew=-0.5)
+pr
+```
+
+### Marginal Distribution
+
+```{code-cell} ipython3
+m = pr.marginal(0.02)
+m.std(), m.std_from_characteristic()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_marginal_pdf(m, 128, normal=True, analytical=False, log_y=True)
+```
+
+### Characteristic Function
+
+```{code-cell} ipython3
+plot.plot_characteristic(m)
+```
+
+### Option Pricing
+
+We can price options using the `OptionPricer` tooling.
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+pricer = OptionPricer(pr)
+pricer
+```
+
+```{code-cell} ipython3
+fig = None
+for ttm in (0.05, 0.1, 0.2, 0.4, 0.6, 1):
+ fig = pricer.maturity(ttm).plot(fig=fig, name=f"t={ttm}")
+fig.update_layout(title="Implied black vols", height=500)
+```
+
+This term structure of volatility demostrates one of the principal weakness of the Merton's model, and indeed of all jump diffusion models based on Lévy processes, namely the rapid flattening of the volatility surface as time-to-maturity increases.
+For very short time-to-maturities, however, the model has no problem in producing steep volatility smile and skew.
+
++++
+
+### MC paths
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+## Exponential Jump Diffusion
+
+This is a variation of the Mertoin model, where the jump distribution is a double exponential, one for the negative jumps and one for the positive jumps.
+
+```{code-cell} ipython3
+from
+```
diff --git a/_sources/models/ou.md b/_sources/models/ou.md
new file mode 100644
index 0000000..45c1590
--- /dev/null
+++ b/_sources/models/ou.md
@@ -0,0 +1,203 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# OU Process
+
+The general definition of an Ornstein-Uhlebeck (OU) process is as the solution of an SDE of the form.
+
+\begin{equation}
+ d x_t = -\kappa x_t dt + d z_t
+\end{equation}
+
+where $z$, with $z_0 = 0$, is a [Lévy](./levy.md) process. As $z_t$ drives the OU process, it is usually referred to as a background driving Lévy process (**BDLP**).
+
+The OU process can be integrated into the formula (see Appendix below).
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t-s\right)} d z_{\kappa s}
+\end{equation}
+
++++
+
+## Gaussian OU Process
+
+The Gaussian Ornstein-Uhlebeck process is an OU process where the BDLP is a Brownian motion with drift $d z_{\kappa t} = \kappa\theta dt + \sigma dw_{\kappa t}$. Substituting this into the OU SDE equation yields:
+
+\begin{align}
+ dx_t &= \kappa\left(\theta - x_t\right) dt + \sigma dw_{\kappa t} \\
+ x_t &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) + \sigma \int_0^t e^{-\kappa\left(t-s\right)} d w_{\kappa s}
+\end{align}
+
+$\theta$ is the long-term value of ${\bf x}_t$, $\sigma$ is a volatility parameter and $w_t$ is the standard Brownian motion.
+
+In the interest rate literature, this model is also known as [Vasicek model](https://en.wikipedia.org/wiki/Vasicek_model).
+
+## Marginal and moments
+
+The model has a closed-form solution for marginal distribution, which equal to the normal standard distribution with the mean and the variance defined by
+
+\begin{align}
+{\mathbb E}[x_t] &= x_0 e^{-\kappa t} + \theta\left(1 - e^{-\kappa t}\right) \\
+{\mathbb Var}[x_t] &= \frac{\sigma^2}{2 \kappa}\left(1 - e^{-2 \kappa t}\right)
+\end{align}
+
+which means the process admits a stationary probability distribution equal to
+
+\begin{equation}
+ x_t \sim N\left(\theta, \frac{\sigma^2}{2\kappa}\right)\ \ t\rightarrow\infty
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.ou import Vasicek
+pr = Vasicek()
+pr
+```
+
+```{code-cell} ipython3
+pr.sample(20, time_horizon=1, time_steps=1000).plot().update_traces(
+ line_width=0.5
+).update_layout(
+ title="Mean reverting paths of Vasicek model"
+)
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Non-gaussian OU process
+
+Non-Gaussian OU processes offer the possibility of capturing significant distributional deviations from Gaussianity and for flexible modeling of dependence structure.
+
+Following the seminal paper of {cite:p}`ou`, we look at a model based on this SDEs
+\begin{equation}
+ dx_t = -\kappa x_t dt + dz_{\kappa t}
+\end{equation}
+
+The unusual timing $dz_{\kappa t}$ is deliberately chosen so that it will turn out that whatever the value of of $\kappa$, the marginal distribution of of $x_t$ will be unchanged. Hence we separately parameterize the distribution of the volatility and the dynamic structure.
+
+The $z_t$ has positive increments and no drift. This type of process is called a subordinator {cite:p}`bertoin`.
+
+### Integration
+
+When the subordinator is a Compound Poisson process, then the integration takes the form
+
+\begin{equation}
+ x_t = x_0 e^{-\kappa t} + \sum_{n=0}^{N_{\kappa t}} e^{-\kappa t-m_n} j_n
+\end{equation}
+
+where $m_n$ are the jump times of the Poisson process $N_{\kappa t} and $j_n$ are the jump sizes drawn from the jump distribution.
+
+### Integrated Intensity
+
+One of the advantages of these OU processes is that they offer a great deal of analytical tractability. For example, the integrated value of the process, which can be used as a time change for [Lévy processes](./levy.md), is given by
+
+\begin{align}
+ \int_0^t x_s ds &= \epsilon_t x_0 + \int_0^t \epsilon_{t-s} d z_{\kappa s} = \frac{z_{\kappa t} - x_t + x_0}{\kappa}\\
+ \epsilon_t &= \frac{1 - e^{-\kappa t}}{\kappa}
+\end{align}
+
+### Lévy density
+
+It is possible to show, see {cite:p}`ou`, that given the Lévy density $w$ of $z$, in other words, the density of the Lévy measure of the Lévy-Khintchine representation of the BDLP $z_1$, than it is possible to obtain the density $u$ of $x$ via
+\begin{equation}
+ w_y = -u_y - y \frac{d u_y}{d y}
+\end{equation}
+
+## Gamma OU Process
+
+The library provides an implementation of the non-gaussian OU process in the form of a Gamma OU process, where the invariant distribution of $x_t$ is a [gamma](https://en.wikipedia.org/wiki/Gamma_distribution) distribution $\Gamma\left(\lambda, \beta\right)$.
+
+In this case, the BDLP is an exponential compound Poisson process with Lévy density $\lambda\beta e^{-\beta x}$, in other words, the [exponential compound Poisson](./poisson.md) process with intensity $\lambda$ and decay $\beta$.
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+
+pr = GammaOU.create(decay=10, kappa=5)
+pr
+```
+
+### Characteristic Function
+
+The charatecristic exponent of the $\Gamma$-OU process is given by, see {cite:p}`gamma-ou`)
+
+\begin{equation}
+ \phi_{u, t} = -x_{0} i u e^{-\kappa t} - \lambda\ln\left(\frac{\beta-iue^{-\kappa t}}{\beta -iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).std()
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(5)
+plot.plot_marginal_pdf(m, 128)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Gamma OU
+
+```{code-cell} ipython3
+from quantflow.sp.ou import GammaOU
+pr = GammaOU.create(decay=10, kappa=5)
+
+pr.sample(50, time_horizon=1, time_steps=1000).plot().update_traces(line_width=0.5)
+```
+
+### MC testing
+
+Test the simulated meand and stadard deviation against the values from the invariant gamma distribution.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(1000, time_horizon=1, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Appendix
+
+The integration of the OU process can be achieved by multiplying both sides of the equation by $e^{\kappa t}$ and performing simple steps as indicated below
+
+\begin{align}
+ e^{\kappa t} d x_t &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) - \kappa e^{\kappa t} x_t dt &= -e^{\kappa t} \kappa x_t dt + e^{\kappa t} d z_t \\
+ d\left(e^{\kappa t} x\right) &= e^{\kappa t} d z_t \\
+ e^{\kappa t} x_t - x_0 &= \int_0^t e^{\kappa s} d z_s \\
+ x_t &= x_0 e^{-\kappa t} + \int_0^t e^{-\kappa\left(t - s\right)} d z_s
+\end{align}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/models/overview.md b/_sources/models/overview.md
new file mode 100644
index 0000000..541ee03
--- /dev/null
+++ b/_sources/models/overview.md
@@ -0,0 +1,19 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Stochastic Processes
+
+These sections describe the various stochastic processes implemented in the library and how to use them.
+
+```{tableofcontents}
+```
diff --git a/_sources/models/poisson.md b/_sources/models/poisson.md
new file mode 100644
index 0000000..3068d53
--- /dev/null
+++ b/_sources/models/poisson.md
@@ -0,0 +1,250 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Poisson Processes
+
+In this section, we look at the family of pure jump processes which are Lévy provcesses.
+The most common process is the Poisson process.
+
+## Poisson Process
+
+The Poisson Process $N_t$ with intensity parameter $\lambda > 0$ is a Lévy process with values in $N$ such that each $N_t$ has a [Poisson distribution](https://en.wikipedia.org/wiki/Poisson_distribution) with parameter $\lambda t$, that is
+
+\begin{equation}
+ P\left(N_t=n\right) = \frac{\left(\lambda t\right)^n}{n!}e^{-\lambda t}
+\end{equation}
+
+The characteristic exponent is given by
+
+\begin{equation}
+\phi_{N_t, u} = t \lambda \left(1 - e^{iu}\right)
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import PoissonProcess
+pr = PoissonProcess(intensity=2)
+pr
+```
+
+### Marginal
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+
+m = pr.marginal(1)
+plot.plot_marginal_pdf(m, 16)
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+plot_characteristic(m)
+```
+
+### Sampling Poisson
+
+```{code-cell} ipython3
+p = pr.sample(10, time_horizon=10, time_steps=1000)
+p.plot().update_traces(line_width=1)
+```
+
+## Compound Poisson Process
+
+The compound poisson process is a jump process, where the arrival of jumps $N_t$ follows the same dynamic as the Poisson process but the size of jumps is no longer constant and equal to 1, instead, they are i.i.d. random variables independent from $N_t$.
+
+\begin{align}
+ x_t = \sum_{k=1}^{N_t} j_t
+\end{align}
+
+The characteristic exponent of a compound Poisson process is given by
+
+\begin{align}
+ \phi_{x_t,u} = t\int_0^\infty \left(e^{iuy} - 1\right) f(y) dy = t\lambda \left(1 - \Phi_{j,u}\right)
+\end{align}
+
+where $\Phi_{j,u}$ is the characteristic function of the jump distribution.
+
+As long as we have a closed-form solution for the characteristic function of the jump distribution, then we have a closed-form solution for the characteristic exponent of the compound Poisson process.
+
+The mean and variance of the compund Poisson is given by
+\begin{align}
+ {\mathbb E}\left[x_t\right] &= \lambda t {\mathbb E}\left[j\right]\\
+ {\mathbb Var}\left[x_t^2\right] &= \lambda t \left({\mathbb Var}\left[j\right] + {\mathbb E}\left[j\right]^2\right)
+\end{align}
+
+### Exponential Compound Poisson Process
+
+The library includes the Exponential Poisson Process, a compound Poisson process where the jump sizes are sampled from an exponential distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.poisson import CompoundPoissonProcess
+from quantflow.utils.distributions import Exponential
+
+pr = CompoundPoissonProcess(intensity=1, jumps=Exponential(decay=1))
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+m.mean(), m.mean_from_characteristic()
+```
+
+```{code-cell} ipython3
+m.variance(), m.variance_from_characteristic()
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+### MC simulations
+
+Here we test the simulated mean and standard deviation against the analytical values.
+
+```{code-cell} ipython3
+import pandas as pd
+from quantflow.utils import plot
+
+paths = pr.sample(100, time_horizon=10, time_steps=1000)
+mean = dict(mean=pr.marginal(paths.time).mean(), simulated=paths.mean())
+df = pd.DataFrame(mean, index=paths.time)
+plot.plot_lines(df)
+```
+
+```{code-cell} ipython3
+std = dict(std=pr.marginal(paths.time).std(), simulated=paths.std())
+df = pd.DataFrame(std, index=paths.time)
+plot.plot_lines(df)
+```
+
+## Normal Compound Poisson
+
+A compound Poisson process with a normal jump distribution
+
+```{code-cell} ipython3
+from quantflow.utils.distributions import Normal
+from quantflow.sp.poisson import CompoundPoissonProcess
+pr = CompoundPoissonProcess(intensity=10, jumps=Normal(mu=0.01, sigma=0.1))
+pr
+```
+
+```{code-cell} ipython3
+m = pr.marginal(1)
+m.mean(), m.std()
+```
+
+```{code-cell} ipython3
+m.mean_from_characteristic(), m.std_from_characteristic()
+```
+
+## Doubly Stochastic Poisson Process
+
+The aim is to identify a stochastic process for simulating arrivals which fulfills the following properties
+
+* Capture overdispersion
+* Analytically tractable
+* Capture the inherent randomness of the Poisson intensity
+* Intuitive
+
+The DSP process presented in {cite:p}`dspp` has an intensity process which belongs to a class of affine diffusion and it can treated analytically.
+
+Additional links
+
+* [Doubly Stochastic Poisson Processes
+with Affine Intensities](https://editorialexpress.com/cgi-bin/conference/download.cgi?db_name=sbe35&paper_id=179)
+* [Closed-form formulas for the distribution of the jumps of
+doubly-stochastic Poisson processes](https://arxiv.org/pdf/1701.00717.pdf)
+* [On the characteristic functional of a doubly stochastic
+Poisson process](http://hera.ugr.es/doi/16516588.pdf)
+* [Time Change](http://www.stats.ox.ac.uk/~winkel/winkel15.pdf)
+
++++
+
+### DSP process
+
+The DSP is defined as a time-changed Poisson process
+\begin{equation}
+ D_t = N_{\tau_t}
+\end{equation}
+
+where $\tau_t$ is the **cumulative intensity**, or the **hazard process**, for the intensity process $\lambda_t$.
+The Characteristic function of $D_t$ can therefore be written as
+
+\begin{equation}
+ \Phi_{D_t, u} = {\mathbb E}\left[e^{-\tau_t \left(e^{iu}-1\right)}\right]
+\end{equation}
+
+
+The doubly stochastic Poisson process (DSP process) with intensity process $\lambda_t$ is a point process $y_t = p_{\Lambda_t}$
+satisfying the following expression for the conditional distribution of the n-th jump
+
+\begin{equation}
+{\mathbb P}\left(\tau_n > T\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \sum_{j=0}^{n-1}\frac{1}{j!} \Lambda_{t, T}^j\right]
+\end{equation}
+
+The intensity function of a DSPP is given by:
+
+\begin{equation}
+{\mathbb P}\left(N_T - N_t = n\right) = {\mathbb E}_t\left[e^{-\Lambda_{t,T}} \frac{\Lambda_{t, T}^n}{n!}\right] = \frac{1}{n!}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.dsp import DSP, PoissonProcess, CIR
+pr = DSP(intensity=CIR(sigma=1, kappa=1), poisson=PoissonProcess(intensity=3))
+pr2 = DSP(intensity=CIR(sigma=0.1, kappa=10), poisson=PoissonProcess(intensity=3))
+pr
+```
+
+```{code-cell} ipython3
+import numpy as np
+from quantflow.utils import plot
+import plotly.graph_objects as go
+
+m = pr.marginal(1)
+pdf = m.pdf_from_characteristic(16)
+fig = plot.plot_marginal_pdf(m, 16, analytical=False, label=f"sigma={pr.intensity.sigma}")
+plot.plot_marginal_pdf(pr2.marginal(1), 16, analytical=False, fig=fig, marker_color="yellow", label=f"sigma={pr2.intensity.sigma}")
+fig.add_trace(go.Scatter(x=pdf.x, y=pr.poisson.marginal(1).pdf(pdf.x), name="Poisson", mode="markers", marker_color="blue"))
+```
+
+```{code-cell} ipython3
+pr.marginal(1).mean(), pr.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+pr2.marginal(1).mean(), pr2.marginal(1).variance()
+```
+
+```{code-cell} ipython3
+from quantflow.utils.plot import plot_characteristic
+m = pr.marginal(1)
+plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+pr.sample(10, time_horizon=10, time_steps=1000).plot().update_traces(line_width=1)
+```
+
+```{code-cell} ipython3
+m.characteristic(2)
+```
+
+```{code-cell} ipython3
+m.characteristic(-2).conj()
+```
diff --git a/_sources/models/weiner.md b/_sources/models/weiner.md
new file mode 100644
index 0000000..75de165
--- /dev/null
+++ b/_sources/models/weiner.md
@@ -0,0 +1,73 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Weiner Process
+
+In this document, we use the term Weiner process $w_t$ to indicate a Brownian motion with standard deviation given by the parameter $\sigma$; that is to say, the one-dimensional Weiner process is defined as:
+
+1. $w_t$ is Lévy process
+2. $d w_t = w_{t+dt}-w_t \sim N\left(0, \sigma dt\right)$ where $N$ is the normal distribution
+
+The characteristic exponent of $w$ is
+\begin{equation}
+ \phi_{w, u} = \frac{\sigma^2 u^2}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+
+pr = WeinerProcess(sigma=0.5)
+pr
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+# create the marginal at time in the future
+m = pr.marginal(1)
+plot.plot_characteristic(m, n=32)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128)
+```
+
+## Test Option Pricing
+
+```{code-cell} ipython3
+from quantflow.options.pricer import OptionPricer
+from quantflow.sp.weiner import WeinerProcess
+pricer = OptionPricer(WeinerProcess(sigma=0.2))
+pricer
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+pricer.reset()
+r = pricer.maturity(0.005)
+b = r.black()
+fig = px.line(x=r.moneyness_ttm, y=r.time_value, markers=True, title="Time value")
+fig.add_trace(go.Scatter(x=b.moneyness_ttm, y=b.time_value, name=b.name, line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+pricer.maturity(0.1).plot()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/reference/biblio.md b/_sources/reference/biblio.md
new file mode 100644
index 0000000..7556001
--- /dev/null
+++ b/_sources/reference/biblio.md
@@ -0,0 +1,18 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.13.8
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Bibliography
+
+```{bibliography}
+```
diff --git a/_sources/reference/contributing.md b/_sources/reference/contributing.md
new file mode 100644
index 0000000..7d7ab28
--- /dev/null
+++ b/_sources/reference/contributing.md
@@ -0,0 +1,52 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Contributing
+
+Welcome to `quantflow` repository! We are excited you are here and want to contribute.
+
+## Getting Started
+
+To get started with quantflow's codebase, take the following steps:
+
+* Clone the repo
+```
+git clone git@github.com:quantmind/quantflow.git
+```
+* Install dev dependencies
+```
+make install-dev
+```
+* Run tests
+```
+make tests
+```
+* Run the jupyter notebook server during development
+```
+make notebook
+```
+
++++
+
+## Documentation
+
+The documentation is built using [Jupyter book](https://jupyterbook.org/en/stable/intro.html) which supports an *extended version of Jupyter Markdown* called "MyST Markdown".
+For information about the MyST syntax and how to use it, see
+[the MyST-Parser documentation](https://myst-parser.readthedocs.io/en/latest/using/syntax.html).
+
+To build the documentation website
+```
+make book
+```
+Navigate to the `notebook/_build/html` directory to find the `index.html` file you can open on your browser.
diff --git a/_sources/reference/glossary.md b/_sources/reference/glossary.md
new file mode 100644
index 0000000..0f1bb21
--- /dev/null
+++ b/_sources/reference/glossary.md
@@ -0,0 +1,34 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Glossary
+
+## Characteristic Function
+
+The characteristic function of a random variable $x$ is the Fourier transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+## Moneyness
+
+Monenyness is used in the context of option pricing and it is defined as
+
+\begin{equation}
+ \ln\frac{K}{F}
+\end{equation}
+
+where $K$ is the strike and $F$ is the Forward price. A positive value implies strikes above the forward, which means put options are in the money and call options are out of the money.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/characteristic.md b/_sources/theory/characteristic.md
new file mode 100644
index 0000000..5c73d78
--- /dev/null
+++ b/_sources/theory/characteristic.md
@@ -0,0 +1,79 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Characteristic Function
+
+The library makes heavy use of characteristic function concept and therefore, it is useful to familiarize with it.
+
+## Definition
+
+The characteristic function of a random variable $x$ is the Fourier (inverse) transform of $P^x$, where $P^x$ is the distrubution measure of $x$
+\begin{equation}
+ \Phi_{x,u} = {\mathbb E}\left[e^{i u x_t}\right] = \int e^{i u x} P^x\left(dx\right)
+\end{equation}
+
+## Properties
+
+* $\Phi_{x, 0} = 1$
+* it is bounded, $\left|\Phi_{x, u}\right| \le 1$
+* it is Hermitian, $\Phi_{x, -u} = \overline{\Phi_{x, u}}$
+* it is continuous
+* characteristic function of a symmetric random variable is real-valued and even
+* moments of $x$ are given by
+\begin{equation}
+ {\mathbb E}\left[x^n\right] = i^{-n} \left.\frac{\Phi_{x, u}}{d u}\right|_{u=0}
+\end{equation}
+
+## Covolution
+
+The characteristic function is a great tool for working with linear combination of random variables.
+
+* if $x$ and $y$ are independent random variables then the characteristic function of the linear combination $a x + b y$ ($a$ and $b$ are constants) is
+
+\begin{equation}
+ \Phi_{ax+bx,u} = \Phi_{x,a u}\Phi_{y,b u}
+\end{equation}
+
+* which means, if $x$ and $y$ are independent, the characteristic function of $x+y$ is the product
+\begin{equation}
+ \Phi_{x+x,u} = \Phi_{x,u}\Phi_{y,u}
+\end{equation}
+* The characteristic function of $ax+b$ is
+\begin{equation}
+ \Phi_{ax+b,u} = e^{iub}\Phi_{x,au}
+\end{equation}
+
+## Inversion
+
+There is a one-to-one correspondence between cumulative distribution functions and characteristic functions, so it is possible to find one of these functions if we know the other.
+
+### Continuous distributions
+
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x\right) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+### Discrete distributions
+
+In these distributions, the random variable $x$ takes integer values. For example, the Poisson distribution is discrete.
+The inversion formula for these distributions is given by
+
+\begin{equation}
+ {\mathbb P}\left(x=k\right) = \frac{1}{2\pi}\int_{-\pi}^\pi e^{-iuk}\Phi_{x, u} du
+\end{equation}
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/inversion.md b/_sources/theory/inversion.md
new file mode 100644
index 0000000..1e4cfe1
--- /dev/null
+++ b/_sources/theory/inversion.md
@@ -0,0 +1,129 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# From Characteristic Function to PDF
+
++++
+
+One uses the inverse Fourier transform formula to obtain the probability density function (PDF) from a characteristic function.
+
+\begin{equation}
+ f(x) = \frac{1}{2\pi}\int_{-\infty}^\infty e^{-iux} \Phi_x\left(u\right) du = \frac{1}{\pi} {\mathcal R} \int_0^\infty e^{-iux} \Phi_u du
+\end{equation}
+
+The last equivalence is because the PDF is real-valued.
+
+## Discretization
+
+The PDF integration can be approximated as:
+
+\begin{align}
+u_m &= \delta_u m \\
+f(x) &\approx \frac{1}{\pi}\sum_{m=0}^{N-1} h_m e^{-i u_m x} \Phi_x\left(u_m\right) \delta_u
+\end{align}
+
+* $\delta_u$ is the discretization in the frequency domain. It must be small enough to provide good accuracy of the integral.
+* $N$ is the number of discretization points and must be large enough so that the characteristic function is virtually 0 for $u_{N-1}=\delta_u N$.
+* $h_m$ is given by the integration methodology, either trapezoidal or Simpson rule (the library support both, with trapezoidal as default).
+
+For full details, follow {cite:p}`carr_madan`, {cite:p}`saez`.
+
+One could use the inverse Fourier transform to solve the integral. However, it has $O(N^2)$ time complexity.
+One alternative, implemented in the library, is using the Fast Fourier Transform (FFT), which has $O(N \log N)$ time complexity.
+Another more flexible alternative is the Fractional FFT as described in {cite:p}`frft`. This is the methodology used by default in the library.
+
++++
+
+## FFT Integration
+
+FFT is an efficient algorithm for computing discrete Fourier coefficients $d$ from $f$. Gievn an event number $N=2^n$, these are given by
+
+\begin{equation}
+d_j = \frac{1}{N}\sum_{m=0}^{N-1} f_m e^{-jm\frac{2\pi}{N} i}\ \ j=0, 1, \dots, N-1
+\end{equation}
+
+Using this formula, the discretization above can be rewritten as
+
+\begin{align}
+x_j &= -b + \delta_x j \\
+\zeta &= \delta_u \delta_x \\
+f_m &= h_m \frac{N}{\pi} e^{i u_m b} \Phi_x\left(u_m\right) \delta_u\\
+f(x_j) &\approx \frac{1}{N} \sum_{m=0}^{N-1} f_m e^{-j m \zeta i}
+\end{align}
+
+The parameter $b$ controls the range of the random variable $x$. The FFT requires that
+
+\begin{equation}
+\zeta = \frac{2\pi}{N}
+\end{equation}
+
+which means $\delta_u$ and $\delta_x$ cannot be chosen indipendently.
+
+As an example, let us invert the characteristic function of the Weiber process, which yields the standard distribution.
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+p = WeinerProcess(sigma=0.5)
+m = p.marginal(0.2)
+m.std()
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+
+plot.plot_characteristic(m)
+```
+
+```{code-cell} ipython3
+from quantflow.utils import plot
+import numpy as np
+plot.plot_marginal_pdf(m, 128, use_fft=True, max_frequency=20)
+```
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128*8, use_fft=True, max_frequency=8*20)
+```
+
+**Note** the amount of unnecessary discretization points in the frequency domain (the characteristic function is zero after 15 or so). However the space domain is poorly represented because of the FFT constraints (we have a relatively small number of points where it matters, around zero).
+
+\begin{equation}
+\delta_x = \frac{2 \pi}{N} \delta_u
+\end{equation}
+
++++
+
+## FRFT
+Compared to the FFT, this method relaxes the constraint $\zeta=2\pi/N$ so that frequency domain and space domains can be discretized independently. We use the methodology from {cite:p}`frft`
+
+\begin{align}
+y &= \left(\left[e^{-i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[0\right]_{j=0}^{N-1}\right) \\
+z &= \left(\left[e^{i j^2 \zeta/2}\right]_{j=0}^{N-1}, \left[e^{i\left(N-j\right)^2 \zeta/2}\right]_{j=0}^{N-1}\right)
+\end{align}
+
+We can now reduce the number of points needed for the discretization and achieve higher accuracy by properly selecting the domain discretization independently.
+
+```{code-cell} ipython3
+plot.plot_marginal_pdf(m, 128)
+```
+
+Since one N-pointFRFTt will invoke three 2N-pointFFTt procedures, the number of operations will be approximately $6N\log{N}$ compared to $N\log{N}$ for the FFT. However, we can use fewer points as demonstrated and be more robust in delivering results.
+
+The FRFT is used as the default transforms across the library, the FFT can be used by passing `use_fft` to the transform functions, but it is not advised.
+
++++
+
+## Additional References
+
+
+* [Fourier Transfrom and Characteristic Functions](https://faculty.baruch.cuny.edu/lwu/890/ADP_Transform.pdf) - useful but lots of typos
diff --git a/_sources/theory/levy.md b/_sources/theory/levy.md
new file mode 100644
index 0000000..d5f064e
--- /dev/null
+++ b/_sources/theory/levy.md
@@ -0,0 +1,121 @@
+---
+jupytext:
+ encoding: '# -*- coding: utf-8 -*-'
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Lévy process
+A Lévy process $x_t$ is a stochastic process which satisfies the following properties
+
+* $x_0 = 0$
+* **independent increments**: $x_t - x_s$ is independent of $x_u; u \le s\ \forall\ s < t$
+* **stationary increments**: $x_{s+t} - x_s$ has the same distribution as $x_t - x_0$ for any $s,t > 0$
+
+This means that the shocks to the process are independent, while the stationarity assumption specifies that the distribution of $x_{t+s} - x_s$ may change with $s$ but does not depend upon $t$.
+
+**Remark**: The properties of stationary and independent increments implies that a Lévy process is a Markov process.
+Thanks to almost sure right continuity of paths, one may show in addition that Lévy processes are also
+Strong Markov processes. See ([Markov property](https://en.wikipedia.org/wiki/Markov_property)).
+
+## Characteristic function
+
+The independence and stationarity of the increments of the Lévy process imply that the [characteristic function](./characteristic.md) of $x_t$ has the form
+
+\begin{equation}
+ \Phi_{x_t, u} = {\mathbb E}\left[e^{i u x_t}\right] = e^{-\phi_{x_t, u}} = e^{-t \phi_{x_1,u}}
+\end{equation}
+
+where the **characteristic exponent** $\phi_{x_1,u}$ is given by the [Lévy–Khintchine formula](https://en.wikipedia.org/wiki/L%C3%A9vy_process).
+
+There are several Lévy processes in the literature, including, importantly, the [Poisson process](./poisson.md), the compound Poisson process, and the Brownian motion.
+
++++
+
+## Time Changed Lévy Processes
+
+We follow the paper by Carr and Wu {cite:p}`carr_wu` to defined a continuous time changed Lévy process $y_t$ as
+
+\begin{align}
+y_t &= x_{\tau_t}\\
+\tau_t &= \int_0^t \lambda_s ds
+\end{align}
+
+where $x_s$ is a Lévy process and $\lambda_s$ is a positive and integrable process which we refer to **stochastic intensity process**.
+While $\tau_t$ is always continuous, $\lambda$ can exhibit jumps. Since the time-changed process is a stochastic process evaluated at a stochastic time, its characteristic function involves expectations over two sources of randomness:
+
+\begin{equation}
+ \Phi_{y_t, u} = {\mathbb E}\left[e^{i u x_{\tau_t}}\right] = {\mathbb E}\left[{\mathbb E}\left[\left.e^{i u x_s}\right|\tau_t=s\right]\right]
+\end{equation}
+
+where the inside expectation is taken on $x_{\tau_t}$ conditional on a fixed value of $\tau_t = s$ and the outside expectation is on all possible values of $\tau_t$. If the random time $\tau_t$ is independent of $x_t$, the randomness due to the Lévy process can be integrated out using the characteristic function of $x_t$:
+
+\begin{equation}
+\Phi_{y_t, u} = {\mathbb E}\left[e^{-\tau_t \phi_{x,u}}\right] = {\mathbb L}_{\tau_t}\left(\phi_{x_1,u}\right)
+\end{equation}
+
+**Remark**: Under independence, the characteristic function of a time-changed Lévy process $y_t$ is the **Laplace transform** of the cumulative intensity $\tau_t$ evaluated at the characteristic exponent of $x$.
+
+Therefore the characteristic function of $y_t$ can be expressed in closed form if
+
+* the characteristic exponent of the Lévy process $x_t$ is available in closed from
+* the Laplace transform of $\tau_t$, the integrated intensity process, is known in closed from
+
+## Leverage Effect
+
+To obtain the Laplace transform of $\tau_t$ in closed form, consider its specification in terms of the intensity process $\lambda_t$:
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(u\right) = {\mathbb E}\left[e^{- u \int_0^t \lambda_s ds}\right]
+\end{equation}
+
+This equation is very common in the bond pricing literature if we regard $u\lambda_t$ as the instantaneous interest rate.
+In the general case, the intensity process is correlated with the Lévy process of increments, this is well
+known in the literature as the **leverage effect**.
+
+Carr and Wu {cite:p}`carr_wu` solve this problem by changing the measure from an economy with leverage effect to one without it.
+
+\begin{align}
+\Phi_{y_t, u} &= {\mathbb E}\left[e^{i u y_t}\right] \\
+ &= {\mathbb E}\left[e^{i u y_t + \tau_t \phi_{x_1, u} - \tau_t \phi_{x_1, u}}\right] \\
+ &= {\mathbb E}\left[M_{t, u} e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb E}^u\left[e^{-\tau_t \phi_{x_1,u}}\right] \\
+ &= {\mathbb L}_{\tau_t}^u\left(\phi_{x_1,u}\right)
+\end{align}
+
+where $E[\cdot]$ and $E^u[\cdot]$ denote the expectation under probability measure $P$ and $Q^u$, respectively. The two measures are linked via
+the complex-valued [Radon–Nikodym derivative](https://en.wikipedia.org/wiki/Radon%E2%80%93Nikodym_theorem#Radon%E2%80%93Nikodym_derivative)
+
+\begin{equation}
+M_{t, u} = \frac{d Q^u}{d P} = \exp{\left(i u y_t + \tau_t \phi_{x_1, u}\right)} = \exp{\left(i u y_t + \phi_{x_1, u}\int_0^t \lambda_s ds\right)}
+\end{equation}
+
+## Affine definition
+
+In order to obtain analytically tractable models we need to impose some restriction on the stochastic intensity process.
+An affine intensity process takes the general form
+
+\begin{equation}
+ v_t = r_0 + r z_t
+\end{equation}
+
+where $r_0$ and $r_1$ are contants and ${\bf z}_t$ is a Markov process called the **state process**.
+When the intensity process is affine, the Laplace transform takes the following form.
+
+\begin{equation}
+{\mathbb L}_{\tau_t}\left(z\right) = {\mathbb E}\left[e^{- z \tau_t}\right] = e^{-a_{u, t} - b_{u, t} z_0}
+\end{equation}
+
+where coefficients $a$ and $b$ satisfy Riccati ODEs, which can be solved numerically and, in some cases, analytically.
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/option_pricing.md b/_sources/theory/option_pricing.md
new file mode 100644
index 0000000..5898c6a
--- /dev/null
+++ b/_sources/theory/option_pricing.md
@@ -0,0 +1,137 @@
+---
+jupytext:
+ formats: ipynb,md:myst
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Option Pricing
+
+
+We can use the tooling from characteristic function inversion to price european call options on an underlying $S_t = S_0 e^{s_t}$, where $S_0$ is the spot price at time 0.
+
+## Convexity Correction
+
+We assume an interest rate 0, so that the forward price is equal the spot price. This assumtion leads to the following no arbitrage condition
+
+\begin{align}
+s_t &= x_t - c_t \\
+{\mathbb E}_0\left[e^{s_t} \right] &= {\mathbb E}_0\left[e^{x_t - c_t} \right] = e^{-c_t} {\mathbb E}_0\left[e^{x_t} \right] = e^{-c_t} e^{-\phi_{x_t, -i}} = 1
+\end{align}
+
+Therefore, $c_t$ represents the so-called convexity correction term, and it is equal to
+
+\begin{equation}
+ c_t = -\phi_{x_t, -i}
+\end{equation}
+
+The characteristic function of $s_t$ is given by
+
+\begin{equation}
+ \Phi_{s_t}\left(u\right) = \Phi_x\left(u\right) e^{-i u c_t}
+\end{equation}
+
+As you can see the convexity correction increases with time horizon, lets take few examples:
+
+### Weiner process
+
+This is the very famous convexity correction which appears in all diffusion driven SDE:
+
+\begin{equation}
+ c_t = \frac{\sigma^2 t}{2}
+\end{equation}
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+pr = WeinerProcess(sigma=0.5)
+-pr.characteristic_exponent(1, complex(0,-1))
+```
+
+which is the same as
+
+```{code-cell} ipython3
+pr.convexity_correction(1)
+```
+
+## Call option
+
+The price C of a call option with strike $K$ is defined as
+\begin{align}
+C &= S_0 c_k \\
+k &= \ln\frac{K}{S_0}\\
+c_k &= {\mathbb E}\left[\left(e^{s_t} - e^k\right)1_{s_t\ge k}\right]
+\end{align}
+
+
+We follow {cite:p}`carr_madan` and write the Fourier transform of the the call option as
+
+\begin{equation}
+\Psi_u = \int_{-\infty}^\infty e^{i u k} c_k dk
+\end{equation}
+
+Note that $c_k$ tends to $e^x_t$ as $k \to -\infty$, therefore the call price function is not square-integrable. In order to obtain integrability, we choose complex values of $u$ of the form
+\begin{equation}
+u = v - i \alpha
+\end{equation}
+The value of $\alpha$ is a numerical choice we can check later.
+
+It is possible to obtain the analytical expression of $\Psi_u$ in terms of the characteristic function $\Phi_s$. Once we have that expression, we can use the Fourier transform tooling presented previously to calculate option prices in this way
+
+\begin{align}
+c_k &= \int_0^{\infty} e^{-iuk} \Psi\left(u\right) du \\
+ &= \frac{e^{-\alpha k}}{\pi} \int_0^{\infty} e^{-ivk} \Psi\left(v-i\alpha\right) dv \\
+\end{align}
+
+The analytical expression of $\Psi_u$ is given by
+
+\begin{equation}
+\Psi_u = \frac{\Phi_{s_t}\left(u-i\right)}{iu \left(iu + 1\right)}
+\end{equation}
+
+To integrate, we use the same approach as the PDF integration.
+
+### Choice of $\alpha$
+
+Positive values of α assist the integrability of the modified call value over the
+negative moneyness axis, but aggravate the same condition for the positive moneyness axis. For the modified call value to be integrable in the positive moneyness
+direction, and hence for it to be square-integrable as well, a sufficient condition
+is provided by $\Psi_{-i\alpha}$ being finite, which means the characteristic function $\Phi_{t,{-(\alpha+1)i}}$ is finite.
+
+
+## Black Formula
+
+Here we illustrate how to use the characteristic function integration with the classical [Weiner process](https://en.wikipedia.org/wiki/Wiener_process).
+
+```{code-cell} ipython3
+from quantflow.sp.weiner import WeinerProcess
+ttm=1
+p = WeinerProcess(sigma=0.5)
+
+# create the marginal density at ttm
+m = p.marginal(ttm)
+m.std()
+```
+
+```{code-cell} ipython3
+import plotly.express as px
+import plotly.graph_objects as go
+from quantflow.options.bs import black_call
+N, M = 128, 10
+dx = 10/N
+r = m.call_option(64, M, dx, alpha=0.3)
+b = black_call(r.x, p.sigma, ttm)
+fig = px.line(x=r.x, y=r.y, markers=True, labels=dict(x="moneyness", y="call price"))
+fig.add_trace(go.Scatter(x=r.x, y=b, name="analytical", line=dict()))
+fig.show()
+```
+
+```{code-cell} ipython3
+
+```
diff --git a/_sources/theory/overview.md b/_sources/theory/overview.md
new file mode 100644
index 0000000..1d0e1b0
--- /dev/null
+++ b/_sources/theory/overview.md
@@ -0,0 +1,17 @@
+---
+jupytext:
+ text_representation:
+ extension: .md
+ format_name: myst
+ format_version: 0.13
+ jupytext_version: 1.14.7
+kernelspec:
+ display_name: Python 3 (ipykernel)
+ language: python
+ name: python3
+---
+
+# Theory
+
+```{tableofcontents}
+```
diff --git a/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
new file mode 100644
index 0000000..3225661
--- /dev/null
+++ b/_sphinx_design_static/design-style.4045f2051d55cab465a707391d5b2007.min.css
@@ -0,0 +1 @@
+.sd-bg-primary{background-color:var(--sd-color-primary) !important}.sd-bg-text-primary{color:var(--sd-color-primary-text) !important}button.sd-bg-primary:focus,button.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}a.sd-bg-primary:focus,a.sd-bg-primary:hover{background-color:var(--sd-color-primary-highlight) !important}.sd-bg-secondary{background-color:var(--sd-color-secondary) !important}.sd-bg-text-secondary{color:var(--sd-color-secondary-text) !important}button.sd-bg-secondary:focus,button.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}a.sd-bg-secondary:focus,a.sd-bg-secondary:hover{background-color:var(--sd-color-secondary-highlight) !important}.sd-bg-success{background-color:var(--sd-color-success) !important}.sd-bg-text-success{color:var(--sd-color-success-text) !important}button.sd-bg-success:focus,button.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}a.sd-bg-success:focus,a.sd-bg-success:hover{background-color:var(--sd-color-success-highlight) !important}.sd-bg-info{background-color:var(--sd-color-info) !important}.sd-bg-text-info{color:var(--sd-color-info-text) !important}button.sd-bg-info:focus,button.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}a.sd-bg-info:focus,a.sd-bg-info:hover{background-color:var(--sd-color-info-highlight) !important}.sd-bg-warning{background-color:var(--sd-color-warning) !important}.sd-bg-text-warning{color:var(--sd-color-warning-text) !important}button.sd-bg-warning:focus,button.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}a.sd-bg-warning:focus,a.sd-bg-warning:hover{background-color:var(--sd-color-warning-highlight) !important}.sd-bg-danger{background-color:var(--sd-color-danger) !important}.sd-bg-text-danger{color:var(--sd-color-danger-text) !important}button.sd-bg-danger:focus,button.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}a.sd-bg-danger:focus,a.sd-bg-danger:hover{background-color:var(--sd-color-danger-highlight) !important}.sd-bg-light{background-color:var(--sd-color-light) !important}.sd-bg-text-light{color:var(--sd-color-light-text) !important}button.sd-bg-light:focus,button.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}a.sd-bg-light:focus,a.sd-bg-light:hover{background-color:var(--sd-color-light-highlight) !important}.sd-bg-muted{background-color:var(--sd-color-muted) !important}.sd-bg-text-muted{color:var(--sd-color-muted-text) !important}button.sd-bg-muted:focus,button.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}a.sd-bg-muted:focus,a.sd-bg-muted:hover{background-color:var(--sd-color-muted-highlight) !important}.sd-bg-dark{background-color:var(--sd-color-dark) !important}.sd-bg-text-dark{color:var(--sd-color-dark-text) !important}button.sd-bg-dark:focus,button.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}a.sd-bg-dark:focus,a.sd-bg-dark:hover{background-color:var(--sd-color-dark-highlight) !important}.sd-bg-black{background-color:var(--sd-color-black) !important}.sd-bg-text-black{color:var(--sd-color-black-text) !important}button.sd-bg-black:focus,button.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}a.sd-bg-black:focus,a.sd-bg-black:hover{background-color:var(--sd-color-black-highlight) !important}.sd-bg-white{background-color:var(--sd-color-white) !important}.sd-bg-text-white{color:var(--sd-color-white-text) !important}button.sd-bg-white:focus,button.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}a.sd-bg-white:focus,a.sd-bg-white:hover{background-color:var(--sd-color-white-highlight) !important}.sd-text-primary,.sd-text-primary>p{color:var(--sd-color-primary) !important}a.sd-text-primary:focus,a.sd-text-primary:hover{color:var(--sd-color-primary-highlight) !important}.sd-text-secondary,.sd-text-secondary>p{color:var(--sd-color-secondary) !important}a.sd-text-secondary:focus,a.sd-text-secondary:hover{color:var(--sd-color-secondary-highlight) !important}.sd-text-success,.sd-text-success>p{color:var(--sd-color-success) !important}a.sd-text-success:focus,a.sd-text-success:hover{color:var(--sd-color-success-highlight) !important}.sd-text-info,.sd-text-info>p{color:var(--sd-color-info) !important}a.sd-text-info:focus,a.sd-text-info:hover{color:var(--sd-color-info-highlight) !important}.sd-text-warning,.sd-text-warning>p{color:var(--sd-color-warning) !important}a.sd-text-warning:focus,a.sd-text-warning:hover{color:var(--sd-color-warning-highlight) !important}.sd-text-danger,.sd-text-danger>p{color:var(--sd-color-danger) !important}a.sd-text-danger:focus,a.sd-text-danger:hover{color:var(--sd-color-danger-highlight) !important}.sd-text-light,.sd-text-light>p{color:var(--sd-color-light) !important}a.sd-text-light:focus,a.sd-text-light:hover{color:var(--sd-color-light-highlight) !important}.sd-text-muted,.sd-text-muted>p{color:var(--sd-color-muted) !important}a.sd-text-muted:focus,a.sd-text-muted:hover{color:var(--sd-color-muted-highlight) !important}.sd-text-dark,.sd-text-dark>p{color:var(--sd-color-dark) !important}a.sd-text-dark:focus,a.sd-text-dark:hover{color:var(--sd-color-dark-highlight) !important}.sd-text-black,.sd-text-black>p{color:var(--sd-color-black) !important}a.sd-text-black:focus,a.sd-text-black:hover{color:var(--sd-color-black-highlight) !important}.sd-text-white,.sd-text-white>p{color:var(--sd-color-white) !important}a.sd-text-white:focus,a.sd-text-white:hover{color:var(--sd-color-white-highlight) !important}.sd-outline-primary{border-color:var(--sd-color-primary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-primary:focus,a.sd-outline-primary:hover{border-color:var(--sd-color-primary-highlight) !important}.sd-outline-secondary{border-color:var(--sd-color-secondary) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-secondary:focus,a.sd-outline-secondary:hover{border-color:var(--sd-color-secondary-highlight) !important}.sd-outline-success{border-color:var(--sd-color-success) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-success:focus,a.sd-outline-success:hover{border-color:var(--sd-color-success-highlight) !important}.sd-outline-info{border-color:var(--sd-color-info) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-info:focus,a.sd-outline-info:hover{border-color:var(--sd-color-info-highlight) !important}.sd-outline-warning{border-color:var(--sd-color-warning) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-warning:focus,a.sd-outline-warning:hover{border-color:var(--sd-color-warning-highlight) !important}.sd-outline-danger{border-color:var(--sd-color-danger) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-danger:focus,a.sd-outline-danger:hover{border-color:var(--sd-color-danger-highlight) !important}.sd-outline-light{border-color:var(--sd-color-light) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-light:focus,a.sd-outline-light:hover{border-color:var(--sd-color-light-highlight) !important}.sd-outline-muted{border-color:var(--sd-color-muted) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-muted:focus,a.sd-outline-muted:hover{border-color:var(--sd-color-muted-highlight) !important}.sd-outline-dark{border-color:var(--sd-color-dark) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-dark:focus,a.sd-outline-dark:hover{border-color:var(--sd-color-dark-highlight) !important}.sd-outline-black{border-color:var(--sd-color-black) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-black:focus,a.sd-outline-black:hover{border-color:var(--sd-color-black-highlight) !important}.sd-outline-white{border-color:var(--sd-color-white) !important;border-style:solid !important;border-width:1px !important}a.sd-outline-white:focus,a.sd-outline-white:hover{border-color:var(--sd-color-white-highlight) !important}.sd-bg-transparent{background-color:transparent !important}.sd-outline-transparent{border-color:transparent !important}.sd-text-transparent{color:transparent !important}.sd-p-0{padding:0 !important}.sd-pt-0,.sd-py-0{padding-top:0 !important}.sd-pr-0,.sd-px-0{padding-right:0 !important}.sd-pb-0,.sd-py-0{padding-bottom:0 !important}.sd-pl-0,.sd-px-0{padding-left:0 !important}.sd-p-1{padding:.25rem !important}.sd-pt-1,.sd-py-1{padding-top:.25rem !important}.sd-pr-1,.sd-px-1{padding-right:.25rem !important}.sd-pb-1,.sd-py-1{padding-bottom:.25rem !important}.sd-pl-1,.sd-px-1{padding-left:.25rem !important}.sd-p-2{padding:.5rem !important}.sd-pt-2,.sd-py-2{padding-top:.5rem !important}.sd-pr-2,.sd-px-2{padding-right:.5rem !important}.sd-pb-2,.sd-py-2{padding-bottom:.5rem !important}.sd-pl-2,.sd-px-2{padding-left:.5rem !important}.sd-p-3{padding:1rem !important}.sd-pt-3,.sd-py-3{padding-top:1rem !important}.sd-pr-3,.sd-px-3{padding-right:1rem !important}.sd-pb-3,.sd-py-3{padding-bottom:1rem !important}.sd-pl-3,.sd-px-3{padding-left:1rem !important}.sd-p-4{padding:1.5rem !important}.sd-pt-4,.sd-py-4{padding-top:1.5rem !important}.sd-pr-4,.sd-px-4{padding-right:1.5rem !important}.sd-pb-4,.sd-py-4{padding-bottom:1.5rem !important}.sd-pl-4,.sd-px-4{padding-left:1.5rem !important}.sd-p-5{padding:3rem !important}.sd-pt-5,.sd-py-5{padding-top:3rem !important}.sd-pr-5,.sd-px-5{padding-right:3rem !important}.sd-pb-5,.sd-py-5{padding-bottom:3rem !important}.sd-pl-5,.sd-px-5{padding-left:3rem !important}.sd-m-auto{margin:auto !important}.sd-mt-auto,.sd-my-auto{margin-top:auto !important}.sd-mr-auto,.sd-mx-auto{margin-right:auto !important}.sd-mb-auto,.sd-my-auto{margin-bottom:auto !important}.sd-ml-auto,.sd-mx-auto{margin-left:auto !important}.sd-m-0{margin:0 !important}.sd-mt-0,.sd-my-0{margin-top:0 !important}.sd-mr-0,.sd-mx-0{margin-right:0 !important}.sd-mb-0,.sd-my-0{margin-bottom:0 !important}.sd-ml-0,.sd-mx-0{margin-left:0 !important}.sd-m-1{margin:.25rem !important}.sd-mt-1,.sd-my-1{margin-top:.25rem !important}.sd-mr-1,.sd-mx-1{margin-right:.25rem !important}.sd-mb-1,.sd-my-1{margin-bottom:.25rem !important}.sd-ml-1,.sd-mx-1{margin-left:.25rem !important}.sd-m-2{margin:.5rem !important}.sd-mt-2,.sd-my-2{margin-top:.5rem !important}.sd-mr-2,.sd-mx-2{margin-right:.5rem !important}.sd-mb-2,.sd-my-2{margin-bottom:.5rem !important}.sd-ml-2,.sd-mx-2{margin-left:.5rem !important}.sd-m-3{margin:1rem !important}.sd-mt-3,.sd-my-3{margin-top:1rem !important}.sd-mr-3,.sd-mx-3{margin-right:1rem !important}.sd-mb-3,.sd-my-3{margin-bottom:1rem !important}.sd-ml-3,.sd-mx-3{margin-left:1rem !important}.sd-m-4{margin:1.5rem !important}.sd-mt-4,.sd-my-4{margin-top:1.5rem !important}.sd-mr-4,.sd-mx-4{margin-right:1.5rem !important}.sd-mb-4,.sd-my-4{margin-bottom:1.5rem !important}.sd-ml-4,.sd-mx-4{margin-left:1.5rem !important}.sd-m-5{margin:3rem !important}.sd-mt-5,.sd-my-5{margin-top:3rem !important}.sd-mr-5,.sd-mx-5{margin-right:3rem !important}.sd-mb-5,.sd-my-5{margin-bottom:3rem !important}.sd-ml-5,.sd-mx-5{margin-left:3rem !important}.sd-w-25{width:25% !important}.sd-w-50{width:50% !important}.sd-w-75{width:75% !important}.sd-w-100{width:100% !important}.sd-w-auto{width:auto !important}.sd-h-25{height:25% !important}.sd-h-50{height:50% !important}.sd-h-75{height:75% !important}.sd-h-100{height:100% !important}.sd-h-auto{height:auto !important}.sd-d-none{display:none !important}.sd-d-inline{display:inline !important}.sd-d-inline-block{display:inline-block !important}.sd-d-block{display:block !important}.sd-d-grid{display:grid !important}.sd-d-flex-row{display:-ms-flexbox !important;display:flex !important;flex-direction:row !important}.sd-d-flex-column{display:-ms-flexbox !important;display:flex !important;flex-direction:column !important}.sd-d-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}@media(min-width: 576px){.sd-d-sm-none{display:none !important}.sd-d-sm-inline{display:inline !important}.sd-d-sm-inline-block{display:inline-block !important}.sd-d-sm-block{display:block !important}.sd-d-sm-grid{display:grid !important}.sd-d-sm-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-sm-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 768px){.sd-d-md-none{display:none !important}.sd-d-md-inline{display:inline !important}.sd-d-md-inline-block{display:inline-block !important}.sd-d-md-block{display:block !important}.sd-d-md-grid{display:grid !important}.sd-d-md-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-md-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 992px){.sd-d-lg-none{display:none !important}.sd-d-lg-inline{display:inline !important}.sd-d-lg-inline-block{display:inline-block !important}.sd-d-lg-block{display:block !important}.sd-d-lg-grid{display:grid !important}.sd-d-lg-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-lg-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}@media(min-width: 1200px){.sd-d-xl-none{display:none !important}.sd-d-xl-inline{display:inline !important}.sd-d-xl-inline-block{display:inline-block !important}.sd-d-xl-block{display:block !important}.sd-d-xl-grid{display:grid !important}.sd-d-xl-flex{display:-ms-flexbox !important;display:flex !important}.sd-d-xl-inline-flex{display:-ms-inline-flexbox !important;display:inline-flex !important}}.sd-align-major-start{justify-content:flex-start !important}.sd-align-major-end{justify-content:flex-end !important}.sd-align-major-center{justify-content:center !important}.sd-align-major-justify{justify-content:space-between !important}.sd-align-major-spaced{justify-content:space-evenly !important}.sd-align-minor-start{align-items:flex-start !important}.sd-align-minor-end{align-items:flex-end !important}.sd-align-minor-center{align-items:center !important}.sd-align-minor-stretch{align-items:stretch !important}.sd-text-justify{text-align:justify !important}.sd-text-left{text-align:left !important}.sd-text-right{text-align:right !important}.sd-text-center{text-align:center !important}.sd-font-weight-light{font-weight:300 !important}.sd-font-weight-lighter{font-weight:lighter !important}.sd-font-weight-normal{font-weight:400 !important}.sd-font-weight-bold{font-weight:700 !important}.sd-font-weight-bolder{font-weight:bolder !important}.sd-font-italic{font-style:italic !important}.sd-text-decoration-none{text-decoration:none !important}.sd-text-lowercase{text-transform:lowercase !important}.sd-text-uppercase{text-transform:uppercase !important}.sd-text-capitalize{text-transform:capitalize !important}.sd-text-wrap{white-space:normal !important}.sd-text-nowrap{white-space:nowrap !important}.sd-text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.sd-fs-1,.sd-fs-1>p{font-size:calc(1.375rem + 1.5vw) !important;line-height:unset !important}.sd-fs-2,.sd-fs-2>p{font-size:calc(1.325rem + 0.9vw) !important;line-height:unset !important}.sd-fs-3,.sd-fs-3>p{font-size:calc(1.3rem + 0.6vw) !important;line-height:unset !important}.sd-fs-4,.sd-fs-4>p{font-size:calc(1.275rem + 0.3vw) !important;line-height:unset !important}.sd-fs-5,.sd-fs-5>p{font-size:1.25rem !important;line-height:unset !important}.sd-fs-6,.sd-fs-6>p{font-size:1rem !important;line-height:unset !important}.sd-border-0{border:0 solid !important}.sd-border-top-0{border-top:0 solid !important}.sd-border-bottom-0{border-bottom:0 solid !important}.sd-border-right-0{border-right:0 solid !important}.sd-border-left-0{border-left:0 solid !important}.sd-border-1{border:1px solid !important}.sd-border-top-1{border-top:1px solid !important}.sd-border-bottom-1{border-bottom:1px solid !important}.sd-border-right-1{border-right:1px solid !important}.sd-border-left-1{border-left:1px solid !important}.sd-border-2{border:2px solid !important}.sd-border-top-2{border-top:2px solid !important}.sd-border-bottom-2{border-bottom:2px solid !important}.sd-border-right-2{border-right:2px solid !important}.sd-border-left-2{border-left:2px solid !important}.sd-border-3{border:3px solid !important}.sd-border-top-3{border-top:3px solid !important}.sd-border-bottom-3{border-bottom:3px solid !important}.sd-border-right-3{border-right:3px solid !important}.sd-border-left-3{border-left:3px solid !important}.sd-border-4{border:4px solid !important}.sd-border-top-4{border-top:4px solid !important}.sd-border-bottom-4{border-bottom:4px solid !important}.sd-border-right-4{border-right:4px solid !important}.sd-border-left-4{border-left:4px solid !important}.sd-border-5{border:5px solid !important}.sd-border-top-5{border-top:5px solid !important}.sd-border-bottom-5{border-bottom:5px solid !important}.sd-border-right-5{border-right:5px solid !important}.sd-border-left-5{border-left:5px solid !important}.sd-rounded-0{border-radius:0 !important}.sd-rounded-1{border-radius:.2rem !important}.sd-rounded-2{border-radius:.3rem !important}.sd-rounded-3{border-radius:.5rem !important}.sd-rounded-pill{border-radius:50rem !important}.sd-rounded-circle{border-radius:50% !important}.shadow-none{box-shadow:none !important}.sd-shadow-sm{box-shadow:0 .125rem .25rem var(--sd-color-shadow) !important}.sd-shadow-md{box-shadow:0 .5rem 1rem var(--sd-color-shadow) !important}.sd-shadow-lg{box-shadow:0 1rem 3rem var(--sd-color-shadow) !important}@keyframes sd-slide-from-left{0%{transform:translateX(-100%)}100%{transform:translateX(0)}}@keyframes sd-slide-from-right{0%{transform:translateX(200%)}100%{transform:translateX(0)}}@keyframes sd-grow100{0%{transform:scale(0);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50{0%{transform:scale(0.5);opacity:.5}100%{transform:scale(1);opacity:1}}@keyframes sd-grow50-rot20{0%{transform:scale(0.5) rotateZ(-20deg);opacity:.5}75%{transform:scale(1) rotateZ(5deg);opacity:1}95%{transform:scale(1) rotateZ(-1deg);opacity:1}100%{transform:scale(1) rotateZ(0);opacity:1}}.sd-animate-slide-from-left{animation:1s ease-out 0s 1 normal none running sd-slide-from-left}.sd-animate-slide-from-right{animation:1s ease-out 0s 1 normal none running sd-slide-from-right}.sd-animate-grow100{animation:1s ease-out 0s 1 normal none running sd-grow100}.sd-animate-grow50{animation:1s ease-out 0s 1 normal none running sd-grow50}.sd-animate-grow50-rot20{animation:1s ease-out 0s 1 normal none running sd-grow50-rot20}.sd-badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.sd-badge:empty{display:none}a.sd-badge{text-decoration:none}.sd-btn .sd-badge{position:relative;top:-1px}.sd-btn{background-color:transparent;border:1px solid transparent;border-radius:.25rem;cursor:pointer;display:inline-block;font-weight:400;font-size:1rem;line-height:1.5;padding:.375rem .75rem;text-align:center;text-decoration:none;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;vertical-align:middle;user-select:none;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none}.sd-btn:hover{text-decoration:none}@media(prefers-reduced-motion: reduce){.sd-btn{transition:none}}.sd-btn-primary,.sd-btn-outline-primary:hover,.sd-btn-outline-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-primary:hover,.sd-btn-primary:focus{color:var(--sd-color-primary-text) !important;background-color:var(--sd-color-primary-highlight) !important;border-color:var(--sd-color-primary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-primary{color:var(--sd-color-primary) !important;border-color:var(--sd-color-primary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary,.sd-btn-outline-secondary:hover,.sd-btn-outline-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-secondary:hover,.sd-btn-secondary:focus{color:var(--sd-color-secondary-text) !important;background-color:var(--sd-color-secondary-highlight) !important;border-color:var(--sd-color-secondary-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-secondary{color:var(--sd-color-secondary) !important;border-color:var(--sd-color-secondary) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success,.sd-btn-outline-success:hover,.sd-btn-outline-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-success:hover,.sd-btn-success:focus{color:var(--sd-color-success-text) !important;background-color:var(--sd-color-success-highlight) !important;border-color:var(--sd-color-success-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-success{color:var(--sd-color-success) !important;border-color:var(--sd-color-success) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info,.sd-btn-outline-info:hover,.sd-btn-outline-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-info:hover,.sd-btn-info:focus{color:var(--sd-color-info-text) !important;background-color:var(--sd-color-info-highlight) !important;border-color:var(--sd-color-info-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-info{color:var(--sd-color-info) !important;border-color:var(--sd-color-info) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning,.sd-btn-outline-warning:hover,.sd-btn-outline-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-warning:hover,.sd-btn-warning:focus{color:var(--sd-color-warning-text) !important;background-color:var(--sd-color-warning-highlight) !important;border-color:var(--sd-color-warning-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-warning{color:var(--sd-color-warning) !important;border-color:var(--sd-color-warning) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger,.sd-btn-outline-danger:hover,.sd-btn-outline-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-danger:hover,.sd-btn-danger:focus{color:var(--sd-color-danger-text) !important;background-color:var(--sd-color-danger-highlight) !important;border-color:var(--sd-color-danger-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-danger{color:var(--sd-color-danger) !important;border-color:var(--sd-color-danger) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light,.sd-btn-outline-light:hover,.sd-btn-outline-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-light:hover,.sd-btn-light:focus{color:var(--sd-color-light-text) !important;background-color:var(--sd-color-light-highlight) !important;border-color:var(--sd-color-light-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-light{color:var(--sd-color-light) !important;border-color:var(--sd-color-light) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted,.sd-btn-outline-muted:hover,.sd-btn-outline-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-muted:hover,.sd-btn-muted:focus{color:var(--sd-color-muted-text) !important;background-color:var(--sd-color-muted-highlight) !important;border-color:var(--sd-color-muted-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-muted{color:var(--sd-color-muted) !important;border-color:var(--sd-color-muted) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark,.sd-btn-outline-dark:hover,.sd-btn-outline-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-dark:hover,.sd-btn-dark:focus{color:var(--sd-color-dark-text) !important;background-color:var(--sd-color-dark-highlight) !important;border-color:var(--sd-color-dark-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-dark{color:var(--sd-color-dark) !important;border-color:var(--sd-color-dark) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black,.sd-btn-outline-black:hover,.sd-btn-outline-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-black:hover,.sd-btn-black:focus{color:var(--sd-color-black-text) !important;background-color:var(--sd-color-black-highlight) !important;border-color:var(--sd-color-black-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-black{color:var(--sd-color-black) !important;border-color:var(--sd-color-black) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white,.sd-btn-outline-white:hover,.sd-btn-outline-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-btn-white:hover,.sd-btn-white:focus{color:var(--sd-color-white-text) !important;background-color:var(--sd-color-white-highlight) !important;border-color:var(--sd-color-white-highlight) !important;border-width:1px !important;border-style:solid !important}.sd-btn-outline-white{color:var(--sd-color-white) !important;border-color:var(--sd-color-white) !important;border-width:1px !important;border-style:solid !important}.sd-stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.sd-hide-link-text{font-size:0}.sd-octicon,.sd-material-icon{display:inline-block;fill:currentColor;vertical-align:middle}.sd-avatar-xs{border-radius:50%;object-fit:cover;object-position:center;width:1rem;height:1rem}.sd-avatar-sm{border-radius:50%;object-fit:cover;object-position:center;width:3rem;height:3rem}.sd-avatar-md{border-radius:50%;object-fit:cover;object-position:center;width:5rem;height:5rem}.sd-avatar-lg{border-radius:50%;object-fit:cover;object-position:center;width:7rem;height:7rem}.sd-avatar-xl{border-radius:50%;object-fit:cover;object-position:center;width:10rem;height:10rem}.sd-avatar-inherit{border-radius:50%;object-fit:cover;object-position:center;width:inherit;height:inherit}.sd-avatar-initial{border-radius:50%;object-fit:cover;object-position:center;width:initial;height:initial}.sd-card{background-clip:border-box;background-color:var(--sd-color-card-background);border:1px solid var(--sd-color-card-border);border-radius:.25rem;color:var(--sd-color-card-text);display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;position:relative;word-wrap:break-word}.sd-card>hr{margin-left:0;margin-right:0}.sd-card-hover:hover{border-color:var(--sd-color-card-border-hover);transform:scale(1.01)}.sd-card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.sd-card-title{margin-bottom:.5rem}.sd-card-subtitle{margin-top:-0.25rem;margin-bottom:0}.sd-card-text:last-child{margin-bottom:0}.sd-card-link:hover{text-decoration:none}.sd-card-link+.card-link{margin-left:1rem}.sd-card-header{padding:.5rem 1rem;margin-bottom:0;background-color:var(--sd-color-card-header);border-bottom:1px solid var(--sd-color-card-border)}.sd-card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.sd-card-footer{padding:.5rem 1rem;background-color:var(--sd-color-card-footer);border-top:1px solid var(--sd-color-card-border)}.sd-card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.sd-card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.sd-card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.sd-card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom,.sd-card-img-top{width:100%}.sd-card-img,.sd-card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.sd-card-img,.sd-card-img-bottom{border-bottom-left-radius:calc(0.25rem - 1px);border-bottom-right-radius:calc(0.25rem - 1px)}.sd-cards-carousel{width:100%;display:flex;flex-wrap:nowrap;-ms-flex-direction:row;flex-direction:row;overflow-x:hidden;scroll-snap-type:x mandatory}.sd-cards-carousel.sd-show-scrollbar{overflow-x:auto}.sd-cards-carousel:hover,.sd-cards-carousel:focus{overflow-x:auto}.sd-cards-carousel>.sd-card{flex-shrink:0;scroll-snap-align:start}.sd-cards-carousel>.sd-card:not(:last-child){margin-right:3px}.sd-card-cols-1>.sd-card{width:90%}.sd-card-cols-2>.sd-card{width:45%}.sd-card-cols-3>.sd-card{width:30%}.sd-card-cols-4>.sd-card{width:22.5%}.sd-card-cols-5>.sd-card{width:18%}.sd-card-cols-6>.sd-card{width:15%}.sd-card-cols-7>.sd-card{width:12.8571428571%}.sd-card-cols-8>.sd-card{width:11.25%}.sd-card-cols-9>.sd-card{width:10%}.sd-card-cols-10>.sd-card{width:9%}.sd-card-cols-11>.sd-card{width:8.1818181818%}.sd-card-cols-12>.sd-card{width:7.5%}.sd-container,.sd-container-fluid,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container-xl{margin-left:auto;margin-right:auto;padding-left:var(--sd-gutter-x, 0.75rem);padding-right:var(--sd-gutter-x, 0.75rem);width:100%}@media(min-width: 576px){.sd-container-sm,.sd-container{max-width:540px}}@media(min-width: 768px){.sd-container-md,.sd-container-sm,.sd-container{max-width:720px}}@media(min-width: 992px){.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:960px}}@media(min-width: 1200px){.sd-container-xl,.sd-container-lg,.sd-container-md,.sd-container-sm,.sd-container{max-width:1140px}}.sd-row{--sd-gutter-x: 1.5rem;--sd-gutter-y: 0;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--sd-gutter-y) * -1);margin-right:calc(var(--sd-gutter-x) * -0.5);margin-left:calc(var(--sd-gutter-x) * -0.5)}.sd-row>*{box-sizing:border-box;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--sd-gutter-x) * 0.5);padding-left:calc(var(--sd-gutter-x) * 0.5);margin-top:var(--sd-gutter-y)}.sd-col{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-auto>*{flex:0 0 auto;width:auto}.sd-row-cols-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}@media(min-width: 576px){.sd-col-sm{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-sm-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-sm-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-sm-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-sm-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-sm-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-sm-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-sm-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-sm-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-sm-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-sm-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-sm-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-sm-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-sm-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 768px){.sd-col-md{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-md-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-md-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-md-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-md-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-md-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-md-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-md-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-md-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-md-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-md-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-md-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-md-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-md-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 992px){.sd-col-lg{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-lg-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-lg-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-lg-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-lg-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-lg-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-lg-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-lg-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-lg-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-lg-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-lg-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-lg-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-lg-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-lg-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}@media(min-width: 1200px){.sd-col-xl{flex:1 0 0%;-ms-flex:1 0 0%}.sd-row-cols-xl-auto{flex:1 0 auto;-ms-flex:1 0 auto;width:100%}.sd-row-cols-xl-1>*{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-row-cols-xl-2>*{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-row-cols-xl-3>*{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-row-cols-xl-4>*{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-row-cols-xl-5>*{flex:0 0 auto;-ms-flex:0 0 auto;width:20%}.sd-row-cols-xl-6>*{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-row-cols-xl-7>*{flex:0 0 auto;-ms-flex:0 0 auto;width:14.2857142857%}.sd-row-cols-xl-8>*{flex:0 0 auto;-ms-flex:0 0 auto;width:12.5%}.sd-row-cols-xl-9>*{flex:0 0 auto;-ms-flex:0 0 auto;width:11.1111111111%}.sd-row-cols-xl-10>*{flex:0 0 auto;-ms-flex:0 0 auto;width:10%}.sd-row-cols-xl-11>*{flex:0 0 auto;-ms-flex:0 0 auto;width:9.0909090909%}.sd-row-cols-xl-12>*{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}}.sd-col-auto{flex:0 0 auto;-ms-flex:0 0 auto;width:auto}.sd-col-1{flex:0 0 auto;-ms-flex:0 0 auto;width:8.3333333333%}.sd-col-2{flex:0 0 auto;-ms-flex:0 0 auto;width:16.6666666667%}.sd-col-3{flex:0 0 auto;-ms-flex:0 0 auto;width:25%}.sd-col-4{flex:0 0 auto;-ms-flex:0 0 auto;width:33.3333333333%}.sd-col-5{flex:0 0 auto;-ms-flex:0 0 auto;width:41.6666666667%}.sd-col-6{flex:0 0 auto;-ms-flex:0 0 auto;width:50%}.sd-col-7{flex:0 0 auto;-ms-flex:0 0 auto;width:58.3333333333%}.sd-col-8{flex:0 0 auto;-ms-flex:0 0 auto;width:66.6666666667%}.sd-col-9{flex:0 0 auto;-ms-flex:0 0 auto;width:75%}.sd-col-10{flex:0 0 auto;-ms-flex:0 0 auto;width:83.3333333333%}.sd-col-11{flex:0 0 auto;-ms-flex:0 0 auto;width:91.6666666667%}.sd-col-12{flex:0 0 auto;-ms-flex:0 0 auto;width:100%}.sd-g-0,.sd-gy-0{--sd-gutter-y: 0}.sd-g-0,.sd-gx-0{--sd-gutter-x: 0}.sd-g-1,.sd-gy-1{--sd-gutter-y: 0.25rem}.sd-g-1,.sd-gx-1{--sd-gutter-x: 0.25rem}.sd-g-2,.sd-gy-2{--sd-gutter-y: 0.5rem}.sd-g-2,.sd-gx-2{--sd-gutter-x: 0.5rem}.sd-g-3,.sd-gy-3{--sd-gutter-y: 1rem}.sd-g-3,.sd-gx-3{--sd-gutter-x: 1rem}.sd-g-4,.sd-gy-4{--sd-gutter-y: 1.5rem}.sd-g-4,.sd-gx-4{--sd-gutter-x: 1.5rem}.sd-g-5,.sd-gy-5{--sd-gutter-y: 3rem}.sd-g-5,.sd-gx-5{--sd-gutter-x: 3rem}@media(min-width: 576px){.sd-col-sm-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-sm-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-sm-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-sm-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-sm-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-sm-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-sm-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-sm-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-sm-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-sm-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-sm-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-sm-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-sm-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-sm-0,.sd-gy-sm-0{--sd-gutter-y: 0}.sd-g-sm-0,.sd-gx-sm-0{--sd-gutter-x: 0}.sd-g-sm-1,.sd-gy-sm-1{--sd-gutter-y: 0.25rem}.sd-g-sm-1,.sd-gx-sm-1{--sd-gutter-x: 0.25rem}.sd-g-sm-2,.sd-gy-sm-2{--sd-gutter-y: 0.5rem}.sd-g-sm-2,.sd-gx-sm-2{--sd-gutter-x: 0.5rem}.sd-g-sm-3,.sd-gy-sm-3{--sd-gutter-y: 1rem}.sd-g-sm-3,.sd-gx-sm-3{--sd-gutter-x: 1rem}.sd-g-sm-4,.sd-gy-sm-4{--sd-gutter-y: 1.5rem}.sd-g-sm-4,.sd-gx-sm-4{--sd-gutter-x: 1.5rem}.sd-g-sm-5,.sd-gy-sm-5{--sd-gutter-y: 3rem}.sd-g-sm-5,.sd-gx-sm-5{--sd-gutter-x: 3rem}}@media(min-width: 768px){.sd-col-md-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-md-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-md-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-md-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-md-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-md-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-md-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-md-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-md-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-md-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-md-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-md-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-md-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-md-0,.sd-gy-md-0{--sd-gutter-y: 0}.sd-g-md-0,.sd-gx-md-0{--sd-gutter-x: 0}.sd-g-md-1,.sd-gy-md-1{--sd-gutter-y: 0.25rem}.sd-g-md-1,.sd-gx-md-1{--sd-gutter-x: 0.25rem}.sd-g-md-2,.sd-gy-md-2{--sd-gutter-y: 0.5rem}.sd-g-md-2,.sd-gx-md-2{--sd-gutter-x: 0.5rem}.sd-g-md-3,.sd-gy-md-3{--sd-gutter-y: 1rem}.sd-g-md-3,.sd-gx-md-3{--sd-gutter-x: 1rem}.sd-g-md-4,.sd-gy-md-4{--sd-gutter-y: 1.5rem}.sd-g-md-4,.sd-gx-md-4{--sd-gutter-x: 1.5rem}.sd-g-md-5,.sd-gy-md-5{--sd-gutter-y: 3rem}.sd-g-md-5,.sd-gx-md-5{--sd-gutter-x: 3rem}}@media(min-width: 992px){.sd-col-lg-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-lg-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-lg-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-lg-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-lg-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-lg-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-lg-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-lg-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-lg-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-lg-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-lg-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-lg-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-lg-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-lg-0,.sd-gy-lg-0{--sd-gutter-y: 0}.sd-g-lg-0,.sd-gx-lg-0{--sd-gutter-x: 0}.sd-g-lg-1,.sd-gy-lg-1{--sd-gutter-y: 0.25rem}.sd-g-lg-1,.sd-gx-lg-1{--sd-gutter-x: 0.25rem}.sd-g-lg-2,.sd-gy-lg-2{--sd-gutter-y: 0.5rem}.sd-g-lg-2,.sd-gx-lg-2{--sd-gutter-x: 0.5rem}.sd-g-lg-3,.sd-gy-lg-3{--sd-gutter-y: 1rem}.sd-g-lg-3,.sd-gx-lg-3{--sd-gutter-x: 1rem}.sd-g-lg-4,.sd-gy-lg-4{--sd-gutter-y: 1.5rem}.sd-g-lg-4,.sd-gx-lg-4{--sd-gutter-x: 1.5rem}.sd-g-lg-5,.sd-gy-lg-5{--sd-gutter-y: 3rem}.sd-g-lg-5,.sd-gx-lg-5{--sd-gutter-x: 3rem}}@media(min-width: 1200px){.sd-col-xl-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.sd-col-xl-1{-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.sd-col-xl-2{-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.sd-col-xl-3{-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.sd-col-xl-4{-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.sd-col-xl-5{-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.sd-col-xl-6{-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.sd-col-xl-7{-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.sd-col-xl-8{-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.sd-col-xl-9{-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.sd-col-xl-10{-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.sd-col-xl-11{-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.sd-col-xl-12{-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.sd-g-xl-0,.sd-gy-xl-0{--sd-gutter-y: 0}.sd-g-xl-0,.sd-gx-xl-0{--sd-gutter-x: 0}.sd-g-xl-1,.sd-gy-xl-1{--sd-gutter-y: 0.25rem}.sd-g-xl-1,.sd-gx-xl-1{--sd-gutter-x: 0.25rem}.sd-g-xl-2,.sd-gy-xl-2{--sd-gutter-y: 0.5rem}.sd-g-xl-2,.sd-gx-xl-2{--sd-gutter-x: 0.5rem}.sd-g-xl-3,.sd-gy-xl-3{--sd-gutter-y: 1rem}.sd-g-xl-3,.sd-gx-xl-3{--sd-gutter-x: 1rem}.sd-g-xl-4,.sd-gy-xl-4{--sd-gutter-y: 1.5rem}.sd-g-xl-4,.sd-gx-xl-4{--sd-gutter-x: 1.5rem}.sd-g-xl-5,.sd-gy-xl-5{--sd-gutter-y: 3rem}.sd-g-xl-5,.sd-gx-xl-5{--sd-gutter-x: 3rem}}.sd-flex-row-reverse{flex-direction:row-reverse !important}details.sd-dropdown{position:relative}details.sd-dropdown .sd-summary-title{font-weight:700;padding-right:3em !important;-moz-user-select:none;-ms-user-select:none;-webkit-user-select:none;user-select:none}details.sd-dropdown:hover{cursor:pointer}details.sd-dropdown .sd-summary-content{cursor:default}details.sd-dropdown summary{list-style:none;padding:1em}details.sd-dropdown summary .sd-octicon.no-title{vertical-align:middle}details.sd-dropdown[open] summary .sd-octicon.no-title{visibility:hidden}details.sd-dropdown summary::-webkit-details-marker{display:none}details.sd-dropdown summary:focus{outline:none}details.sd-dropdown .sd-summary-icon{margin-right:.5em}details.sd-dropdown .sd-summary-icon svg{opacity:.8}details.sd-dropdown summary:hover .sd-summary-up svg,details.sd-dropdown summary:hover .sd-summary-down svg{opacity:1;transform:scale(1.1)}details.sd-dropdown .sd-summary-up svg,details.sd-dropdown .sd-summary-down svg{display:block;opacity:.6}details.sd-dropdown .sd-summary-up,details.sd-dropdown .sd-summary-down{pointer-events:none;position:absolute;right:1em;top:1em}details.sd-dropdown[open]>.sd-summary-title .sd-summary-down{visibility:hidden}details.sd-dropdown:not([open])>.sd-summary-title .sd-summary-up{visibility:hidden}details.sd-dropdown:not([open]).sd-card{border:none}details.sd-dropdown:not([open])>.sd-card-header{border:1px solid var(--sd-color-card-border);border-radius:.25rem}details.sd-dropdown.sd-fade-in[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out;animation:sd-fade-in .5s ease-in-out}details.sd-dropdown.sd-fade-in-slide-down[open] summary~*{-moz-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;-webkit-animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out;animation:sd-fade-in .5s ease-in-out,sd-slide-down .5s ease-in-out}.sd-col>.sd-dropdown{width:100%}.sd-summary-content>.sd-tab-set:first-child{margin-top:0}@keyframes sd-fade-in{0%{opacity:0}100%{opacity:1}}@keyframes sd-slide-down{0%{transform:translate(0, -10px)}100%{transform:translate(0, 0)}}.sd-tab-set{border-radius:.125rem;display:flex;flex-wrap:wrap;margin:1em 0;position:relative}.sd-tab-set>input{opacity:0;position:absolute}.sd-tab-set>input:checked+label{border-color:var(--sd-color-tabs-underline-active);color:var(--sd-color-tabs-label-active)}.sd-tab-set>input:checked+label+.sd-tab-content{display:block}.sd-tab-set>input:not(:checked)+label:hover{color:var(--sd-color-tabs-label-hover);border-color:var(--sd-color-tabs-underline-hover)}.sd-tab-set>input:focus+label{outline-style:auto}.sd-tab-set>input:not(.focus-visible)+label{outline:none;-webkit-tap-highlight-color:transparent}.sd-tab-set>label{border-bottom:.125rem solid transparent;margin-bottom:0;color:var(--sd-color-tabs-label-inactive);border-color:var(--sd-color-tabs-underline-inactive);cursor:pointer;font-size:var(--sd-fontsize-tabs-label);font-weight:700;padding:1em 1.25em .5em;transition:color 250ms;width:auto;z-index:1}html .sd-tab-set>label:hover{color:var(--sd-color-tabs-label-active)}.sd-col>.sd-tab-set{width:100%}.sd-tab-content{box-shadow:0 -0.0625rem var(--sd-color-tabs-overline),0 .0625rem var(--sd-color-tabs-underline);display:none;order:99;padding-bottom:.75rem;padding-top:.75rem;width:100%}.sd-tab-content>:first-child{margin-top:0 !important}.sd-tab-content>:last-child{margin-bottom:0 !important}.sd-tab-content>.sd-tab-set{margin:0}.sd-sphinx-override,.sd-sphinx-override *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}.sd-sphinx-override p{margin-top:0}:root{--sd-color-primary: #007bff;--sd-color-secondary: #6c757d;--sd-color-success: #28a745;--sd-color-info: #17a2b8;--sd-color-warning: #f0b37e;--sd-color-danger: #dc3545;--sd-color-light: #f8f9fa;--sd-color-muted: #6c757d;--sd-color-dark: #212529;--sd-color-black: black;--sd-color-white: white;--sd-color-primary-highlight: #0069d9;--sd-color-secondary-highlight: #5c636a;--sd-color-success-highlight: #228e3b;--sd-color-info-highlight: #148a9c;--sd-color-warning-highlight: #cc986b;--sd-color-danger-highlight: #bb2d3b;--sd-color-light-highlight: #d3d4d5;--sd-color-muted-highlight: #5c636a;--sd-color-dark-highlight: #1c1f23;--sd-color-black-highlight: black;--sd-color-white-highlight: #d9d9d9;--sd-color-primary-text: #fff;--sd-color-secondary-text: #fff;--sd-color-success-text: #fff;--sd-color-info-text: #fff;--sd-color-warning-text: #212529;--sd-color-danger-text: #fff;--sd-color-light-text: #212529;--sd-color-muted-text: #fff;--sd-color-dark-text: #fff;--sd-color-black-text: #fff;--sd-color-white-text: #212529;--sd-color-shadow: rgba(0, 0, 0, 0.15);--sd-color-card-border: rgba(0, 0, 0, 0.125);--sd-color-card-border-hover: hsla(231, 99%, 66%, 1);--sd-color-card-background: transparent;--sd-color-card-text: inherit;--sd-color-card-header: transparent;--sd-color-card-footer: transparent;--sd-color-tabs-label-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-hover: hsla(231, 99%, 66%, 1);--sd-color-tabs-label-inactive: hsl(0, 0%, 66%);--sd-color-tabs-underline-active: hsla(231, 99%, 66%, 1);--sd-color-tabs-underline-hover: rgba(178, 206, 245, 0.62);--sd-color-tabs-underline-inactive: transparent;--sd-color-tabs-overline: rgb(222, 222, 222);--sd-color-tabs-underline: rgb(222, 222, 222);--sd-fontsize-tabs-label: 1rem}
diff --git a/_sphinx_design_static/design-tabs.js b/_sphinx_design_static/design-tabs.js
new file mode 100644
index 0000000..36b38cf
--- /dev/null
+++ b/_sphinx_design_static/design-tabs.js
@@ -0,0 +1,27 @@
+var sd_labels_by_text = {};
+
+function ready() {
+ const li = document.getElementsByClassName("sd-tab-label");
+ for (const label of li) {
+ syncId = label.getAttribute("data-sync-id");
+ if (syncId) {
+ label.onclick = onLabelClick;
+ if (!sd_labels_by_text[syncId]) {
+ sd_labels_by_text[syncId] = [];
+ }
+ sd_labels_by_text[syncId].push(label);
+ }
+ }
+}
+
+function onLabelClick() {
+ // Activate other inputs with the same sync id.
+ syncId = this.getAttribute("data-sync-id");
+ for (label of sd_labels_by_text[syncId]) {
+ if (label === this) continue;
+ label.previousElementSibling.checked = true;
+ }
+ window.localStorage.setItem("sphinx-design-last-tab", syncId);
+}
+
+document.addEventListener("DOMContentLoaded", ready, false);
diff --git a/_static/_sphinx_javascript_frameworks_compat.js b/_static/_sphinx_javascript_frameworks_compat.js
new file mode 100644
index 0000000..8549469
--- /dev/null
+++ b/_static/_sphinx_javascript_frameworks_compat.js
@@ -0,0 +1,134 @@
+/*
+ * _sphinx_javascript_frameworks_compat.js
+ * ~~~~~~~~~~
+ *
+ * Compatability shim for jQuery and underscores.js.
+ *
+ * WILL BE REMOVED IN Sphinx 6.0
+ * xref RemovedInSphinx60Warning
+ *
+ */
+
+/**
+ * select a different prefix for underscore
+ */
+$u = _.noConflict();
+
+
+/**
+ * small helper function to urldecode strings
+ *
+ * See https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/decodeURIComponent#Decoding_query_parameters_from_a_URL
+ */
+jQuery.urldecode = function(x) {
+ if (!x) {
+ return x
+ }
+ return decodeURIComponent(x.replace(/\+/g, ' '));
+};
+
+/**
+ * small helper function to urlencode strings
+ */
+jQuery.urlencode = encodeURIComponent;
+
+/**
+ * This function returns the parsed url parameters of the
+ * current request. Multiple values per key are supported,
+ * it will always return arrays of strings for the value parts.
+ */
+jQuery.getQueryParameters = function(s) {
+ if (typeof s === 'undefined')
+ s = document.location.search;
+ var parts = s.substr(s.indexOf('?') + 1).split('&');
+ var result = {};
+ for (var i = 0; i < parts.length; i++) {
+ var tmp = parts[i].split('=', 2);
+ var key = jQuery.urldecode(tmp[0]);
+ var value = jQuery.urldecode(tmp[1]);
+ if (key in result)
+ result[key].push(value);
+ else
+ result[key] = [value];
+ }
+ return result;
+};
+
+/**
+ * highlight a given string on a jquery object by wrapping it in
+ * span elements with the given class name.
+ */
+jQuery.fn.highlightText = function(text, className) {
+ function highlight(node, addItems) {
+ if (node.nodeType === 3) {
+ var val = node.nodeValue;
+ var pos = val.toLowerCase().indexOf(text);
+ if (pos >= 0 &&
+ !jQuery(node.parentNode).hasClass(className) &&
+ !jQuery(node.parentNode).hasClass("nohighlight")) {
+ var span;
+ var isInSVG = jQuery(node).closest("body, svg, foreignObject").is("svg");
+ if (isInSVG) {
+ span = document.createElementNS("http://www.w3.org/2000/svg", "tspan");
+ } else {
+ span = document.createElement("span");
+ span.className = className;
+ }
+ span.appendChild(document.createTextNode(val.substr(pos, text.length)));
+ node.parentNode.insertBefore(span, node.parentNode.insertBefore(
+ document.createTextNode(val.substr(pos + text.length)),
+ node.nextSibling));
+ node.nodeValue = val.substr(0, pos);
+ if (isInSVG) {
+ var rect = document.createElementNS("http://www.w3.org/2000/svg", "rect");
+ var bbox = node.parentElement.getBBox();
+ rect.x.baseVal.value = bbox.x;
+ rect.y.baseVal.value = bbox.y;
+ rect.width.baseVal.value = bbox.width;
+ rect.height.baseVal.value = bbox.height;
+ rect.setAttribute('class', className);
+ addItems.push({
+ "parent": node.parentNode,
+ "target": rect});
+ }
+ }
+ }
+ else if (!jQuery(node).is("button, select, textarea")) {
+ jQuery.each(node.childNodes, function() {
+ highlight(this, addItems);
+ });
+ }
+ }
+ var addItems = [];
+ var result = this.each(function() {
+ highlight(this, addItems);
+ });
+ for (var i = 0; i < addItems.length; ++i) {
+ jQuery(addItems[i].parent).before(addItems[i].target);
+ }
+ return result;
+};
+
+/*
+ * backward compatibility for jQuery.browser
+ * This will be supported until firefox bug is fixed.
+ */
+if (!jQuery.browser) {
+ jQuery.uaMatch = function(ua) {
+ ua = ua.toLowerCase();
+
+ var match = /(chrome)[ \/]([\w.]+)/.exec(ua) ||
+ /(webkit)[ \/]([\w.]+)/.exec(ua) ||
+ /(opera)(?:.*version|)[ \/]([\w.]+)/.exec(ua) ||
+ /(msie) ([\w.]+)/.exec(ua) ||
+ ua.indexOf("compatible") < 0 && /(mozilla)(?:.*? rv:([\w.]+)|)/.exec(ua) ||
+ [];
+
+ return {
+ browser: match[ 1 ] || "",
+ version: match[ 2 ] || "0"
+ };
+ };
+ jQuery.browser = {};
+ jQuery.browser[jQuery.uaMatch(navigator.userAgent).browser] = true;
+}
diff --git a/_static/basic.css b/_static/basic.css
new file mode 100644
index 0000000..9e364ed
--- /dev/null
+++ b/_static/basic.css
@@ -0,0 +1,930 @@
+/*
+ * basic.css
+ * ~~~~~~~~~
+ *
+ * Sphinx stylesheet -- basic theme.
+ *
+ * :copyright: Copyright 2007-2022 by the Sphinx team, see AUTHORS.
+ * :license: BSD, see LICENSE for details.
+ *
+ */
+
+/* -- main layout ----------------------------------------------------------- */
+
+div.clearer {
+ clear: both;
+}
+
+div.section::after {
+ display: block;
+ content: '';
+ clear: left;
+}
+
+/* -- relbar ---------------------------------------------------------------- */
+
+div.related {
+ width: 100%;
+ font-size: 90%;
+}
+
+div.related h3 {
+ display: none;
+}
+
+div.related ul {
+ margin: 0;
+ padding: 0 0 0 10px;
+ list-style: none;
+}
+
+div.related li {
+ display: inline;
+}
+
+div.related li.right {
+ float: right;
+ margin-right: 5px;
+}
+
+/* -- sidebar --------------------------------------------------------------- */
+
+div.sphinxsidebarwrapper {
+ padding: 10px 5px 0 10px;
+}
+
+div.sphinxsidebar {
+ float: left;
+ width: 270px;
+ margin-left: -100%;
+ font-size: 90%;
+ word-wrap: break-word;
+ overflow-wrap : break-word;
+}
+
+div.sphinxsidebar ul {
+ list-style: none;
+}
+
+div.sphinxsidebar ul ul,
+div.sphinxsidebar ul.want-points {
+ margin-left: 20px;
+ list-style: square;
+}
+
+div.sphinxsidebar ul ul {
+ margin-top: 0;
+ margin-bottom: 0;
+}
+
+div.sphinxsidebar form {
+ margin-top: 10px;
+}
+
+div.sphinxsidebar input {
+ border: 1px solid #98dbcc;
+ font-family: sans-serif;
+ font-size: 1em;
+}
+
+div.sphinxsidebar #searchbox form.search {
+ overflow: hidden;
+}
+
+div.sphinxsidebar #searchbox input[type="text"] {
+ float: left;
+ width: 80%;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+div.sphinxsidebar #searchbox input[type="submit"] {
+ float: left;
+ width: 20%;
+ border-left: none;
+ padding: 0.25em;
+ box-sizing: border-box;
+}
+
+
+img {
+ border: 0;
+ max-width: 100%;
+}
+
+/* -- search page ----------------------------------------------------------- */
+
+ul.search {
+ margin: 10px 0 0 20px;
+ padding: 0;
+}
+
+ul.search li {
+ padding: 5px 0 5px 20px;
+ background-image: url(file.png);
+ background-repeat: no-repeat;
+ background-position: 0 7px;
+}
+
+ul.search li a {
+ font-weight: bold;
+}
+
+ul.search li p.context {
+ color: #888;
+ margin: 2px 0 0 30px;
+ text-align: left;
+}
+
+ul.keywordmatches li.goodmatch a {
+ font-weight: bold;
+}
+
+/* -- index page ------------------------------------------------------------ */
+
+table.contentstable {
+ width: 90%;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.contentstable p.biglink {
+ line-height: 150%;
+}
+
+a.biglink {
+ font-size: 1.3em;
+}
+
+span.linkdescr {
+ font-style: italic;
+ padding-top: 5px;
+ font-size: 90%;
+}
+
+/* -- general index --------------------------------------------------------- */
+
+table.indextable {
+ width: 100%;
+}
+
+table.indextable td {
+ text-align: left;
+ vertical-align: top;
+}
+
+table.indextable ul {
+ margin-top: 0;
+ margin-bottom: 0;
+ list-style-type: none;
+}
+
+table.indextable > tbody > tr > td > ul {
+ padding-left: 0em;
+}
+
+table.indextable tr.pcap {
+ height: 10px;
+}
+
+table.indextable tr.cap {
+ margin-top: 10px;
+ background-color: #f2f2f2;
+}
+
+img.toggler {
+ margin-right: 3px;
+ margin-top: 3px;
+ cursor: pointer;
+}
+
+div.modindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+div.genindex-jumpbox {
+ border-top: 1px solid #ddd;
+ border-bottom: 1px solid #ddd;
+ margin: 1em 0 1em 0;
+ padding: 0.4em;
+}
+
+/* -- domain module index --------------------------------------------------- */
+
+table.modindextable td {
+ padding: 2px;
+ border-collapse: collapse;
+}
+
+/* -- general body styles --------------------------------------------------- */
+
+div.body {
+ min-width: 360px;
+ max-width: 800px;
+}
+
+div.body p, div.body dd, div.body li, div.body blockquote {
+ -moz-hyphens: auto;
+ -ms-hyphens: auto;
+ -webkit-hyphens: auto;
+ hyphens: auto;
+}
+
+a.headerlink {
+ visibility: hidden;
+}
+
+h1:hover > a.headerlink,
+h2:hover > a.headerlink,
+h3:hover > a.headerlink,
+h4:hover > a.headerlink,
+h5:hover > a.headerlink,
+h6:hover > a.headerlink,
+dt:hover > a.headerlink,
+caption:hover > a.headerlink,
+p.caption:hover > a.headerlink,
+div.code-block-caption:hover > a.headerlink {
+ visibility: visible;
+}
+
+div.body p.caption {
+ text-align: inherit;
+}
+
+div.body td {
+ text-align: left;
+}
+
+.first {
+ margin-top: 0 !important;
+}
+
+p.rubric {
+ margin-top: 30px;
+ font-weight: bold;
+}
+
+img.align-left, figure.align-left, .figure.align-left, object.align-left {
+ clear: left;
+ float: left;
+ margin-right: 1em;
+}
+
+img.align-right, figure.align-right, .figure.align-right, object.align-right {
+ clear: right;
+ float: right;
+ margin-left: 1em;
+}
+
+img.align-center, figure.align-center, .figure.align-center, object.align-center {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+img.align-default, figure.align-default, .figure.align-default {
+ display: block;
+ margin-left: auto;
+ margin-right: auto;
+}
+
+.align-left {
+ text-align: left;
+}
+
+.align-center {
+ text-align: center;
+}
+
+.align-default {
+ text-align: center;
+}
+
+.align-right {
+ text-align: right;
+}
+
+/* -- sidebars -------------------------------------------------------------- */
+
+div.sidebar,
+aside.sidebar {
+ margin: 0 0 0.5em 1em;
+ border: 1px solid #ddb;
+ padding: 7px;
+ background-color: #ffe;
+ width: 40%;
+ float: right;
+ clear: right;
+ overflow-x: auto;
+}
+
+p.sidebar-title {
+ font-weight: bold;
+}
+nav.contents,
+aside.topic,
+
+div.admonition, div.topic, blockquote {
+ clear: left;
+}
+
+/* -- topics ---------------------------------------------------------------- */
+nav.contents,
+aside.topic,
+
+div.topic {
+ border: 1px solid #ccc;
+ padding: 7px;
+ margin: 10px 0 10px 0;
+}
+
+p.topic-title {
+ font-size: 1.1em;
+ font-weight: bold;
+ margin-top: 10px;
+}
+
+/* -- admonitions ----------------------------------------------------------- */
+
+div.admonition {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ padding: 7px;
+}
+
+div.admonition dt {
+ font-weight: bold;
+}
+
+p.admonition-title {
+ margin: 0px 10px 5px 0px;
+ font-weight: bold;
+}
+
+div.body p.centered {
+ text-align: center;
+ margin-top: 25px;
+}
+
+/* -- content of sidebars/topics/admonitions -------------------------------- */
+
+div.sidebar > :last-child,
+aside.sidebar > :last-child,
+nav.contents > :last-child,
+aside.topic > :last-child,
+
+div.topic > :last-child,
+div.admonition > :last-child {
+ margin-bottom: 0;
+}
+
+div.sidebar::after,
+aside.sidebar::after,
+nav.contents::after,
+aside.topic::after,
+
+div.topic::after,
+div.admonition::after,
+blockquote::after {
+ display: block;
+ content: '';
+ clear: both;
+}
+
+/* -- tables ---------------------------------------------------------------- */
+
+table.docutils {
+ margin-top: 10px;
+ margin-bottom: 10px;
+ border: 0;
+ border-collapse: collapse;
+}
+
+table.align-center {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table.align-default {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+table caption span.caption-number {
+ font-style: italic;
+}
+
+table caption span.caption-text {
+}
+
+table.docutils td, table.docutils th {
+ padding: 1px 8px 1px 5px;
+ border-top: 0;
+ border-left: 0;
+ border-right: 0;
+ border-bottom: 1px solid #aaa;
+}
+
+th {
+ text-align: left;
+ padding-right: 5px;
+}
+
+table.citation {
+ border-left: solid 1px gray;
+ margin-left: 1px;
+}
+
+table.citation td {
+ border-bottom: none;
+}
+
+th > :first-child,
+td > :first-child {
+ margin-top: 0px;
+}
+
+th > :last-child,
+td > :last-child {
+ margin-bottom: 0px;
+}
+
+/* -- figures --------------------------------------------------------------- */
+
+div.figure, figure {
+ margin: 0.5em;
+ padding: 0.5em;
+}
+
+div.figure p.caption, figcaption {
+ padding: 0.3em;
+}
+
+div.figure p.caption span.caption-number,
+figcaption span.caption-number {
+ font-style: italic;
+}
+
+div.figure p.caption span.caption-text,
+figcaption span.caption-text {
+}
+
+/* -- field list styles ----------------------------------------------------- */
+
+table.field-list td, table.field-list th {
+ border: 0 !important;
+}
+
+.field-list ul {
+ margin: 0;
+ padding-left: 1em;
+}
+
+.field-list p {
+ margin: 0;
+}
+
+.field-name {
+ -moz-hyphens: manual;
+ -ms-hyphens: manual;
+ -webkit-hyphens: manual;
+ hyphens: manual;
+}
+
+/* -- hlist styles ---------------------------------------------------------- */
+
+table.hlist {
+ margin: 1em 0;
+}
+
+table.hlist td {
+ vertical-align: top;
+}
+
+/* -- object description styles --------------------------------------------- */
+
+.sig {
+ font-family: 'Consolas', 'Menlo', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', monospace;
+}
+
+.sig-name, code.descname {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+.sig-name {
+ font-size: 1.1em;
+}
+
+code.descname {
+ font-size: 1.2em;
+}
+
+.sig-prename, code.descclassname {
+ background-color: transparent;
+}
+
+.optional {
+ font-size: 1.3em;
+}
+
+.sig-paren {
+ font-size: larger;
+}
+
+.sig-param.n {
+ font-style: italic;
+}
+
+/* C++ specific styling */
+
+.sig-inline.c-texpr,
+.sig-inline.cpp-texpr {
+ font-family: unset;
+}
+
+.sig.c .k, .sig.c .kt,
+.sig.cpp .k, .sig.cpp .kt {
+ color: #0033B3;
+}
+
+.sig.c .m,
+.sig.cpp .m {
+ color: #1750EB;
+}
+
+.sig.c .s, .sig.c .sc,
+.sig.cpp .s, .sig.cpp .sc {
+ color: #067D17;
+}
+
+
+/* -- other body styles ----------------------------------------------------- */
+
+ol.arabic {
+ list-style: decimal;
+}
+
+ol.loweralpha {
+ list-style: lower-alpha;
+}
+
+ol.upperalpha {
+ list-style: upper-alpha;
+}
+
+ol.lowerroman {
+ list-style: lower-roman;
+}
+
+ol.upperroman {
+ list-style: upper-roman;
+}
+
+:not(li) > ol > li:first-child > :first-child,
+:not(li) > ul > li:first-child > :first-child {
+ margin-top: 0px;
+}
+
+:not(li) > ol > li:last-child > :last-child,
+:not(li) > ul > li:last-child > :last-child {
+ margin-bottom: 0px;
+}
+
+ol.simple ol p,
+ol.simple ul p,
+ul.simple ol p,
+ul.simple ul p {
+ margin-top: 0;
+}
+
+ol.simple > li:not(:first-child) > p,
+ul.simple > li:not(:first-child) > p {
+ margin-top: 0;
+}
+
+ol.simple p,
+ul.simple p {
+ margin-bottom: 0;
+}
+
+/* Docutils 0.17 and older (footnotes & citations) */
+dl.footnote > dt,
+dl.citation > dt {
+ float: left;
+ margin-right: 0.5em;
+}
+
+dl.footnote > dd,
+dl.citation > dd {
+ margin-bottom: 0em;
+}
+
+dl.footnote > dd:after,
+dl.citation > dd:after {
+ content: "";
+ clear: both;
+}
+
+/* Docutils 0.18+ (footnotes & citations) */
+aside.footnote > span,
+div.citation > span {
+ float: left;
+}
+aside.footnote > span:last-of-type,
+div.citation > span:last-of-type {
+ padding-right: 0.5em;
+}
+aside.footnote > p {
+ margin-left: 2em;
+}
+div.citation > p {
+ margin-left: 4em;
+}
+aside.footnote > p:last-of-type,
+div.citation > p:last-of-type {
+ margin-bottom: 0em;
+}
+aside.footnote > p:last-of-type:after,
+div.citation > p:last-of-type:after {
+ content: "";
+ clear: both;
+}
+
+/* Footnotes & citations ends */
+
+dl.field-list {
+ display: grid;
+ grid-template-columns: fit-content(30%) auto;
+}
+
+dl.field-list > dt {
+ font-weight: bold;
+ word-break: break-word;
+ padding-left: 0.5em;
+ padding-right: 5px;
+}
+
+dl.field-list > dt:after {
+ content: ":";
+}
+
+dl.field-list > dd {
+ padding-left: 0.5em;
+ margin-top: 0em;
+ margin-left: 0em;
+ margin-bottom: 0em;
+}
+
+dl {
+ margin-bottom: 15px;
+}
+
+dd > :first-child {
+ margin-top: 0px;
+}
+
+dd ul, dd table {
+ margin-bottom: 10px;
+}
+
+dd {
+ margin-top: 3px;
+ margin-bottom: 10px;
+ margin-left: 30px;
+}
+
+dl > dd:last-child,
+dl > dd:last-child > :last-child {
+ margin-bottom: 0;
+}
+
+dt:target, span.highlighted {
+ background-color: #fbe54e;
+}
+
+rect.highlighted {
+ fill: #fbe54e;
+}
+
+dl.glossary dt {
+ font-weight: bold;
+ font-size: 1.1em;
+}
+
+.versionmodified {
+ font-style: italic;
+}
+
+.system-message {
+ background-color: #fda;
+ padding: 5px;
+ border: 3px solid red;
+}
+
+.footnote:target {
+ background-color: #ffa;
+}
+
+.line-block {
+ display: block;
+ margin-top: 1em;
+ margin-bottom: 1em;
+}
+
+.line-block .line-block {
+ margin-top: 0;
+ margin-bottom: 0;
+ margin-left: 1.5em;
+}
+
+.guilabel, .menuselection {
+ font-family: sans-serif;
+}
+
+.accelerator {
+ text-decoration: underline;
+}
+
+.classifier {
+ font-style: oblique;
+}
+
+.classifier:before {
+ font-style: normal;
+ margin: 0 0.5em;
+ content: ":";
+ display: inline-block;
+}
+
+abbr, acronym {
+ border-bottom: dotted 1px;
+ cursor: help;
+}
+
+/* -- code displays --------------------------------------------------------- */
+
+pre {
+ overflow: auto;
+ overflow-y: hidden; /* fixes display issues on Chrome browsers */
+}
+
+pre, div[class*="highlight-"] {
+ clear: both;
+}
+
+span.pre {
+ -moz-hyphens: none;
+ -ms-hyphens: none;
+ -webkit-hyphens: none;
+ hyphens: none;
+ white-space: nowrap;
+}
+
+div[class*="highlight-"] {
+ margin: 1em 0;
+}
+
+td.linenos pre {
+ border: 0;
+ background-color: transparent;
+ color: #aaa;
+}
+
+table.highlighttable {
+ display: block;
+}
+
+table.highlighttable tbody {
+ display: block;
+}
+
+table.highlighttable tr {
+ display: flex;
+}
+
+table.highlighttable td {
+ margin: 0;
+ padding: 0;
+}
+
+table.highlighttable td.linenos {
+ padding-right: 0.5em;
+}
+
+table.highlighttable td.code {
+ flex: 1;
+ overflow: hidden;
+}
+
+.highlight .hll {
+ display: block;
+}
+
+div.highlight pre,
+table.highlighttable pre {
+ margin: 0;
+}
+
+div.code-block-caption + div {
+ margin-top: 0;
+}
+
+div.code-block-caption {
+ margin-top: 1em;
+ padding: 2px 5px;
+ font-size: small;
+}
+
+div.code-block-caption code {
+ background-color: transparent;
+}
+
+table.highlighttable td.linenos,
+span.linenos,
+div.highlight span.gp { /* gp: Generic.Prompt */
+ user-select: none;
+ -webkit-user-select: text; /* Safari fallback only */
+ -webkit-user-select: none; /* Chrome/Safari */
+ -moz-user-select: none; /* Firefox */
+ -ms-user-select: none; /* IE10+ */
+}
+
+div.code-block-caption span.caption-number {
+ padding: 0.1em 0.3em;
+ font-style: italic;
+}
+
+div.code-block-caption span.caption-text {
+}
+
+div.literal-block-wrapper {
+ margin: 1em 0;
+}
+
+code.xref, a code {
+ background-color: transparent;
+ font-weight: bold;
+}
+
+h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
+ background-color: transparent;
+}
+
+.viewcode-link {
+ float: right;
+}
+
+.viewcode-back {
+ float: right;
+ font-family: sans-serif;
+}
+
+div.viewcode-block:target {
+ margin: -1px -10px;
+ padding: 0 10px;
+}
+
+/* -- math display ---------------------------------------------------------- */
+
+img.math {
+ vertical-align: middle;
+}
+
+div.body div.math p {
+ text-align: center;
+}
+
+span.eqno {
+ float: right;
+}
+
+span.eqno a.headerlink {
+ position: absolute;
+ z-index: 1;
+}
+
+div.math:hover a.headerlink {
+ visibility: visible;
+}
+
+/* -- printout stylesheet --------------------------------------------------- */
+
+@media print {
+ div.document,
+ div.documentwrapper,
+ div.bodywrapper {
+ margin: 0 !important;
+ width: 100%;
+ }
+
+ div.sphinxsidebar,
+ div.related,
+ div.footer,
+ #top-link {
+ display: none;
+ }
+}
\ No newline at end of file
diff --git a/_static/check-solid.svg b/_static/check-solid.svg
new file mode 100644
index 0000000..92fad4b
--- /dev/null
+++ b/_static/check-solid.svg
@@ -0,0 +1,4 @@
+
diff --git a/_static/clipboard.min.js b/_static/clipboard.min.js
new file mode 100644
index 0000000..54b3c46
--- /dev/null
+++ b/_static/clipboard.min.js
@@ -0,0 +1,7 @@
+/*!
+ * clipboard.js v2.0.8
+ * https://clipboardjs.com/
+ *
+ * Licensed MIT © Zeno Rocha
+ */
+!function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ClipboardJS=e():t.ClipboardJS=e()}(this,function(){return n={686:function(t,e,n){"use strict";n.d(e,{default:function(){return o}});var e=n(279),i=n.n(e),e=n(370),u=n.n(e),e=n(817),c=n.n(e);function a(t){try{return document.execCommand(t)}catch(t){return}}var f=function(t){t=c()(t);return a("cut"),t};var l=function(t){var e,n,o,r=1