-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Web-Frontend to visualize streaming COLLADA 3D content. This work is sponsored by AIT - Austrian Institute of Technology and HCI , the Heidelberg Collaboratory for Image Processing (IWR, University of Heidelberg)
- Prepare comparison x3d (proposed) streaming/VR functionallities vs. effort/changes to COLLADA necessary to support them
- check Blender COLLADA exporter (working path export); find working COLLADA viewer application for cross-checking
- Support obj files in addition to dae (only if little effort)
- Check support paths as exported by blender; Check support for bone-animation (example file: https://github.com/alexmackey/threeJsBasicExamples/blob/master/Module3_MeshesAndGeometry/Demo06%20-colladaLoader/models/monster.dae)
Next Meeting: 2017-01-25 15h00 Skype
- A Framework for Streaming Geometry in VRML: https://pdfs.semanticscholar.org/edab/7314e888cb1a574d42d03bbb1742163ceeab.pdf
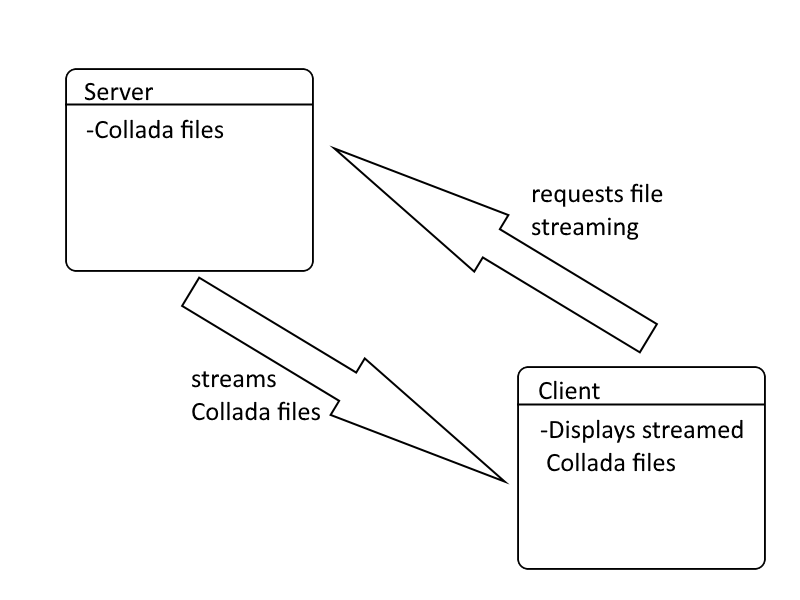
We use a NodeJS server to handle the requests simultaneously stored in a queue. The client sends a post request to the server, the server answers with multipart/form-data containing the locally stored collada file.
The client is also a NodeJS server. Get request

Collada is an open standard XML schema for exchanging assets between graphics applications. It supports physics, low-level lighting (ambient, point, directional, support), shader and animation
The HTTP Multipart protocol is commonly used to upload files to a server or vice versa. To stream a Collada file efficiently, we seperate the file in different chunks, differentiating between static and dynamic chunks. The static chunks only need to be sent once since they don't change, but the dynamic chunks are to be streamed constantly because they might change anytime. For example in our animation a dynamic chink would be the position array and the whole material.
VRML(outdated):
VRML features: Interactive animation, interactive sound, interactive lighting, Streaming is difficult since you would have to download the whole mesh every time. However, there are frameworks trying to solve this problem by creating different LODs (level-of-detail) and a flexible LOD storage scheme
X3D (Succesor of VRML):
X3D features: multi-stage rendering, multi-texture rendering, shading with lightmap and normalmap, SSAO, CSM, Realtime Environment Reflection/Lighting
X3D already supports multiple streaming methods which are the following: Anchor, Inline, LOD, LoadSensor, Script and Prototype nodes support successive retrieval of content once initial model is displayed
Currently, there is a french game developing company called 3dduo working on a VR MMORPG with the visualization software BS Contact which is based on X3D. The software page is still up, however, the game homepage only shows a single image.
X3D vs. Collada
X3D is only supported by blender and 3DS Max via plugin while Collada is supported by a lot more programs too. However, X3D features programmable shaders, animation, user interaction like dragging and keyboard input, camera movement and linking of objects from different sources. Collada does support animation and programmable shaders, too. The other features that Collada lacks of are mostly easy to implement, eg. for the camera there is aleary an extension FCOLLADA which offers a variety of camera features.
O3D (open source JavaScript API created by Google, outdated):
O3D features: Full featured 3D graphics engine which can be downloaded and ran through web browsers. It may load, render and transform models and their respective textures dynamically, using AJAX and/or COMET in real-time. No more traditional compilation of source code is needed, since all necessary ressouces are loaded in real-time
The latest Google Developers Blog post about O3D wrote about a game developer creating a game for social networks using O3D. When going to the developers homepage however, you can see them being closed in 2014.
SVG (vector graphics file format)
The Scalable Vector Graphics file format is, as the name implies, used primarily for vector graphics. However, since SVG-files can be modified by scripts that can be loaded on a webpage, it is possible to create 3D animations by transforming the flat 2D paths to the third dimension with such scripts. However, aside from some spinning logos, this method isn't widely used.
For the streaming aspect, there are methods described about how to stream SVG files using HTML like here.
However, SVG isn't used for streaming today and the articles are already more than 2 years old. Also, it is very fiddly to even get a 3D object in SVG and streaming this object has to be done by hand, too.
As a result, we can conclude that most of these technologies are outdated or change too drastically with every update so the Collada file format stays as the best choice for our project since it is a solid and widely supported format which best fits our needs.