We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hi,
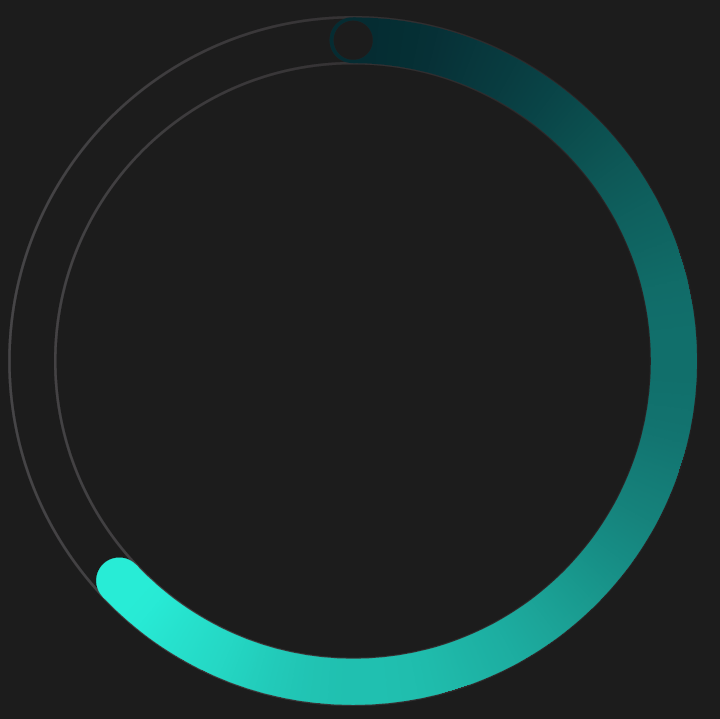
Is there a way to make second color linear-gradient in options, like this ?
Circles.create({ id : "circle", radius : 45, value : 60, maxValue : 100, width : 7, text : 5, colors : ["#f1f1f1", "linear-gradient(#e66465, #9198e5)"], duration : 400, wrpClass : 'circles-wrp', textClasss : 'circles-text', styleWrapper : true, styleText : true });
And give something similar to this (not necessary the same colors and shape) :
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Hi,
Is there a way to make second color linear-gradient in options, like this ?
And give something similar to this (not necessary the same colors and shape) :

The text was updated successfully, but these errors were encountered: