|
WebPack workflow to kickstart your WordPress projects This includes common and modern tools to facilitate front-end development and testing and kick-start a front-end build-workflow for your WordPress plugins and themes. |
Includes WebPack v5, BabelJS v7, BrowserSync v2, PostCSS v8, PurgeCSS v3, Autoprefixer, Eslint, Stylelint, SCSS processor, WPPot, an organized config & file structure and more.
# 1-- Run the npx script to get the files
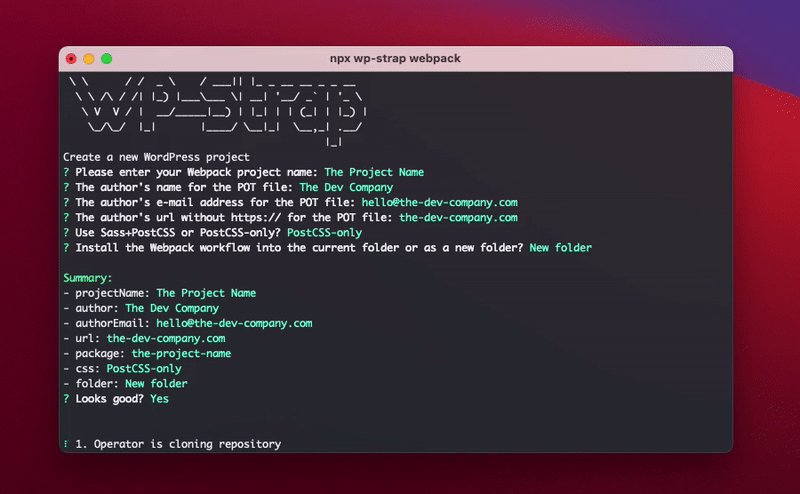
npx wp-strap webpack
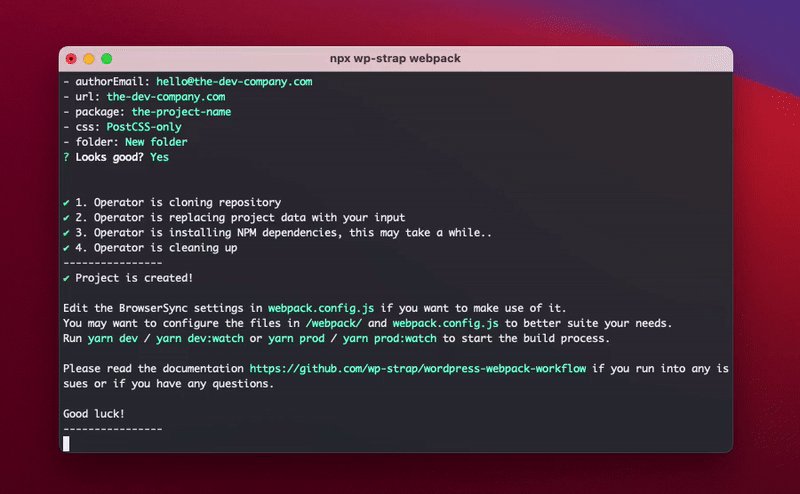
# 2-- Edit the BrowserSync settings in `webpack.config.js` if you want to utilise it
# 3-- Start your npm build workflow with one of these commands:
yarn dev
yarn dev:watch
yarn prod
yarn prod:watchYou can also use the npx script with predefined answers to get a quicker start
npx wp-strap webpack "projectName:Your plugin name" "author:The Dev Company" authorEmail:[email protected] url:the-dev-company.com css:Sass+PostCSS "folder:Current folder"Read more about the configuration & build scripts
Styling (CSS)
- Minification in production mode handled by Webpack
- PostCSS for handy tools during post CSS transformation using Webpack's PostCSS-loader
- Auto-prefixing using PostCSS's autoprefixer to parse CSS and add vendor prefixes to CSS rules using values from Can I Use. It is recommended by Google and used in Twitter and Alibaba.
- PurgeCSS which scans your php (template) files to remove unused selectors from your css when in production mode, resulting in smaller css files.
- Sourcemaps generation for debugging purposes with various styles of source mapping handled by WebPack
- Stylelint that helps you avoid errors and enforce conventions in your styles. It includes a linting tool for Sass.
Styling when using PostCSS-only
- Includes postcss-import to consume local files, node modules or web_modules with the @import statement
- Includes postcss-import-ext-glob that extends postcss-import path resolver to allow glob usage as a path
- Includes postcss-nested to unwrap nested rules like how Sass does it.
- Includes postcss-nested-ancestors that introduces ^& selector which let you reference any parent ancestor selector with an easy and customizable interface
- Includes postcss-advanced-variables that lets you use Sass-like variables, conditionals, and iterators in CSS.
Styling when using Sass+PostCSS
- Sass to CSS conversion using Webpack's sass-loader
- Includes Sass magic importer to do lot of fancy things with Sass @import statements
JavaScript
- BabelJS Webpack loader to use next generation Javascript with a BabelJS Configuration file
- Minification in production mode
- Code Splitting, being able to structure JavaScript code into modules & bundles
- Sourcemaps generation for debugging purposes with various styles of source mapping handled by WebPack
- ESLint find and fix problems in your JavaScript code with a linting configuration including configurations and custom rules for WordPress development.
- Prettier for automatic JavaScript / TypeScript code formatting
Images
- ImageMinimizerWebpackPlugin + CopyWebpackPlugin to optimize (compress) all images using
- File types:
.png,.jpg,.jpeg,.gif,.svg
Translation
- WP-Pot scans all the files and generates
.potfile automatically for i18n and l10n
BrowserSync, Watcher & WebpackBar
- Watch Mode, watches for changes in files to recompile
- File types:
.css,.html,.php,.js- BrowserSync, synchronising browsers, URLs, interactions and code changes across devices and automatically refreshes all the browsers on all devices on changes
- WebPackBar so you can get a real progress bar while development which also includes a profiler
Configuration
- All configuration files
.prettierrc.js,.eslintrc.js,.stylelintrc.js,babel.config.js,postcss.config.jsare organised in a single folder- The Webpack configuration is divided into 2 environmental config files for the development and production build/environment
├──package.json # Node.js dependencies & scripts (NPM functions)
├──webpack.config.js # Holds all the base Webpack configurations
├──webpack # Folder that holds all the sub-config files
│ ├── .prettierrc.js # Configuration for Prettier
│ ├── .eslintrc.js # Configuration for Eslint
│ ├── .stylelintrc.js # Configuration for Stylelint
│ ├── babel.config.js # Configuration for BabelJS
│ ├── postcss.config.js # Configuration for PostCSS
│ ├── config.base.js # Base config for Webpack's development & production mode
│ ├── config.development.js # Configuration for Webpack in development mode
│ └── config.production.js # Configuration for Webpack in production mode
├──languages # WordPress default language map in Plugins & Themes
│ ├── wordpress-webpack.pot # Boilerplate POT File that gets overwritten by WP-Pot
└──assets
├── src # Holds all the source files
│ ├── images # Uncompressed images
│ ├── scss/pcss # Holds the Sass/PostCSS files
│ │ ├─ frontend.scss/pcss # For front-end styling
│ │ └─ backend.scss/pcss # For back-end / wp-admin styling
│ └── js # Holds the JS files
│ ├─ frontend.js # For front-end scripting
│ └─ backend.js # For back-end / wp-admin scripting
│
└── public
├── images # Optimized (compressed) images
├── css # Compiled CSS files with be generated here
└── js # Compiled JS files with be generated here- Edit the translate script in package.json with your project data
- If you use
npx wp-strap webpackto get the files then this will be done automatically with you terminal input
- If you use
- Edit the BrowserSync settings in
webpack.config.jswhich applies to your local/server environment- You can also disable BrowserSync, Eslint & Stylelint in
webpack.config.js
- You can also disable BrowserSync, Eslint & Stylelint in
- The workflow is ready to start, you may want to configure the files in
/webpack/andwebpack.config.jsto better suite your needs
In webpack.config.js you can choose to work with Sass, and use PostCSS only for the autoprefixer function or go full PostCSS (without sass); In that case sass needs to be configured to postcss.
projectCss: {
use: 'sass' // sass || postcss
}This gets automatically configured when using the initial setup with npx wp-strap webpack.
Working with PostCSS-only is beneficial when you work with TailwindCSS for example. You can read more about that here: https://tailwindcss.com/docs/using-with-preprocessors#using-post-css-as-your-preprocessor. Using TailwindCSS as a utility-first css framework is great for tons of reasons, but I do believe there are projects where you're better off using Sass(+Bootstrap), though it's a personal preference; therefore I left the ability to change between Sass+PostCSS or PostCSS-only.
When changing this configuration after the npx wp-strap webpack setup, then you also need to change the import rule in assets/src/js/frontend.js & assets/src/js/backend.js to import a .css or .pcss file instead of a .scss file.
// Change
import '../sass/frontend.scss';
// To
import '../postcss/frontend.pcss';To work on the project locally (with Eslint, Stylelint & Prettier active), run:
yarn devOr run with watcher & browserSync
yarn dev:watchThis will open a browser, watch all files (php, scss, js, etc) and reload the browser when you press save.
To create an optimized production build (purged with PurgeCSS & fully minified CSS & JS files), run:
yarn prodOr run with watcher & browserSync
yarn prod:watch# To scan for text-domain functions and generate WP POT translation file
yarn translate
# To find problems in your JavaScript code
yarn eslint
# To find fix problems in your JavaScript code
yarn eslint:fix
# To find problems in your sass/css code
yarn stylelint
# To find fix problems in your sass/css code
yarn stylelint:fix
# To make sure files in assets/src/js are formatted
yarn prettier
# To fix and format the js files in assets/src/js
yarn prettier:fix| Depedency | Description | Version |
|---|---|---|
| BabelJS | ||
| babel-loader | This package allows transpiling JavaScript files using Babel and webpack. | 8.2.2 |
| @babel/core | Babel compiler core for the Webpack babel loader | 7.12.10 |
| @babel/preset-env | A smart preset that allows you to use the latest JavaScript without needing to micromanage which syntax transforms are needed by your target environment(s). | 7.12.11 |
| Eslint & prettier | ||
| eslint | Find and fix problems in your JavaScript code with a linting configuration | 7.17.0 |
| eslint-webpack-plugin | Make eslint work with Webpack during compiling | 2.4.1 |
| @babel/eslint-parser | Allows you to lint ALL valid Babel code with Eslint | 7.12.1 |
| @wordpress/eslint-plugin | ESLint plugin including configurations and custom rules for WordPress development. | 7.4.0 |
| prettier | For automatic JavaScript / TypeScript code formatting | 2.2.1 |
| eslint-plugin-prettier | Runs Prettier as an ESLint rule and reports differences as individual ESLint issues. | 3.3.1 |
| CSS & PurgeCSS | ||
| css-loader | Needed in Webpack to load and process CSS | 5.0.1 |
| mini-css-extract-plugin | Webpack normally loads CSS from out JavaScript. Since we're working with WordPress we need the CSS files separately. This will make that happen. | 1.3.3 |
| purgecss-webpack-plugin | Scans your php (template) files to remove unused selectors from your css when in production mode, resulting in smaller css files. | 3.1.3 |
| PostCSS & Autoprefixer | ||
| postcss | To make use of great tools during post CSS transformation | 8.2.4 |
| postcss-loader | Loader to process CSS with PostCSS.for Webpack | 4.1.0 |
| autoprefixer | To parse CSS and add vendor prefixes to CSS rules using values from Can I Use. | 10.2.1 |
| If we use Sass+PostCSS | ||
| sass | To make Sass work with node | 1.32.2 |
| sass-loader | Sass loader for Webpack to compile to CSS | 10.1.0 |
| node-sass-magic-importer | To do lot of fancy things with Sass @import statements | 5.3.2 |
| If we use PostCSS-only | ||
| postcss-import | To add an import feature like Sass, this can consume local files, node modules or web_modules | 14.0.0 |
| postcss-import-ext-glob | Extends postcss-import path resolver to allow glob usage as a path | 2.0.0 |
| postcss-nested | To unwrap nested rules like how Sass does it | 5.0.3 |
| postcss-nested-ancestors | introduces ^& selector which let you reference any parent ancestor selector with an easy and customizable interface | 2.0.0 |
| postcss-advanced-variables | Lets you use Sass-like variables, conditionals, and iterators in CSS | 3.0.1 |
| Stylelint | ||
| stylelint | Helps you avoid errors and enforce conventions in your styles | 1.32.2 |
| stylelint-scss | Extra stylelint rules for Sass | 3.18.0 |
| stylelint-webpack-plugin | Make stylelint work with webpack during compiling | 2.1.1 |
| BrowserSync | ||
| browser-sync | Synchronising URLs, interactions and code changes across devices and automatically refreshes all the browsers on al devices | 2.26.13 |
| browser-sync-webpack-plugin | Makes it possible to use BrowserSync in Webpack | 2.3.0 |
| Optimize images | ||
| image-minimizer-webpack-plugin | Uses imagemin to optimize your images. | 2.2.0 |
| imagemin-gifsicle | Needed for the image optimizer to work with GIF | 7.0.0 |
| imagemin-jpegtran | Needed for the image optimizer to work with JPEG | 7.0.0 |
| imagemin-optipng | Needed for the image optimizer to work with PNG | 8.0.0 |
| imagemin-svgo | Needed for the image optimizer to work with SVG | 8.0.0 |
| Webpack | ||
| webpack | The Webpack bundler | 5.12.3 |
| webpack-cli | Webpack CLI provides a flexible set of commands for developers | 4.3.1 |
| webpackbar | Get a real progress bar while development which also includes a profiler | 5.0.0-3 |
| Translation | ||
| wp-pot-cli | Scans all the files and generates .pot file automatically for i18n and l10n | 1.5.0 |
| Misc | ||
| glob-all | Provides a similar API to glob, however instead of a single pattern, you may also use arrays of patterns. Used to glob multiple files in one of the configuration files | 3.2.1 |
Documenting this project's progress...
- refactor: Migrated from NPM to Yarn for speed,
installwent from 183.281s to 65.76s-90.02s. - fix: Added
eslint-plugin-prettierto make yarn work with eslint - refactor: DRY - added
config.base.jsfile to facilitate configurations for both dev/prod
- feat: Be able to choose to work with
Sass+PostCssorPostCSSonly - feat: Added npx CLI build script + docs
- fix: Make sure eslint & stylelint ignores vendor and testing folders
- refactor: Move BrowserSync settings to "projectFiles" constant
- refactor: Make sourcemap customizable from
webpack.config.js
- feat: Prettier & ImageMinimizerWebpackPlugin
- feat: BrowserSync, WP-Pot & WebpackBar
- feat:
README.mdfile