We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Describe the Bug:
Probability (1-5): 3 (only when testing reporting year stuff)
Effect (1-5): 2 (there is no workaround except for manually messing with the DOM - doesn't affect production)
Steps to reproduce the behaviour:
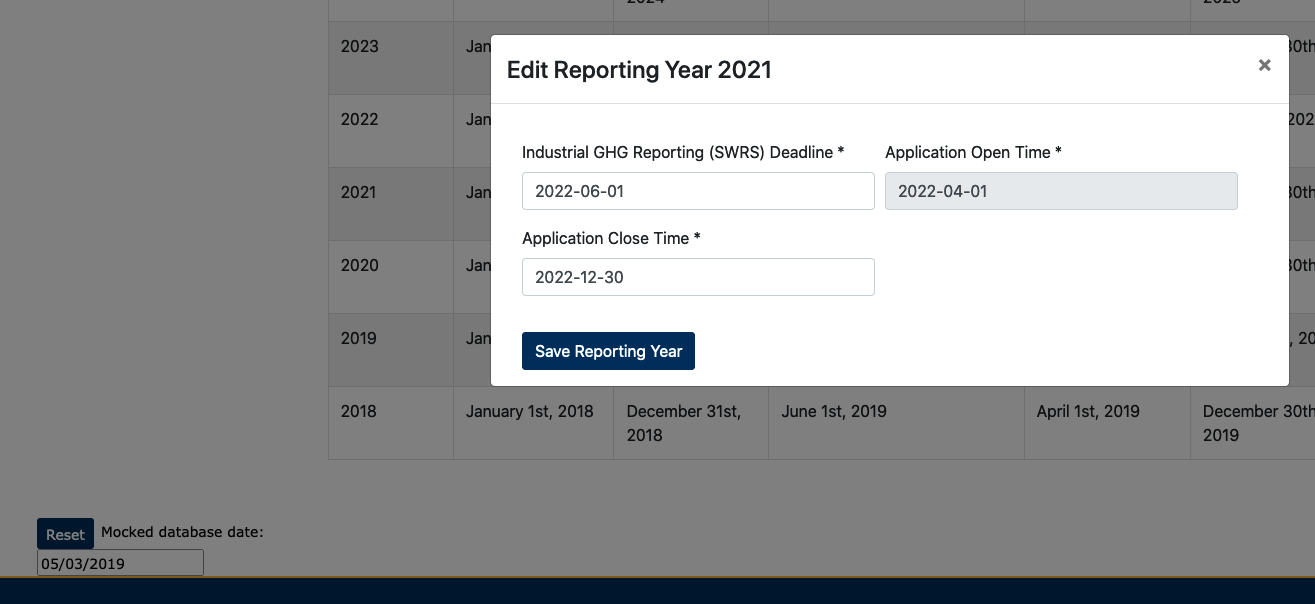
Screenshots:
Additional information:
The text was updated successfully, but these errors were encountered:
@pbastia I'd argue that this is technical debt, not a bug, as it doesn't affect the production code
Sorry, something went wrong.
makes sense
No branches or pull requests
Describe the Bug:
Probability (1-5): 3 (only when testing reporting year stuff)
Effect (1-5): 2 (there is no workaround except for manually messing with the DOM - doesn't affect production)
Steps to reproduce the behaviour:
Screenshots:

Additional information:
The text was updated successfully, but these errors were encountered: