The Project "Foodies" enables the end users to register online, read and select the food from e-menu card and order food online by just selecting the food that the user want to have using android application. It is designed for seamless campus culinary experiences and they can access daily canteen menus, make informed dietary choices with Spoonacular integration, and empower canteen efficiency. This system will minimize the queues in the canteen and make hassle-free payments using the unique id provided to the students and the faculty by the college.
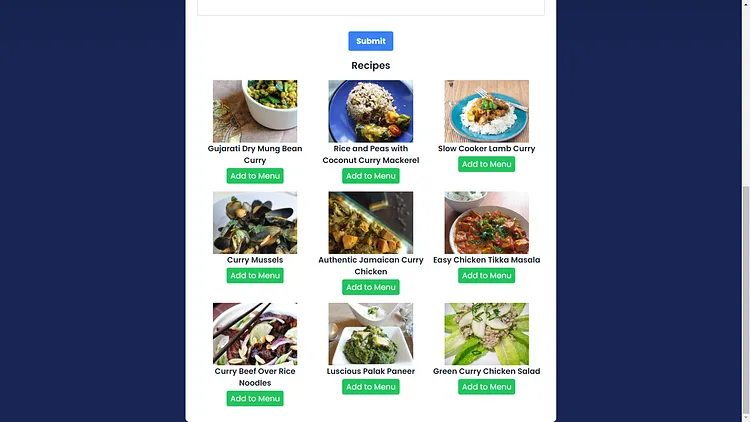
- Menu Exploration: Easily check out daily menus of all campus canteens from personal devices.
- Nutritional Insights: Access nutritional information for dishes, aiding in informed dietary choices.
- Canteen Optimization: Assist canteen owners with menu planning and recipe suggestions, enhancing efficiency.
- User-Friendly Interface: Effortless sign-up for students and secure login credentials for canteen owners.
- Health News: Stay informed with health-related articles, empowering users to make healthier dietary choices.
-
JavaScript: 96.6%
-
HTML: 1.9%
-
CSS: 1.3%
-
Dockerfile: 0.2%
a. React.js: Provides a sleek and efficient frontend.
b. Tailwind CSS: Ensures stylish and user-friendly designs.
c. Express.js: Powers the backend operations.
d. MongoDB Atlas and Mongoose: Store and manage important data.
e. Spoonacular API: Offers nutritional information and recipe ideas.
f. G News API: Fetches health-related articles.
g. Bcrypt and JWT: Ensure data security and protection.
This project needs a ⭐️ from you. Don't forget to leave a star ⭐️