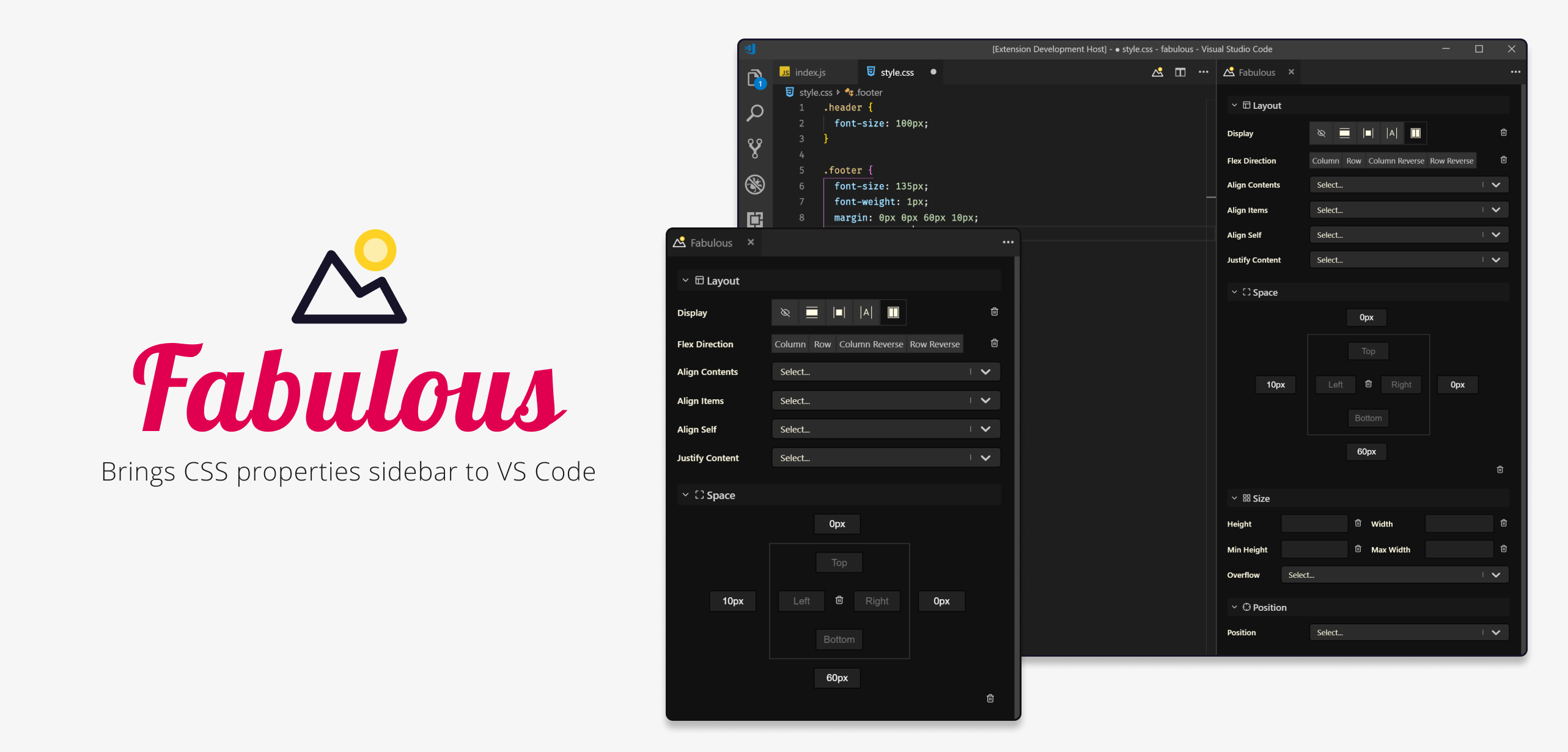
Fabulous introduces a CSS properties sidebar into Visual Studio Code.
Fabulous supports the followings
- 💅 CSS-in-JS libs which supports template literal (styled-components, emotion, linaria)
- 🎨 CSS rules from
.cssfiles - 🌈 CSS rules from
.scssfiles - 🌏 CSS rules from
.htmlfiles - these must be in a<style>tag and the style tag must be within the<head>tag - 🌛 CSS rules from
component.tsAngular component files that have inline styles within the@Component({ styles:[``] })decorator - 🌟 CSS rules from
.vuefiles that have a<style>tag in the root of the file - 💍 CSS rules from
.sveltefiles that have a<style>tag in the root of the file
Fabulous is still in Preview. Give it a try and let us know when things don't go well.
- Install the Fabulous extension in VS Code
- After opening a
css,scss,js,jsx,tsx,component.ts,vueorsveltefile, click on theicon to toggle the side-bar
- Place your cursor in a CSS rule or in a Styled component template literal
- You should see the sidebar controls become active
Have a look at our contribution guide.
Thanks goes to these wonderful people (emoji key):
Sunil Pai 🤔 |
Raathi Kugarajan 🤔 💻 🎨 |
0xflotus 📖 |
Austin Turner |
Ivan 💻 |
Mukesh Mandiwal 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!