A "status message" is an important message that you want to show to users.
For instance: a user submit a form or does a specific action and you want to report the status of this action like "your profile has been updated" or "Your upgrade has been successful.".
This module allows to easily display this kind of messages to your users.
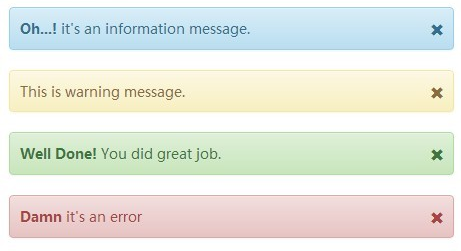
Messages are displayed using Twitter bootstrap alerts.
You can add several messages: they will be displayed one after another.
Table of contents
Set a message:
msg = _('My important message.')
if request.website:
request.website.add_status_message(msg)By default the message type is info. The title (the label at the
beginning of the message) matches the message type:
- 'info': 'Info'
- 'success': 'Success'
- 'danger': 'Error'
- 'warning': 'Warning'
You can change message parameters:
msg = _('Watch out!')
if request.website:
request.website.add_status_message(msg, type_='warning', title='Oh no')Messages will be displayed like this:
By default messages will be auto-dismissed after 8 seconds. You can turn this off by setting an ir.config_param like:
cms_status_message.autodismiss = 0
You can customize the timeout by setting the key:
cms_status_message.autodismiss_timeout = 3000 # milliseconds
You can also customize this on demand when you create the message:
msg = _('I will disappear more slowly')
options = {'autodismissTimeout': 10000}
if request.website:
request.website.add_status_message(msg, dismiss_options=options)Dependencies:
var msg_tool = require('cms_status_message.tool');
var core = require('web.core');
var _t = core._t;Inject a custom message on the fly:
msg = {
'msg': _t('Item unpublished.'),
'title': _t('Warning'),
'type': 'warning'
}
msg_tool.render_messages(msg).then(function(html) {
// wipe existing
$('.status_message').remove();
// inject new
$(html).hide().prependTo('#wrap').fadeIn('slow');
});Add a status message to the session, useful if you want to show the message only after a redirect:
var msg = _t('Contratulations! You made it!.');
var options = {'title': _('My title'), 'dismissible': false};
msg_tool.add_message(msg, options);By default the alert box is added on top of <main /> content. If you
want to customize this behavior just override or disable
cms_status_message.add_status_message template.
Go to /cms/status-message/display-test to see how messages will look like when your theme is applied.
Get rid of website dependency and move features to a standalone model.
13.0.1.0.1 (2021-08-23) Features
- Migration to v13 (#111)
Improvements
Get rid of example package
The example package was there only to show how a message would look like. But in real life you want always to verify how they look like with your theme styles applied.
Now we have a new route /cms/status-message/display-test to check them. cms_status_message_example module has been removed.
Improvements
Add auto-dimiss option
By default messages will be auto-dismissed after 8 seconds. You can turn this off by setting an ir.config_param like:
cms_status_message.autodismiss = 0
You can customize the timeout by setting the key:
cms_status_message.autodismiss_timeout = 3000 # milliseconds
Check README for further info.
Improvements
Improve JS API
- load qweb template on demand
- load qweb template only if not loaded yet
- use promises for rendering
We load qweb templates via JS. Prior to this change we got 1 request every time, on every page load per each template, even if we were not using any status message feature.
Now we load templates only when needed and we load them only if not loaded yet, lowering page load time a bit :)
Plus, rendering now returns a promise object so you can chain calls and do things when rendering is really finished.
Upgrade to v11
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
- Camptocamp
- Simone Orsi <[email protected]>
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/website-cms project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.