diff --git a/content/Design for Writing & Thinking.md b/content/Design for Writing & Thinking.md
new file mode 100644
index 0000000000000..9a0ddf155cafe
--- /dev/null
+++ b/content/Design for Writing & Thinking.md
@@ -0,0 +1,50 @@
+---
+title: Design for Writing & Thinking
+date: 2021-02-11
+status: seedlings
+tags:
+ - writing
+ - design
+ - creative thinking
+---
+
+
+## Navigation through Design
+
+
+### Embedded meaning behind styling
+
+
+Tags - #writing
+
+
+- Concept pages that collect links to related pages
+
+
+Pages - [[NOW]]
+
+
+- Contain writing / content on theme
+
+
+Aliases
+
+
+- [External aliases](http://google.com/) link to external websites
+
+- [[index#^T0xmwnBMP|Internal aliases]] link to internal blocks
+
+
+
+### Explorative Navigation
+
+
+ - Navigating through a typical website is an endless amount of clicking and new tab opening with everything seen before gone or no longer visible.
+
+
+
+ With this site I'm trying to lower the barrier to putting ideas out into public and experimenting with way to create visual cues for the reader as to what is beyond the current page.
+
+ Each different type of link I have styled differently as you can see above.
+
+
diff --git a/content/Digital Garden.md b/content/Digital Garden.md
new file mode 100644
index 0000000000000..d2164e80cc6c1
--- /dev/null
+++ b/content/Digital Garden.md
@@ -0,0 +1,433 @@
+---
+title: Digital Garden
+date: 2020-07-06
+---
+
+
+ A **digital Garden** is a living record of a person's thought process. Much like a real garden it's intended to be *messy*, alive. Similar to the idea of "working with the garage door up".
+
+### Exemplars
+
+
+- [[Person/Andy Matuschak]]'s [notes website](https://notes.andymatuschak.org)
+
+- [[Person/Maggie Appleton]]'s [website](https://maggieappleton.com/)
+
+- [[Person/Azlen Elza]]'s [website](https://notes.azlen.me/g3tibyfv/)
+
+
+ - love the sliding layering of notes
+
+ - love the popup summaries
+
+
+- Public [[Roam Research]] pages
+
+
+ - [Roam's help document](https://roamresearch.com/#/app/help)
+
+ - [Hazard's public blog](https://roamresearch.com/#/app/hazard_blog/page/SWq3BB3mB)
+
+ - [[Person/Visa]]'s [public database](https://roamresearch.com/#/app/Visakanv-public/page/45EU_k-rI)
+
+ - [Naval Almanack Book](https://roamresearch.com/#/app/Navalmanack/page/_H6kKQQPV)
+
+ - [Novel & Worldbuilding resources](https://roamresearch.com/#/app/NovelResources/page/fJqVc8L-E)
+
+ - [Dune Quotes](https://roamresearch.com/#/app/sarahavenir-public/page/ss0-57HE8)
+
+
+- [Other examples](https://github.com/MaggieAppleton/digital-gardeners#digital-garden-directory)
+
+- #[[Twitter thread]] of Digital Garden [examples](https://twitter.com/Mappletons/status/1250532315459194880)
+
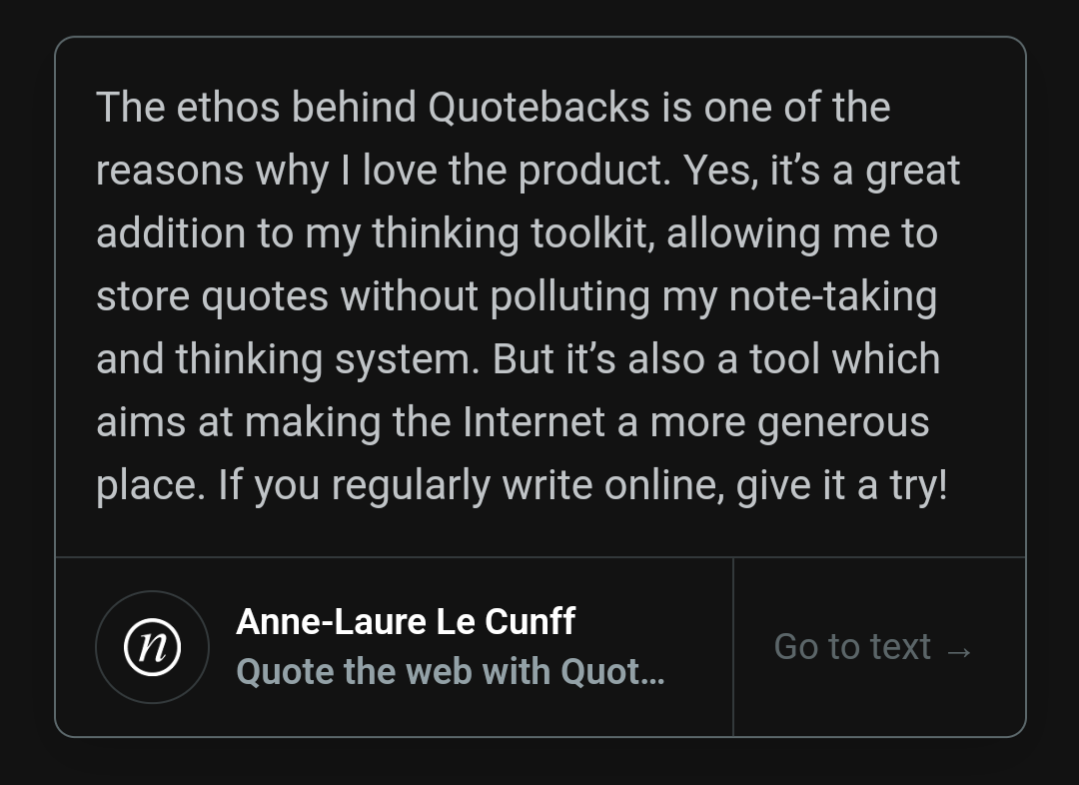
+- Toby Shorin's [website](https://subpixel.space/entries/re-garden-of-forking-memes/)
+
+
+ - love the subtle z-level raising of external quotes
+
+
+- Aengus McMillin's [website](https://aengusmcmillin.com/brain)
+
+
+ - love the changelog for the site on the front page
+
+
+- **Lessons learned:** A good garden is...
+
+
+ - image & diagram heavy
+
+ - a mix of different media embeds ie.
[Evergreen notes should be densely linked](https://notes.andymatuschak.org/z2HUE4ABbQjUNjrNemvkTCsLa1LPDRuwh1tXC)
+
+ - Whatever minutiae of human experience I'm interested in
+
+
+- joel hooks's [website](https://joelhooks.com/digital-garden)
+
+
+ - toggle light/dark mode
+
+ - pain points:
+
+
+ - both themes are too extreme. Light and dark should be softened
+
+ - he uses short declarative sentences, not great to read or look at
+
+
+
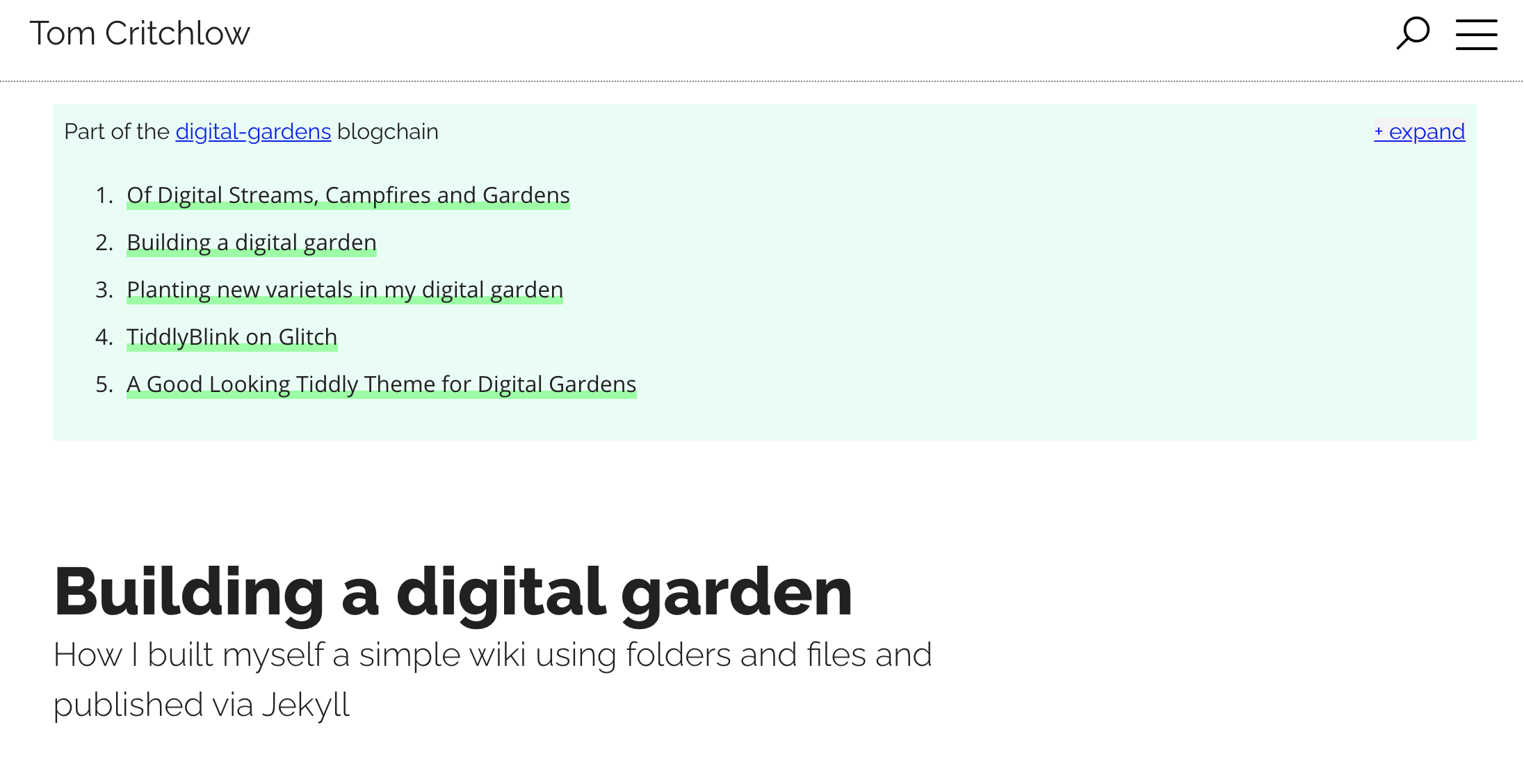
+- Tom Critchlow's [garden](https://tomcritchlow.com/)
+
+
+ - Has a collapsable 'blockchain' of ideas ie notes that build on each other in sequence
+
+
+ - 
+
+
+ - is the Creator of the superbly designed quotebacks
+
+
+ - 
+
+
+
+- josh wcomeau [blog](https://joshwcomeau.com/gatsby/dark-mode/)
+
+
+ - excelent link highlighting
+
+ - great popup previews
+
+
+- [Amanda Pinsker | Reading](https://amandapinsker.com/reading#bad-blood)
+
+
+ - sexy typography and layout combo
+
+ - includes a photo of where she read the book, very cool idea!
+
+ - pain points:
+
+
+ - site is a single page with poor discoverability
+
+ - only laid out for few highlights and a short blubs
+
+
+ - makes use of footnote symbols (* † ‡ § ¶ ↗︎)
+
+
+- [highlights.melanie-richards.com](https://highlights.melanie-richards.com/book/make-time/#something+magic)
+
+
+ - nice use of screen real estate
+
+ - each highlight can be lined directly to
+
+ - nice subtle animations on page load
+
+
+- [Sawyer's Reading Highlights](https://highlights.sawyerh.com/)
+
+
+ - great hover animation
+
+ - Cons: everything is a page and there's a lot of lag
+
+
+- [anthony morris](https://anthonymorris.dev/)
+
+- [A Working Library](https://aworkinglibrary.com/)
+
+
+ - nice mix of commentary and quotes
+
+ - good use of marginalia
+
+ - pain points:
+
+
+ - on desktop wastes screen space
+
+
+ - nice all book filtering options
+
+
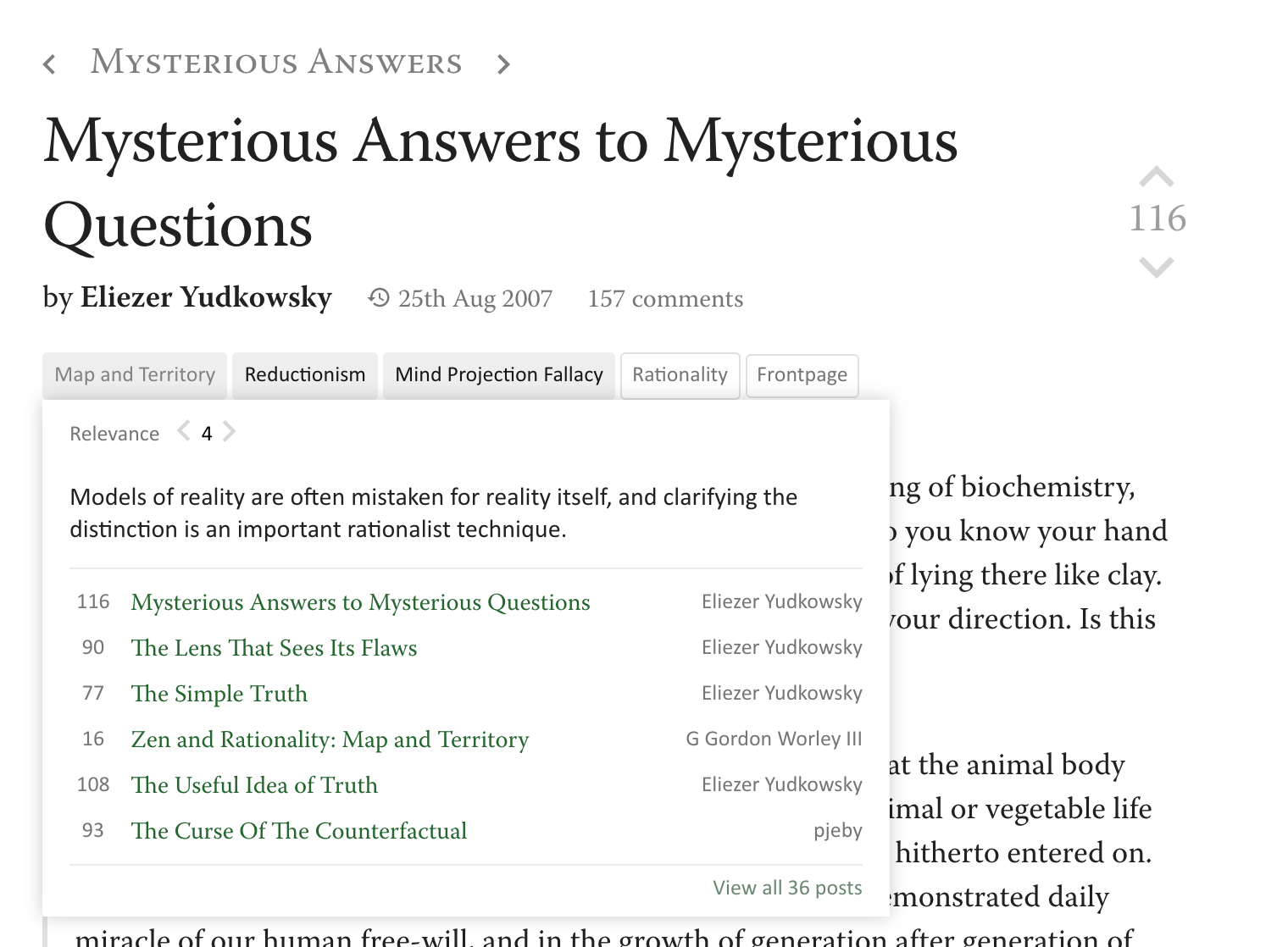
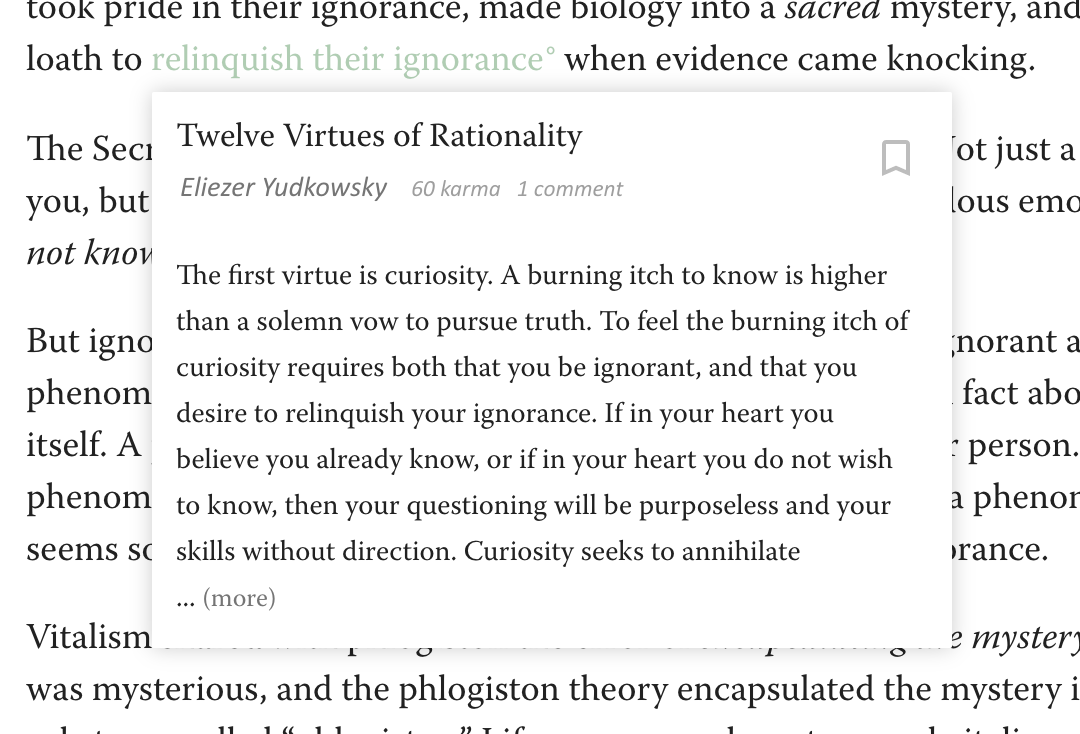
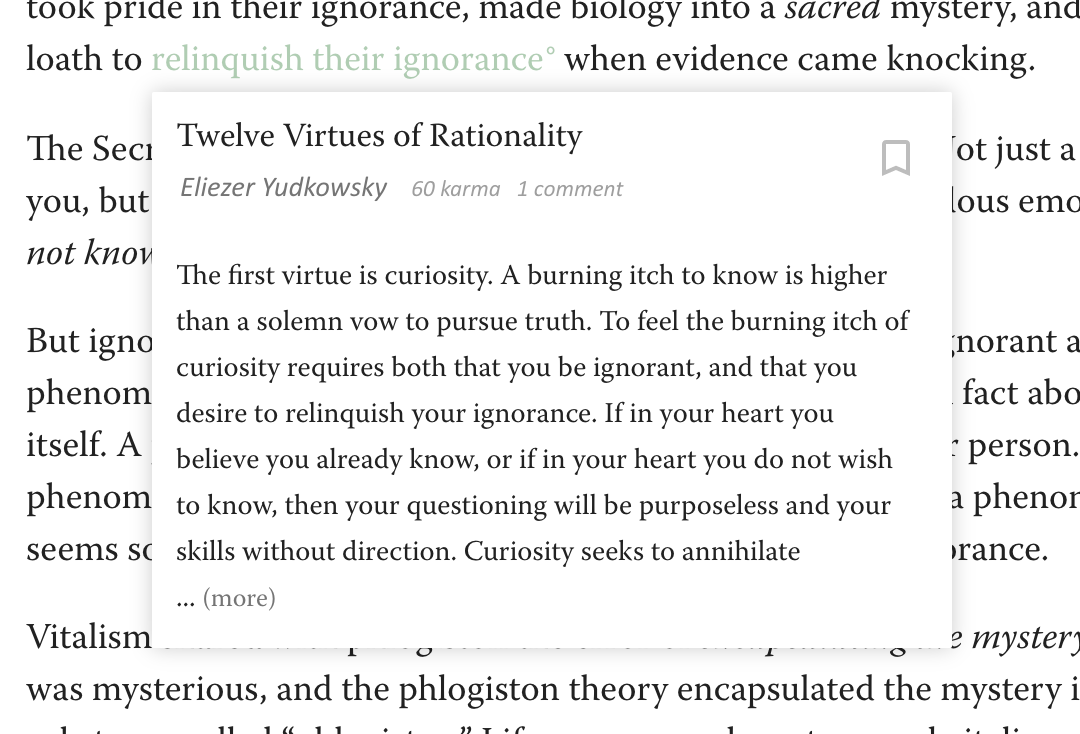
+- [lesswrong](https://www.lesswrong.com/posts/6i3zToomS86oj9bS6/mysterious-answers-to-mysterious-questions)
+
+
+ - nice compact layout at top
+
+ - previews are 'attached' to link
+
+
+ - 
+
+
+ - internal page links have a degree symbol at the end °
+
+
+ - 
+
+
+ - page previews have nice layout
+
+
+ - 
+
+
+ - many pages have ['meditations'](https://wiki.lesswrong.com/wiki/Meditation) for the reader
+
+
+ - ['meditations'](https://wiki.lesswrong.com/wiki/Meditation)
+
+
+ - *"A "meditation" is a puzzle that the reader should attempt to solve, or a prompt that the reader should try to state their own reaction to, before continuing. Research shows that you're much more likely to remember useful info if you try to solve the problem yourself before reading the solution. Succeed or fail, the important thing is to have tried first."*
+
+
+
+ - pain points:
+
+
+ - No color, everything is shades of gray
+
+ - everything is muted and tight, no intentionally mismatched typography or designed layout
+
+
+
+- [[Person/Jordan Moore]]'s [public garden](http://jordanm.co.uk)
+
+
+ - very cool side scrolling layout
+
+ - pain points:
+
+
+ - normal and boring on mobile
+
+ - navigating to different pages is cumbersome
+
+
+ - really nice typographic layout and hierarchy
+
+
+ - font - *SF Pro Display*
+
+ - smaller font size than I expected
+
+
+ - images are handled cleanly with css shapes
+
+ - doesn't feel like a bulleted list
+
+
+- [reckoner165](https://www.acrosspolyethylene.com/)
+
+- https://joelc.io/roam-shortcuts
+
+
+ - Clicking on a shortcut opens it up to show some explanation text and a walkthrough gif
+
+ - Nice use of subtle [[Visual Delight]]
+
+
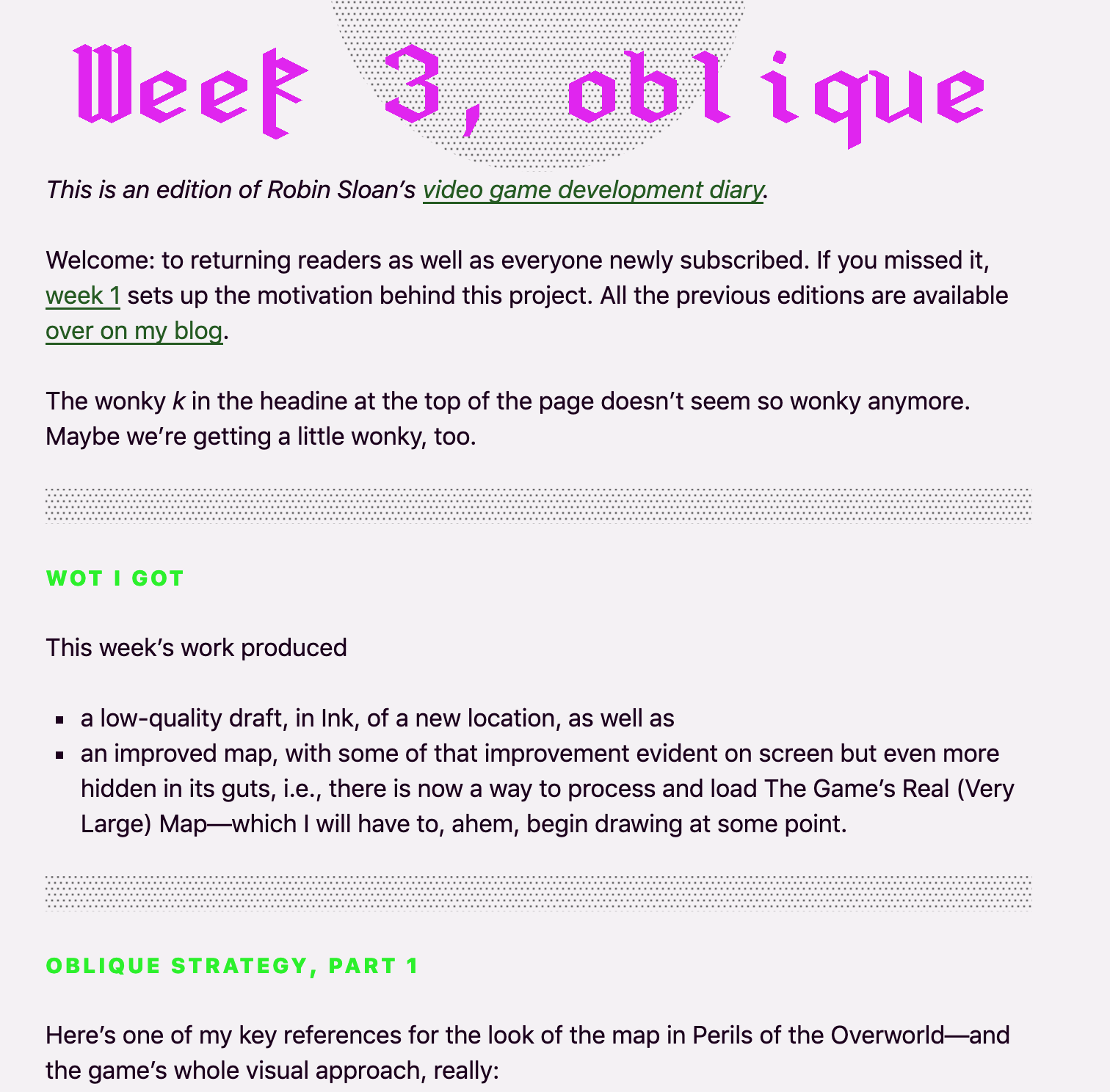
+- [[Person/Robin Sloan]]'s [[video game]] #newsletter
+
+
+ - https://www.robinsloan.com/overworld/week/3/
+
+ - Very aesthetic
+
+ - 
+
+ - Text colors rotate and change
+
+
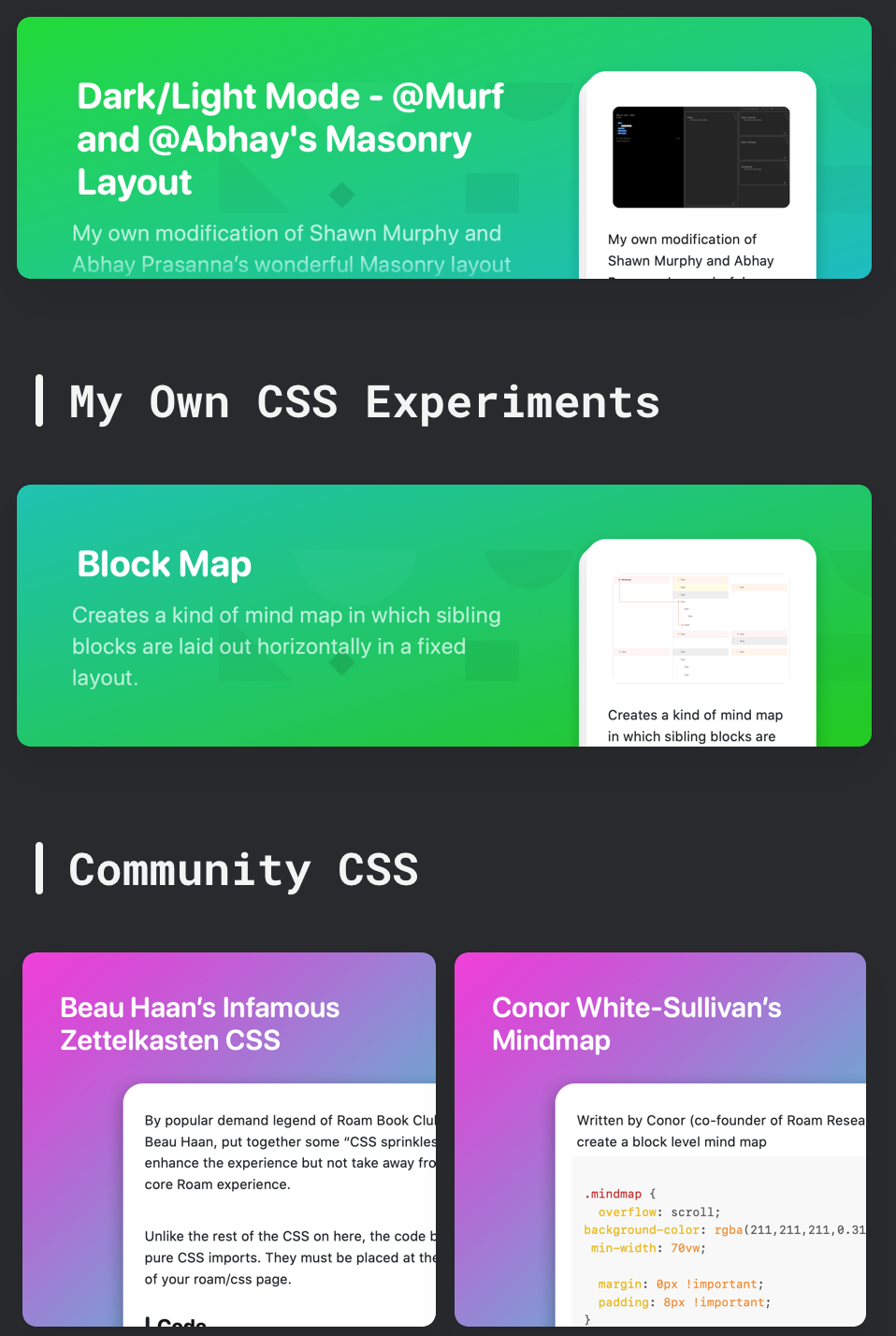
+- [Mark Robertson's site](https://www.craft.do/s/wzKthqKQEz5NoM/b/9E3E9335-847D-4C99-8680-618AA94135CC/Dark/Light_Mode_-_@Murf_and)
+
+
+ - uses craft.do
+
+ - can switch between matuschak mode and regular blog mode
+
+ - has breadcrumbs at the top to show your path through
+
+ - page links show up as embeds with page preview and hover enlarge css. This is stylistically nice but actually takes quite a bit of screen realestate
+
+
+ - 
+
+
+ - page widths are relatively large by default, only 1.75 can fit on a screen at once (maybe too large?)
+
+ - code snippets have slick popout with syntax highlighting and one click copy functions
+
+
+- Public Bookshelves
+
+
+ - https://books.rixx.de/ - [github](https://github.com/rixx/books.rixx.de)
+
+ - https://books.alexwlchan.net/
+
+ - https://urre.me/books/
+
+
+- [@meekaale 's](https://goula.sh/)
+
+- [[Person/Rodrigo Franco]] [rodrigofranco.com](https://www.rodrigofranco.com)
+
+- [jzhao.xyz](https://jzhao.xyz/) - this digital garden is so good it almost pisses me off
+
+- [This beautiful site of a font creator](https://djr.com/fern/)
+
+- https://typora.io/
+
+- Typography and design focused https://daveon.design/
+
+
+ - fascinating use of side notes that change color for both the note *and* the marker
https://daveon.design/creating-joy-in-the-user-experience.html
+
+ - His paragraphs are justified which look *very* nice
+
+ - liberal use of dropcaps
+
+
+ - *the best design has an element of the human and whimsical. It allows the user to feel what they’re using was created by a person, and more, a person with a sense of both playfulness and beauty: it humanizes the digital, the aluminium and glass, the inhumane.*
+
+
+ - The end of each page has a several breaklines and then the site icon which brings you back to the beginning
+
+
+- https://cookingtimes.info/
+
+- https://robinrendle.com/
+
+
+## #personal [[Digital Garden]] #ideas
+
+
+- sort pages by link density
+
+
+ - the more interconnected the page is the higher it shows
+
+ - maybe the top linked pages are showcased in the intro
+
+
+- What about changing it to a Digital Roof Garden?
+
+
+ - Kind of illustrates that there is lots going on underneath
+
+ - Roof garden of The Company?
+
+
+- Embed hypothes.is sidebar
+
+
+ - [embed config options](https://h.readthedocs.io/projects/client/en/latest/publishers/config/)
+
+ - [How to embed hypothes.is](https://web.hypothes.is/help/embedding-hypothesis-in-websites-and-platforms/)
+
+ - config
+
+
+ - ```html
```
+
+
+ - [Guidelines](https://web.hypothes.is/help/how-to-establish-or-avoid-document-equivalence-in-the-hypothesis-system/)
+
+ - should change scheme depending on dark mode
+
+
+- Include custom JS or css as an attribute on the page
+
+
+ - `Style::`
+
+
+- Bookshelf
+
+
+ - `Book/` Query
+
+ - Practically the bookshelf is created by referencing namspaced books `Book/`. During basic page creation all book pages are collected and analyzed. Relevant attributes are scooped out and applied to a pre-made book template page (which ends up replacing). The book and cover are then added to a separate Bookshelf page with a pre-made template. [My old annotations site can be referenced.](https://8bitgentleman.github.io/annotation-department-site/)
+
+ - Clicking on the book cover brings up a modal of the selected page
+
+ - Maybe use [bookish.tech](https://bookish.tech) somehow?
+
+ - Linked in the NavBar, the bookshelf is one of the primary pages for the garden
+
+ - Exemplars
+
+
+ - [Books recommended on the lexfridman podcast](https://lexfridmanlibrary.com/)
+
+ - [Sawyer's Reading Highlights](https://highlights.sawyerh.com/)
+
+ - [[Person/Maggie Appleton]]'s [website](https://maggieappleton.com/)
+
+
+ - Random highlight button?
+
+ - Sort by tag or favorite
+
+ - {{[[embed]]: ((((5c0Bp8bR2))))}}
+
+ - My [[Digital Garden]] should include a section for my highlights!
+
+
+- Favorite words
+
+
+ - Include a page to showcase my list of words
+
+
+- My [[Digital Garden]] could have programming cheatsheet section similar to [devhints.io](https://devhints.io/)
+
+- Favorite Recipes and thoughts about them
+
+
+ - 
+
+ - [[Recipe at the Top]]
+
+
+- Media Recommendations and what makes it special
+
+- {{[[embed]]: ((((z_EjFrvup))))}}
+
+- `Article/` pages should be handled carefully. Instead of displaying the `Content` attribute should I somehow embed the actual page? I don't want to be re-hosting someone else's work without permission..
+
+- Could include a `/now` page about what's happening now
+
+
+ - {{[[embed]]: ((((x7Ci2GwJV))))}}
+
+
+- Issue № 1
+
+- Pages should have a last edited timestamp
+
+
+ - 
+
+
+- A garden could include a personal timeline
+
+
+ - https://timeline.cdoyle.me/
+
+
+
+ To Read
+
+
+- [Building a digital garden](https://tomcritchlow.com/2019/02/17/building-digital-garden/)
+
+
+
diff --git a/content/Evergreen Notes.md b/content/Evergreen Notes.md
index 48de80f48d8a3..75aeb3f811200 100644
--- a/content/Evergreen Notes.md
+++ b/content/Evergreen Notes.md
@@ -3,10 +3,8 @@ title: Evergreen Notes
date: 2020-06-21
tags:
- note taking
- - article
---
-
Evergreen note taking is a style of note taking associated with networked though. Evergreen notes, like an evergreen tree, are 'designed' to accumulate usefulness over time
[[Person/Andy Matuschak]] posits that evergreen notes have 4 properties
diff --git a/content/Grieving together.md b/content/Grieving together.md
new file mode 100644
index 0000000000000..49334fa033625
--- /dev/null
+++ b/content/Grieving together.md
@@ -0,0 +1,20 @@
+---
+title: Grieving together
+date: 2021-04-02
+status: evergreen
+tags:
+ - writing
+ - grief
+ - COVID19
+---
+
+
+ One of the most challenging parts of grief is the [[loneliness]]. Grieving takes a *long* time. There's no way to know what that will look like for you until you find out.
+
+ I lost my grandmother in the before times of 2020; before the world stopped. In many ways 2020 being like it was made dealing with my grief a little easier.
+
+ People are nice and gentle around you at first but that fades long before the grief is gone. That's not meant as a slight against others they're just not going through it. Time moves faster for them in a way that it can't for you.
+
+ But in 2020 that was all different; we were *all* grieving. Grieving loved ones, grieving a loss of normalcy, grieving a loss of our own sense of possibility. We all went (are going through) that *together*. I didn't feel the need to hide my grief because there was plenty to go around. I didn't feel the need to shield my mercurial feelings because the last thing I wanted was to be *more* isolated.
+
+
diff --git a/content/NOW.md b/content/NOW.md
new file mode 100644
index 0000000000000..e6e49735658ed
--- /dev/null
+++ b/content/NOW.md
@@ -0,0 +1,61 @@
+---
+title: NOW
+date: 2021-02-06
+status: evergreen
+tags:
+ - writing
+ - Quantified Self
+---
+
+
+## What is a **NOW** page?
+
+The **NOW** page is an interesting addition to a #[[Digital Garden]] which differs from an **ABOUT** page in a few key ways
+
+1. **ABOUT** pages are typically polished narratives describing a person (trends in years to decades)
+
+2. **NOW** pages are ephemeral and constantly changing places describing the person you are in the short term (weeks to months)
+
+3. **NOW** pages contain less professional and more personal interests than **ABOUT** pages
+
+
+### What are some good examples of a **NOW** page?
+
+
+ - [Andy Henson](https://elaptics.co.uk/now/)
+
+ - [Derek Sivers](https://sive.rs/now)
+
+ - [nownownow](https://nownownow.com/about)
+
+ - [julian.digital](https://julian.digital/)
+
+ For a more polished intro check out [[About these notes]]
+
+## NOW
+
+### Fall 2023
+
+
+- Trying to limit code projects and of course ended up creating this digital garden lol
+
+- Spending lots of time scootering (scooting? what's the most fun term in this scenario?) around [[NYC]] and exploring some of the more difficult to get to spots. This is the first cold weather I've experienced since January??
+
+- Feeling a general mentality shift that I haven't been able to define yet but is full of restlessness. I thought it was boredom at first, maybe distraction, but I think more likely it was the changing of my (internal) season
+
+
+### Summer 2023
+
+
+- Focused in on work and code projects.
+
+- Laid low and experimented with different ways of bringing natural textures into my apartment design through art. It's weird to have a second summer in a single year .
+
+
+### Sprint 2023
+
+
+- Fucked off to [[New Zealand Trip|New Zealand]] for ~2 months work & travel. I didn't realize it at the time but it was very much a reaction to the terrible work project™ of 2022
+
+
+
diff --git a/content/Welcome to LessWrong.md b/content/Welcome to LessWrong.md
deleted file mode 100644
index 11f8ea9016c76..0000000000000
--- a/content/Welcome to LessWrong.md
+++ /dev/null
@@ -1,25 +0,0 @@
----
-title: Welcome to Quartz
-tags:
- - AI
----
-**Lorem Ipsum** is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard #test text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
-A more complete description can be found on it's [webiste](https://www.lipsum.com/)
-
-_See also our_ [[quartz|New User's Guide]].
-
-# Training H1
-Lorem ipsum dolor sit amet, consectetur adipiscing elit[^1] , sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
-
-## Testing H2
-LessWrong contains a lot of content on this topic. How minds work (both human, artificial, and theoretical ideal), how to reason better, and how to have discussions that are productive. We're very big fans of [[How to communicate with empathy and collaboration|Bayes Theorem]] and other theories of normatively correct reasoning[^2].
-
-
-
-> "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
-
-
-
-[^1]:Thinking in ways that systematically arrive at truth.
-
-[^2]:There are in fact laws of thought no less ironclad than the law of physics #source
diff --git a/content/Why do I use weird words?.md b/content/Why do I use weird words.md
similarity index 67%
rename from content/Why do I use weird words?.md
rename to content/Why do I use weird words.md
index 75bf2de79b488..2346db0191467 100644
--- a/content/Why do I use weird words?.md
+++ b/content/Why do I use weird words.md
@@ -25,34 +25,4 @@ status: budding
4. I read (and have read) a LOT in many different styles, eras, and genres.
5. I spend time in many vastly different social circles; ones that each have very specific lingo and ways of communicating. Blending these speech patterns can result in fun new turns of phrase (see # 2).
-
-
- - How a designer communicates and talks if very different from how a [[Company/Rensselaer Polytechnic Institute|RPI]] alum communicates which is also different from how an [[improv|improviser]] communicates.
-
-
-
- ***Points I want to make***
-
-
-- have run into an odd anti-intellectualism and anger when I use weird words
-
-- This tweet haunts me
-
-
- - 
-
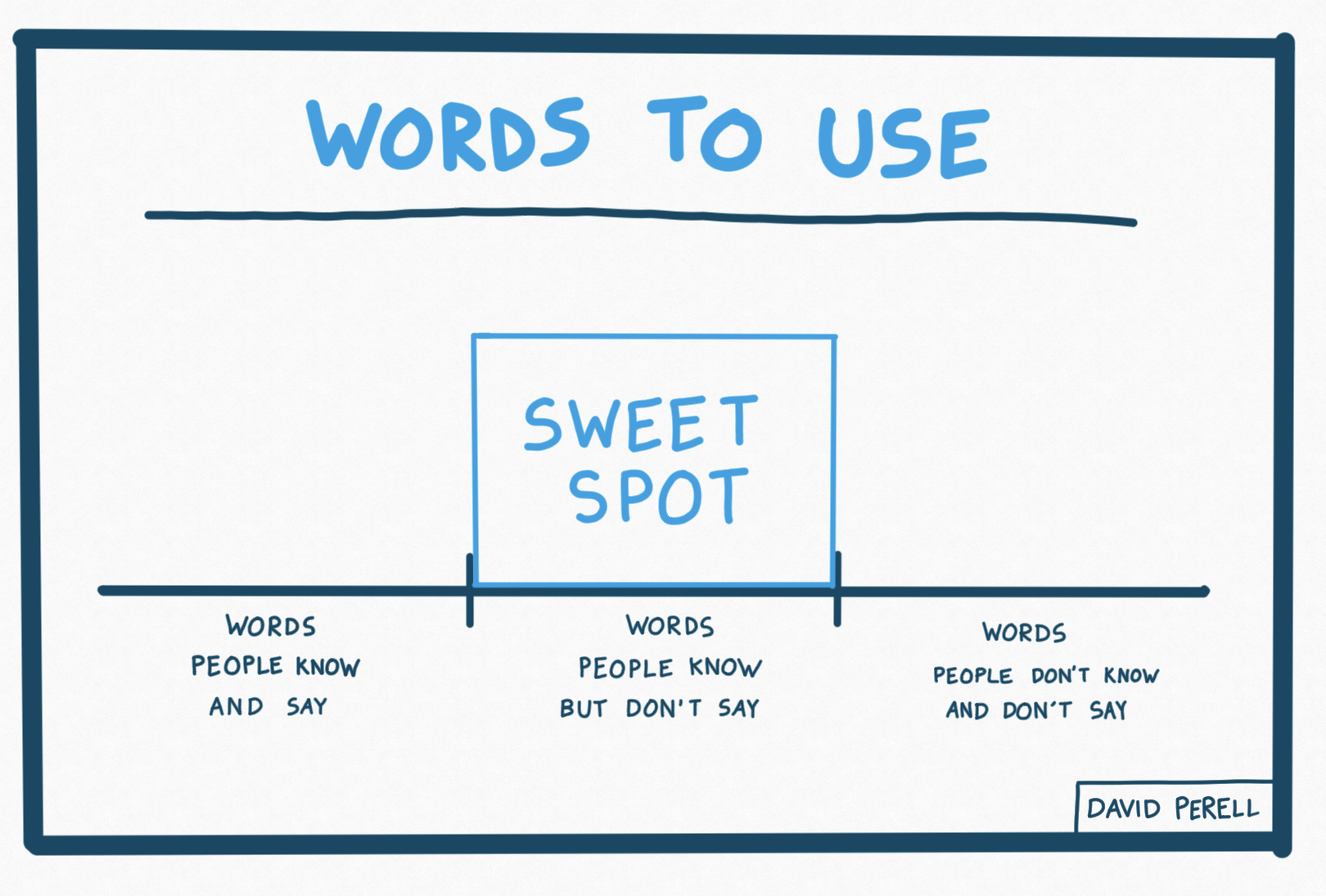
- - __'”Write like you talk” is good advice, but it’s limiting if you follow it too closely.
Here’s what I recommend instead:
1) Maximize both word clarity and word diversity.
2) Add freshness to your writing by pulling from the “words people know but don’t say” bucket.'__
-
-
- - https://twitter.com/david_perell/status/1305566164005908480
-
-
-
-- That Words are keys [[Ted Talk]]
-
-
- - {{[[video]]: https://www.youtube.com/watch?v=esD6aaIjhek}}
-
-
-
-
+ - How a designer communicates and talks if very different from how a [[Company/Rensselaer Polytechnic Institute|RPI]] alum communicates which is also different from how an [[improv|improviser]] communicates.
\ No newline at end of file
diff --git "a/content/failure r\303\251sum\303\251.md" "b/content/failure r\303\251sum\303\251.md"
new file mode 100644
index 0000000000000..b249ee40dc04d
--- /dev/null
+++ "b/content/failure r\303\251sum\303\251.md"
@@ -0,0 +1,60 @@
+---
+title: failure résumé
+date: 2023-09-01
+tags:
+status: budding
+---
+
+
+ Failures big and small. Professional and personal :)
+
+ > the first step to surviving [[failure]] is to stop seeing it as a dead end and start seeing it as scaffolding
+
+ > *If you want to do something do it wrong first*
+
+I read today about the idea of the [[failure résumé]], something I instantly resonated with. I've been fascinated by #failure for years. I've often found that people present a tidy narrative of their accomplishments to the world. In general people are __really bad__ at talking about their own failures without putting a spin on it. Social media exacerbates this, showing only the highlights of a person's life.
+
+What I find much more interesting is all of the things that they tried that either didn't work for them or didn't work out. ie what did they do that failed?[^1][^2]
+
+
+So what could I put on my [[failure résumé]]?
+
+I remember talking to [[Person/Pelin Akman]] about improv and how I didn't fully realize it at the time but I was actually teaching myself how to fail
+
+At this point I've failed at more things than most people have started. It's a part of being [curious]([[curiosity]])!
+
+# Résumé
+
+???
+2023
+was unable to finish my first real coding commission for [[App/Obsidian.md]]
+<<<
+this is in part due to extenuating circumstances (ie my grandmother passed away suddenly) but also due to not understanding my own limitations? it also just wasn't very fun to work with. I'd been off more than I could chew and don't really love arbitrary deadlines. oh and work got insane randomly at the same time. truly a bad couple weeks.
I took the commission for the money. Not because I actually wanted or enjoyed the thing which meant I had little to no stake in the outcome
+!!!
+
+???
+2022
+Missed or didn't understand the door width designations for glass doors at #work . The sub had gone rogue and changed all the doors putting nearly every single glass door on the project out of ADA compliance.
+!!!
+
+???
+2021
+Was rejected for a position at [[Roam Research]]
+<<<
+Ended up being for the best as I ended up freelancing part time there which is 100% better all around.
+!!!
+
+???
+2019
+Bombed while doing #improv a **lot**. Easily over 100 times
+!!!
+
+???
+2011
+Didn't get into my college jazz band at a school definitely not known for music. Dissolution, some boring medical stuff, and lack of easy practice spots evolved into me never playing again
+<<<
+I think the social aspect of the music was the largest motivator and when that went away I was less inclined to play
+!!!
+
+[^1]: This is tangentially related to framing something as an experiment
+[^2]: There's an interesting podcast called Podcast/How to Fail semi-related to this (though it ends up being kind of tidy-narrative based).
\ No newline at end of file
diff --git a/content/on promises.md b/content/on promises.md
index 0f6bfeb21fe02..85a3cfa28e392 100644
--- a/content/on promises.md
+++ b/content/on promises.md
@@ -7,5 +7,3 @@ tags:
- garden-export
---
-
-
diff --git a/content/quartz.md b/content/quartz.md
deleted file mode 100644
index d6926bb058288..0000000000000
--- a/content/quartz.md
+++ /dev/null
@@ -1,12 +0,0 @@
----
-title: Quartz
-date: 2023-09-20
-tags:
- - writing
----
-Quartz is a fast, batteries-included static-site generator that transforms Markdown content into fully functional websites. Thousands of students, developers, and teachers are already using Quartz to publish personal notes, wikis, and digital gardens to the web.
-
-## 🪴 Get Started
-Quartz requires at least Node v18.14 to function correctly. Ensure you have this installed on your machine before continuing.
-
-Then, in your terminal of choice, enter the following commands line by line:
\ No newline at end of file
diff --git a/content/tags/acorn.md b/content/tags/acorn.md
new file mode 100644
index 0000000000000..8d31963b2e98b
--- /dev/null
+++ b/content/tags/acorn.md
@@ -0,0 +1,11 @@
+---
+title: acorn
+date: 2020-08-26
+---
+
+
+ An acorn is the first stage of a piece of writing's evolution on the way to being an [[Evergreen Notes|evergreen note.]].
+
+ For a note to be considered an acorn no effort should have been put into it yet. An acorn is a blank placeholder pages with no information that may one day grow into an evergreen or maybe never sprout.
+
+
diff --git a/content/tags/budding.md b/content/tags/budding.md
new file mode 100644
index 0000000000000..642ab0928a34b
--- /dev/null
+++ b/content/tags/budding.md
@@ -0,0 +1,11 @@
+---
+title: budding
+date: 2020-08-08
+---
+
+
+ A budding note is the third stage of a piece of writing's evolution on the way to being an [[Evergreen Notes|evergreen note.]].
+
+ For a note to be considered budding sense and structure should start to be emerging out of the brain dump #seedlings stage.
+
+
diff --git a/content/tags/evergreen.md b/content/tags/evergreen.md
new file mode 100644
index 0000000000000..6d88510bdc730
--- /dev/null
+++ b/content/tags/evergreen.md
@@ -0,0 +1,7 @@
+---
+title: evergreen
+date: 2020-08-08
+---
+
+See [[Evergreen Notes]]
+
diff --git a/content/tags/seedlings.md b/content/tags/seedlings.md
new file mode 100644
index 0000000000000..bc7c16105aea2
--- /dev/null
+++ b/content/tags/seedlings.md
@@ -0,0 +1,11 @@
+---
+title: seedlings
+date: 2020-08-08
+---
+
+
+ A seedling note is the second stage of a piece of writing's evolution on the way to being an [[Evergreen Notes|evergreen note.]].
+
+ For a note to be considered a seedling there should be an unorganized brain dump of information. Sentence fragments, lists, and unformed plans are acceptable.
+
+
diff --git a/content/test.md b/content/test.md
index b45ceb99c2bfd..9228fef4ec3eb 100644
--- a/content/test.md
+++ b/content/test.md
@@ -9,6 +9,7 @@ Regular text
Block reference [[index#^T0xmwnBMP]]
[[index#block-ref|^T0xmwnBMP]]
+
With some effort {{or:You|One}} can you write a transformer plugin to parse the markdown file for variations of text like {{or:these here|and this|and this too}}.